壹周速读:车载交互设计系统新手指南

扫一扫 
扫一扫 
扫一扫 
扫一扫
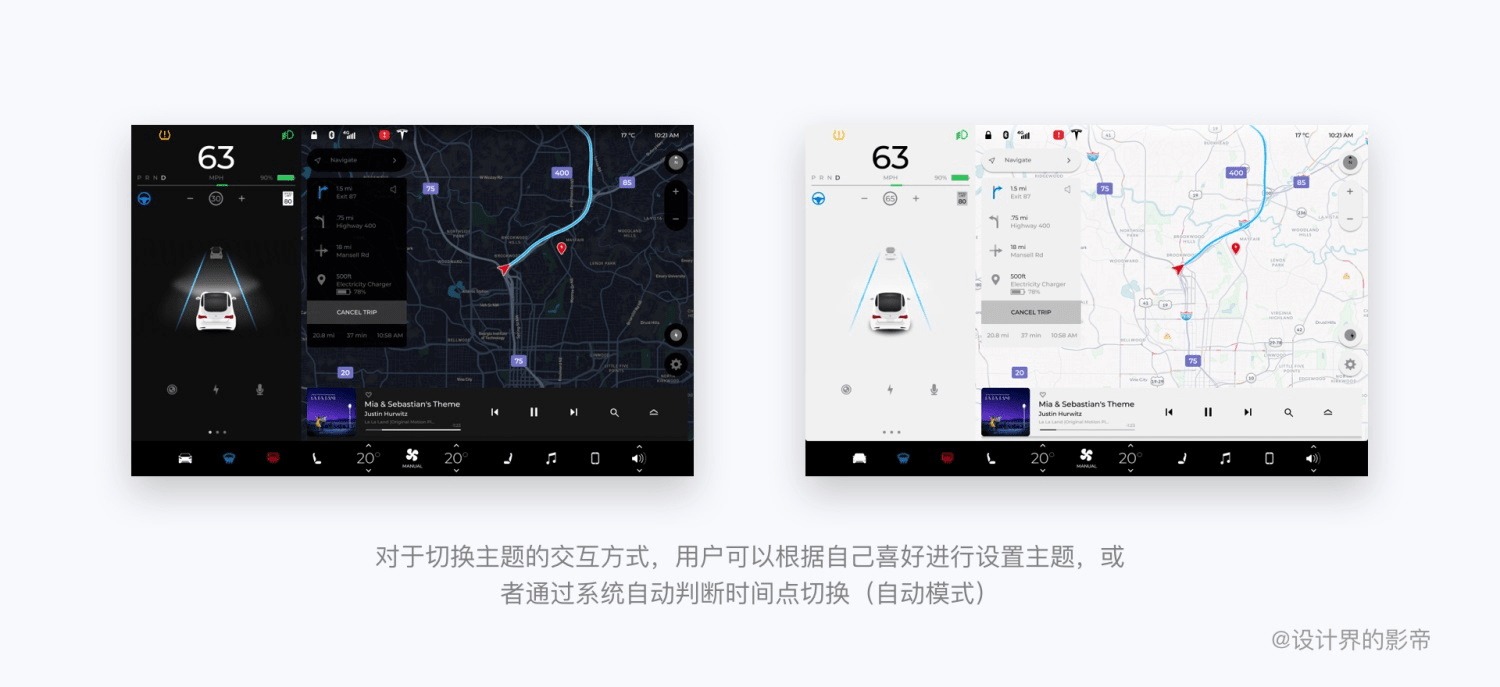
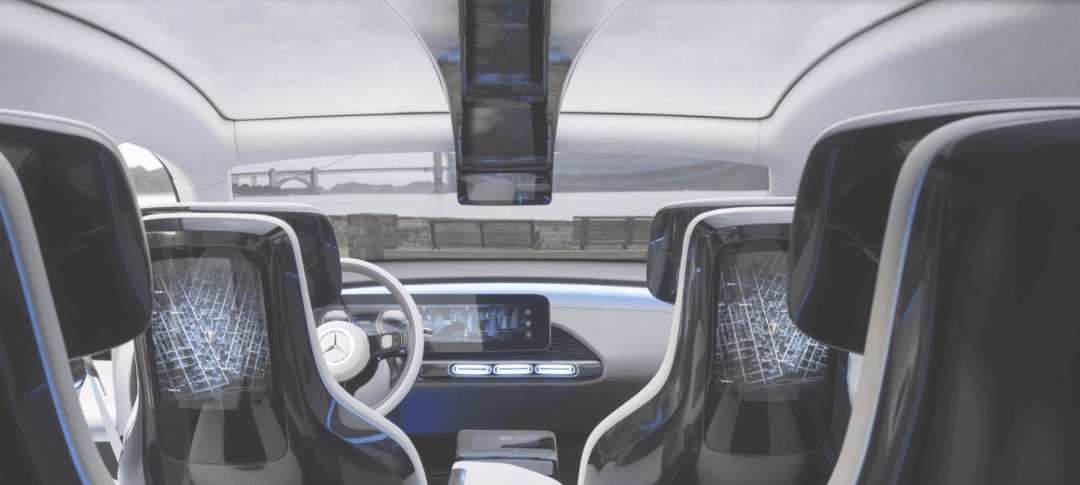
车载系统的交互界面可能是设计领域内继B端设计之后的下一个蓝海,这一期的壹周速读从车载设计小专题开头: 车载交互设计
车载 HMI(人机交互界面) 行业还是一片蓝海,很多设计师都不敢轻易的进入这个新型的行业,觉得有难度、门槛、视觉要求高,如果你对于这个领域感兴趣,这篇文章就先带你入行!文章除了以 HMI 基础知识作为讲解,在设计规范方面的内容,还添加了很多干货结合实际案例讲解: 车载设计万字干货!超全面的人机交互设计规范前言:入行做车载 HMI(人机交互界面)已有 2 年余久,也该沉淀输出一些行业内容,HMI 行业还是一片蓝海,很多设计师都不敢轻易的进入这个新型的行业,觉得有难度、门槛、视觉要求高、这篇文章先带你入行,文章还是以一些 HMI 基础知识作为讲解,在设计规范方面的内容,我会添加很多干货结合 阅读文章 >对于车载系统的设计,这篇文章也有相对完整的基础知识普及: 2020年越来越火的车载交互该怎么设计?