壹周速读:Procreate 入门指南 + 适老化设计技巧

扫一扫 
扫一扫 
扫一扫 
扫一扫
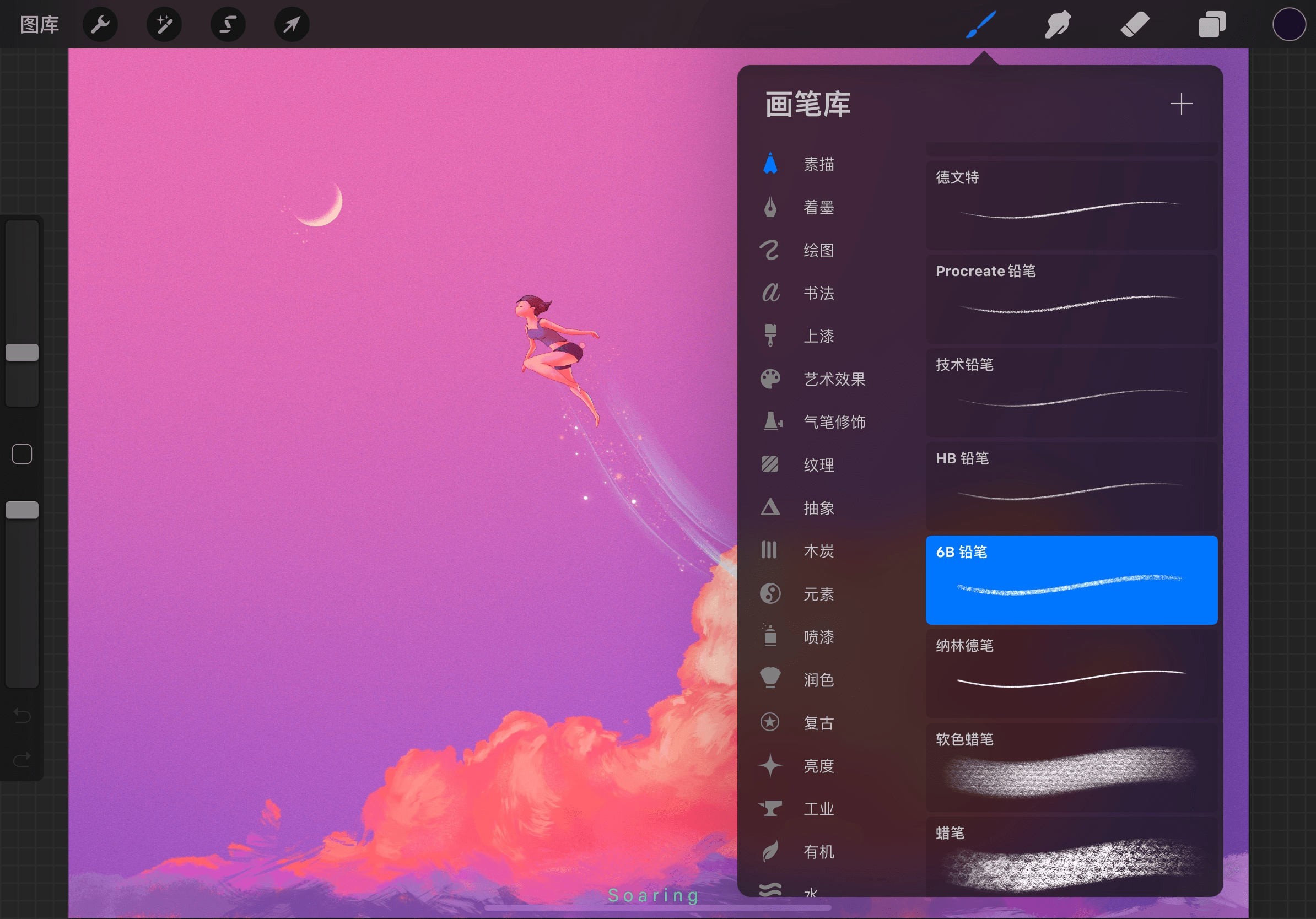
资深插画师是如何开始迁移到 iPad Pro 上进行创作的?他的风格形成,灵感来源,使用技巧又有哪些?这次壹周速读从这里开始: iPad 插画新手入门指南
想必你已经注意到,很多插画师都优先选择在iPad 上用 Procreate 来进行创作,而不是电脑+手绘板,使用 PS/AI/SAI 这些传统工具。相比之下,Procreate 并不是最强,但是更加自然,更加方便和直觉。插画师@Lady给不慌 给打算入坑 Procreate 的同学,分享 10 个新手必知的 Tips,可以更快上手 Procreate: 给 iPad 手绘新手的 10 个有用的小贴士大家好,我是插画师 @Lady不慌。 阅读文章 >
