想做响应式测试?试试这个超好用的在线测试神器!

扫一扫 
扫一扫 
扫一扫 
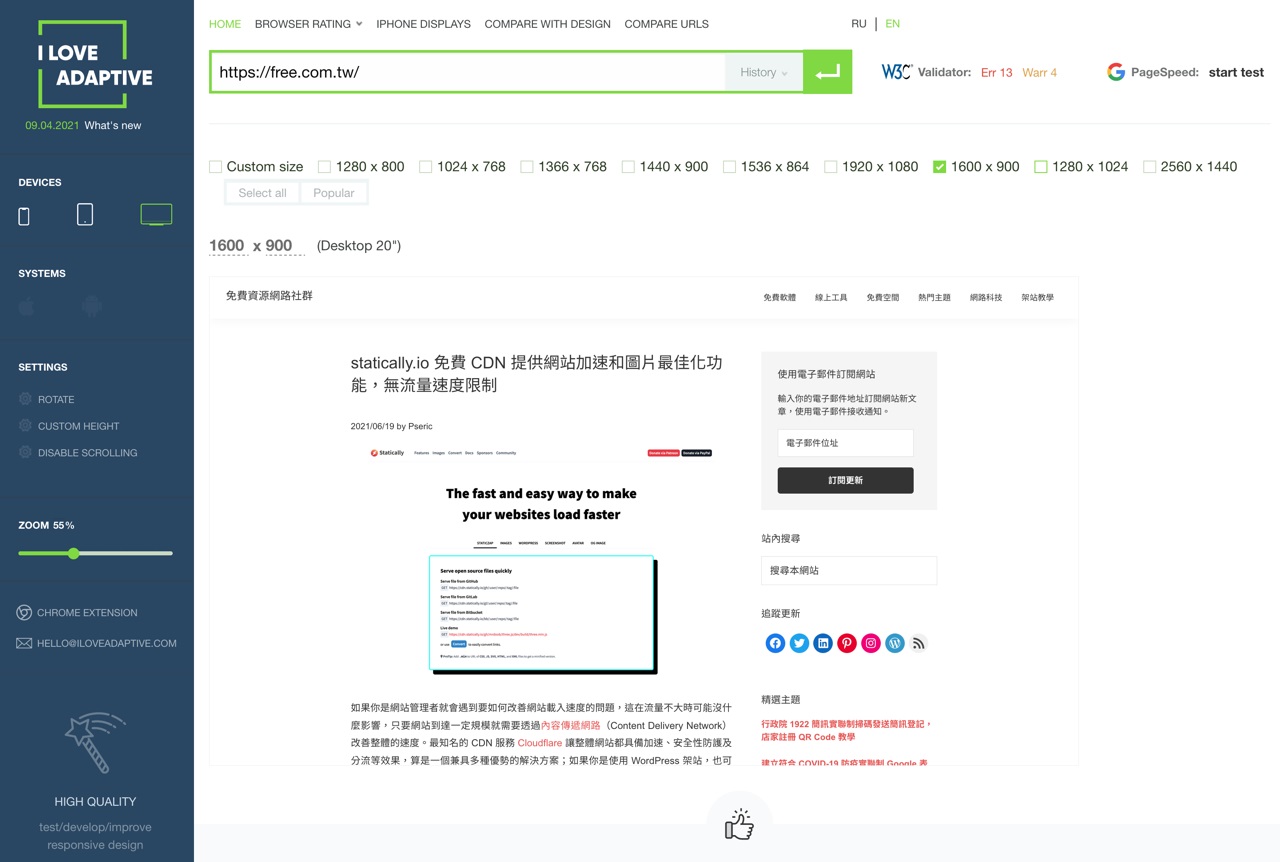
扫一扫 如果想要测试一个网页能不能在不同的设备上正确显示和阅读,最简单的方法就是直接将视窗调整缩小放大,遇到支持 RWD 技术页面会自动调整为适合的宽度和呈现方式,传统网页则需要左右滑动才能看到超出阅读区域的内容。 本文要介绍「I Love Adaptive」是一个能协助开发者测试网页在不同设备上呈现效果的服务,一般来说,要测试网页在移动设备(手机、平板电脑)能不能正确显示时我们会去