来看前辈的经验总结!这次我们不聊视觉,也不畅想未来,只说说当下 HMI 产品设计与交互体验。 阅读文章 >
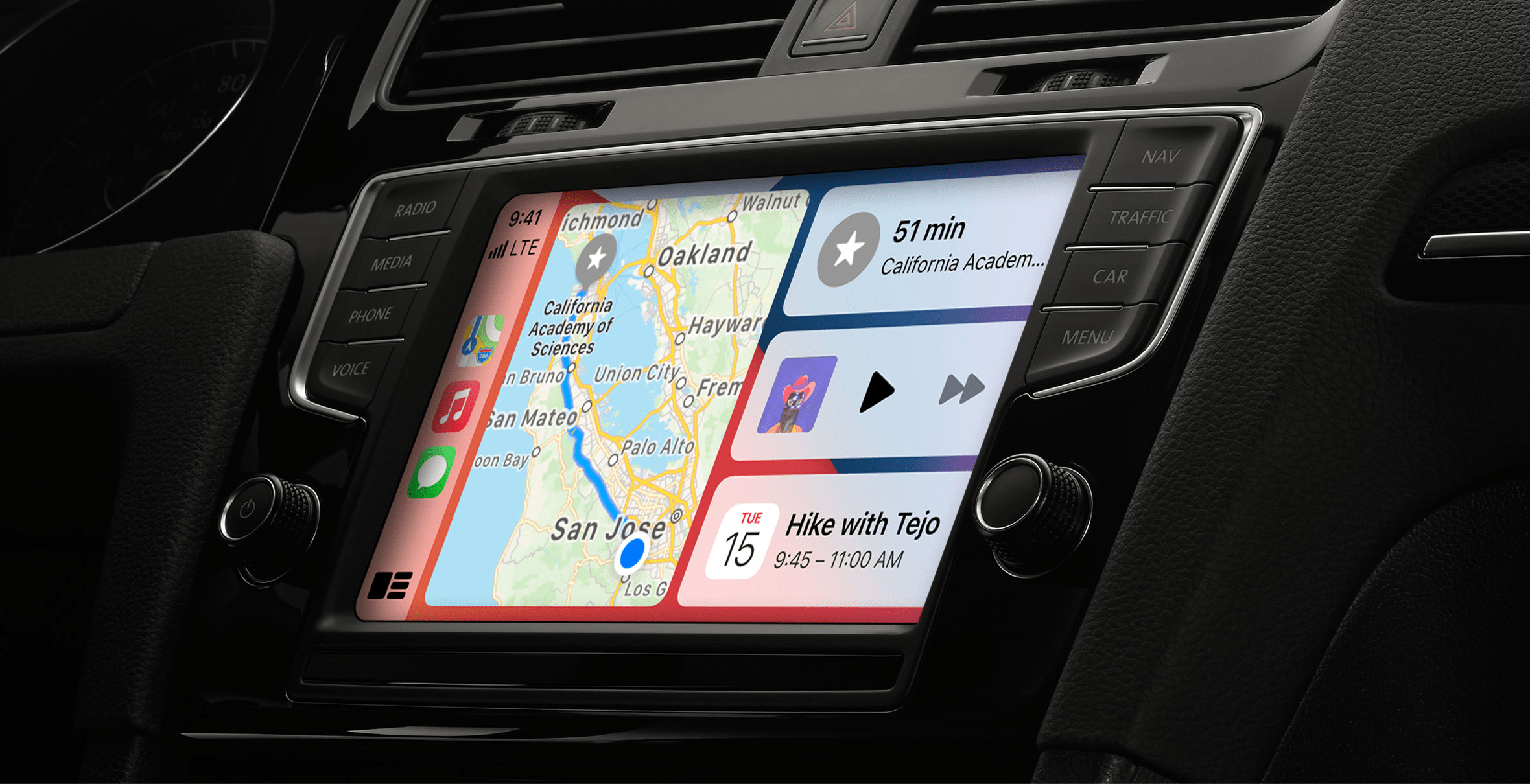
2013 年苹果推出了 iOS in the Car 服务,目前正式名称为 Carplay,而目前各大厂商所青睐的 Android Auto 也上在 Carplay 发布之后所跟进并发布的。目前,Carplay 和 Android Auto 都已经上行业标准级别的存在,而相比而言 Carplay 在完成度上更高。这两篇文章是脱水版的 Carplay 设计规范,特别值得参考: 想做好车载设计?先掌握这份 Carplay 设计规范(上)传统的汽车中控系统,大多是相对固定的硬件组合到一起,共同构成中心的控制台,控制着包括导航、收音机、播放器、空调等在内的各种功能。 阅读文章 >想做好车载设计?先掌握这份 Carplay 设计规范(下)在上一篇文章当中,我介绍了一些关于 Carplay 的基本原则和前一半设计规范。 阅读文章 >
