2021年6月设计圈超实用干货大合集

扫一扫 
扫一扫 
扫一扫 
扫一扫 6月的设计圈干货如期而至!这一期的设计干货有不少非常有用的实用小工具,对于喜欢钻研前端的设计师而言,这一期的工具和素材会非常的好玩: 6月精选工具CODEWELL
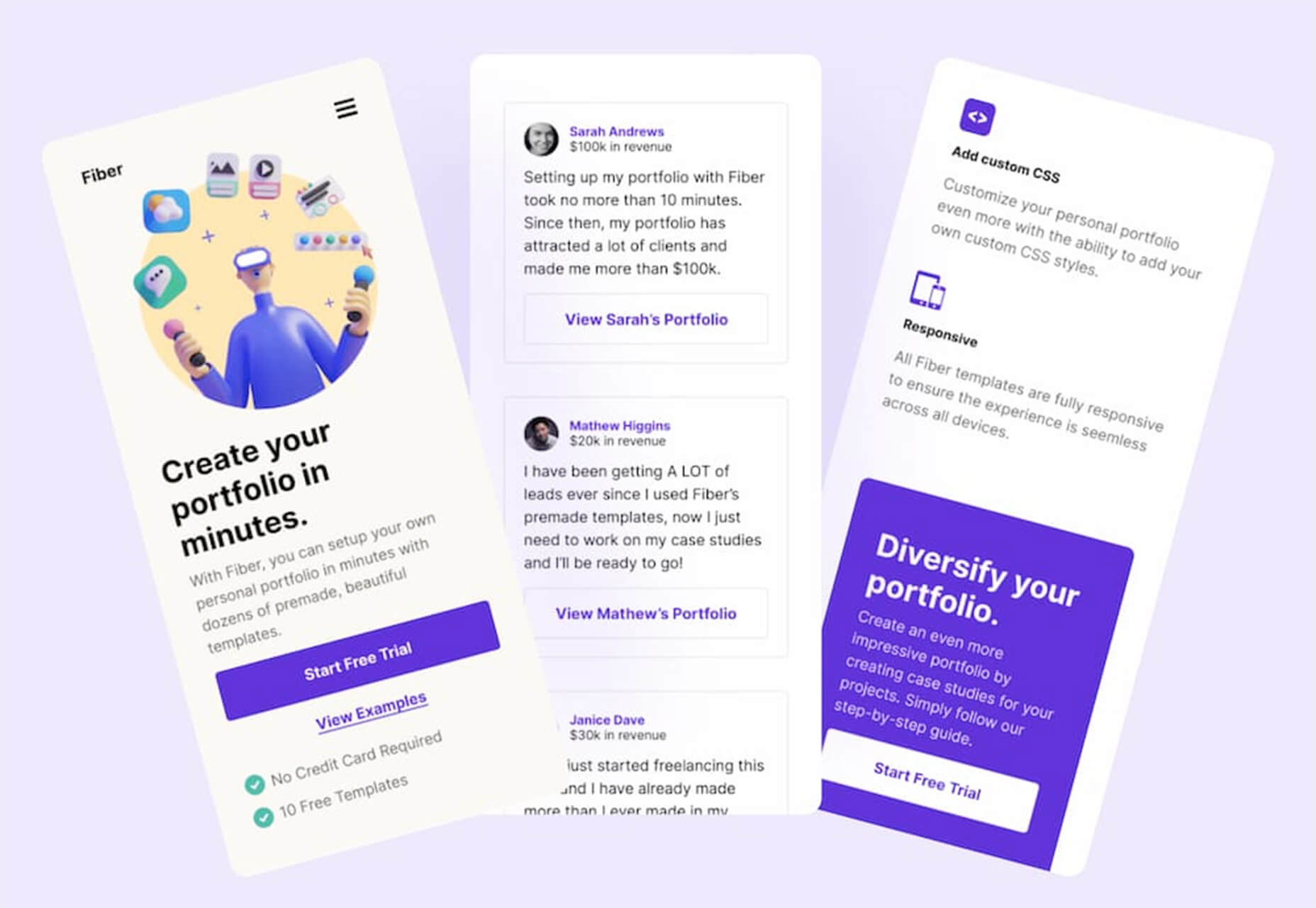
Codewell 是一项独特的服务,可以帮你借助真实的模板快速学习、练习和提高 HTML 和 CSS 的技能。在真实的模板之下来进行练习带来的好处是显而易见的,这款工具包含免费和收费的进阶的版本,所有的练习都在响应式的环境下进行。 LOOMSKD
如果你需要向你的产品当中添加视频,那么 LoomSDK 是一个相当可靠的工具,它是完全免费的,并且能够让用户直接在 Web 应用中进行录制、嵌入、查看 Loom 视频,非常方便。 PINTR NEW IMAGE
