我就用这两招做的背景,没想到被总监夸了!

扫一扫 
扫一扫 
扫一扫 
扫一扫 有很多小伙伴私信我说,能不能教下你周报的封面背景是如何实现的,想学。先看图,长啥样:
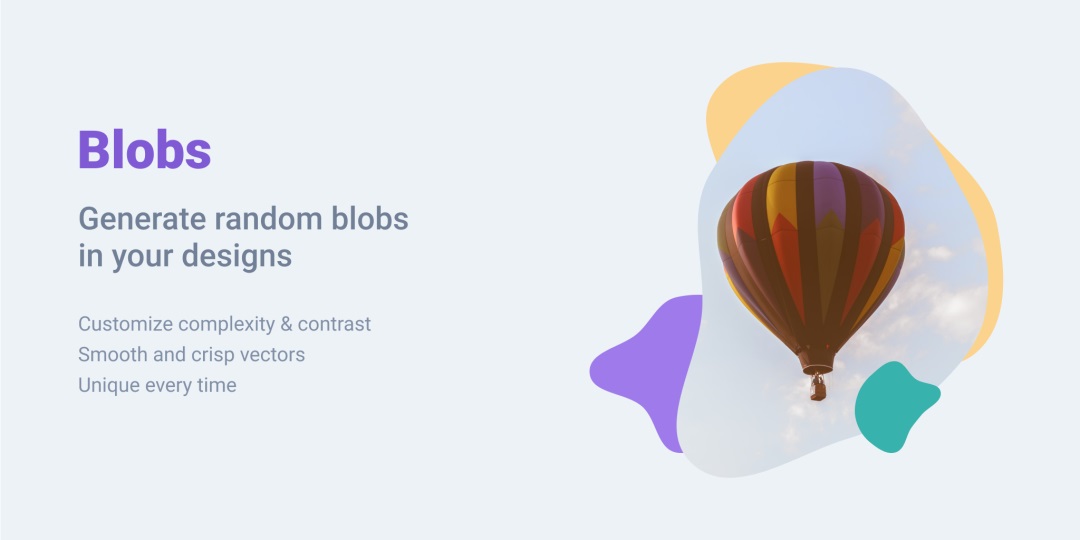
其实很简单,只需要用到两个工具(最开始我是用 Ai 网格填充实现的,但是发现这个方法更简单,更快、效果更好 准备工作Figma 工具;安装 Figma 插件 Blobs 和 uigradients 1. Blobs 下载网址:https://www.figma.com/community/plugin/739208439270091369/Blobs
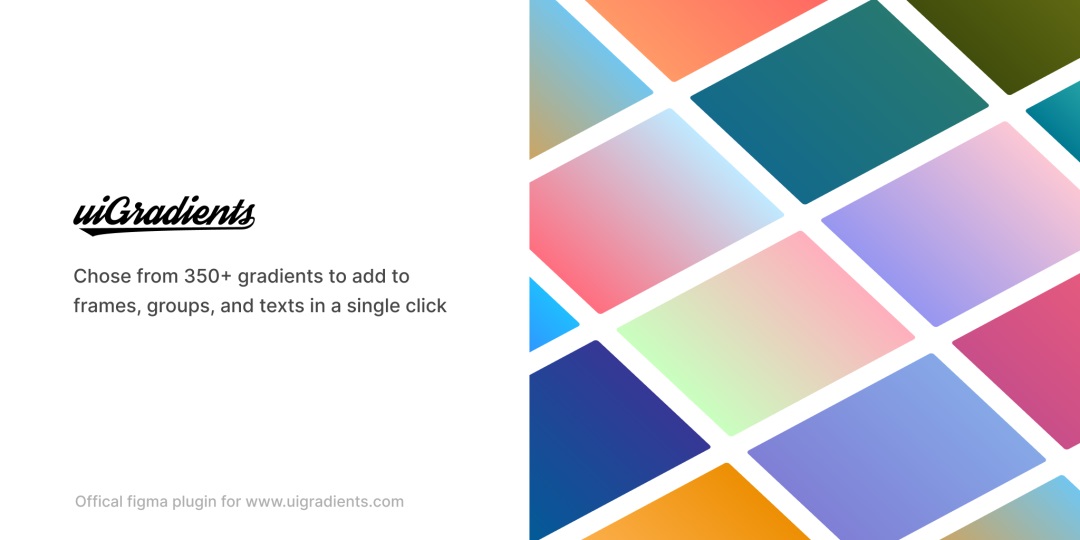
2. uigradients 下载网址:https://www.figma.com/community/plugin/744909029427810418/uiGradients
开始设计1. 新建画板
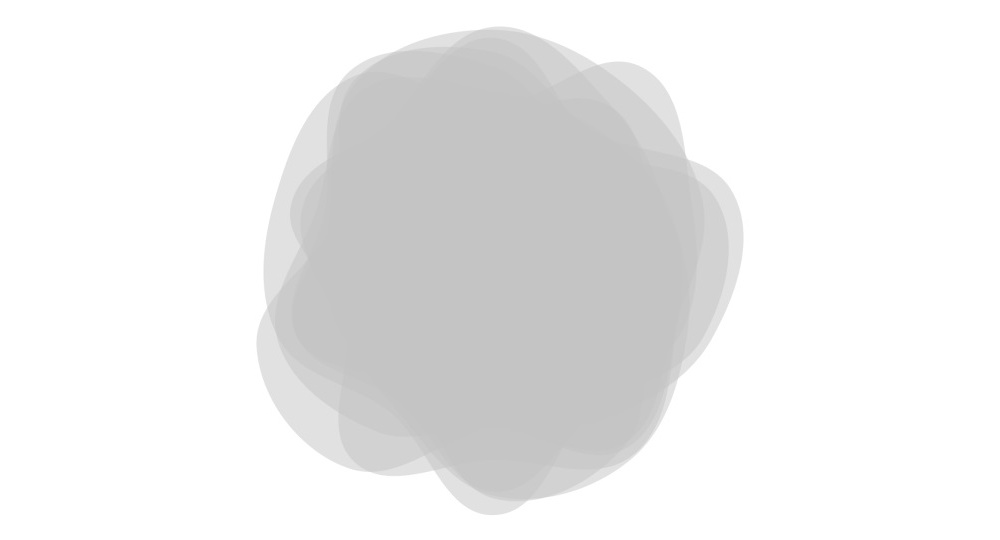
2. 执行 Figma 插件-Blobs 多点几次,我点了 10 次
