用好这7个AE插件,让你的设计效率直接翻倍!

扫一扫 
扫一扫 
扫一扫 
扫一扫 想必大家都有被 After Effects “折磨”过的经历,我们收到 After Effects 的技巧催更消息数量也居高不下。作为 adobe 家王牌视频处理及动画特效软件,虽然功能强大,架构完整,但是一些操作流程也稍显冗余。 新年小编带着精选 AE 插件推荐来了,一起看看能不能帮到你! 动态设计师来收!八个绝对不能错过的AE插件@Damon_Yuen :插件为AE带来了额外的功能,每一个动态设计师在日常工作中都会有一些依赖的插件。 阅读文章 >一如既往好用的王牌插件
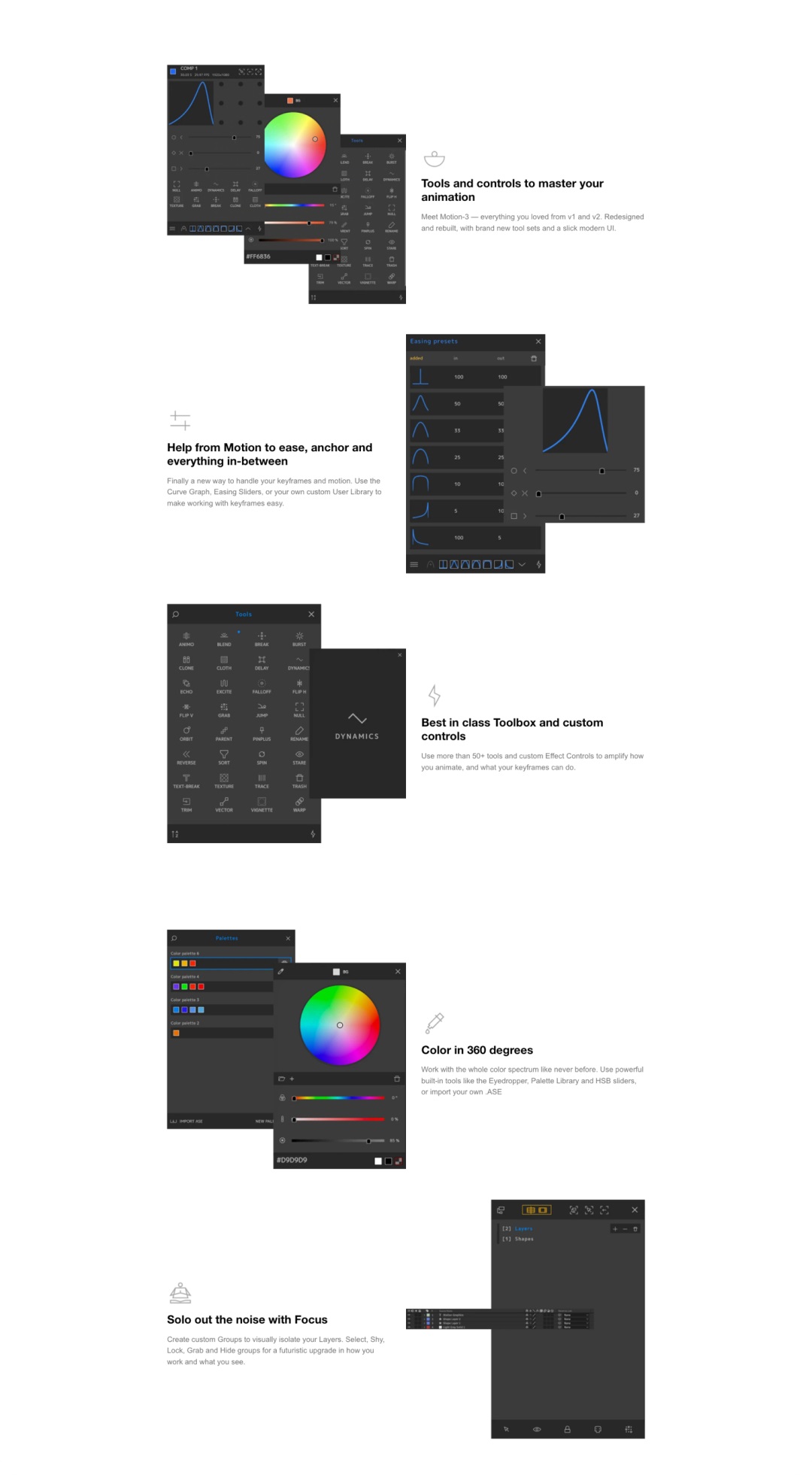