插画这种艺术门类,大概是最直觉的一种视觉表现形式,把自己的想象的画面呈现出来,是它超越文本和语言的独特魅力。对于如何使用插画呈现梦幻感,插画师@lady不慌 梳理和总结出了自己的一套体系,从这篇文章开始,将会逐步的分享这方面的知识和技巧,第一篇探讨的是风格诞生的过程: 知名插画师林不慌:如何用 iPad 创作出梦幻画风?大家好,我是插画师 @Lady不慌,你也可以叫我林不慌。 阅读文章 >
设计师@Lady不慌 喜欢梦幻清新、充满想象力的画面,在这篇文章里推荐给大家 10 位自己最喜欢的艺术家。他们的作品无论是颜色,或是创意,还是独特的形式感,都值得我们从不同维度去欣赏学习: 这10个顶尖艺术家的作品,是我每日学习的源泉我喜欢梦幻清新,充满想象力的画面,不慌推荐给大家 10 位自己最喜欢的艺术家,无论是颜色,或是创意,还是独特的形式感,都值得我们从不同维度去欣赏学习。 阅读文章 >
最后是一波稍显古早的设计素材包,但是内容丰富,1100多套手绘素材,内含人体动态、插画素材、表情包等等: 买了新iPad和手绘板?这里为爱学习的你准备了1100套手绘素材…新的 iPad Pro 到手了,手绘技能学习也该提上日程啦。 阅读文章 >适老化设计
