壹周速读:给设计师的动效快速入门指南

扫一扫 
扫一扫 
扫一扫 
扫一扫
对于设计师而言,视频和动效是一个非常重要的风口,这次的壹周速读小专题,带你快速入门动效设计,当然,其他的干货也不要错过! 动效入门指南学习动效设计是大势所趋。如何做好动效设计?这篇小专题来给你梳理总结一下! 1、动效设计的基本规律
学习动画的同学应该都知道迪士尼的动画设计12原则吧?这可能是传统动画领域,最为重要、价值不可估量的原则之一。虽然这些原则最初是应用在动画设计当中,但是实际上在如今的 UI 界面当中,同样是适用,并且效果拔群的: 如何用最经典的迪士尼动画设计原则赋予 UI 灵性?学习动画的同学应该都知道迪士尼的动画设计12原则吧? 阅读文章 >2、动效基础知识框架
郗鉴的这篇动效设计基础知识总结可以说是非常全面了,仅此一篇就足以帮你对动效有足够的基础认知: 超全面!写给设计师的动效知识库Motion Graphic 也称为 Mg 或者 Mograh,通常翻译为动效或者动态图形。 阅读文章 >3、基础知识补充
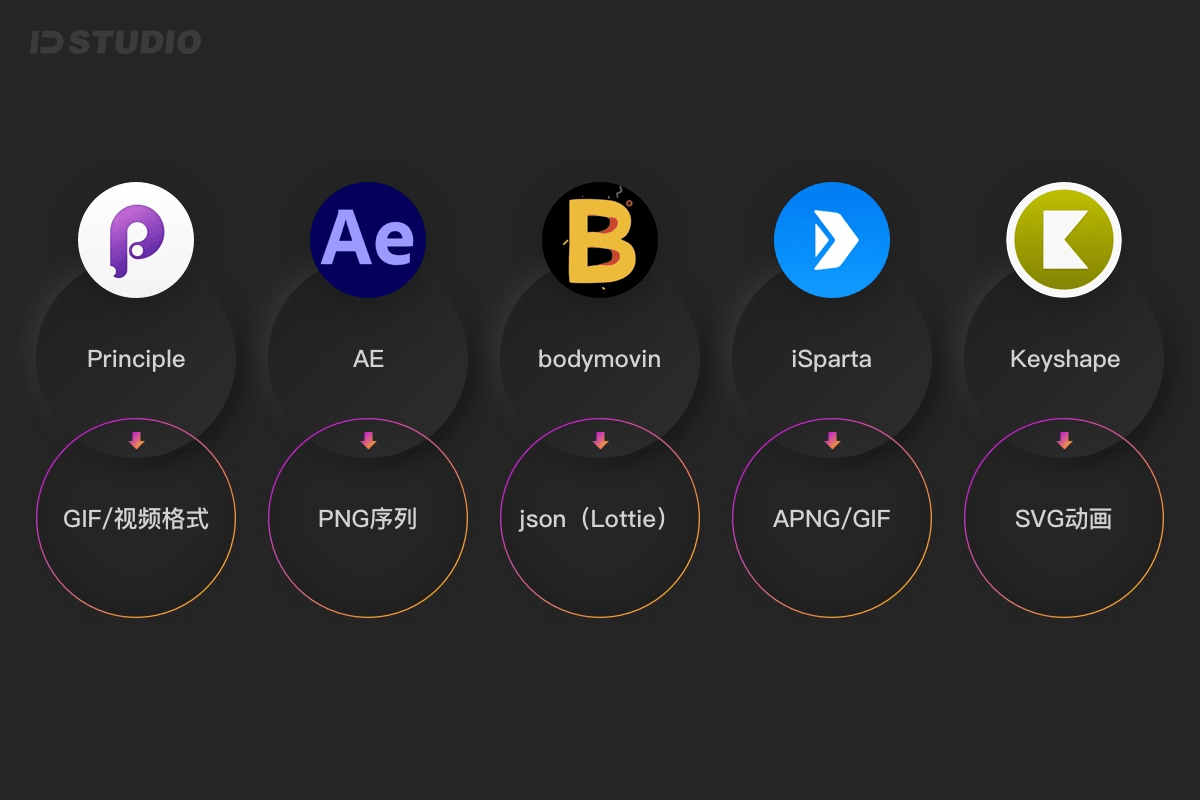