不需要多说,值得无脑购买安装,常驻工具栏。 更新后的 v3 版本更加强大,老版本的动画曲线调节,中心点对齐等特性依旧好用;新版本还支持自定义界面,自带色彩管理面板,增加了更多操作工具(比如聚焦图层或图层组,非常好用)。总之极大丰富了动画制作流程,一些复杂操作变得简单了不少。
Motion 官网特性介绍(截图仅用于展示) 传送门:mtmograph.com/products/motion-3 适配 AE 的 2D 物理引擎
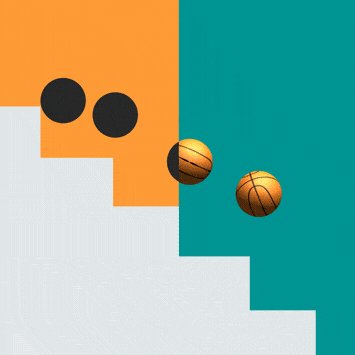
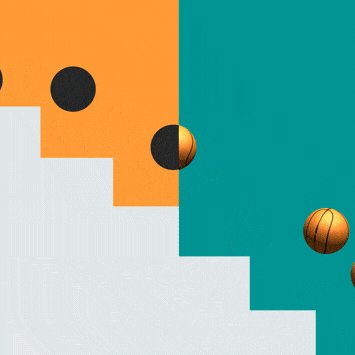
赫赫有名的针对 AE 的物理仿真动画引擎插件,基本上能够准确模拟各种动力学属性,比如说弹跳、碰撞、拖动、液体动力、磁力等。 在新版本中也增加了全新的物理模拟动画关键帧面板;增加了车轮轴承和气球的动力学模拟器,甚至还可以增加墙壁来模拟更多效果。 我只能说,贵有它贵的道理。