调节透明度(为了更好的看清位置,后面需要调节回来) 将形状随机排列,填满画板
3. 选中所有的形状——执行Figma插件:uigradients——选中一个自己喜欢的渐变 目的是为了填充快速填充渐变 4. 选中所有形状——执行效果——图像模糊
5. 选中个别几个形状进行渐变色调节,建议选中邻近色,目的是为了背景颜色更舒服
6. 再加一点点细节就可以了(版式、字体搭配啥的)
其他色系延展
收藏这个网站,免费图标、背景图和纹理应有尽有!这几年有不少背景图案制作工具,都可以在线预览、客制化图形细节,最终产生 CSS 和 SVG 格式,甚至在不用下载任何文件的情况下直接复制程序代码,加入网页就会获得非常好的效果,兼具质量和效能,也不会拖慢网页速度。 阅读文章 >欢迎关注作者微信公众号:「木七设计坊」
手机扫一扫,阅读下载更方便˃ʍ˂ |
@版权声明
1、本网站文章、帖子等仅代表作者本人的观点,与本站立场无关。
2、转载或引用本网版权所有之内容须注明“转自(或引自)网”字样,并标明本网网址。
3、本站所有图片和资源来源于用户上传和网络,仅用作展示,如有侵权请联系站长!QQ: 13671295。
最新评论