壹周速读:在视觉和体验之间,设计师要如何取舍?

扫一扫 
扫一扫 
扫一扫 
扫一扫
鱼与熊掌不可兼得。在设计的时候,好视觉和好体验可能很难兼顾,设计需求和运营需求可能会有冲突,设计目标和产品目标可能有冲突,设计师总是要做取舍。在做 UI 和 UX 设计的时候,如何处理矛盾?这周的设计文章里,不少都探讨了关于取舍的问题。 设计趋势
我们正身处在一个内容快速消费的时代。长短视频,动画电影,互动装置等形式能够更容易吸引用户的注意力,无论是消费者,创作者或是设计的从业者,制作的门槛降低了,以往是一个团队的输出,现在一个人也能够打造高质量的爆款,人人都是内容的生产者成为了这个时代的标签。这篇文章从设计从业者的角度出发,从摄影摄像,视频动画,动态图形,交互装置等四个纬度来阐述内容设计的制作方法与近几年的风格趋势。 腾讯万字干货!2020-2021 设计趋势报告:多媒体篇伴随着移动互联网的快速发展,5G通信,人工智能,物联网等新技术的发展也越趋成熟,人们接触信息的效率不断在提高,接受信息的纬度也更广泛,如何消化我们在生活中被大量切割的碎片化时间,如何能让用户更聚焦内容不被打扰,拉长用户的停留时间,我们正身处在一个内容快速消费的时代。 阅读文章 >
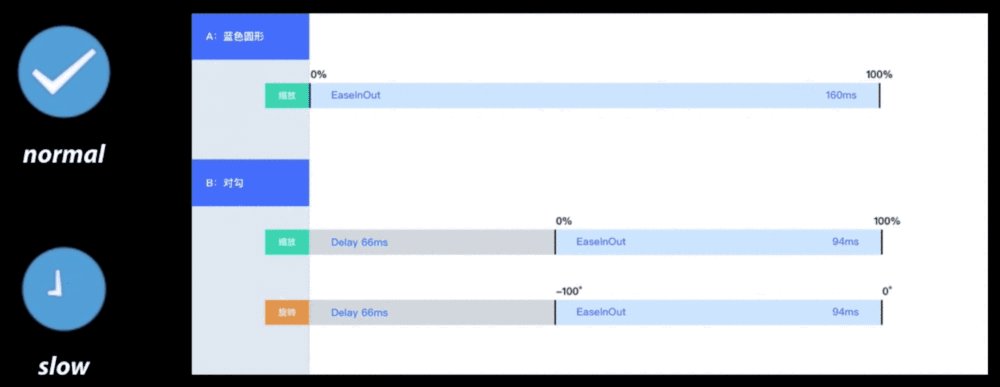
