忍不住安利!这款设计工具真的被低估了!

扫一扫 
扫一扫 
扫一扫 
扫一扫
「即时设计」官网地址:https://js.design 前段时间一直在跟大家聊一些设计经验和技巧方面的事情,好久没聊工具了,今天咱们换个话题! 最近连续好几个同学跟我提到一款国内的 UI 设计工具——「即时设计」,问我怎么看,但我之前没太关注,所以也不好直接评价;但不得不说这还是勾起了我的好奇心,于是我认真用了一下他们的产品,顺便还去他们用户群默默潜水了一段时间。
说实话,他们产品的完成度和迭代速度是超出我预期的,而且不到一个月,又接连更新了 4 个大功能;在群里对用户的反馈处理也相当迅速,用户问题秒回、Bug 基本是当场修复、甚至提的一些小的新功能也能做到当天开发上线。 最要命的是,我在群里潜水了这么久,他们基本天天如此,也是很让人佩服了,所以虽然还是有一些小 Bug 和需要优化的地方,但也让我对国内的专业设计工具有了很大信心,那下面我们就来详细地聊一下这款工具吧~
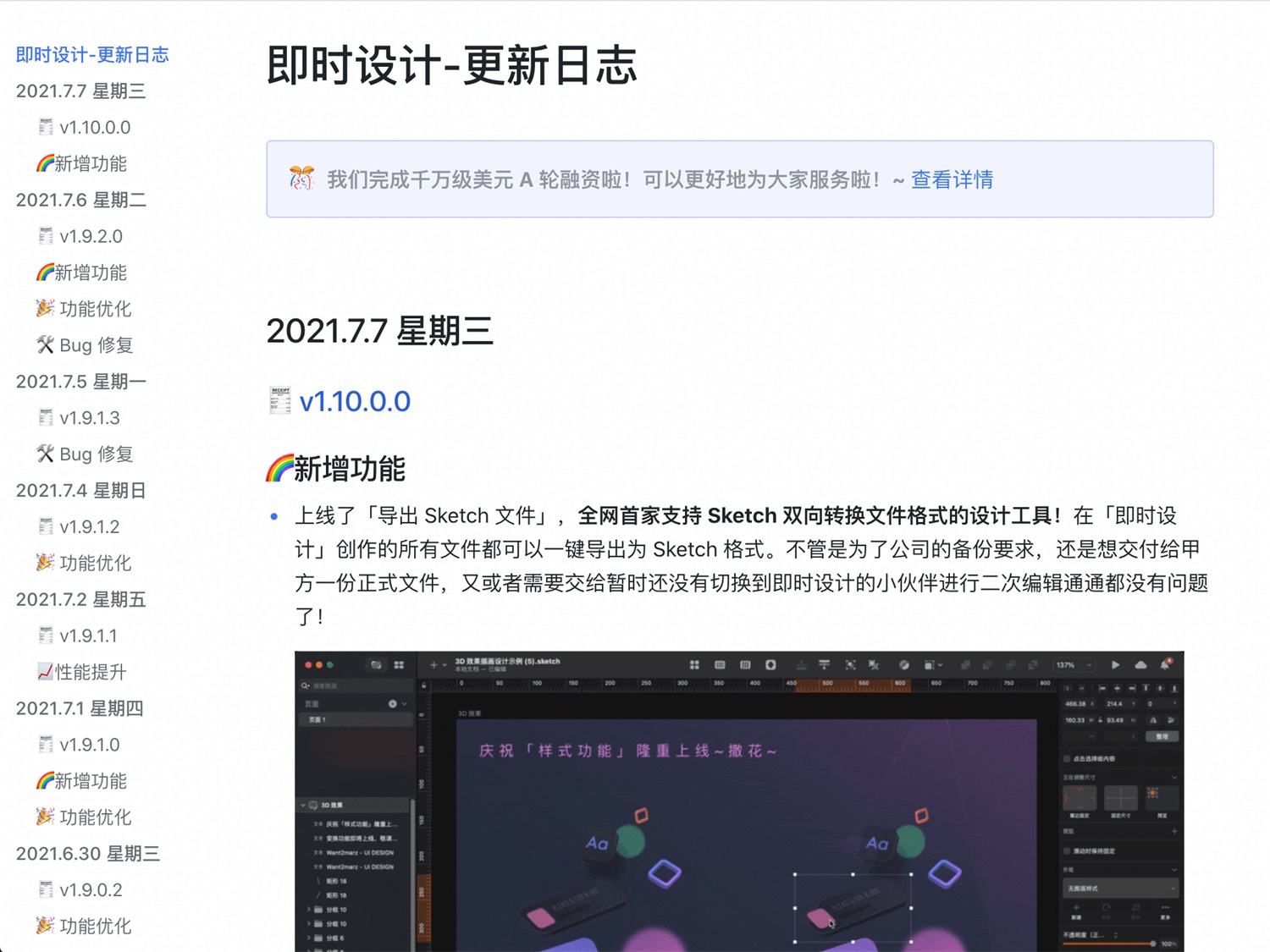
懒得重新录,直接用了他们官方配图
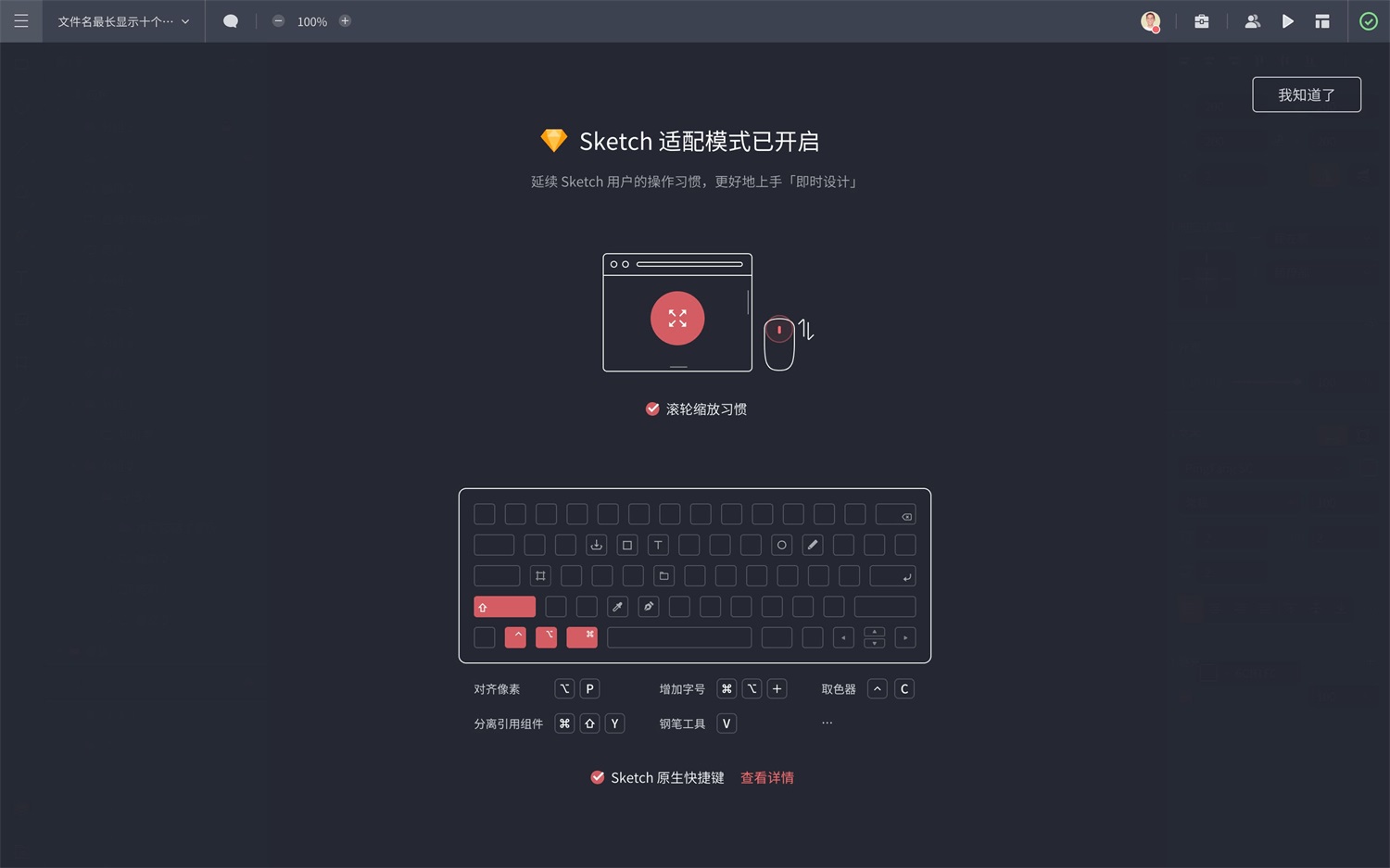
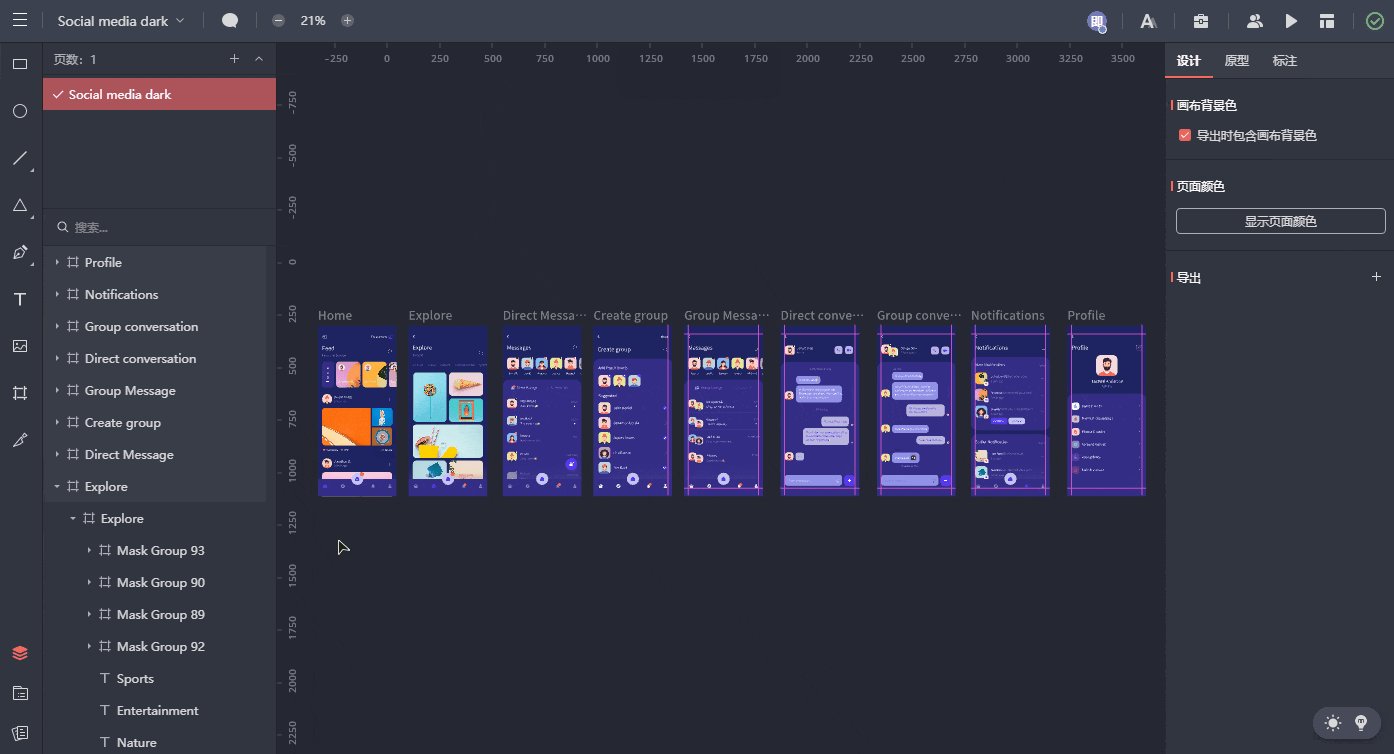