刷视频号、抖音你看到了你身边的父母、叔叔阿姨,甚至你的爷爷奶奶拍的视频也出现在了你的快手账号里面。甚至 b 站,也出现了长辈的身影,根据调查显示,中国的中老年用户使用智能手机的比例远超发达国家。那么设计师要怎么给中老年用户设计呢?可以从这3方面入手: 想做好互联网适老化设计,先搞定这3个方面!为什么要为老年人设计适合他们的产品? 阅读文章 >
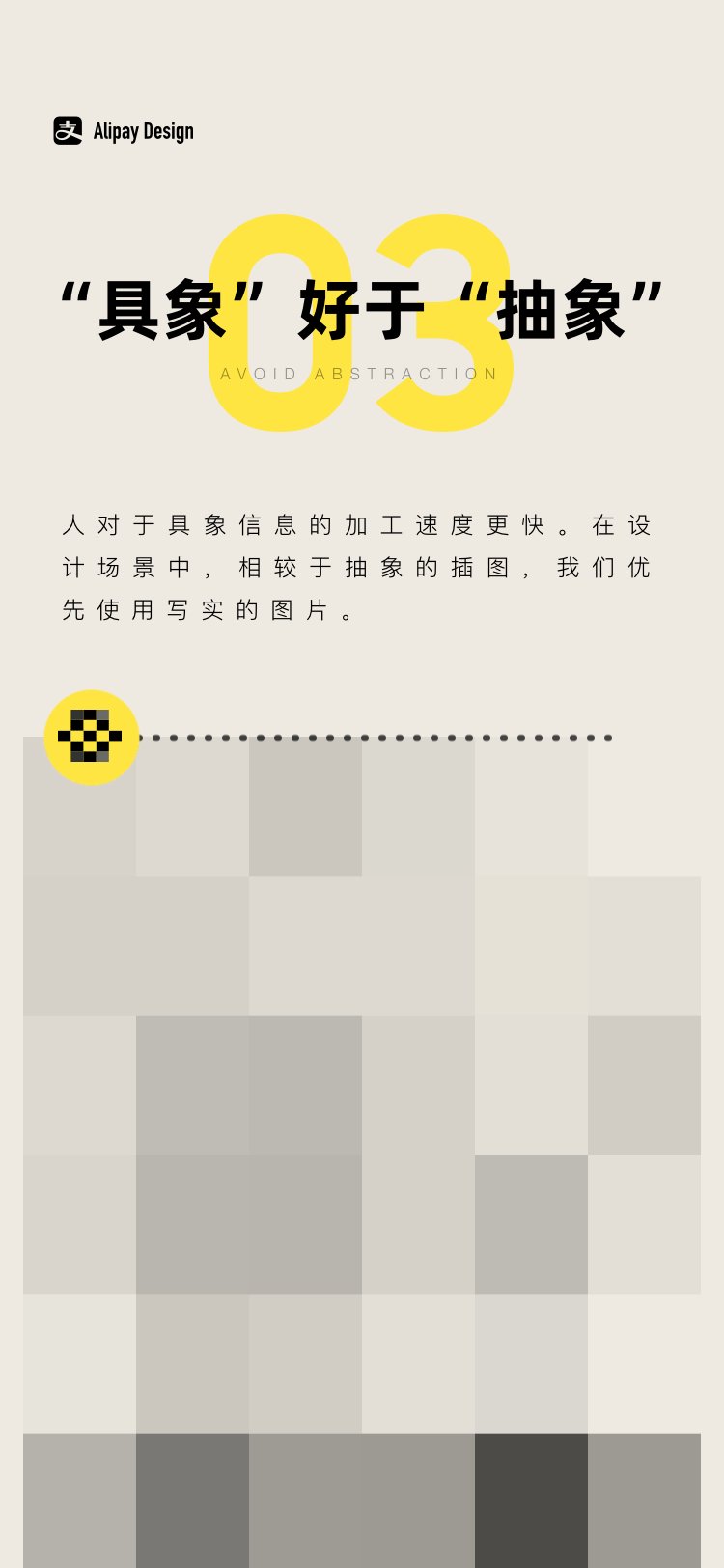
支付宝设计师总结了9个适老化设计小技巧,针对老年人看不清、不理解、难操作3个痛点,给出针对性的设计方法。 如何做好适老化设计?支付宝设计师送你9个实用锦囊!本文支付宝设计师总结了9个适老化设计小技巧,针对老年人看不清、不理解、难操作3个痛点,给出针对性的设计方法。 阅读文章 >UI·产品
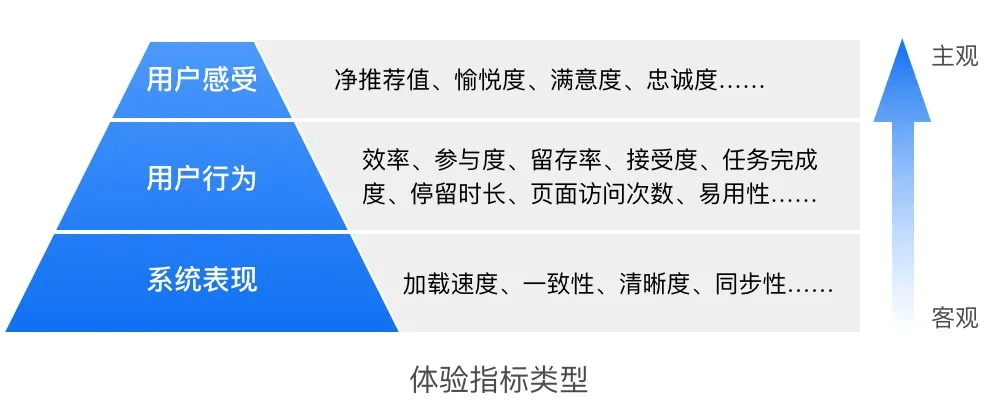
尽管体验很难被科学客观地分析,但将度量这种手段运用于体验的管理是非常有必要的。