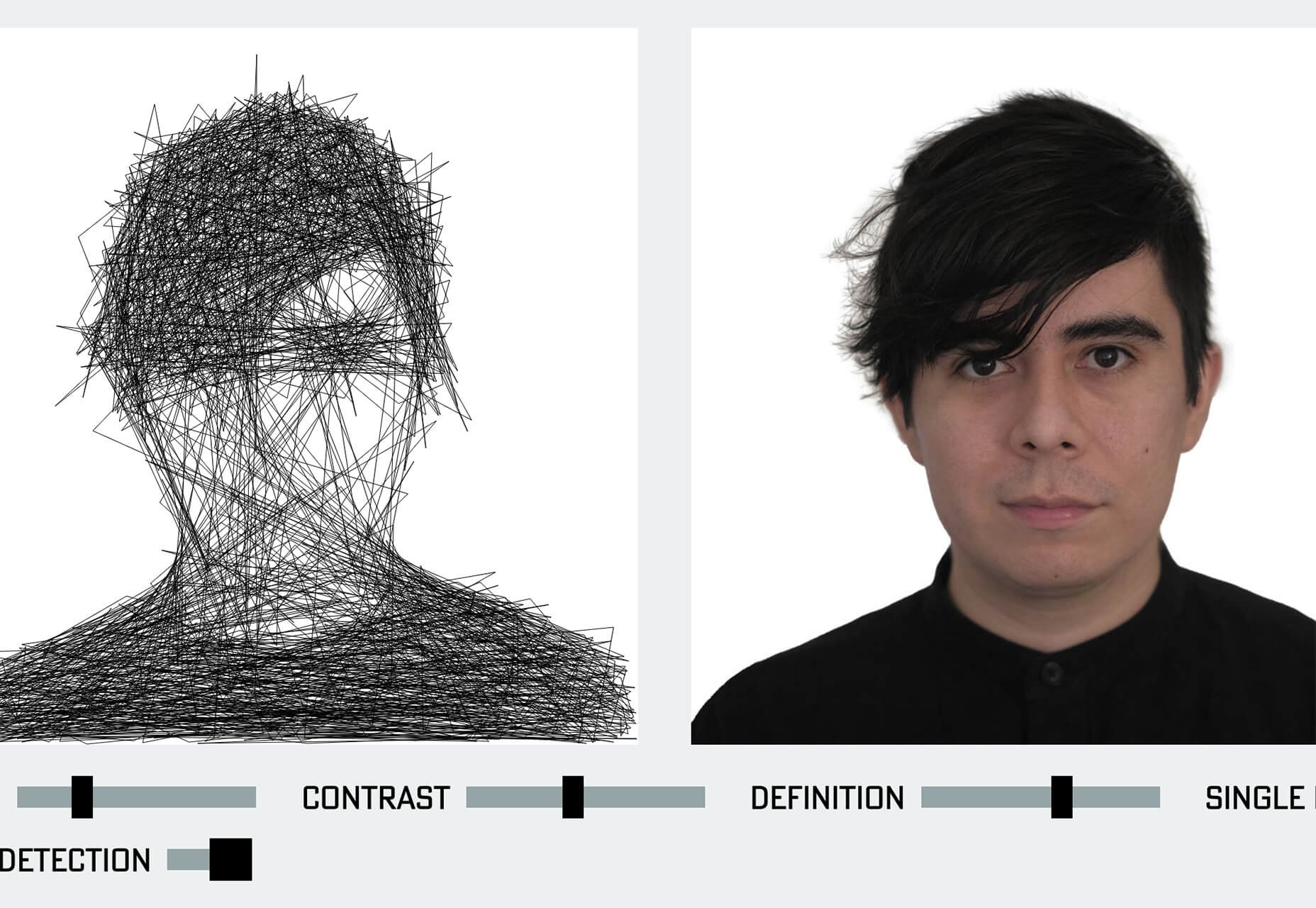
Pinter New Image 能够将 照片 快速转换为时髦有趣的线条图案,不过你需要上传有着良好的对比度的图片。下载生成的素材的时候,可以是 PNG 或者 SVG 格式。 TERMS & CONDITIONS APPLY
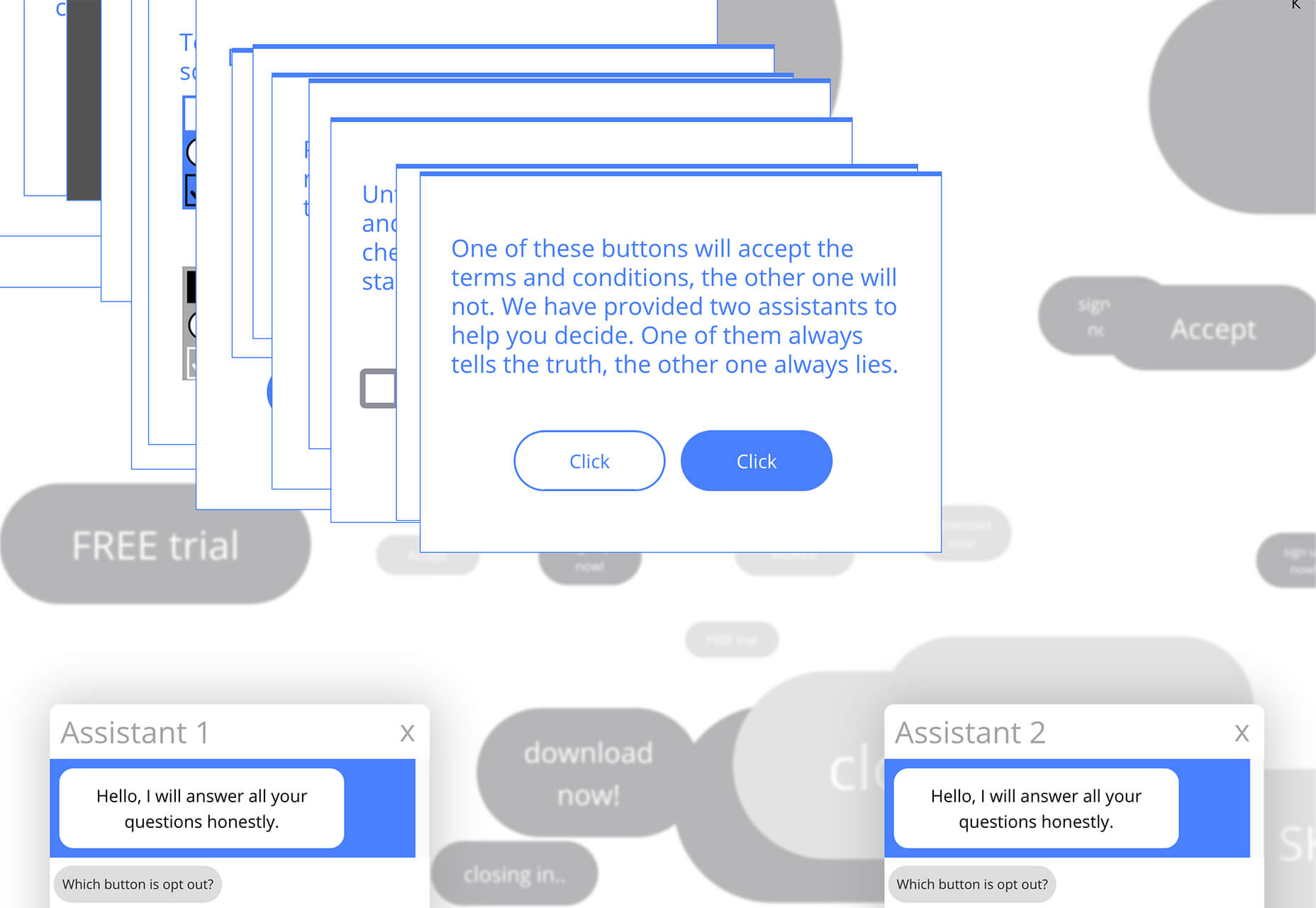
这是一个非常反常规的游戏,它会出现大量的弹出框和小窗口,而你的任务是不要接受这些条款,拒绝通知,并且不要使用这些 Cookie,你能做到吗? KHROMA
Khroma 是一个使用人工智能算法来了解你喜欢什么颜色,并且创建配色方案的工具,这款测试版的工具非常容易上手。 6款网络工具MMM