作为车载系统而言,地图导航是非常关键的组件,这篇来自阿里的文章详细总结了一波车载地图的设计: 车载地图设计能多酷炫?阿里设计师全总结出来了!不知不觉,地图已经成为了大家生活中不可缺少的软件。 阅读文章 >UI·产品
不知道你有没有发现,大部分 app 的设计都没有了差异性,好像都在跟着流行趋势走,自家的产品设计却经不起沉淀,今天来跟大家聊聊导致这种状况的原因——缺乏品牌基因。那么品牌基因要怎么建立呢?初九先生这篇文章给你介绍了一个实用的方法: 为什么你的设计没亮点?收下这份品牌基因设计简略指南本次分享的是品牌基因如何更好的融入产品设计,成功的品牌基因,能让用户看一眼就知道是什么产品。 阅读文章 >
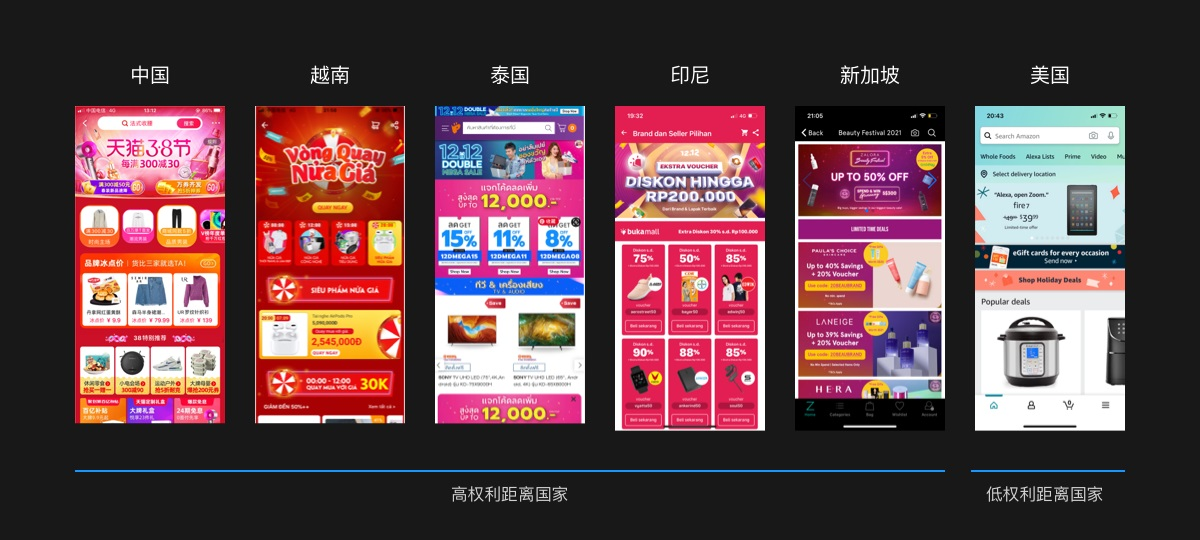
这几年,出海东南亚一直是热门话题,不少国内企业斥巨资出海东南亚。但东南亚是一个地域差异很大的市场,每个国家的人口结构,生活方式、伦理道德、宗教信仰也不同,造成用户的消费习惯及行为也会不一样。那么,东南亚市场该怎么做?如何才能使产品在当地较有亲和力,产品和企业能够被本地人认同和喜爱?这篇阿里设计师的分享应该能够给你一些具体的参考: 如何做东南亚的本地化产品设计?来看阿里设计师的系统总结这几年,出海东南亚一直是热门话题,不少国内企业斥巨资出海东南亚。 阅读文章 >