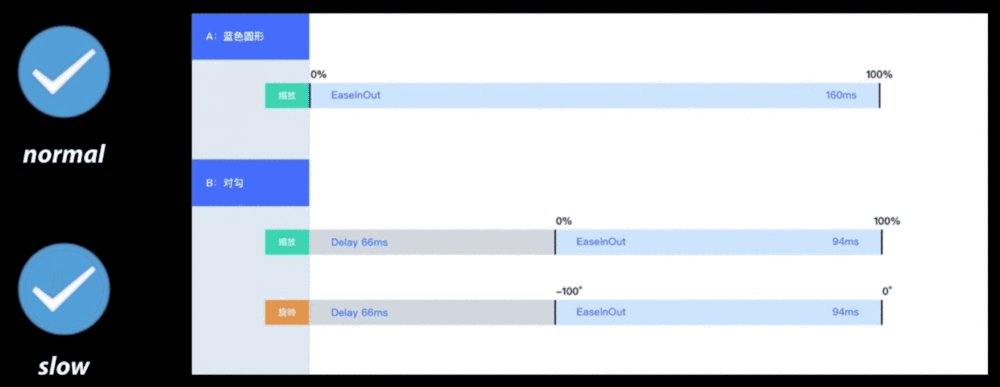
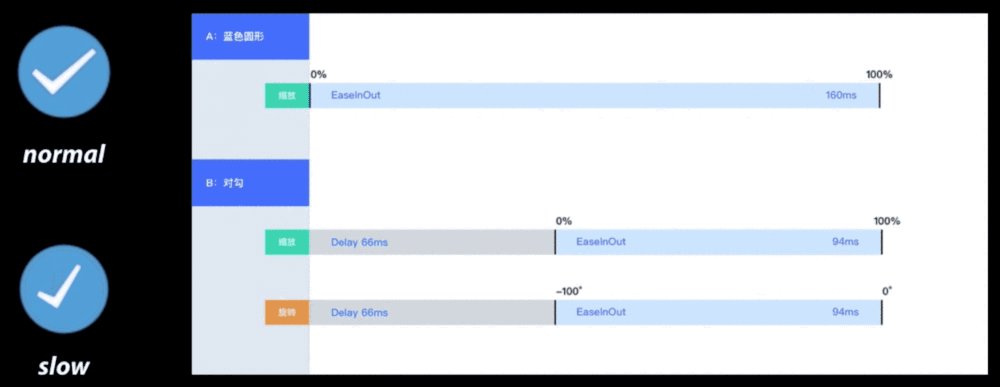
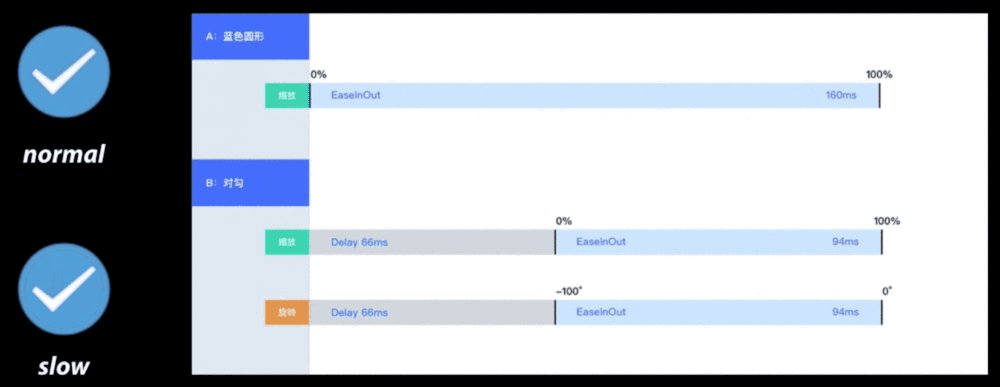
如果你正在学习动效设计,那么这篇动效设计的入门文章一定要好好收藏!动效的类别,为什么要学习动效,以及动效的 5点规则、移动 APP 的动效分类等等,都融于这一片文章当中! 写给新人的App动效设计方案基础科普什么是动效移动APP交互动效:包括那些能够为产品赋予生机的动态的界面元素及视觉效果,这些交互效果通常与特定的响应行为相关,甚至包括那些与交互行为没有直接关联的临时状态。 阅读文章 >UI/UX
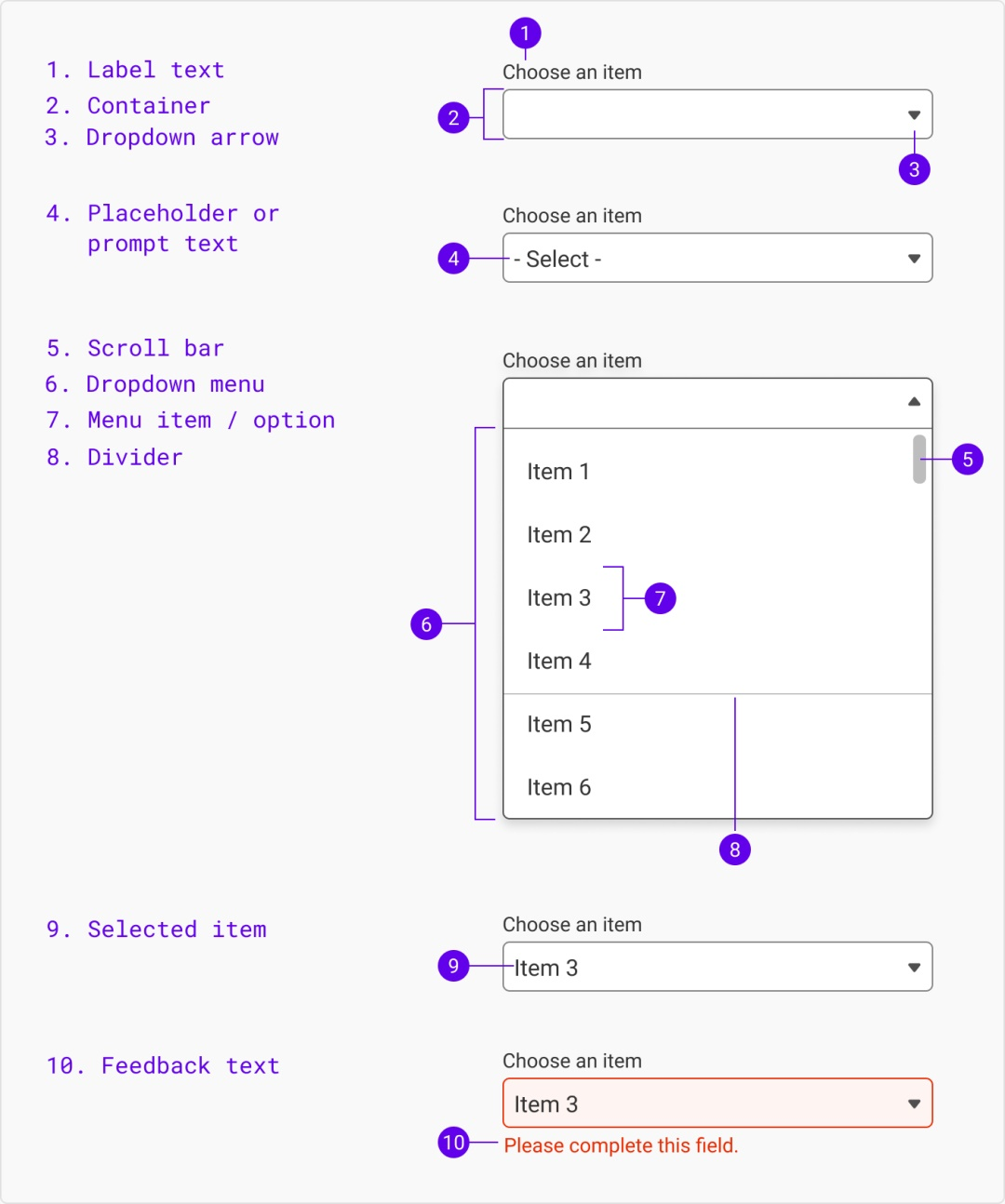
下拉菜单是UI设计,网页设计中的基础控件,也是平时大家做设计时会用到的常用组件,所以有必要对它进行全面深入的了解。这篇文章非常全面的介绍了下拉菜单的设计法则,相信读完会对下拉菜单设计有一个全新的认识,一起来学习吧: 如何做好下拉菜单细节设计?来看这篇超全面分析!下拉菜单是UI设计,网页设计中的基础控件,也是平时大家做设计时会用到的常用组件,所以有必要对它进行全面深入的了解。 阅读文章 >