MMM 是一款完全不同以往的网站搭建工具,目前尚且出于 Alpha 阶段,它让用户可以以更加方便的方式来拖拽搭建网站。这款工具的页面是响应式的,你甚至可以在手机上完成搭建的任务。而它更为有趣的一点在于,它鼓励凌乱的设计。 LIGHTGALLERY
LightGallery 是一款清凉级和模块化的 JavaScript 图片和视频图库插件,它可以和 React.js Vue.js Angular 以及 TypeScript 进行联动,大量的演示文稿和文档确保你可以充分地利用这款工具。 VANDAL
Vandal 是一款适用于 Firefox 和 Chrome 的漂亮的浏览器插件程序,让你可以在不更改标签的情况下快速导航。Vandal 的效果是让用户可以轻松快速地访问所有的 URL 的快照。 CSS LAYOUT GENERATOR
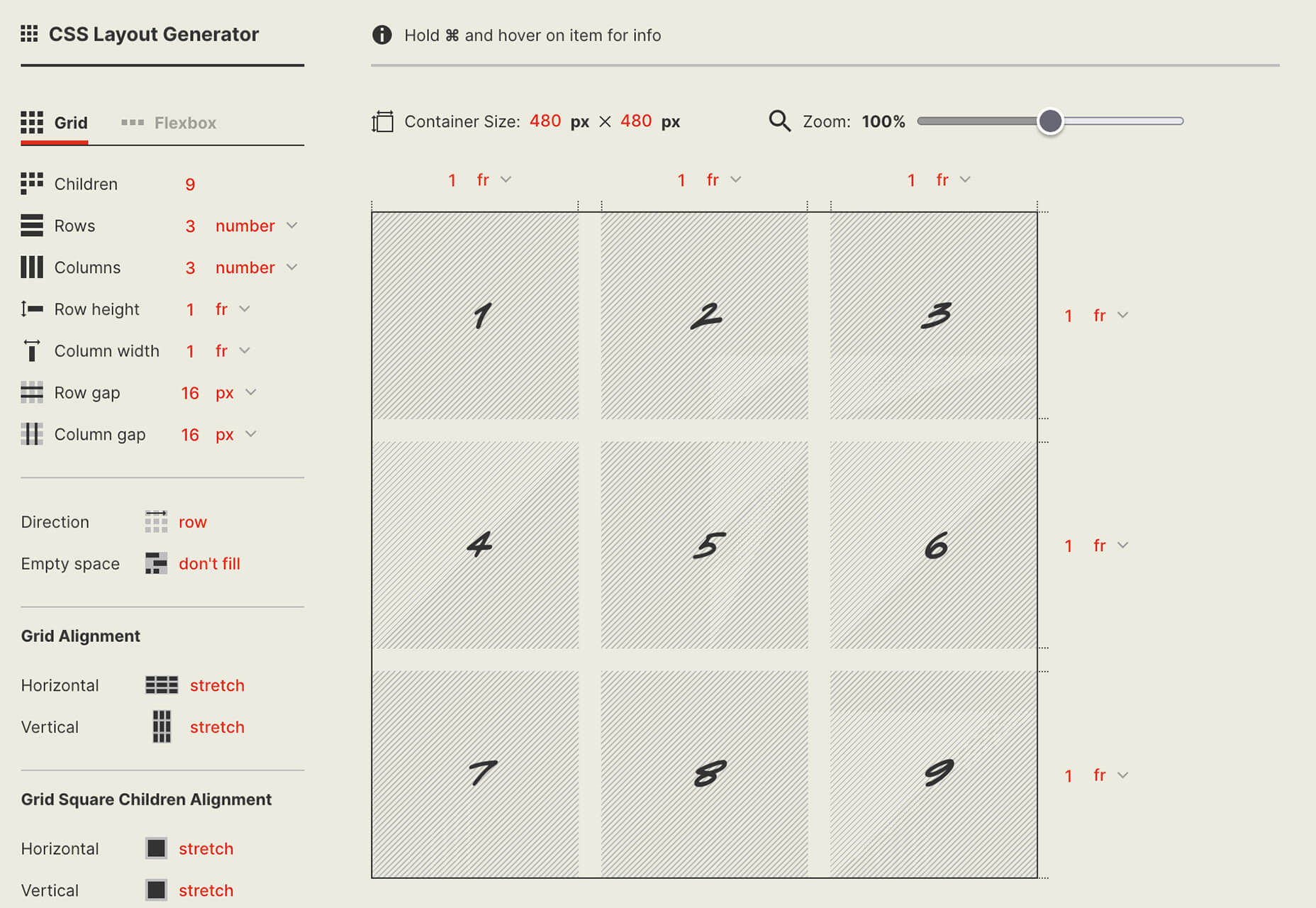
CSS 布局生成器是用来创建布局的构成要素的 CSS 工具,它也是一个学习工具,可以教你如何在浏览器中定位不同的元素。 ALPACA DATA API
Alpaca Data API 是一款易于使用的工具,可以让你快速引入股票市场的数据来进行建模,并且进行回溯和测试。 MOBILE PALETTE GENERATOR
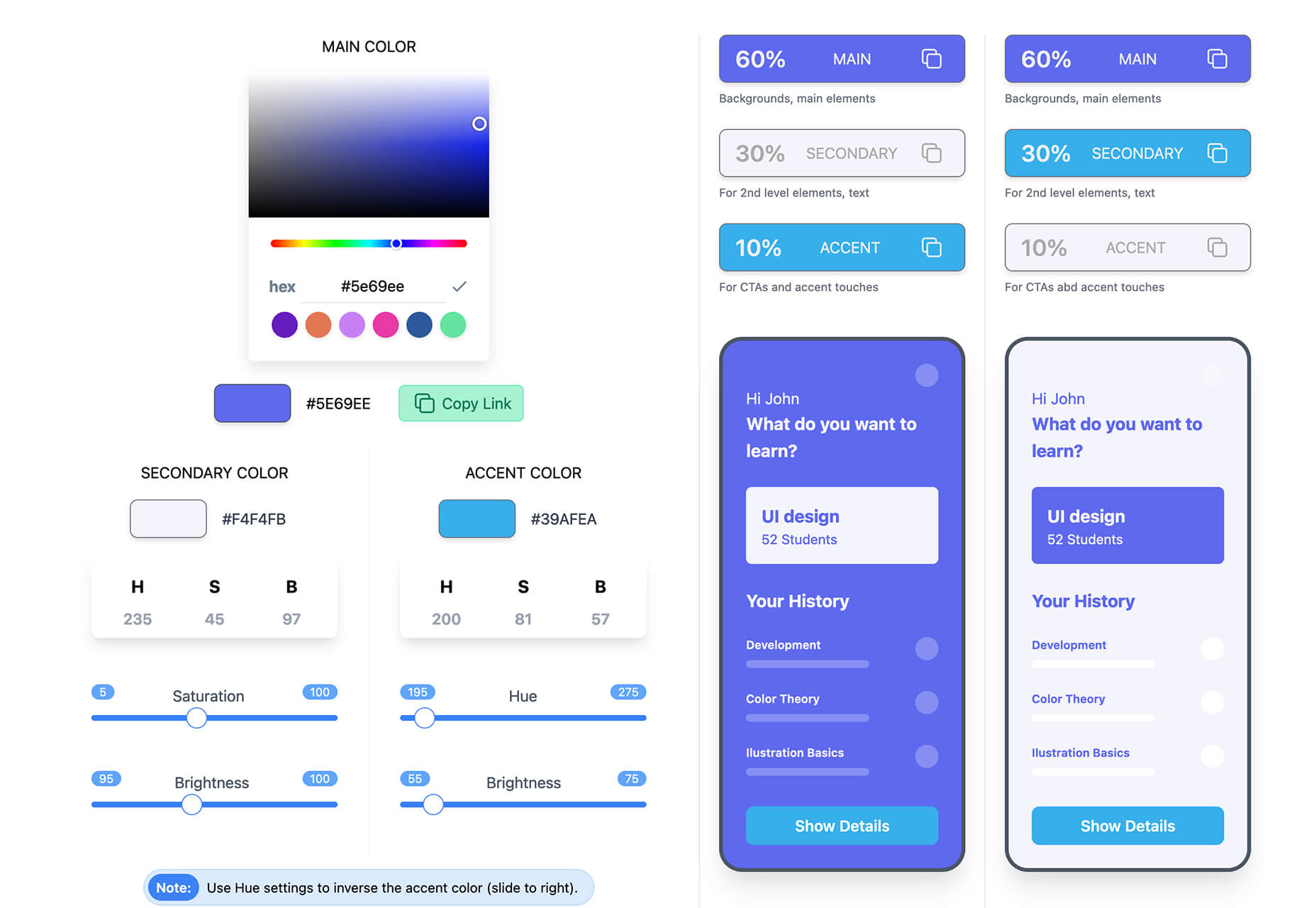
Mobile Palette Generator 是一款颜色选择工具,它可以帮助你为移动段设计项目选择最合适的配色方案,确定包含主色调、次要色和强调色的全部规格。 6款图标和 UI 套件ICONOIR
