宝藏资源!14款实用性超强的 Figma 插件和资源

扫一扫 
扫一扫 
扫一扫 
扫一扫 越来越多的设计师和设计团队开始选择使用 Figma 来进行 UI 和产品设计了。 凭借着快速发展的社区和大量的第三方插件、服务以及素材,加之横跨三大平台(Windows、Mac、Linux),Figma 已经开始全方位地同 Sketch 进行竞争 。 当然,用 Figma 不仅要熟悉原本的功能,而且要了解并熟悉各种第三方的工具、插件和服务。这次的文章推荐 14 款帮你提升设计效率的 Figma 平台的插件和素材: 1、矢量角色插画
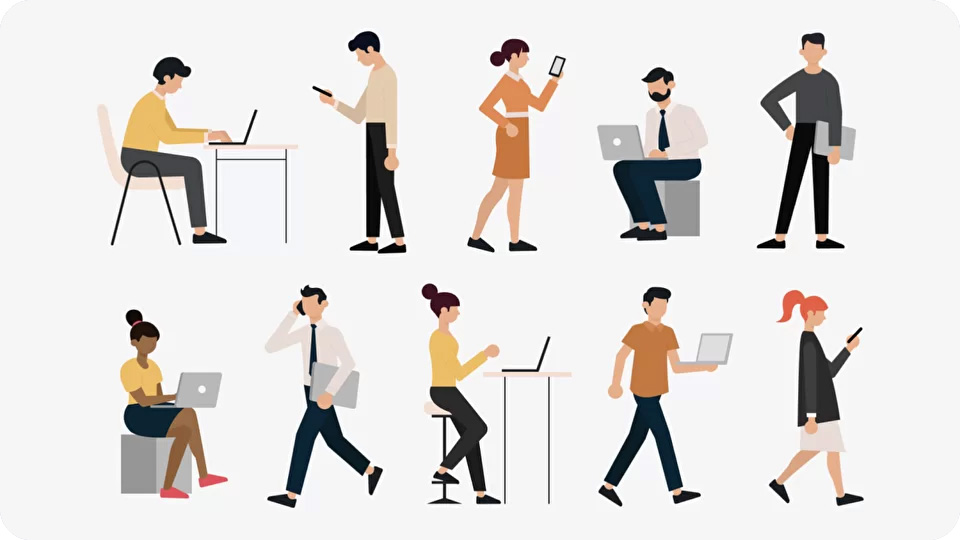
这是一个超级好用的角色矢量插画合集,总计包含 78 张不同的角色插画,适用于不同的场景和状态,比如跳舞、谈话、开车、拍照等,这些插画都可以在 Figma 当中自定义,并且可以应用在各种项目当中。 2、用于 APP 的 3D 模型
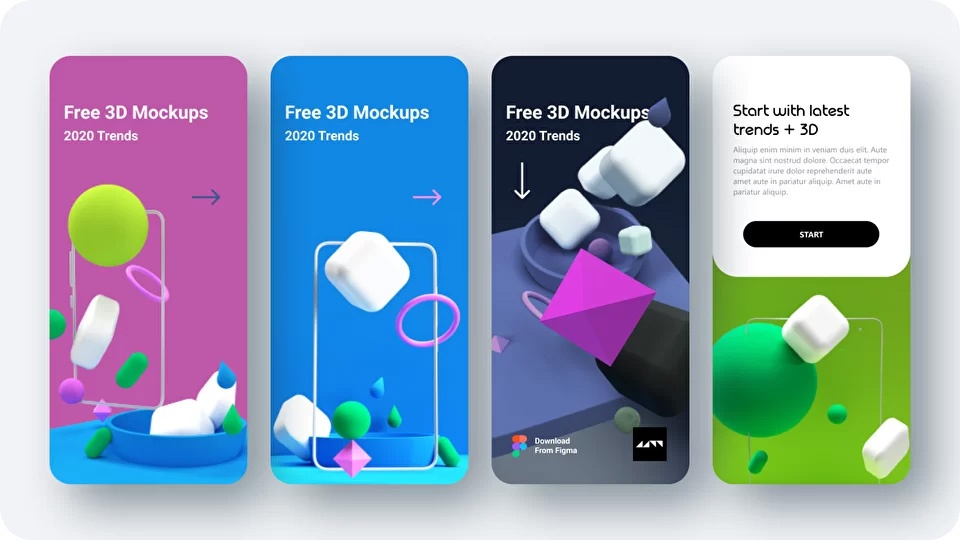
3D 元素 在 UI 设计当中越来越普遍的使用,这也是 2021 年最值得关注的趋势。所以,这个插件就相当值得用了,这个工具所提供的 3D 元素在细节上是无法编辑的,但是你可以拿着它们直接使用,应用到 UI 界面当中去,也相当方便了。 这组 3D 模型总计有 26 种不同的形状,22 种不同的组件,以及 12 套视觉稿模板。除此之外,还有作者提供的设计教程。 3、Flamingo 设计系统
设计系统是好东西,而方便上手的小型设计系统更是很多设计师的最爱。这套名为 Flamingo 的设计系统是基于原子设计系统的原则来做的,其中包含以下几个层级: ·基底:色彩、字体、阴影、元素; 这套设计系统最初是作者为所属的公司所设计的,后来应大家需求对外公开可以免费下载使用。 4、Figma 动画示例教程