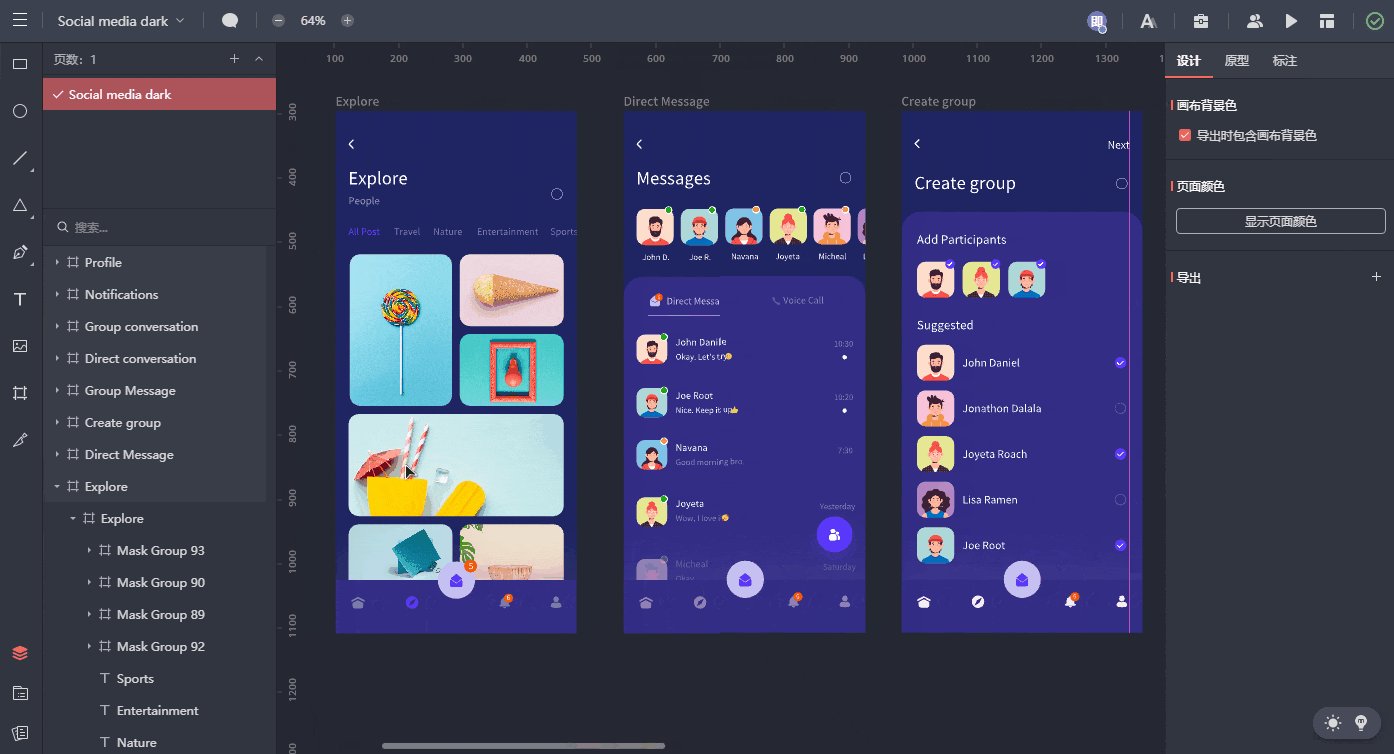
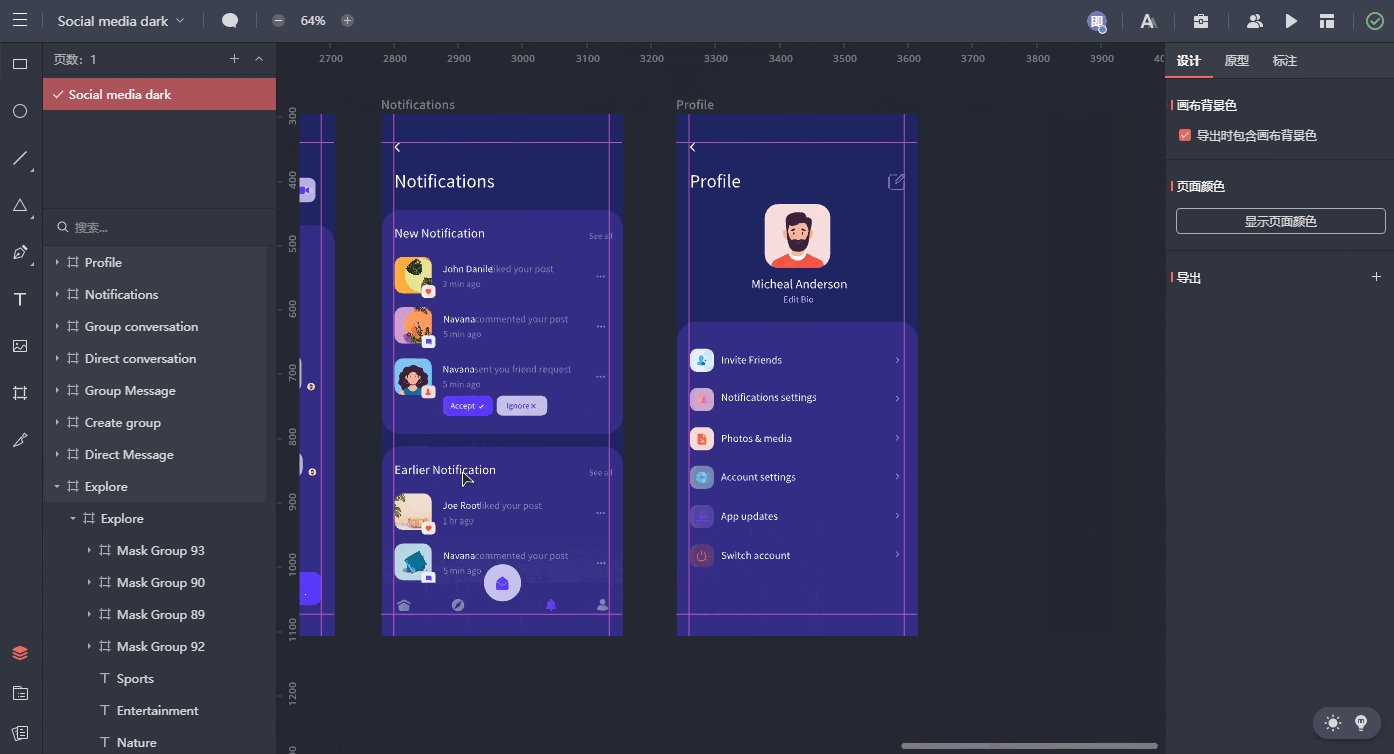
基本每天一更的更新日志 当然,对于用户来说,光有态度肯定是不够的,工具本身的体验肯定需要跟上,既然是一款专业工具,自然也应当从专业角度来介绍它,我会从设计师比较关心的一些维度给大家分享一下我这些天用过之后的感受。 上手体验如何?切换成本高吗?「即时设计」的布局和操作基本和其它设计工具一样,如果你已经能熟练地使用 PS、Sketch、XD 或者 Figma 这类工具,那估计没什么学习成本。 而且,它还极其人性化地提供了「Sketch 适配模式」,支持使用 Sketch 原生的滚轮缩放习惯和快捷键!对于像我这种 Sketch 忠实用户来说真的是非常给力了。
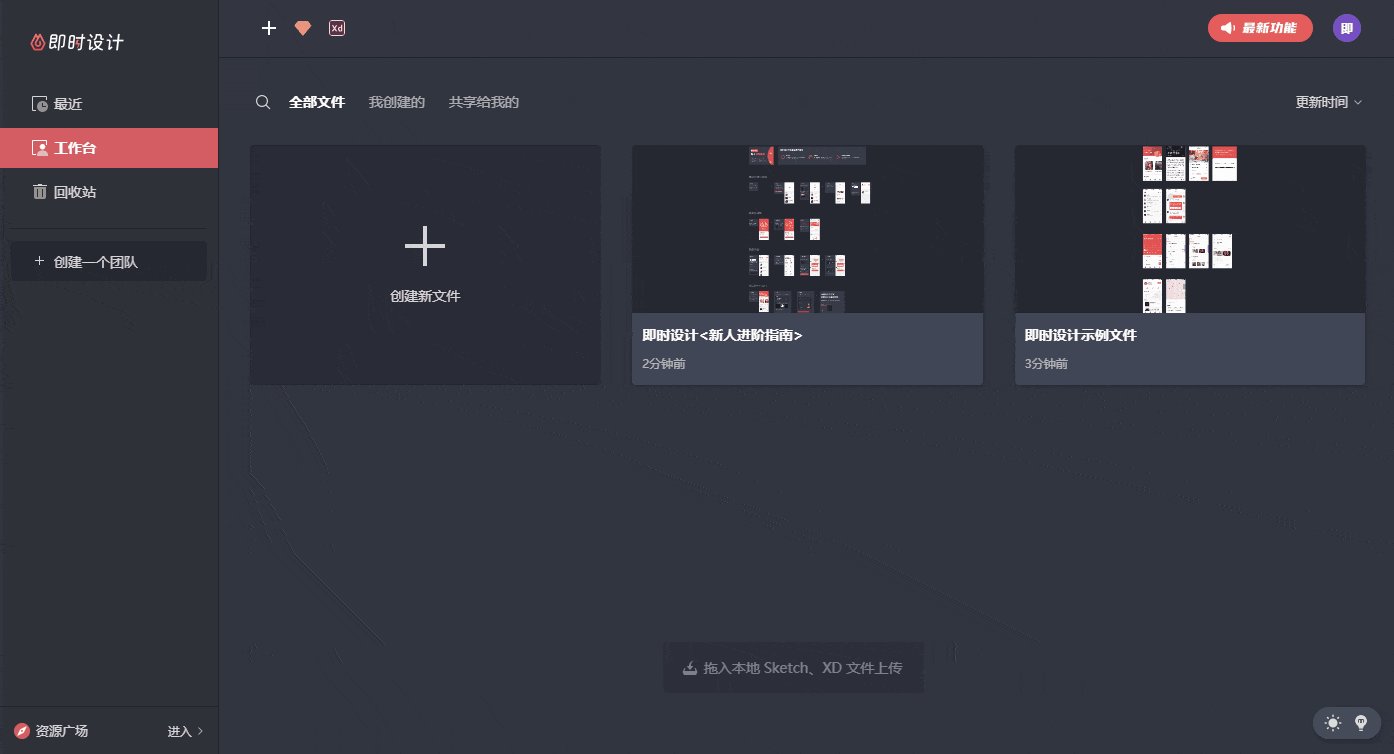
在文件迁移方面,它支持了 Sketch、XD 文件的直接导入和编辑(别的工具应该都不支持 XD ),想要把项目迁移进去还是很方便的。 不过目前还不支持批量上传,希望能尽快支持一下,毕竟历史文件还是蛮多的。
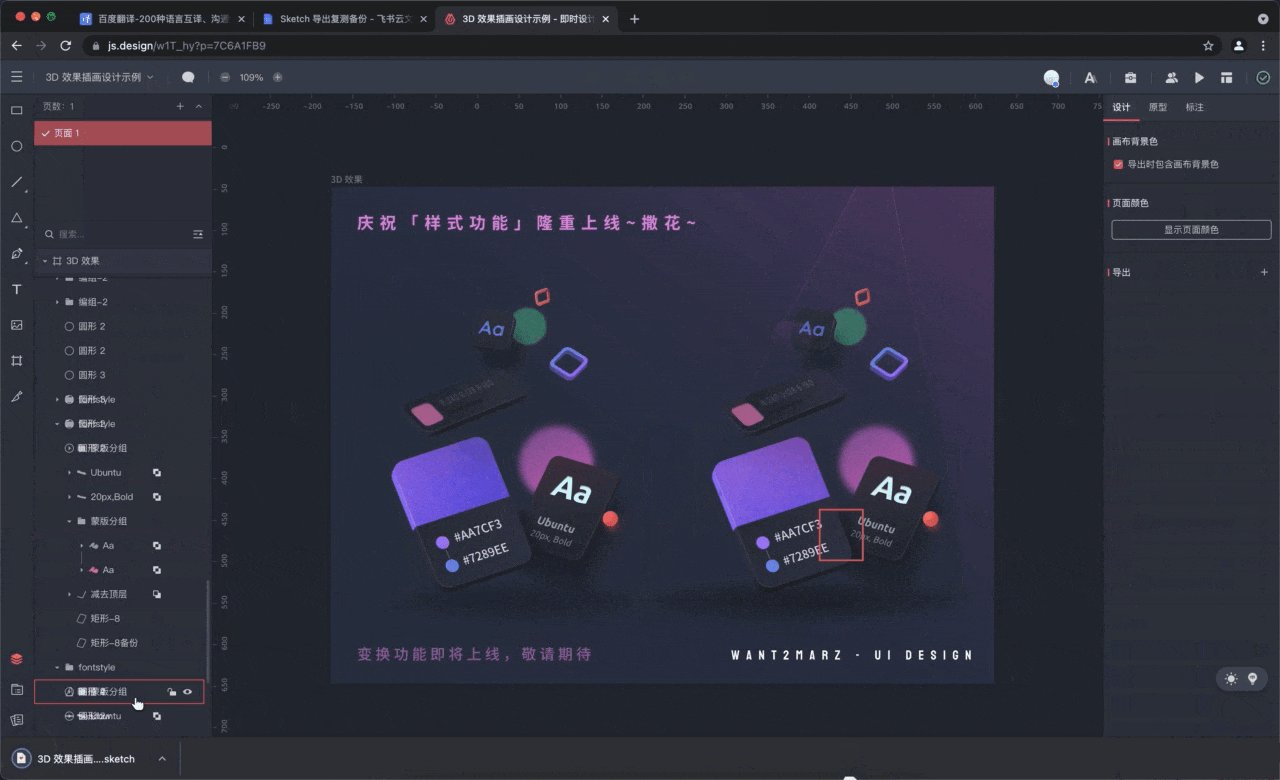