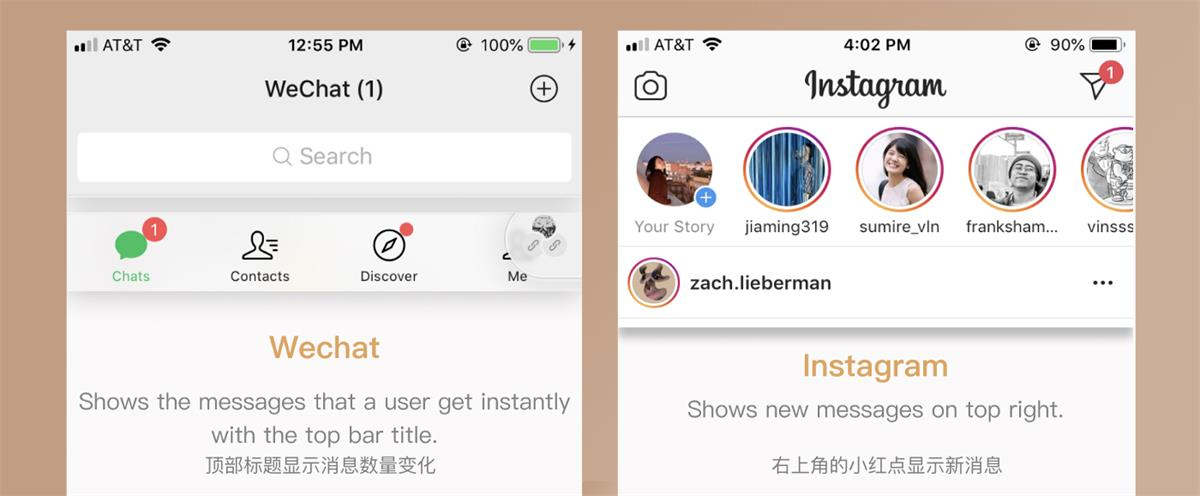
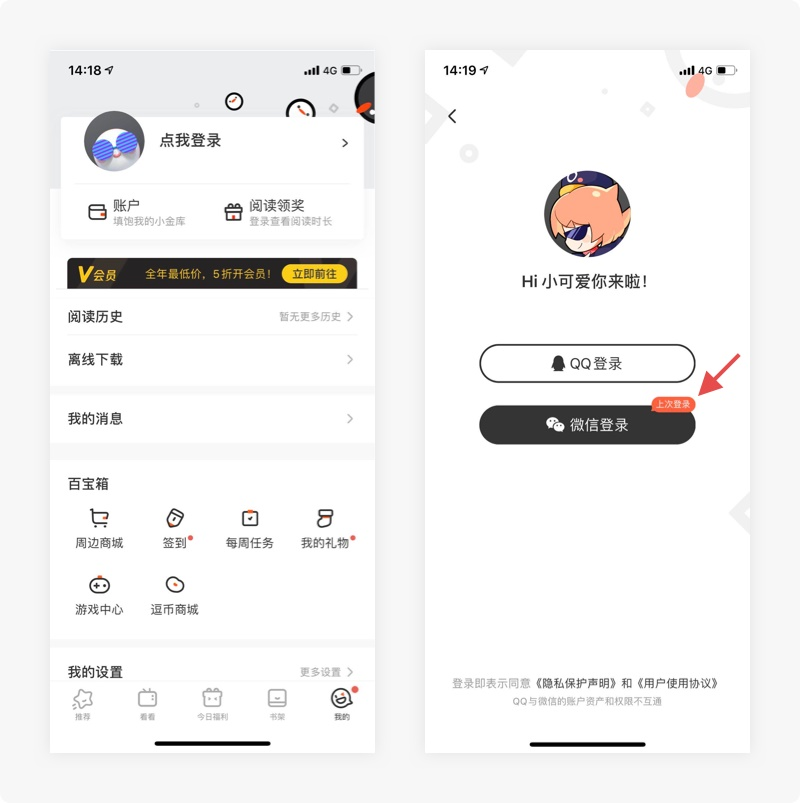
我们可能认为App顶部栏的组成很简单不需要太多精力,实际上要设计一个精确、美观、和用户目标相匹配的顶部栏并不容易。为了试图分析App顶部栏设计的某些模式和规则,研究了100多个应用程序。这篇文章就带大家一起了解App顶部栏的组成、变化,以及如何设计顶部栏的交互: 研究了100多个App后,总结了顶部栏UI设计的模式和规则我们可能认为App顶部栏的组成很简单不需要太多精力,实际上要设计一个精确、美观、和用户目标相匹配的顶部栏并不容易。 阅读文章 >
在平时工作中很多设计师往往会遇到这种情况,领导和自己的想法产生比较大的冲突,特别是电商设计师,运营一直想突出信息放大放大,而自己却只想将画面设计的更漂亮,到底如何做才是正确的?而且每个设计师对设计也各持有自己的一套独特见解,那么这种现象出现的根本原因是什么呢?关键点其实在这里: 电商设计师从普通到顶尖,可能就差这个知识点在平时工作中很多设计师往往会遇到这种情况,领导和自己的想法产生比较大的冲突,特别是电商设计师,运营一直想突出信息放大放大,而自己却只想将画面设计的更漂亮,到底如何做才是正确的? 阅读文章 >