很多同学对于动效设计感兴趣,但是对于很多零散的基础知识,大家可能还不够了解。动画效果都是怎么实现出来的?不同的软件都会有哪些功能特色?格式如何选取比较合理?这些基础知识都在这篇来自腾讯设计高手的总结里: 动效不知如何落地?看完腾讯高手的经验就明白了一直有很多朋友会问一些关于移动端实现动效的方法,平时也会给大家做一些解答,但是可能没有那么系统性,这次抽点时间总结归纳下这方面的内容,跟大家分享下我日常设计中是如何完成动画实现的。 阅读文章 >4、动效表达式快速入门
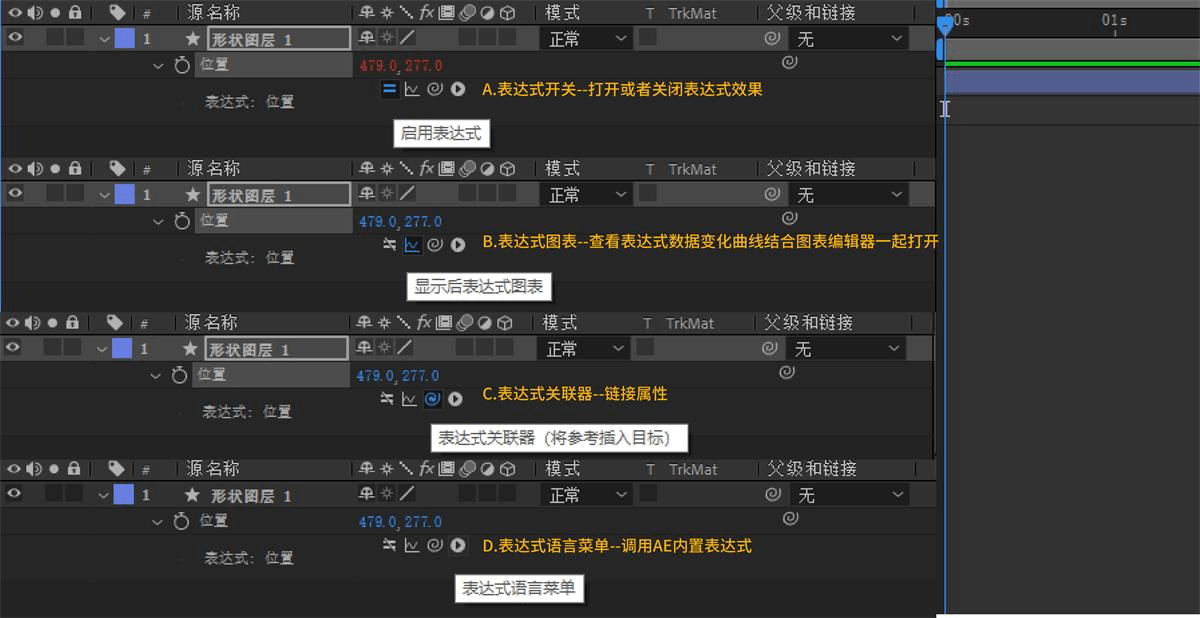
很多朋友面对AE表达式望而生畏,不过再难的东西都会有它最本质的规则,如果你理解了基本的原理和常用的表达式命令,这也许会提高你的工作效率。凌旬通过自己对AE表达式的理解,尝试用最简单的语言解释一些看似复杂的操作,希望能给你带来一些启发: 超实用!18种常用AE表达式解析很多朋友面对AE表达式望而生畏,不过再难的东西都会有它最本质的规则,如果你理解了基本的原理和常用的表达式命令,这也许会提高你的工作效率。 阅读文章 >5、入手动效神器
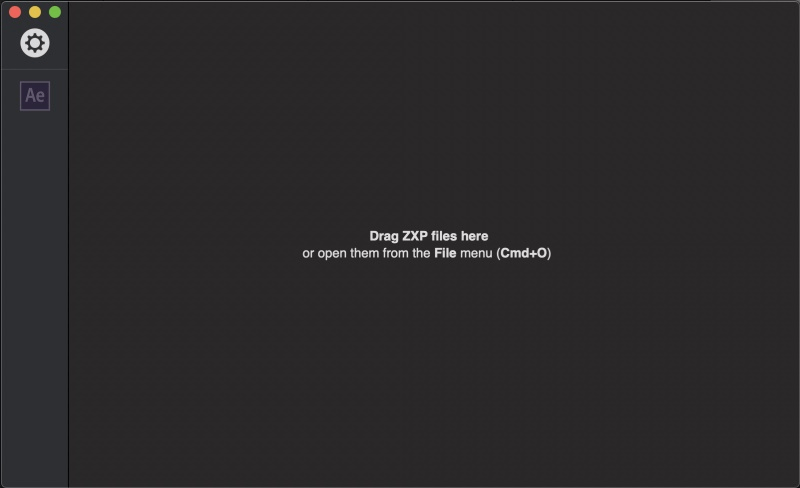