Iconoir 是一个开源的图标库,包含有 900 多个 SVG 图标,你可以通过搜索,快速地浏览获得你想要的内容。 PMNDRS MARKET
Pmndrs Market 是一款搜集 300 多个不同的 3D 元素和物品的项目,整体渲染风格比较粗粝而逼真。 BORING AVATARS
Boring Avatars 是一个有趣的半定制化的头像素材合集,这些头像因为没有面孔而显得颇为「无聊」。 SPARK
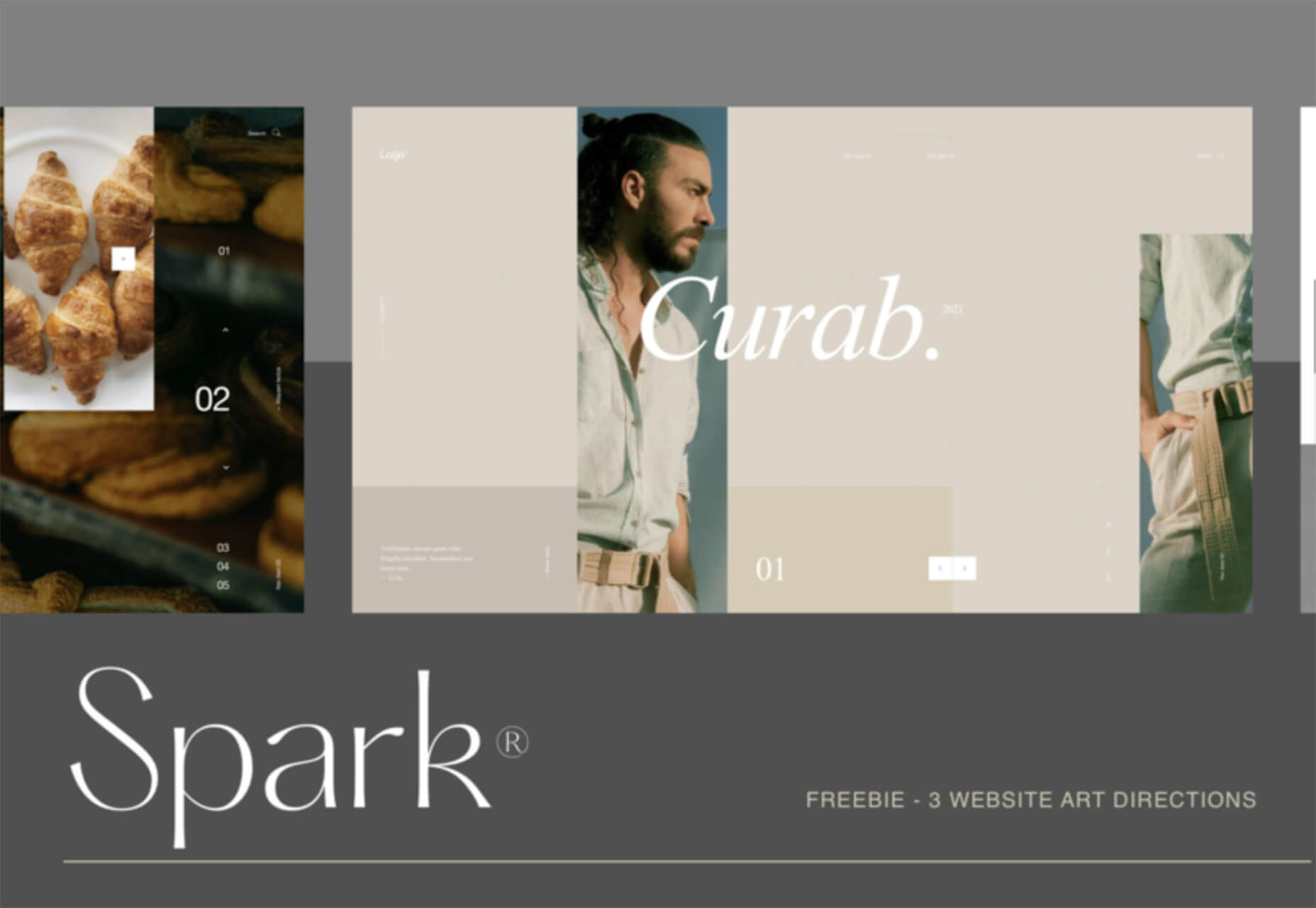
Spark 是一款面向 Figma 的入门级网站设计工具,其中有大量的组件是预先准备好的。 VENUS DESIGN SYSTEM
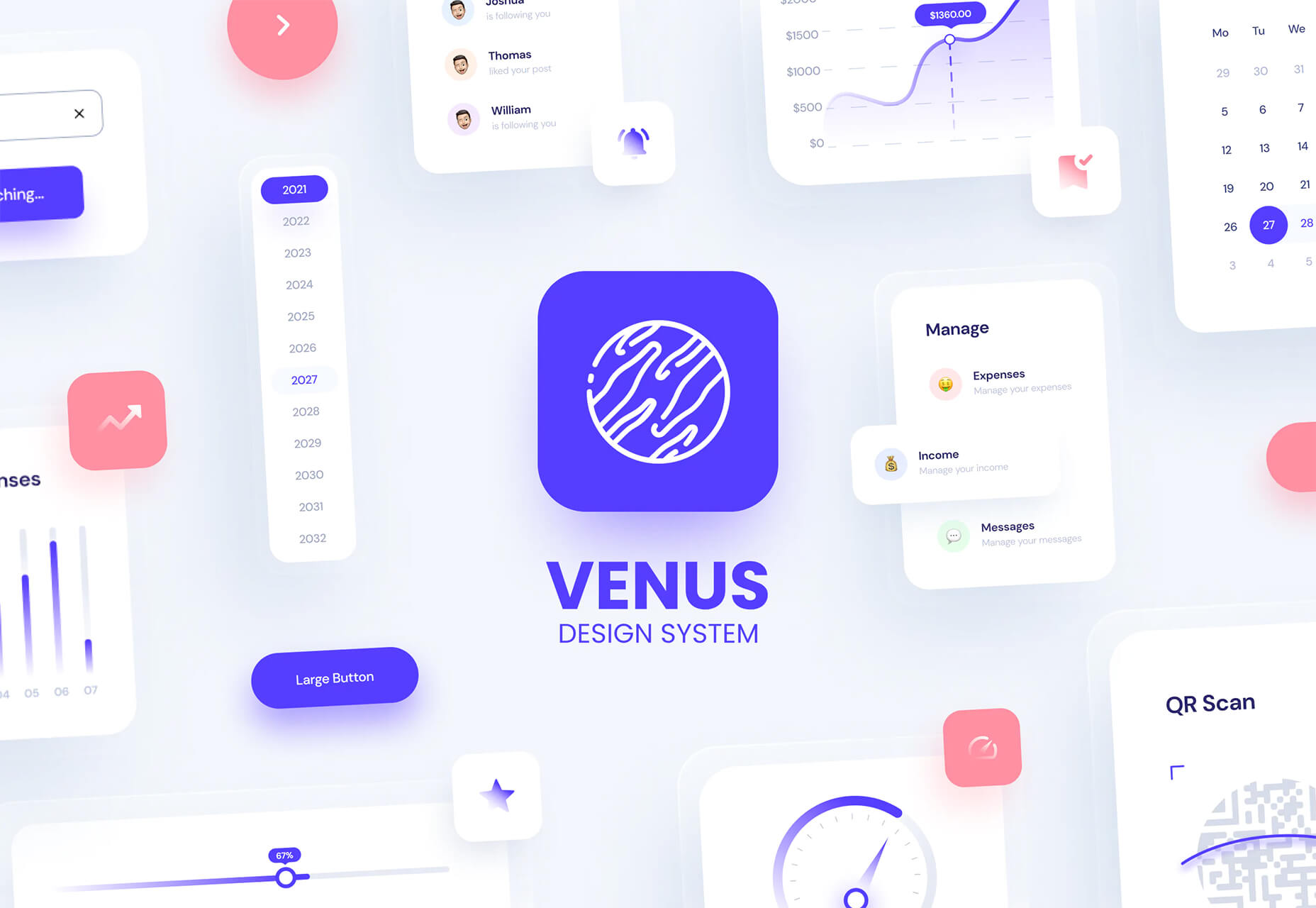