Newton 于 aescripts 网站的特性介绍(仅用于展示) 传送门:aescripts.com/newton/ AI、AE 互通更进一步
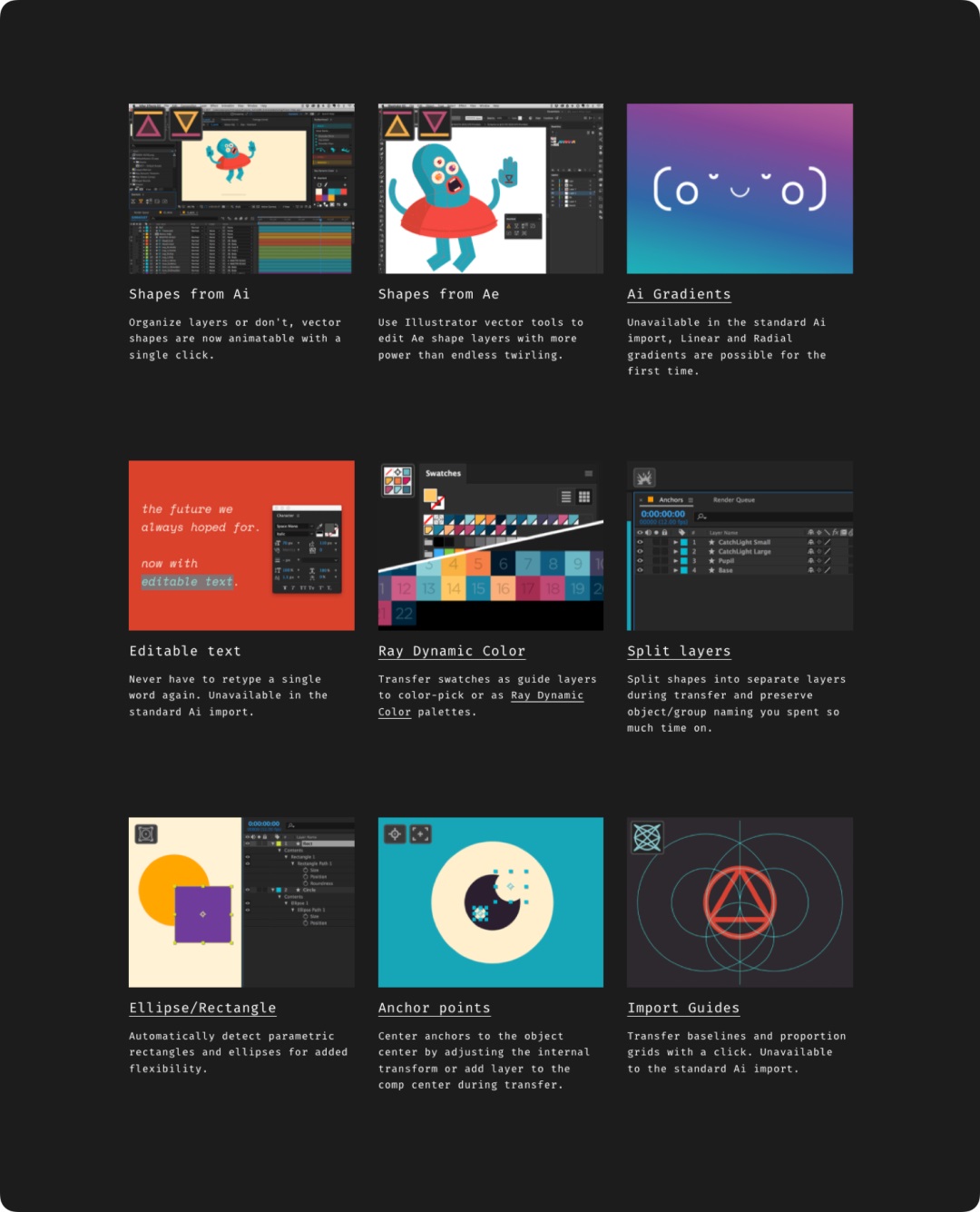
在做动效,尤其是 Motion Graphic 动画的时候,使用矢量图形数量大大提升,这时候 AI 与 AE 的配合工作流就显得很重要。Overlord 的出现,大大提升了这个工作流的效率。 在 Overlord 窗口,你可以通过快捷键快速切换 AI、AE 窗口,选中 AI 中的图形元素,一键同步到 AE。同时你还可以保留 AI 渐变颜色,甚至跟 Ray Dynamic Color (后面我们也会推荐哦)联动对色彩进行管理。