在 Figma 当中,做静态的界面并不麻烦,那做动画呢?这个教程就是教你如何使用 Smart Animate 来实现不同的动画并提供相应的模板。这次的教程当中,总计有 7个部分,分别涉及到汉堡菜单、滑动选项卡、延迟加载、页面过渡、下拉刷新、滑动交互、多步模态 等7种常见的交互动画。 5、Teenyicons 图标合集
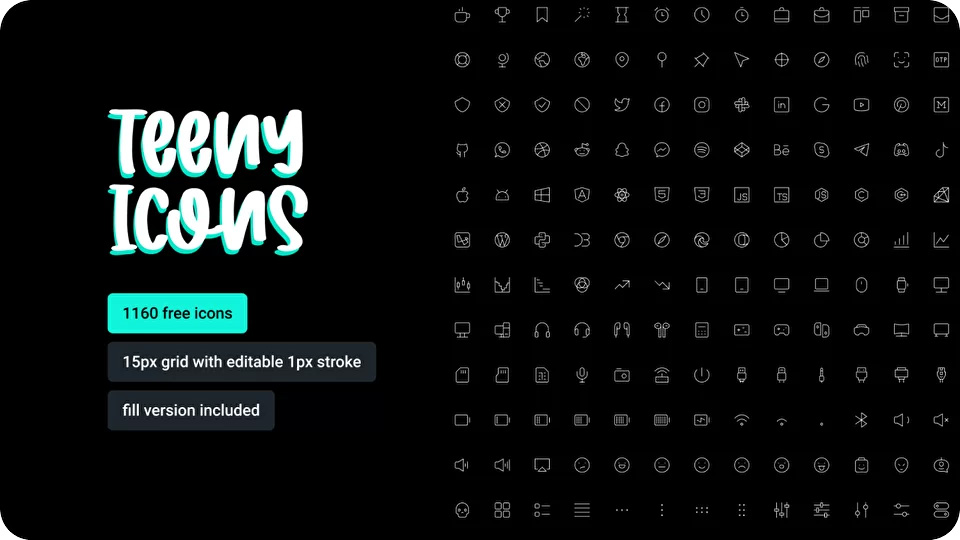
Teenyicons 是一个很棒的图标合集,其中包含 1160 个不同的图标,涵盖了线性和填充两种不同的样式,而且笔触和细节都是可编辑的。而这套图表有着相当详细的分类,比如技术、创作、房地产、任务、聊天、社交等等等等。 6、Segment UI Kit
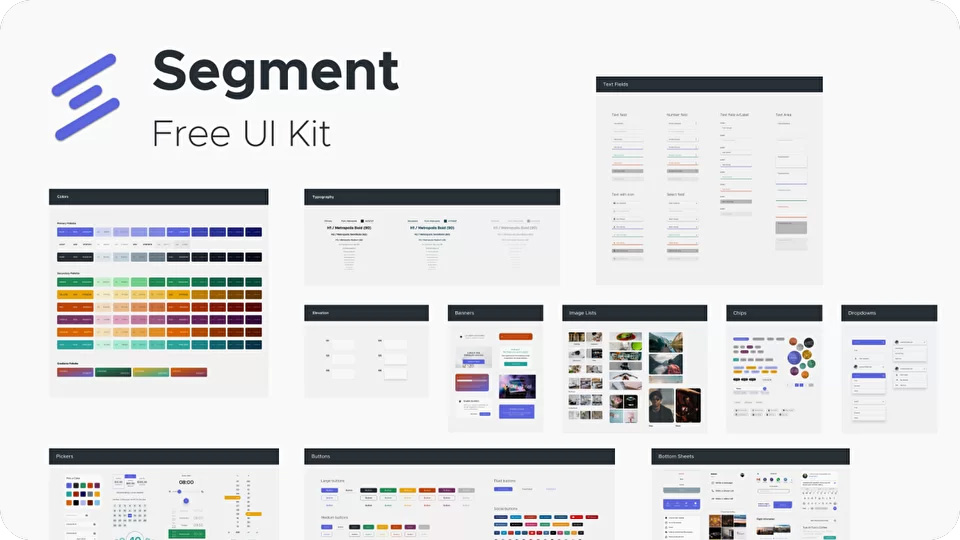
Segment UI Kit 是一个基于 Android 组件的自定义 UI 工具包,其中涵盖了配色、版式、图标以及大量的预定义的组件。这套工具包对于设计师和开发者而言,都非常容易上手使用。 工具包中的组件包含 380 个不同的组件和流程,涵盖了工具栏、导航栏、选项卡、卡片组件、下拉菜单、表单、按钮等等。 7、用户交互历程地图
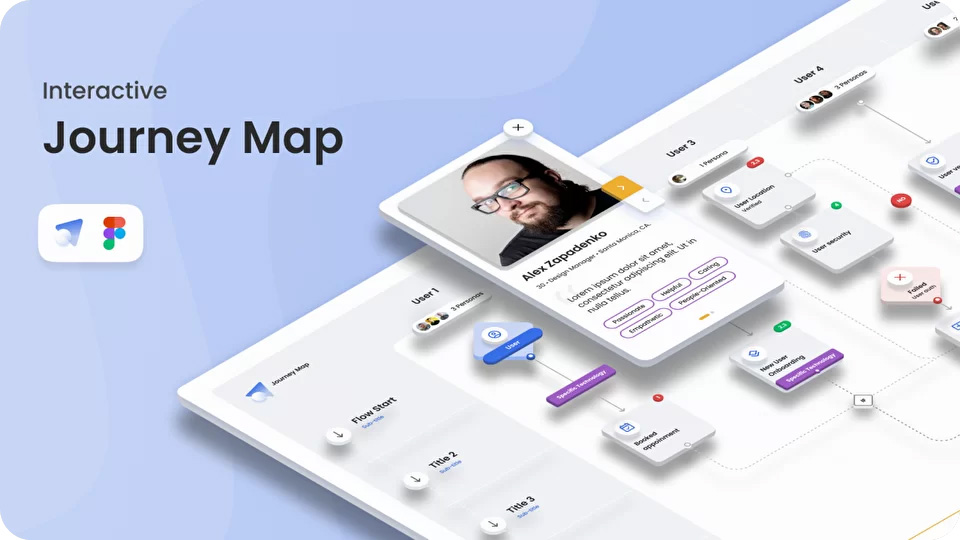
这款工具就强大了,它是一个协助设计师将交互和用户历程结合到一起的映射工具,其中包括可拓展的用户角色,你可以从用户流程开始入手,通过这款工具,逐步延展,拓展到产品的各个细节,从而搭建出完整的用户历程,将流程和交互完美地串联到一起。 8、UX 模板
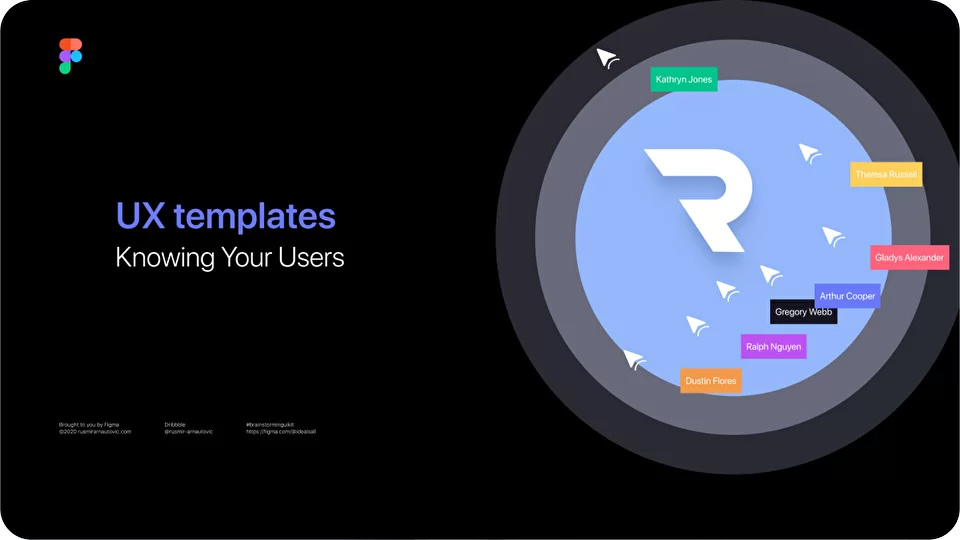
这个工具和前者有点相似,它是用来创建用户角色、用户历程并且可以进行用户调查和访谈,可以说是一个全功能的 UX 设计辅助工具。 UX 模板这个工具可以完全自定义用户角色,根据你的业务需求和流程需求进行极为细致的控制。用户历程部分也是可以完整定义的,而用户调研和访谈的方面,会给你提供完整的问题列表和自定义空间,并且根据不同的阶段进行优化。 9、Airtable Blocks UI Kit
