第三波!2021年9月精选实用设计干货合集

扫一扫 
扫一扫 
扫一扫 
扫一扫 大家好,这是 9 月第三波精选设计干货!这次精选的设计干货非常实在,有优选设计干货的平台,有顶级设计团队的精选文章网站,有特别实用的图片清晰度提升工具,而且还照顾到了只会使用 PPT 的同学,当然还有2款特别不错的免费字体。 9月干货合集: 第一波!2021年9月精选实用设计干货合集从这周开始,我应该会开始给大家筛选一些还不错的设计工具,有新有旧,不过其中多数应该都是刚出来不久的新东西,有设计工具,有APP,有插件,有字体、图标、样机一类的工具,有的可能是新型的社区啊、网站啥的,总之比较杂,但是大都非常好使。 阅读文章 >第二波!2021年9月精选实用设计干货合集大家好,这是 9 月第二波精选设计干货! 阅读文章 >这些工具实用性都很不错,具体来看看吧: 1、设计资源优选平台 Design Junction 2https://designjunction.xyz/
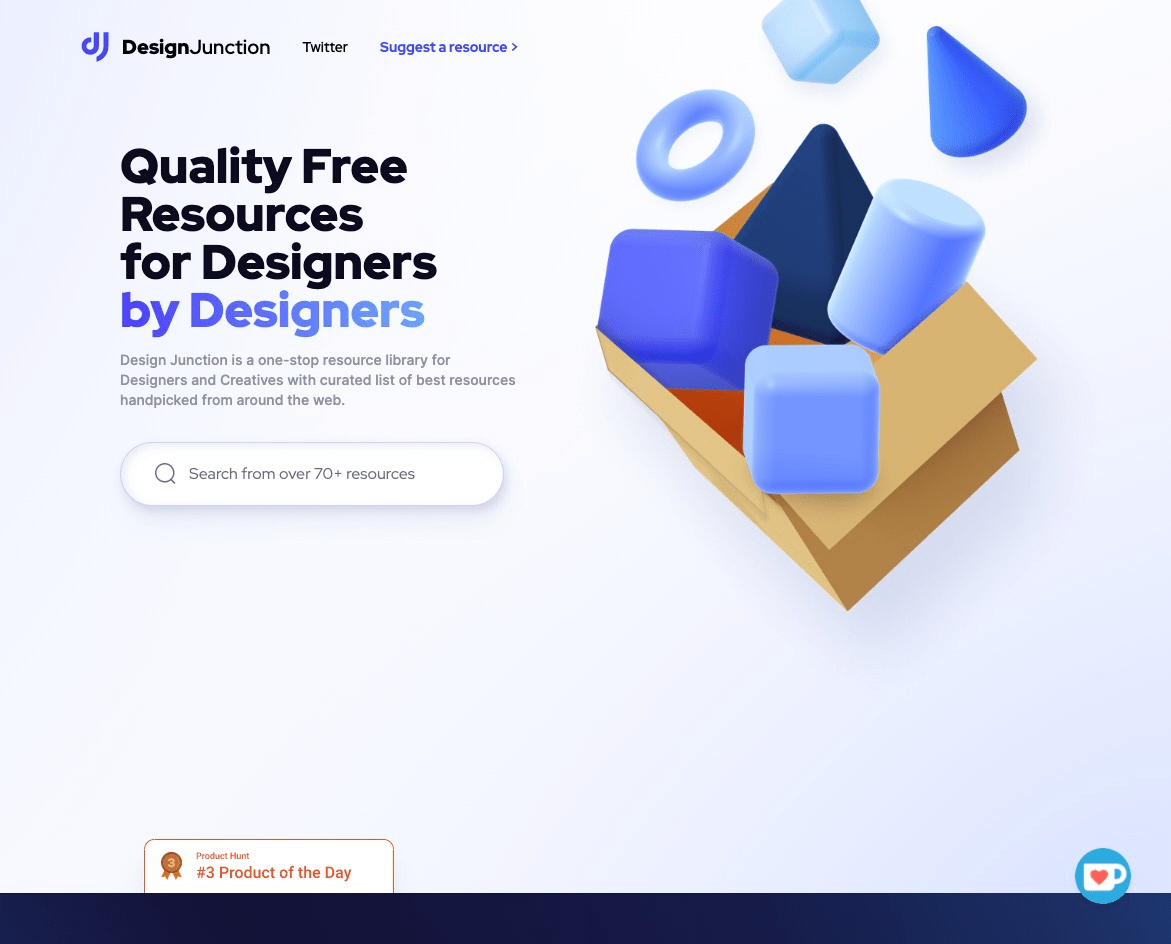
这是一个优选设计素材和资源的干货平台,这里的设计资源不是随便挑选的,而是设计师、开发者和网站编辑精心筛出来的,如果你日常会有意识搜集设计素材和资源的话,不妨收藏这个网站。