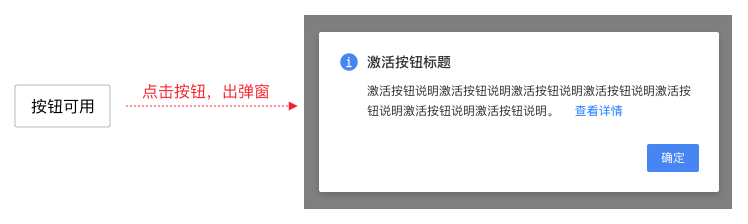
你对设计模式有了解嘛?设计模式的本质在于抽象和复用,虽然一个设计模式不能覆盖所有场景,但是只要能覆盖一部分相似的场景,就是一个可被收录的设计模式。那么在实际项目中设计模式应该怎么用,怎么发挥作用的呢?来看看这篇B端设计模式的技巧分享: B端体验细节(三):按钮不可用的设计模式设计模式来源于实践,又高于实践。 阅读文章 >
手势交互其实是交互设计中一个重要的痛点,同样是滑动,但是些许参数的变化就会导致体验的天差地别,应该如何进行选择。再比如与开发同学沟通过程中如何准确描述自己想要的效果,让最后的结果不至于与自己的预期不一致。这篇「交互手势全解析之位移类手势」的文章,就带你重新认识手势交互: 万字干货!交互手势全解析(一):位移类手势前言一年前更新了文章《交互手势的容错性和逻辑性》之后,有很多读者朋友询问是否能够做一个详细的讲解交互手势的系列文章,讲解每个手势的不同之处、应用场景以及在工作中如何使用。 阅读文章 >