Venus Design System 是一款质感不错的 UI Kit,其中包含有共 2000 款不同的 UI 组件和相关状态,可以让你快速进行设计,其中还包含一个演示版本共你在购买前进行测试和体验。 READYUI
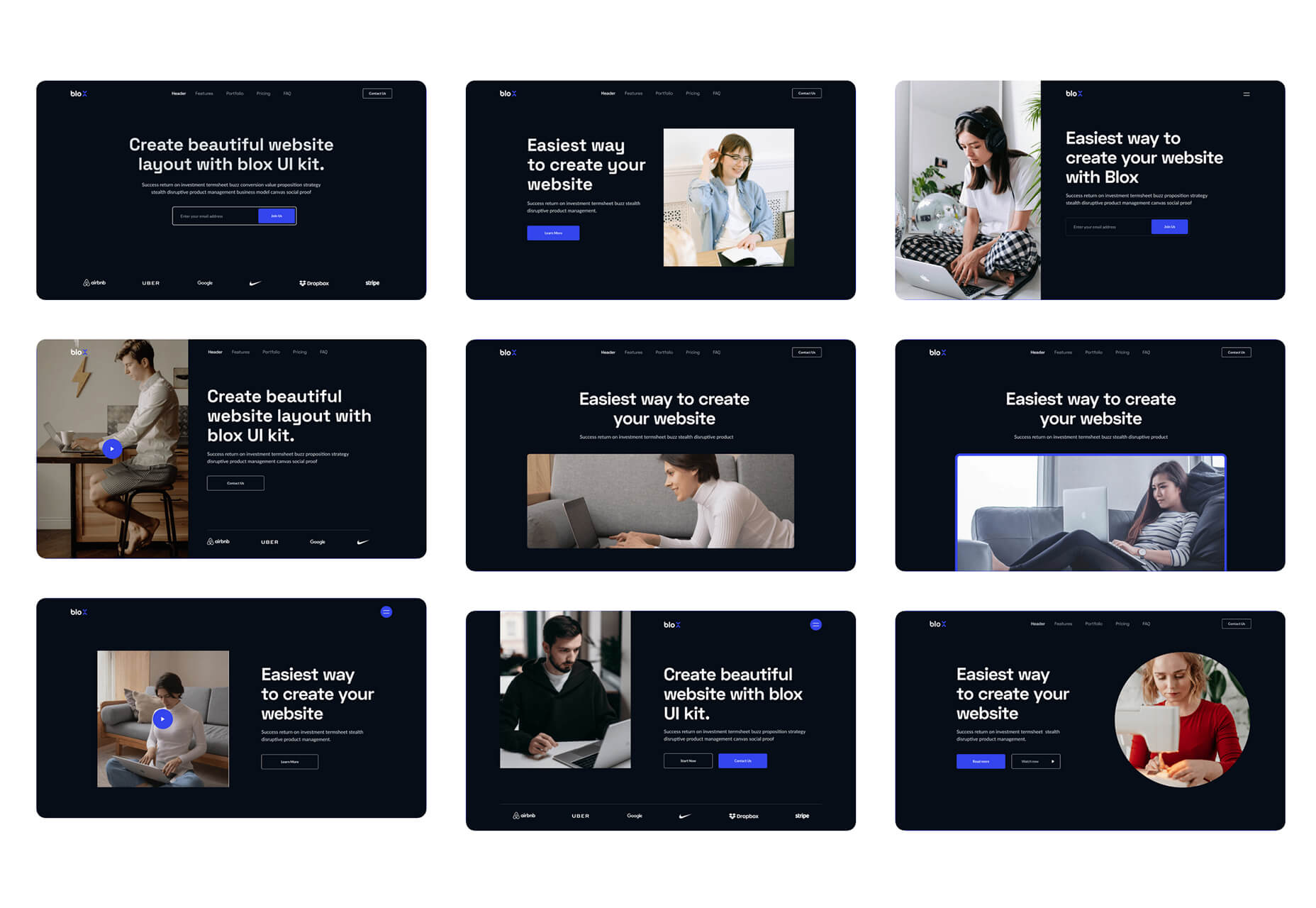
ReadyUI 包含 超过 200 个面向机构、开发者、初创公司的设计模块和功能,你可以借助 Figma 和 Bootstrap 来进行编辑和修改。 5个教程CREATING GENERATIVE SVG CHARACTERS
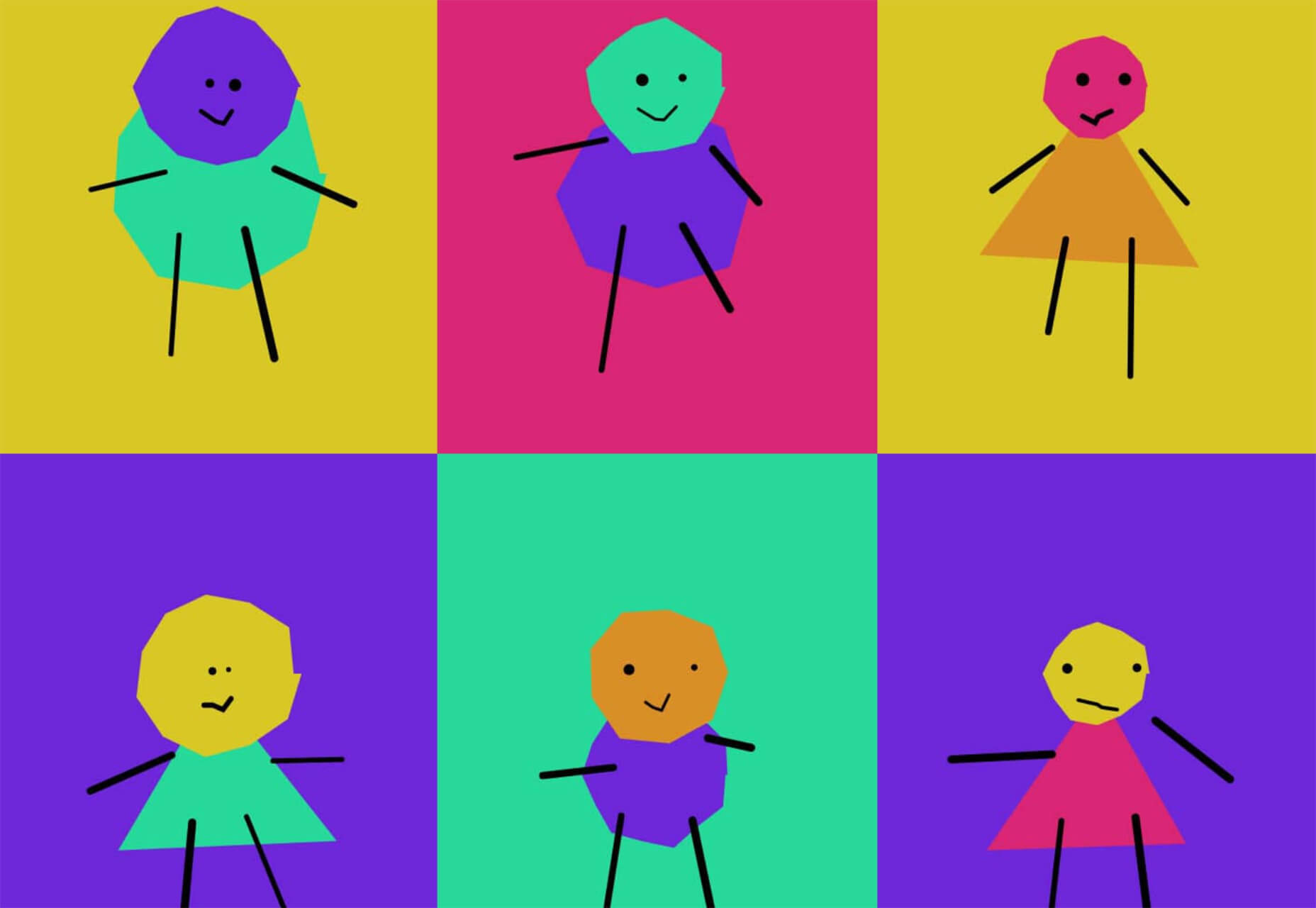
这是一个非常有趣的教程,教你使用 JS 和SVG 快速绘制有趣的人物角色,使用一些简单的形状和代码就可以飞快上手,你会在这个教程当中学会如何绘制平滑的线条,创建多边形,添加有趣的形状,在 Codepen 上有完整的演示。 