使用Sketch的人,千万别错过这款效率逆天的插件Anima!

扫一扫 
扫一扫 
扫一扫 
扫一扫 我一贯主张不要为工具所累,所以在各种诱人的 Sketch 插件面前,我总是提前思考下自己的真正需求,这款软件是将我奴役,还是为我所用? 而我在亲自使用 Anima 这款工具小半年后,开始意识到它是一款真正优秀的提效工具,并且效果立竿见影。尤其是 Stack(堆栈)这个功能,毫不夸张地讲,用“逆天”二字形容丝毫不为过。它能真正地将你的页面内容以动态的方式布局工作,从而实现与 css 中 Flexbox 类似的布局效果。 前排提醒,Anima 在国内相关的文章不多,很多名词未查证到专业的中文术语,所以大量名词我直接以英文来讲述,不过我都会给出清晰的解释~ 大纲:
关于 AnimaAnima(跟我念,ai ni me,不是阿尼玛)产品的主打功能有两个,一个是在线的响应式原型,我们完成设计稿后用浏览器可以真实的预览,而且可以手动添加各种逼真的交互动画;另一个正如官网所说的那样“让设计与开发归于统一”,帮助开发者在设计稿上一键获取代码(emmmmm,大概类似蓝湖和 zeplin 那样的高效协作平台)。
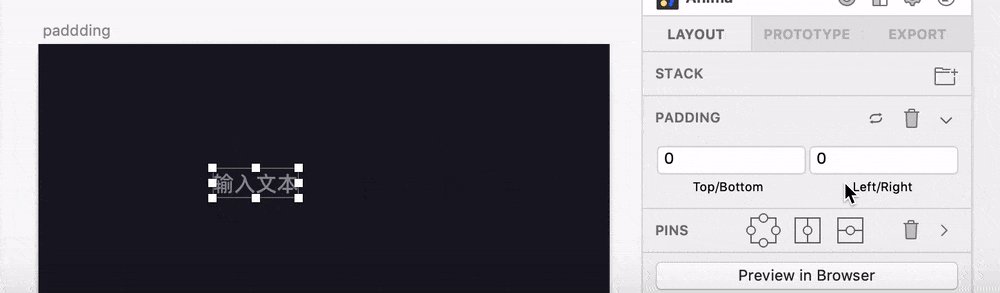
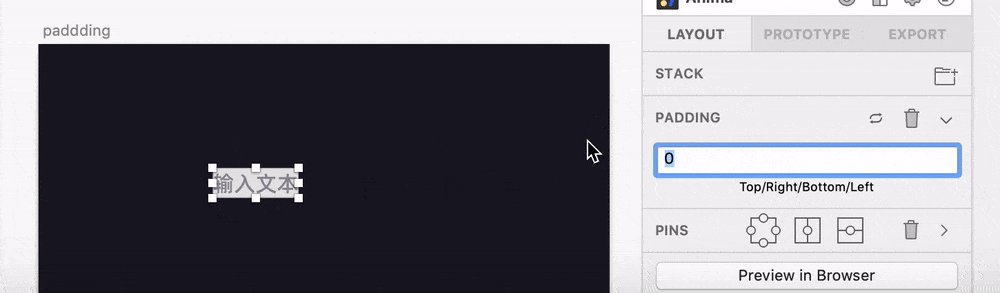
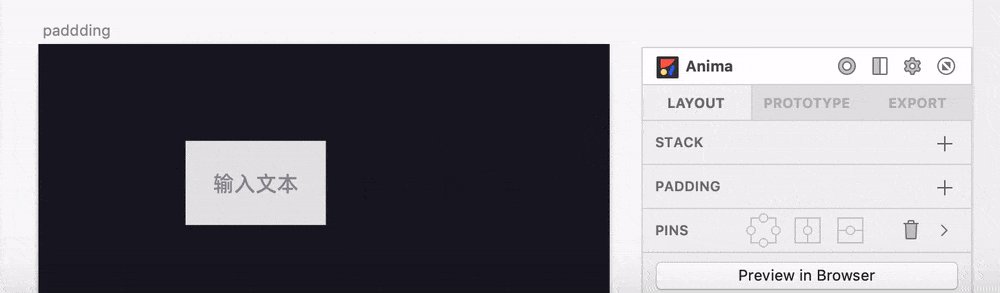
但是!! Anima 另一个功能 auto-layout 我绝对要推一下。虽然不知道为什么官网没有半点对它的介绍和宣传。。 auto-layout 主要包含三个功能,padding、pin 和 stack,我简单翻译为内间距、固定和堆栈。 前 2 个是不是很熟悉?没错,sketch 里自带,不过 Anima 让创建的过程变得更简单和高效。最后的堆栈放到了最后压轴讲,因为这是个惊艳全场的功能。 