用 Figma 做产品设计,在线办公6个月是什么体验?

扫一扫 
扫一扫 
扫一扫 
扫一扫 前言你还在纠结到底是换 Figma 还是接着用 Sketch 吗?工欲善其事必先利其器,今天主要来分享下 Figma 的使用体验以及适用场景。
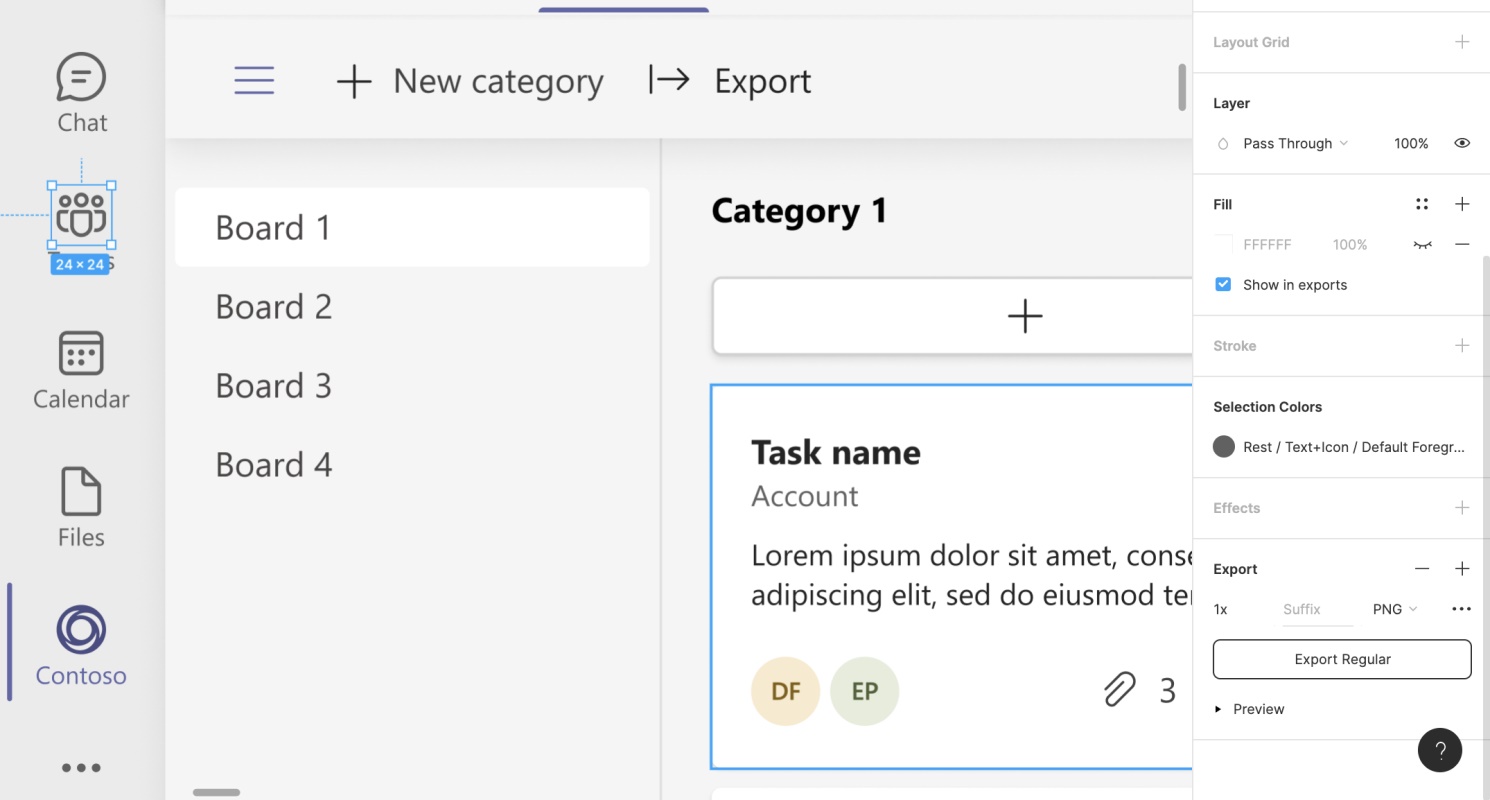
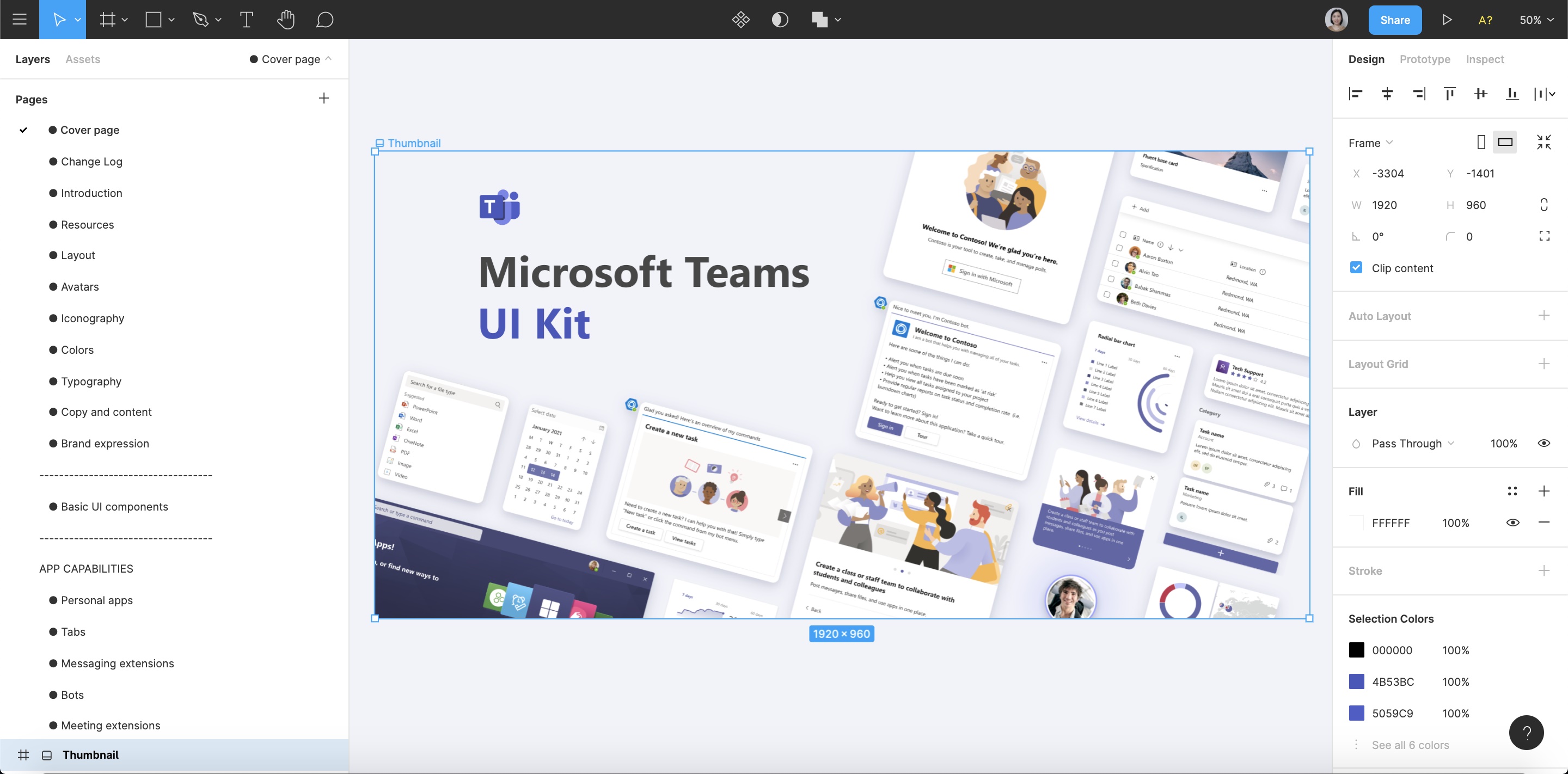
先大概介绍一下我们设计团队的情况,我们是在线办公模式:18 位设计师分布在 3 个国家,9 个不同的城市。最近半年用下来,Figma 简直太适合我们了!经过阅读 Figma 相关的文章以及我的实践,来分享一下使用 Figma 的做产品设计的体验: 直接输出标注切图还记得之前使用 Sketch 都需要使用其他软件上传设计图才能输出切图和标注,Figma 可以直接输出切图标注,不依赖其他软件,只需要维护好 Figma 里面的设计文件就好了。点击想要输出的切图图层,右侧可以设置倍数和格式,然后输出即可。为设计师们节省了宝贵的输出时间,人生只有 3 万天,every minute count!