上面的文章中有提到过超给你的动效神器 Lottie,而这篇文章就给你提供了全面的技巧和知识: 做好直接用!动效神器 Lottie 基础入门教学疫情期间,在线生活迎来爆发 ,视频行业成了广大网民放松娱乐和了解疫情、学习防护知识的重要平台。 阅读文章 >UI·产品
其实用 Sketch 设计 UI 有一些偷懒的技巧,当你开始使用这些技巧的时候,才真正开始工业化生产页面,其中一项就是Sketch自带的 Symbol 功能。这篇文章就总结一下使用Symbol的一些经验分享给大家: 如何让Sketch效率实现飞跃般的提升?先收下这些Symbol技巧用Sketch做界面设计也有些年头了,一开始无情的工具人全程手动加复制粘贴,至于速度么,全看手速了。 阅读文章 >
「系统状态可见性」可以说是如今交互设计领域当中,最为重要的原则之一。通过向用户展现当前的状态,让用户拥有对系统的控制权,建立用户对于产品的信任感,这也是这种设计启发式的最重要的价值之一。但是,想要做到可靠、易用,系统状态展现的技巧是很讲究的。这里梳理了4种最为常用的方法: 想让交互更走心?这4种可见状态微交互技巧一定要学会在经典的尼尔森十大启发式当中,「系统状态可见性」可以说是如今交互设计领域当中,最为重要的原则之一。 阅读文章 >视觉·版式
