超全合集!腾讯、字节、阿里多套大厂资源,十几套小程序 App 模板! ...

扫一扫 
扫一扫 
扫一扫 
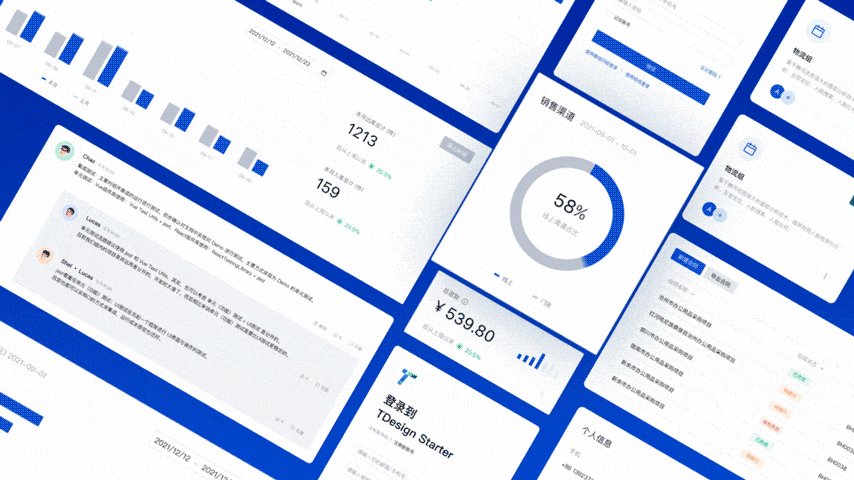
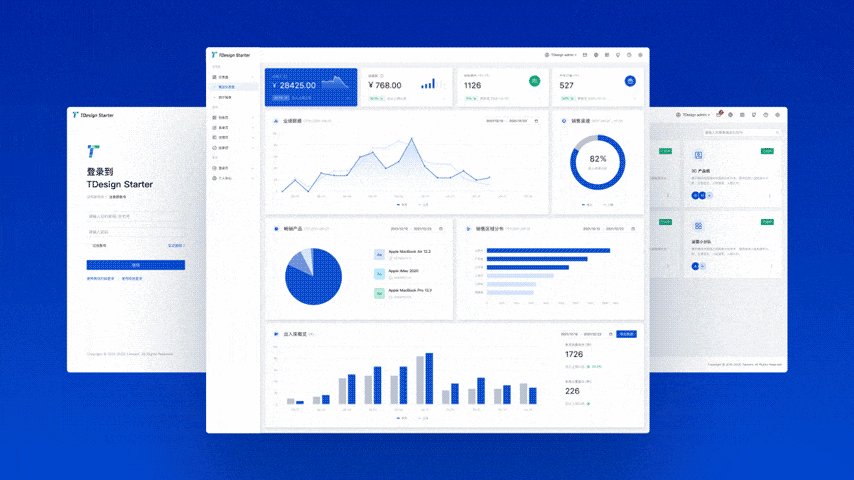
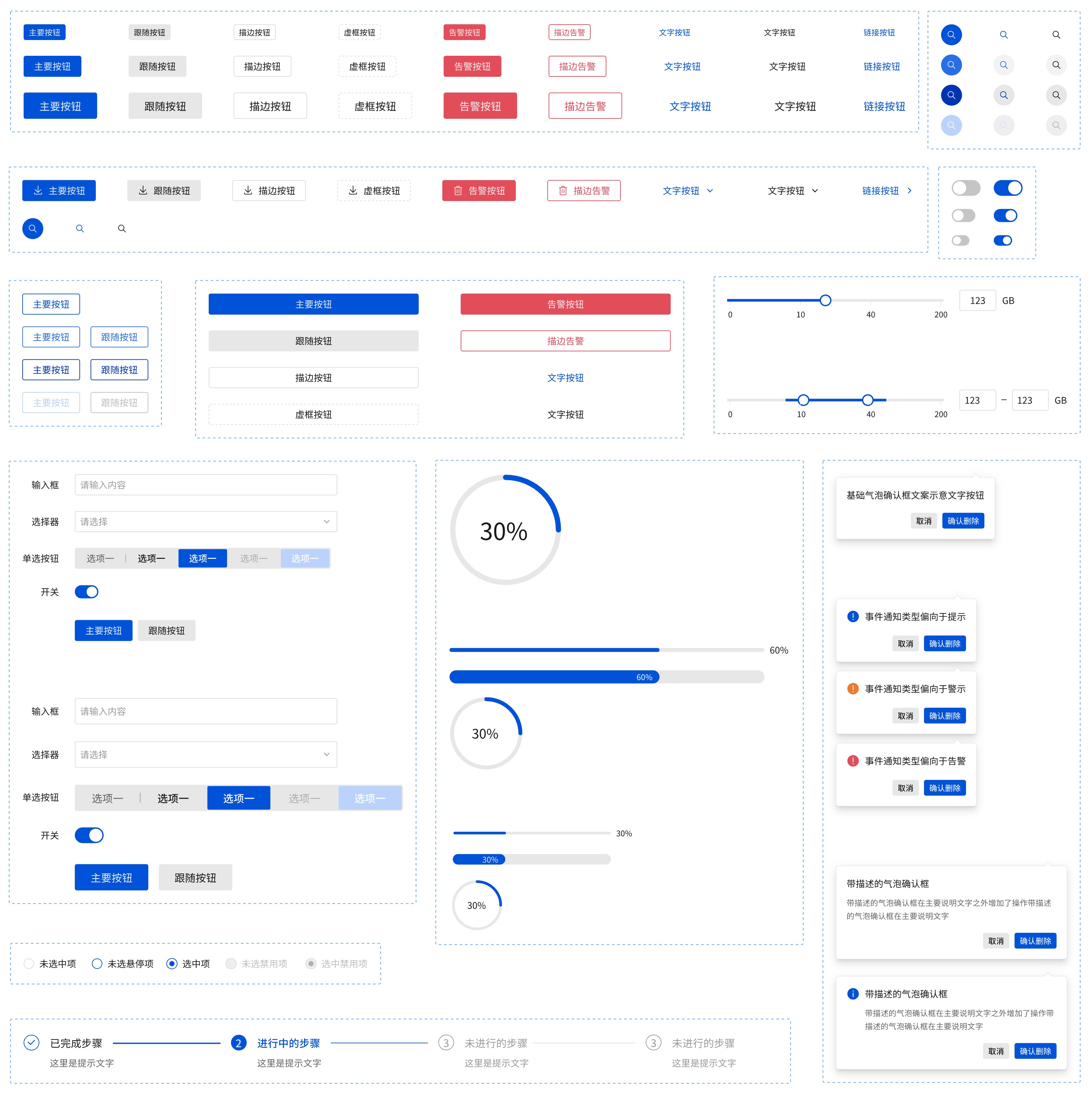
扫一扫 2021 年就要结束了,年底给大家分享一波高质量的实用在线设计资源! 与以往不同,这些从即时设计开源社区中整理的资源,借助着在线工具的特性,可以不用下载一键保存,更重要的是完全开源,不仅可随意对源文件进行二次修改编辑,还全部免费可商用! 并且数量丰富,实用价值也非常高,每一份都能实实在在地用到工作项目里,千万不要错过~ 超多资源获取: https://js.design/square TDesign 设计系统网址:https://js.design/resourceDetails 腾讯上周刚刚开源的设计系统,据说是由内部 300 多位设计师和开发者共同打造的,规模可见一斑。 