5 STEPS TO FASTER WEB FONTS
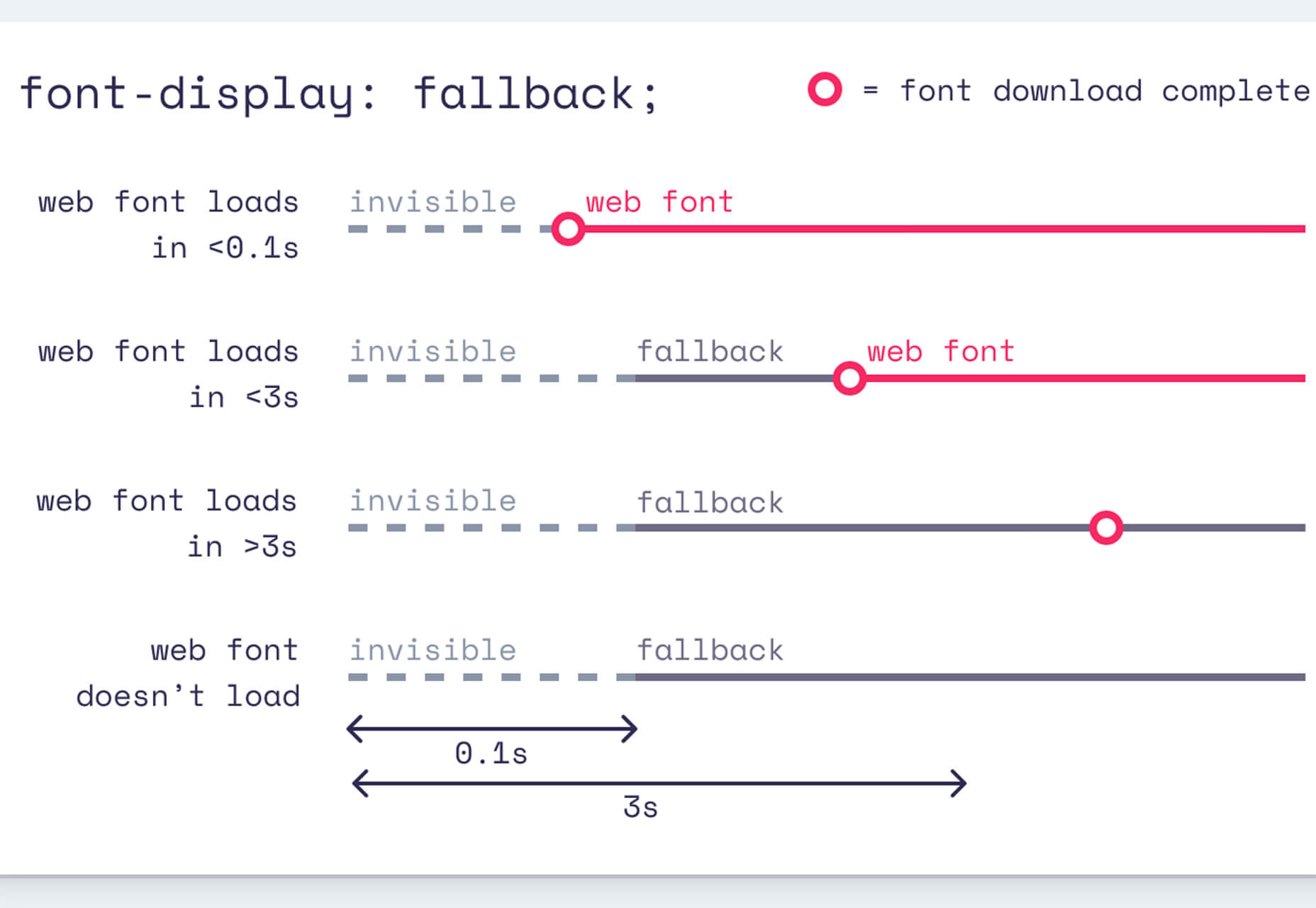
这个教程教你如何在设置网页字体的时候,对字体组合进行精简和优化,Iain Bean 在教程中教你部署的方法,确保代码片段可以快速加载。 THE PERFECT LINK
Perfect Link 可以带着你从 A11Y Collective 快速完成可访问性检测,为你演示整个最佳实践。有很多你可能认为是「正确的事情」,你会发现它们和你想的不大一样。这篇教程涵盖了从设计到语法方方面面你需要知道的事情,相当全面。 READSOM
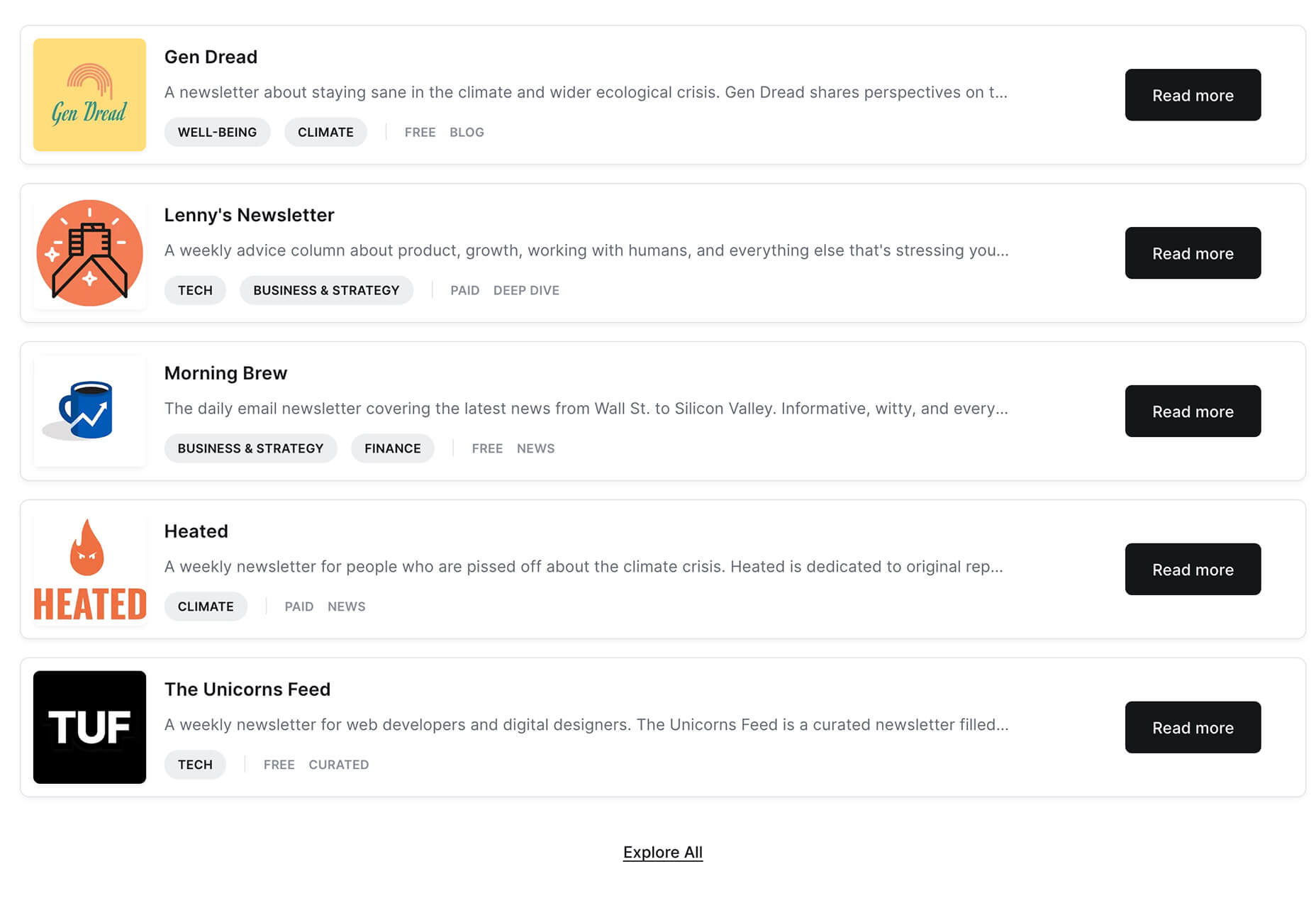