更多特性,大家可以下载尝试一下,非常的方便。
Overlord 官网特性介绍(截图仅用于展示) 传送门:battleaxe.co/overlord 几乎无需费力的动态图表生成器
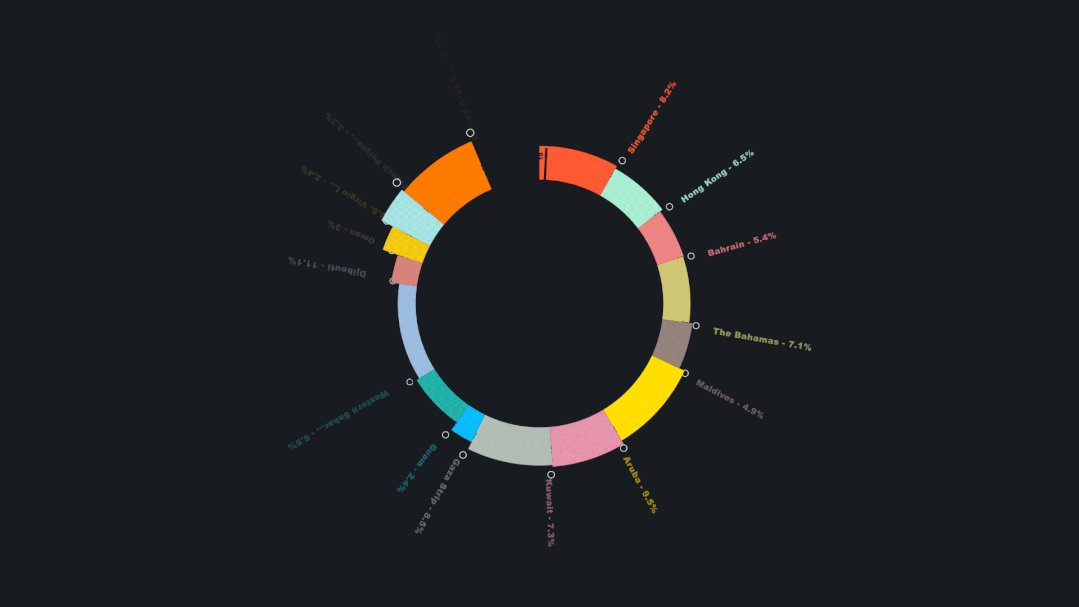
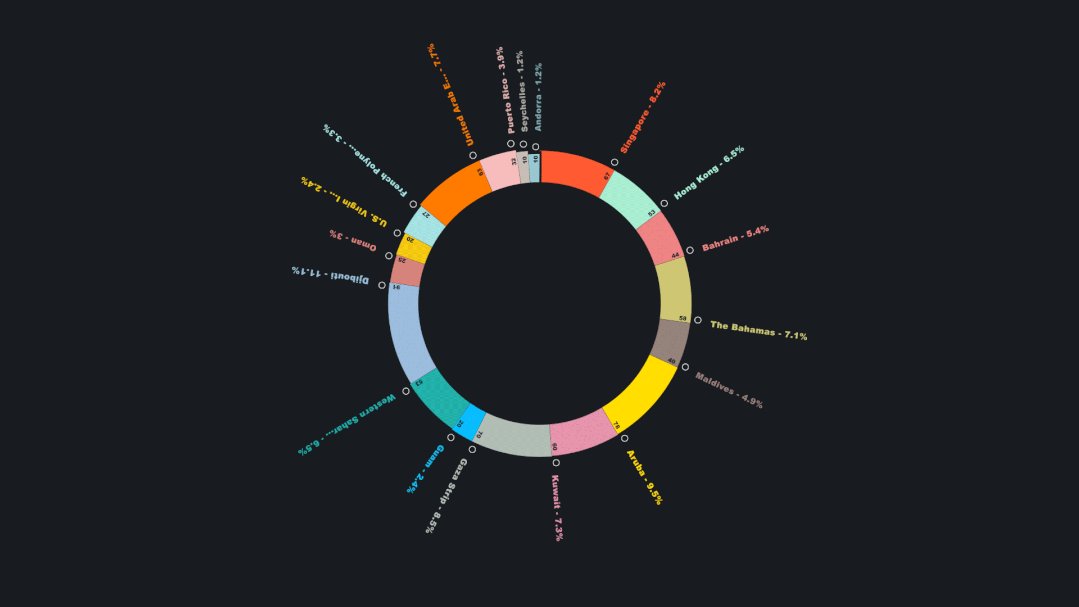
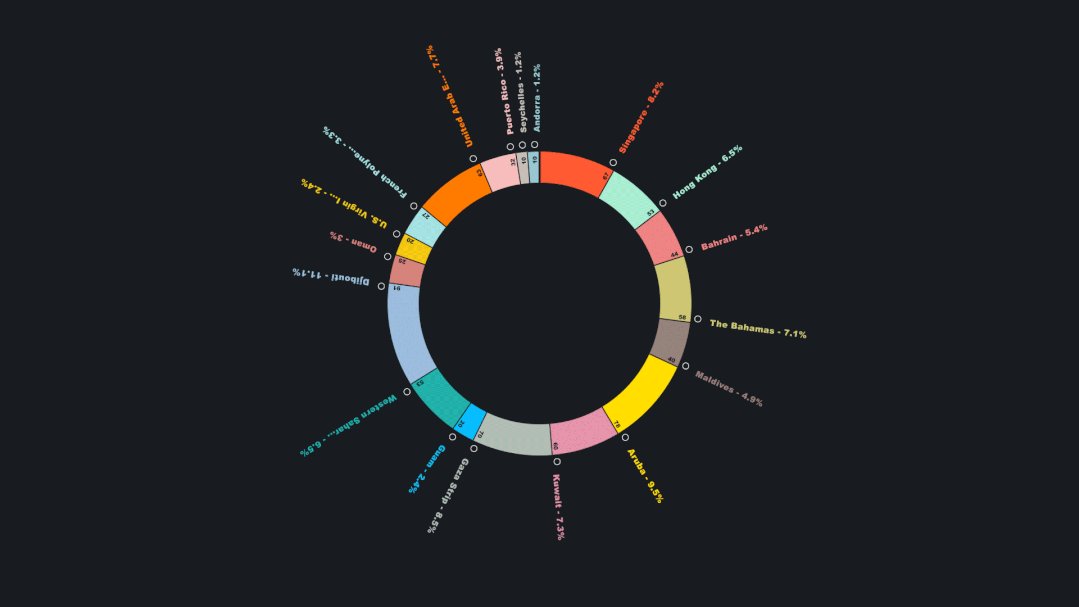
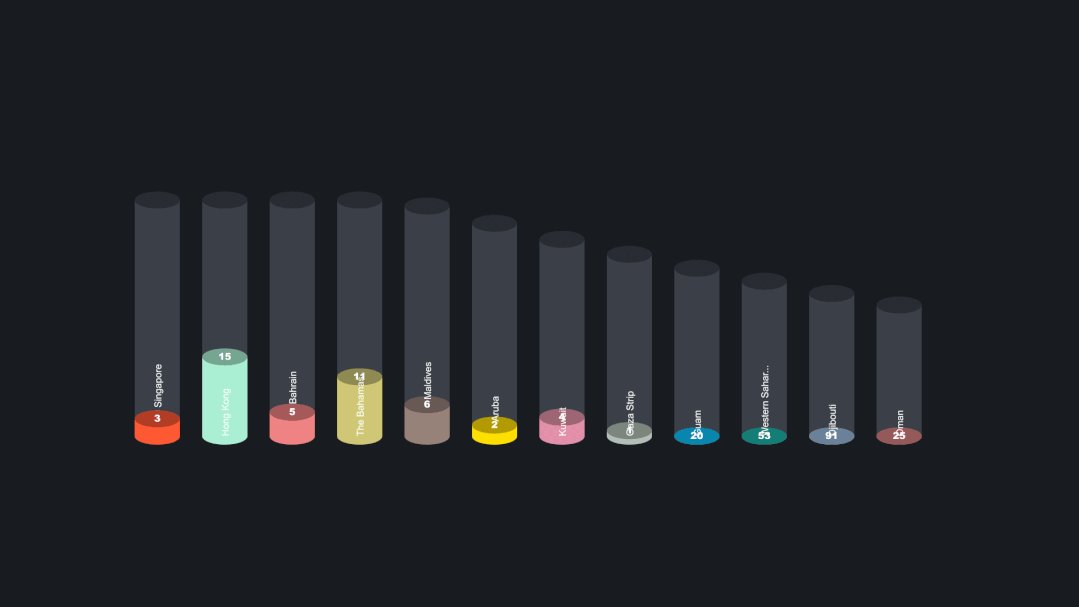
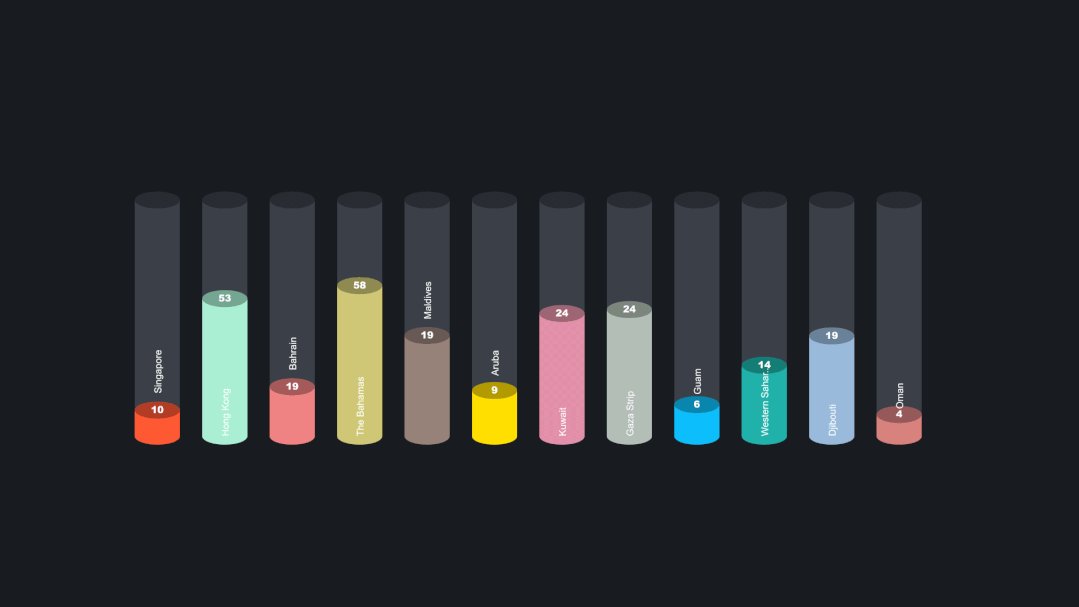
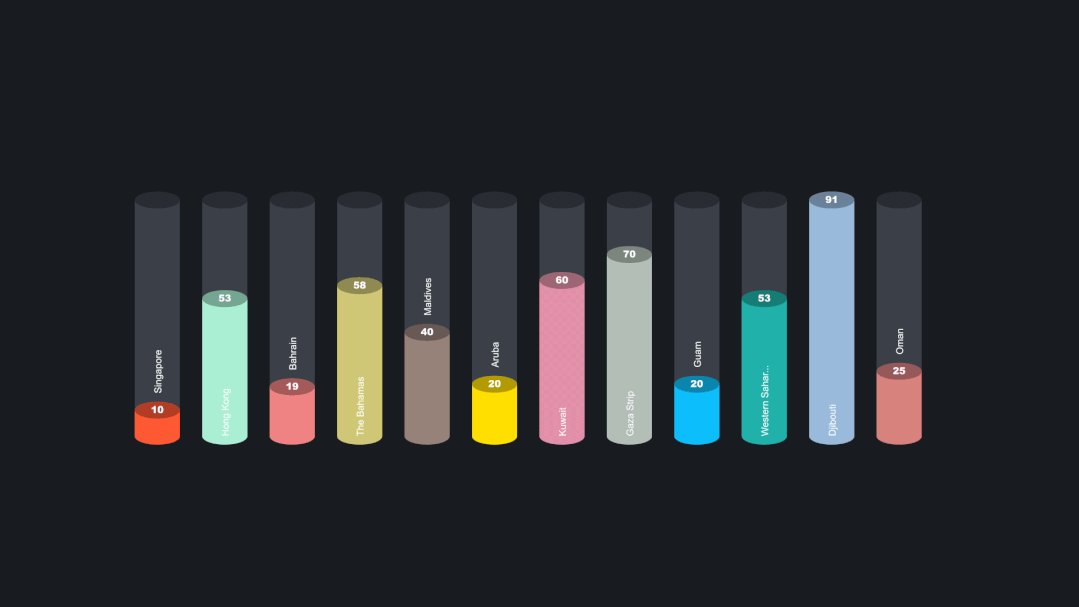
