壹周速读:除了 iOS 15 新素材,这些干货神器也值得下载!

扫一扫 
扫一扫 
扫一扫 
扫一扫
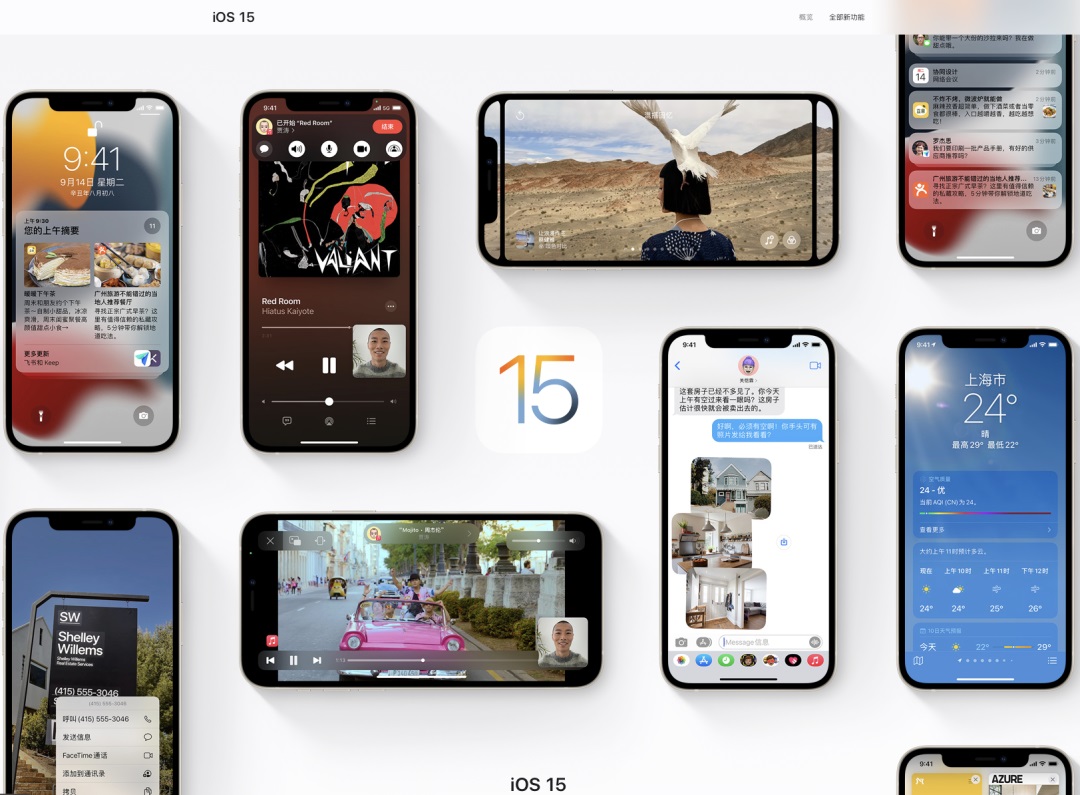
大家好,这里是最新一期的壹周速读,优选一周好文! iPhone 13 系列发布了,新的 iOS 15 规范更新了不少内容,新的素材已经可以下载了!但是除此之外,本周还更新了一大波干货,有笔触干练舒适的毛笔字体设计素材,有 Figma 精选插件,还有各色全新设计资源,来看看吧: 神器干货iOS 15 更新
一年一度的科技春晚苹果发布会已经结束,新款 13 香系列苹果新机已经问世。作为 UI 设计师,我们该关注的,就是马上要上线的 iOS 15 正式版了。这次 iOS 15 的改动看起来不是太大,但是和 iOS 14 对比起来,变动和新增了海量的文本,来看看吧: iOS 15 设计规范正式版即将发布,快来下载中文译稿!一年一度的科技春晚苹果发布会已经结束,新款 13 香系列苹果新机已经问世。 阅读文章 >9月干货合集
这是 9 月第三波精选设计干货!这次精选的设计干货非常实在,有优选设计干货的平台,有顶级设计团队的精选文章网站,有特别实用的图片清晰度提升工具,而且还照顾到了只会使用 PPT 的同学,当然还有2款特别不错的免费字体: 第三波!2021年9月精选实用设计干货合集大家好,这是 9 月第三波精选设计干货! 阅读文章 >免费可商用毛笔素材
需要做传统风格字体设计的同学有福了,这次又是一波常用毛笔字偏旁部首素材,免费可商用哦~ 想让字体更大气?收下这15组免费商用的毛笔笔画!(已打包)毫克字迹 · 免费商用毛笔笔画(第二期) 工具:兼毫 、 狼毫 、 猪鬃 纸张:毛边纸 、 熟宣 后期:Photoshop 打包笔画:见附件这是第二期,15个常用偏旁,后面继续会再出一些偏旁部首欢迎关注作者 阅读文章 >Sketch 必备插件
不管是可以快速运行各种 Sketch 命令的 Sketch Runner,还是可以批量修改图层命名的 Rename It,Sketch 插件社区总不乏令人惊喜的插件。这篇文章就给大家推荐六款设计师用过都说好的 Sketch 插件,帮助大家大幅度提高设计工作的效率: 这5款 Sketch 插件,每个设计师用了都忍不住安利!不管是可以快速运行各种 Sketch 命令的 Sketch Runner,还是可以批量修改图层命名的 Rename It,Sketch 插件社区总不乏令人惊喜的插件。 阅读文章 >在线转换神器
Convertr.org 最大特色是「免费」,无论转换任何格式、文件大小都不会被要求付费才能下载文件,除此之外,这项服务支持多种格式,虽然没有完整的说明支持格式栏表,但主要分为影片、音频和图片三大类,只要把文件拖曳到网站就会显示可以转换的新格式选项,一起来收藏这个干货吧: 免费超好用!支持视频、音频、图片格式转换的在线神器「Convertr」若偶尔需要对文件进行转档,但又找不到适合的转换工具,直接打开 Convertr.org 将文件拖曳进去、选择要转换的格式就能处理。 阅读文章 >图片放大服务