借助这套工具,你可以在 Airtable 平台上开始构建程序。虽然 Figma 本身在素材和结构的处理上井井有条,但是在自动布局上,则处理的比较苛刻。不过在 Airtable Block UI Kit 上,则能够适当缓解这方面的问题。另外,这套 Ui Kit 也是相当完整的,其中涵盖了间距、文本样式、颜色、按钮等必不可少组件。 10、Figma 信息图 UI Kit
这是一套涵盖庞大数据可视化组件的 UI 套件,非常适合用来设计仪表盘,用作信息展示和数据呈现,你可以在其中找到绝大多数的可视化的组件,复杂的数据图表乃至于专业的财务数据组件,无论是深色还是浅色都可以兼容。 这套信息图 UI Kit 是 Premium Figma Charts & Infographics UI Kit 的精简版,但是即便如此也相当够用了。 11、Templatery 展示模板
我们都很清楚,如果你想要你的想法能够从设计中脱颖而出,那么你很大程度需要视觉上美观且有效的演示文稿。这些模板能够帮你快速上手。这是一组被精心设计的模板,功能足够扎实,视觉富有创意。你并不需要将每一个模板内的图片都导出,只需要在原型模式下连接这一套框架,然后就可以直接播放展示。 如今 Templatery 内包含总计 10 个演示模板,每个模板中涵盖 10 ~12 张精美的幻灯片,并且这套模板还会不断更新。 12、EXO 设计系统
这当然不是出自韩国男团的设计组件……这是一套包含有排版、配色、按钮等各色组件、卡片和常用字段的精心制作的设计系统。这套设计系统和其他的类似,除了基础的版式、配色之外,组件的部分非常完整和丰富。此外,这套设计系统还额外增加了 22 套功能性模板,满足不同的展示需求。 13、Pajamas UI kit 组件库
