壹周速读:2020设计改版实战总结

扫一扫 
扫一扫 
扫一扫 
扫一扫
2020年终于过去了。在疫情里浸泡了一年,发生了太多的改变。在过去的1年当中,有很多产品也经历了大规模的改版和修整,这当中有很多不可多得的经验,这次的壹周速读汇总了一波特别值得大家学习的改版项目: 设计改版实战指南2020 年,各个大厂和产品都进行了程度不一的改版和提升,这些实战当中,设计团队梳理了从背景、需求,到具体的执行方案和落地的全部过程,都值得一看:
随着用户使用 WPS Office 的场景逐渐多样化、对产品的体验要求也逐渐提高,WPS在视觉层面上围绕着「以用户为中心」开始了一次全新的视觉改版,追求简洁、高效、一致的办公环境,精心打造极致的办公体验: 实战案例!WPS 2021 年度设计改版完整复盘随着用户使用 WPS Office 的场景逐渐多样化、对产品的体验要求也逐渐提高,我们在视觉层面上围绕着「以用户为中心」开始了一次全新的视觉改版:追求简洁、高效、一致的办公环境,精心打造极致的办公体验。 阅读文章 >
在9月底双十一临近的关口上,淘宝上线了 9.13 新版本,对首页做出了巨大的改版,堪称这 5 年来力度最大的改版幅度: 淘宝App五年来最大力度改版,从设计师角度为你详细分析!新版本的改动介绍在9月底双十一临近的关口上,淘宝上线了 9.13 新版本,对首页做出了巨大的改版,堪称这 5 年来力度最大的改版幅度。 阅读文章 >
2020年上半年,京东国际频道进行了品牌视觉的全新升级。这次改版,希望通过品牌强化及体验升级两个方向实现加强正品心智,提升频道访问量,品牌强化的业务目标: 大厂是如何做改版的?来看京东国际频道品牌升级的实战案例!2020年上半年我们对京东国际频道进行了品牌视觉的全新升级,希望通过品牌强化及体验升级两个方向实现加强正品心智,提升频道访问量,品牌强化的业务目标。 阅读文章 >