有了这个插件,做动态数据图表变得非常简单。 它支持导入 CSV 文件数据,一键模拟图表效果。目前版本有十多种的数据类型可供选择,还可以自定义 theme。不论是放在报告里,还是页面中使用都是不错的。
AEinfographics 于 aescripts 网站的特性介绍(仅用于展示) 传送门:aescripts.com/aeinfographics/ 需要物体融合动画?Done。
在 AE 中制作流畅的液态融合效果并不简单,而 Mercury 可以帮你快速制作这种效果。它支持从图形、文字、蒙板及实色图层创建融合效果,可适用的范围非常广。Mercury 效果面板也提供诸如摆动程度,模糊等参数调整,便于后期调整。
Mercury 于 aescripts 网站的特性介绍(仅用于展示) 传送门:aescripts.com/mercury/ 你的曲线调整面板要升级了
单纯聚焦于动画曲线的“网红”插件! Flow 提供的动画曲线调整面板更加直接易懂,并且可以同时对多个图层进行使用,一下节省了很多调整动画的时间。同时你可以将你常用的动画曲线设置添加到你的动画库,并且你也可以下载添加其他设计师构建的动画库,整个就灵活起来了。 Flow 于 aescripts 网站的特性介绍(仅用于展示) 传送门:aescripts.com/flow/ 再也不需要为色彩管理烦恼了
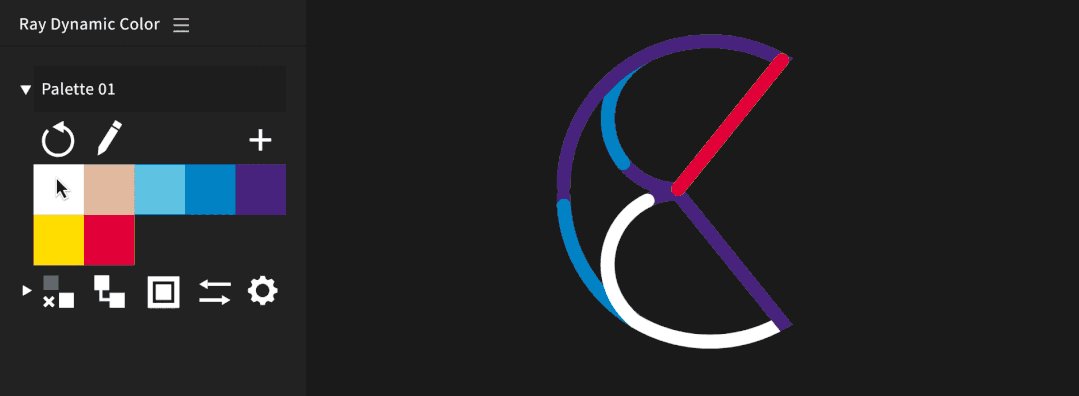
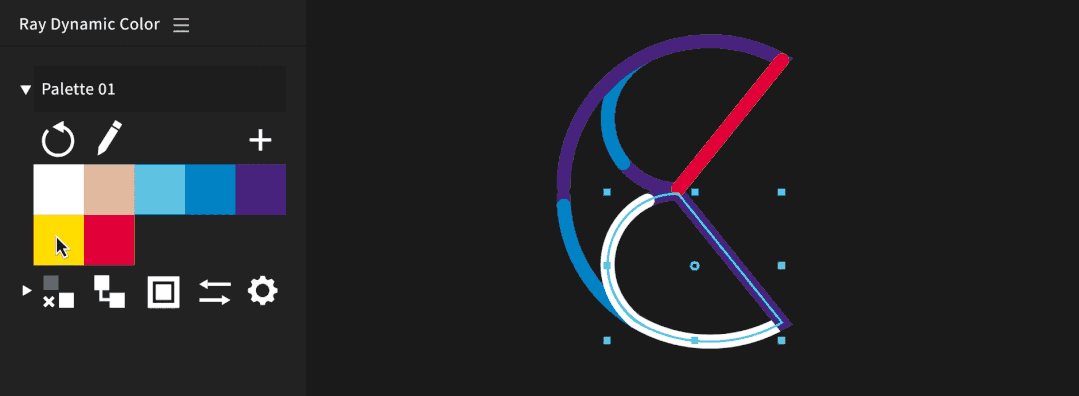
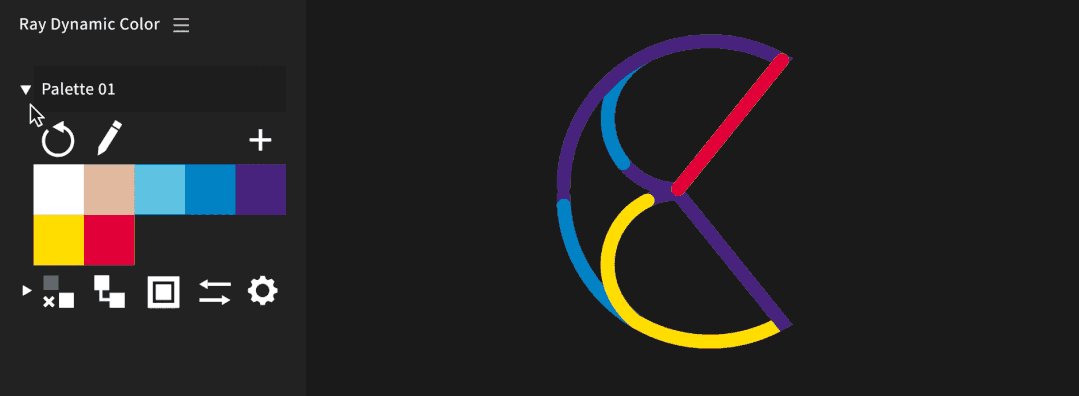
