壹周速读:春节错过的干货好文全在这里!

扫一扫 
扫一扫 
扫一扫 
扫一扫
开始复工干活儿了嘛?经过牛年春节的修整,你有没有满血复活呢?如果修整好了,那么咱们就一起前进吧!对了,如果你过年期间没空翻看优设,也没啥问题,下面全都是春节期间可能会帮你进步的干货: 设计趋势
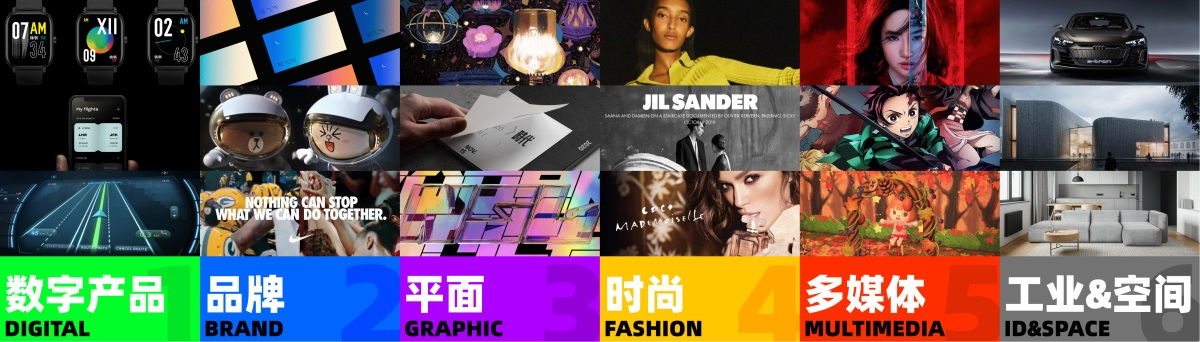
从 7 大设计领域、400 多个设计案例中,今日头条UED团队总结出了 9 条属于 2021 年的设计趋势: 字节跳动出品!2021 年度九个设计趋势分析(附400+案例)从 7 大设计领域、400 多个设计案例中,我们总结出了 9 条属于 2021 年的设计趋势。 阅读文章 >干货神器
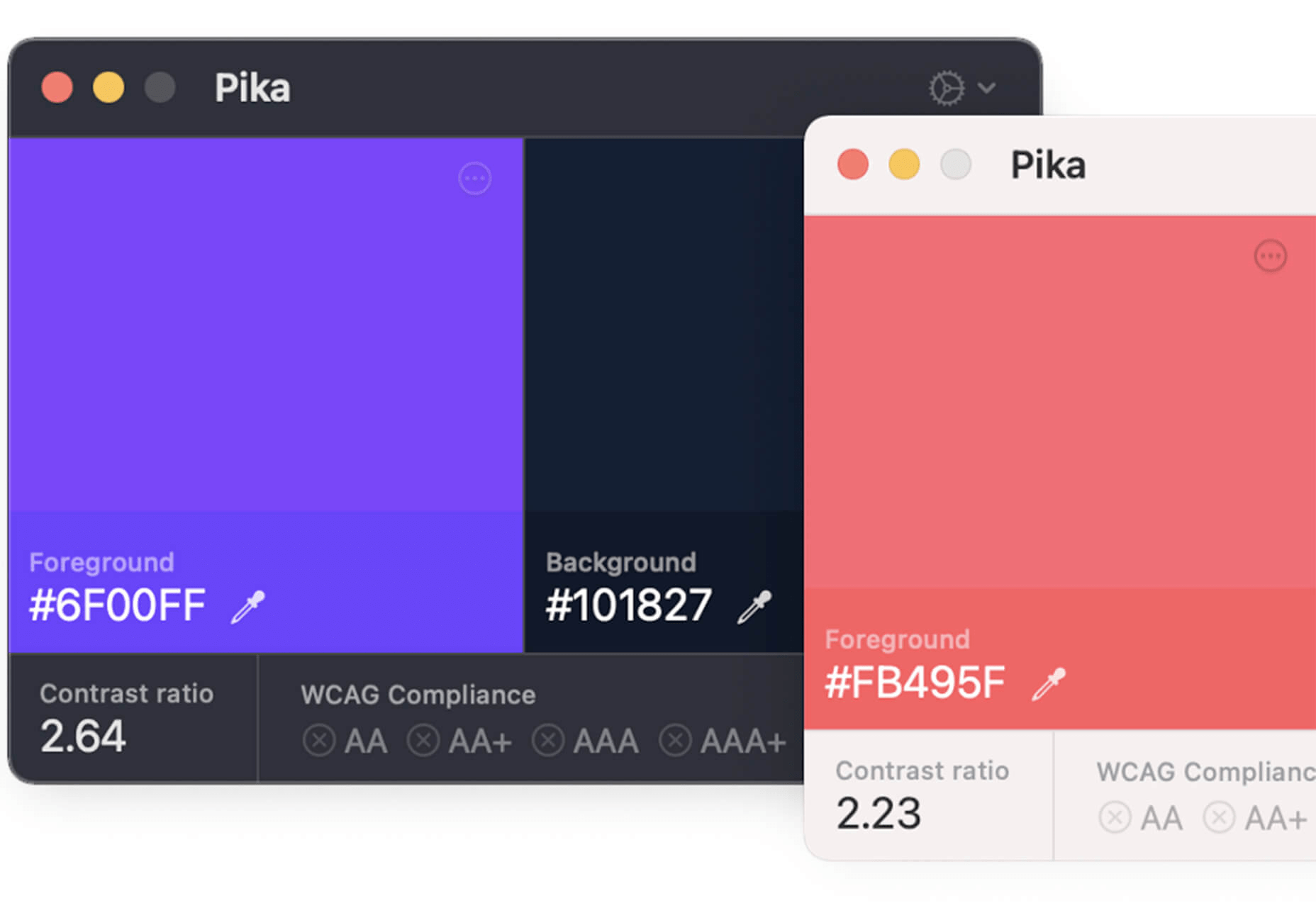
进入牛年之后的第一波设计干货来了!这次的干货经过了重新的分类和筛选,其中主推的取色工具 Pika、图标服务 Iconduck 以及 Persona 对于 UI 和 UX 设计师而言,应该是相当有用的东西。当然,除了这些之外,包括字体、教程、前端等多种类型的素材,快来看看吧: 牛年干货!2021年2月超实用设计圈干货资源大合集进入牛年之后的第一波设计干货来了! 阅读文章 >