是不是会经常碰到这样的情况:好不容易将页面的功能和体验给优化好,就会有一些「不懂欣赏」的产品找你的麻烦,他们会说:「这个页面太空,用户找不到自己想要的内容,一屏往下滑不少才能看到其他重要信息。」那么,到底要如何解决UX设计好看又无用的问题?看这里: 为什么你会做好看且无用的UX设计?实现「好看且无用」的几个方式1. 只专注于眼前的画面:忽视屏效的杂志风设计在开始设计的一刻先忘掉用户来这个界面干啥子,又要从这个界面去哪里。 阅读文章 >
在进行 UI 设计的时候,很多小技巧能够恰到好处地提升界面的设计视觉效果、用户体验。那些让我们看了一眼就能过目不忘的产品,并非一定就是行业中靠前的翘楚,吸引我们的只是一个小小的细节,如何将这些优秀细节亮点融入自己的产品并符合调性,需要长期日积月累。这 12 个产品细节就非常值得学习: 12个产品细节剖析,让你看看大厂是如何做设计的在进行 UI 设计的时候,很多小技巧能够恰到好处地提升界面的设计视觉效果、用户体验。 阅读文章 >
即使是一个专职的产品设计师也不一定会经常从零开始设计师产品。但是,从零开始设计一个产品,总会有很多问题需要考虑。这篇文章来自资深产品设计师 Danny Sapio ,他梳理了 10 个重要的产品设计的 UI/UX 设计经验,希望能够带你少走弯路: 从零开始设计产品的 10 个 UI/UX 启示2016 年的时候,我意识到一个很重要的问题:我一直都没有实现自己的目标:学习新技能、结识新朋友、保持身心健康,等等等等。 阅读文章 >视觉·版式