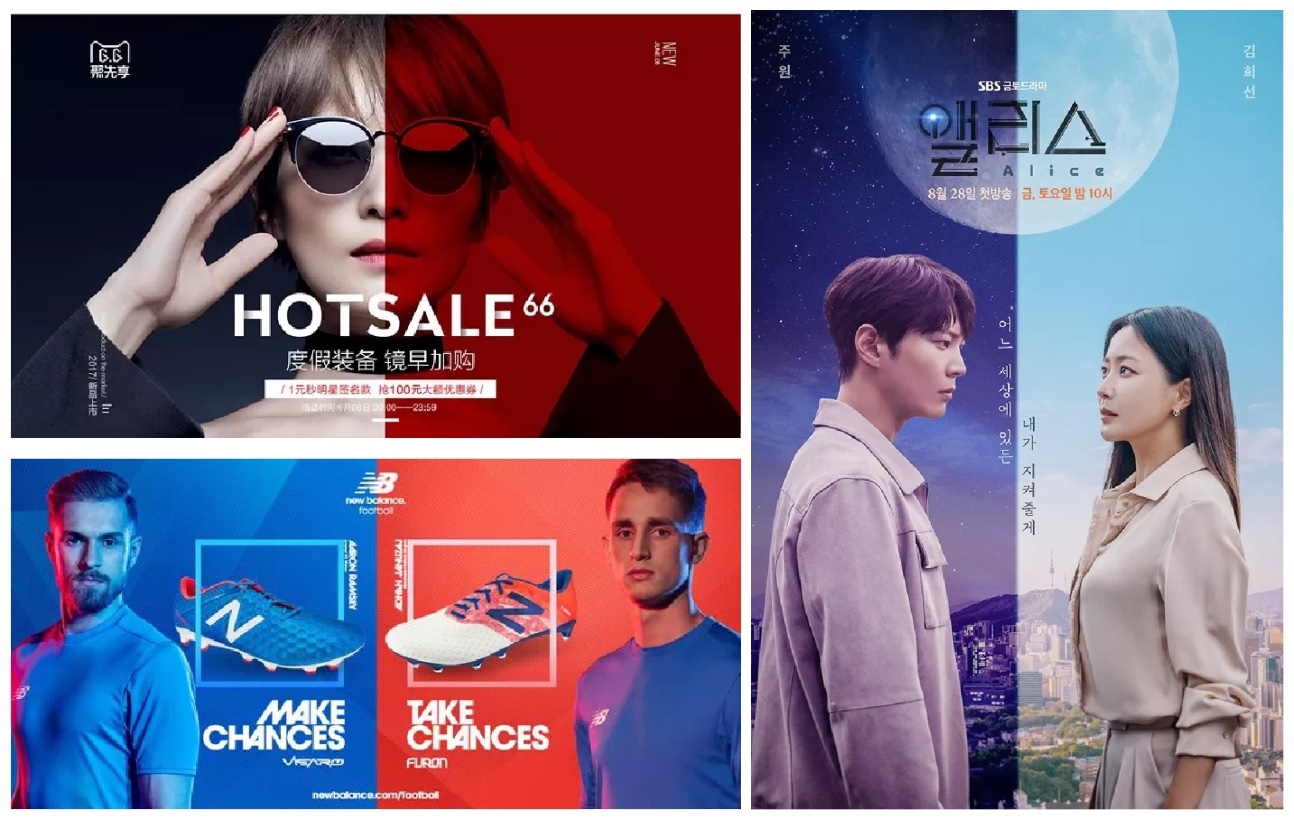
「左右构图」是将版面分割为左右两部分,或通过设计元素的布局让画面整体呈现出左右的分布趋势,具有平衡、稳定、互相呼应的特点。这篇文章要分享的是左右构图的使用方法,与上一期的上下构图使用方法类似,都是版式设计中比较通用和非常实用的构图形式,适用于各种设计项目: 用超多案例,帮你掌握「左右构图」的排版技巧在设计之前,对于设计元素的摆放位置需要有一个大致的构想,这个构想就是构图,它相当于是版式的雏形,有了这个雏形之后,才能开始下一步的细化,只有充分理解构图的意义与作用,排版时才能做到心中有数。 阅读文章 >
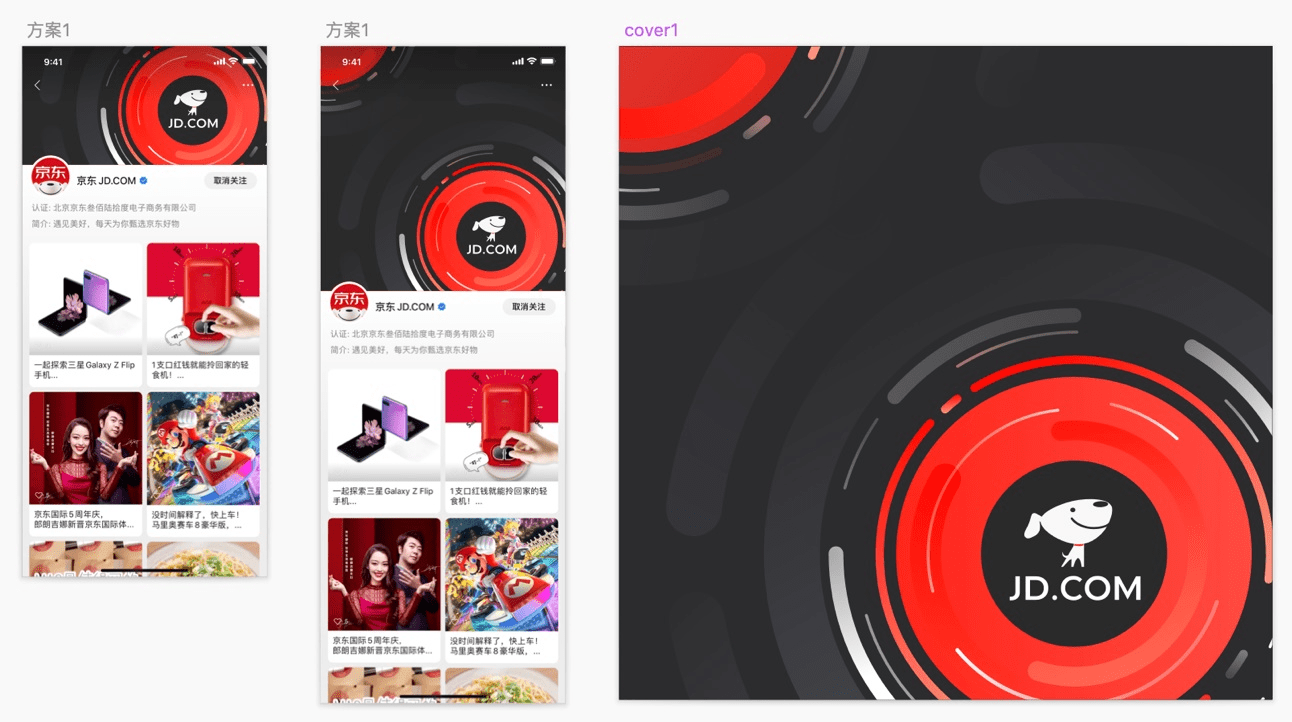
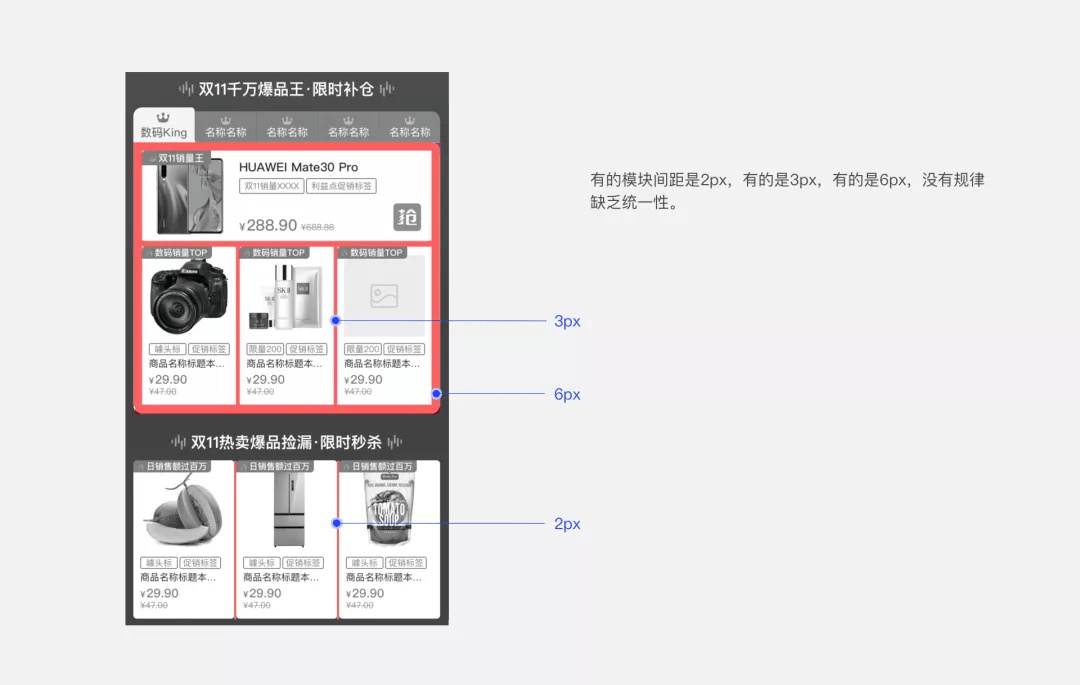
为什么设计师需要关注栅格呢?通过栅格中的网格系统,可以有效的将内容组织起来,形成内容布局的规律性,更易识别。这篇来自京东设计中心的这篇栅格基础知识总结,不仅有知识干货,还有实战案例: 如何定义栅格?来看京东的实战案例!栅格是什么? 阅读文章 >神器·干货
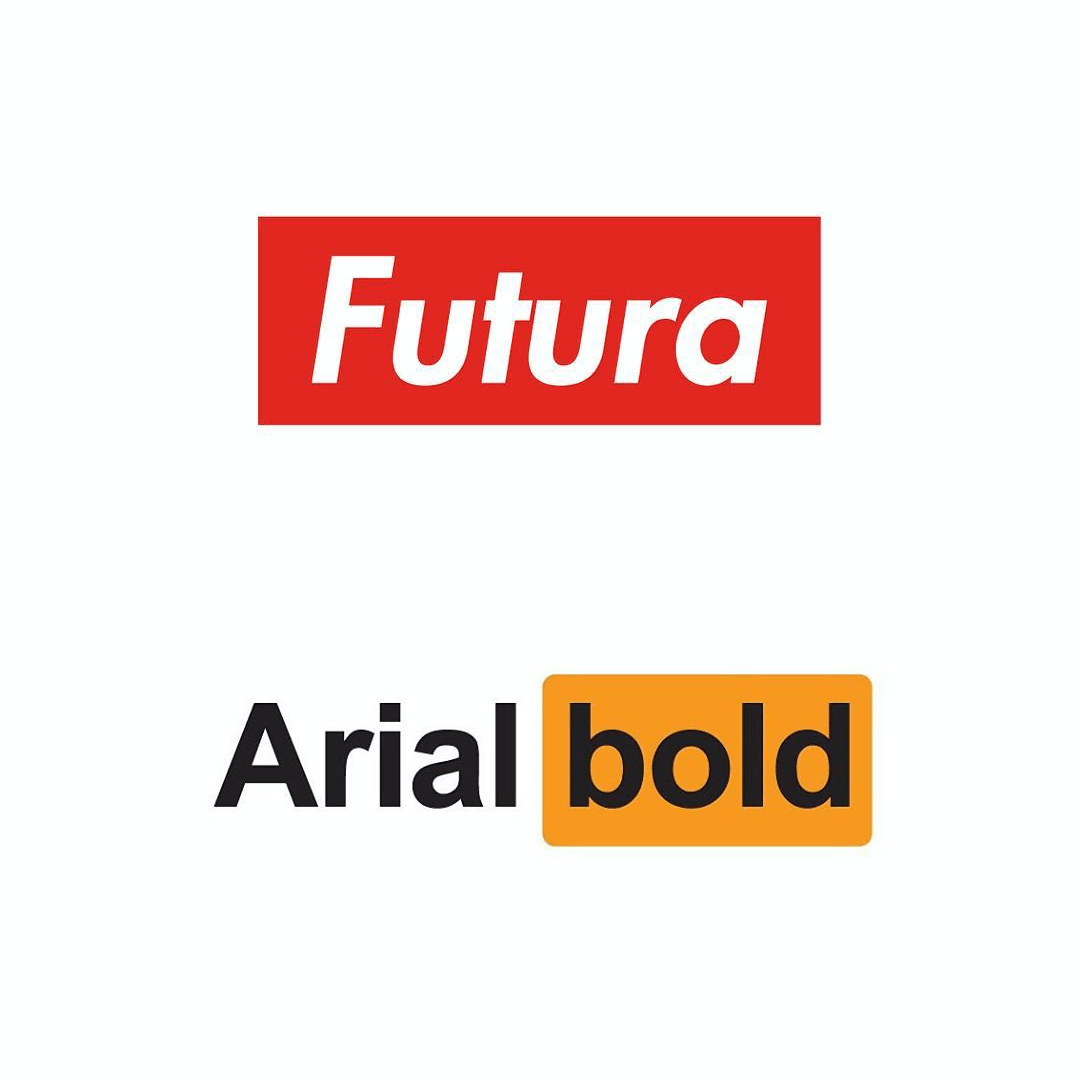