腾讯动漫 7.0 没过多久之后,就紧锣密鼓地进入了 8.0 改版的阶段。这次改版完全是基于产品和业务需求而产生的升级优化,并且以数据为导向重新回归用户视角,避免过度设计,围绕「人(用户视角)」这个概念进行各个体系的新增、重构、优化: 点击率提升115%!腾讯动漫8.0改版实战完整复盘腾讯动漫 7.0 没过多久之后,我们就紧锣密鼓地进入了 8.0 改版的阶段。 阅读文章 >
随着58APP整体体验升级,又赶上7月份超职季活动的契机,58团队展开了招聘详情页的改版升级,期望打造一个更年轻,更有温度的招聘详情页,给用户焕然一新的视觉感知,同时也为求职者提供更好的使用体验: 如何做好详情页改版?来看58的实战案例随着58APP整体体验升级,又赶上7月份超职季活动的契机,我们展开了招聘详情页的改版升级,期望打造一个更年轻,更有温度的招聘详情页,给用户焕然一新的视觉感知,同时也为求职者提供更好的使用体验。 阅读文章 >
近年来暗黑模式的设计趋势开始一点点明显,Ant Design 在这次 4.0 的升级中也对这类暗黑场景化的设计开始进行初步的探索,接下来一起来看下 Ant Design 这一针对企业级的设计体系是如何设计暗黑模式的: 顶级大厂如何做好暗黑模式设计?来看 Ant Design 的规范文档近年来暗黑模式的设计趋势开始一点点明显,Ant Design 在这次 4.0 的升级中也对这类暗黑场景化的设计开始进行初步的探索,接下来就让我们一起来看下 Ant Design 这一针对企业级的设计体系是如何设计暗黑模式的。 阅读文章 >
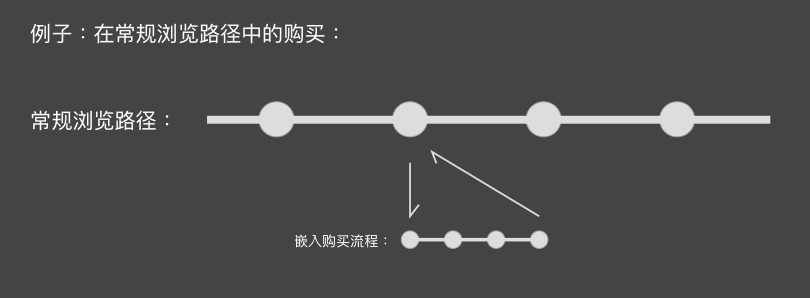
而下面两篇设计重设计指南,则来自海外的资深 B 端设计师 Taras Bakusevych,指引性极强: 产品简化改版怎么做?资深设计师的 21 条实用建议编者按:这篇文章来自 Taras Bakusevych 的文章《How to simplify your design》如今的数字产品,在不断迭代过程中,会加入更多功能,添加更多的技术支持,更新进阶的特性。 阅读文章 >研究了上百个案例之后,有了这套保姆级产品重设计指南编者按:这篇文章译自 Taras Bakusevych 的文章《How to redesign, step by step guide》,其中总结来自 Taras 多年的产品重设计的经验,泛用,实用,值得收藏学习。 阅读文章 >UI设计
