发现一个宝藏背景素材网站,五种风格!颜值超在线!

扫一扫 
扫一扫 
扫一扫 
扫一扫 根据 Cool Backgrounds 开发者研究,在发布网页或文章前最困难的步骤之一是找到合适背景图片,好的图片不仅能凸显整篇内容质感,也可获得更多使用者注意。我之前推荐不少免费背景生成器,依照使用者需求快速制作出很活泼、色彩鲜艳的背景,例如 Svg Wave 产生波浪状背景图案(在很多网站都能看到): 想画波浪图案?用这个免费神器一秒快速生成!本文要介绍的「Svg Wave」是一个免费背景生成器,可以快速制作波浪背景,和之前推荐过的 Get Waves 大同小异:Svg Wave 能调整波浪的波峰数量、波浪层数和高度,也有自定义颜色或是使用渐层色效果,具有非常高的可自定义性。 阅读文章 >Hero Patterns 制作好看的重复平铺式背景,而且只要将 CSS 语法带入就能套用: 低调实用的在线纹理素材库Hero Patterns@豁牙子的阿昕 :设计神器小分队之前分享过很多高颜值的背景素材网站,比如这样色彩丰富画面精致的:Thepatternlibrary还有这样画风可爱精巧的。 阅读文章 >
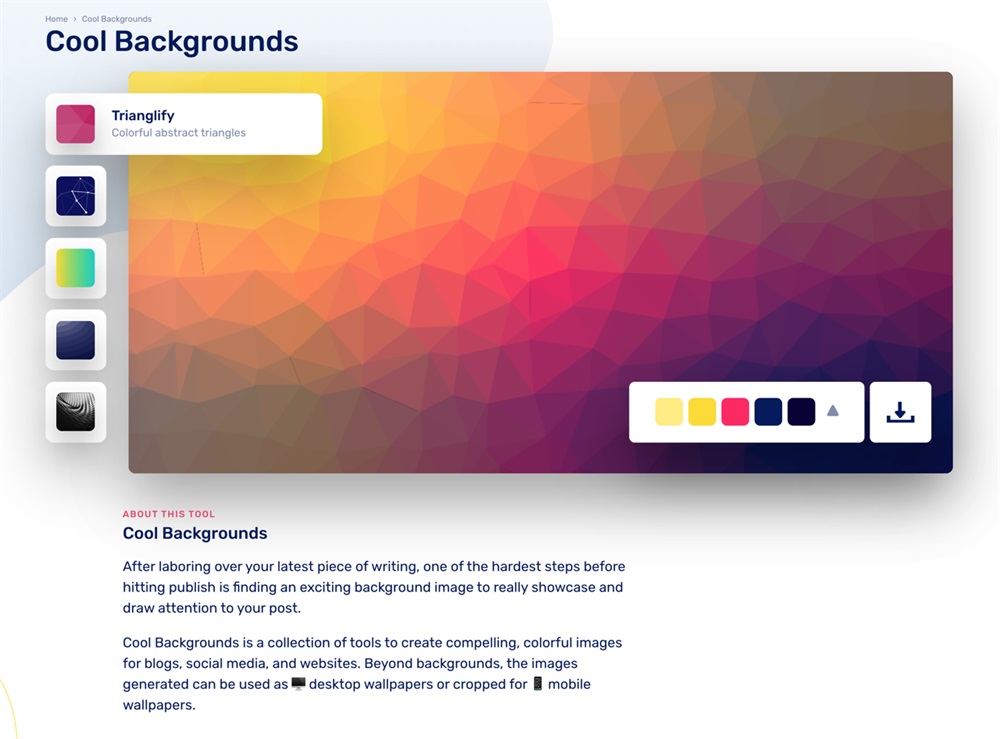