文字 logo 的设计经常会采用优质的经典字体作为基底,那么我们所熟悉的著名品牌会使用哪些经典字体?这些字体本身又有哪些特质,被这些品牌所选择?而设计师在设计的时候,又是如何借用这些字体的特质来凸显品牌的特征?这回借用一个 LOGO 「逆向工程」设计项目,盘点8款经典英文字体,以及一系列优秀的 LOGO 设计范例: 原来这些最顶级LOGO,一开始就用上了最顶级的字体编者按:文字 LOGO 的设计经常会采用优质的经典字体作为基底,那么我们所熟悉的著名品牌会使用哪些经典字体? 阅读文章 >
UI 设计中,颜色几乎是最先被感知到的设计元素,好的色彩感知是成为一个优秀的设计师的基础,配色工具层出不穷,辞典酱在筛选了100多种配色工具后,精选了这25个,相信必然帮到你! 筛选了100个配色网站后,我挑出了这25个配色神器!UI 设计中,颜色几乎是最先被感知到的设计元素,好的色彩感知是成为一个优秀的设计师的基础,配色网站工具层出不穷,辞典酱在筛选了100多种配色工具后,精选了这25个配色网站,相信一定会帮到您! 阅读文章 >
有这样一些网站,听起来没什么用,甚至有点无厘头,但用起来那可就是真香现场!越玩越觉得有趣,甚至可以玩一天: 摸鱼时间到!那些看似无用,但超超超有趣的网站!有这样一些网站,听起来没什么用,甚至有点无厘头,但用起来那可就是真香现场! 阅读文章 >职场·面试