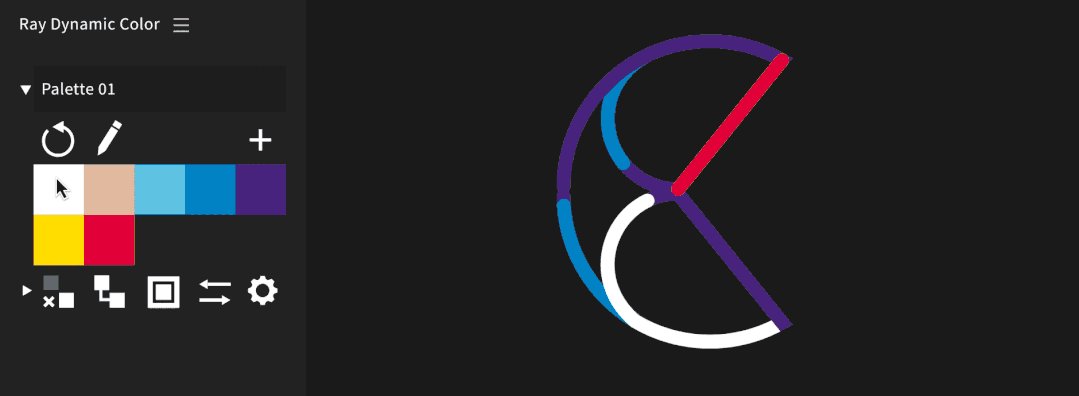
AE 的色彩管理一直做的都不太理想,一来颜色都在每个图层中,后期非常难定位和调整,二者对于不同样式也没有集中管理的面板,多项目情况很难复用。 Ray Dynamic Color 是一个不错的解决方案,它可以区分填充和描边颜色,并且统一在一个面板进行处理,复用;它还可以将多图层颜色进行绑定,一处修改,多处生效。另外它还可以连接 Overlord 等插件,能效加倍,用过的都说好。
RDC 于 aescripts 网站的特性介绍(仅用于展示) 传送门:aescripts.com/ray-dynamic-color/ 视频引用来自 Vimeo, Youtube 平台 视频作者包括 Battle Axe,aescripts + aeplugins,Regulus,Cihan Balunak 上述引用图像及视频仅用于学习及研究,不可自行商用。如有任何问题,请后台联系我们。 完全停不下来!10个好用到令人震惊的AE插件(附视频演示)@正越升 :用AE也有差不多两年多了,期间用过的AE的插件也有一些,就我用过的一些好用的分享一下。 阅读文章 >欢迎关注作者微信公众号:「天猫设计」
手机扫一扫,阅读下载更方便˃ʍ˂ |
@版权声明
1、本网站文章、帖子等仅代表作者本人的观点,与本站立场无关。
2、转载或引用本网版权所有之内容须注明“转自(或引自)网”字样,并标明本网网址。
3、本站所有图片和资源来源于用户上传和网络,仅用作展示,如有侵权请联系站长!QQ: 13671295。
最新评论