(需要梯子) 2、PPT 转化成网站的神器 PPT2Sitehttps://p2s.sfsite.me/
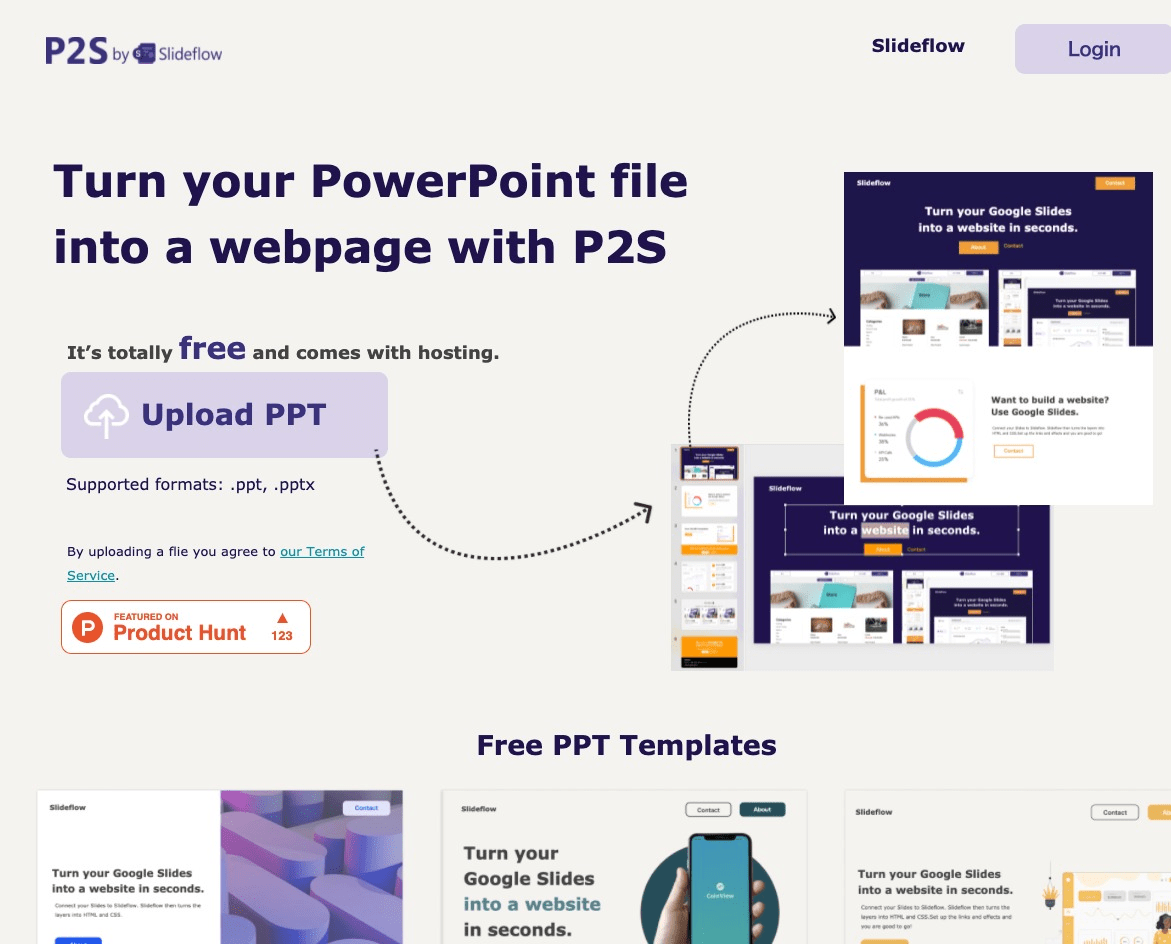
很多同学日常都会做 PPT,不一定会使用 Sketch、Figma、XD 或者 PS,那么即便如此,能否能做自己的网页呢?当然可以,使用 PPT2Site 这个工具,就可以做到这一点。 3、顶级设计团队文章合集https://designteam.blog/
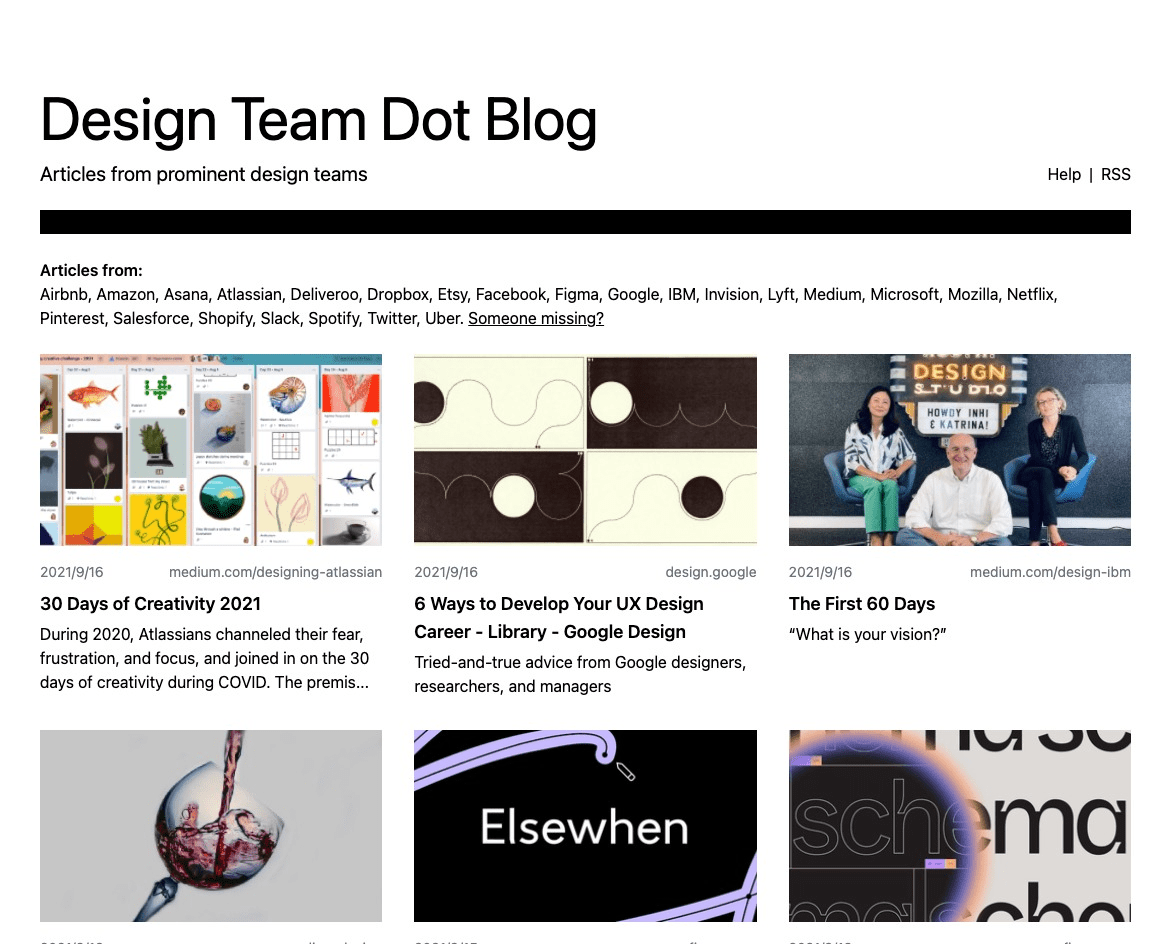