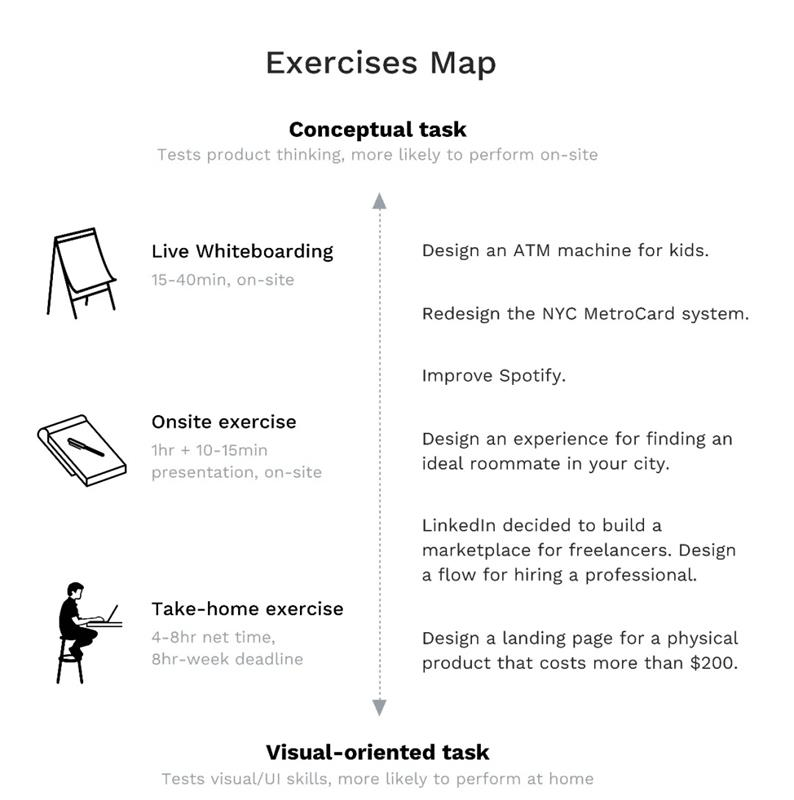
想作为一名专业的 UX 设计师并应聘大厂,你所需要做的各种准备其实非常多。准备到位了,方法正确,可以帮你将成功率提高一大截。辞典酱 的这篇UX设计师面试通关方法论是结合了100多份优质的设计作品集、结合最顶级的 UX 设计师的经历和总结之后,梳理出来的高纯度干货: 看过100多份作品集后,总结了这份UX面试通关方法论(下)上期我们从招聘流程、设计试题、回答框架等方面了解UX面试的基础技巧,本期用超多设计案例带你进阶! 阅读文章 >看过100多份作品集后,总结了这份UX面试通关方法论(上)说起面试,想必多少会有些头疼,但莫慌,今天我来推荐一本为广大 UX 设计师面试时「指点迷津」的超高效工具书——《Solving Product Design Exercises: Interview Questions & Answers》。 阅读文章 >