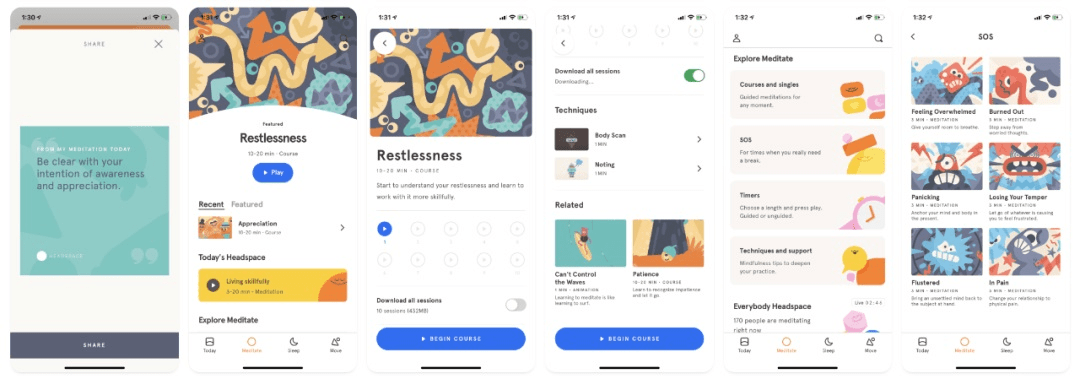
我们的思维和灵感会被限制住,很大一部分原因就是没有找到合适的渠道看见更多更优质的内容。就拿 app 来说,当我们想做些不一样设计的时候,可能看到的就是国内头部那几个 App 来参考,这样就很难有更多的思路和启发。如何能看到更多更广的参考呢?这个时候,你就需要这个网站了: 这里汇聚了全世界所有流行App的界面,真的是太全了!我们的思维和灵感会被限制住,很大一部分原因就是没有找到合适的渠道看见更多更优质的内容。 阅读文章 >
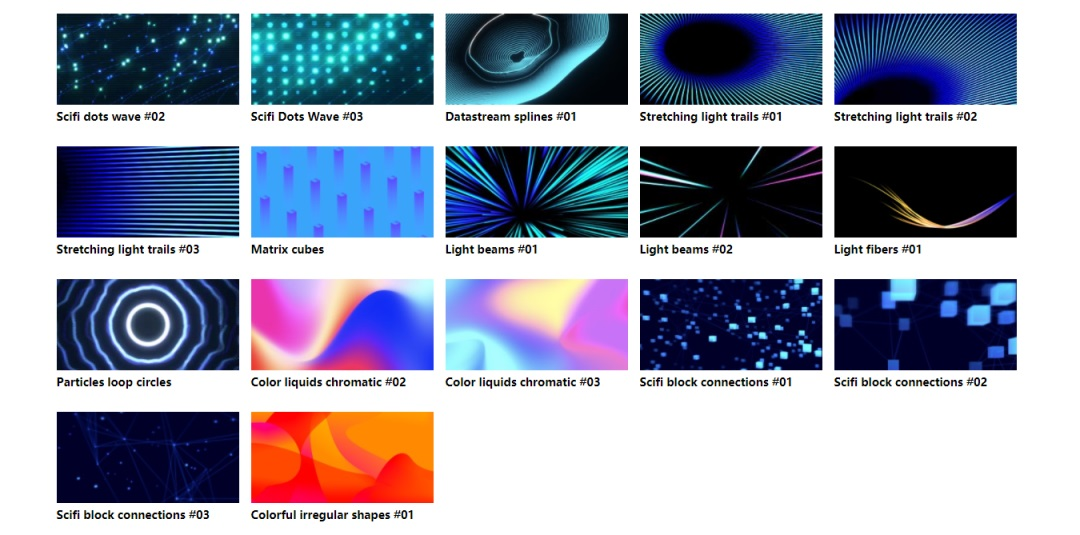
相信大家肯定有遇到过,时间短,还需要一张漂亮的背景图,这肯定是弄不出来的呀,那么办?今天就给大家带来一个免费生成背景的神器: 为什么我10秒就能做出漂亮的背景图?有这个神器你也行!前言我相信大家肯定有遇到过,时间短,还需要一张漂亮的背景图,这肯定是弄不出来的呀,那么办? 阅读文章 >
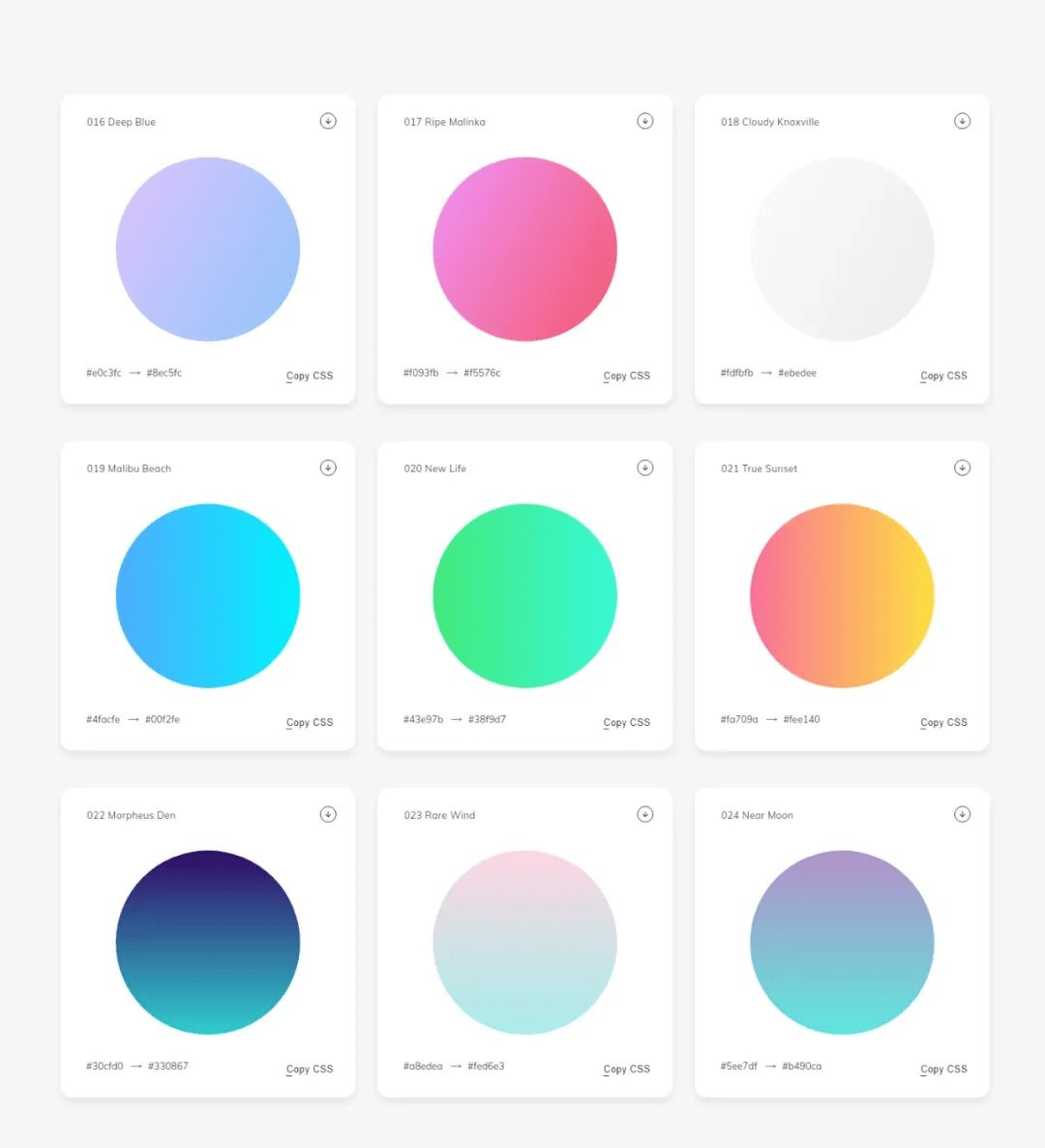