顶级设计团队他们都是怎么做设计的?他们平时都在探讨什么问题?他们输出的作品和内容都有什么?有没有办法在一个地方看到他们所有的文章?这个设计师自己做了一个网站,将所有的设计文章都汇集到了一个网站。 4、超帅的矢量波纹背景工具https://wickedbackgrounds.com/
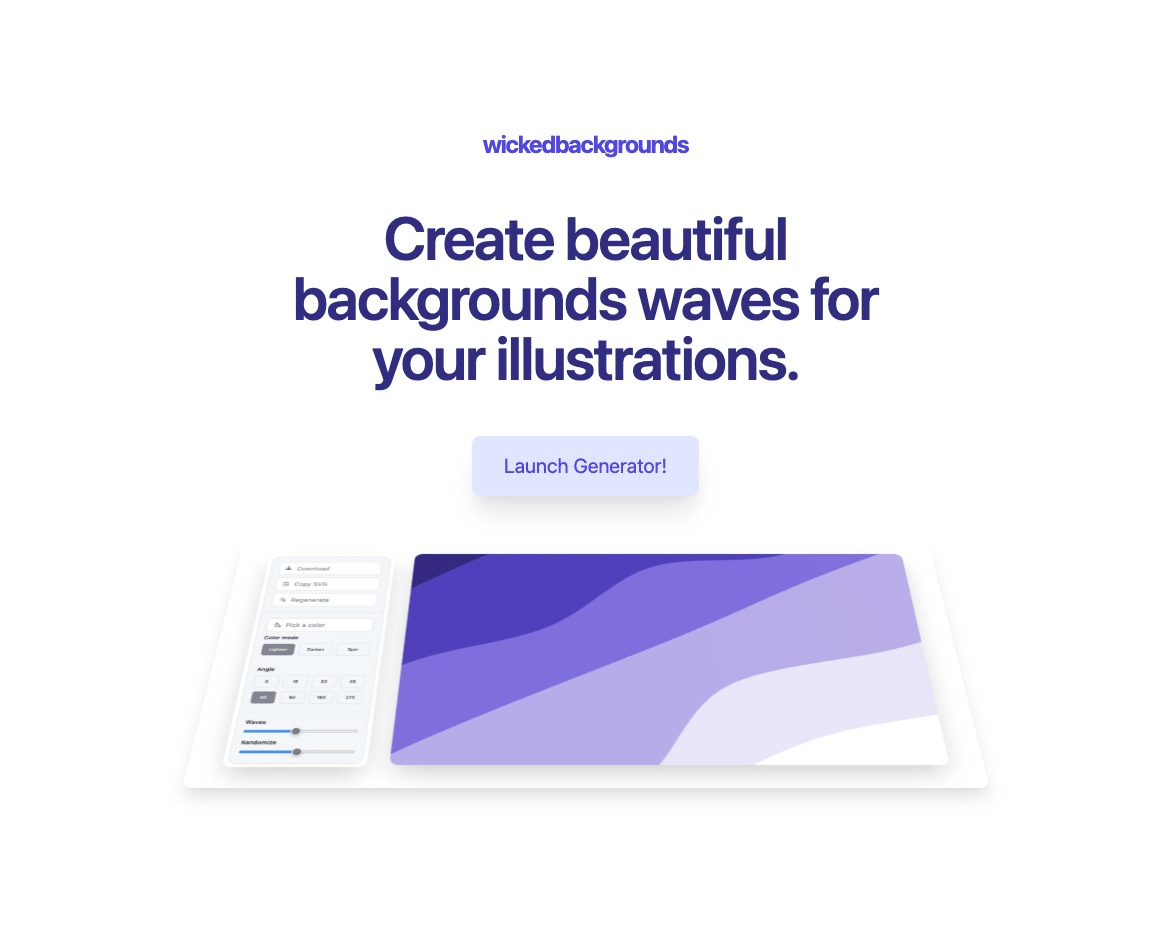
这是一个完全免费的设计工具,它能够生成 SVG 格式的波纹分割的背景,并且它还可以在线编辑,非常方便,视觉效果也有足够的保证!(需要梯子) 5、超强的网站视觉编辑器开发包https://polotno.dev/