padding 内间距padding 对标 sketch 中的智能布局,我在组件动态自适应这一篇有讲到。智能布局主要解决的是组件自适应问题,它可以将我们制作好的组件尺寸基于一类规则,跟随内容的变化而动态适应。 但是 Anima,它有什么资格抢别人饭碗呢? 还真有。 简单演示下它的 padding 功能。你可以切换 padding 的位置选项来实现不同位置的数值输入。
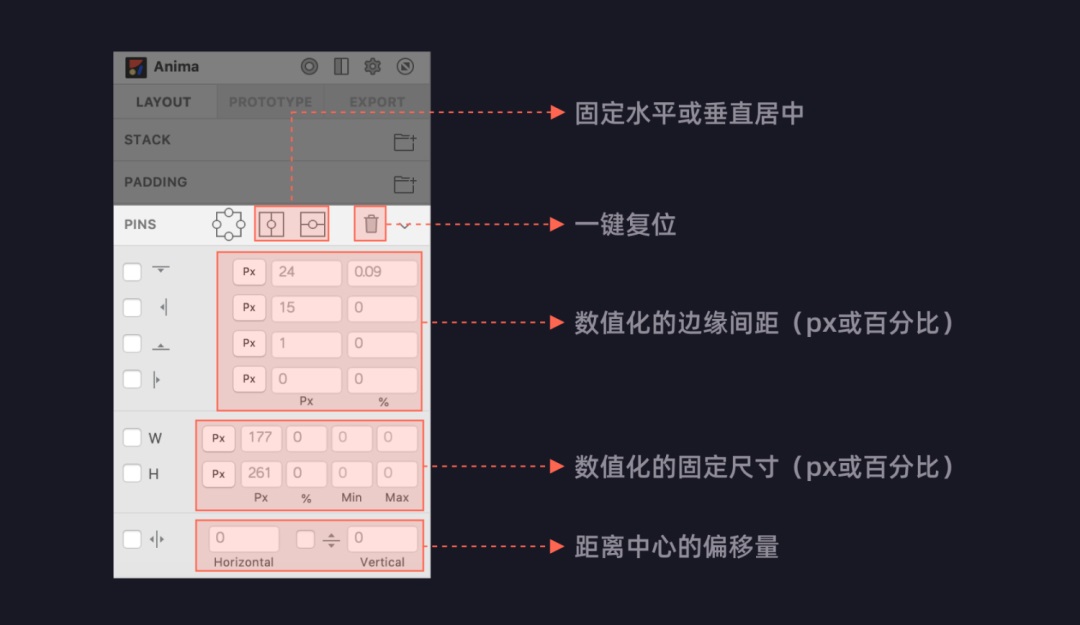
而且 padding 只是图层编组的过程,它对图层不会产生破坏,我们依旧可以对文字和容器进行任意编辑。 Anima 创建文本后无需组件化,一键 padding 即可生成,而且 padding 提供数值输入,无需自己手动测量。如果想要去除 padding 效果直接解组即可,非常快捷方便。 但是,无需组件化的同时也为它的复用性埋下了隐患。 我后面尝试将 padding 后的对象创建成 symbol 组件,自适应上没有任何问题,但是在进行拉伸适配处理时是没有效果的,这也就意味着它在响应式上和 symbol 无法兼容。 所以,我建议界面设计中的自适应依然使用 sketch 自带的智能布局。Anima 的 padding 并非不能用,只是不适合用来响应。 pins 固定Anima 的 pins 除了本身 sktech 自带的“pin to edge”和“fix size”之外,还提供了其他额外新增的功能。具体见我在面板中标红的位置。
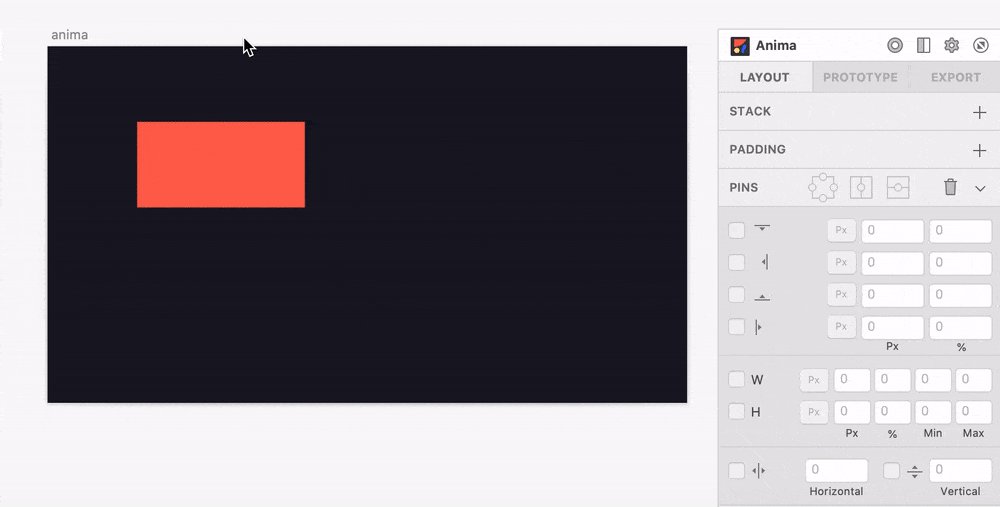
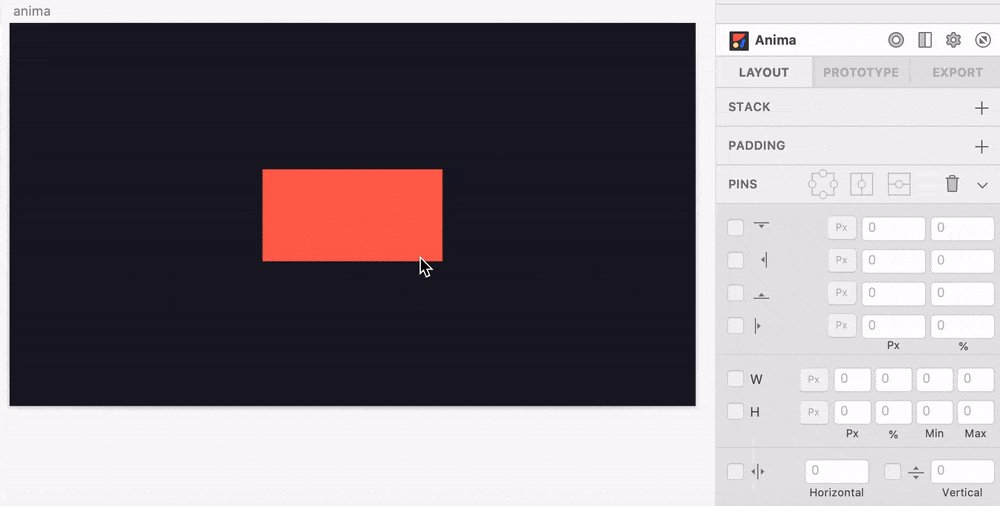
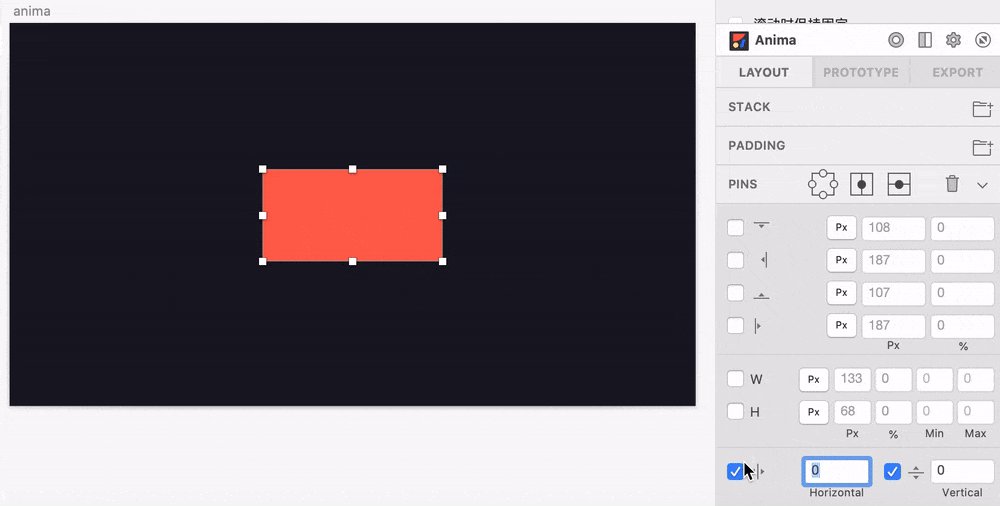
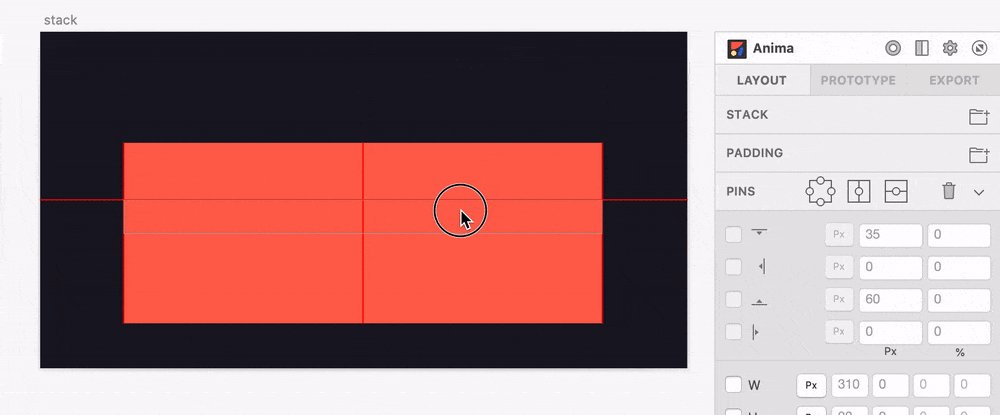
1. 固定水平或垂直居中 字面意思很好理解,在跟随父级响应时始终保持水平或者垂直方向的居中。