找实体设备来实际操作看看,但顶多就是几台手机或平板电脑,无法有非常全面性的测试。 在浏览器上模拟这些设备显示大小,就能知道网页是否照着需要的效果呈现。 这项服务内建一些常见设备屏幕尺寸比例,包括各种型号的 iPhone 和 Android 手机,也有平板电脑例如 iPad 或 Galaxy Tab 等等,除了模拟网页在特定尺寸的显示效果,使用者可通过滑动鼠标进行操作,或是自订尺寸大小、禁止拖拽、切换为直式横向显示等等,也能即时比较不同设备或网页的显示状态,对于开发者来说是非常实用的线上工具。 I Love Adaptive网站链接:http://iloveadaptive.com/ 使用教学 开启 I Love Adaptive 网站后输入要在不同设备测试显示的网址,点击回车就会看到结果。
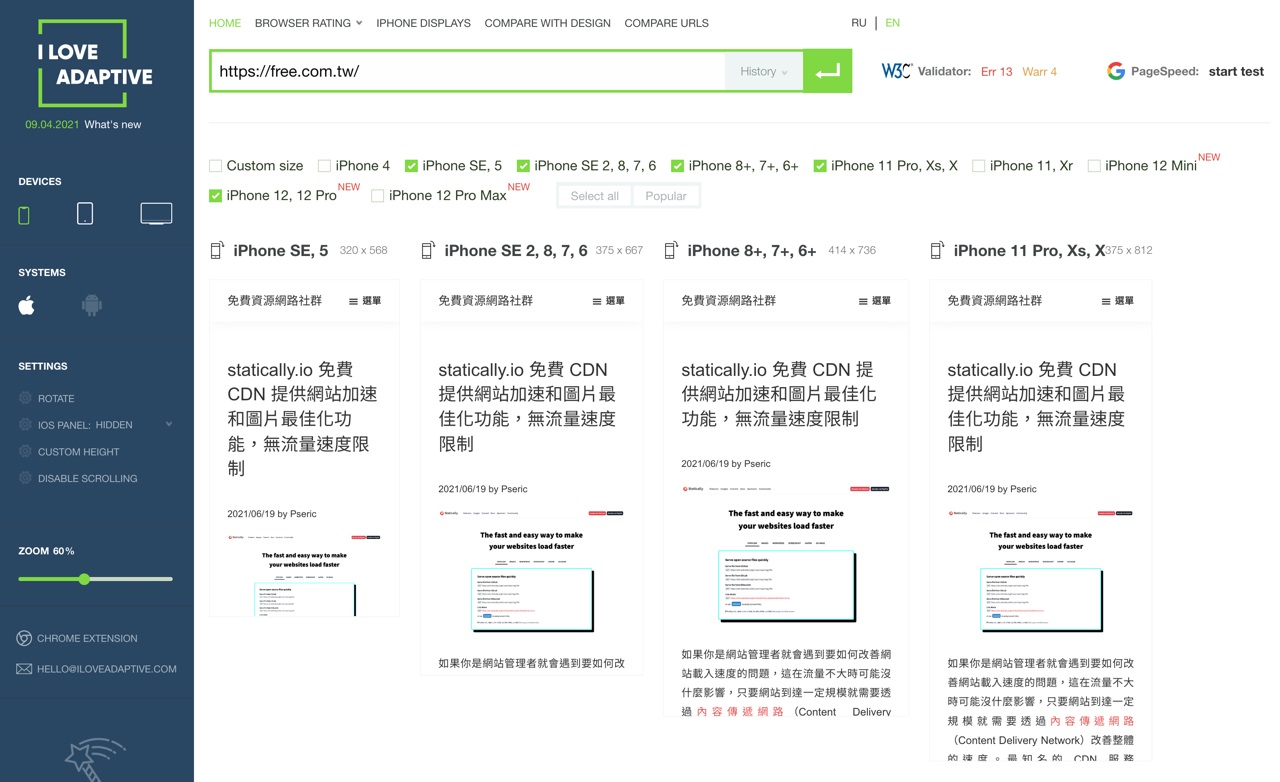
I Love Adaptive 将输入的网址显示在几个常见常用的 iPhone 尺寸中,也会标示型号、解析度等相关资讯,虽然只是在浏览器里将显示范围缩小到特定大小,如果网站使用自适应网页技术就会调整到适合移动设备显示的样式。 从上方可勾选或取消要测试的设备型号,也可一次全选或只选择较热门的设备。