TDesign 的内容也确实非常丰富,包含了各种可复用的设计组件资源,如色彩体系、文字系统、动效设计、图标素材、布局结构等,风格也能一眼看出是腾讯的设计。
常用的组件类型也足够全面,绝大多数中后台设计场景都能满足,而且在规划中是有两套组件的,桌面端已经全线发布,移动端的组件应该会陆续更新。
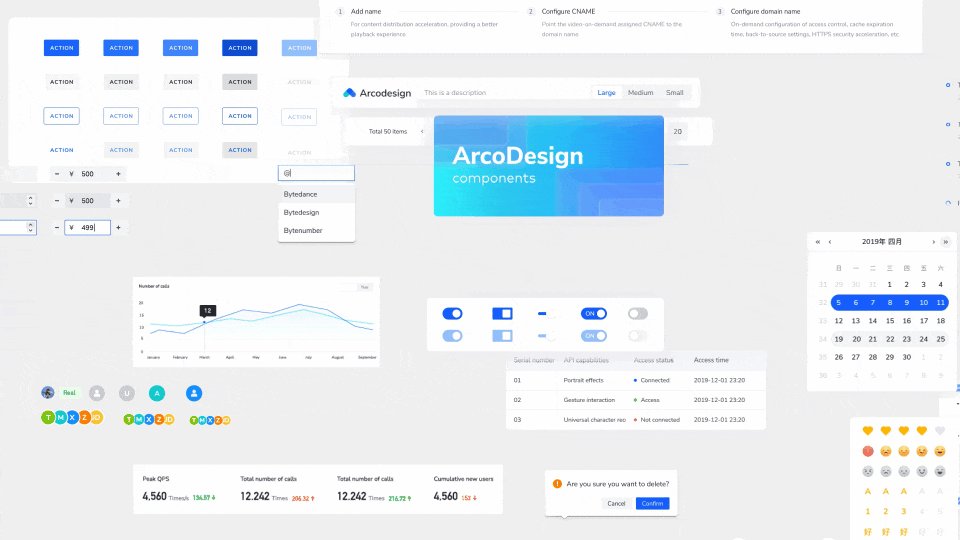
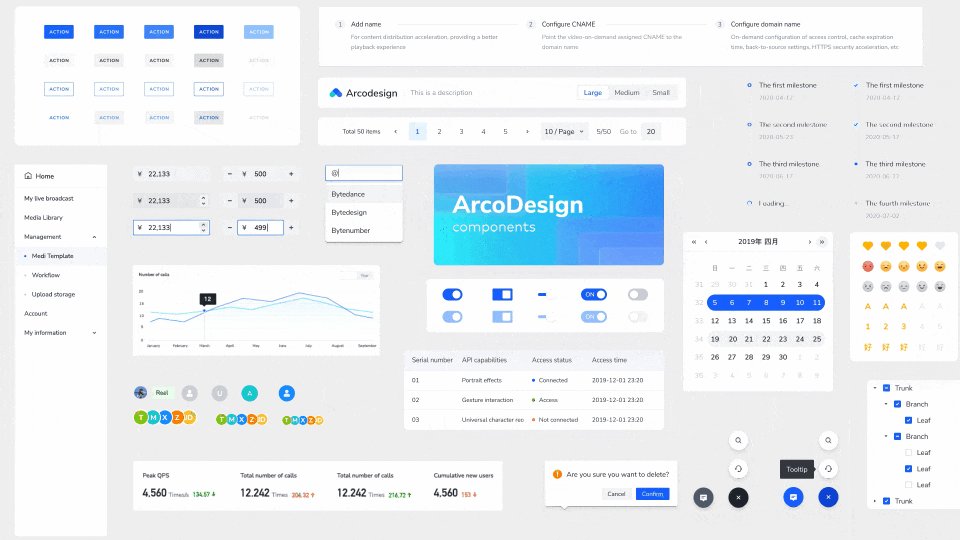
Arco Design 设计系统网址:https://js.design/square 各种 Web 端设计必备的最新企业级设计系统,字节内部团队做的,刚开源一个多月。 里面提供了 67 类不同的组件,从最常用的按钮、导航、输入框到各种菜单、列表、数据展示等等,搭建网页常用的在这里都能找到,而且整体设计风格非常不错,又新又高级。