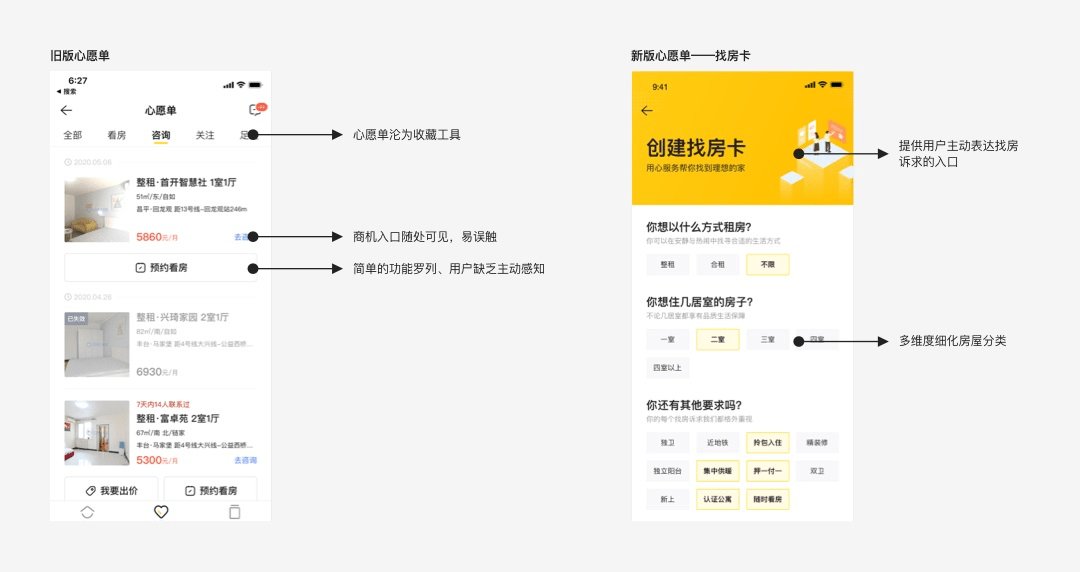
整个租房市场在疫情过后也逐渐回暖,各大租赁平台竞争日趋激烈,在互联网技术日趋成熟、人口红利逐渐消失的当下而言,平台的服务能力趋于同质化,需要比拼的是谁有更深的内功基底:那就是打造出差异化的竞争核心,获得用户的信任。这篇文章分享的就是贝壳找房的经验: 如何增加用户信任度?来看贝壳的实战设计案例!“民无信则不立,业无信则不兴。 阅读文章 >
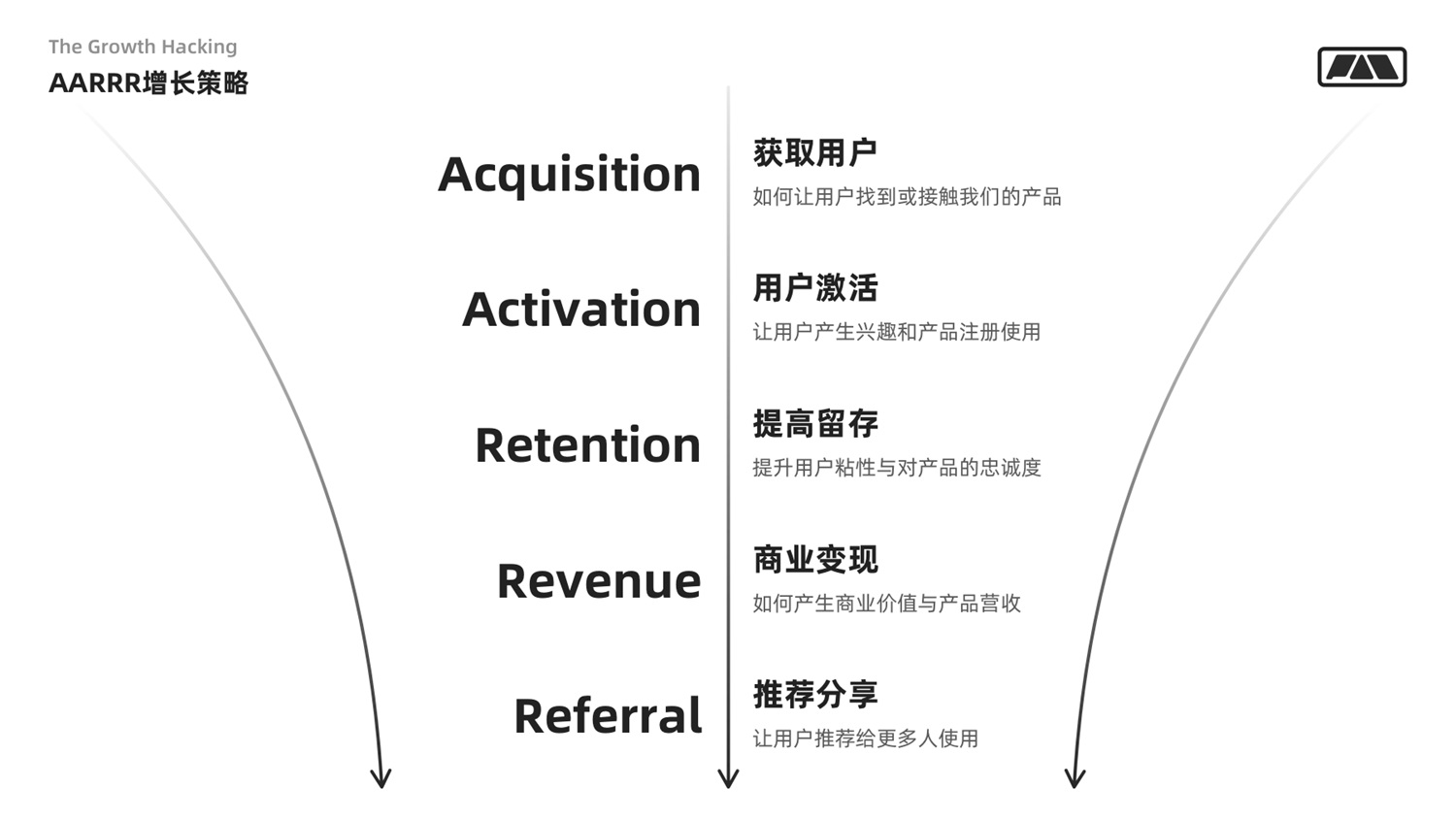
越来越多的企业意识到用户体验是增长和竞争优势的源头。这句话在揭示了用户体验重要性的同时,也在强调增长的战略地位。用户增长是每一个产品必做的长期战略目标,而作为产品的设计人员,势必会参与和输出增长这一环,那么,请收下这份用户增长指南: 万字干货!写给设计师的用户增长指南产品设计思维养成之用户增长篇,了解用户增长的概念,用户增长设计怎么做。 阅读文章 >神器推荐
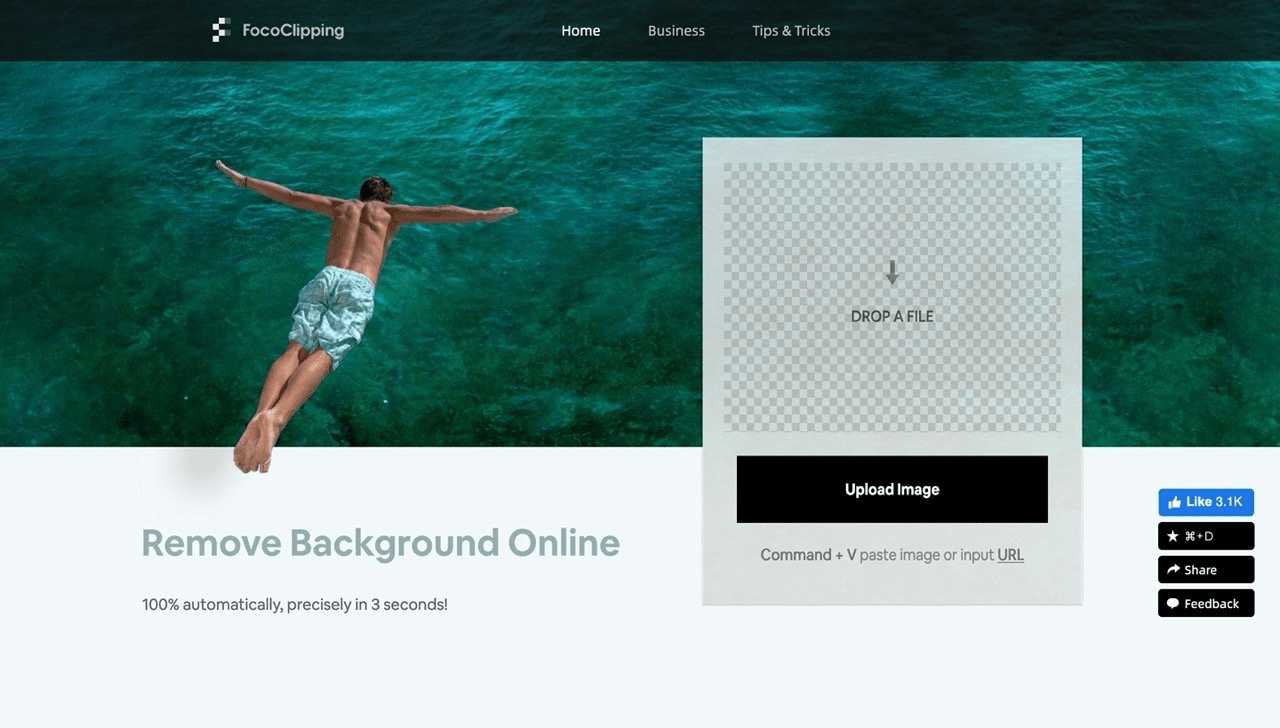