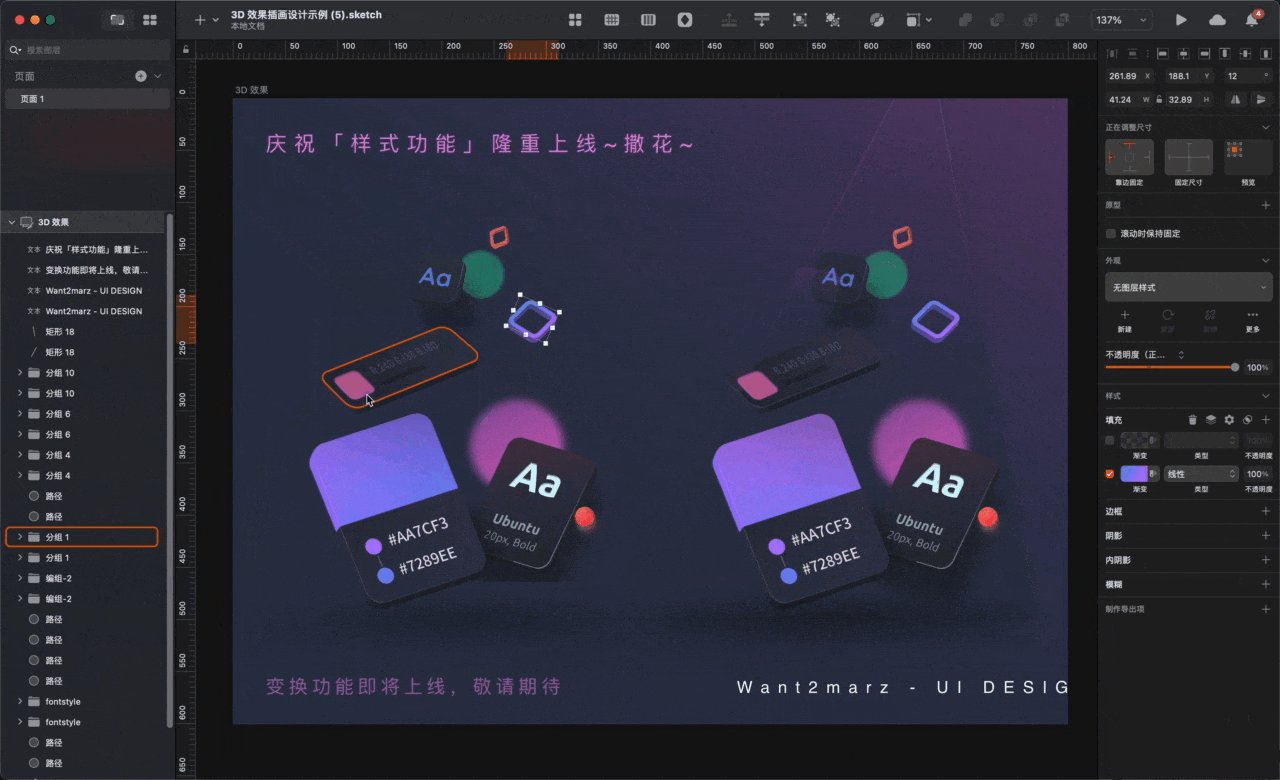
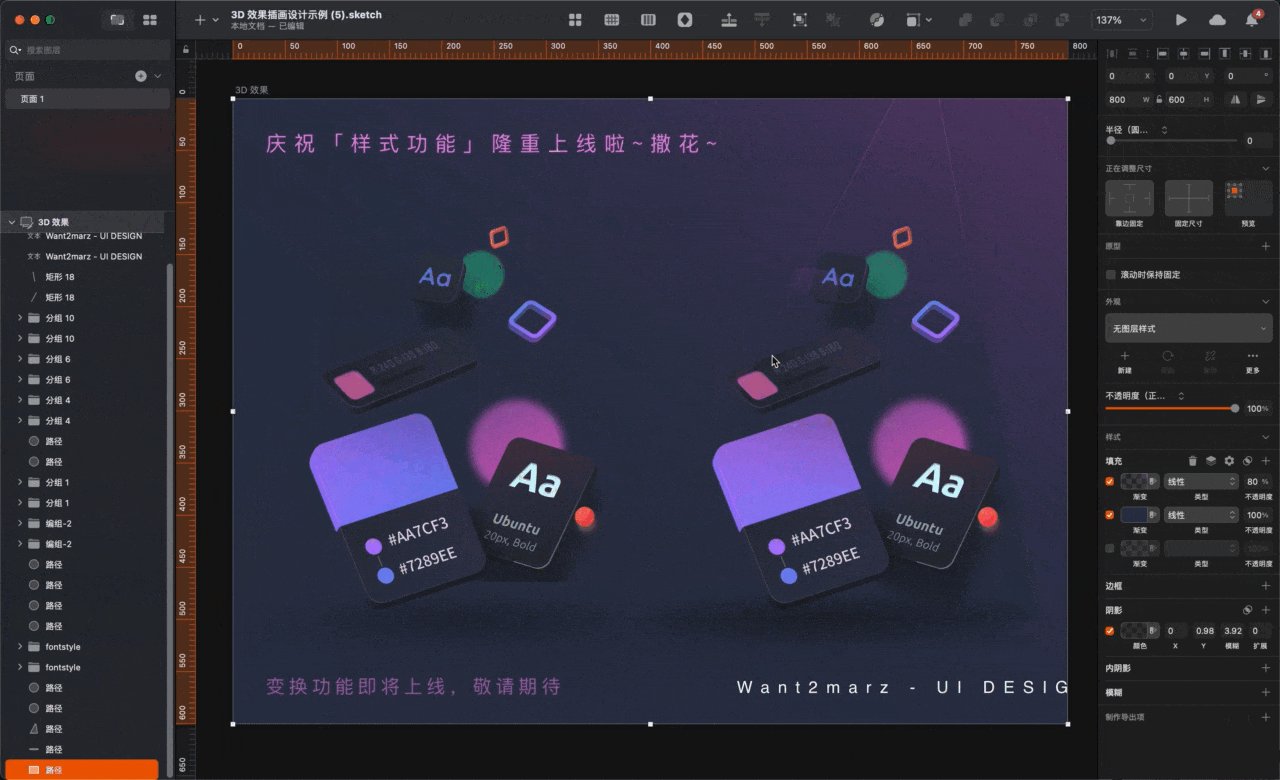
最令人惊讶的是前天上线的「Sketch 导出」功能,刚一发布群里就跟炸开了一样,**两个字此起彼伏的……这好像是目前唯一一个支持导出 Sketch 文件的设计工具吧?他们心还挺大,不过也确实有底气,不用担心用户流失。 初步体验了一下,虽然是 Beta 版,但还原度真的蛮高的,编辑性也保留了,感觉比 Figma 上面导出 Sketch 文件的那个插件效果要好很多,所以如果你也想迁移到上面试试,但公司又要求必须有 Sketch 文件备份的话,现在应该没啥问题了。
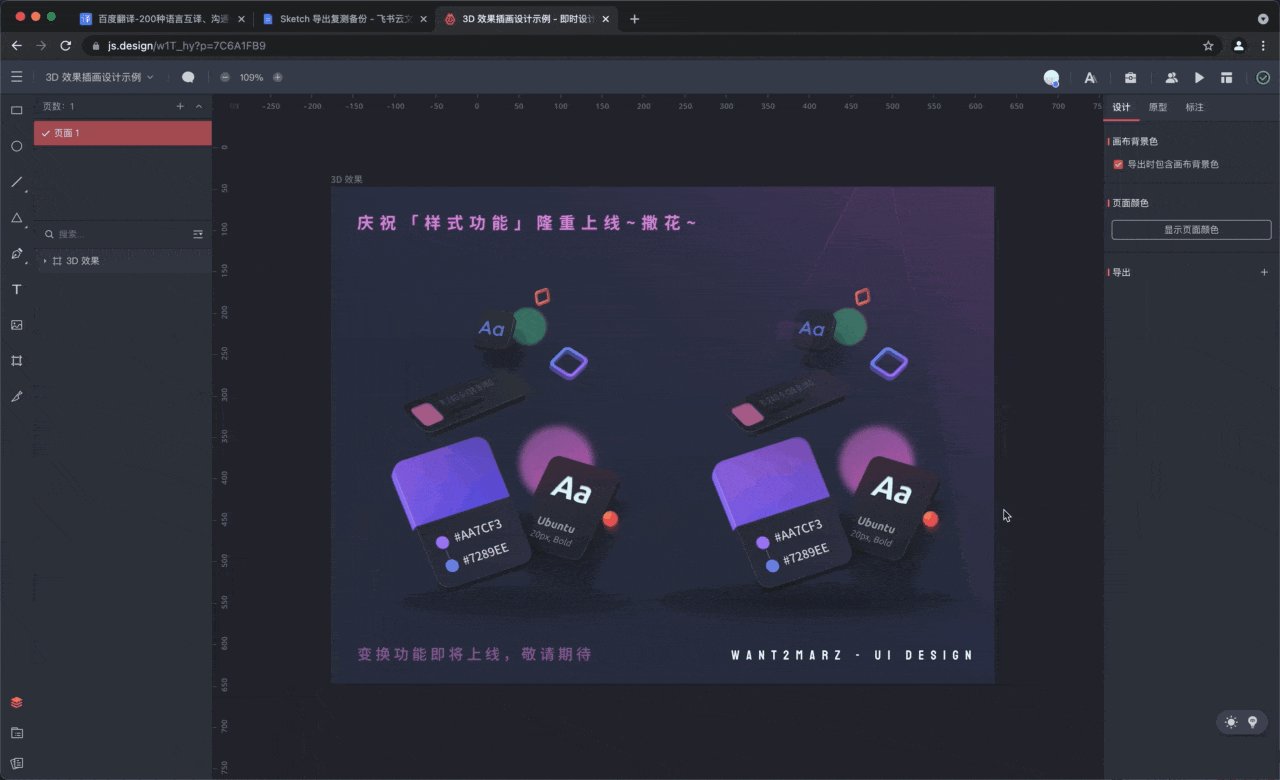
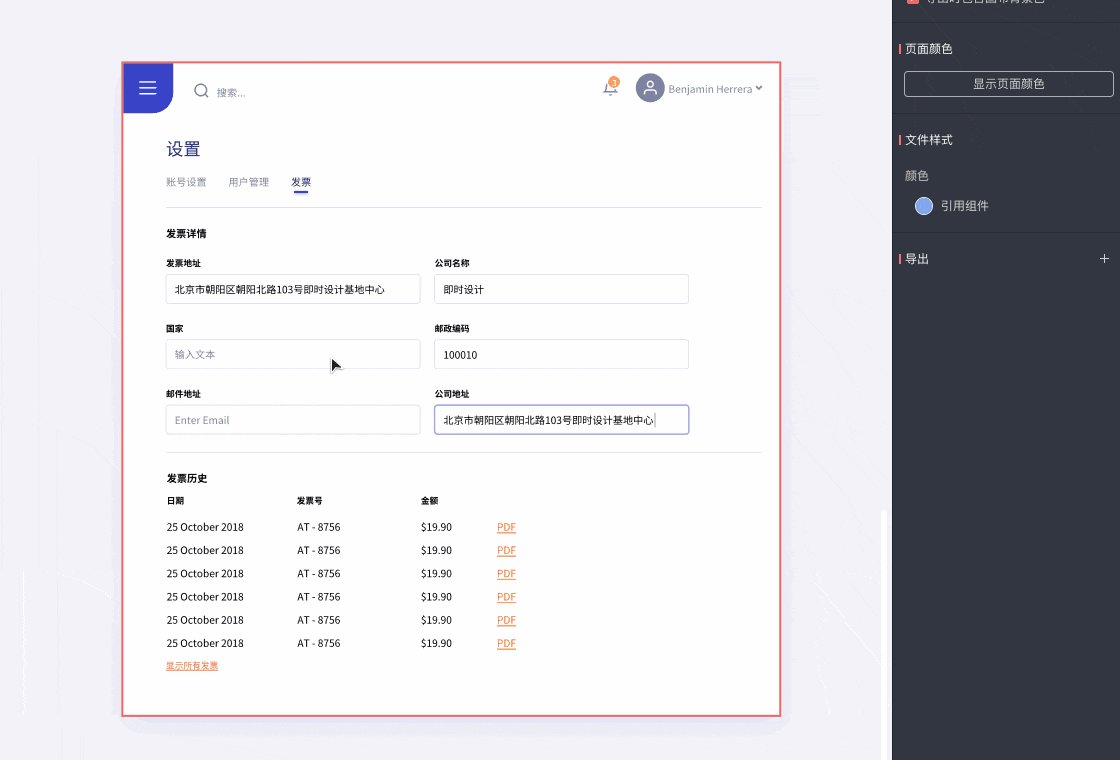
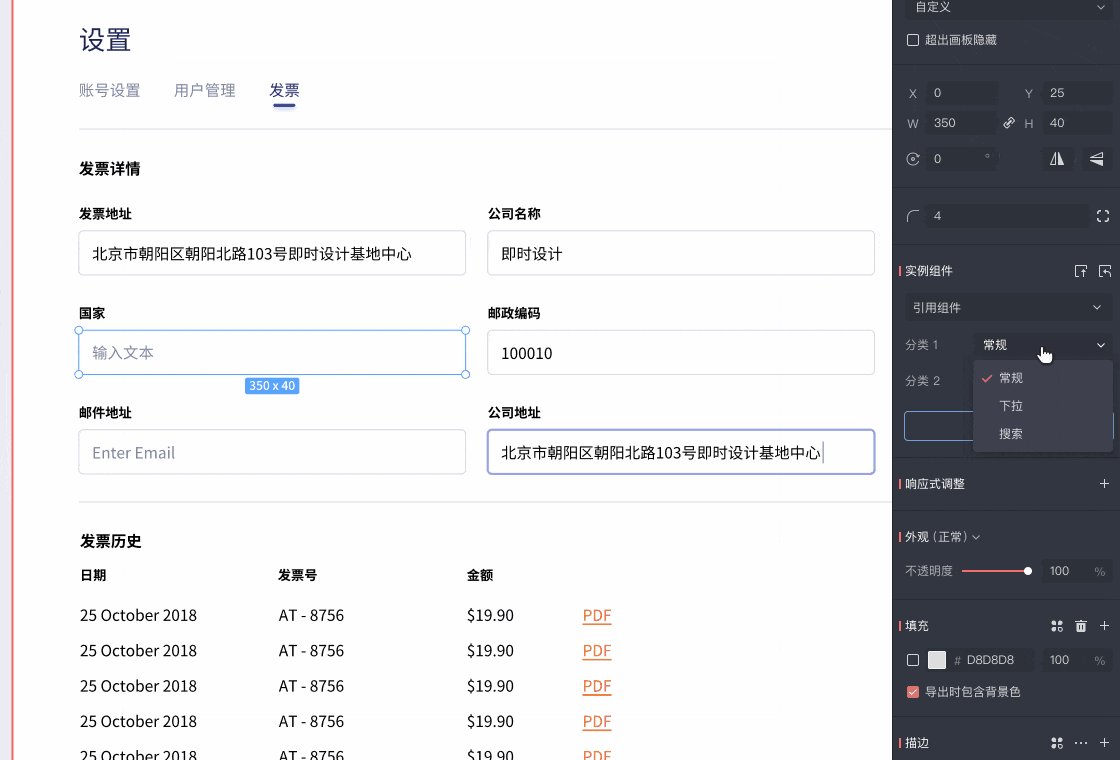
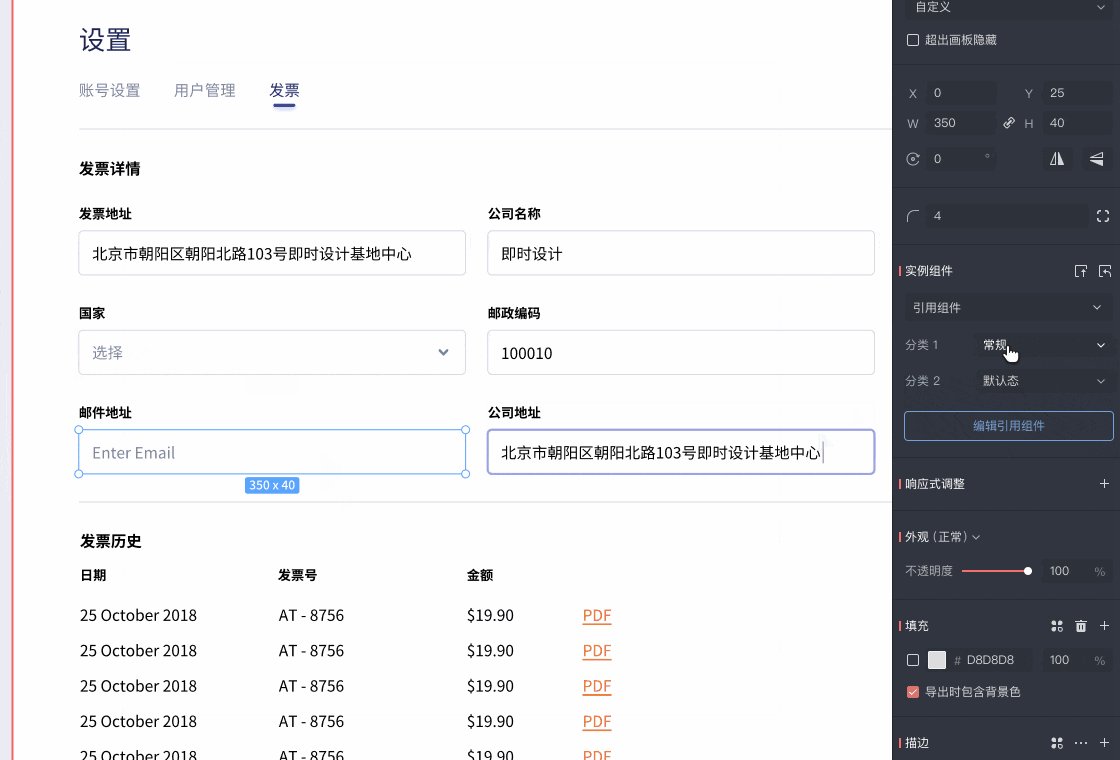
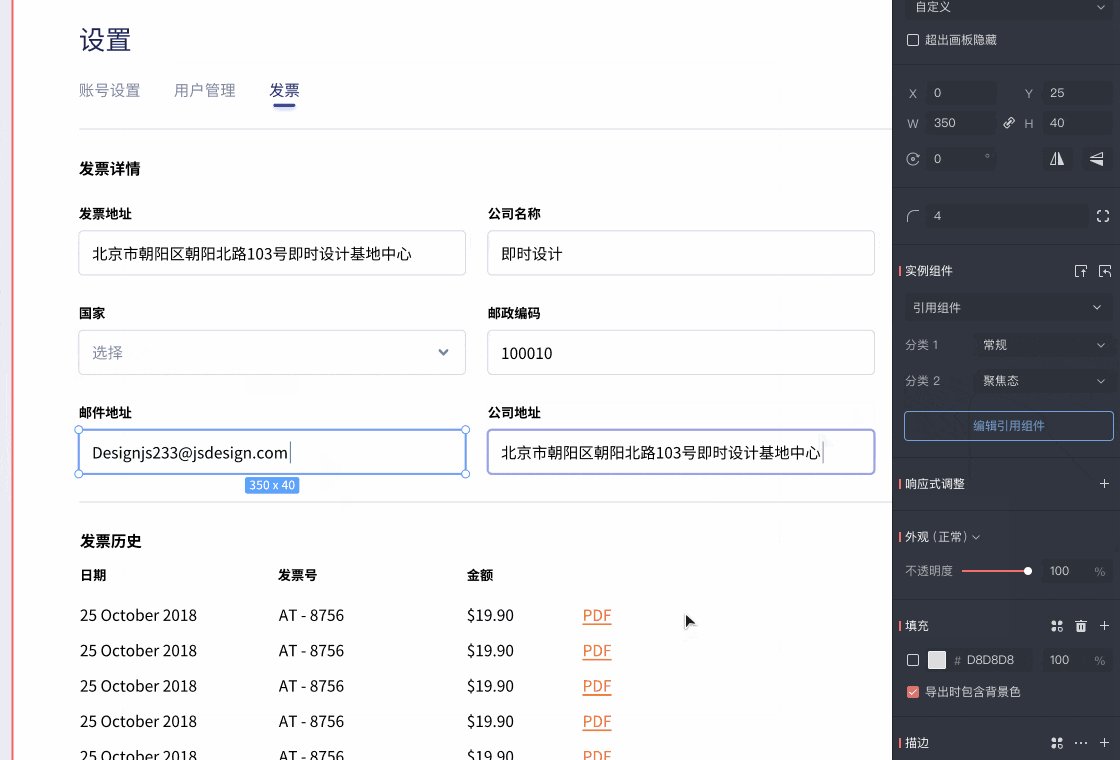