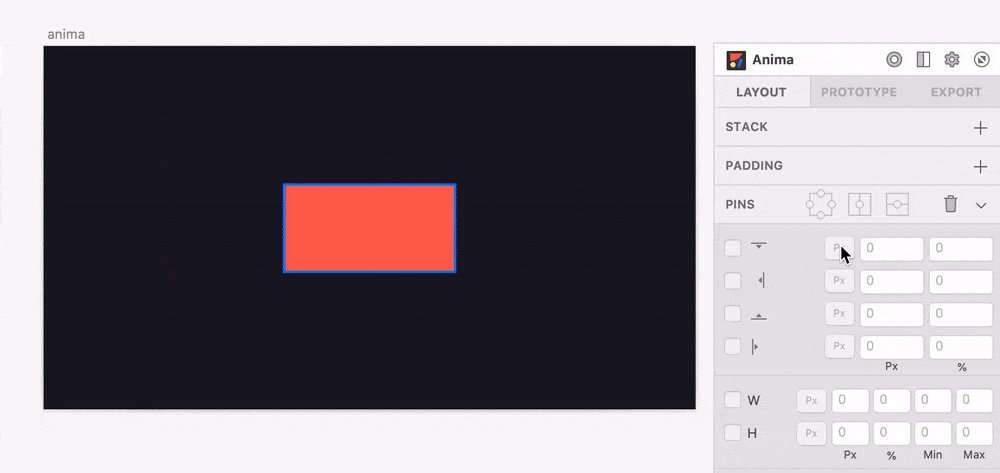
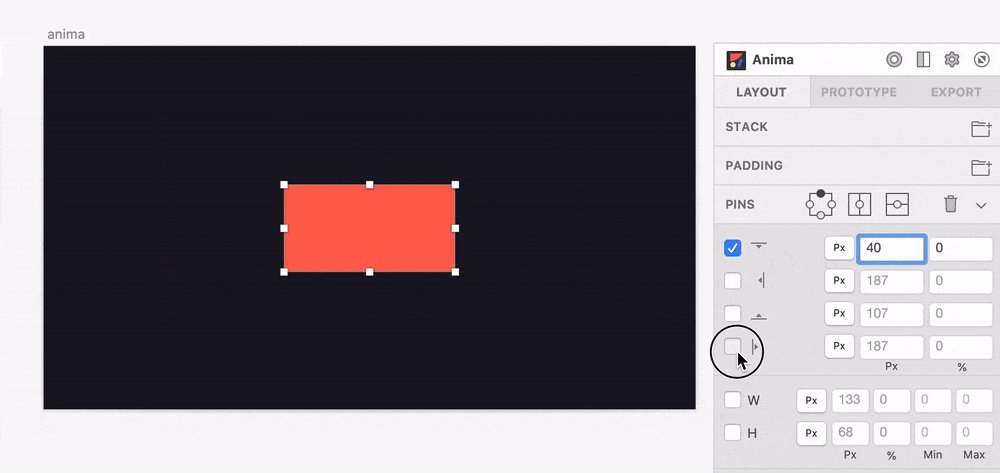
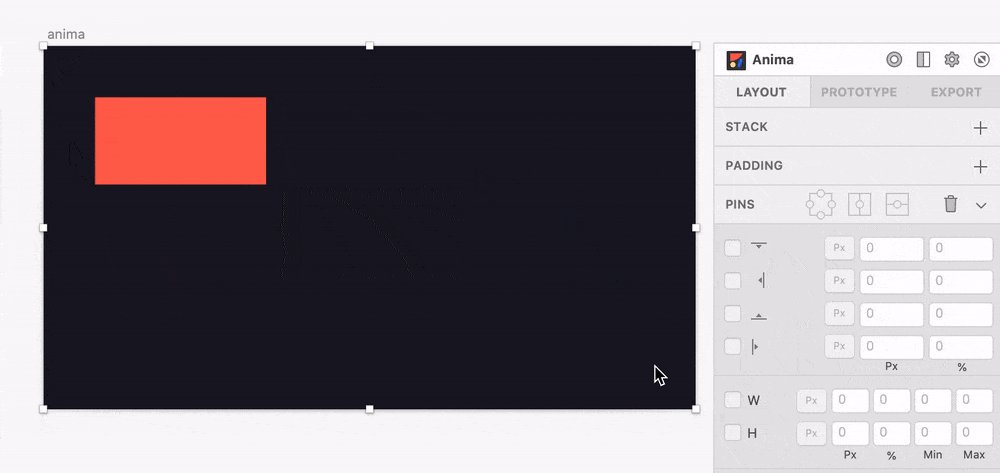
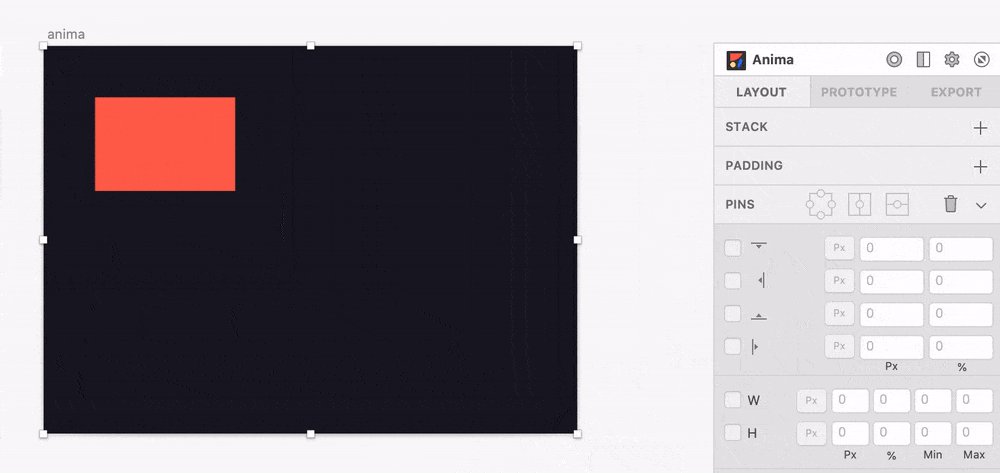
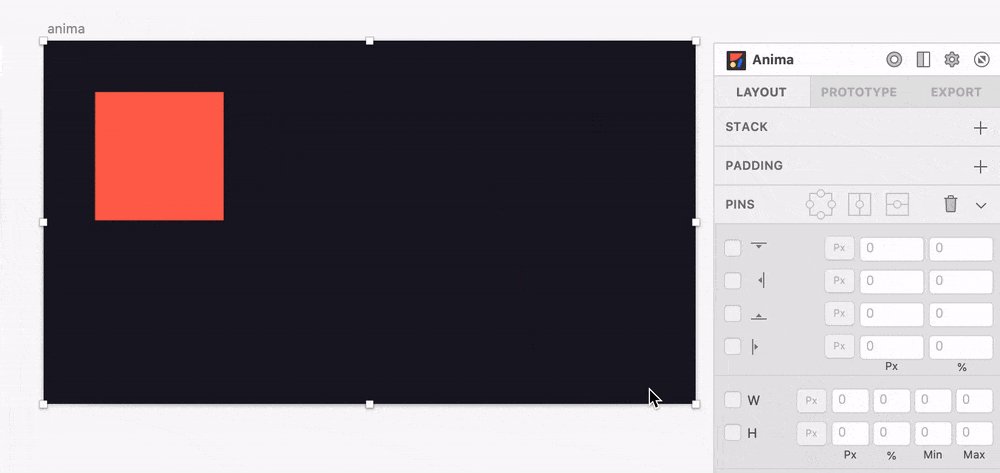
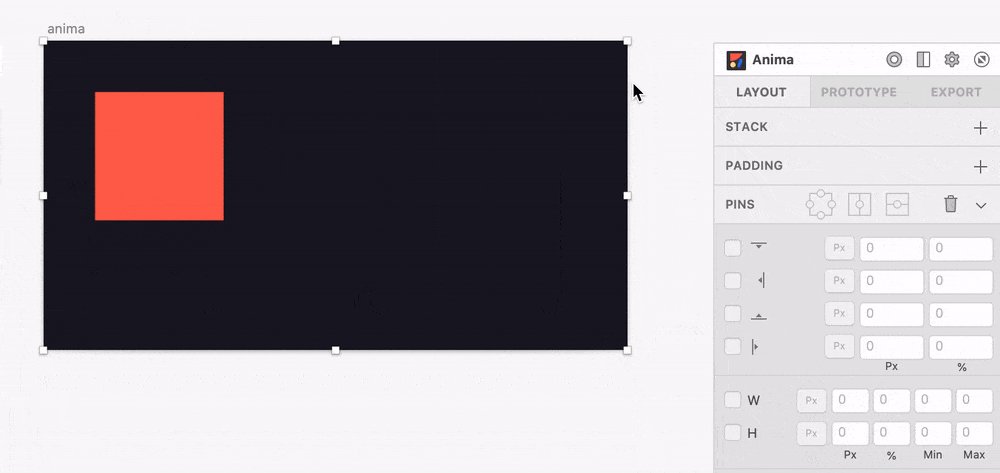
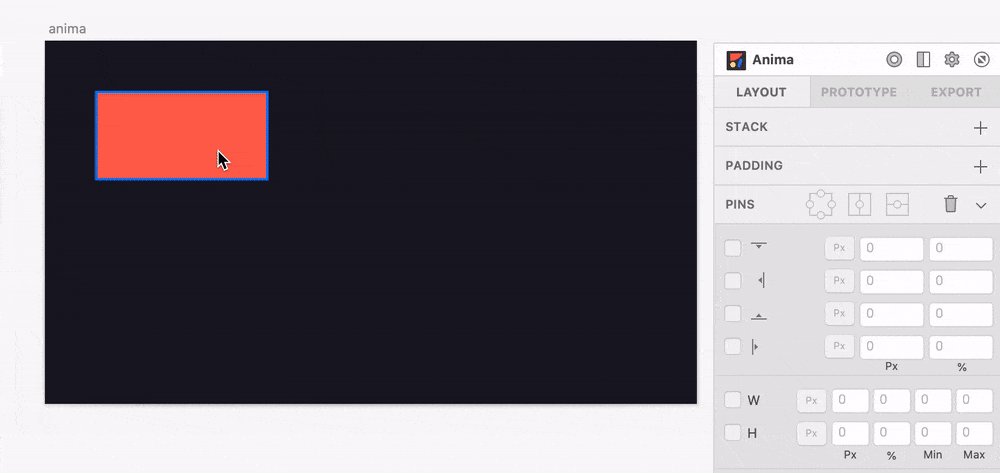
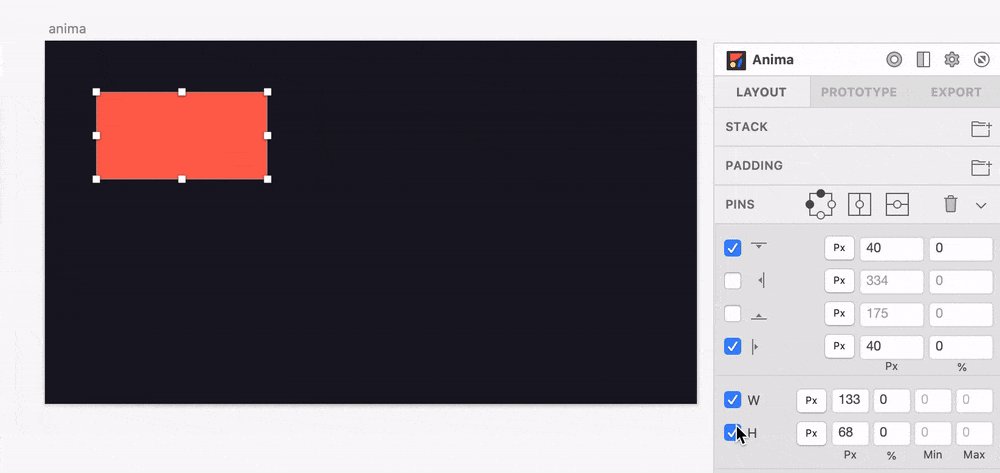
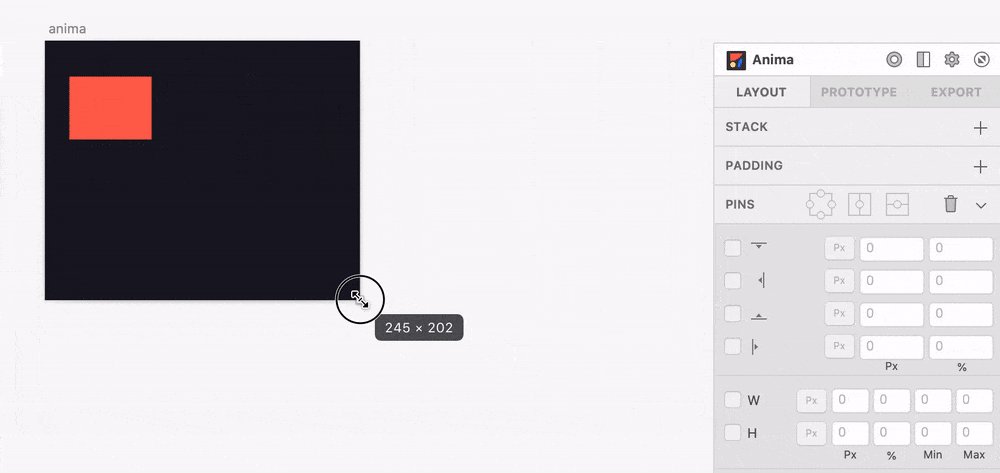
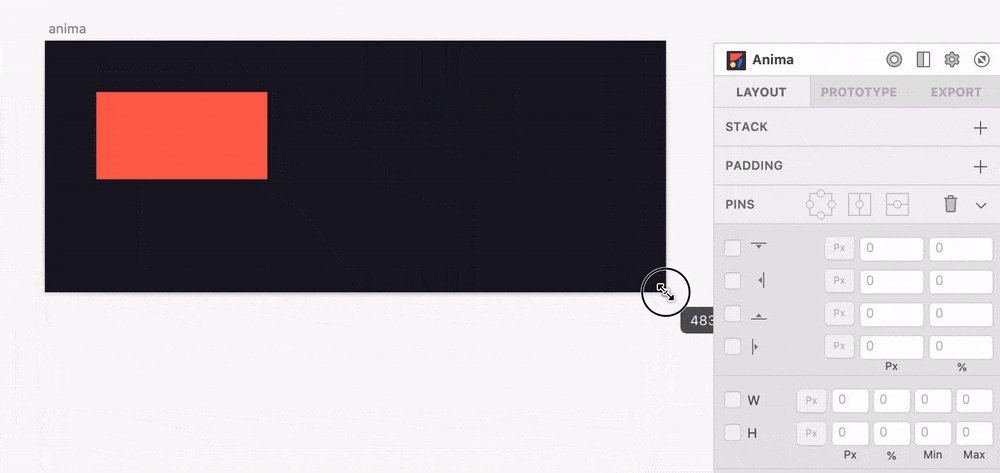
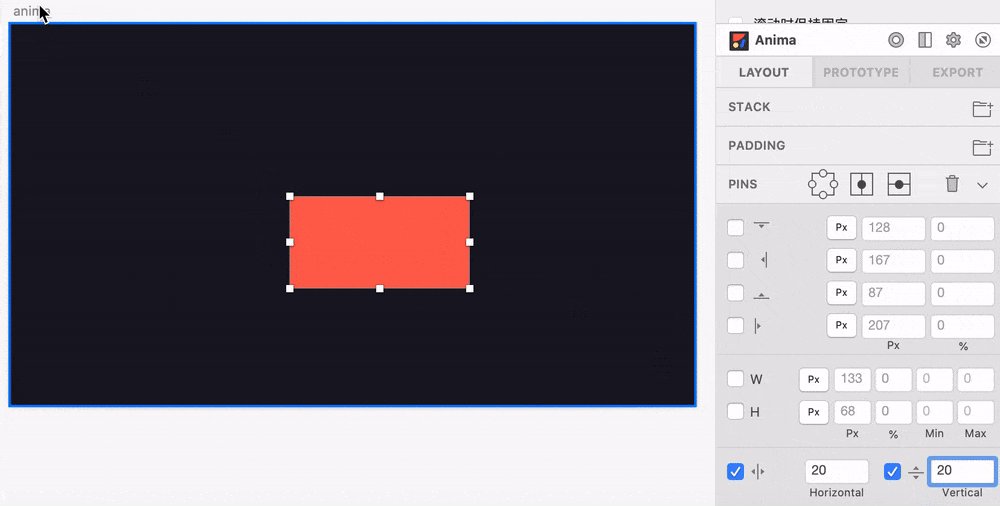
2. 数值化的边缘间距 sketch 自带的固定边缘功能只能选择向哪个方向固定,具体数值需要自己手动测量。 但是 Anima 提供了更加可控、便捷的数值功能,你只要输入数值即可迅速控制元素的位置。 而且它还提供百分比的形式,即元素内间距占父级总尺寸的。
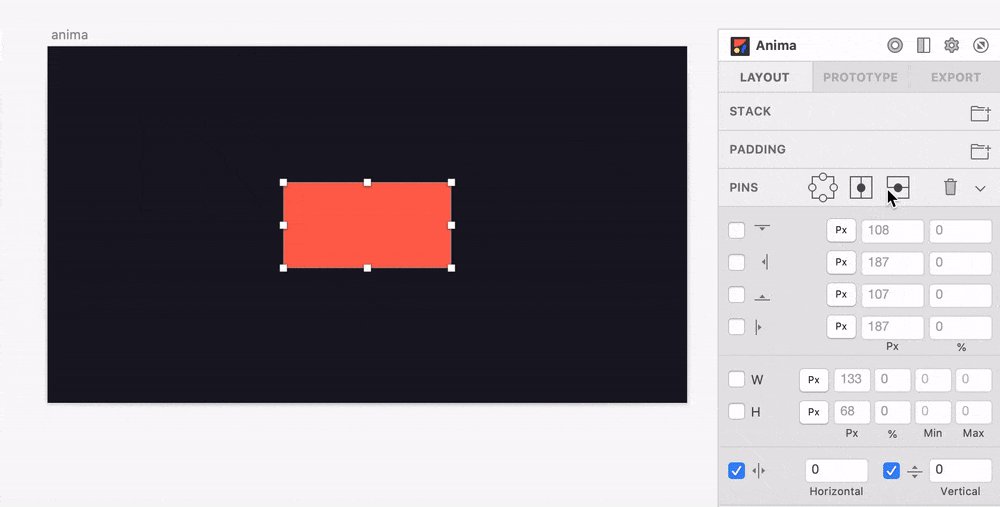
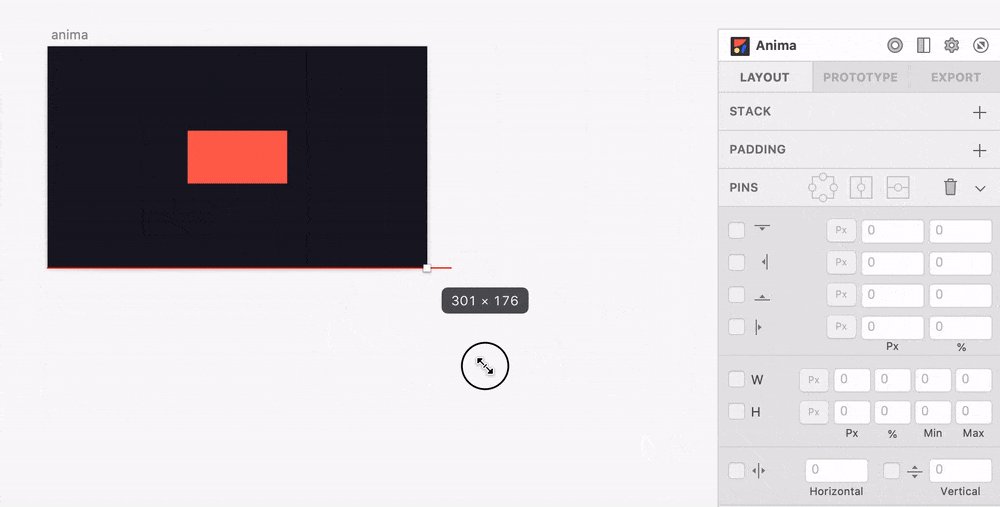
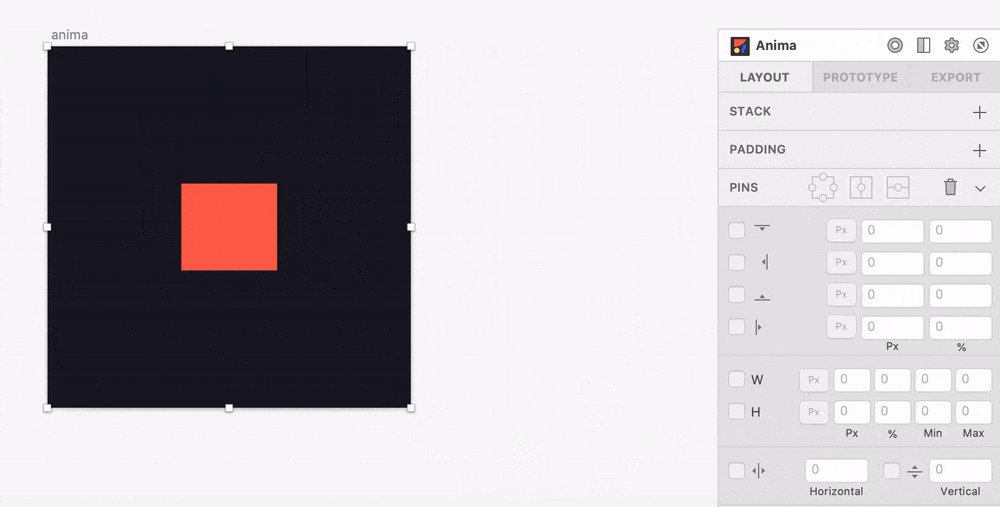
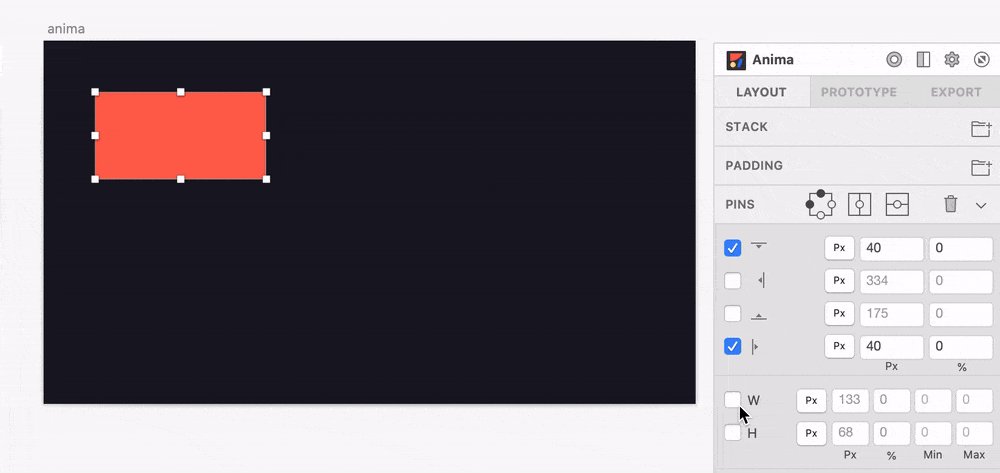
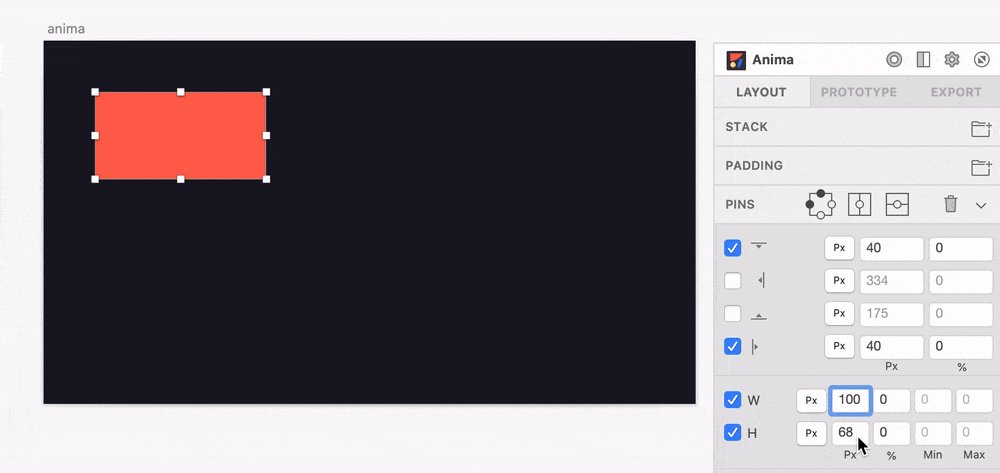
3. 数值化的固定尺寸 这里直接结合上个例子固定了左上边缘,勾选后默认取值对象本身尺寸。跟随响应时始终保持尺寸的固定。