「AI Image Upscaler」在线图片放大工具来自 Stockphotos,利用智能 AI 技术为图片放大、增强效果,可以将图片放大为两倍、四倍、八倍而不会失真模糊,支持四种图片格式:JPG、PNG、WEBP 和 BMP,在没有注册的情况下档案最大不能超过 4 MB。一起来看看它的特色吧: 想放大图片不失真?试试这个在线神器「AI Image Upscaler」如果遇到尺寸太小的图片,可能会因为分辨率不足而无法编辑处理或打印输出,一般的位图格式又不能直接拉大放大图档,会造成失真模糊等等问题,若找不到更大张的图片,可以试着使用图片放大工具来让尺寸变大又不会失真,这类工具使用人工智能 AI 技术,让机器去分析图片并自动重新绘制(不一定所有图片都能获 阅读文章 >UI 产品即时反馈设计方法
「即时反馈」我们经常挂在嘴边,是产品可用性的基本要求之一,指用户的每一次操作立刻得到回应,每一次投入立即得到量化的回报。但「反馈」具体要怎么设计,却没有一个系统的方法。设计师「大美琪」结合了近期项目中一些关于反馈设计的思考,总结了一套反馈设计方法,和大家分享: 想做靠谱的APP?先掌握大厂这套「反馈设计」方法!前言“即时反馈”我们经常挂在嘴边,是产品可用性的基本要求之一,指用户的每一次操作立刻得到回应,每一次投入立即得到量化的回报。 阅读文章 >B端字体设计指南
在 B 端设计当中,字体往往是出现频率最高的一个“原子”。因其拥有不同的渲染方式(设计软件渲染与浏览器渲染)并且在 Web 设计当中,会出现两大桌面操作系统的情况(Windows 与 Mac OS)也就造成在 B 端设计当中的字体,往往存在着许多「变数」,那么要具体怎么应对呢?来看看总结: 4000+干货!超全面的B端设计指南:字体在 B 端设计当中,字体往往是出现频率最高的一个“原子”。 阅读文章 >竞品分析方法论
竞品分析是产品设计师的必修课,设计师「小仙草」读完十万字的专业书籍之后,总结了这篇读书笔记,梳理总结了全套的方法: 读完10万字,我才学会有效做好竞品分析(附整套分析框架)这次,聊聊从书中学到的知识,竞品分析到底有哪些方法论? 阅读文章 >降低中断感的5种方法
比如在复杂的 B 端产品当中,产品功能过于复杂,用户涉及到的流程会非常之多。用户忙于其他事物,再回来的时候就已经忘记之前的操作了,又比如几个月前完成了一部分的工作,几个月后想要继续,用户可能早已忘记了之前的操作,这个时候要怎么办?世界顶级 UX 研究团队 NNGroup 的 UX 设计师梳理总结了 5 个处理「体验中断」这一问题的原则: B端应用中,5 个降低中断感的实用技巧即使是如今最顶尖的数字产品,都很难完全保证整体的体验足够完美,用户完全不用等待。 阅读文章 >设计趋势网页设计趋势
虽然说 2021 已经快到 10 月份,但是「功夫UX」还是花了点时间,搜罗全网设计,总结出了这 7 种出镜率最高的版式风格,也是今年最流行的设计表现形式之一: 灵感不愁了!2021 出镜率最高的 7 种网页 UI 风格虽然说 2021 已经快到 10 月份,但我最近我还是花了点时间,搜罗全网设计,总结出了这 7 种出镜率最高的版式风格,也是今年最流行的设计表现形式之一。 阅读文章 >最后,优设新版上线倒计时 4 天,敬请期待! 手机扫一扫,阅读下载更方便˃ʍ˂ |
@版权声明
1、本网站文章、帖子等仅代表作者本人的观点,与本站立场无关。
2、转载或引用本网版权所有之内容须注明“转自(或引自)网”字样,并标明本网网址。
3、本站所有图片和资源来源于用户上传和网络,仅用作展示,如有侵权请联系站长!QQ: 13671295。
最新评论