「FocoClipping」是最近新上线的免费去背工具,将相片拖曳到网站上传后就能自动移除背景,这项功能 100%自动化,只要三秒钟就能快速完成,如果遇到较为复杂的情况也有手动编辑模式可以切换,使用者就能在图片标记出保留、移除的部分,协助机器判断出正确位置: 又一个在线抠图神器FocoClipping!三秒出图全自动超方便!如果想要将照片里的人物或商品图案裁切下来、贴到其他背景使用,通常会用到去背工具,也可能会受到背景复杂程度影响而有不同的难度,考验着设计师的功力。 阅读文章 >
7月的设计圈干货来了!这一期的干货合集有不少素质极高的网页端设计工具,还有好几组免费的图标素材,还有上一期缺席的字体素材,其中很多都非常值得上手尝试: 2021年7月设计圈超实用干货素材大合集7月的设计圈干货来了! 阅读文章 >
「即时设计」和 Figma 类似,是一个可多人实时协作的云端设计工具,从设计到评审、交付、团队协作、版本管理都可以 cover。在深入使用后,不管是它的迭代速度还是它的完成度,比我们的预期都要高出太多,确实已经有了让人重视的资本,甚至隐隐中还有了一股对国产的自信: 忍不住安利!这款设计工具真的被低估了!编辑推荐:最近「即时设计」这款工具在设计圈里真的是赚足了眼球,不少朋友都在推,我们也已经关注和使用了很长一段时间。 阅读文章 >配色设计