△ 源文件来自 Figma 社区 Microsoft Teams UI Kit. 适合远程办公有句话总结的好:Figma 就是网页版的带有实时反馈功能的 Sketch。设计师之间再也不用来回传文件,或上传云盘(云盘上的版本管理,你懂得)。 但如果大家是面对面的工作,当面沟通的效率也是很高的,我以前团队使用 Sketch 并在云盘上管理设计体系和页面版本,所以这种情况的话,我觉得换不换都可,大家灵活选用。 如果你是远程办公,或者研发团队与设计产品团队不在一处,建议使用 Figma,毕竟像这样甩一个链接就能搞定前期的设计方案、设计审查、标注切图、设计还原度对比,还是比较方便的。你既可以通过邮件邀请的方式发送链接也可以 Copy link 粘贴到聊天工具里。
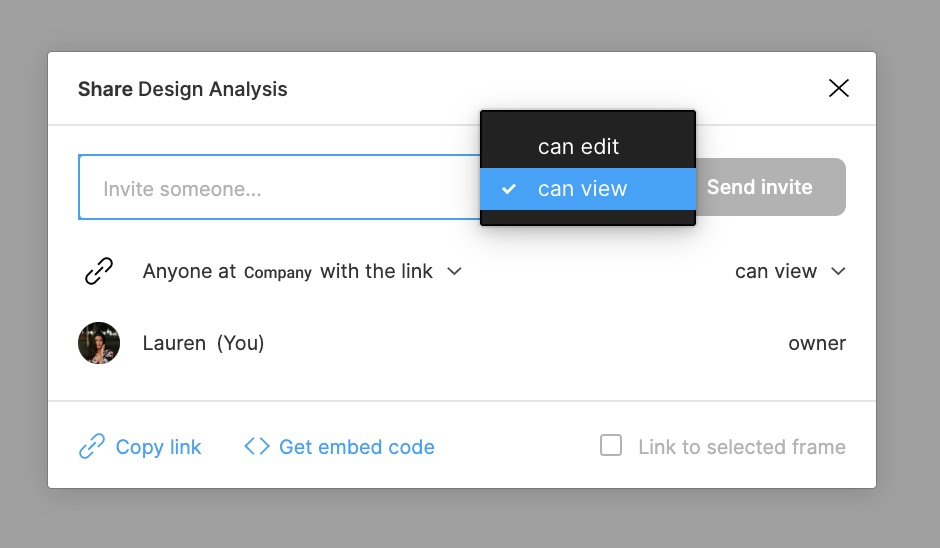
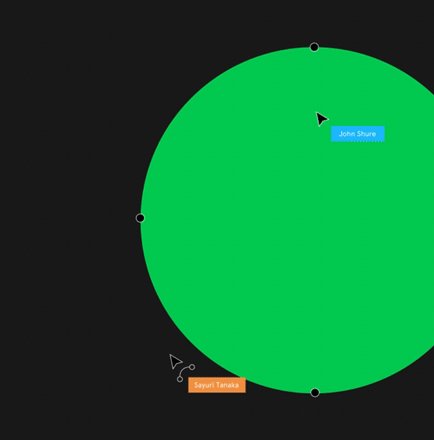
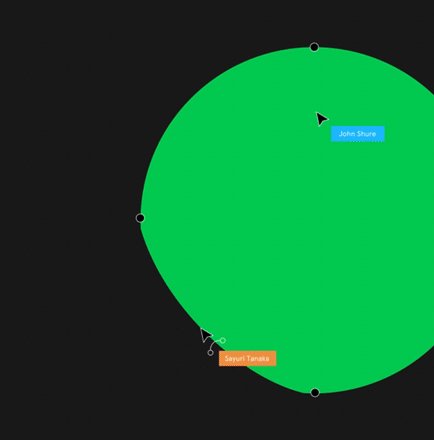
△ 可以选择生成可编辑或可观看的链接 团队协作,实时同步不管是 PM、设计师还是研发,都能实时看到设计进度,标注反馈。当你在设计文件中标注反馈时还可以@相关人,这样 TA 就可以收到邮件提醒。当然你如果不想让他们看的时候就不要分享链接给他们。 