引用管理学大师彼得•德鲁克的一句话:If you can’t measure it, you can’t improve it(如果你无法度量它,你就无法改进它)。更好地衡量体验设计的价值,可以帮助我们更好地实现产品价值、用户价值、商业价值,甚至是社会价值。来看看京东是怎么做的吧: 如何做好用户体验度量?京东设计师总结了五个步骤!体验度量是什么? 阅读文章 >
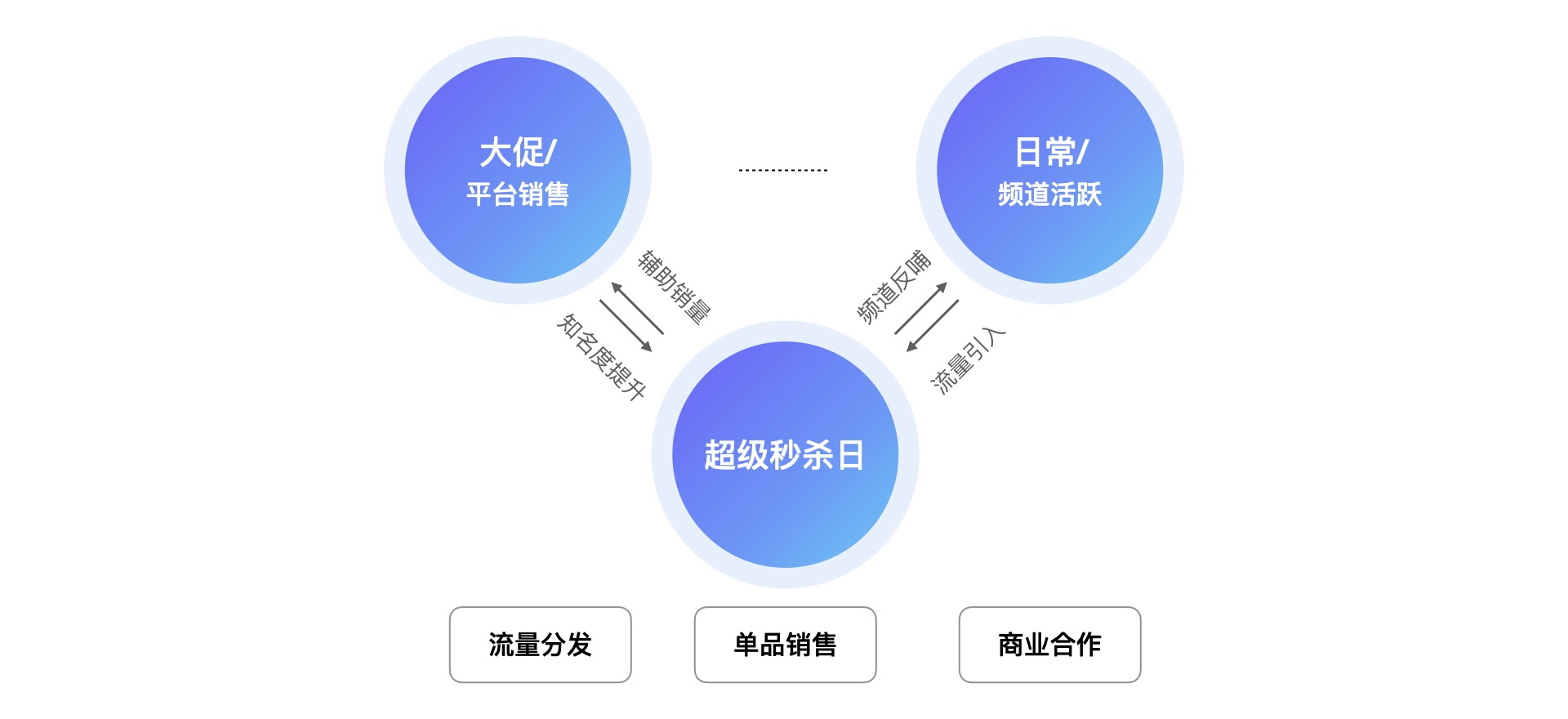
超级秒杀日是秒杀频道衍生出来的大促营销活动,在大促期间扮演着重要的角色。虽然秒杀的商品及价格由业务侧主导,但设计师仍可以通过方法论的应用去提升会场的转化效果。Jelly Design 的这篇文章介绍了如何将 fogg(福格) 模型运用到秒杀会场的设计中: 用秒杀会场的实战案例,帮你掌握福格模型的实际应用超级秒杀日是秒杀频道衍生出来的大促营销活动,在大促期间扮演着重要的角色。 阅读文章 >
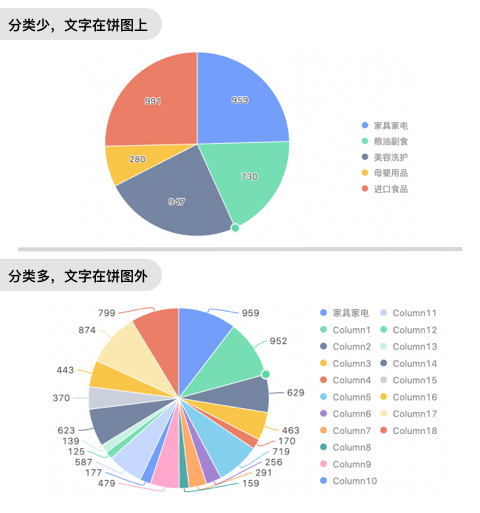