当然也可以自己输入固定数值,同样支持百分比。另外,尺寸后的 min 和 max 分别代表了响应过程中元素尺寸最小值和最大值,更加可控了。
4. 距离中心的偏移量 至于距离中心的偏移量,就是将对象基于中心朝某个方向偏移一段距离。 比如在勾选水平+垂直居中后,水平和垂直方向的偏移量就是 0。 如果你想基于 C 位向某个方向偏移,那就在对应的方向上输入数值即可(右上方为正数,左下方为负数)
Stack 堆栈终于,到了我们的 Stack!为什么要把它放最后讲,就像我开头说的那样,这个功能极为逆天。 官网文档说明中在 Stacks 标题后面括弧了一个 Flexbox,这也就意味着这个功能可以达到前端 CSS 中的 Flexbox 效果。 文档里把 Stack 定义为:
我简单翻译了下,就是堆栈这个东西是编组的一种特殊类型,它定义了子级图层的布局。 光看也是懵懂,我上个动画便于各位直观 get 到它的逆天之处。
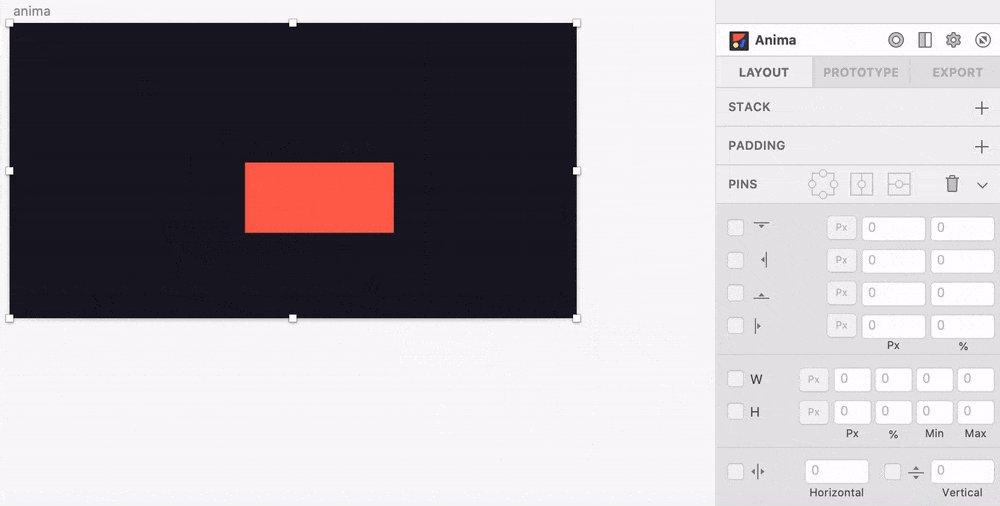
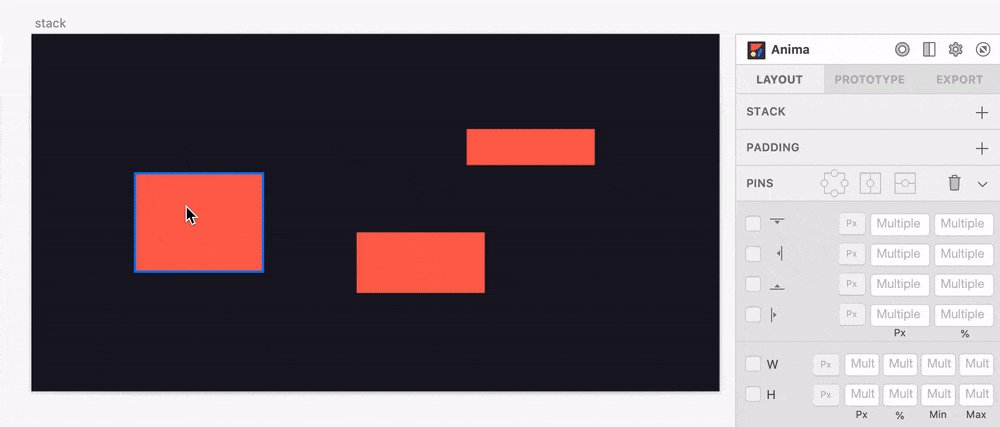
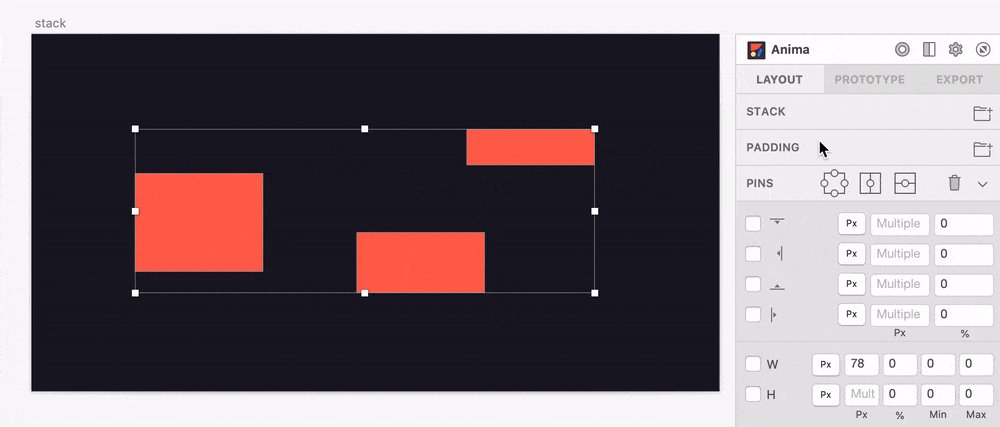
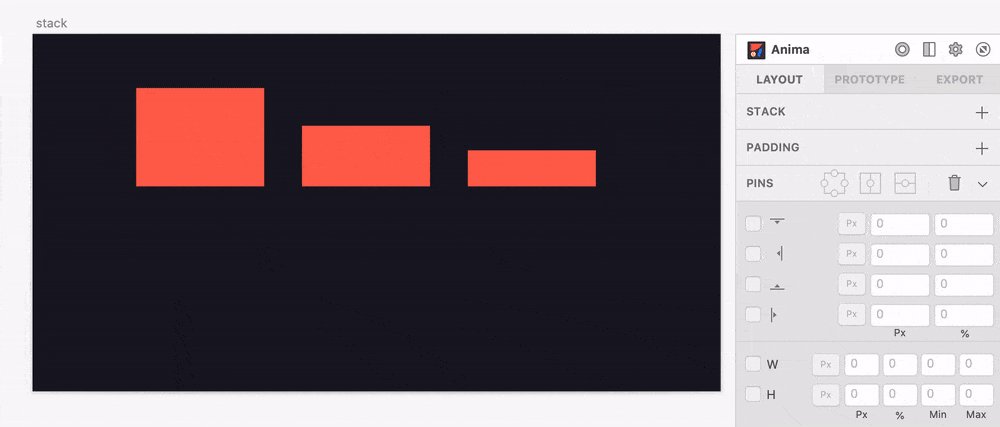
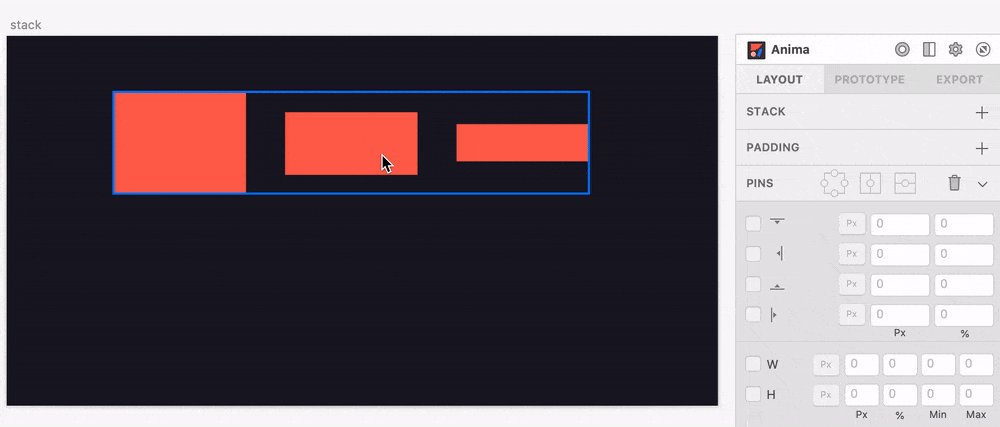
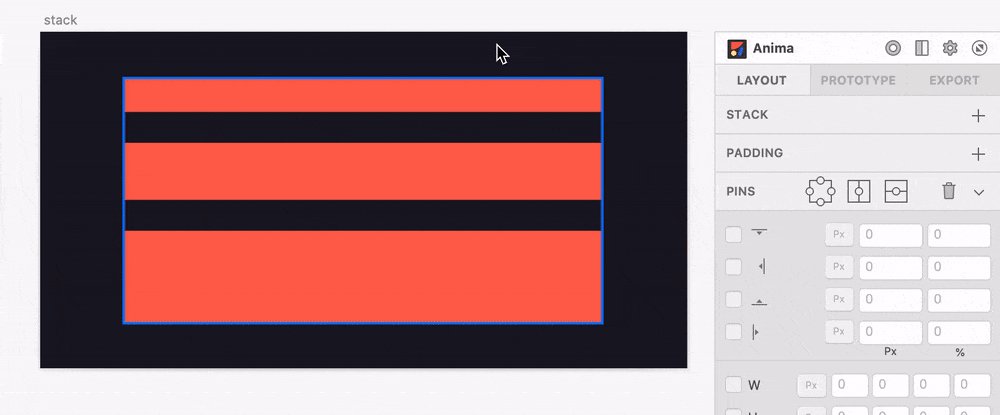
真的是太、逆、天、了。请允许我多次这么形容。 下面我会先简单讲下 stack 可控制的外部属性,而 stack 自身内部的核心属性放在了最后。 1. Stack 的创建 创建 stack 相当简单,只需要选中你想要控制的元素,一键点击右侧 icon(group to a stack)即完成了创建。取消 stack 的操作和上面的 padding、pin 一样,直接 ungroup 解组即可。 创建后,它会自动基于目前图层的排列自动按某个方向堆栈并且对齐,同时自动保持 spacing 间距的一致。