无论是做界面还是画插图,我们总是离不开渐变色。界面背景色太平?加个渐变吧;想要突出光影?加个渐变吧。渐层色看起来更有活力、富有设计感,且目前技术只要通过代码语法就能将渐层运用到网页中,不会拖慢网页载入速度,语法撰写方式也很简单,几乎可以说一段语法就能快速套用背景。想知道怎么做到嘛?看这里: 想做渐变色背景?这个神器帮你10秒搞定!无论是做界面还是画插图,我们总是离不开渐变色。 阅读文章 >UI &产品
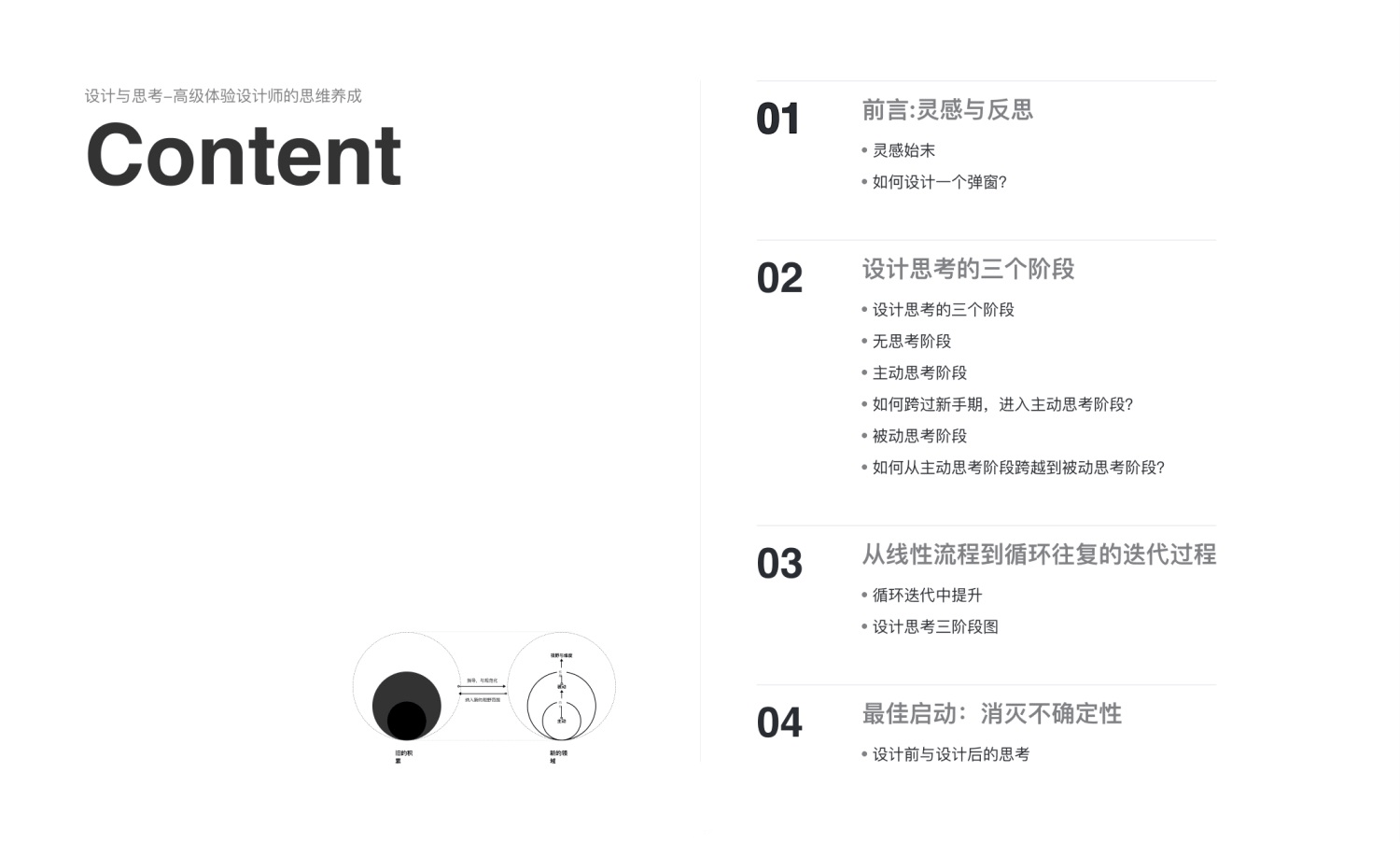
来自设计师南山可的这篇文章,是他一次偶然的反思中总结出的设计师思维进阶的过程的总结。两年间从一名应届非科班设计师,成长为一名高级体验设计师的思维进阶过程,全部藏于其中。与一篇 UI 教程、一篇交互分析的文章不同,这篇文章希望能够从底层的思维层面帮助你明确自己的状态,并提供一个快速进阶的思路: 万字长文!从底层思维层面,提供一个帮你快速进阶的思路2021 年的第一篇万字长文,文章主题是一次偶然的反思中总结出的设计师思维进阶的过程,详细讲述了我在两年间从一名应届非科班设计师成长为一名高级体验设计师的思维进阶过程。 阅读文章 >