很多小伙伴都有这些问题:每次在设计图表的时候,总是找不出自己哪里设计的不好,但看着自己设计的图表,又没有那么满意,该如何办呢?这篇文章就来一起了解下 B 端的图表,挖掘一些设计者们平时未曾捕捉到的细节,获得这些细节,将从细微之处提升产品的用户体验: 学会这15个细节,帮你快速提升B端图表用户体验B 端界面中使用频率不高,但却无比重要的组件——图表,可谓是让设计者们烦透了心。 阅读文章 >
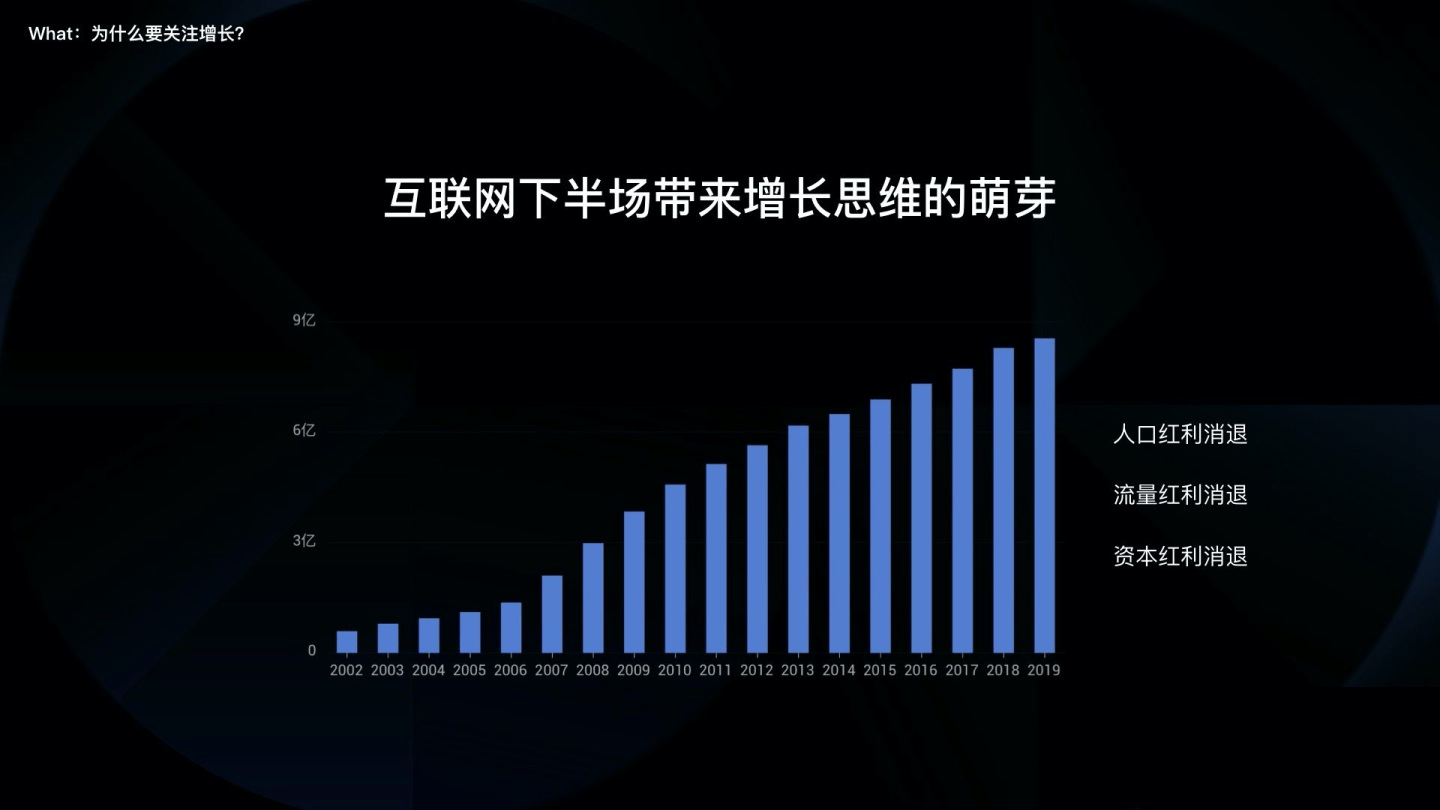
增长设计是时下的热门话题,越来越多的企业开始关注增长设计,成立独立的增长部门。在蚂蚁体验技术部,除了做好体验设计的「老本行」外,也在往增长的方向探索。在现有的增长理论指导下,结合自身业务,边落地实践,边沉淀总结,以下是Ant Design 团队的经验总结: 如何在B端做增长?来看阿里设计师的实战案例!增长设计是时下的热门话题,越来越多的企业开始关注增长设计,成立独立的增长部门。 阅读文章 >
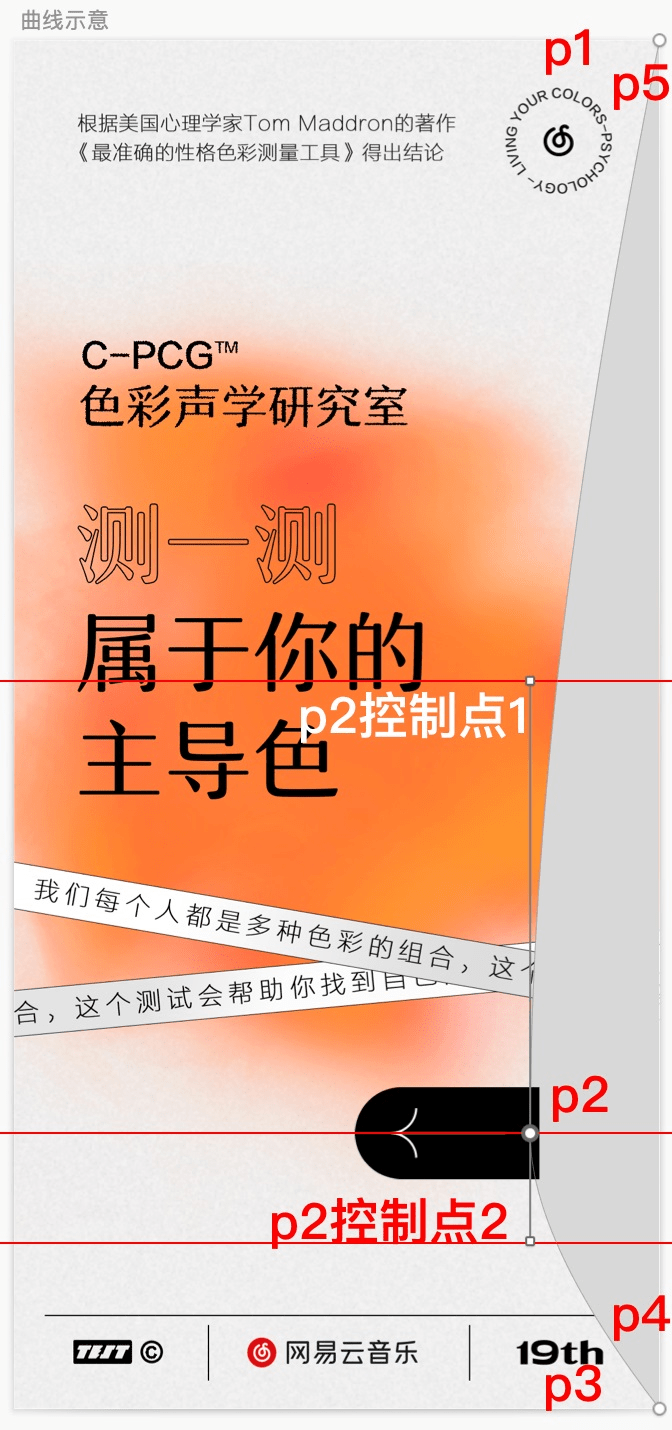