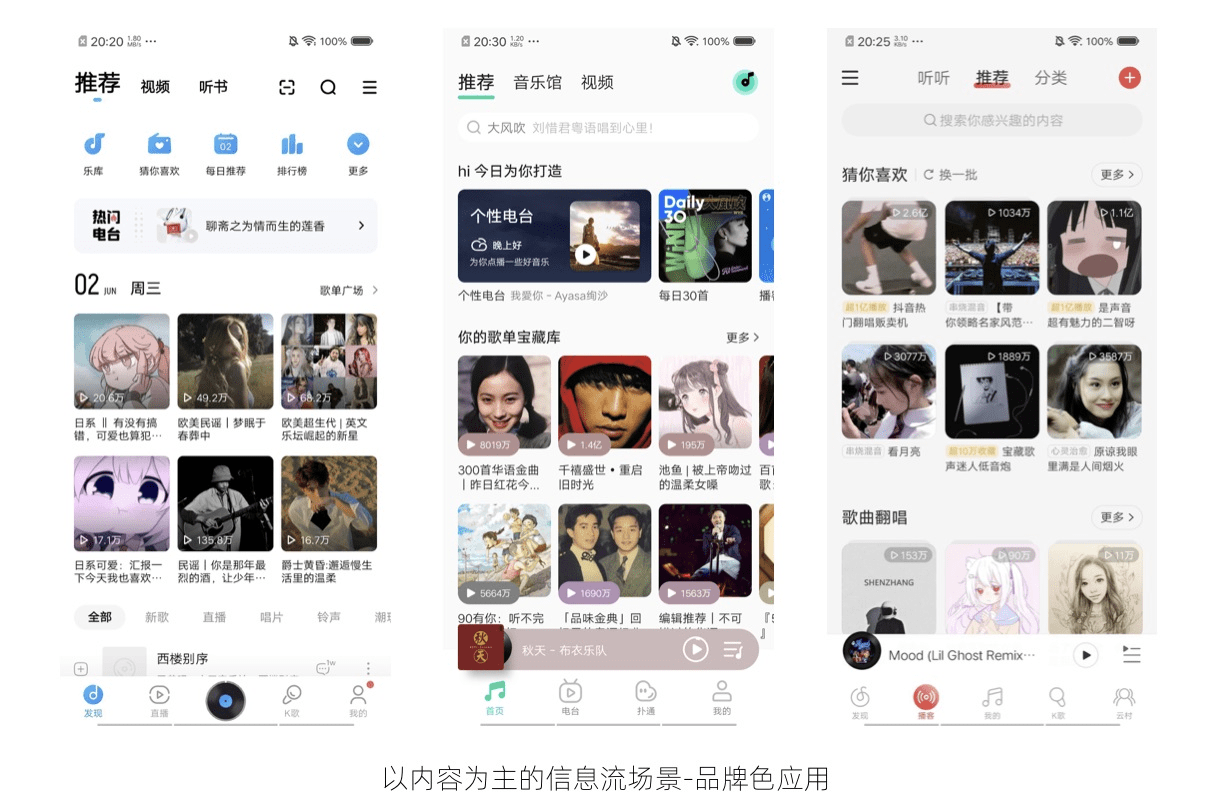
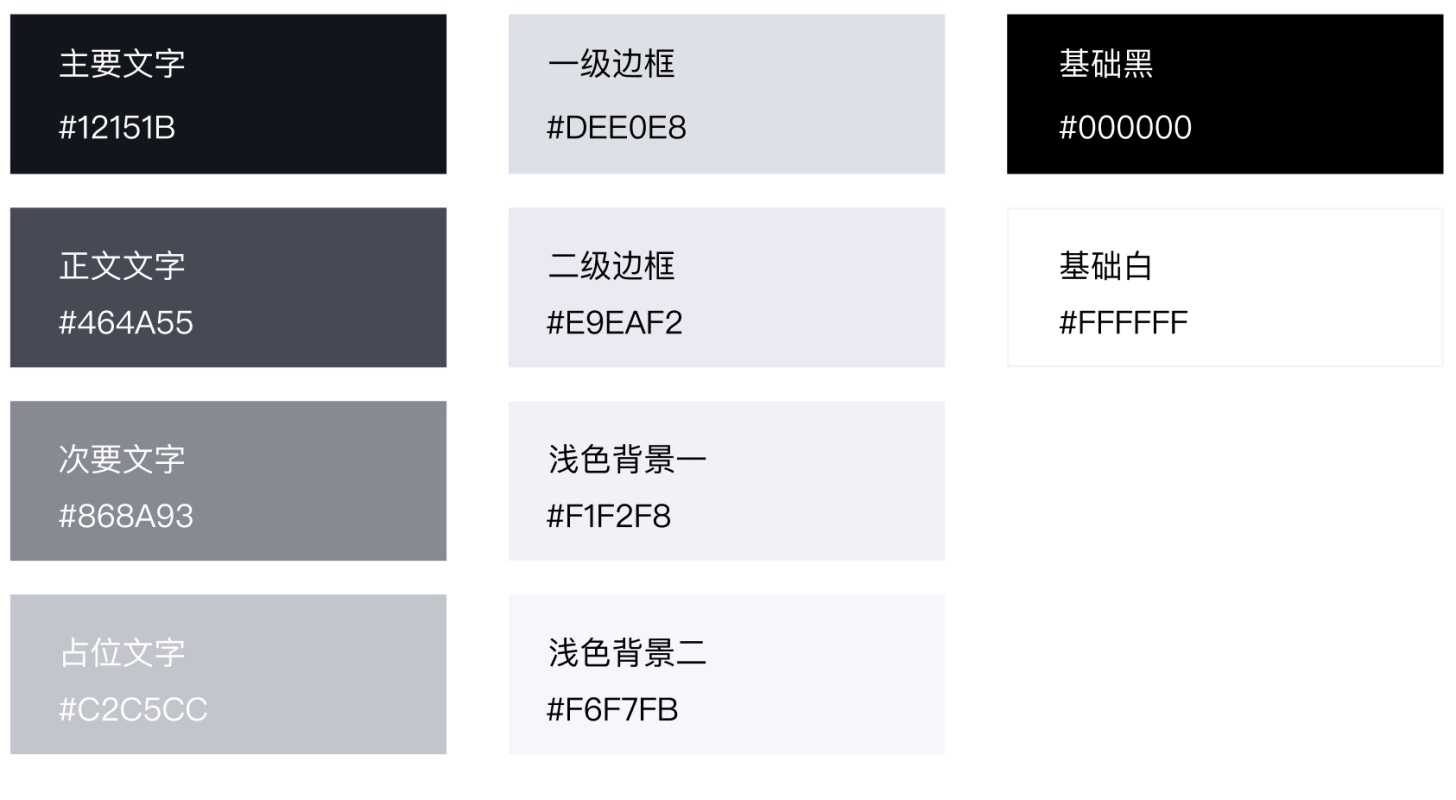
在做配色时,我们大都知道如何利用同类色、类比色、中差色、对比色、互补色等这样的配色规则去搭配色彩。但在实际的工作中,其实这些知识并不能满足我们的需要,尤其是跟几个设计师共同完成一个项目时,就会出现很多问题:辅助色、文字色、背景、分割线、阴影等方面差异,如果你想要真的做好 UI 配色,这篇文章必不可少: 想做好UI配色?只需要这三步!一套产品色彩需要有哪几种色彩:品牌色+提醒类型颜色(成功、错误、警告)+中性黑白灰颜色(各种字体、背景、分割线颜色等)那么用到的色彩类型: 品牌色 品牌黑 内容底色 全局底色 分割底色 图标色 文字链接可点击颜色 提示信息 错误提示 错误提升 阅读文章 >设计师职场
在投简历之前,在分析 JD(职位信息)的时候,经常看到工作要求这么写:「有设计方法支撑设计落地」。面试中,面试官也经常会问一句「请问您这边日常设计工作中有什么方法的沉淀?」