构图是在有限的空间内把文字、色彩、图形等元素结合起来构成画面,使作品不仅具有美感,还能清晰表达设计者的目的。不同构图能使画面产生不同的视觉变化,进而给观者带来不同的心理感受。同的心理感受。这篇文章分享了上下构图的使用方法,这种构图形式具有良好的视觉效果,也比较容易掌握,是非常实用的构图方式: 用超多案例,帮你掌握「上下构图」的排版技巧构图是在有限的空间内把文字、色彩、图形等元素结合起来构成画面,使作品不仅具有美感,还能清晰表达设计者的目的。 阅读文章 >
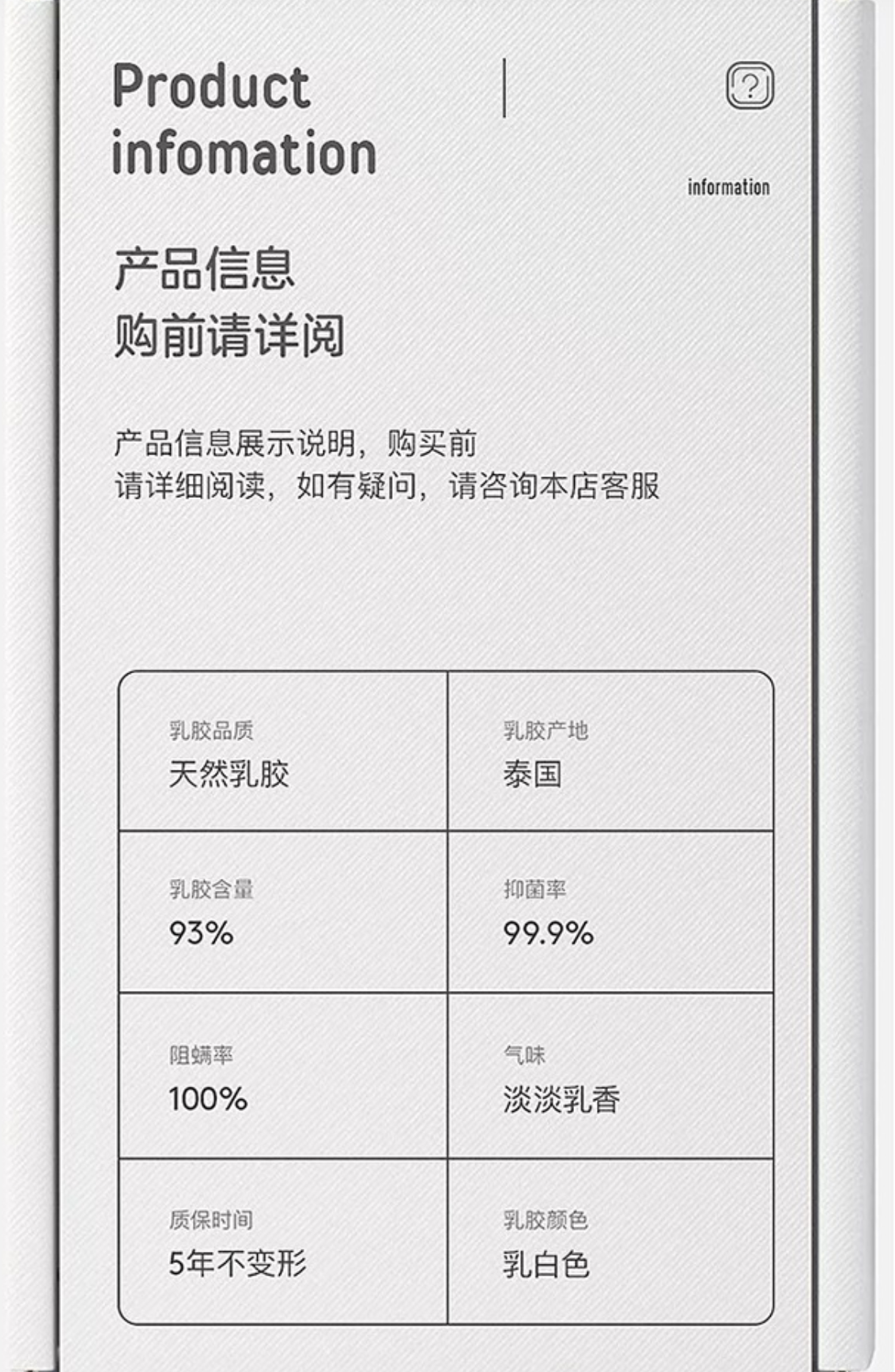
大部分电商详情页教程都着重教你如何做好首焦图,「产品参数模块」这个部分则鲜有人提。而这篇教程,用超多案例,帮你掌握「产品参数模块」的设计方法: 详情页中最容易被忽略的产品参数模块,该如何设计?大部分电商详情页教程都着重教你如何做好首焦图,「产品参数模块」这个部分则鲜有人提。 阅读文章 >