能看得出来,作为一个新的设计工具,「即时设计」在用户迁移体验这块确实还是花了相当多心思和精力的。 已经能满足设计需求了吗?像矢量编辑、蒙版、布尔运算……这些基础的功能肯定都有,就不多说了,毕竟如果连这都没有的话,那也根本算不上是一款专业的设计工具。 可能比较多同学关注的引用组件(Symbol)、样式管理、Resize 这些也都一个不差,矢量网格也是参考的 Figma 的形态,除此之外,Figma 上面那几个最提效的功能—— 自动布局(Auto-Layout),有了!
变体(Variants),也有了!
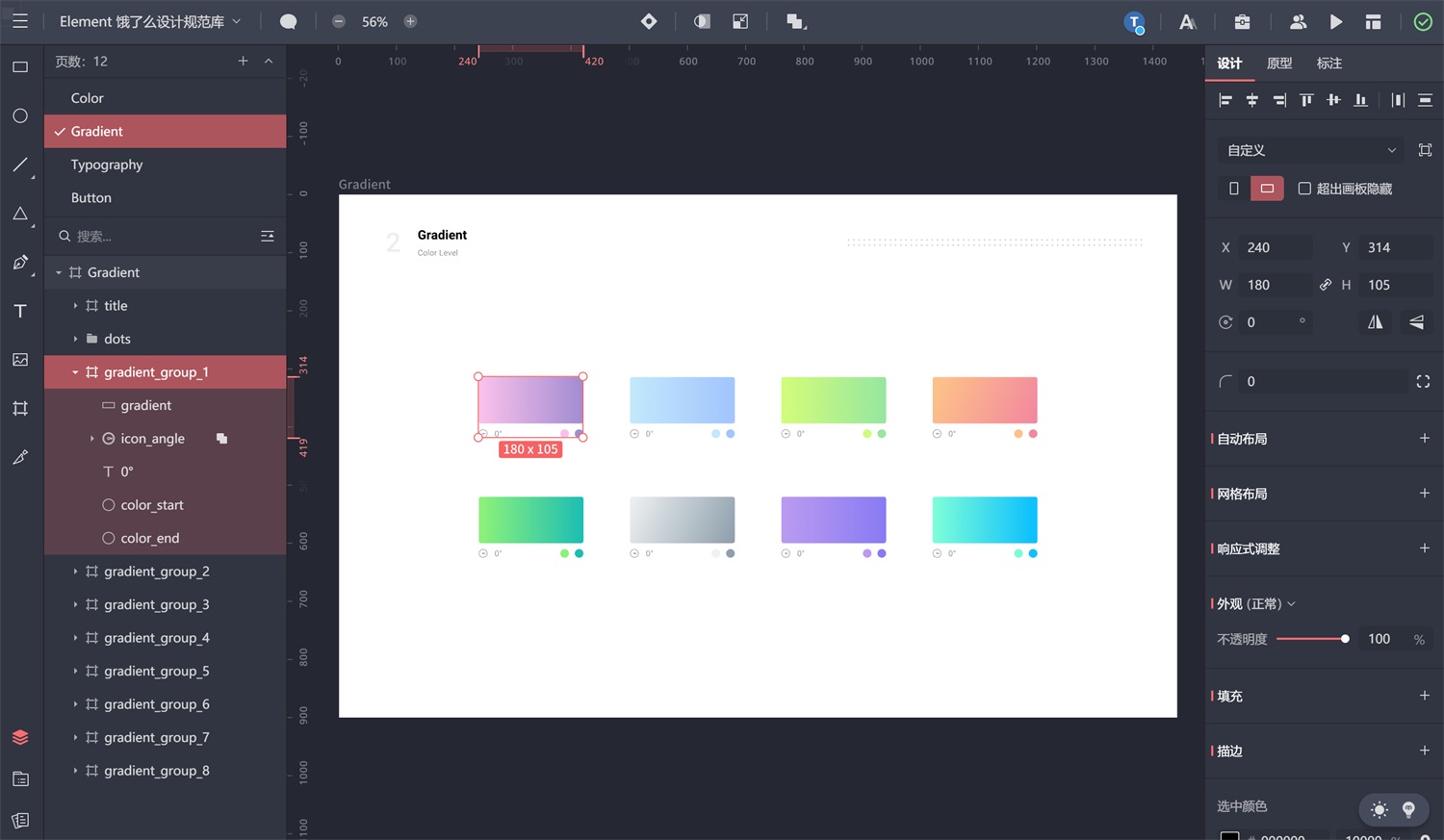
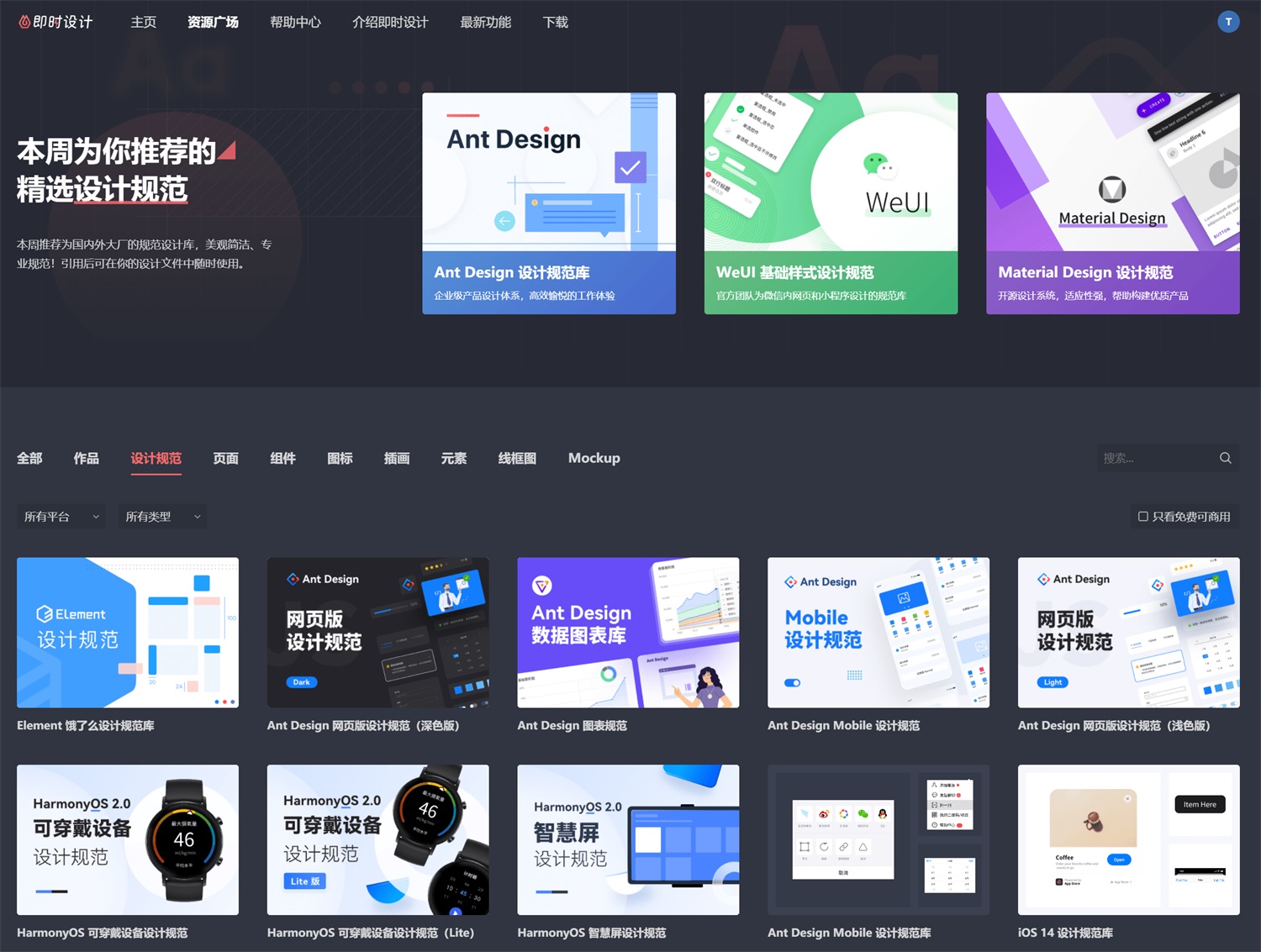
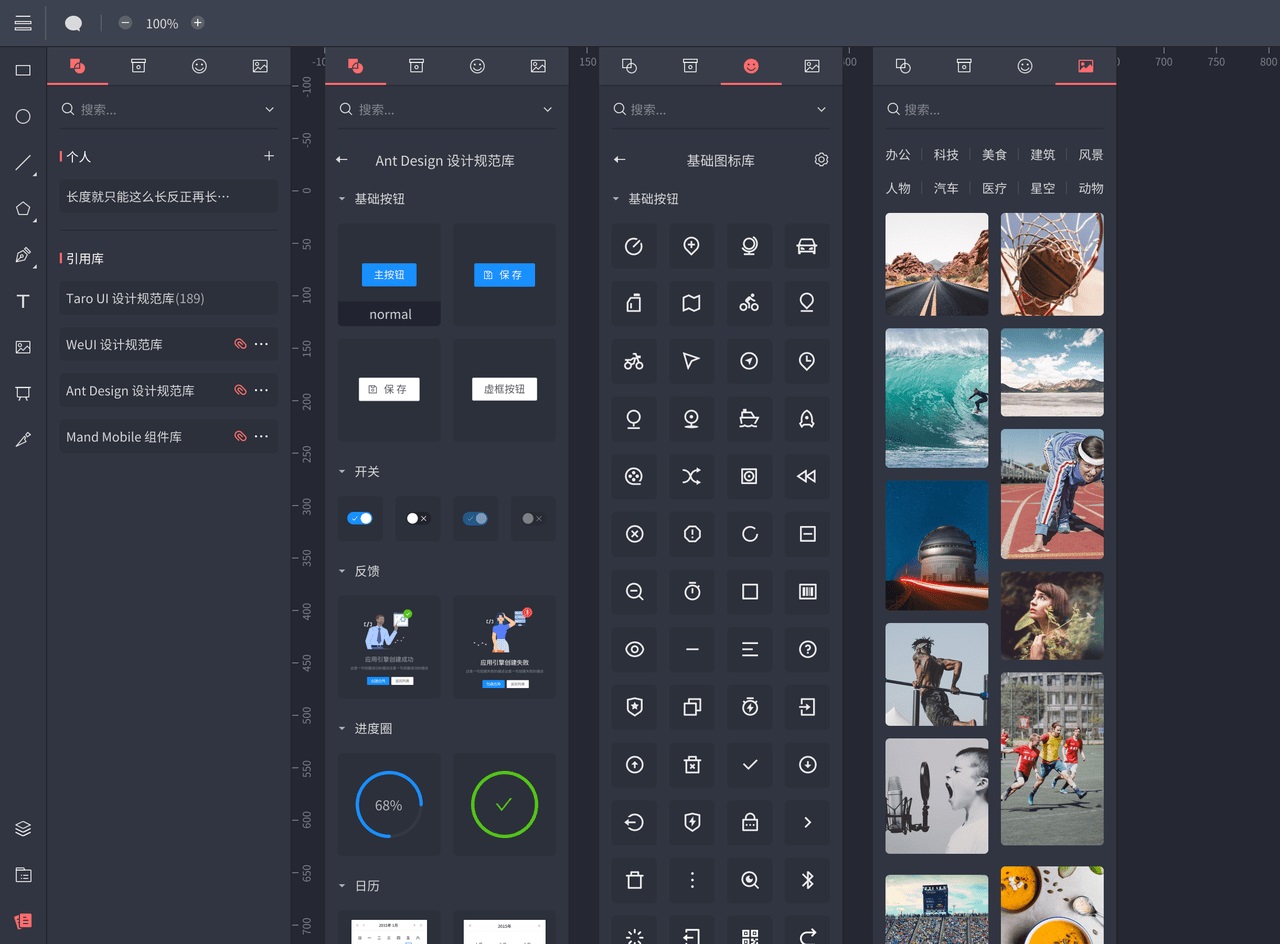
全部用了一遍,就目前来说,在功能和性能方面,它的可用性都已经足够高了,起码在原生功能方面,「即时设计」基本上已经和主流工具站在了同一个起跑线。 而且迭代的步伐只快不慢,也就原型这块还是弱了一些,动效和事件比较单一,不过设计时用得少,所以影响也不是很大,如果能再把原型里的功能完善一下,基本就齐活了! 有什么特别的功能吗?对于一款国产的设计工具来说,肯定不能只做 Figma,本地化的特色自然也是很重要的。 1. 