壹周速读:超万字长篇设计干货 x 8

扫一扫 
扫一扫 
扫一扫 
扫一扫
这大概最「怼实」的一篇壹周速读了!8 篇分布不同设计领域的文章,深入的探讨,完整的呈现,带你吃透一组知识点,帮你彻底搞定某些问题。非常难得,值得学习,需要收藏! 超长篇设计干货1、格式塔原理指南
格式塔原理,一个最基础但是超级有用的设计原理,万字干货送给你: 近万字干货!带你全面了解格式塔原则好的设计师理解心理学在视觉感知中的强大作用。 阅读文章 >2、原子设计系统指南
原子设计理论并不是什么高大上的规则。随着网页设计的持续发展,我们认识到开发设计系统(design system)的重要性,它最早就是为了让网页设计师更容易理解网页的构成,后来才延伸到UI设计当中。那么原子设计到底要怎么理解和使用?这篇万字指南别错过: 上万字干货!设计师必读的原子设计完整指南「我们不设计页面,我们设计构成元素的系统。 阅读文章 >
文字是界面中最核心的元素,是产品传达给用户的主要内容,它的承载体即是字体。这篇万字长文从字体的基本属性入手,开始介绍字体的那些核心特征,介绍字体在界面中的作用,并且随后详细介绍了文字排版的规则,以及文本内容在开发中的诸多注意事项,对于 UI、平面设计师而言,都是颇有价值的: 一万六千字!