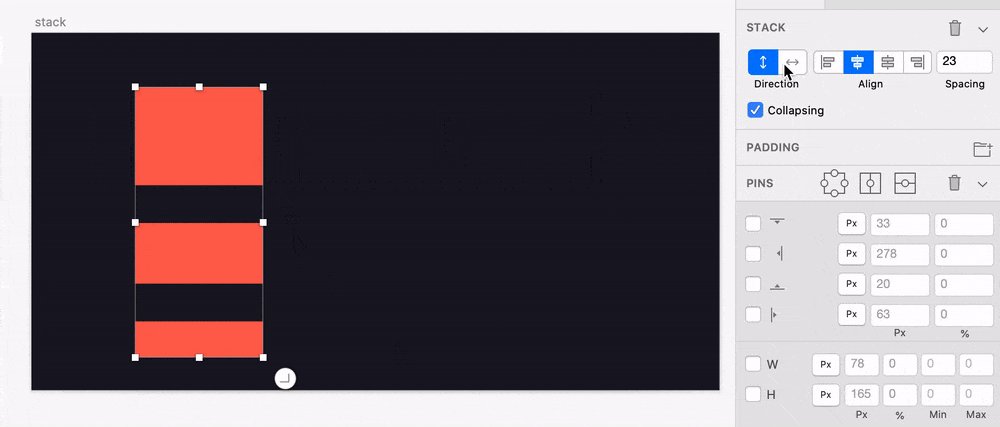
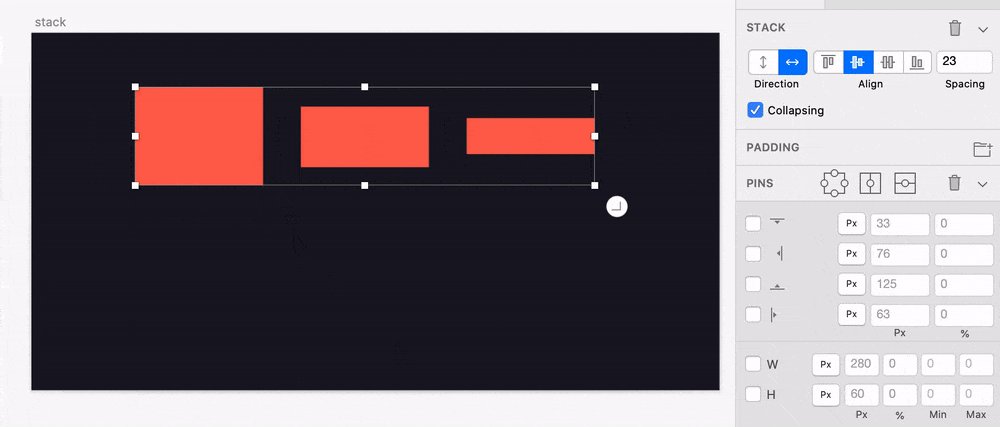
2. Direction 堆栈方向 定义元素们排列的方向是水平还是垂直,对应在面板中是 direction 这个功能。
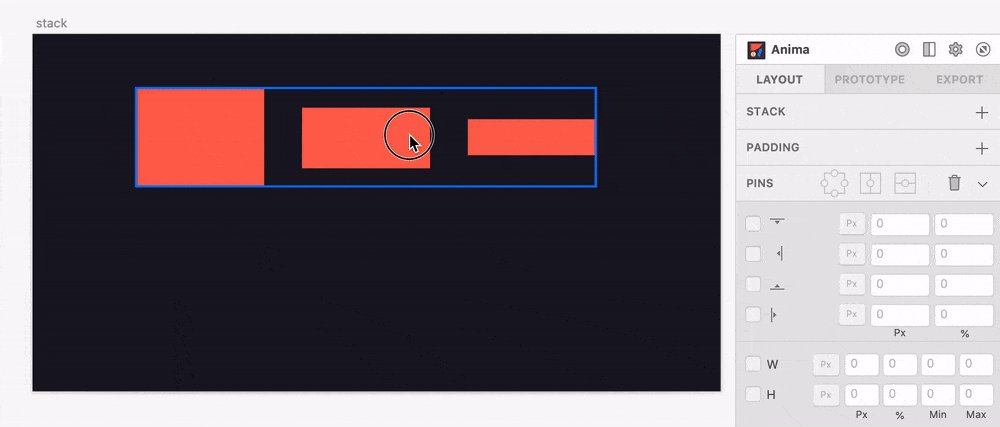
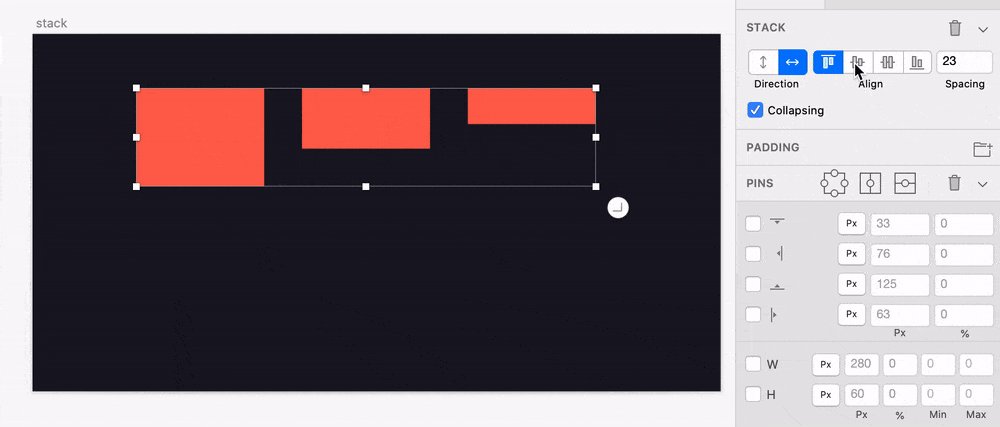
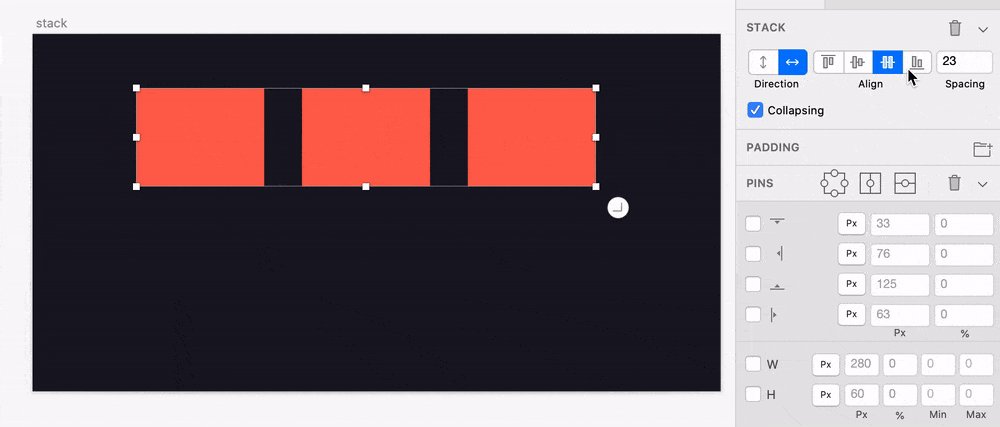
3. Align 对齐方式 Anima 提供了四种元素的对齐方式,分别是 Top(顶对齐)、Center(居中对齐)、Bottom(底对齐)和 Spread(等宽对齐,即通过拉伸的方式强行使元素的尺寸保持一致)。对应在面板中是 Align 功能。
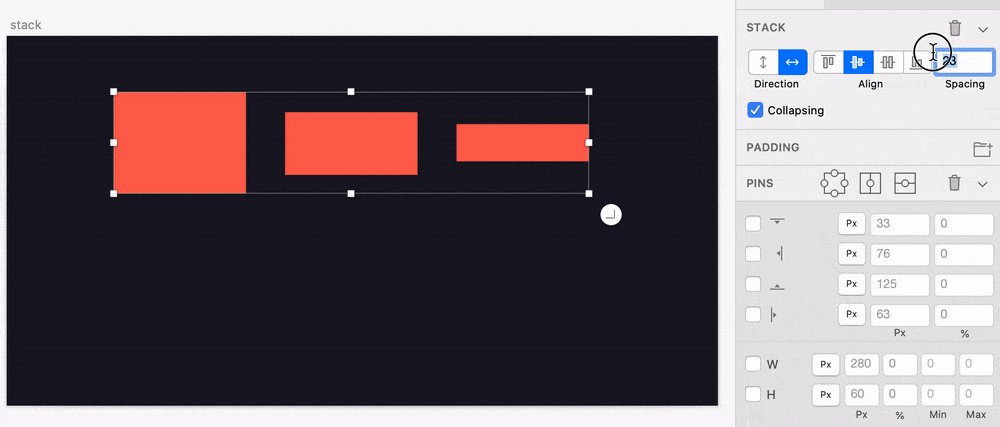
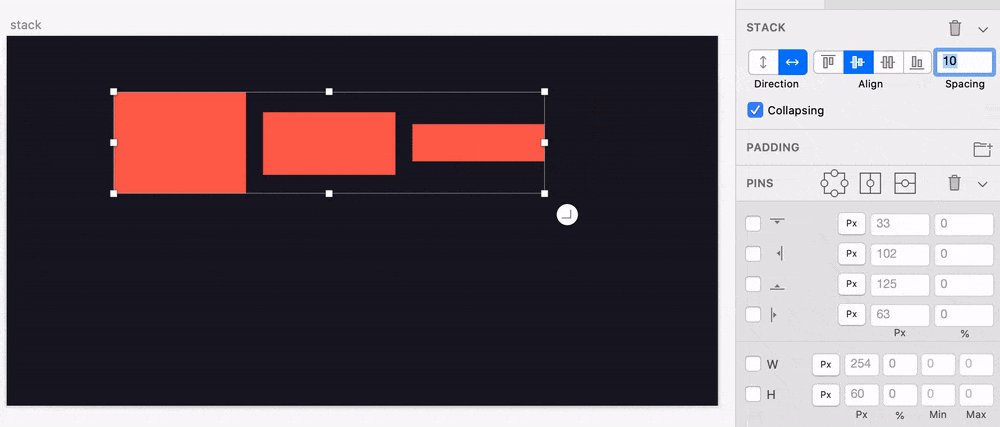
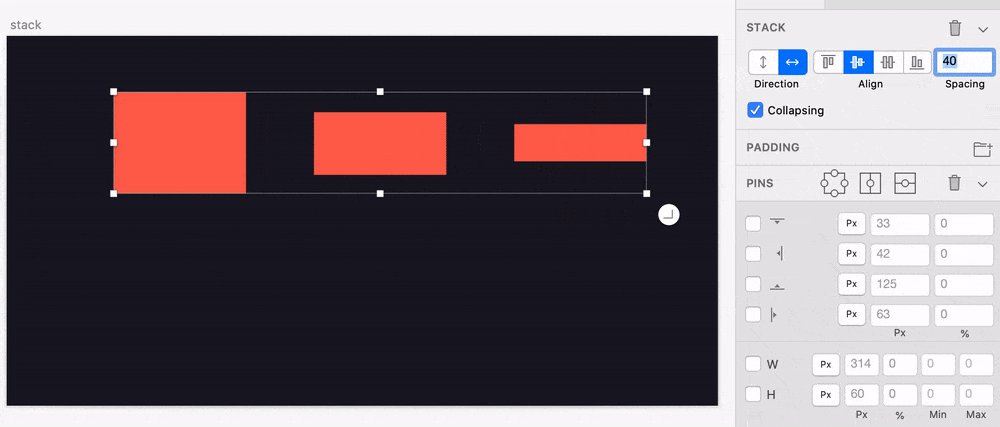
4. Spacing 间距 即定义元素的间距,对应在面板中是 spacing 这个输入框。
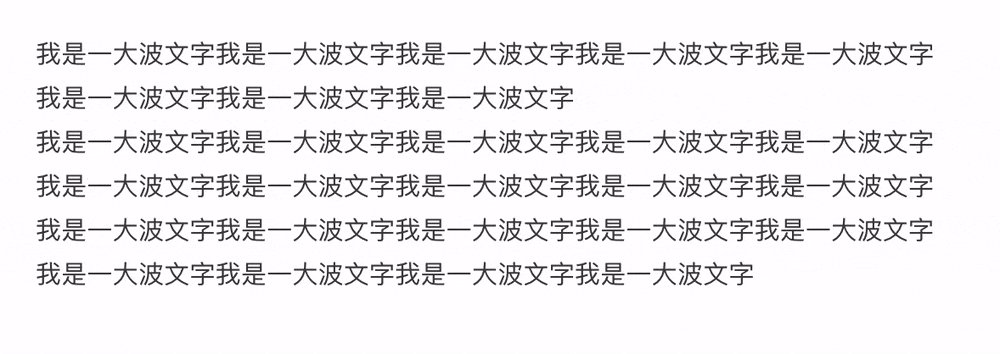
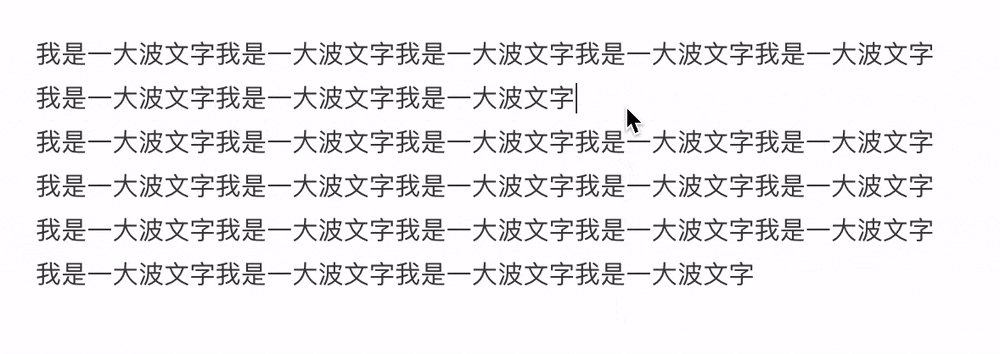
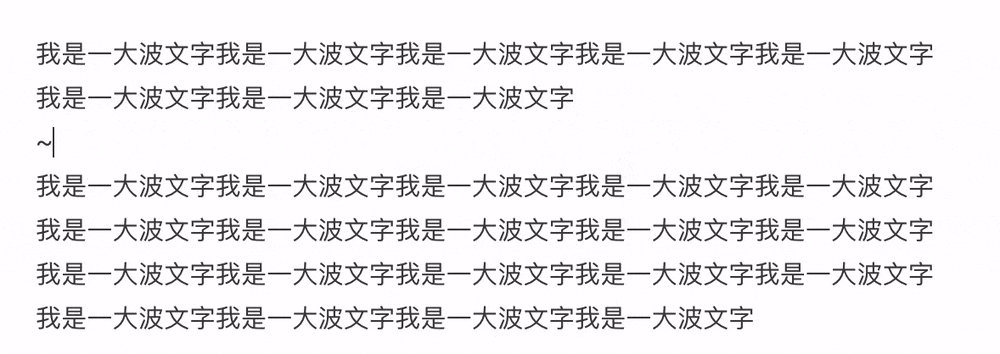
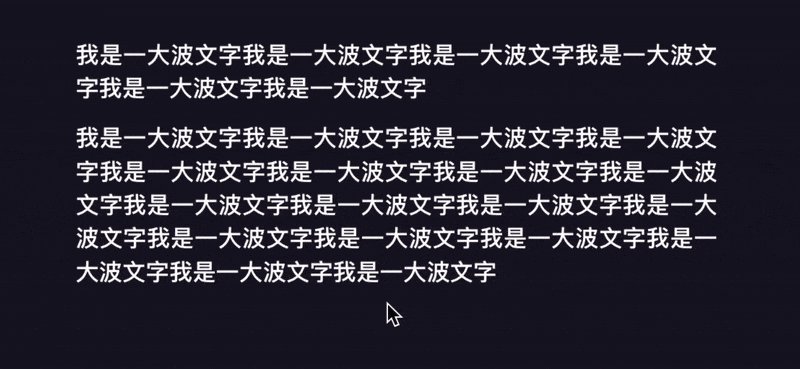
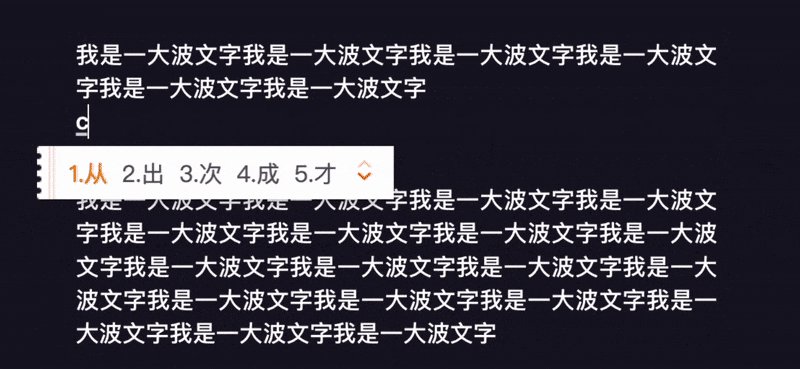