文件迁移 这几个功能在前面一 pa 其实也讲过了,在为其他工具用户提供的便利性上,「即时设计」做的确实够多了,两个主流本地工具 Sketch、XD 的文件导入,一个最主流的 Sketch 文件导出,它这基本上相当于给用户完全敞开了大门,不管你是想进来还是想走,都全凭自己决定,光这一点,格局就已经比很多工具要大上不少了。 2. 资源广场 官方提供了一个可以查找和引用设计素材的资源广场,里面有设计规范、App 概念设计、页面、组件、图标、插画等几种不同类别的内容,应该是有专人进行维护的。 这两天上线的饿了么和 Ant Design 4.0,还有上个月华为发布的鸿蒙 OS,他们上面都有成套的设计规范。
虽然数量上比不上专门的资源网站,但我的态度和给各位同学分享资源一样,这种东西永远是在精不在多,量大的心理安慰固然很重要,但是能真正使用并转化到设计上的才是好的。 起码看起来,挑选的内容质量还是不错的。 3. 资源库 这也是和其它工具区别很明显的地方,针对国内设计师的使用习惯,即时设计做了「资源库」的功能,和我们平时常用的 Eagle 这类工具的定位类似,可以保存自己收集的设计资源,比如规范、组件、图标、图片等,在不同的项目中直接使用。 这无形中又节省了一项软件成本,而且一项很大的优势是所有素材全部存在云端,所以随时随地登录账号就可以使用。