在日常产品运营活动中,用户运营设计是不可或缺的一部分,其展示的内容也是各式各样。这篇文章结合腾讯动漫日常的运营活动设计,浅谈一下在遇到需求时,如何根据不同的活动类型快速定位适合的风格,提高运营活动质量,促进用户转化: 遇到不同的运营活动,如何快速找到设计风格?前言在日常产品运营活动中,用户运营设计是不可或缺的一部分,其展示的内容也是各式各样。 阅读文章 >
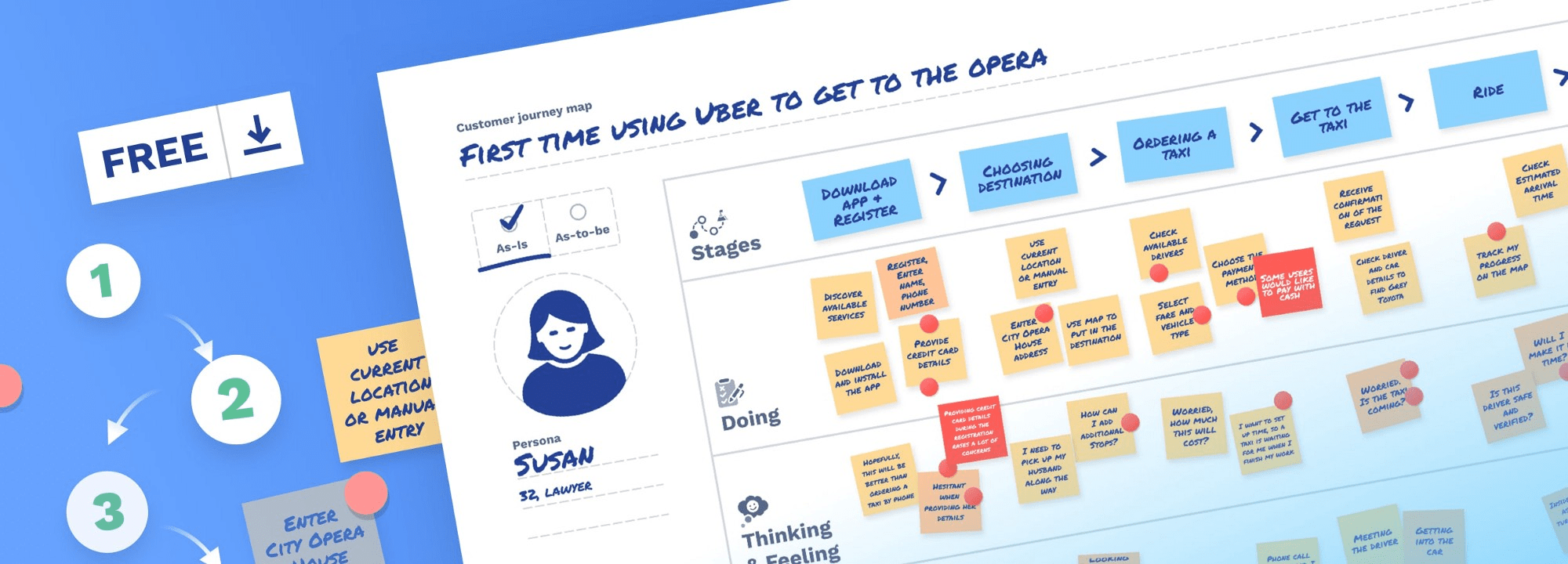
用户历程图(Journey Mapping)可能看起来是一个复杂的东西,尤其是当你尝试在小组讨论的时候把这个东西说清楚,会发现相当不容易。这篇文章将会为你阐明这一强大工具的使用方法,并且提供一个简单的模板,并且帮你创建拥有足够洞察力的用户历程图,让你像真正专业的 UX 设计师一样,创建便利、深入、有效的用户历程图: 九个步骤搞定!用户历程图终极制作指南(附模板)编者按:这篇文章来自资深设计师 Taras Bakusevych ,他对于产品和体验有着非常深入的理解,这篇文章深入梳理了如何制作用户历程图才是合理和便捷的,是一篇相当给力的用户历程图终极设计指南:用户历程图(Journey Mapping)可能看起来是一个复杂的东西,尤其是当你尝试 阅读文章 >