这是一套能够和 GitLab 设计系统进行接驳的 UI Kit 组件库,其中包含 33 个不同类别、严格约束、设计精美的组件,最大程度地降低设计成本,通过这样的组件库,你可以将创建设计系统的速度提高 2 ~ 3 倍。 14、Radius 设计套件
最后要推荐的压轴素材,就是这套 Radius 设计系统套件了。它是一套设计得非常整洁的组件库,其中不仅本身的样式设计整洁易用,而且其中涵盖了如何使用这些样式、组件的清晰的说明和指南。它最大程度降低了工具本身可能带来的风险和压力,让上手使用非常方便。这套工具还将注入自动布局和组件约束等功能有机地结合进来,让你构建设计系统的时候,速度更快。 更多 Figma 相关文章: 让Figma变成交互原型神器!ProtoPie这个插件官方都推荐过!去年,当我认识Figma这款线上协作设计工具后,便爱上了它。 阅读文章 >学会这个Figma新功能,让你的作品集变得Niubility!作为设计师都希望自己能在关键时刻展示一个niubility的作品集,但如何能与众不同,给人眼前一亮这个问题却令人头疼。 阅读文章 >保姆级教程!最容易上手的 Figma 操作指南!如果你是从零开始了解Figma,或是从平面切换到UI,或者(像我一样)从Sketch切换,那不妨一起来学习! 阅读文章 >当大部分人都在夸Figma的协作时,我觉得这是个噩梦!写在前面,Figma大概是最近几年最火的设计工具了,Figma独特的协作功能可以有很多特别的使用方式,比如一起下五子棋、象棋和在Figma里聊天。 阅读文章 >手机扫一扫,阅读下载更方便˃ʍ˂ |
@版权声明
1、本网站文章、帖子等仅代表作者本人的观点,与本站立场无关。
2、转载或引用本网版权所有之内容须注明“转自(或引自)网”字样,并标明本网网址。
3、本站所有图片和资源来源于用户上传和网络,仅用作展示,如有侵权请联系站长!QQ: 13671295。
最新评论