如图,你可以实时看到谁在看你的设计稿,如果有合作的设计师,你们还能一起编辑设计稿。之前我觉得美国的设计师是不加班的,但当我看到跟我合作的设计师在 Figma 上工作到半夜时(时差原因我的中午就是人家的半夜了),也算是眼见为实了,所以项目紧急了大家都一样吧。
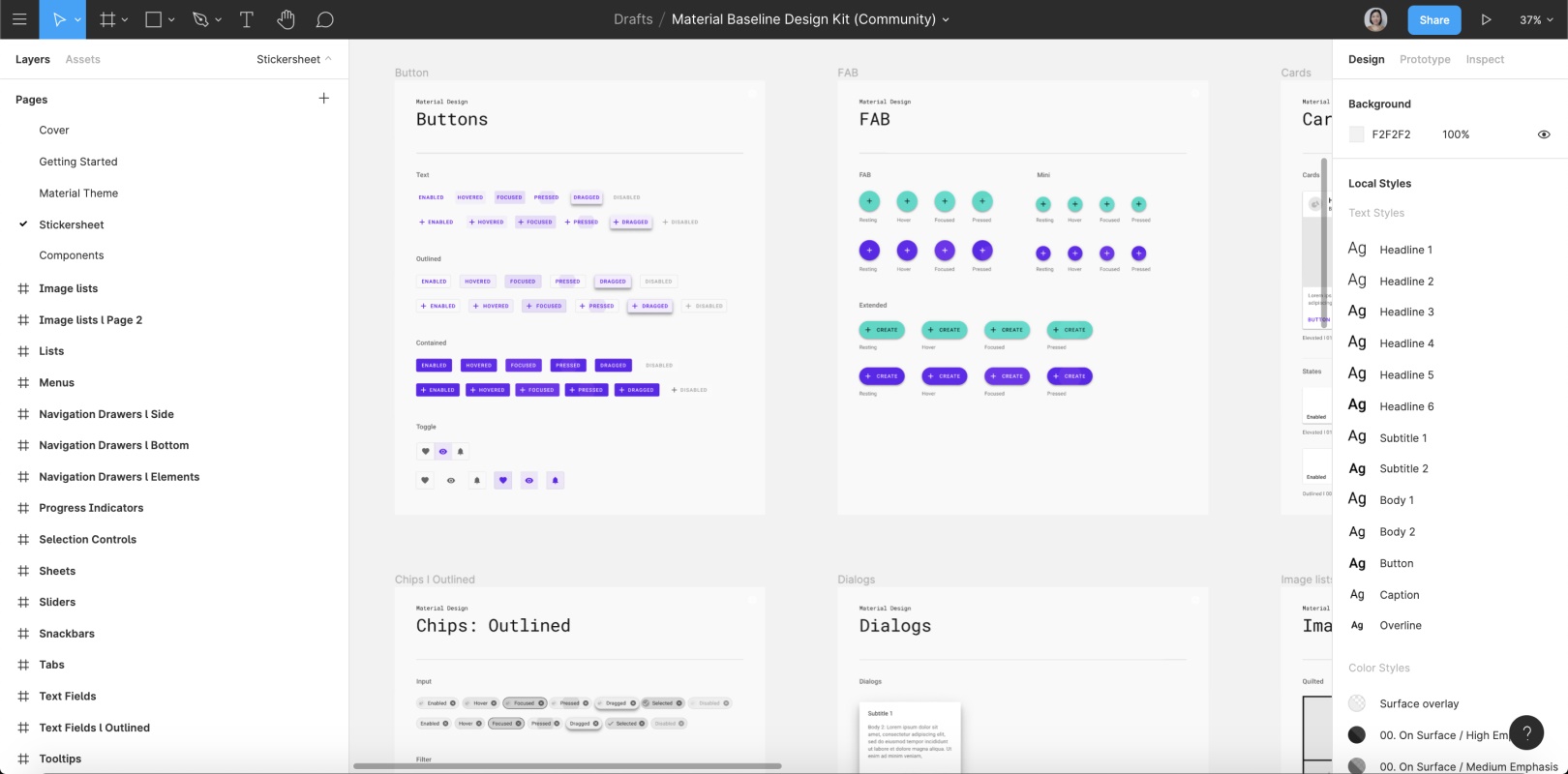
设计体系和流程建设设计组件在整个设计部的协调使用非常重要,我们有一个单独的设计体系文件,当使用相同控件时调用即可,当然这点 Sketch 也能做到,但线上实时同步就减少了很多沟通成本。
△ 源文件来自 Figma 社区 Material Design. 用 Figma 可以制作出比较完整的设计流程,前期的想法(需求文档也可以附上),竞品调研,交互框架,头脑风暴,设计方案等都可以分别建立不同页面展示。如下图,在左侧可以增加 Pages 页面,方便前来观看的用户(老板、产品、设计、研发、测试等)理解需求背景,设计思路和解决方案。
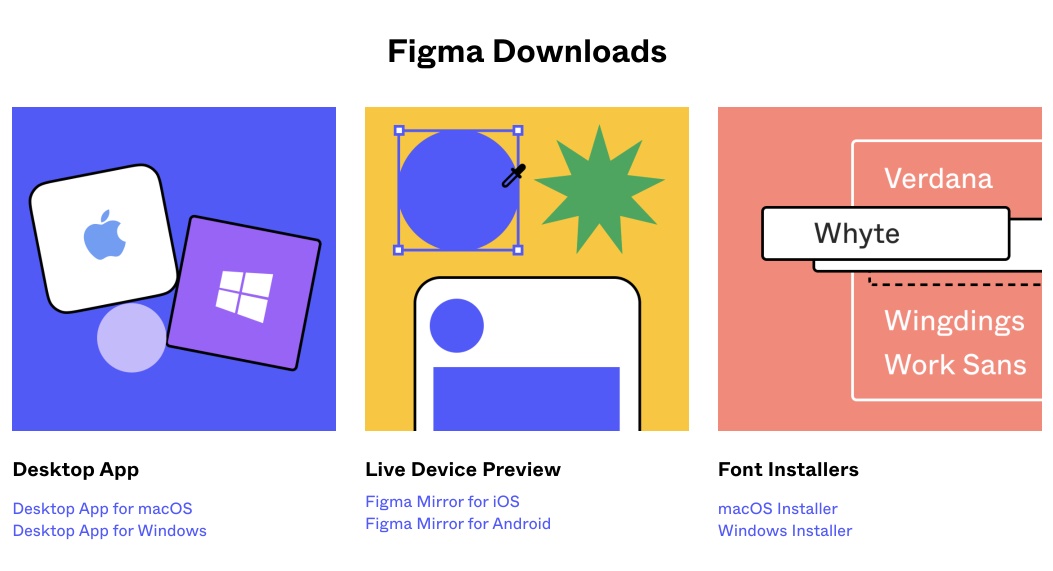
△ Figma 社区 Microsoft Teams UI Kit. 这个流程前期制定比较复杂,但是相当实用,我也在不断的学习和优化设计流程。大家想要了解更多的话,可以留言给我,让我知道这个主题大家还比较感兴趣,值得再开一篇文章详细聊聊。 