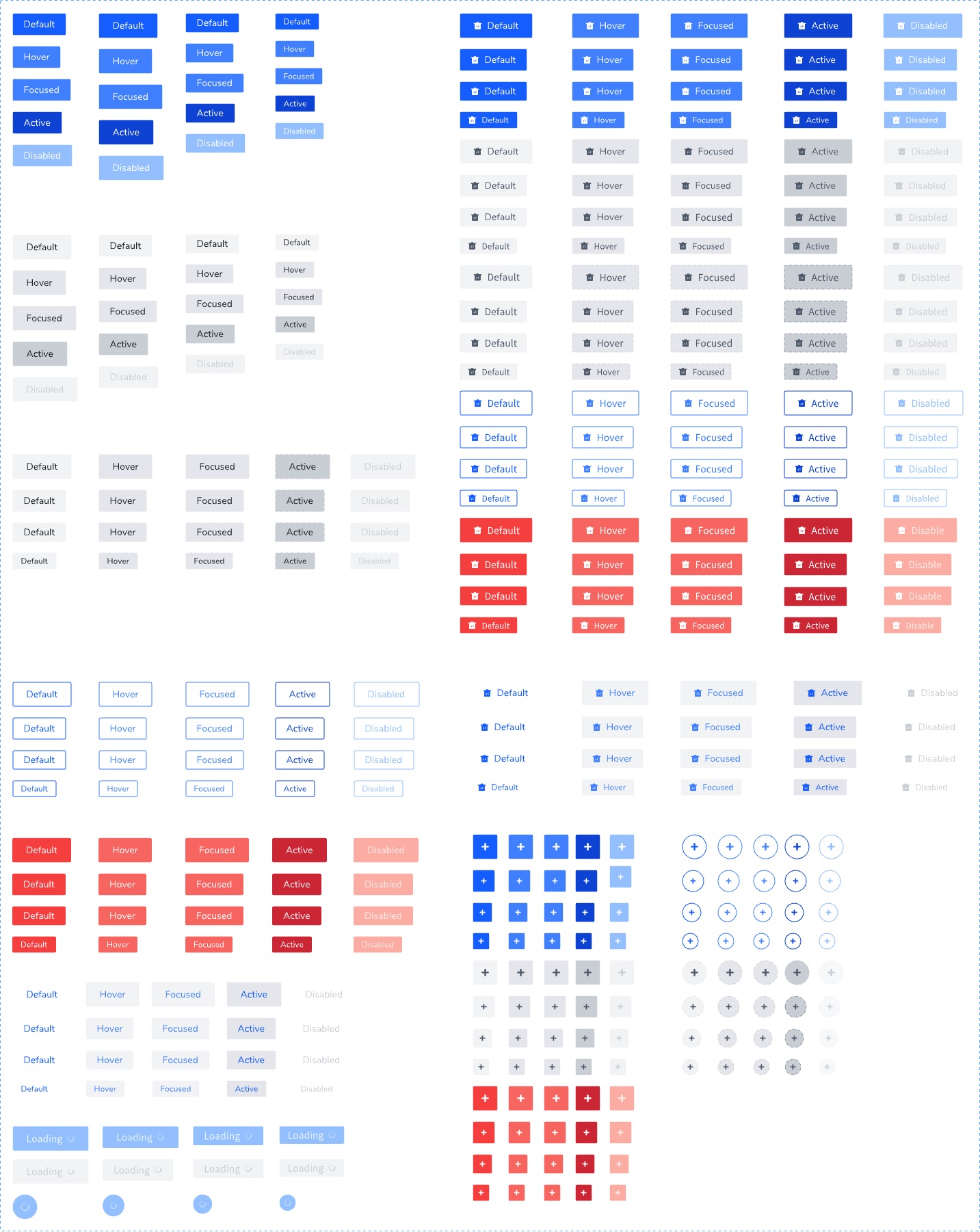
整套组件大概有几千个,每一类组件都对应着大量不同的状态,光是按钮就有上百个,随拿随用,我们日常的各种设计场景和需求应该都可以满足。
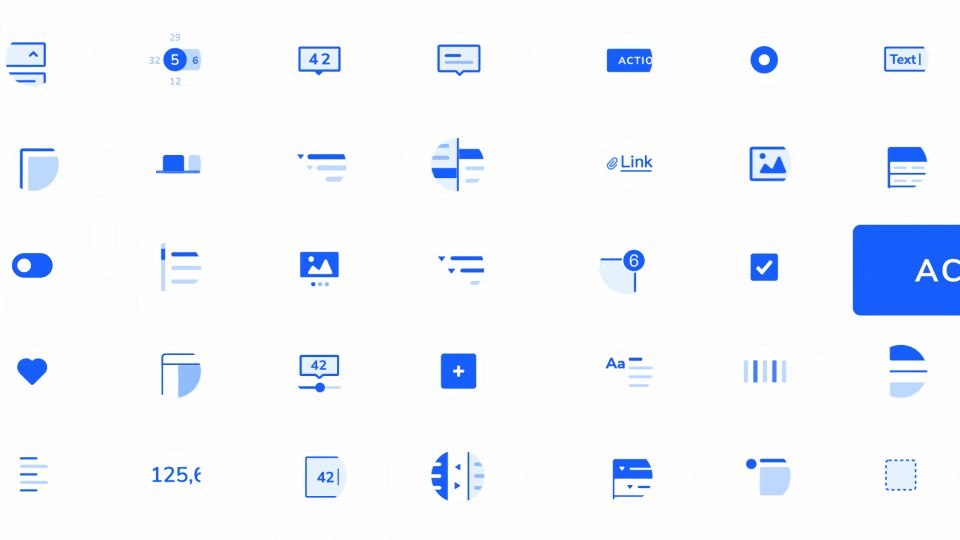
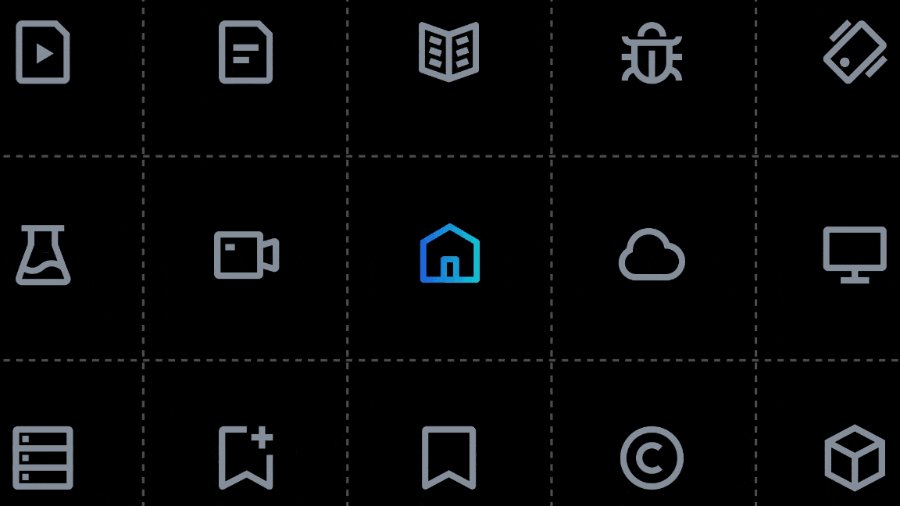
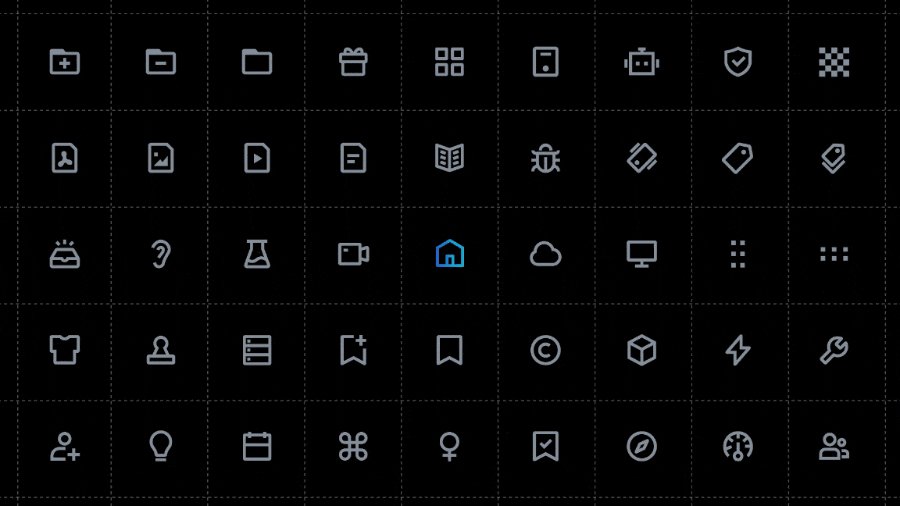
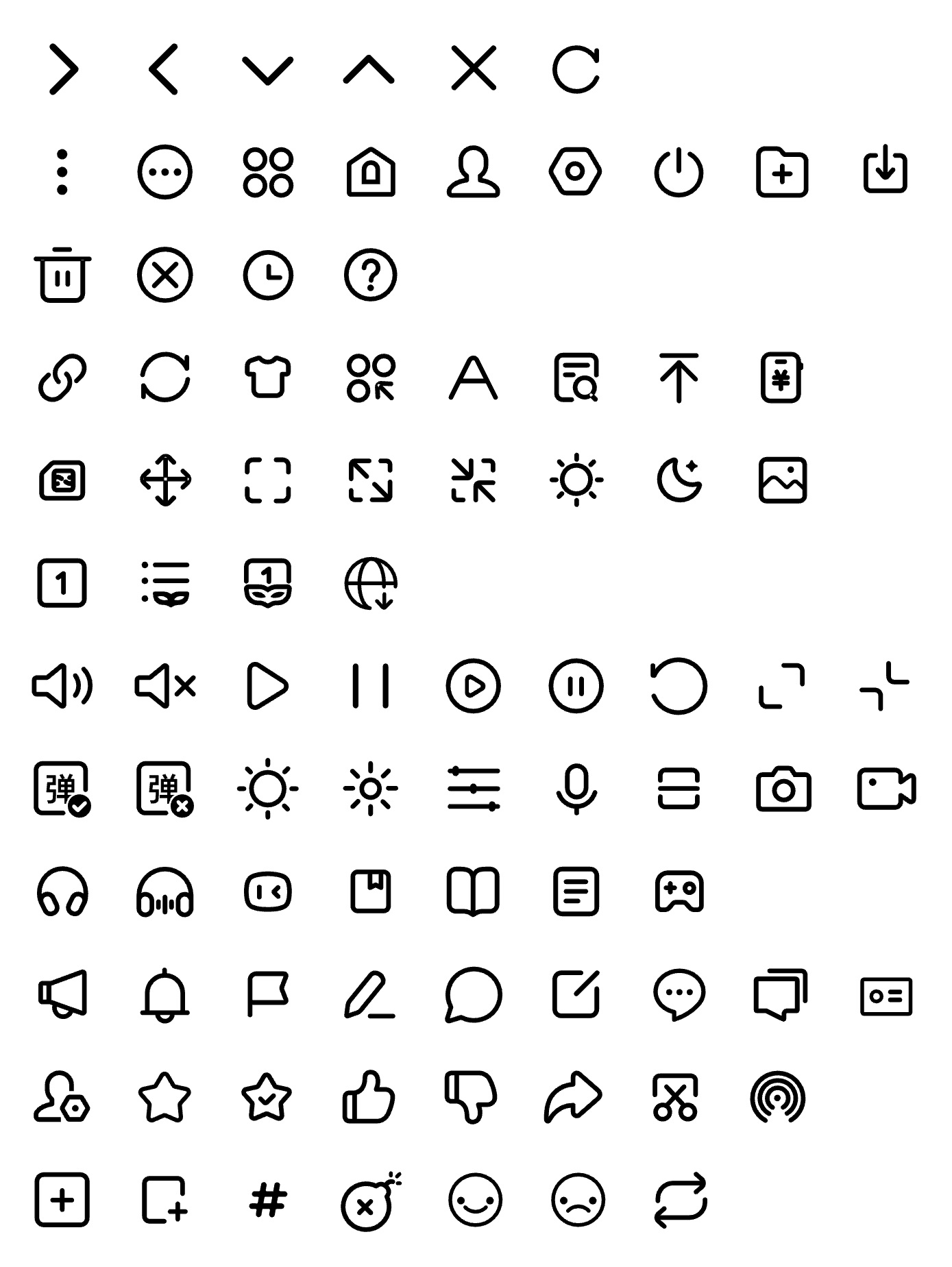
Arco Design 图标库网址:https://js.design/square 除了组件,还有一份将近 300 个图标的 Arco Design 图标库,基本覆盖了功能层面的大多常规分类,而且图标精致度够高,用它们做出来的 UI 绝对不会差。