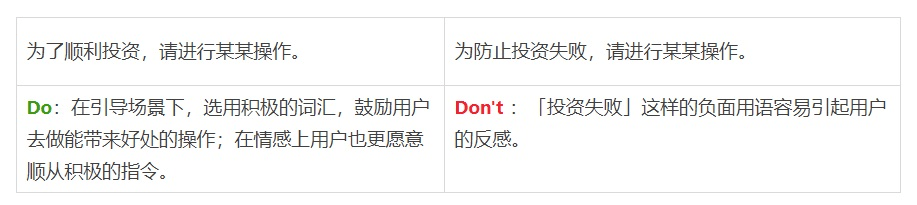
和C端设计不同,B端用户和业务所处的语境是截然不同的,在实际的文案撰的时候,B端文案的表述方式和状态也有着不同于C端的要求。这篇来自阿里的B端文案撰写指南,就很好地对于相关的问题提供了解决方案: 阿里设计师出品!B端产品文案指南说明: 本文主要面向 B 类业务、简体中文语境,提供实操性指南; 行业内约定俗成的常用语建议沿用,可以不依照这里的建议; 本文所指的文案不包含营销推广类文案。 阅读文章 >
对于设计师来说有人会感叹时间不够用,每天都在忙碌中度过;有人拥有大把的闲余时间,却也没有起到多大的改变。我们如何用好这些闲余时间,如何做好时间规划,对我们的综合提升起到了至关重要的作用。本文以 UI 设计师为出发点,和大家聊一聊作为 UI 设计师来说,我们如何用好这些零散的闲余时间: 设计师如何用好闲余时间?来看高手的安排!时间是公平的,每天给予到每个人都是等量的,如何用好这些时间决定了你可以改变自己多少。 阅读文章 >