UI 走查的好帮手!在 Figma 另起一页,将需要微调的截图内容+文字备注整理在设计图下方,方便工程师核对设计稿和线上稿的区别,直接方便,开发同事表示这样很友好。 会用 Sketch 就会用 Figma简单易上手,我从 Sketch 过渡到 Figma 非常快,个人账户使用免费,只是团队组件库有限制。 需要提醒的是,Figma 有导入 Sketch 文件的功能,但是导入后组件和位置会发生错乱,所以工具的迁移还是要考虑一些时间成本,但如果正好赶上设计改版那就可以顺势而为了。 基于浏览器的设计Figma 是基于浏览器的,优点是可以在任何系统中使用,但缺点是比较依赖网络,我就遇到过短时系统故障。Figma 也有客户端,可以下载到电脑上,个人感觉会更稳定一些。
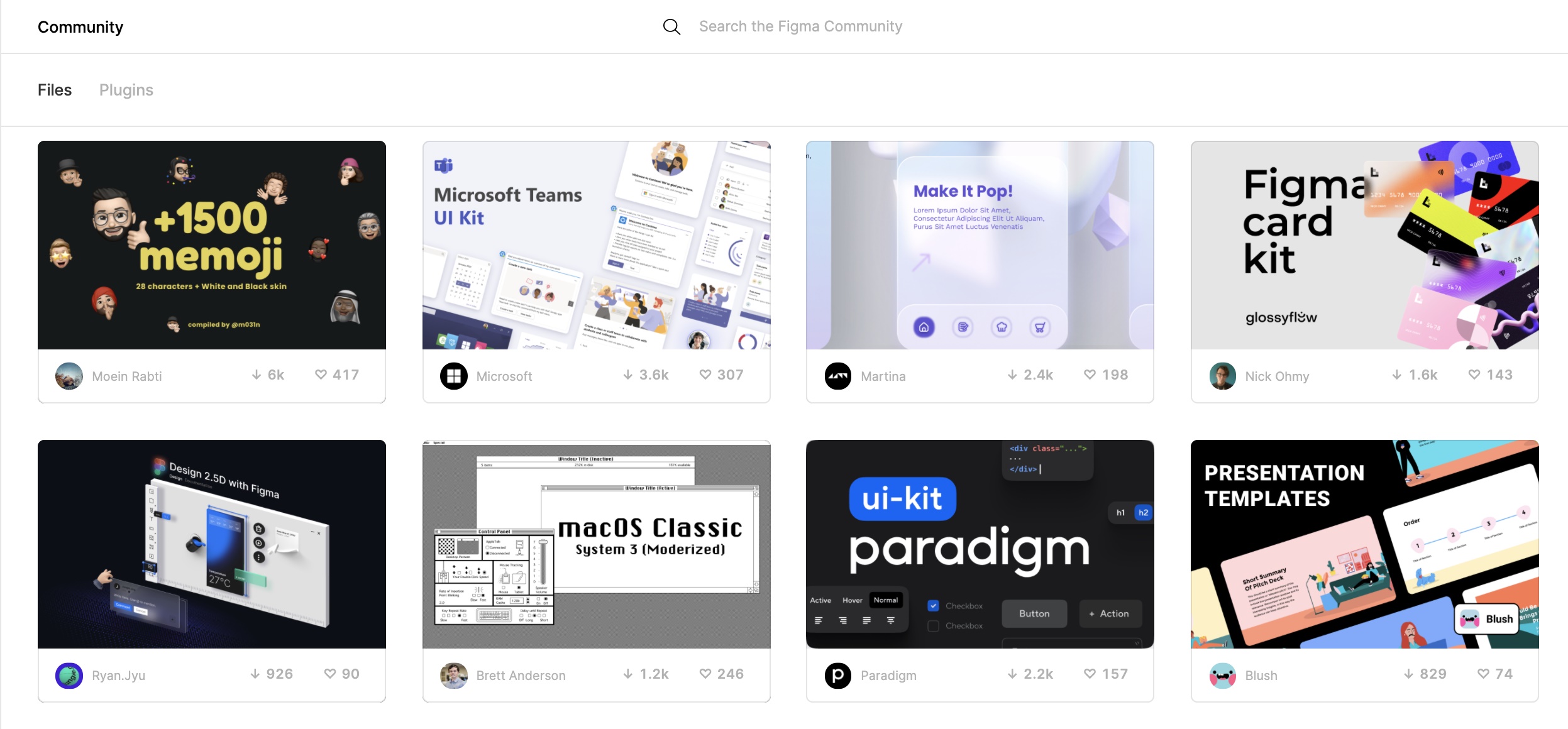
新功能:CommunityCommunity 是 Figma 在 2020 年 8 月发布的新功能,目前是 beta 版,Community 里分为 Files 和 Plugins 两部分内容,Files 和 Dribbble 有些类似,会有很多设计师或大厂分享设计作品,但强大的地方是:这里的设计资源都是源文件!可以直接在 Figma 里面拷贝和编辑的,从此不用四处搜罗资料了,心动了没有?