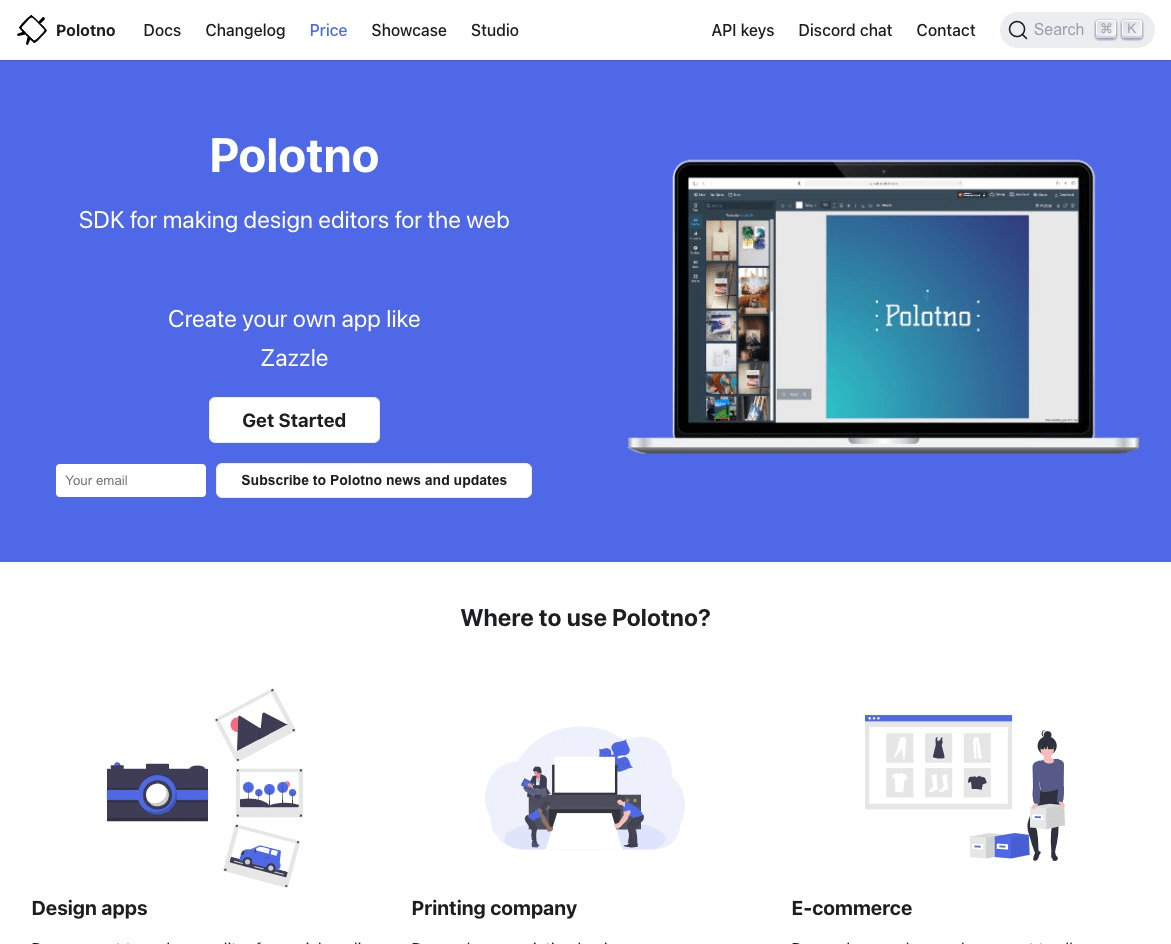
Polotno SDK 是一个 JavaScript 库和相应的 React 组件的组合,如果你需要在你的网站当中编辑图片、组件或者界面,那么你可以使用 Polotno SDK 来制作这个部分,它内置模板、字体、文本样式、图片库还有视觉编辑功能等等等等。 6、直接调用 SF Symbols 插件https://apps.apple.com/cn/app/symbar/id1577268085
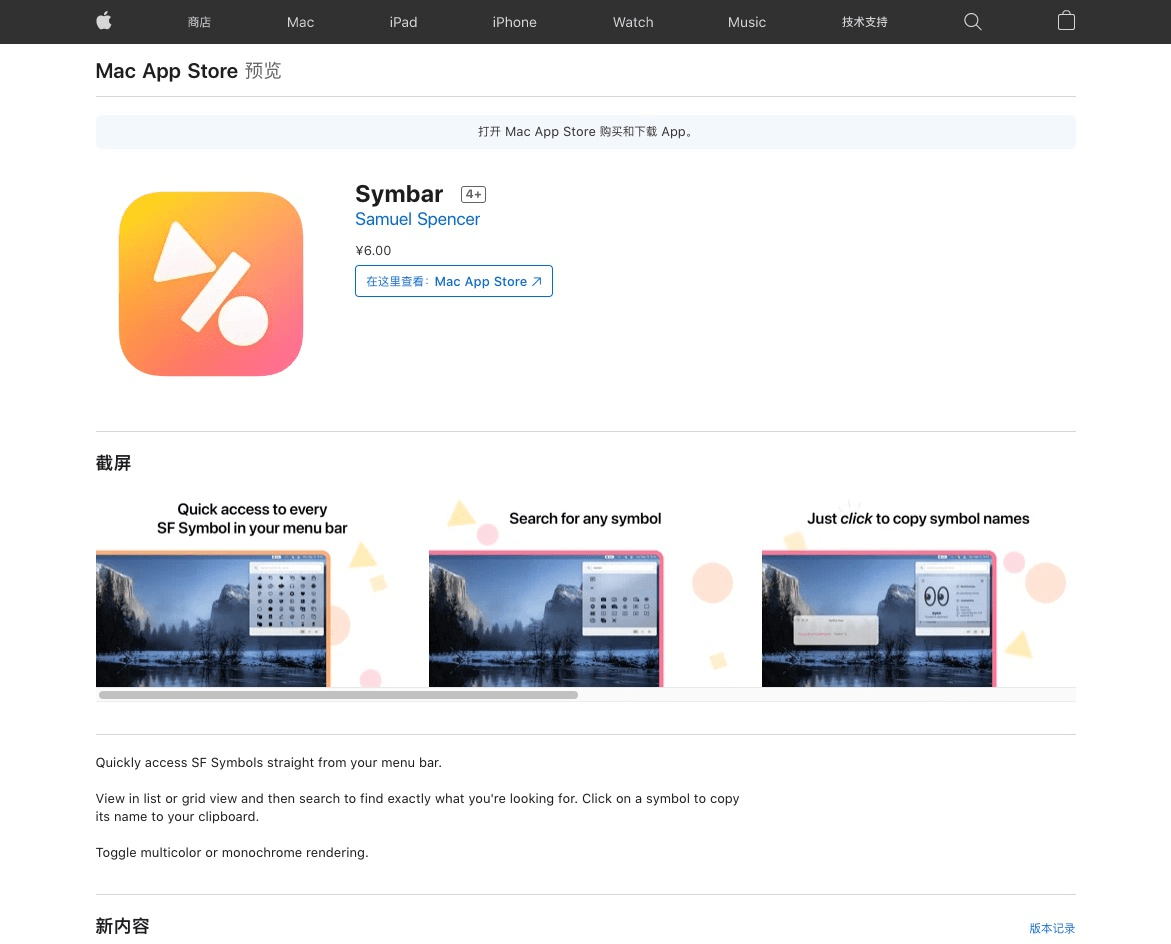