超全面的字体与排版应用指南文字是界面中最核心的元素,是产品传达给用户的主要内容,它的承载体即是字体。 阅读文章 >4、微信小程序设计精简版指南
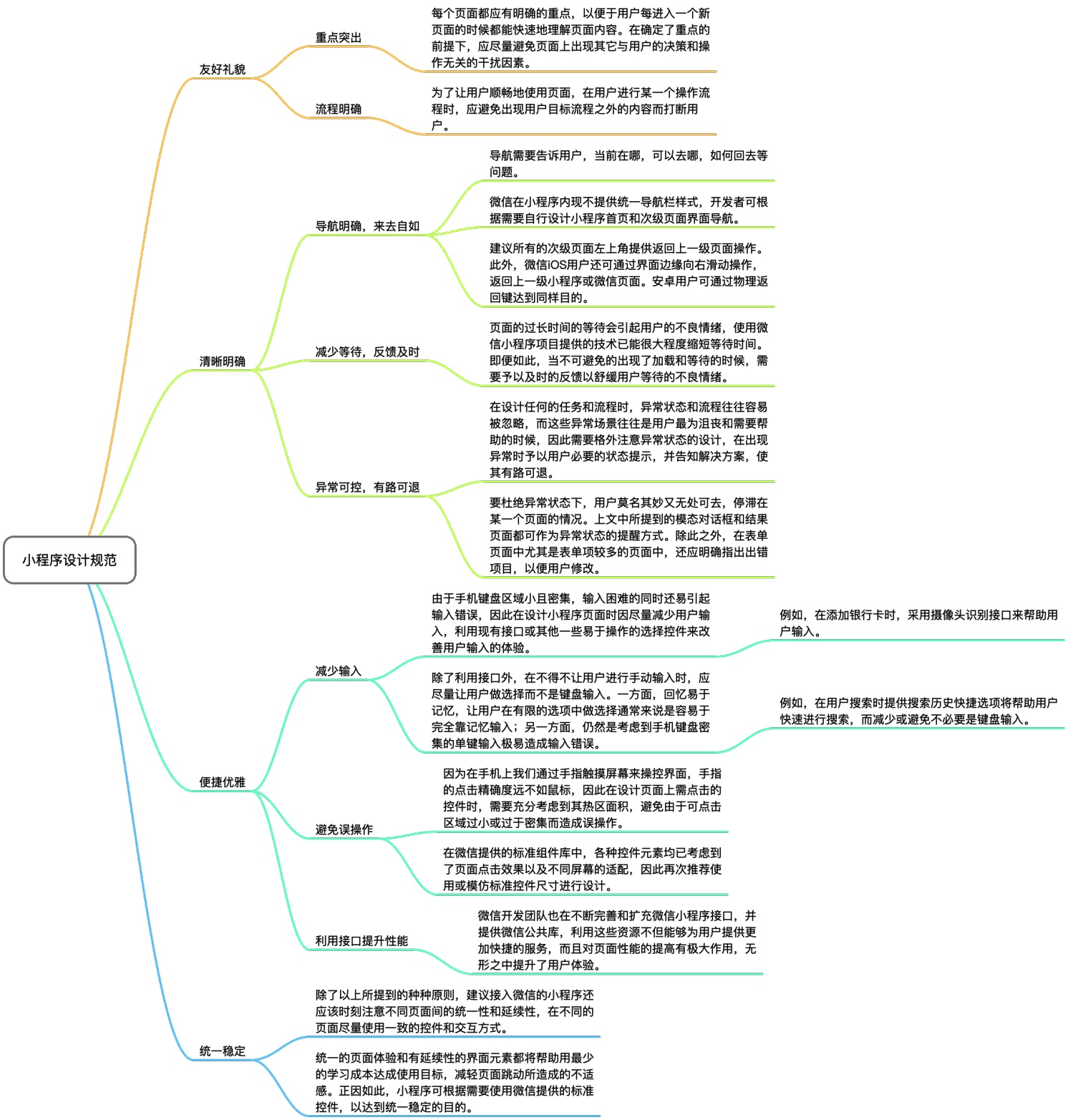
小程序提供了一个简单、高效的应用开发框架和丰富的组件及API,帮助开发者在微信中开发具有原生 APP 体验的服务。这篇超长篇的文章,基于微信小程序轻快的特点,拟定了小程序界面设计指南和建议: 超实用!微信小程序设计精简版指南微信小程序是一种全新的连接用户与服务的方式,它可以在微信内被便捷地获取和传播,同时具有出色的使用体验。 阅读文章 >5、超全面设计评审指南
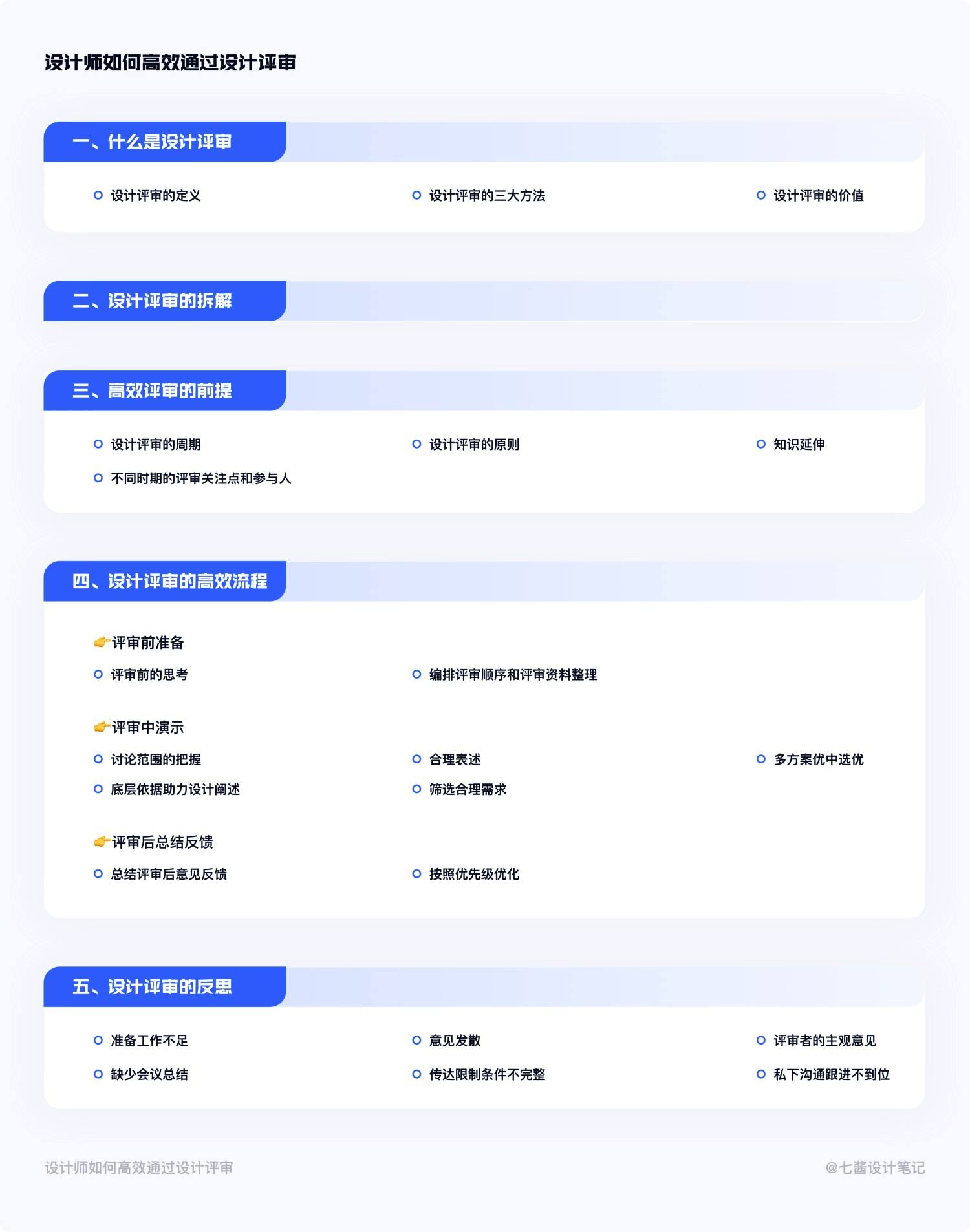
设计评审是产品设计流程中的重要一步,也是在众多设计团队里最有共识的一个环节。设计评审如果做得好,会让你从团队里每个人独特的优势受到启发、挑战、赋能。那么设计评审具体要怎么做?各种问题要怎么解决?看这里: 如何通过设计评审?