Ant Design 设计系统网址:https://js.design/square 蚂蚁打造的老牌设计系统 Ant Design 4.0,知名度已经非常高了。 Web 端、移动端都可以用,还有全套的页面模板、UX 线框流程图以及数据可视化图表等资源,组件多,内容全,素材极其丰富,应该是现阶段使用范围最广的开源设计系统。
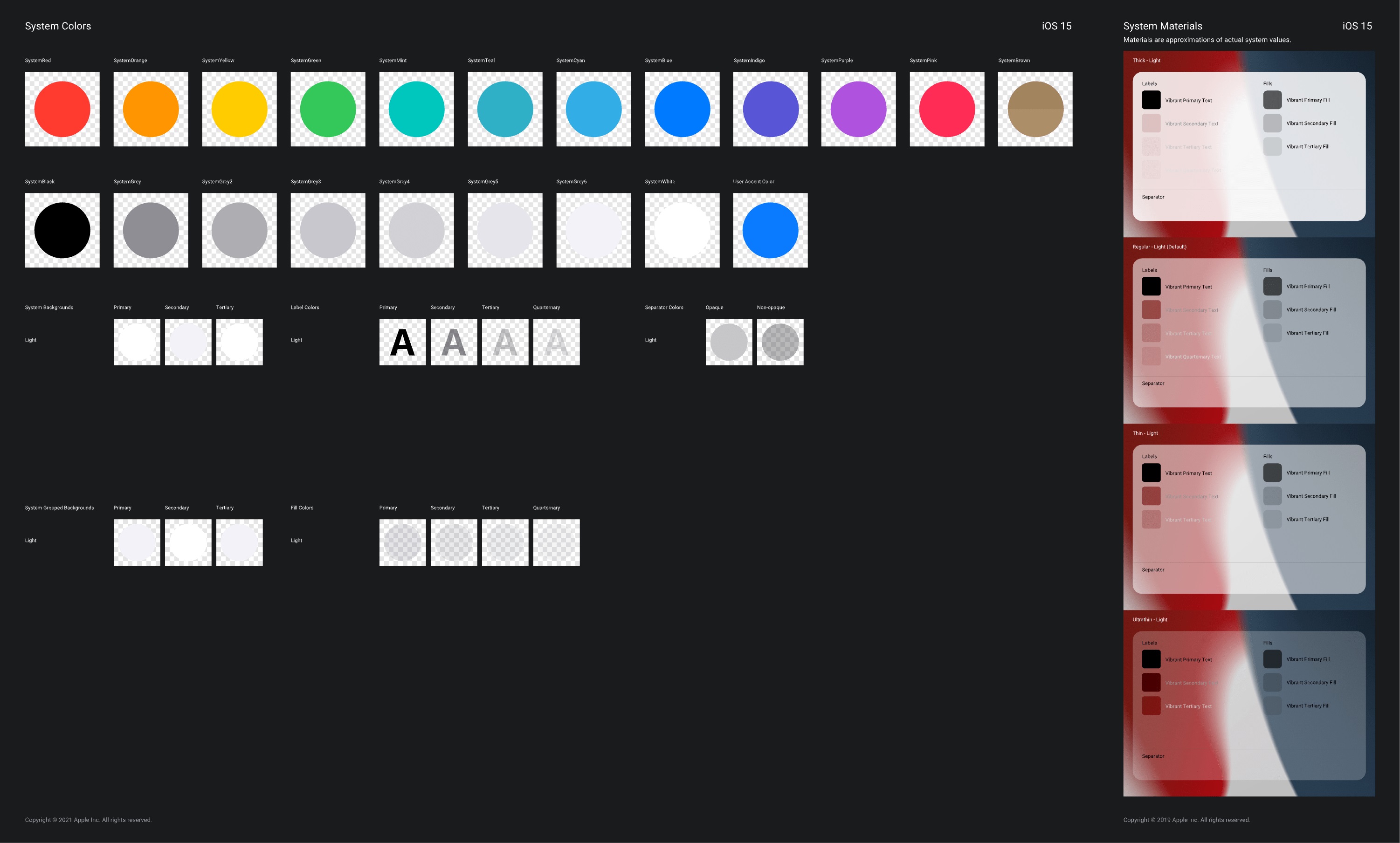
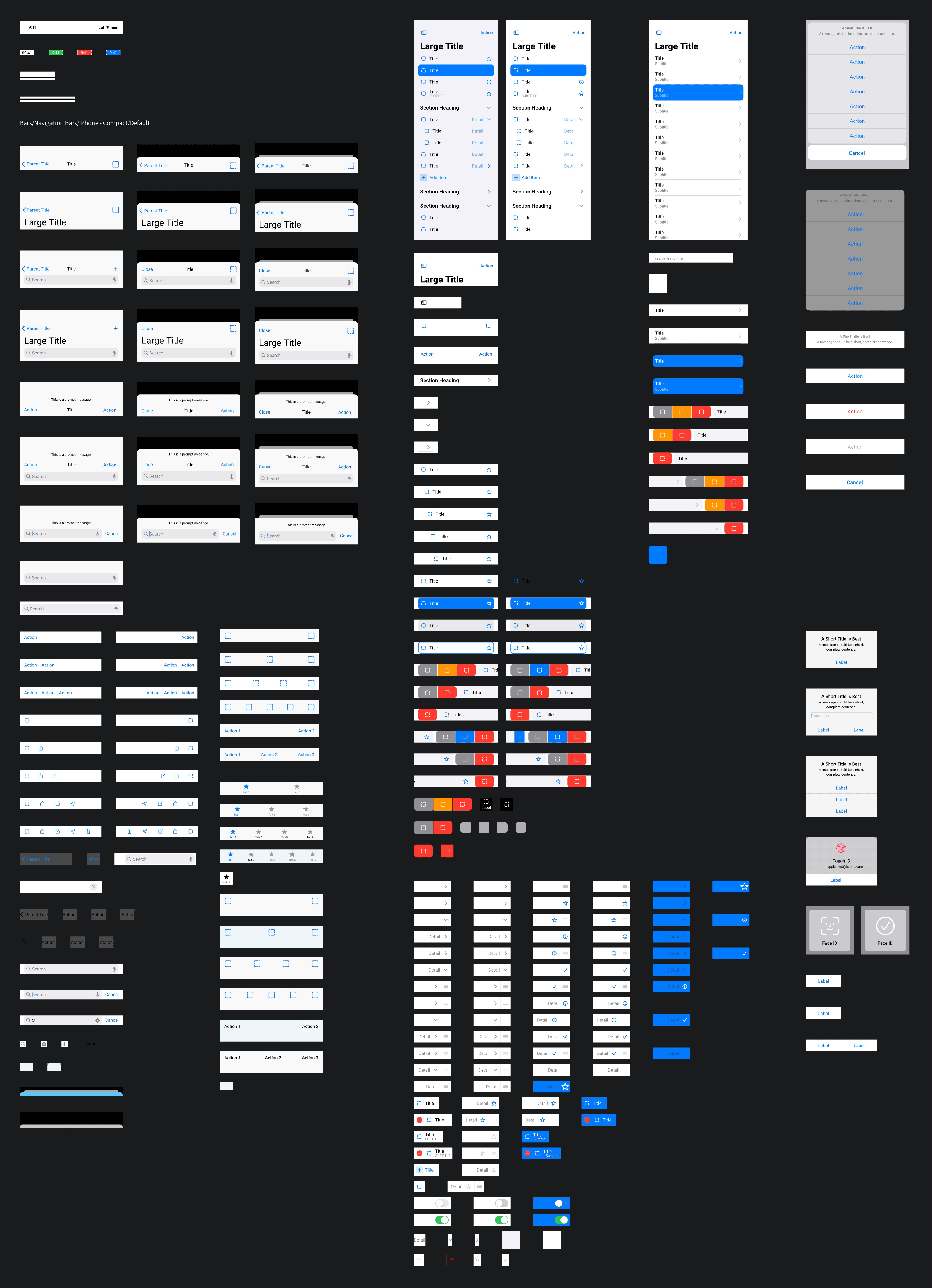
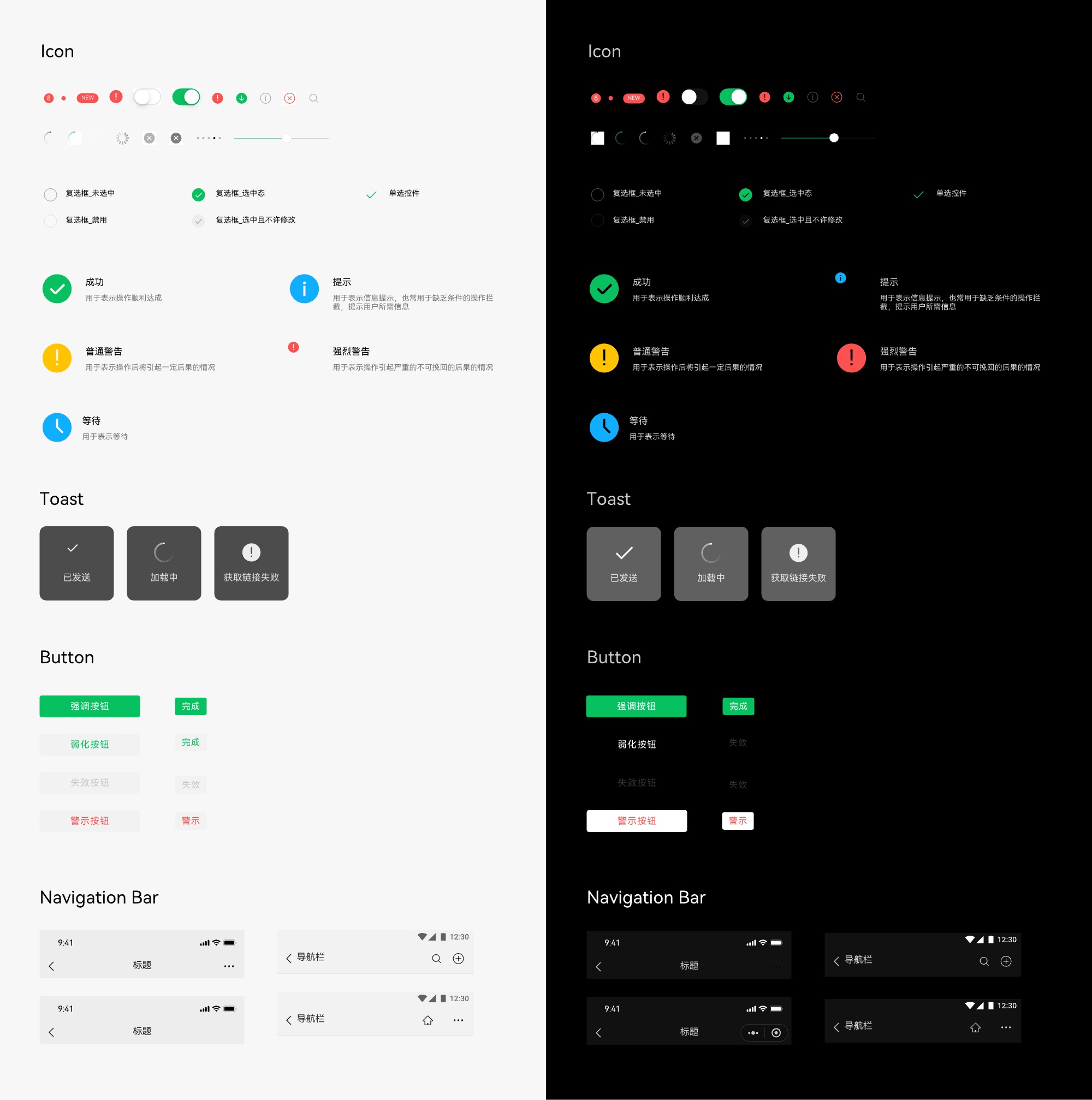
iOS 15 设计规范网址:https://js.design/square 最新发布的 iOS 15 设计规范,包含了 iPadOS 和深浅色两种模式,内容比以往更多。 Android 虽然有 Material Design,但因为国产安卓系统太多,一直没有真正通用的规范,所以苹果官方的 iOS 设计规范则成了几乎每一位 UI 设计师都必须要熟悉的移动端设计规范。