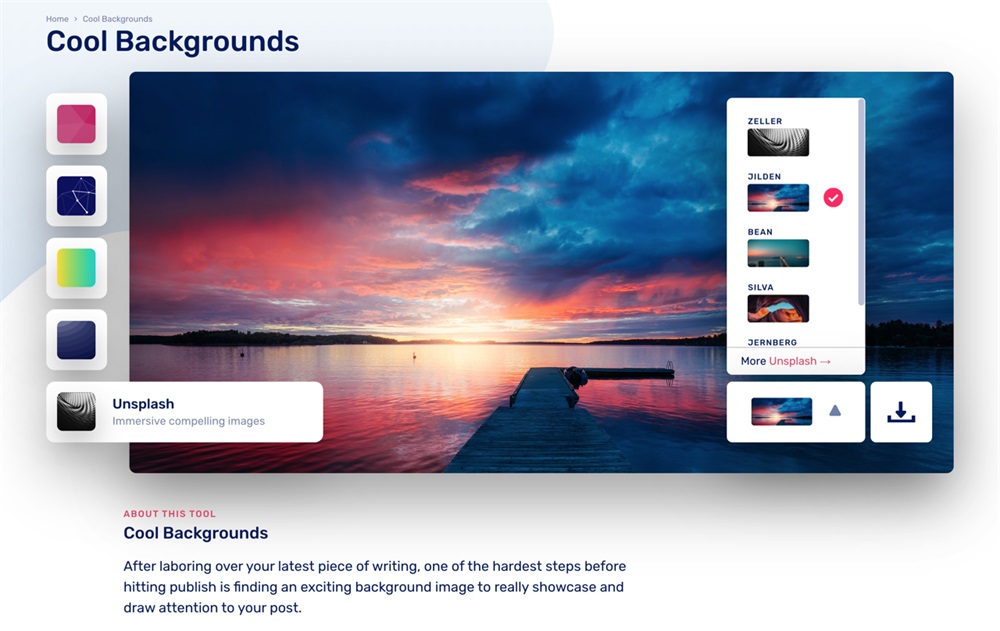
本文要介绍的「Cool Backgrounds」是一个免费背景产生工具,主要提供五种类型背景:三角几何图形、科技粒子效果、CSS 渐变背景、渐变地形图和 Unsplash 图片,用户可从在线快速调整不同色彩组合,立即更新预览,点选右下角「下载」将素材保存为 PNG 格式。 这个工具整合了 Trianglify、Particles.js、CSS Gradient 和 Unsplash 等工具或来源,让我们在很短时间内就能制作出很有质感的素材,如果需要寻找一张文章首图或背景图,可以到这里碰碰运气。 Cool Backgrounds网站链接:https://coolbackgrounds.io/ 使用教学 开启 Cool Backgrounds 后从左侧选择不同的背景类型,选取后右侧会立即更新预览。
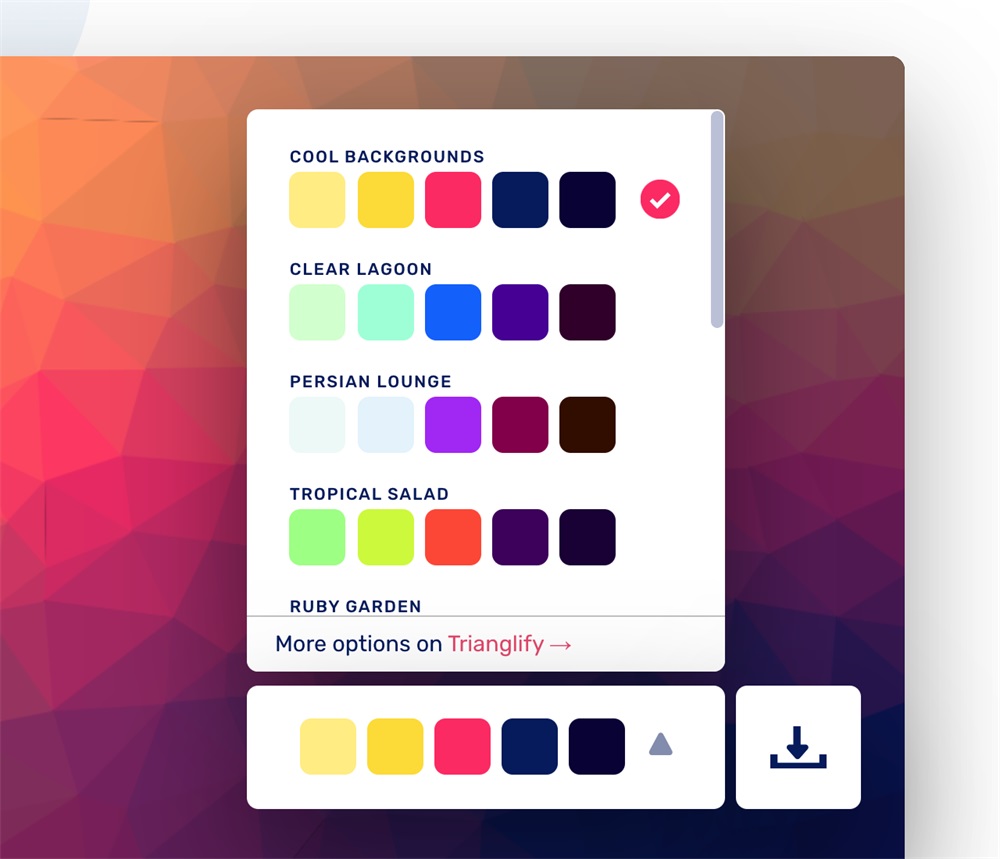
从右下角点选配色会开启不同的颜色组合,这些默认颜色都非常好看,如果你需要更多的自定义选项例如指定颜色,可以点选下方 More options on… 返回该工具原始网站进行设定,原则上在 Cool Backgrounds 就是非常基本的运用,设定后点选右下角「下载」可以取得背景图。