4. 与国内平台的接入及合作 在国内的环境下,即时设计如果要和一些国内常用的协同平台进行合作必然会比 Figma 要来的更加方便和实际,目前可以看到他们已经作为第一个也是目前唯一一个 UI 设计工具接入了「飞书」,和飞书的消息系统以及快捷面板都打通了。 如果你的团队刚好在用飞书,那便利性肯定会高很多。
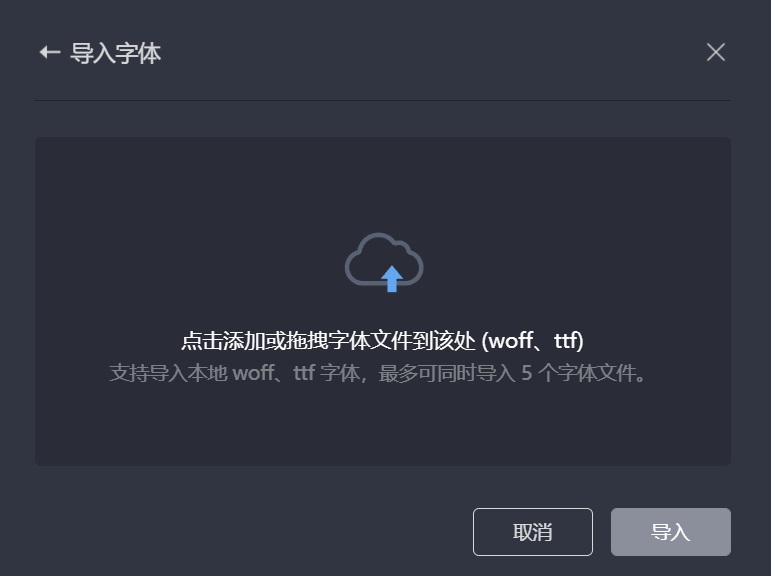
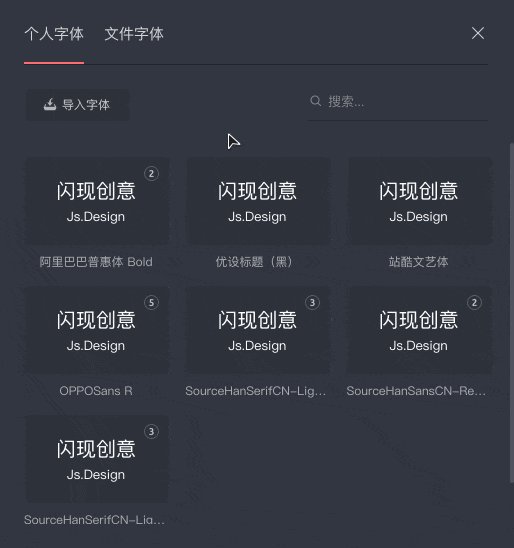
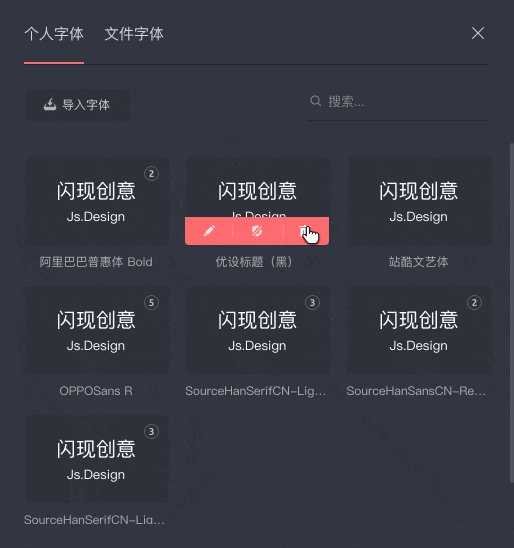
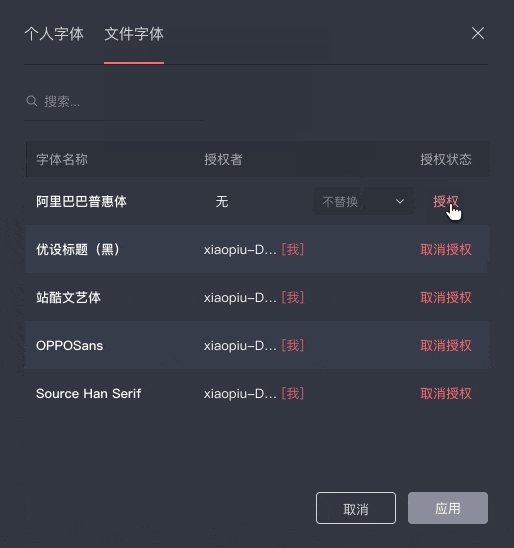
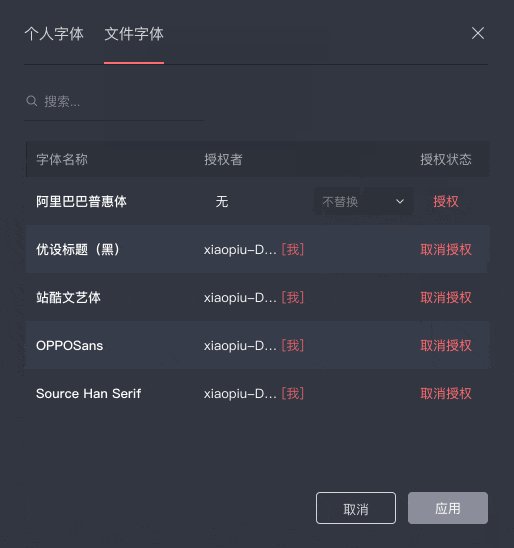
这对双方都是有好处的事情,虽然不知道后续会不会再接入类似的办公平台,但这部分还是很值得期待的。 5. 字体共享 即时的字体使用模式也和别的工具不太一样,除了官方内置的字体外,其它字体是需要靠自己导入到平台的。