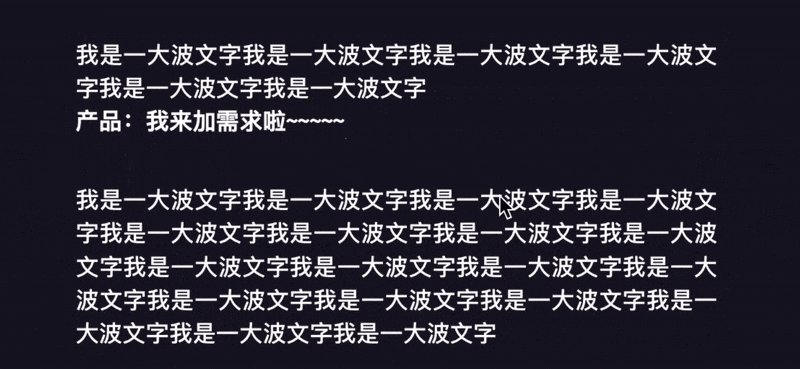
5. Stack Stack 自身的内部属性是 Flexbox 布局的核心精髓所在。为什么是内部属性,就是因为这个属性属于本身固有的属性,它不会像上面的那些外部属性那样可以手动控制。 简单来说,stack 能够基于既定的 Spacing,实现所有(注意是所有)元素布局的自适应。这是什么概念? 大家 Word 应该都用过,当我们在稿子中间插入一段文字后,后面的文字会自动折行,删除这段文字后,下面的文字又会向上回到刚刚的空间。这是文本编辑器固有的属性,所有的笔记类应用也是这样。
但如果这两段文字分别属于独立的图层,那就会非常麻烦。 假设我们需要保持一致的间距。那你得先将下方文字移动一段合适的距离,然后拷贝上方文字,编辑、移动,然后再手动或者通过 Tidy(整理)功能保持间距的一致。
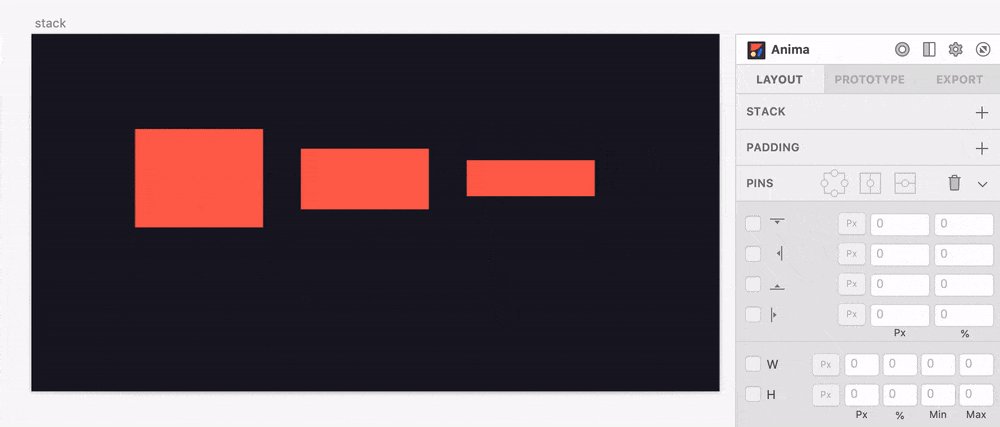
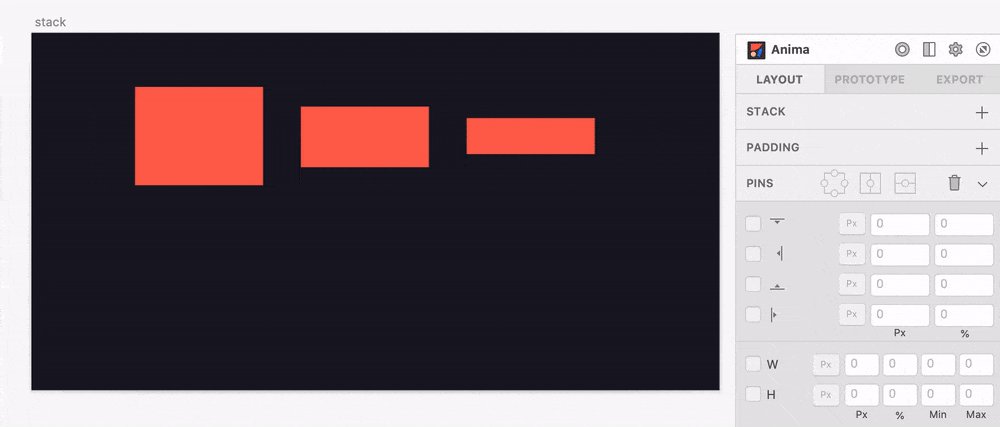
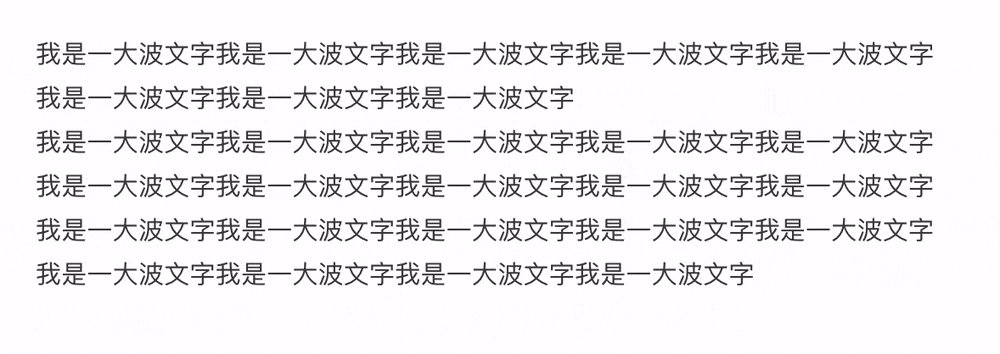
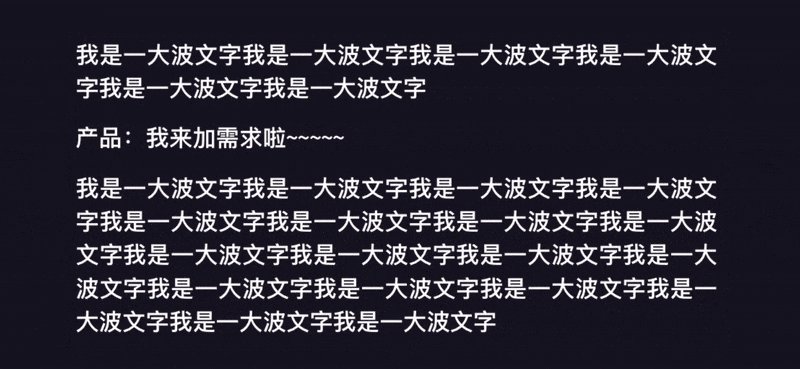
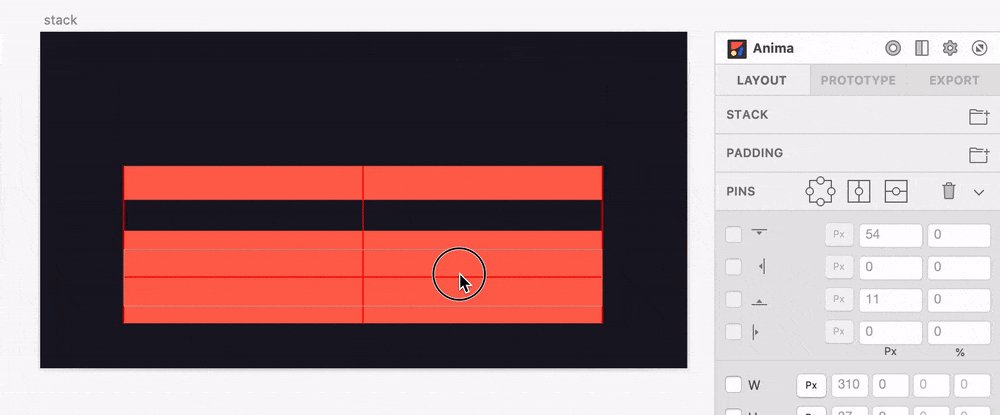
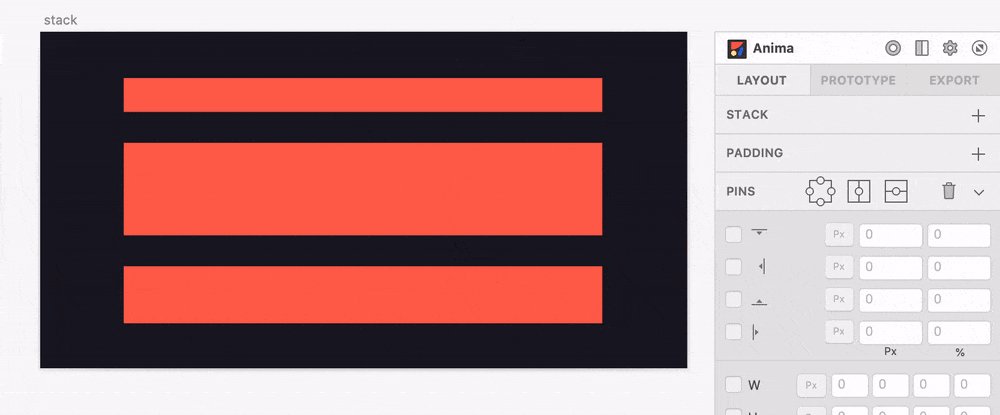
是不是跟产品突然要求你在页面中加字段的场景很像?低效而无奈,尤其在我们 B 类产品复杂的后台表单页,新加字段的影响范围一旦很广会异常麻烦,当时都恨不得扒了产品一层皮。 但 Stack 解决的就是这个!! 比如,我们给下面三个色块加入 stack 后,删除中间的色卡,下方色块会基于给定的 spacing 自动补位。
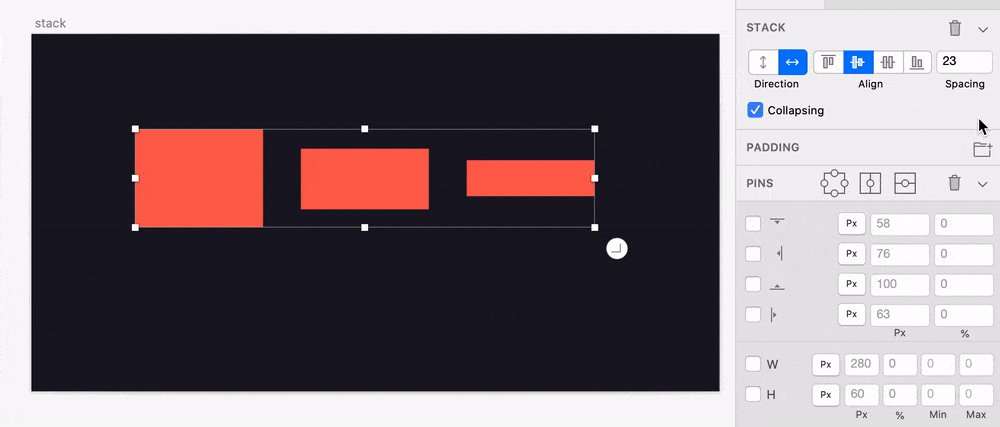