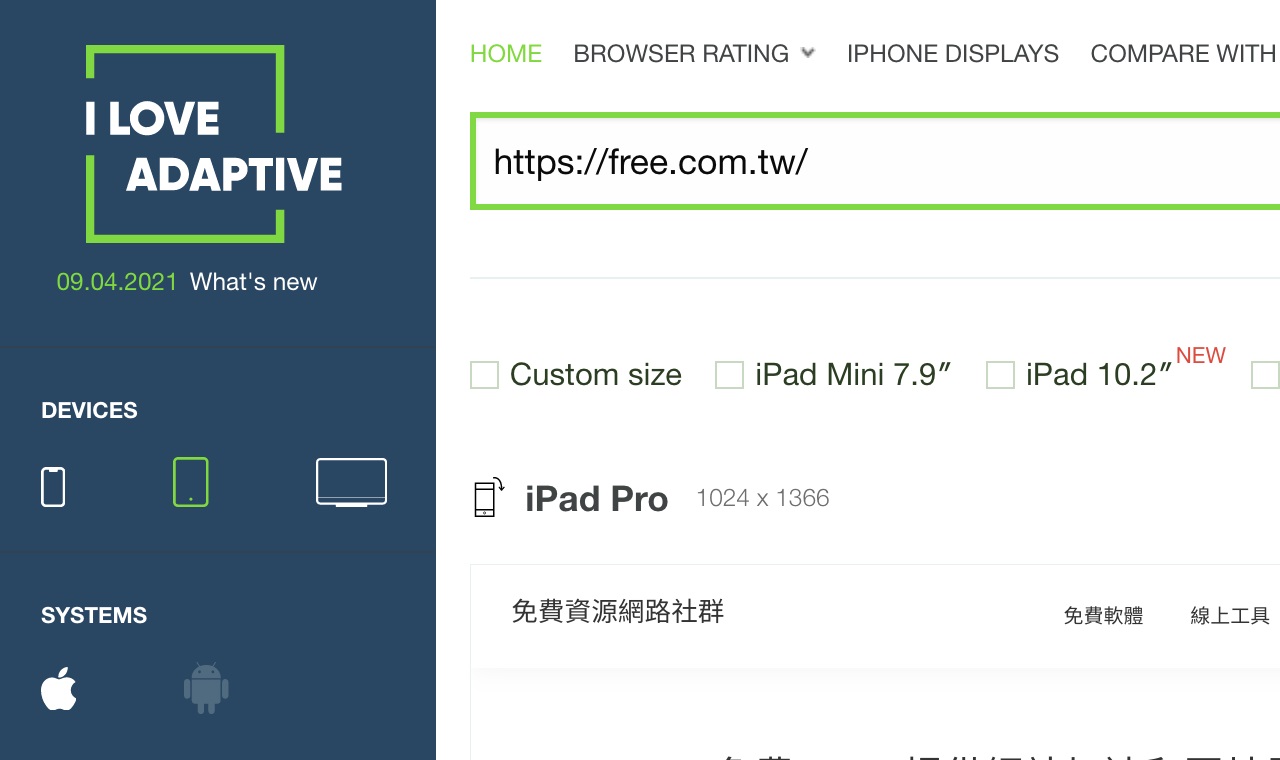
从左侧工具列选择设备类型:手机、平板电脑和台式电脑,亦可选择不同的操作系统。
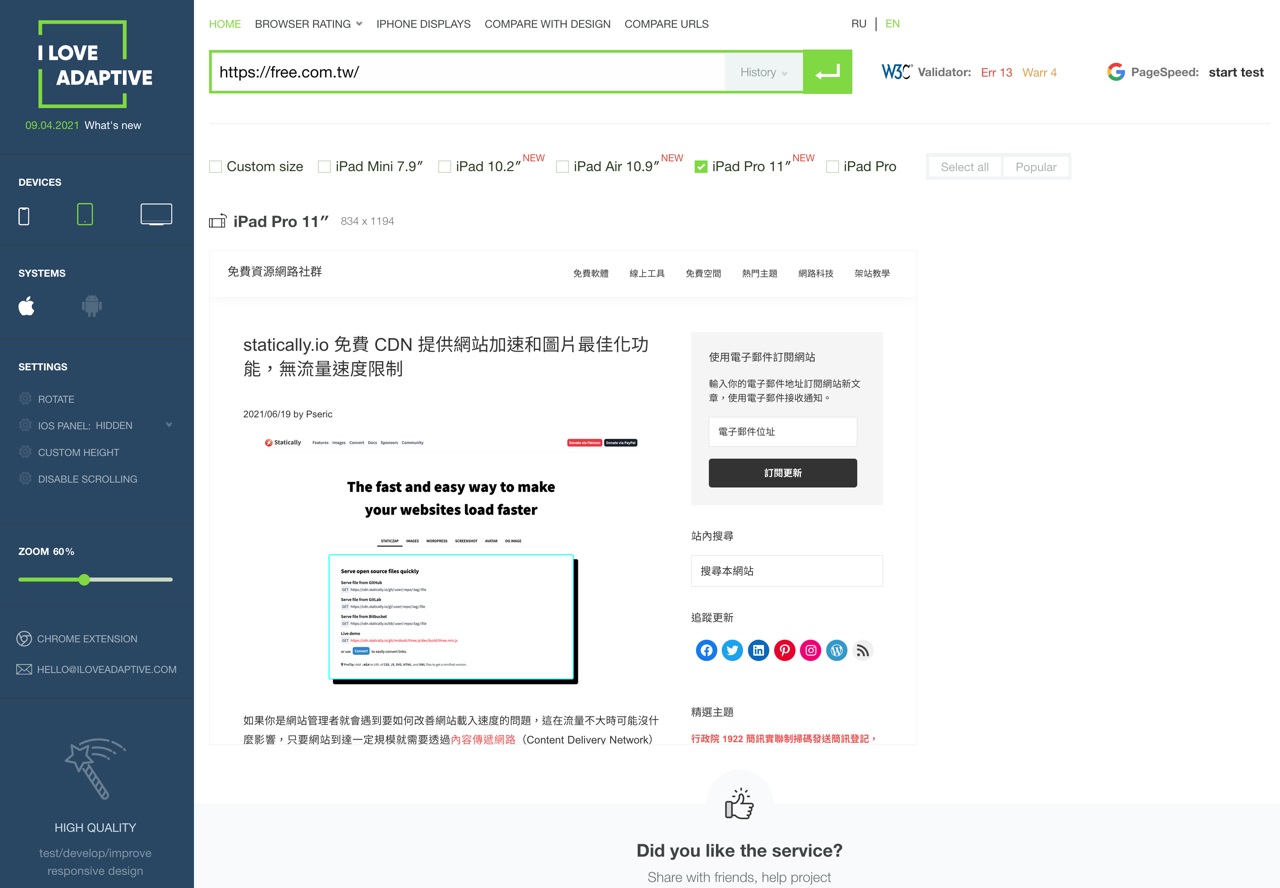
切换到平板电脑后也会有一些常见型号、屏幕尺寸大小可以挑选,像是 iPad Mini、iPad、iPad Air 和 iPad Pro,左侧「Settings」有些设定选项,包括屏幕方向直式横式切换、是否显示 iOS 控制列(浮动、隐藏或固定显示)、自订高度和禁止卷动。
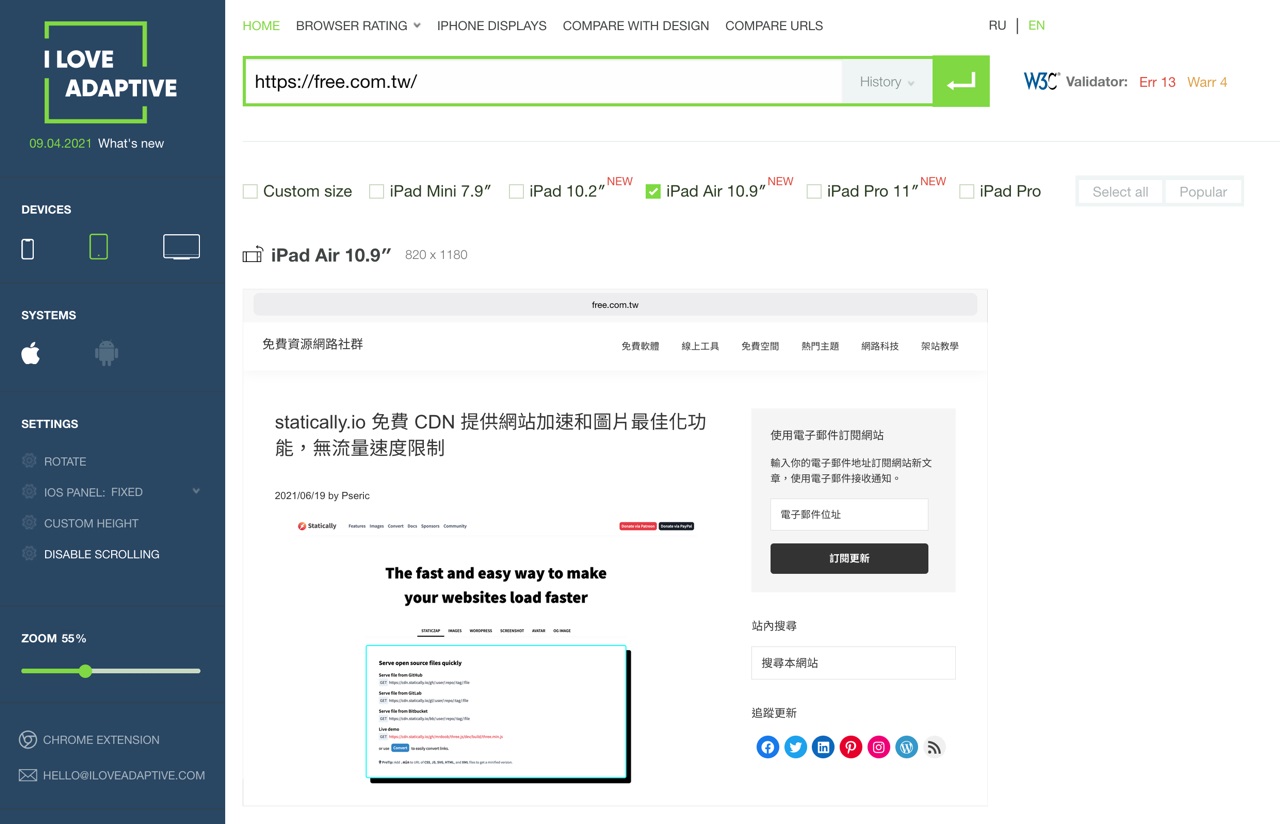