B端表格设计,是当下 B 端设计当中最为常见也是讨论得最多的一个设计要点。它们和按钮、筛选、分页等元素一起协同合作,构成功能性良好、适用范围极广的各种页面。搞清楚 B 端表格设计,是当下 B 端 UI 设计师的必修课,所以请收下这篇超全面的核心知识点: 如何设计B端表格?这篇近5000字的干货帮你完全掌握!表格浅谈,多多指教数据查看让我们先来回顾一下表格的基本构成,最上面的为表头,横为行,纵为列,内容区每一组展示数据区域为单元格。 阅读文章 >
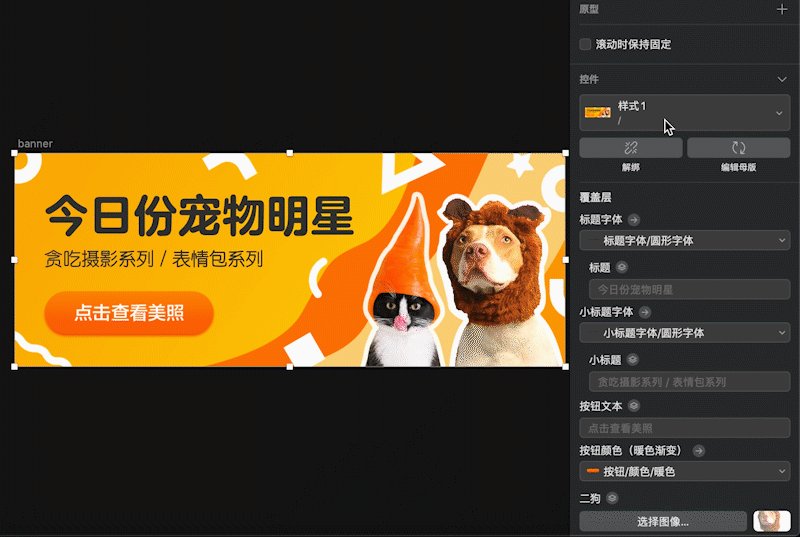
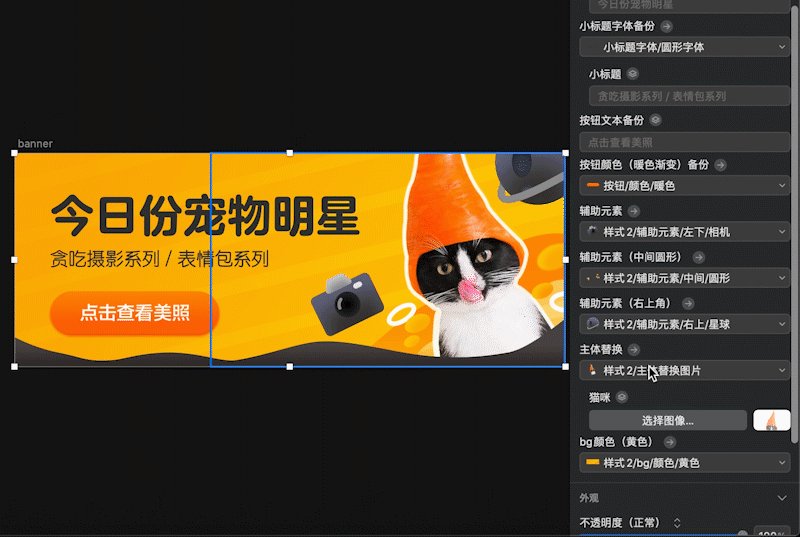
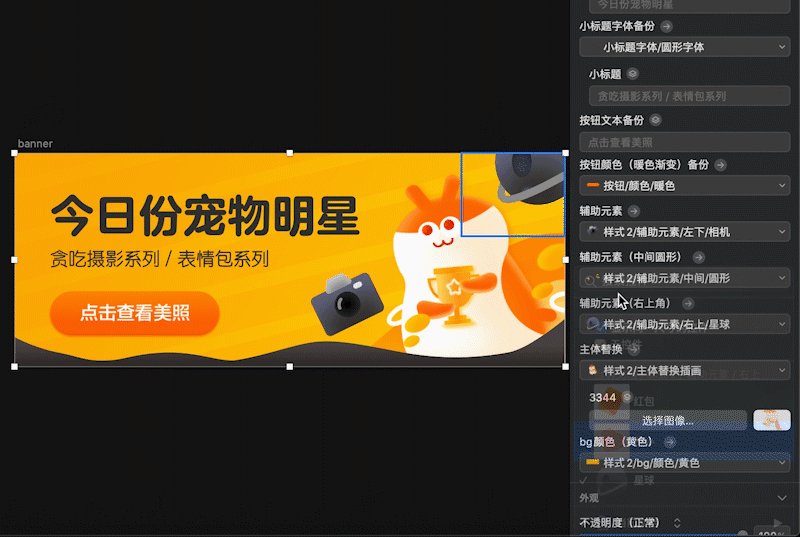
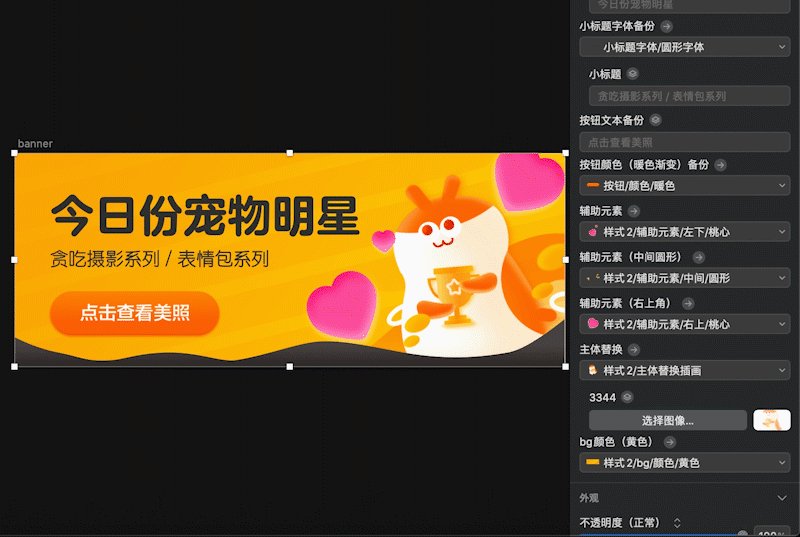
在互联网公司中,运营Banner往往是由不同的运营团队去完成,甚至在一些跨国企业,运营Banner是由不同国家的运营团队完成的。那么如何保证大家输出的运营Banner在保证视觉冲击力的同时,还能高效输出以及体现统一的设计语言呢?最好方法就是设计Banner组件库,这篇文章, 就跟你讲讲如何组建 Banner 组件库: 太好用了!超详细的 Banner 组件库建立指南(附案例源文件)为什么要建立Banner组件库在互联网公司中,运营Banner往往是由不同的运营团队去完成,甚至在一些跨国企业,运营Banner是由不同国家的运营团队完成的。 阅读文章 >
在 UI 设计当中,对话框是模态还是非模态,占位符如何用,不同选择框的差别,都是属于不算复杂但是非常细碎的知识点,也需要一定的经验加成。这篇来自「Nana的设计锦囊」的文章,就帮大家总结了这些知识点: 快记下来!5个连大厂设计师都容易搞混的控件与规范开篇先讲个故事:上周偶然一次和开发对碰视觉规范的时候,一位开发问了个问题:这个对话框是做成模态还是非模态的? 阅读文章 >