最开始还是觉得不能使用本地字体有点麻烦,后面用了一下,发现其实这个模式也还挺好。 第一,这相当于建立了一个自己的线上字体库,即使换了电脑甚至是用 iPad 来进行设计时,也一样可以访问和使用; 第二,当你邀请别人一起协同编辑某个文件时,如果要用到特殊字体,你可以直接把字体授权给文件,这样所有协同者和预览者都可以使用或看到这个字体了,这可比以前每次要给别人安装字体爽多了。
团队使用体验如何?因为我主要是自己用的,所以团队部分没有过多实际使用,但是我看了一下,团队管理、多人实时协作、标注切图、链接分享、打点评论等等都是和 Figma 一致的,一个链接就可以让所有人(包括产品、开发、运营)参与其中,项目修改实时更新。 所以应该是完全能满足团队使用需求的,而且据我了解,身边一些同学也已经在团队中用起来了。 什么系统可以用?因为是在线工具,所以直接浏览器访问就可以,对于系统没有任何限制,Windows、Mac、Linux 用户都能用,甚至你想用 iPad 也是没问题的(键鼠、触屏和 Apple Pencil 也都支持)。 贵吗?免费!!!所以。。。不用担心。 有同学担心割韭菜的问题,团队也多次明确地表达了态度,说永久免费就永久免费,盈利计划会放在商用素材、私有化部署和企业权限管理等其它方向上,不必担心突然收费而增加成本。 最后基本上到这里,关于「即时设计」本身想说的也差不多了。 