来看这份万字深度总结!设计评审是困扰很多设计师的一个工作环节,我也是亲身经历总结出一套评审全流程,全文10020字,阅读时间21分钟。 阅读文章 >6、00后用户调研分析报告
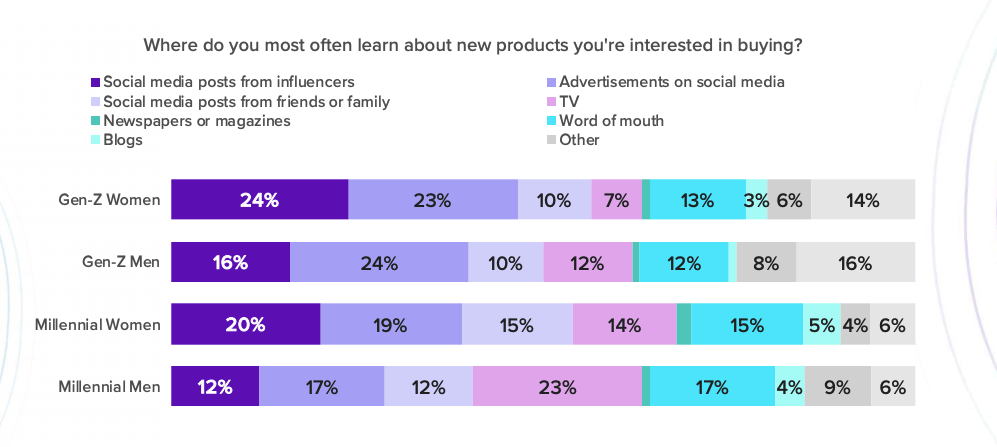
对于目前最年轻、最沼气蓬勃的这一波用户,他们是网络时代的原住民,是最朝气蓬勃的用户群体。我们对于这个群体有很多种不同的表述,在国际范围内,通常会将他们称为「Z世代」。这篇万字长文详细拆解了「Z世代」用户的核心特质,消费习惯,喜好和偏爱,如果你想对这波用户有更深入的了解,看这里: 如何给 00 后做设计?这份万字调研报告送给你!当我们谈及「用户」和「受众」的时候,提到最多的词大概是「现在的年轻人」,而这个词在很多时候会被置换为「00后」、「05后」之类的词汇。 阅读文章 >7、46个表单设计方法
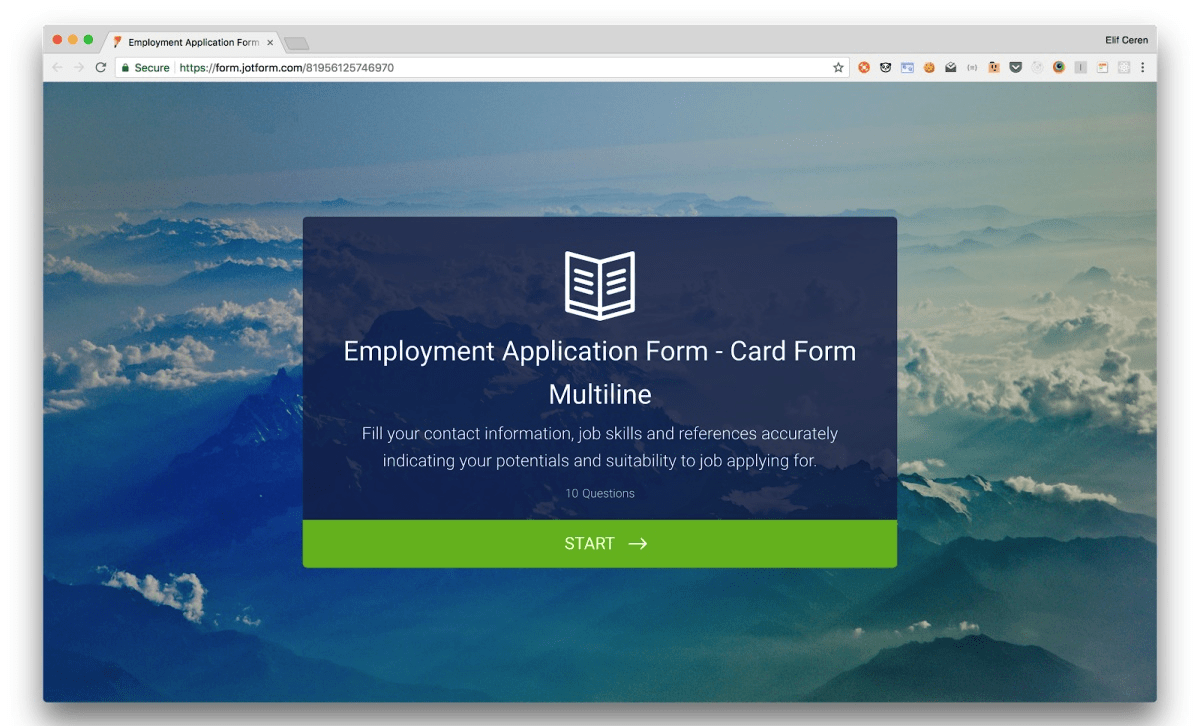
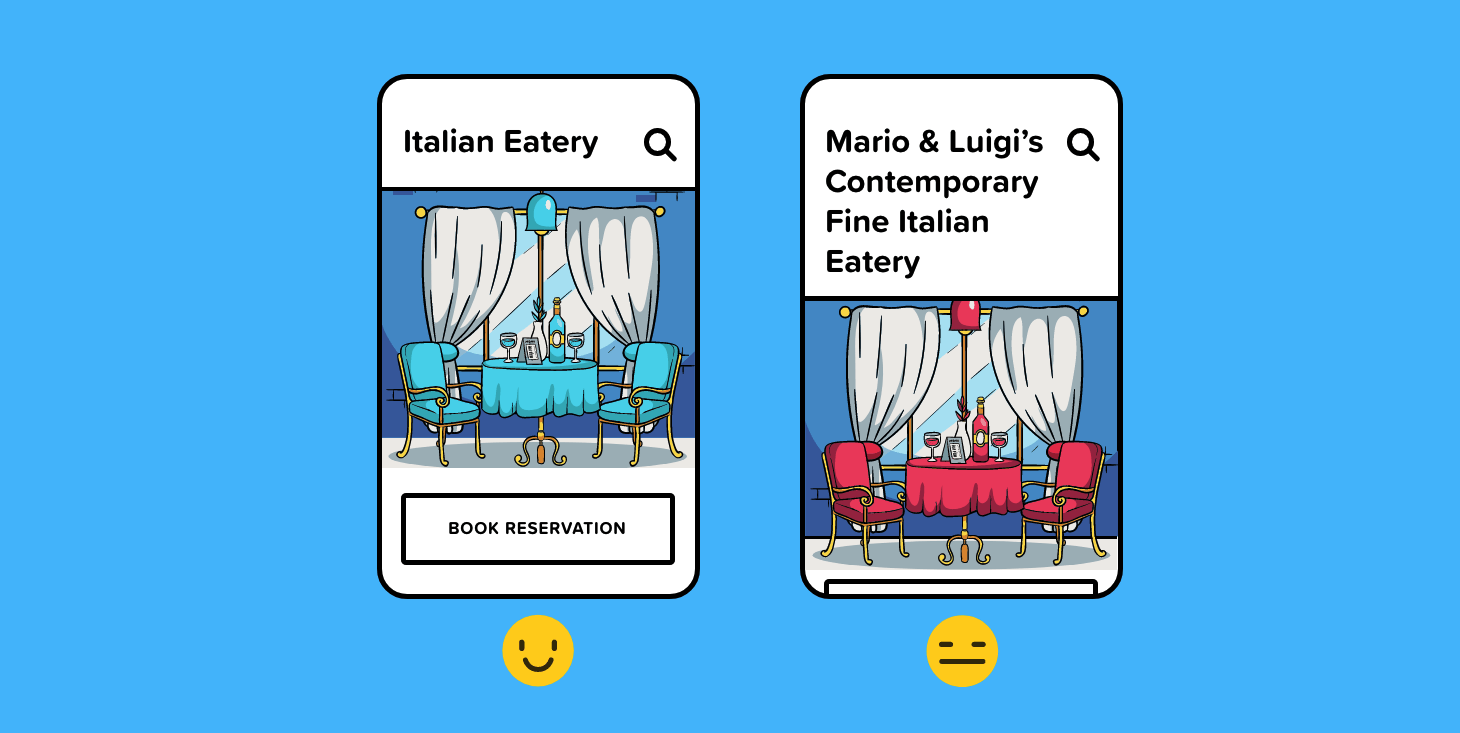