这套规范的价值不容小觑,除了颜色、文本等规范外,还有大量的 iOS 组件。 我们不只可以从中参考了解到 Apple 的 UI 设计布局、样式,更是可以非常轻松地用这些组件在几分钟之内搭出一个 iOS 端 App。
WeUI 官方组件库网址:https://js.design/square 微信小程序已经成为了移动端最重要的生态之一,而且这也是只有国内具备的一个独特领域,发展到现在,差不多每个 App 都需要一个对应的小程序。 那有了这套组件库,设计师朋友必定可以更好更快速地适配并设计出一款符合需求的小程序 UI。
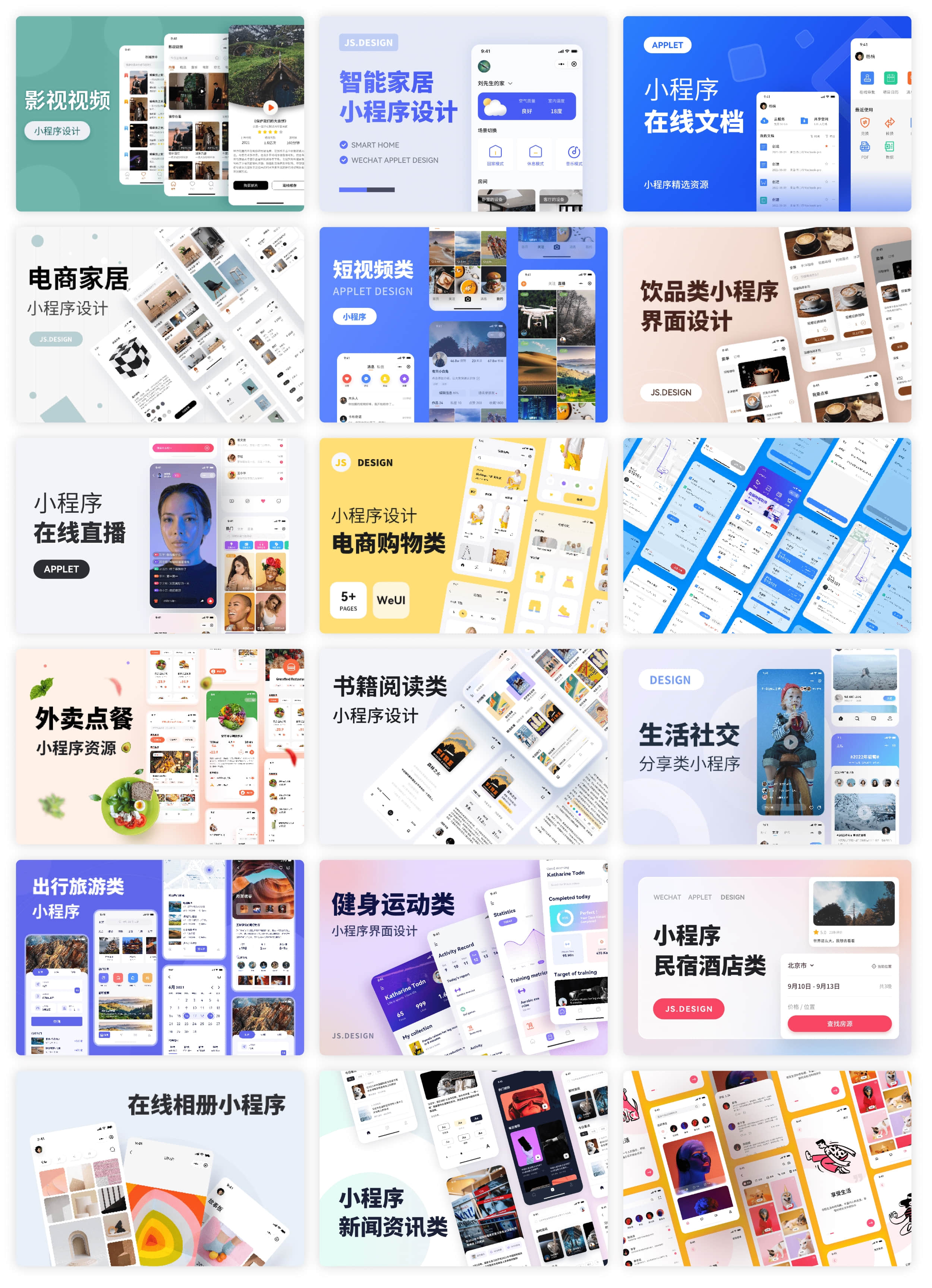
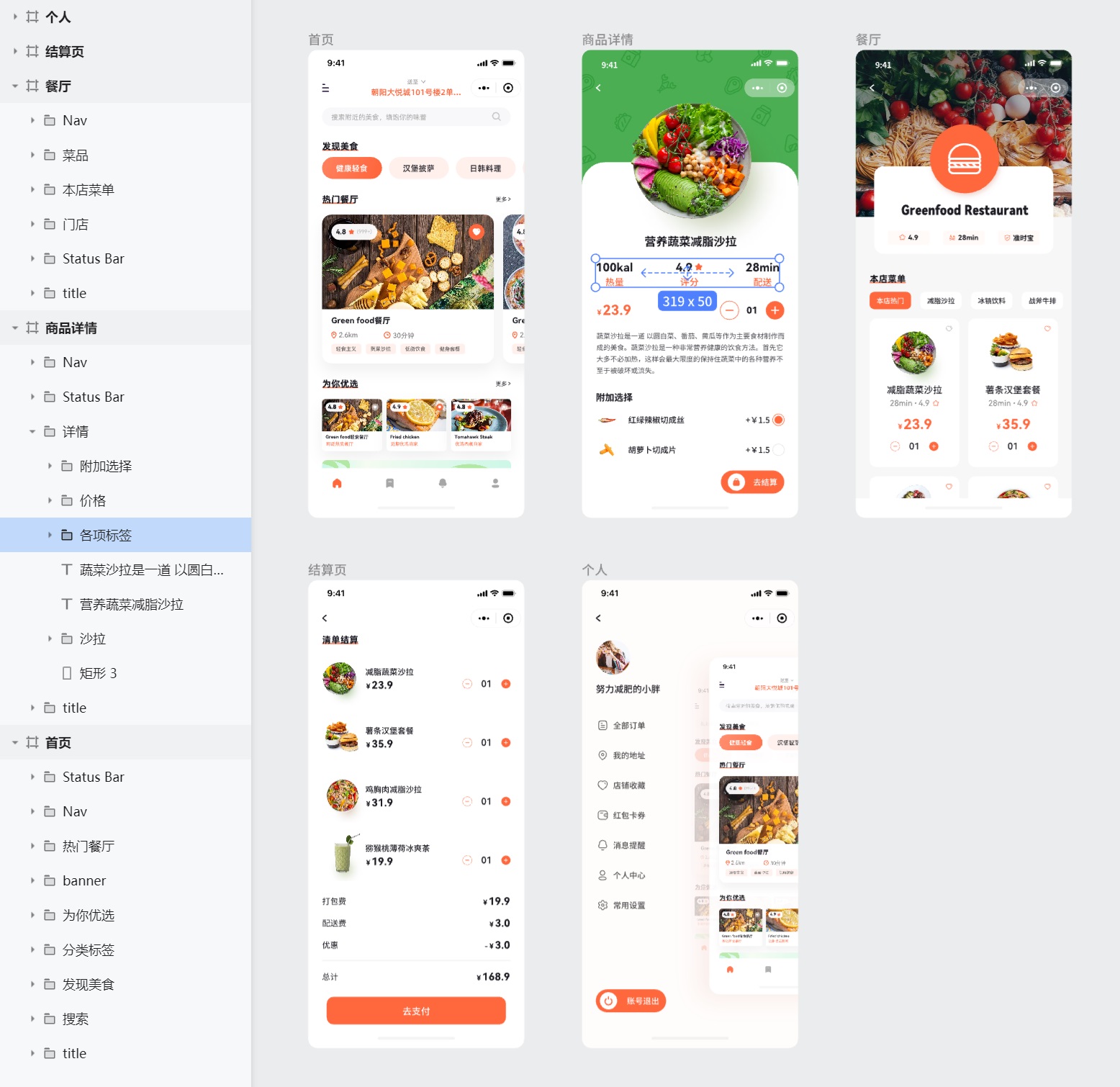
18 套移动端设计模板网址:https://js.design/square 厉害的来了哈!整整 18 套完整的小程序 App 界面设计,都是设计原稿,里面每一个图层都能自由编辑修改属性,不但可以用来参考,还通通免费可商用!