在 iOS、Mac 平台进行设计的时候,SF Symbols 是一个超级实用的工具,而 Symbar 可以让你直接从顶部菜单栏快速调用 SF Symbols ,方便设计使用。 7、图片清晰度提升工具https://app.interial.io/clarity/
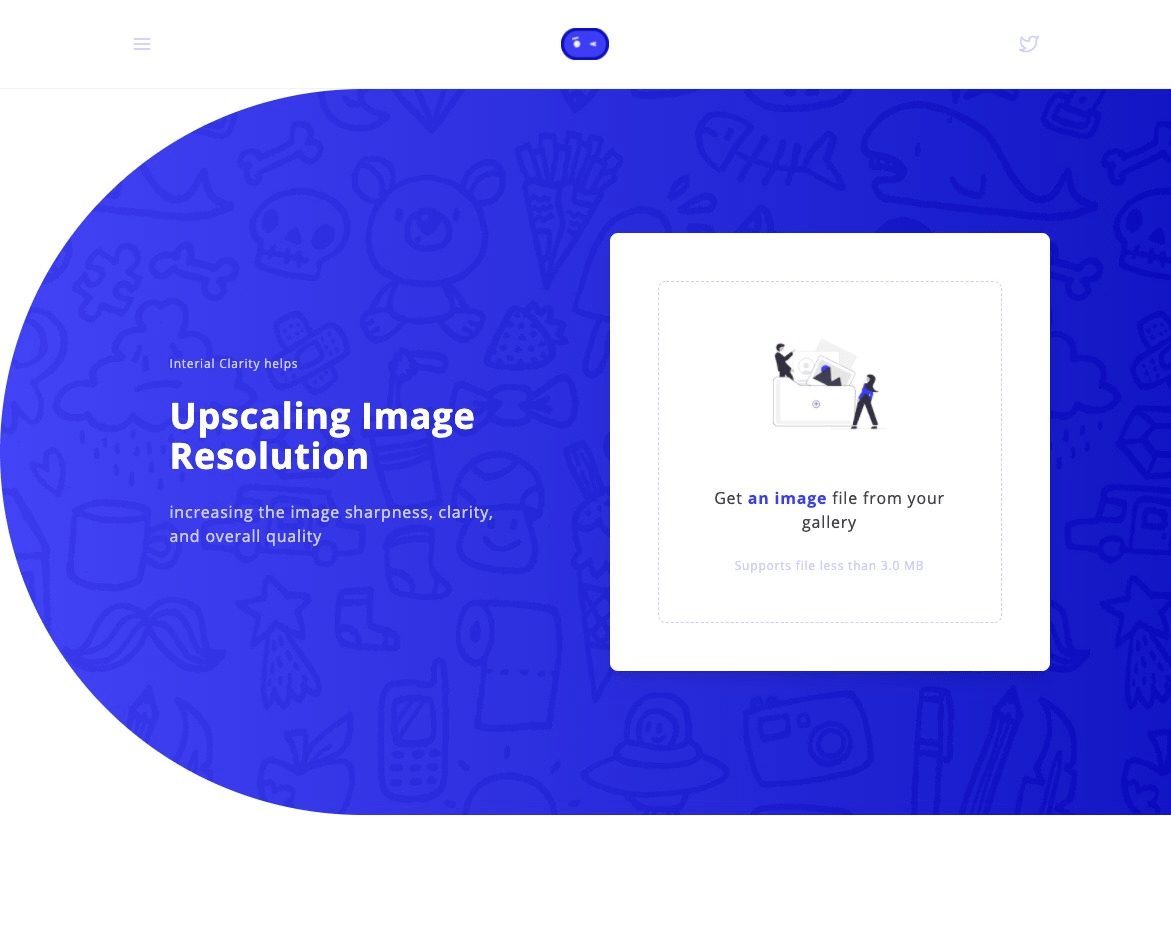
在设计的时候,经常会碰到图片清晰度不足的问题,这个时候,类似 Interial Clarity 这样的工具就非常有用了,它能够在云端借助机器学习来帮你将图片放大4倍,将原本清晰度不够的素材放大到可用的程度! 