Readsom 是一个精选的设计和技术向内容的邮件订阅合计,你可以在线阅读,也可以注册订阅。它的口号是「发现你想阅读的内容」。 FAMOUS FIRST WEBSITES
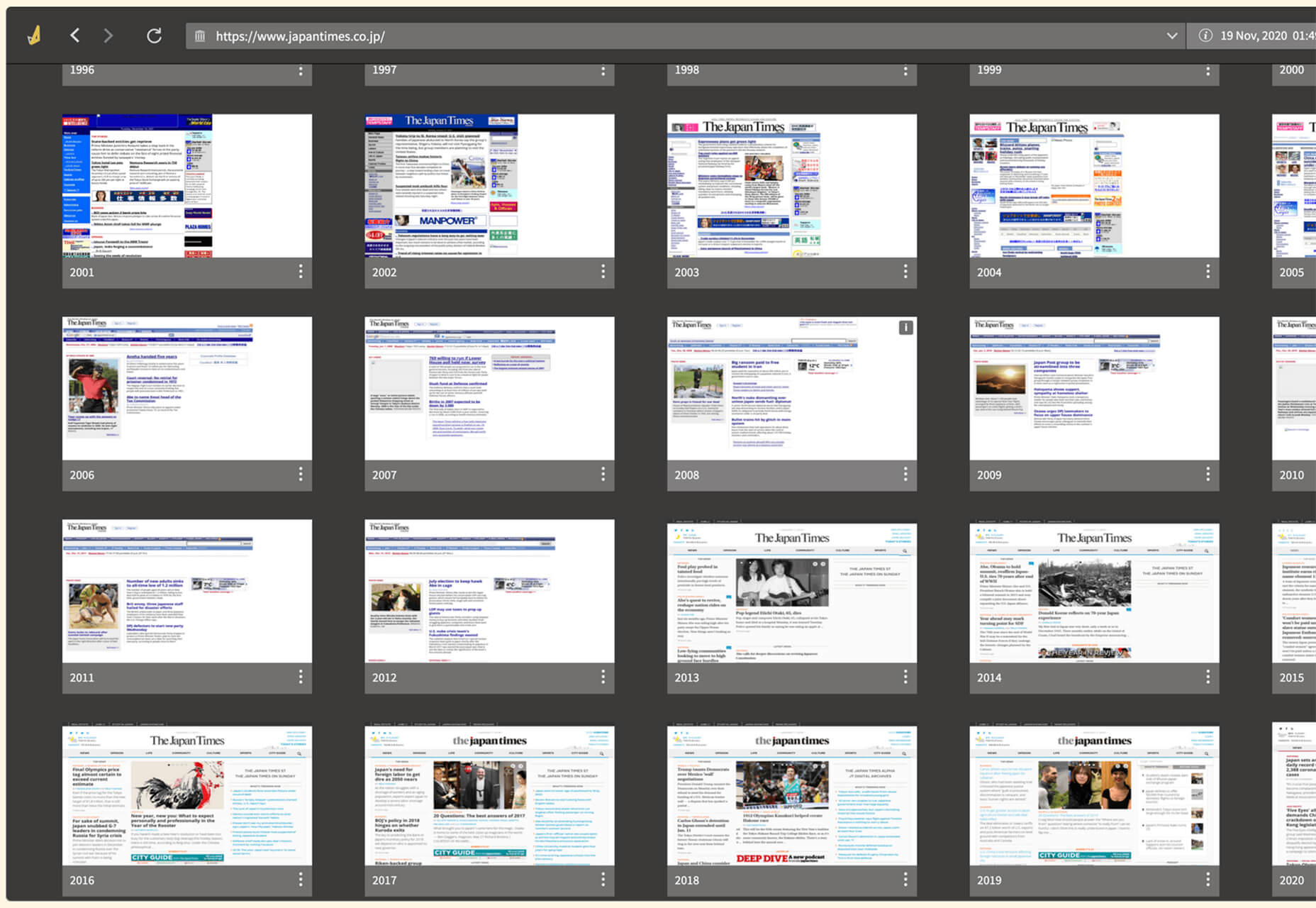
Famous First Websites 本身并不是教程,但是它是一个非常适合学习设计的地方,你在这里可以看到你感兴趣的一些网站从最初的设计逐步演进的过程,直到最新的版本。 手机扫一扫,阅读下载更方便˃ʍ˂ |
@版权声明
1、本网站文章、帖子等仅代表作者本人的观点,与本站立场无关。
2、转载或引用本网版权所有之内容须注明“转自(或引自)网”字样,并标明本网网址。
3、本站所有图片和资源来源于用户上传和网络,仅用作展示,如有侵权请联系站长!QQ: 13671295。
最新评论