UI 设计师为什么应该进大厂?因为 UI 和平面、建筑这些设计类型有巨大的差异,互联网快速迭代的属性决定了 UI 很难脱离产品团队独立存在。大厂虽好,但又不是想进就进的去的,所以这篇来自小红书前设计总监要分享的,讲的就是要进大厂应该怎么办: 前小红书设计总监:小公司设计师进入大厂的通关路径作为依附于互联网 IT 行业的 UI 设计师,职业发展的最佳选项,就是进入各大互联网头部企业任职,并在这些大厂的体系下晋级,获得更好的行业资源和经验积累。 阅读文章 >
我们所有的提案过程,目的只有一个,就是说服需求方,让他快速定稿使用我们的方案。节约更多的时间成本支持更多的项目。即使只有一张设计图,能说服客户使用你的设计,那这次汇报无疑也是成功的。但一般情况下,我们需要大量的阐述,才能打动客户,达到我们的目的。接下来为大家整理的品牌类汇报文件的四个制作步骤: 大厂出品!京东内部团队LOGO提案规范参考我们所有的提案过程,目的只有一个,就是说服需求方,让他快速定稿使用我们的方案。 阅读文章 >手机扫一扫,阅读下载更方便˃ʍ˂ |
@版权声明
1、本网站文章、帖子等仅代表作者本人的观点,与本站立场无关。
2、转载或引用本网版权所有之内容须注明“转自(或引自)网”字样,并标明本网网址。
3、本站所有图片和资源来源于用户上传和网络,仅用作展示,如有侵权请联系站长!QQ: 13671295。
最新评论