△ Figma 社区的设计资源,预计会越来越多
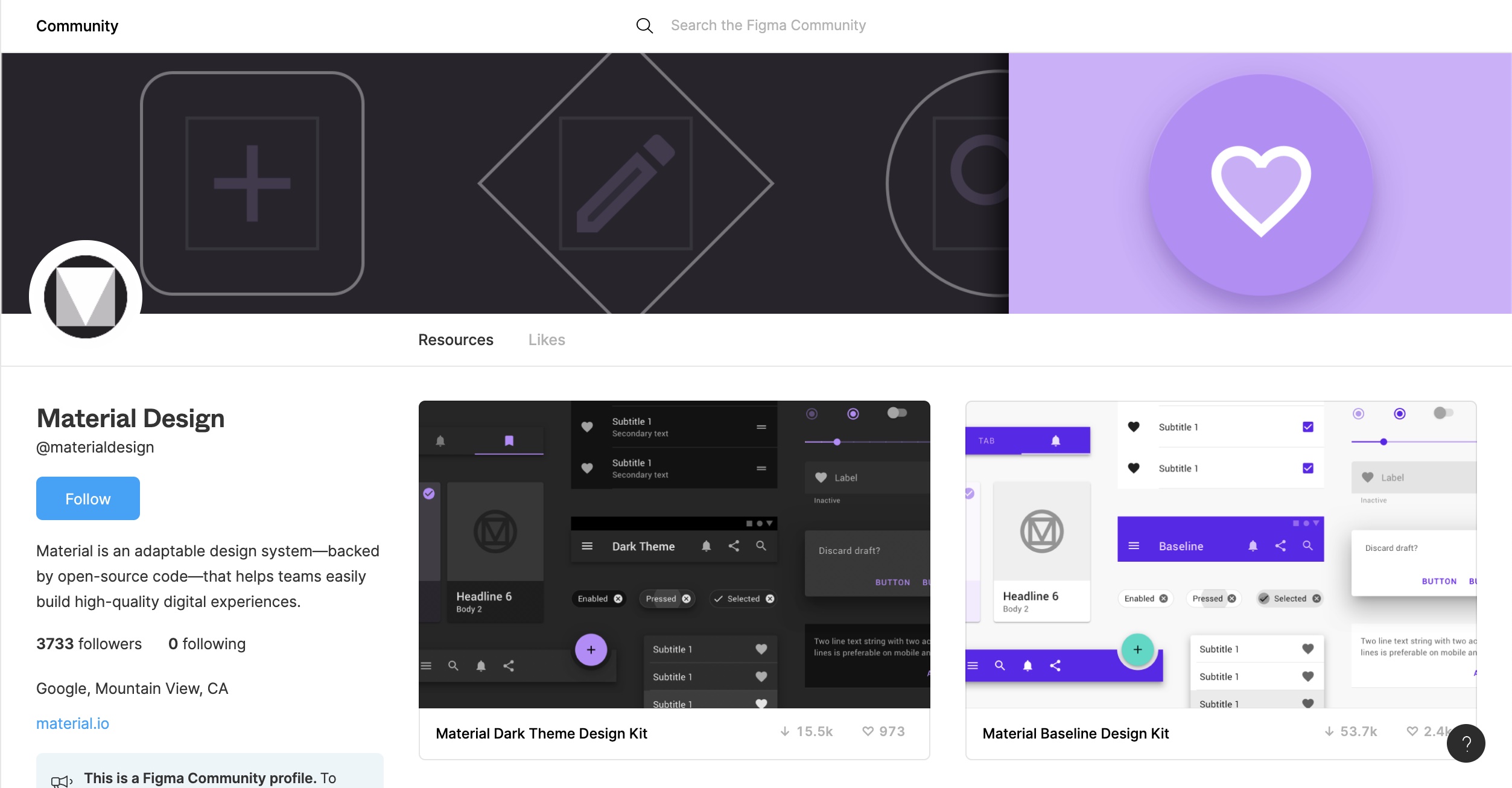
△ 如图,还可以关注发布者 也就是说依托浏览器的 Figma 自带设计资源和插件,一站式解决设计师的问题。Figma 这是预备要抢多少设计网站的饭碗呢? 插件也有很多值得期待,比如 Lottie。 一篇文章帮你了解AE动画插件Lottie的前世今生(附避坑案例)大家好,我是彩云。 阅读文章 >
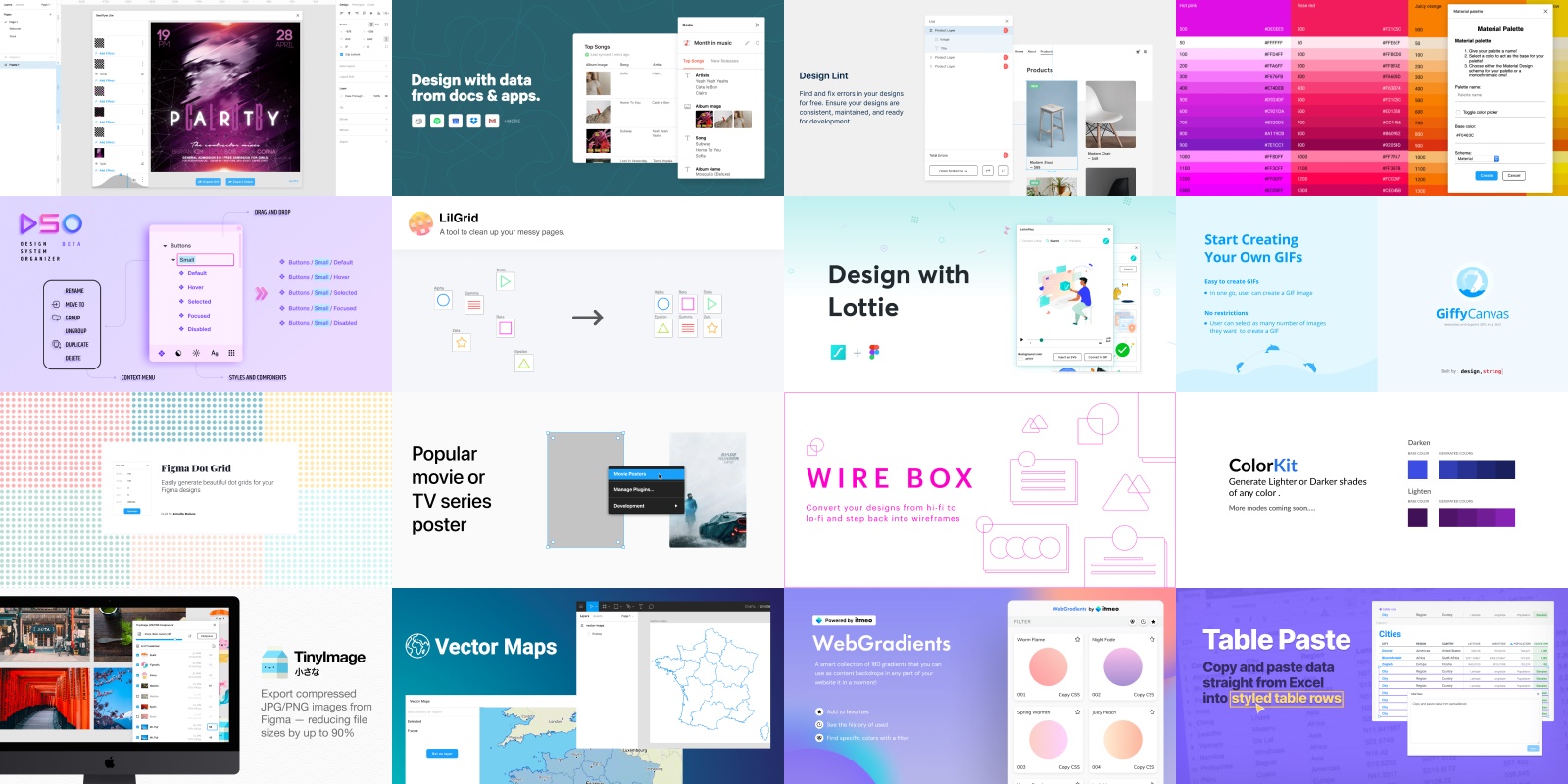
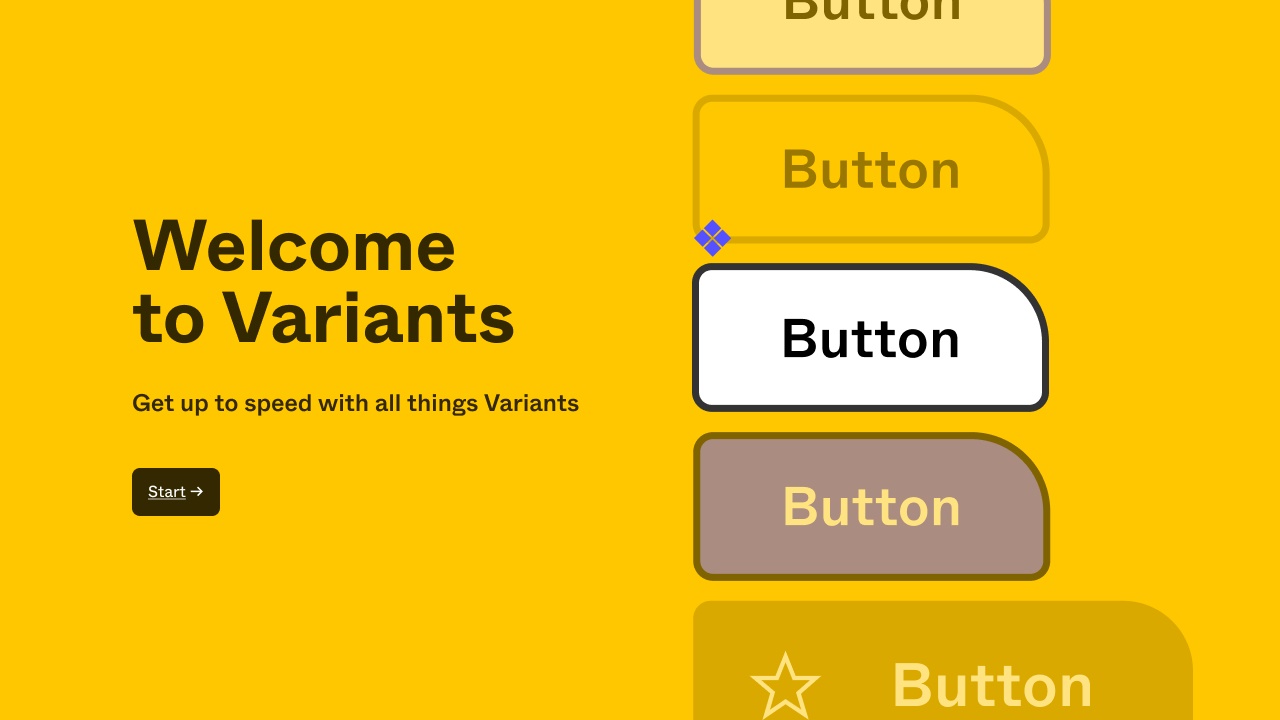