网络表单最早在 1994 年开始用于在线销售,第一个拖拽式表单 2006 年在屏幕上出现。从那时起,表单已经成为线上交互的关键。但是表单设计一直在被诟病。如何设计更好的表单?为420万用户设计过表单之后,JotForm 总结出了表单设计的 42 个设计法则: 万字干货!从 420 万表单里总结的 46 个表单设计方法您最近填写过在线表单了吗? 阅读文章 >8、产品经理的选拔与成长指南
本文内容是新书《俞军产品方法论》第五章的节选。本文内容2.3万字,阅读大概需要,嗯,需要很长时间,大概40分钟左右: 两万字实战干货!贴吧之父俞军:产品经理的选拔与成长本文内容是新书《俞军产品方法论》第五章的节选。 阅读文章 >UI·产品
图标是 UI 设计中最基础也是很重要的部分,辅助人们更好的理解功能内容。随着扁平化设计风格的普及,图标的风格越来越简约,看似简单的图形,实际要准确的表达含义,也是需要注意一些方法的。下面总结的 7 个技巧,可以帮你更好做到这一点: 学会这 7 个技巧,画出完美图标大家好,我是布莱恩。 阅读文章 >
做设计难免会出错。有的错误真的只是之前不知道,后知后觉遂有了恍然大悟。而还有很多错误属于大家都知道,但是因为各种原因忽视而不小心犯了。但是不论是哪种,我们终究是要改正并提升才行的。下面是设计师 Danny Sapio 总结的 UI 设计师的10个常见错误,咱们一起来捋一下吧,看看你我中招了多少~ UI设计师最常犯的10个错误,看看你有没有中招编者按:做设计难免会出错。 阅读文章 >
轻拟物风格可能是今年关注度最高的设计风格。轻拟物本身也是拟物,所以它的核心基础和拟物设计是一致的,只是省略了更多复杂的细节。除了概念之外,这种视觉风格要如何执行,怎么在具体的设计当中实施呢?教你四步搞定: 大厂都在用的轻拟物设计风格,本文教你四步完成!上期我们聊到了最近比较流行的轻拟物风格,科普了基础概念,如果你还没读过,可以前往阅读:本期展开轻拟物的具体技法讲解和演示。 阅读文章 >
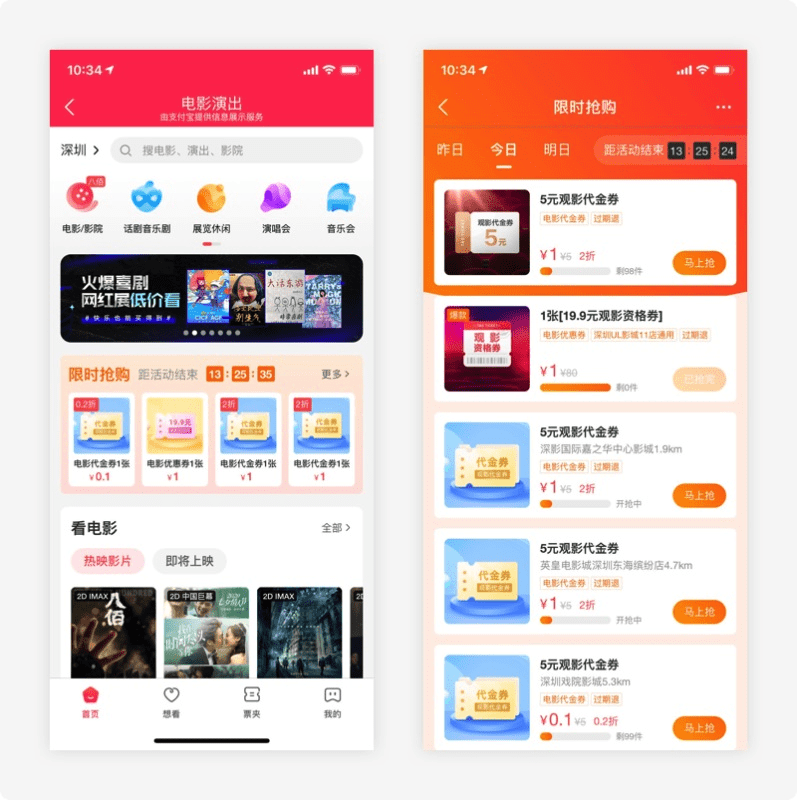
产品主要强调的是与人的交互,用户通过对产品的操作来实现自身的目的,那些受众广泛细节到位的优质产品都是怎么做的?这是「大厂产品设计10个细节」系列文章中最新的一篇,入手10个设计细节,为你的产品添砖加瓦吧: 10个产品细节剖析,让你看看大厂是如何做设计的设计不是拼图,深入下去,有很多细节需要推敲,而这些细节的背后的逻辑与意义更值得关注。 阅读文章 >