全都是由「即时设计」团队设计并开放给用户的,18 款不同应用,几乎覆盖了市面上主流移动端产品类型,在这基础上改动也好,直接拿去开发也好,总之你想怎么用都没问题,这不得好好夸一下?
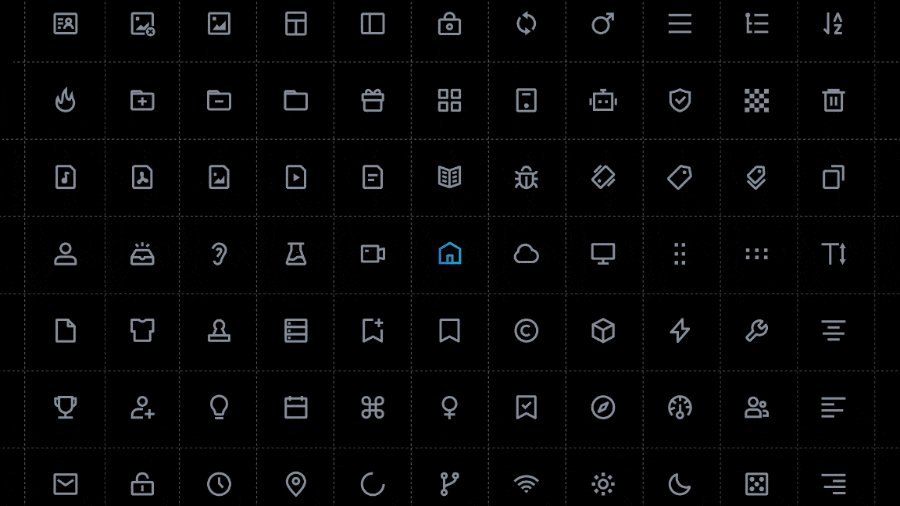
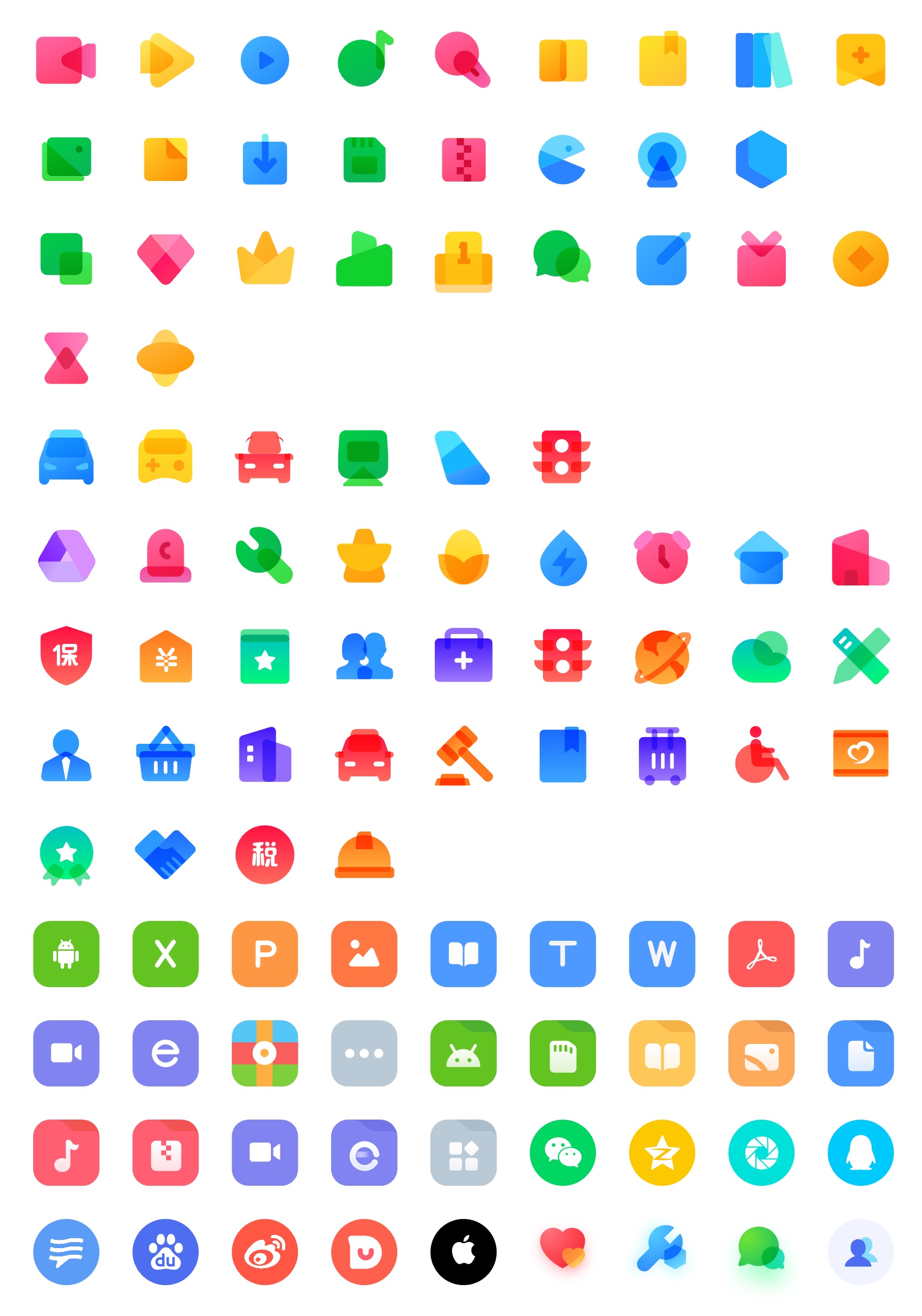
百度智能小程序图标库网址:https://js.design/resourceDetails 还有一套不得不提的。百度智能小程序发布的新版图标库,大概有 1000 多个,种类异常丰富,而且与上面的 Arco Design 不同,有大量偏内容层面的图标。 书籍影音、互动社交、交通出行、生活服务、政务服务等等,还提供了彩色和线型两种风格,适用范围更广,实用性高。
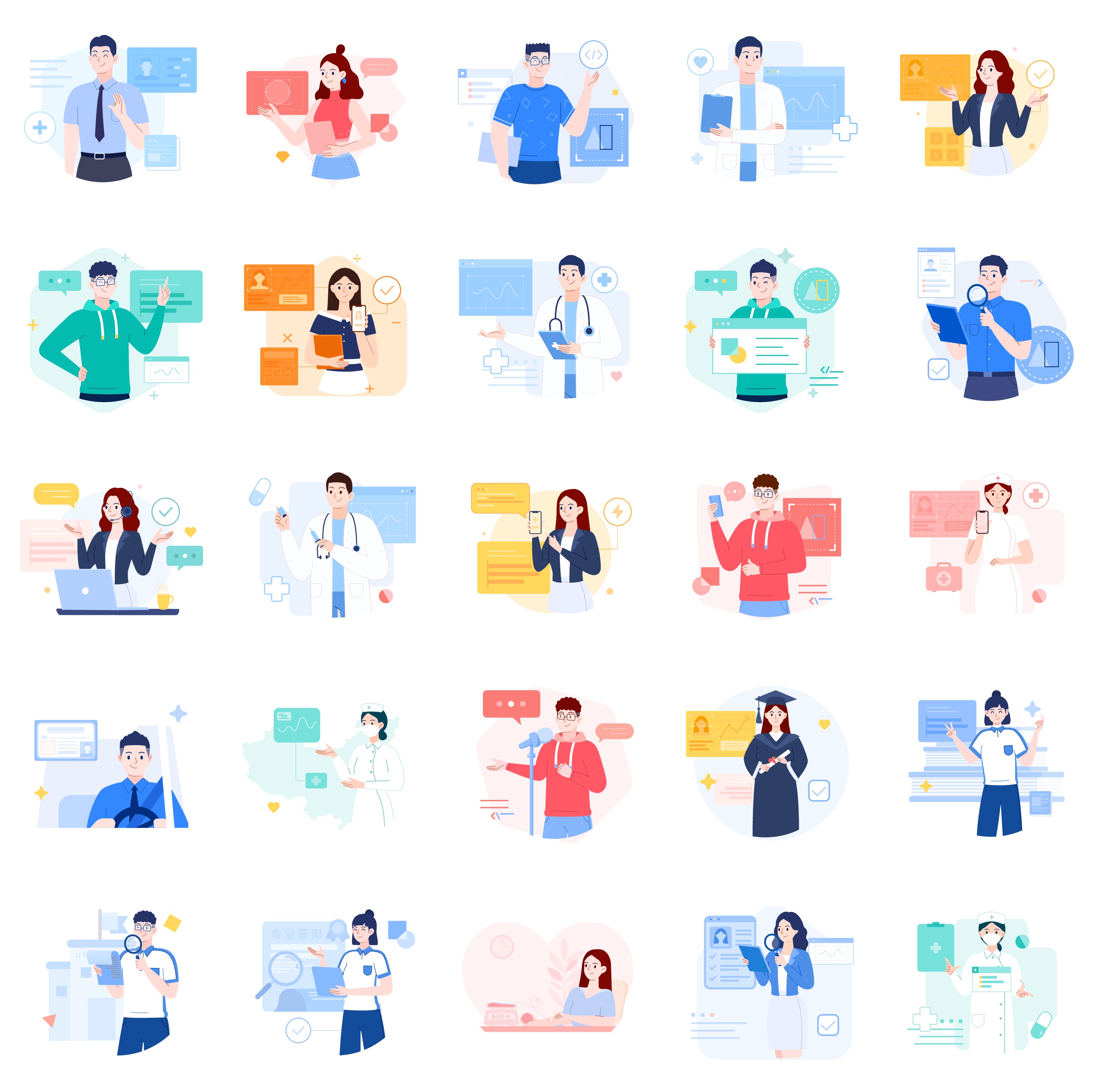