在数据还未成为主导的时代,我们对数据还怀着敬畏之心,只有当方案需要被认证或久久难以决策的时候才会拿出少数资源去验证,看看数据情况以分辨方案之间的优劣。但是,在很多时候,设计师没有用户数据。这种情况下,设计就不可以自证了么?数据验证不应该是辅助你的方法么?ta 怎么就成了设计的第一驱动力呢?来看高手的方法: 没有数据如何验证设计效果?收下这个神器!距离放假也就还 1 周左右了,本想着划划水摸摸鱼放飞一下,没想到又被 hr 安排了一场交叉面试,帮另一个团队把把关;也是因为候选人的定位是 team leader(大概是设计经理的级别吧),所以还是本着认真的态度去的。 阅读文章 >插画&3D
从非科班到字节跳动设计师缪缪,仅用了3年多,从插画零基础到 Dribbble 首推,仅用了半年。那么她 是怎么从一个设计素人逐渐成为插画高手的?来看她的成长故事: 优设专访!从非科班到字节跳动仅用了3年多,她是怎么做到的?认识@Muriel缪旻含 的时间很长,直到最近才很偶然地聊到了她的过去。 阅读文章 >
这篇文章来自字节跳动的设计师没有肚肚的杜杜,其中分享了她在绘制人物插画的时候对人体结构的一些理解和小经验,以及相应的创作过程, 希望可以帮助到大家~ 如何让人物插画更有动感?来看这篇字节跳动的实战总结!