△ Figma 社区中的部分插件 新功能:支持设置多种变体当同一个控件有不同的状态时,Figma 也推出了支持设置多种变体的方式,只需要点击 Combine 将相关控件结合在一起,就可以非常方便的切换各种状态。 Figma重大功能更新!学会用「变体组件」让设计效率翻一倍!Figma作为一个线上协作设计平台,因其强大的组件功能,越来越受到设计团队的青睐。 阅读文章 >
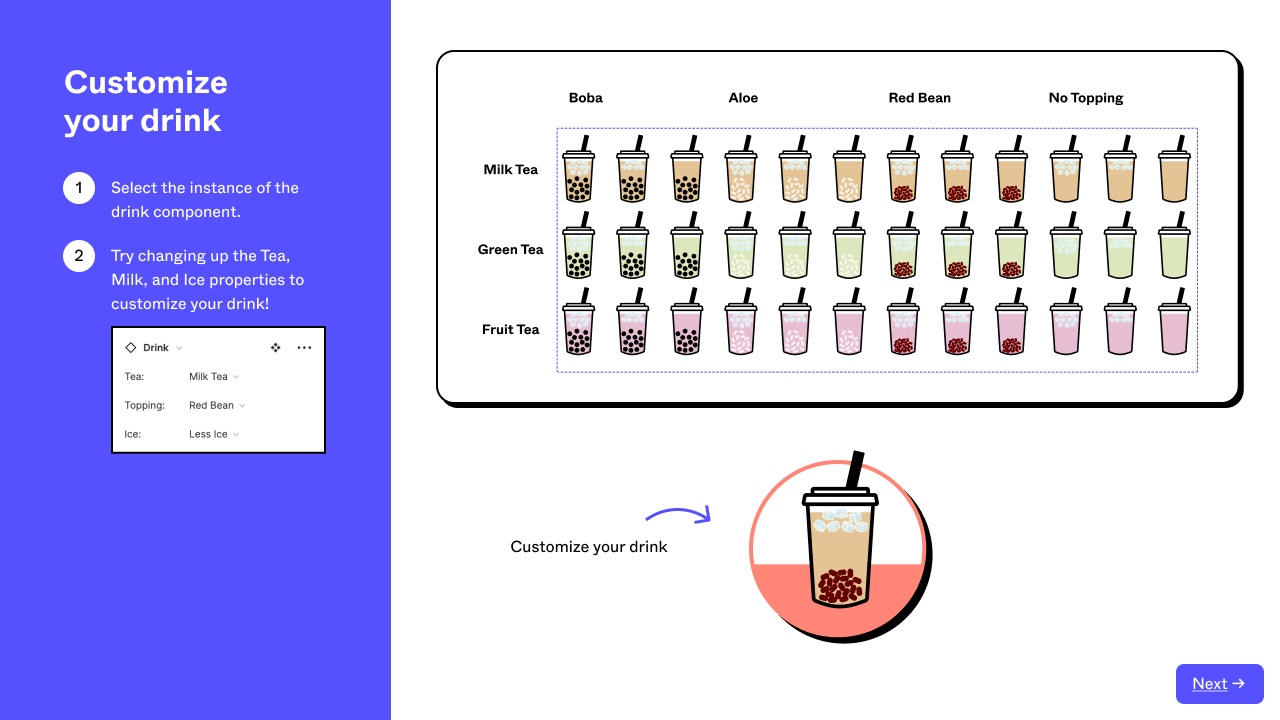
下图的奶茶有多种规格,就比上面那个按钮的变体要复杂,用 Figma 也可以轻松实现。
由于疫情原因,国外在家办公的情况很普遍,有调查显示 Figma 已经超过 Sketch 成为主要的产品设计、UI/UX 设计工具了,从我近半年来的使用体验来看,Figma 在远程办公方面确实更胜一筹,这篇文章也算是带大家提前了解一下。 赠人玫瑰手有余香,你们的阅读分享和点赞对我来说很重要!啾咪~ 注:本文非广告非广告非广告。 欢迎关注作者微信公众号:「彩虹BOOK」
手机扫一扫,阅读下载更方便˃ʍ˂ |
@版权声明
1、本网站文章、帖子等仅代表作者本人的观点,与本站立场无关。
2、转载或引用本网版权所有之内容须注明“转自(或引自)网”字样,并标明本网网址。
3、本站所有图片和资源来源于用户上传和网络,仅用作展示,如有侵权请联系站长!QQ: 13671295。
最新评论