在手机上可能只会测试直式显示效果,如果想测试平板电脑的横向显示,可以从左侧的设定选项调整显示方向,选取后就会出现横式显示效果。
也可点击上方选项「Custom size」自订要测试的屏幕解析度尺寸大小。
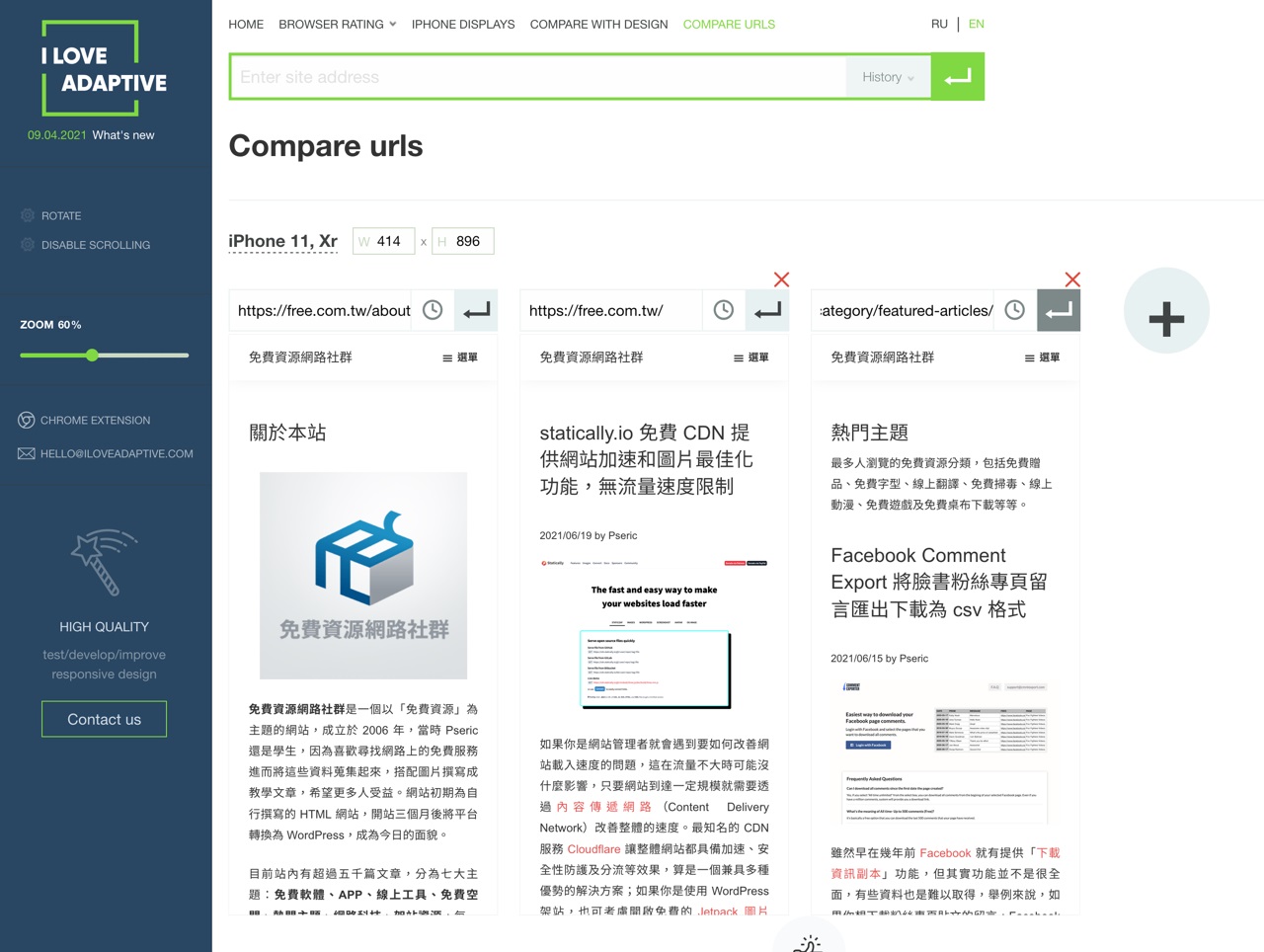
I Love Adaptive 还有一个很有趣的功能,点选最顶端选项的「Compare Urls」开启不同设备或页面比较功能,使用者可以在这里加入不同设备类型,或是让它们分别开启不同页面,就能比较在不同环境下的呈现状态。
值得一试的三个理由:
又一个在线抠图神器FocoClipping!三秒出图全自动超方便!如果想要将照片里的人物或商品图案裁切下来、贴到其他背景使用,通常会用到去背工具,也可能会受到背景复杂程度影响而有不同的难度,考验着设计师的功力。 阅读文章 >手机扫一扫,阅读下载更方便˃ʍ˂ |
@版权声明
1、本网站文章、帖子等仅代表作者本人的观点,与本站立场无关。
2、转载或引用本网版权所有之内容须注明“转自(或引自)网”字样,并标明本网网址。
3、本站所有图片和资源来源于用户上传和网络,仅用作展示,如有侵权请联系站长!QQ: 13671295。
最新评论