你觉得设计系统重要吗?那目前手里的设计系统是在灵活运用?还是落灰、摆设?你对设计系统理解有多深?它在你的设计中有多大的用处?节省时间、减少出错率、视觉一致性还是仅仅觉得就应该有个规范?那怎么避免设计系统带来了统一和便利,但同时失去了变化和新鲜感?答案全在这篇超全的总结里: 想进阶高级设计师,先了解设计系统基础知识!你觉得设计系统重要吗? 阅读文章 >面试·笔试
很多同学过了简历筛选的关卡,但败在了面试上,因为结果不如意,恨自己作品不够多不够好。但坦诚的讲,如果能通过筛选,那么作品集应该问题不大,正视自己的 推导 / 陈述能力 才是关键,不要使劲使编了。那么,要如何在面试的时候,正确陈述自己的设计案例呢?看「负能量补给站」的分享: 面试官:请挑一个设计案例重点介绍下......面试的时候,你一定遇到过类似的场景,对面的那个人(也可能是屏幕里)脸色铁青的说了一句:“请挑一个案例重点介绍下… 阅读文章 >
现在不管大厂还是小厂,对于我们设计师的要求是越来越高……并且作品集造假/抄袭的情况时有发生,公司也是实属无奈,会选择在面试流程中增加「笔试题考核」这项来进一步了解大家的能力。接下来,这篇文章会把做笔试题的思路以及经验分享给大家: 我摊牌,笔试题这么做就完事儿了写在前面现在不管大厂还是小厂,对于我们设计师的要求是越来越高… 阅读文章 >设计配色
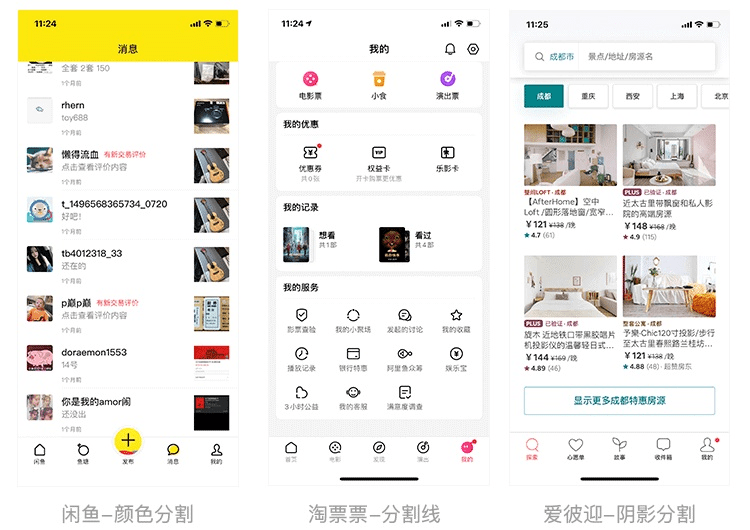
成体系的配色都是怎么做出来的?如何用好色彩本身的情绪投射来构建体系?在这篇文章里,作者结合公司目前的业务CROV Dropshipping(以下简称DS),来进行色彩体系的探索,以输出一整套的色彩方案。这篇专供配色的文章,应该能给大家一些启发: 从实战出发,手把手教你推导一套色彩体系!前文的原子设计中我曾经讲过,原子是构成所有元素的最小单元,没有办法再被细分。 阅读文章 >