如果说把那些已经被我们熟知的设计师比作是「武林高手」的话,那佐藤修悦就是少林寺里的「扫地僧」,看似平平无奇,实际上是个武功深不可测的智者。为什么这么说呢?因为佐藤修悦做的工作是和设计毫不相关,他是地铁的安保,每天的工作就是负责帮人指路,维持治安,他也没有经历过美学教育,但是他却创作出适合导视的一套字体——修悦体。来看看他的故事吧: 看看他,才知道什么是高手在民间提到「佐藤」这个名字,大家第一时间能想到谁? 阅读文章 >
K先生的 版式设计三部曲终于更新了,第一篇关于平面构图,第二篇关于文字处理,均是干货: 用超多世界名画和实战案例,帮你学会平面构图不知道大家有没有遇到过这种情况? 阅读文章 >高手的版式三部曲系列:文字篇继版式三部曲之构图篇结束之后,时隔几个月终于迎来了这个系列的第二篇内容,就是「文字篇」。 阅读文章 >干货·神器
新一轮的设计圈干货大合集来了!这一次的设计干货包含了许多新鲜的好玩意,比如3D手势库和可编辑样机生成工具,当然,还有每一期合集都会有的各种图标、配色和字体资源,来具体看看吧: 2020年8月设计圈超实用干货大合集新一轮的设计圈干货大合集来了! 阅读文章 >手机扫一扫,阅读下载更方便˃ʍ˂ |
@版权声明
1、本网站文章、帖子等仅代表作者本人的观点,与本站立场无关。
2、转载或引用本网版权所有之内容须注明“转自(或引自)网”字样,并标明本网网址。
3、本站所有图片和资源来源于用户上传和网络,仅用作展示,如有侵权请联系站长!QQ: 13671295。
最新评论