大家好,我是没有肚肚的杜杜~今天给大家分享下我在绘制人物插画的时候对人体结构的一些理解和小经验~以及我的字母女孩们的创作过程, 希望可以帮助到大家~Sports Girl 插画作品展示链接直通车:https://www.behance.net/gallery/94226299/Sp 阅读文章 >
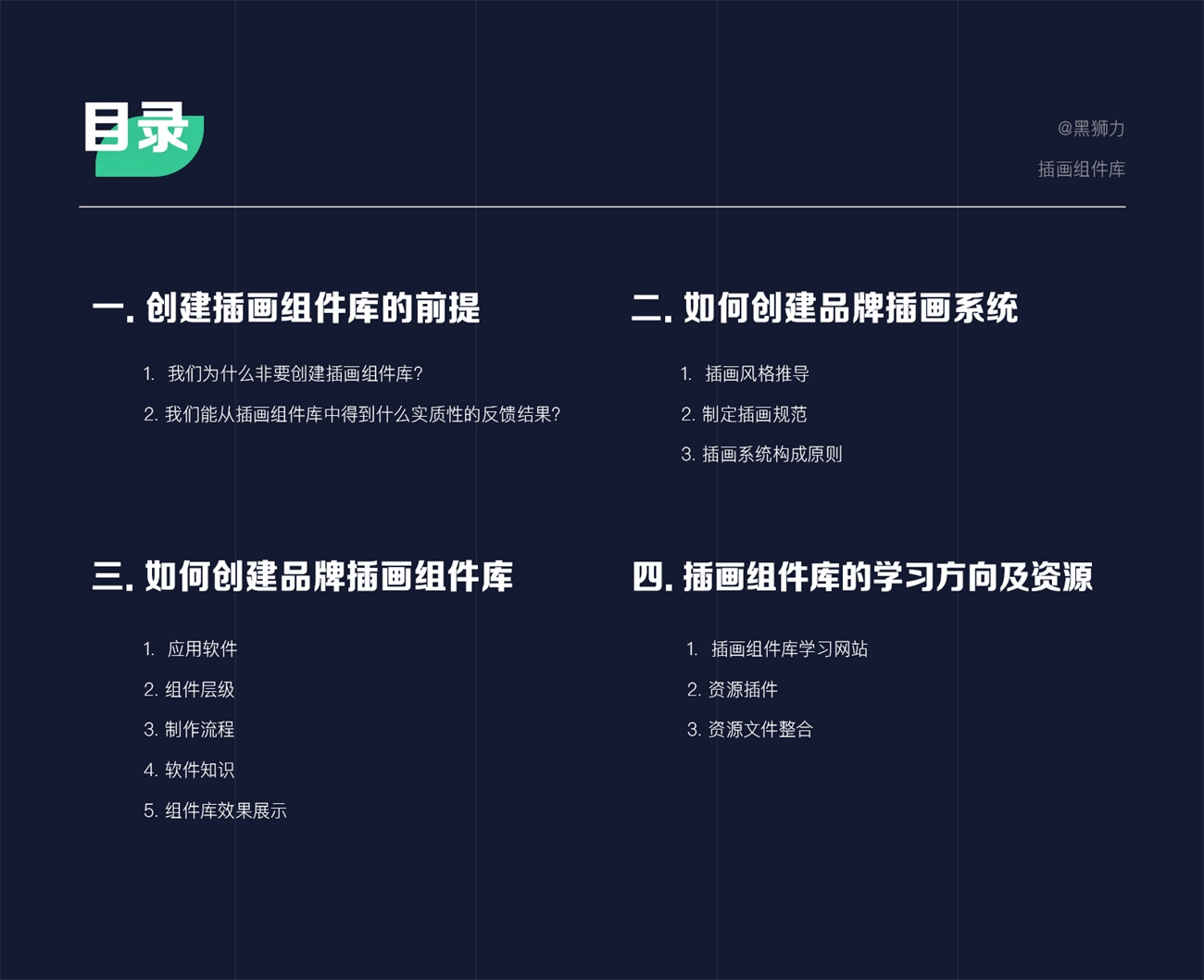
近年来国内大量的品牌也开始使用插画系统,但是我们很少能看到插画系统建设的详细流程与方法,下面的文章重点从方法论层面讲一讲如何系统化的创建插画组件库: 保姆级教程!如何创建超实用的品牌插画组件库(附超多资源)之前给大家详细的解析了个人插画组件库的设计方法以及个人见解。 阅读文章 >
这篇文章是设计师@嘉文钱关于开源3D设计软件 Blender 的一些总结,虽然很基础,但是实用性超级强,如果你也想入坑 3D 视觉设计,只要跟着做,也能出效果: 3D神器Blender教程来了!从入门到跨过门槛@嘉文钱:大家好,我又来了我发现最近的几次更新,都是因为我开始熟练了新的「玩具」比如上次的 Procreate以及这一次的 3D 制作神器Blender。 阅读文章 >平面视觉