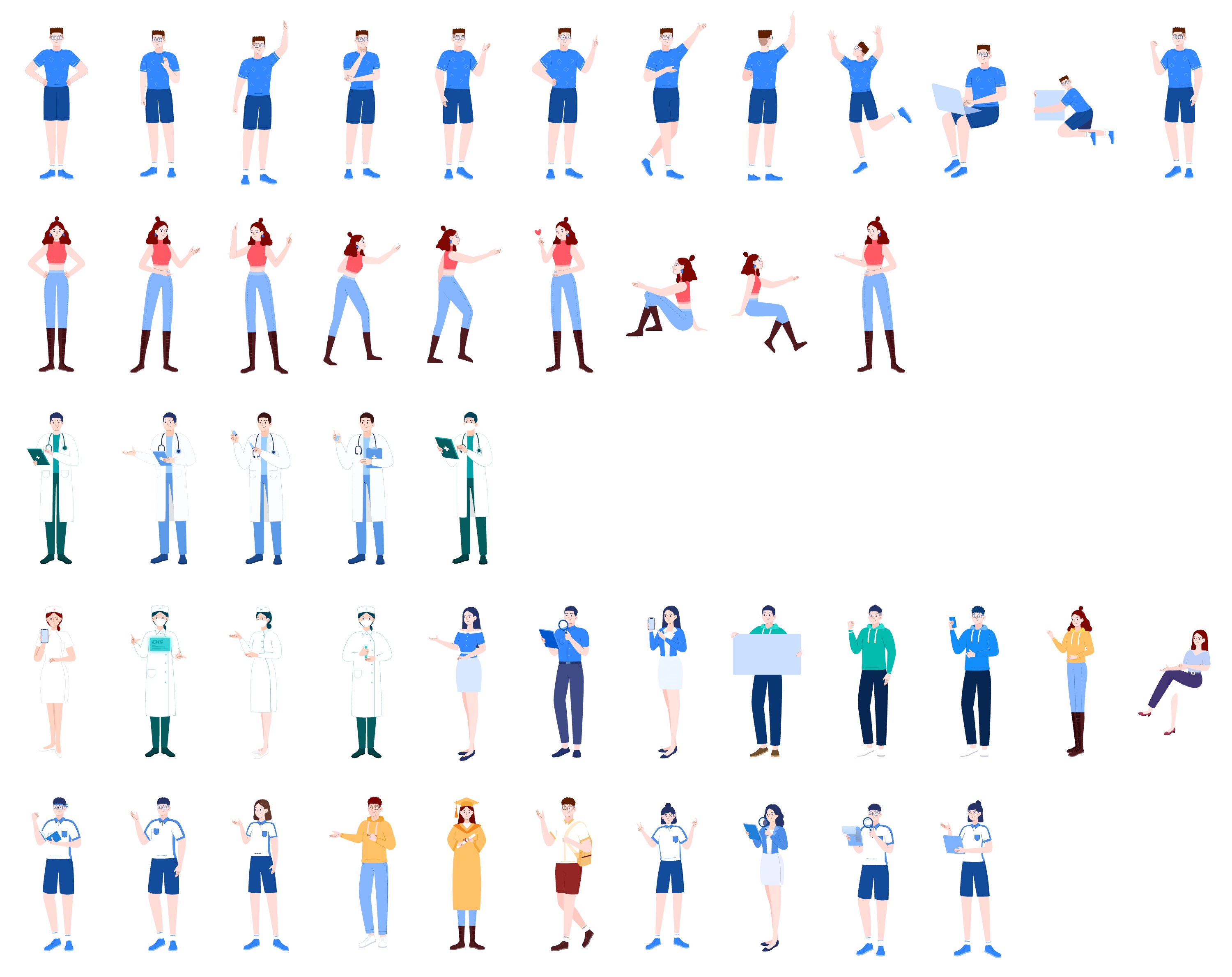
百度智能小程序插画网址:https://js.design/resourceDetails 另外,百度还提供了大概 200 多个插画资源,内容也是相当地多,不同角色、不同风格的场景插画,纯人物插画,还有各种人物组件、物品元素……
运营插画 banner网址:https://js.design/resourceDetails 插画的用处很多,其中最常见的估计就是运营图了,活动页、海报、banner 以及封面等等,相信包括我在内的很多设计师在工作中都有接触过。 那这套资源除了同样有很多插画素材外,也相当于提供了模板和范例,可以简单修改部分元素和文案快速出图;还可以在自己设计时作为参考或复用部分元素。
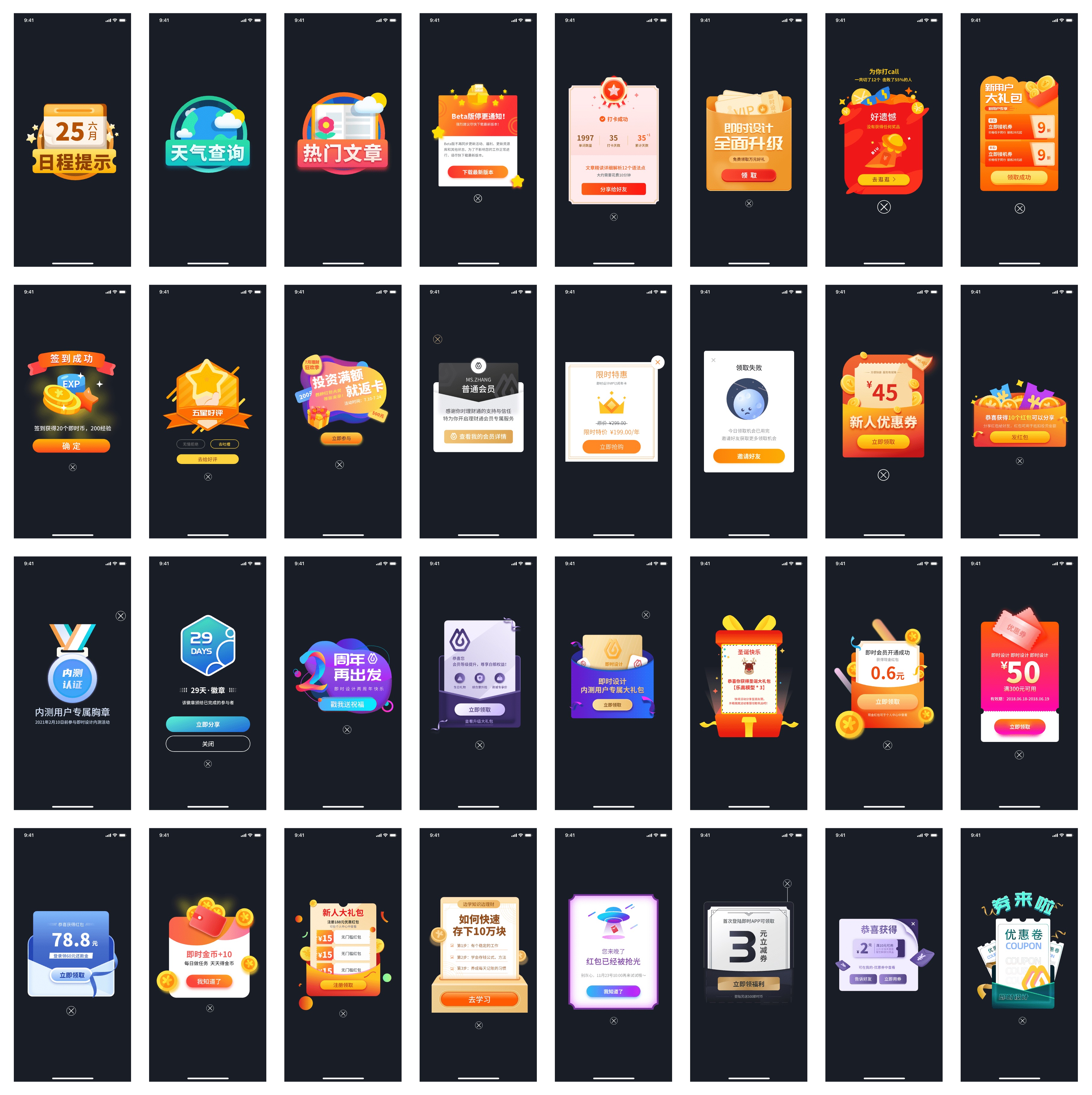
App 弹窗合集网址:https://js.design/resourceDetails 提到运营设计,另一个很重要的版块就是弹窗,与功能弹层不同,活动弹窗对视觉的要求更多,要有特点,要足够吸引眼球,还要具备一定的引导性等等。 这套弹窗资源就非常不错,类型够多,基本能覆盖市面上大多数弹窗应用场景。
总结以上就是今天要和大家分享的一些偏实用的设计资源啦,想要的同学,可以直接去「即时设计」资源广场查找,里面还有非常多优质的设计资源,详细使用方法之前也有分享过,看这篇就可以:值得收藏!一套你从没见过的在线资源使用方法 更多资源获取地址: https://js.design/square 欢迎关注作者微信公众号:「菜心设计铺」
手机扫一扫,阅读下载更方便˃ʍ˂ |
@版权声明
1、本网站文章、帖子等仅代表作者本人的观点,与本站立场无关。
2、转载或引用本网版权所有之内容须注明“转自(或引自)网”字样,并标明本网网址。
3、本站所有图片和资源来源于用户上传和网络,仅用作展示,如有侵权请联系站长!QQ: 13671295。
最新评论