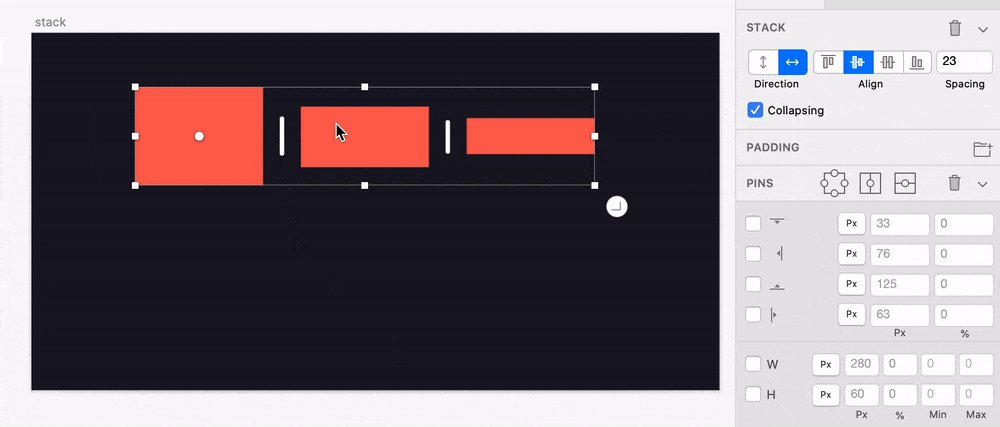
另外,你也可以随意调整、颠倒图层的顺序,它们的 spacing 始终也是固定的。
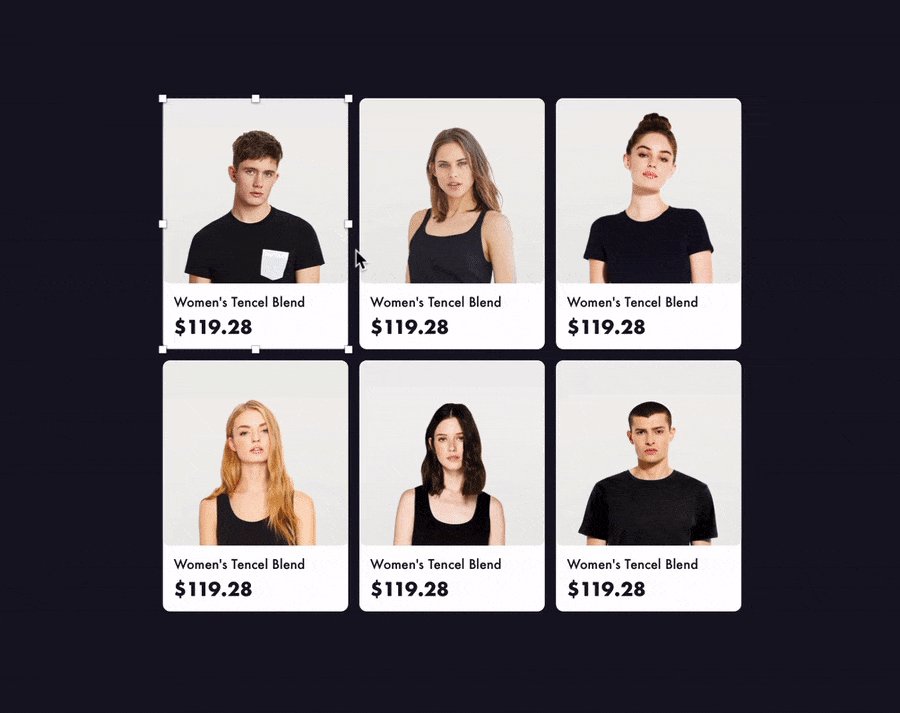
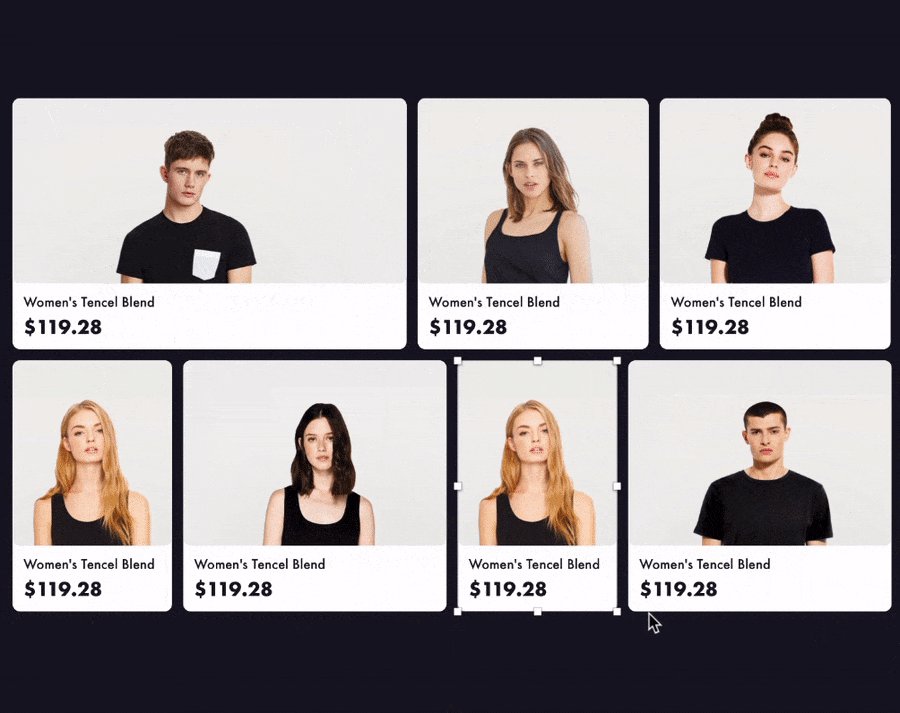
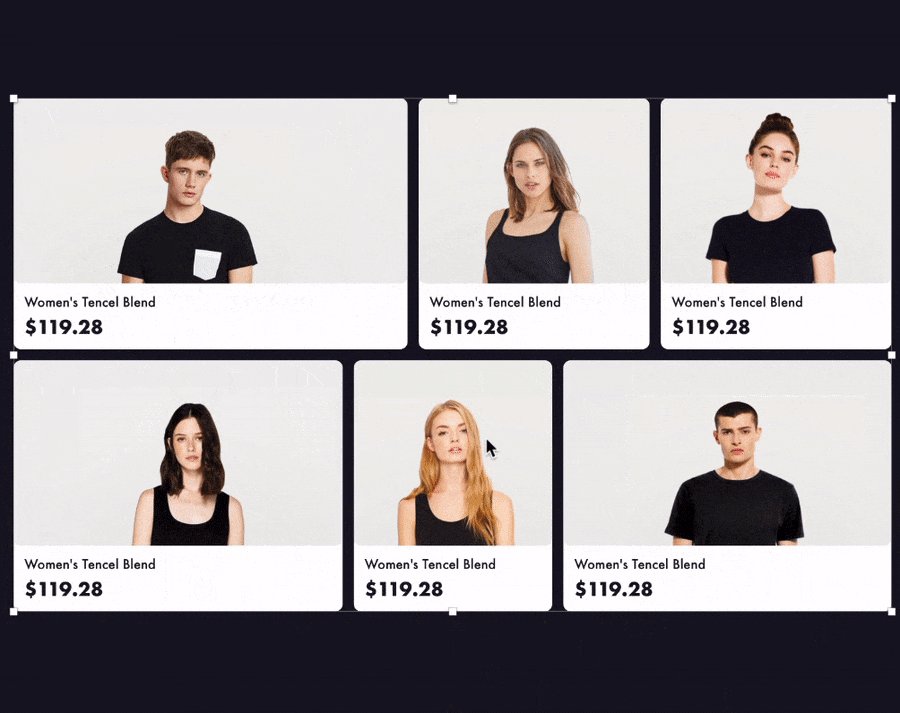
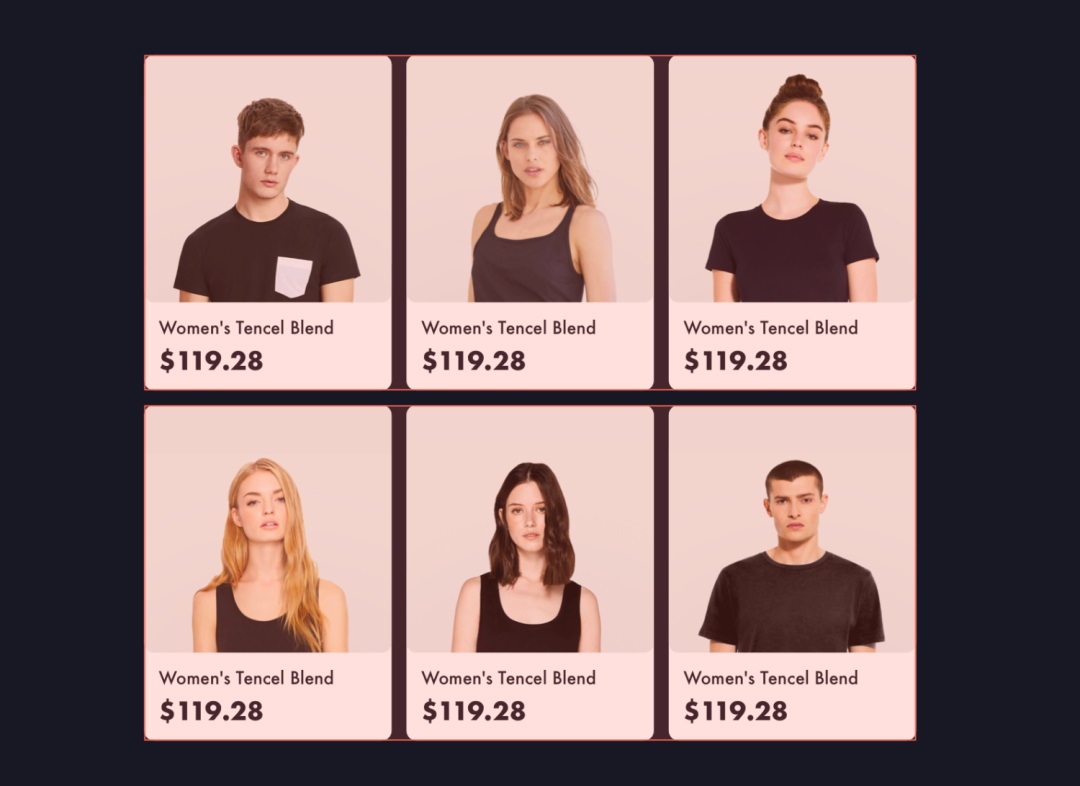
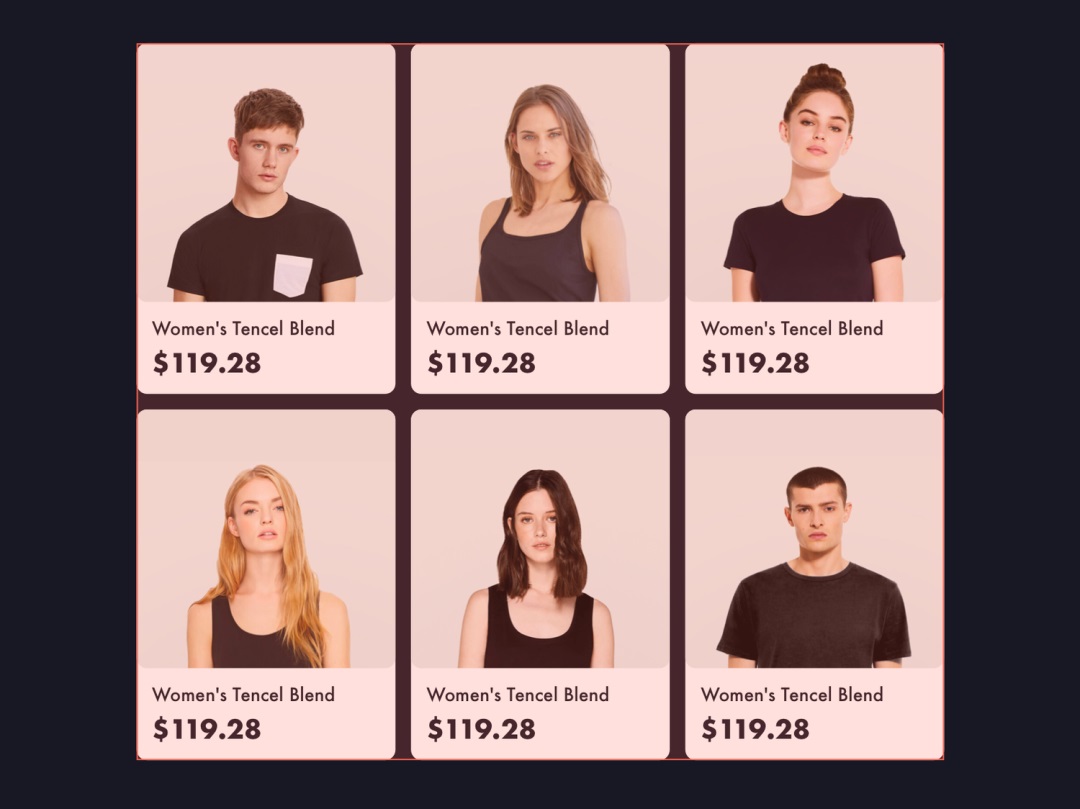
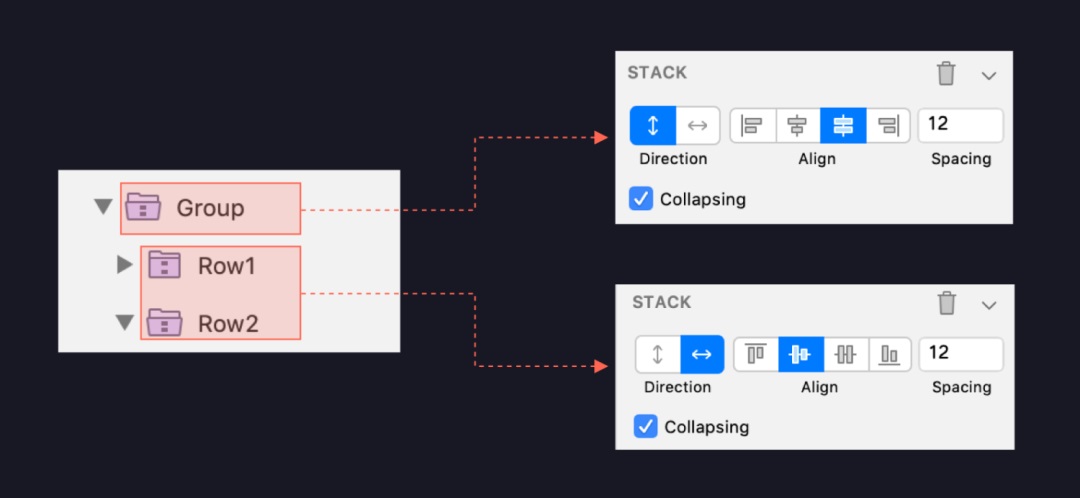
这些被赋予 stack 属性的图层仿佛有了自己的生命力,可以自己动,而不需要我们再去手动干预。 我可以毫不夸张地讲,拥有了 Stack,你就可以告别那些因增减、调序而导致间距调整的低效重复性工作了。(怎么感觉像打广告。。) 6. Collapsing 塌陷 (原谅我想不到其他更合适的翻译。。) Collapsing 听起来逼格高,实则很简单。没有激活它时,Stack 删除一个图层才能起到间距自适应的效果,但是有了 Collapsing,我们只要隐藏图层即可同样实现效果。 我通常建议是开启的,避免“改了十几稿,还是用初稿”,但你初稿早已不再的的人间惨剧发生。 7. Stack 的嵌套 Stack 支持嵌套来应对那些较为复杂的版块和页面。 拿一开始的那个例子说。我通过将单行卡片 Stack 化,来保持每个卡片的间距保持 12px。这属于右内向外的第一层。
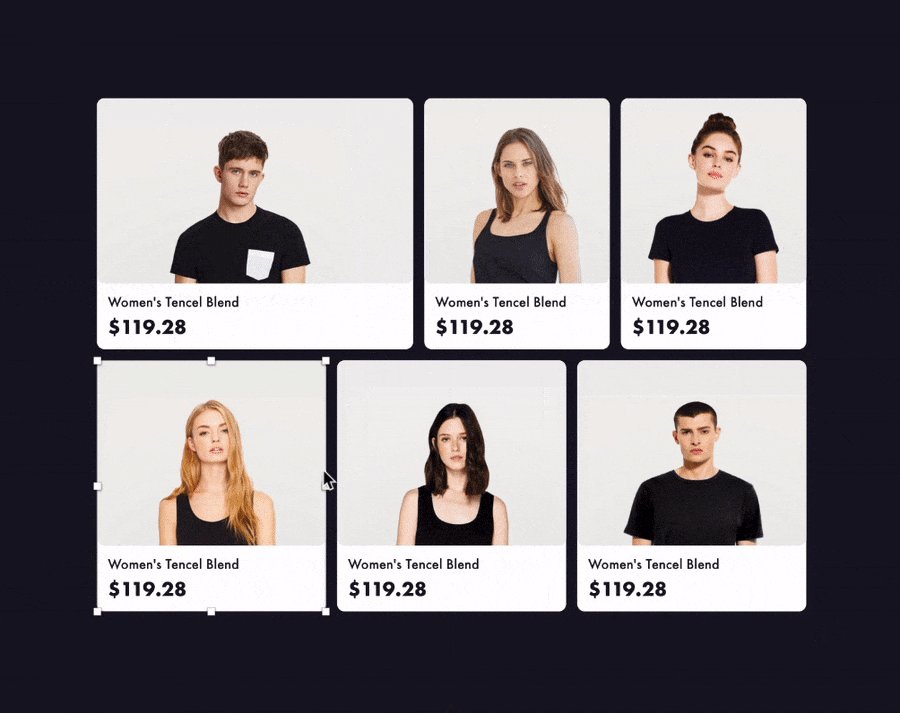
同时我希望这些卡片不论大小、数量,整体的宽度始终保持固定,并且卡片的行间距保持 12px。那么我们需要再次将刚刚的两个 Stack 嵌套成一个更大的 Stack,通过 spacing 和等宽的 Align 来实现。