入职后,在晋升答辩时,设计委员会导师也会问「工作中设计方法的沉淀」。可见设计方法是团队非常看重的一种工作能力,也是对候选人职级定级的重要考量要素。那么设计师要如何建立自己的设计方法呢?来看看这篇文章分享的方法: 用2个小案例,聊聊设计师如何建立自己的设计方法我们在投简历之前,在分析 JD(职位信息)的时候,经常看到有条工作要求这么写:“有设计方法支撑设计落地”。 阅读文章 >
还在为作品集设计而着急么?想不想知道目前国内市面上流行的作品集封面风格到底有哪些?该如何去实现?黑狮力的这篇文章就帮你拆解分析目前主流的 5 大作品集封面设计风格: 2021 作品集流行封面设计技巧(附超多素材)这一期并不是讲作品集如何去排,而是给大家讲讲目前国内市面上流行的作品集封面风格到底有哪些? 阅读文章 >手机扫一扫,阅读下载更方便˃ʍ˂ |
@版权声明
1、本网站文章、帖子等仅代表作者本人的观点,与本站立场无关。
2、转载或引用本网版权所有之内容须注明“转自(或引自)网”字样,并标明本网网址。
3、本站所有图片和资源来源于用户上传和网络,仅用作展示,如有侵权请联系站长!QQ: 13671295。
最新评论