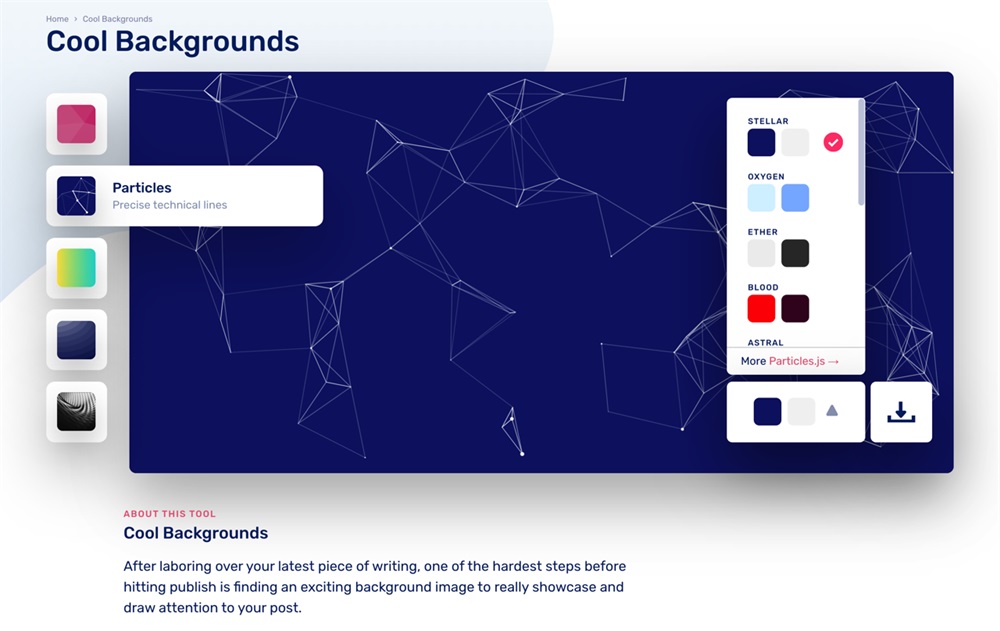
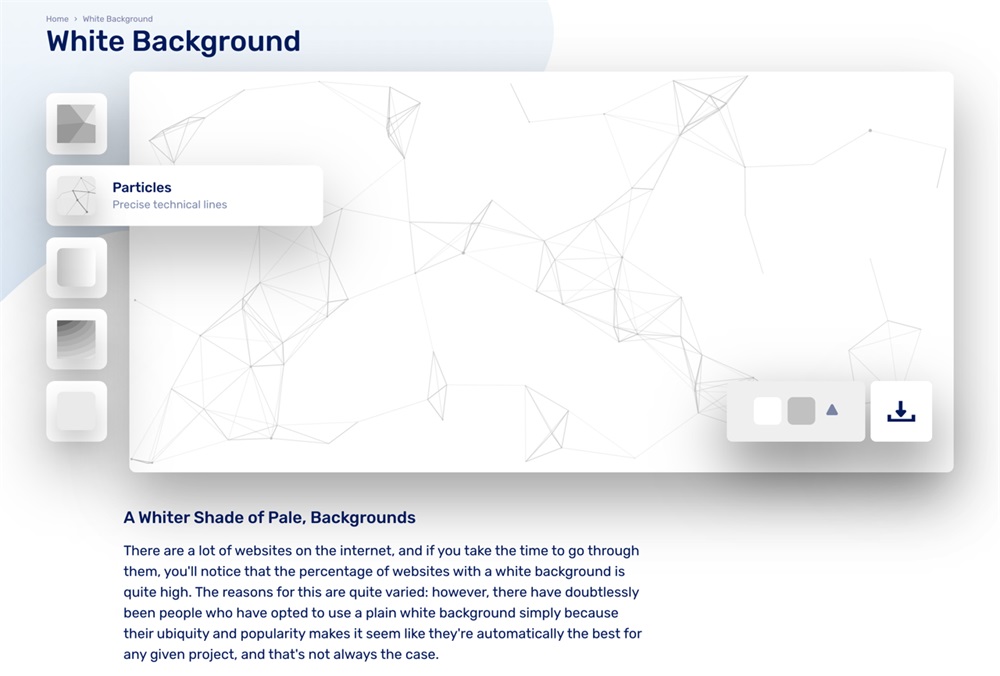
Cool Backgrounds 还有提供像是科技粒子效果、CSS 渐变背景或渐变地形图,点选后一样从右下角可自定义不同的颜色组合。
最下方有一个「Unsplash」选项是从这个知名的免费图库找到适合做为背景的素材,自定义项目中可以更换不同的相片,看起来非常有质感。
Cool Backgrounds 网站上方有四个颜色:黑色、白色、蓝色和红色,点选后可将这些背景转为单一颜色呈现,效果很特别,如果需要素色的背景图案可直接点选上方颜色选项预览。
值得一试的三个理由:
手机扫一扫,阅读下载更方便˃ʍ˂ |
@版权声明
1、本网站文章、帖子等仅代表作者本人的观点,与本站立场无关。
2、转载或引用本网版权所有之内容须注明“转自(或引自)网”字样,并标明本网网址。
3、本站所有图片和资源来源于用户上传和网络,仅用作展示,如有侵权请联系站长!QQ: 13671295。
最新评论