前段时间,想必大家都有被「你的人格主导色」这个 H5 刷屏了吧?那么这个项目从构思到落地是如何开始的,从建模到动画效果又是逐一落地的?有哪些经验值得分享?来看看网易设计师的幕后分享: 网易出品「你的人格主导色」,是如何从零开始做动效设计的?前段时间大家有被《你的人格主导色》这个 H5 刷屏了吧https://v.youku.com/v_show/id_XNTE3NjE3NDUxMg==.html?spm=a2hcb.profile.app.5~5!2~5~5!3~5!2~5~5!2~A你的人格主导色-录屏还没玩 阅读文章 >视觉·排版
加法是 logo 图形设计中最主流的设计方法,即把两个或两个以上的图形元素,结合成一个全新的图形,每个做过 logo 的设计师应该都用过这个方法。但是 logo 设计中的加法并不是简单地把几个元素相加就可以了,讲究的地方其实有很多,葱爷在这篇文章当中分享几点自己的经验: Logo设计用好这个方法!助你解决80%的问题入行久了的同学们都知道,加法是logo设计时最主流的设计方法,即把两个或两个以上的图形元素,结合成一个全新的图形,每个做过 logo 的设计师应该都用过这个方法。 阅读文章 >
面对快速输出设计需求,我们之所以没思路,没灵感,是因为我们平时的「设计知识」过于零碎。设计逻辑和设计系统并不能很好的串联成一套「逻辑体系」。所以才会出现我们在设计网站上「一看就会,一做就废」的问题。这篇文章 Jelly Design 通过日常快速输出的一个项目思考过程,拆解设计思路和元素运用依据: 拿到需求头脑一片空白,该从哪里下手?面对快速输出设计需求,我们之所以没思路,没灵感,是因为我们平时的“设计知识”过于零碎。 阅读文章 >干货·神器
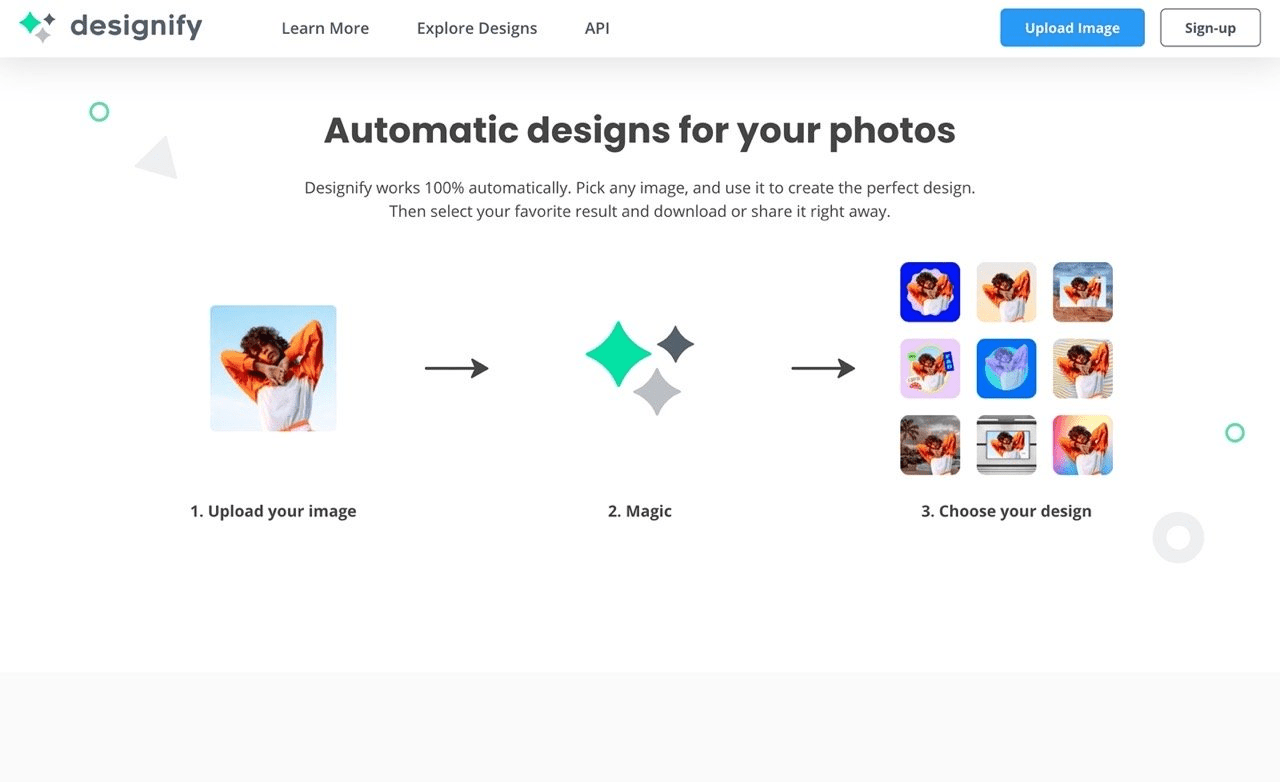
「Designify」是一个免费、自动化免费线上抠图工具,只要将图片上传,没有任何设定选项,网站就会辨识出相片的主体部分,再让使用者选择要套用的效果。Designify 除了会抠图,它也能识别相片内容,提供最适合的合成设计。来了解一下这款工具吧: 又一个免费抠图神器!