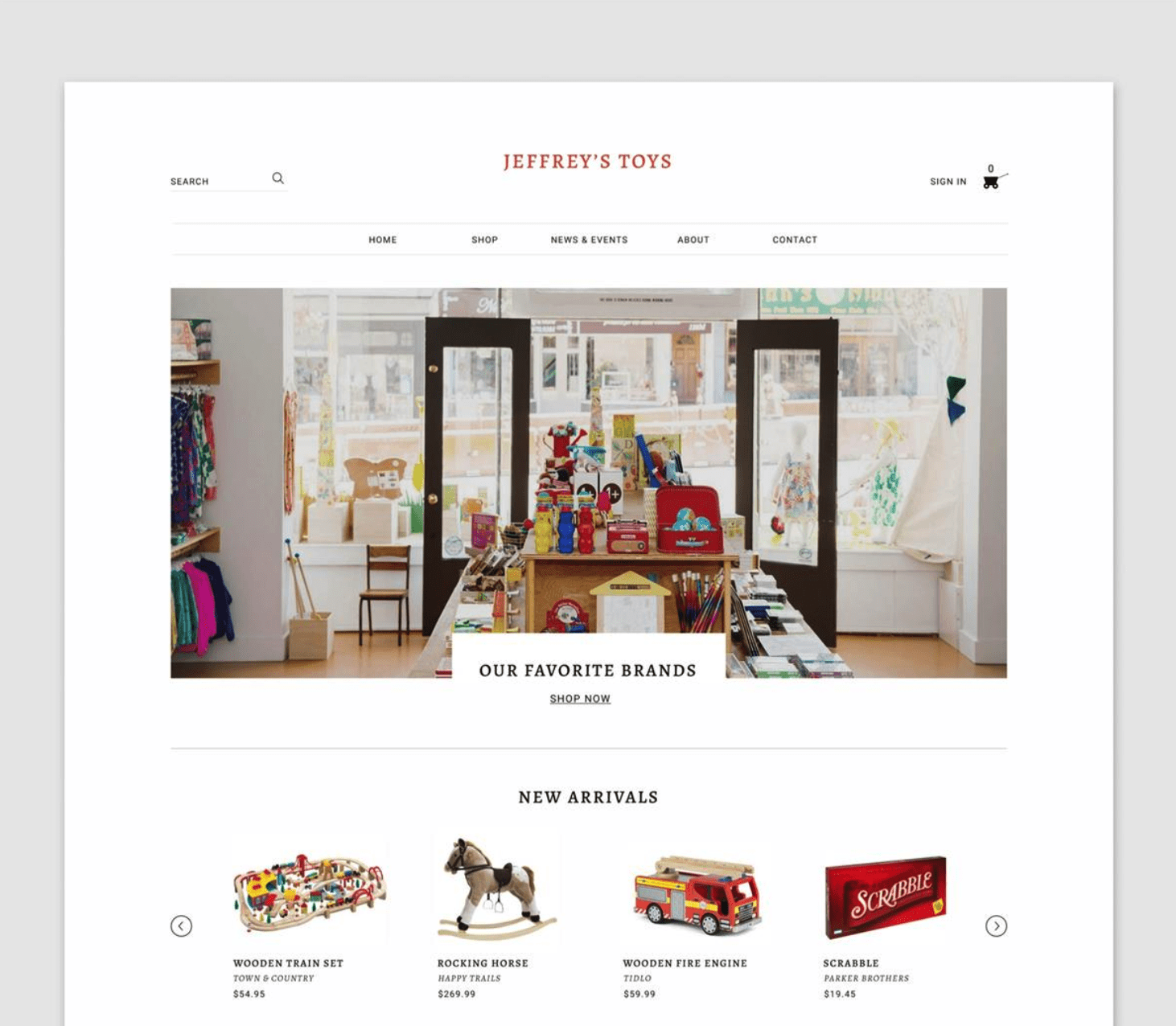
如果要让你为旧金山最古老的玩具品牌 Jeffrey’s Toys 重新设计品牌电商网站,你会怎么办?如何把握「传统、趣味、创意」这三个核心价值观、使用专业的流程来完成整个设计?来看高手的是怎么做的: 如何从零开始设计一个购物网站?送你这份高手流程!在这个项目中,主要任务是为旧金山最古老的玩具品牌 Jeffrey's Toys 设计一个全新的品牌电商网站。 阅读文章 >排版·视觉
在设计中如果需要用到很多元素去表现,其实是一个蛮头疼的事情,对于很多设计师来说,用不好就会使画面杂乱无章,究竟有没有什么方法可以解决呢?这个只有20%设计师才会的密集元素的设计处理技巧,了解一下? 这个版式技巧,也许只有20%的设计师会用!文章前言在设计中如果需要用到很多元素去表现,其实是一个蛮头疼的事情,对于很多设计师来说,用不好就会使画面杂乱无章,究竟有没有什么方法可以解决呢? 阅读文章 >