8、时尚优雅非衬线字体 Kurye Lighthttps://freedesignresources.net/kurye-light-free-sans-serif/
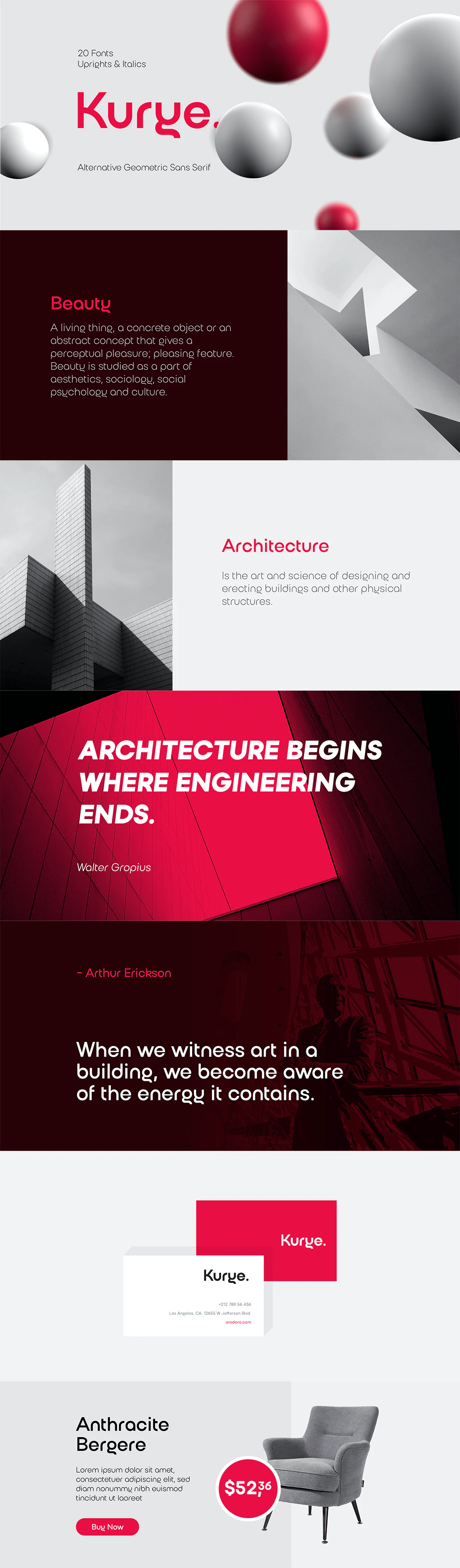
这是一款充满时尚感、优雅感的非衬线字体,它特别适合搭配简约细腻的场景,字体本身的可塑性非常强。不过 Kurye Light 是整个字体族当中的一个,好在它是完全免费的,可以商用哦。 9、绵延雅致衬线字体 Brastika Displayhttps://freedesignresources.net/brastika-display-serif-font/
Brastika Display 是一款同样优雅而且展示性超强的衬线字体,字体适合用来做视觉设计和标题。和上一款字体不同,Brastika Display 是整个字体族都是免费的,不过它仅仅可以用到个人项目当中,不能商用。 手机扫一扫,阅读下载更方便˃ʍ˂ |
@版权声明
1、本网站文章、帖子等仅代表作者本人的观点,与本站立场无关。
2、转载或引用本网版权所有之内容须注明“转自(或引自)网”字样,并标明本网网址。
3、本站所有图片和资源来源于用户上传和网络,仅用作展示,如有侵权请联系站长!QQ: 13671295。
最新评论