全自动在线抠图神器Designify现今有成熟的机器学习和 AI 人工智能等技术,全自动进行图片去除背景工作并不复杂,可以说只要将图片上传,透过线上抠图工具就能快速抠图,将原有背景替换为透明背景和任何颜色,或加入其他背景都没有问题。 阅读文章 >设计师职场
随着设计职场的应聘方式不断变化,设计师在求职过程中都需要花心思设计一套作品集。如果作品集是零零散散的展示,就无法获得面试官的青睐;如果作品集成系统,附件大小又太大,很多平台无法支持。那么如何控制作品集大小呢?应该从哪些方面入手,或者有哪些压缩的工具,这篇文章将会和大家分享经验: 作品集文件太大怎么办?全部优化方法都在这了!随着设计职场的应聘方式不断变化,设计师在求职过程中也不会是硬盘化的一堆项目展示,都会花心思设计一套作品集。 阅读文章 >手机扫一扫,阅读下载更方便˃ʍ˂ |
@版权声明
1、本网站文章、帖子等仅代表作者本人的观点,与本站立场无关。
2、转载或引用本网版权所有之内容须注明“转自(或引自)网”字样,并标明本网网址。
3、本站所有图片和资源来源于用户上传和网络,仅用作展示,如有侵权请联系站长!QQ: 13671295。
最新评论