具体参数见下。
很简单的几步,就可以达到上述的效果。
当然,我们可以结合 pins 来实现更多的目的。比如我们希望内容的总宽度和人物图片能够固定、边距能够固定、人物图片始终保持居中等等,都可以使用 Pins 中的属性来控制。这里就不做演示了。各位有空可以自己去尝试一波~ 源文件和 Anima 插件我打包好了,文末/开头即可下载 Anima 的局限性可惜的是,目前 Anima 和 symbol 的兼容性依旧是个问题,我在搭建组件库时曾经试图将两者结合在一起,但在动态自适应和响应式上总会出现各种各样的问题。所以,各位使用到 symbol 时需要谨慎使用。 但是,在组件的基础上进行页面的快速搭建时,或者在不涉及到组件的页面,我会毫不犹豫地跟你推荐它!! 最后如果说原子设计解决的是一次性设计问题,那么 Anima 就是非常简单粗暴地快。它不需要任何的组件、不需要手动调整间距、学习成本也比 sketch 的智能布局、弹性布局低得多,不得不说,它给你带来的提效效果立竿见影。 我是 AndrewChen,下期见。 用这个免费的 Sketch 插件,帮你完美还原安卓界面!你是否也曾被 Android「惨不忍睹」的实现界面搞得焦头烂额,一度怀疑安卓开发小哥的能力是否不及格,几乎都快要对安卓无望了。 阅读文章 >远程办公如何无缝协作?给你推荐这个 Sketch 神仙插件!本文适合使用 Sketch 的设计团队以及自由设计师观看。 阅读文章 >欢迎关注作者微信公众号:「转行人的设计笔记」
手机扫一扫,阅读下载更方便˃ʍ˂ |
@版权声明
1、本网站文章、帖子等仅代表作者本人的观点,与本站立场无关。
2、转载或引用本网版权所有之内容须注明“转自(或引自)网”字样,并标明本网网址。
3、本站所有图片和资源来源于用户上传和网络,仅用作展示,如有侵权请联系站长!QQ: 13671295。
最新评论