「左右构图」是最为常见的排版布局,版面被分割为左右两部分,或者设计元素左右布局让画面整体呈现出左右的分布趋势,具有平衡、稳定、互相呼应的特点,是非常实用的构图方式。这篇文章借助完整的案例演示,为你展示这种排版技巧的精髓~ 用超多案例,帮你掌握「左右构图」的排版技巧(实操篇)「左右构图」是将版面分割为左右两部分,或通过设计元素的布局让画面整体呈现出左右的分布趋势,具有平衡、稳定、互相呼应的特点,是非常实用的构图方式。 阅读文章 >新锐图库
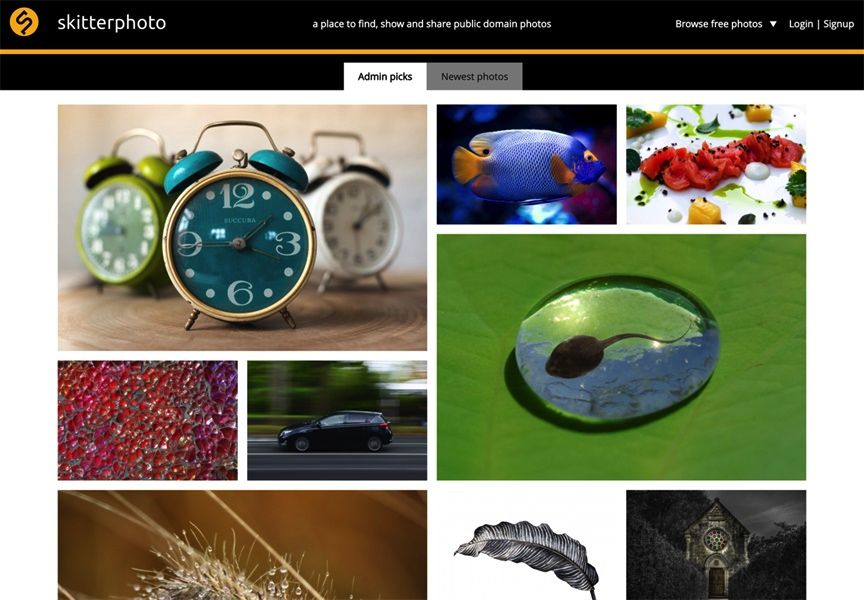
「Skitterphoto」是一个免费图库,所有相片都是摄影师亲自拍摄上传,采用可以自由使用于个人或商业用途的 CC0 授权方式释出,如果你不小心错过了这个图库网站,不妨趁此机会将它加入书签或是上去操作看看: 这个摄影师拍了超多好片,现在全都免费可商用!本文要介绍的「Skitterphoto」是一个免费图库,所有相片都是摄影师亲自拍摄上传,采用可以自由使用于个人或商业用途的 CC0 授权方式释出,如果你不小心错过了这个图库网站,不妨趁此机会将它加入书签或是上去操作看看。 阅读文章 >
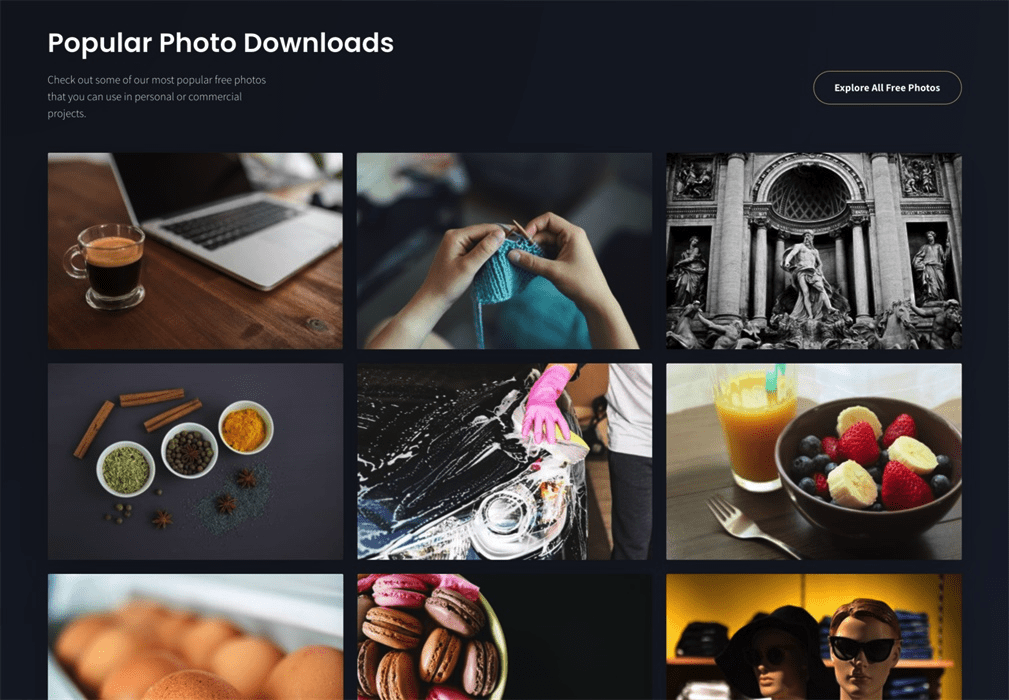
「ShotStash」是一个提供创意专业人士使用的免费图库,ShotStash 提供搜寻功能,可输入关键词查找相关图片,或是通过收藏库页面寻找特定分类,像是动物、建筑、商业、艺术、城市、时尚、美食、风景名胜、音乐、自然、物品、人物、运动、科技、交通工具等等,每个分类相片大约数百张左右,都具有相当好的质感效果: 免费可商用!这个图库让你创意爆棚!现今有不少专业取向的免费图库,本文要介绍的「ShotStash」是一个提供创意专业人士使用的免费图库,ShotStash 提供搜寻功能,可输入关键词查找相关图片,或是通过收藏库页面寻找特定分类,像是动物、建筑、商业、艺术、城市、时尚、美食、风景名胜、音乐、自然、物品、人物、运动、科技、交 阅读文章 >手机扫一扫,阅读下载更方便˃ʍ˂ |
@版权声明
1、本网站文章、帖子等仅代表作者本人的观点,与本站立场无关。
2、转载或引用本网版权所有之内容须注明“转自(或引自)网”字样,并标明本网网址。
3、本站所有图片和资源来源于用户上传和网络,仅用作展示,如有侵权请联系站长!QQ: 13671295。
最新评论