一个初创团队,上线不到一年的时间,在工具的功能性上就做到了这种程度,性能也已经可以满足大多数用户的日常设计工作,尽管跟发展了好几年的 Figma 相比还有一些差距,偶尔也会需要通过刷新来解决一部分稳定性的问题,第三方的插件市场也还没有开放(目前有一些常用的内置插件),但我还是非常看好他们的,不为别的,就单凭这群人做起产品来跟疯了一样的迭代速度…… 当然,还有一点个人的期许吧,用了这么多年国外的东西,确实也很希望国内能够出现一款与之相媲美的专业设计工具。 最后我想说的是,在大多数国内用户刚好还处在 Sketch 和 Figma 交界之间时,「即时设计」无疑是在极为恰当的时机从中间冲出了一条新的跑道,并且已经跑在了很多人前面。 最最后,我觉得他们现在还有一个最大的问题,那就是—— 知道的人还不够多! 我都已经分享到这种程度了,同学们赶紧用起来吧~ 可别再观望了,你不用我不用,国产何时能出头啊!……咳咳…… 「即时设计」地址:https://js.design 手机扫一扫,阅读下载更方便˃ʍ˂ |
@版权声明
1、本网站文章、帖子等仅代表作者本人的观点,与本站立场无关。
2、转载或引用本网版权所有之内容须注明“转自(或引自)网”字样,并标明本网网址。
3、本站所有图片和资源来源于用户上传和网络,仅用作展示,如有侵权请联系站长!QQ: 13671295。
最新评论