这篇色彩基础指南,正好可以搭配上面那篇项目实战作为补充,帮你完善配色知识: 新手来看!写给设计小白的色彩基础指南本次分享的主题是:「设计师必须掌握的色彩知识」预计阅读时间 15 分钟,知识点较多,建议收藏慢慢看。 阅读文章 >设计干货
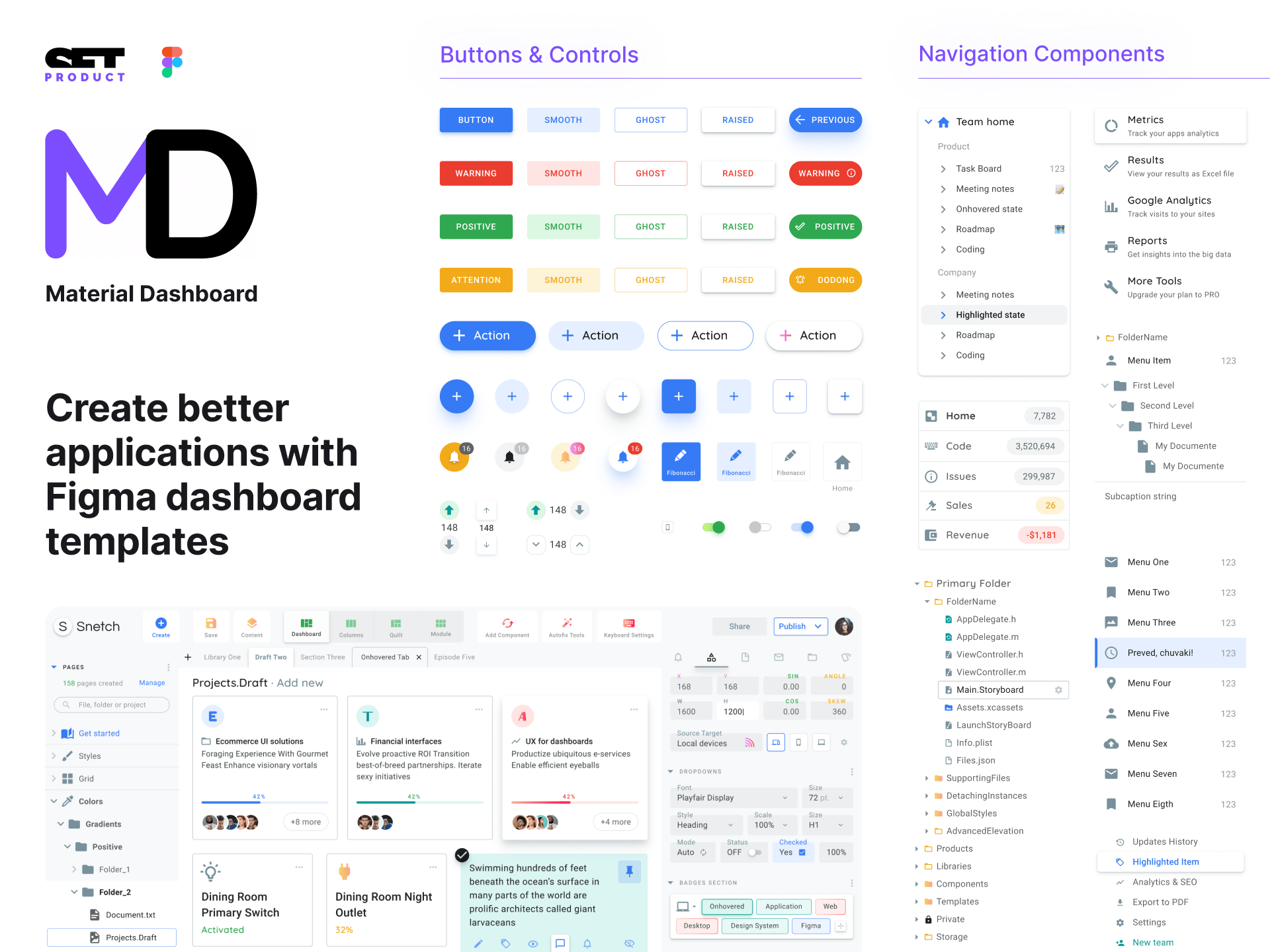
越来越多的设计师和设计团队开始选择使用 Figma 来进行 UI 和产品设计了。 当然,用 Figma 不仅要熟悉原本的功能,而且要了解并熟悉各种第三方的工具、插件和服务。这次的文章推荐 14 款帮你提升设计效率的 Figma 平台的插件和素材: 宝藏资源!14款实用性超强的 Figma 插件和资源越来越多的设计师和设计团队开始选择使用 Figma 来进行 UI 和产品设计了。 阅读文章 >
优设编辑山楂在数百门与艺术设计相关的课程中,挑出了内容充实反馈超棒的八十门课程分享给大家,希望各位设计师们结合自身的经验,各取所需,设计理论知识和业务能力能够更上一层楼: 翻遍教育部推荐课程,整理出价值3万元的设计师免费课程表(上)总有人说业界和学界彼此瞧不上眼,其实业界和学界的交融才是促进一个学科更好发展的方式。 阅读文章 >翻遍教育部推荐课程,整理出价值3万元的设计师免费课程表(下)总有人说业界和学界彼此瞧不上眼,其实业界和学界的交融才是促进一个学科更好发展的方式。 阅读文章 >
「PPT365」是 @Simon_阿文 和好基友 @嘉文钱 在17年发起的一个打卡活动,每天做一页PPT,主题不限,坚持就好,出发点也很简单:(妄想)治愈自己的拖延症和懒癌。而从现在开始,PPT365所有源文件开放免费下载: 免费打包!圈内大神的400+页PPT源文件开放下载啦!@Simon_阿文 :从今天开始,PPT365所有源文件开放免费下载。 阅读文章 >手机扫一扫,阅读下载更方便˃ʍ˂ |
@版权声明
1、本网站文章、帖子等仅代表作者本人的观点,与本站立场无关。
2、转载或引用本网版权所有之内容须注明“转自(或引自)网”字样,并标明本网网址。
3、本站所有图片和资源来源于用户上传和网络,仅用作展示,如有侵权请联系站长!QQ: 13671295。
最新评论