商品主图设计作为电商公司运营过程中较为重要的一块,是目前商家最关注的,也是获得高点击率的重要因素,那什么样的的主图才是好的设计呢?这篇文章从视觉层面为大家进行了详细的分析: 电商主图该如何设计转化高?来看京东的实战分析!商品主图设计作为电商公司运营过程中较为重要的一块,是目前商家最关注的,也是获得高点击率的重要因素,那什么样的的主图才是好的设计呢? 阅读文章 >
网页的第一印象至关重要,它在很大程度上决定用户是否有兴趣浏览下去。而这个第一印象则是由网页的首屏部分所决定,它是最直接传递出网页的功能与印象的媒介。一个好的首屏,也能让你在同质化严重的情况下,脱颖而出实现弯道超车。让我们跟随这篇文章一起来研究一下,网页首屏部分的组成、方式以及设计手法吧: 一套理论,一个方法,网页首屏轻松做!网页的第一印象至关重要,它在很大程度上决定用户是否有兴趣浏览下去。 阅读文章 >手机扫一扫,阅读下载更方便˃ʍ˂ |
@版权声明
1、本网站文章、帖子等仅代表作者本人的观点,与本站立场无关。
2、转载或引用本网版权所有之内容须注明“转自(或引自)网”字样,并标明本网网址。
3、本站所有图片和资源来源于用户上传和网络,仅用作展示,如有侵权请联系站长!QQ: 13671295。
最新评论