Adobe官方配色神器,这个网站隐藏了这 4 大功能

扫一扫 
扫一扫 
扫一扫 
扫一扫 一套的好的配色是设计的重要组成部分之一。对于在座学设计的同学们,尤其一些理工科背景的学生,没有系统的学过配色,对颜色的感觉也比较薄弱,所以在配色环节往往感觉很绝望,所以今天给大家带来一个王炸配色网站,也是 adobe 的亲儿子:Adobe colors。 https://color.adobe.com/
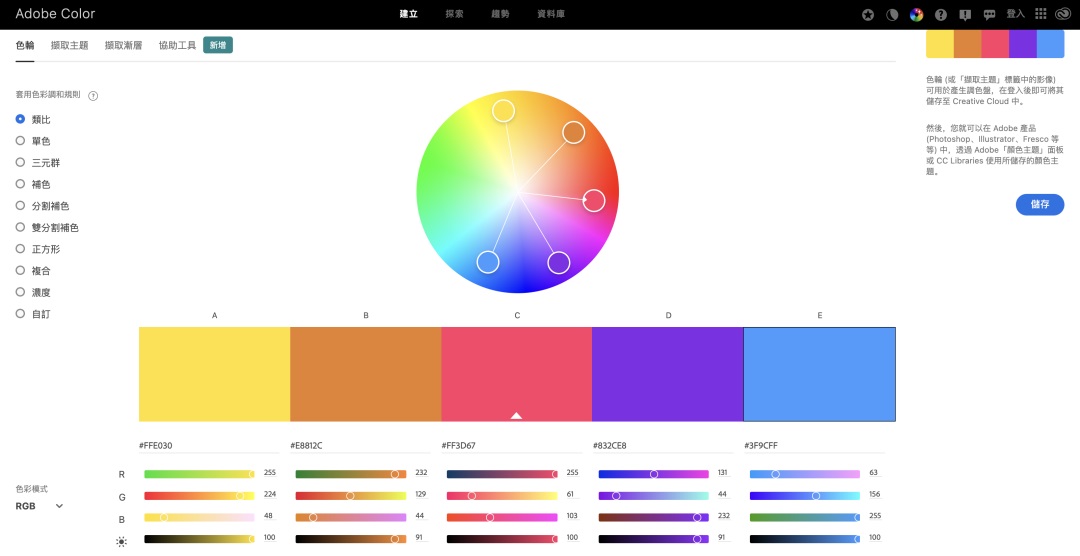
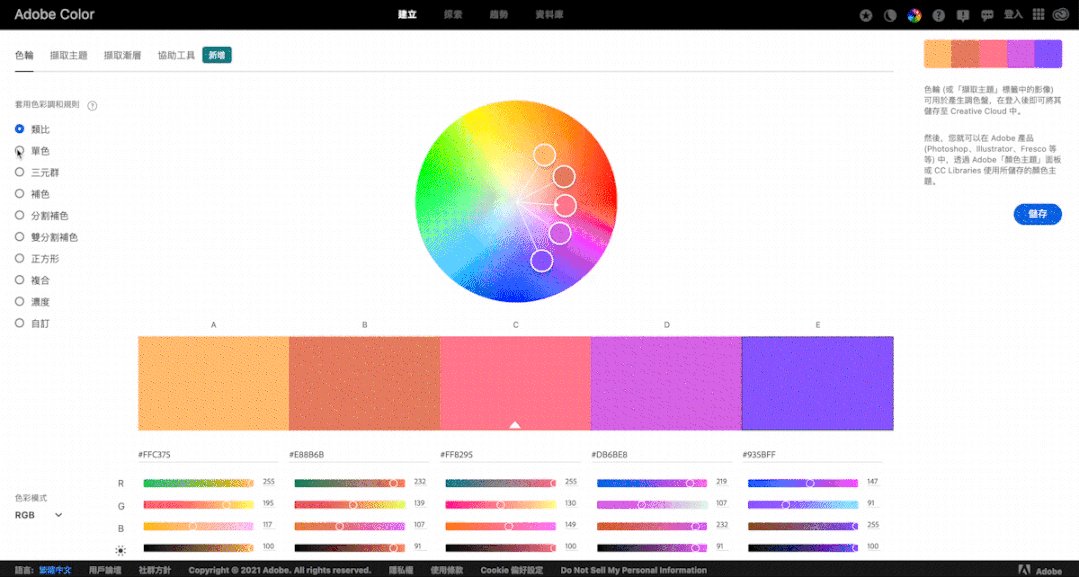
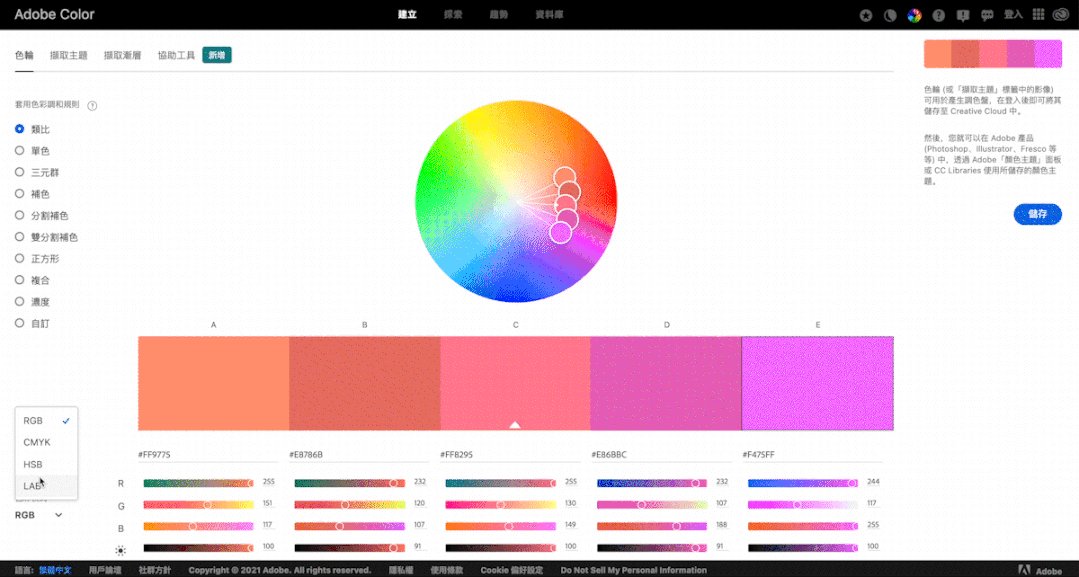
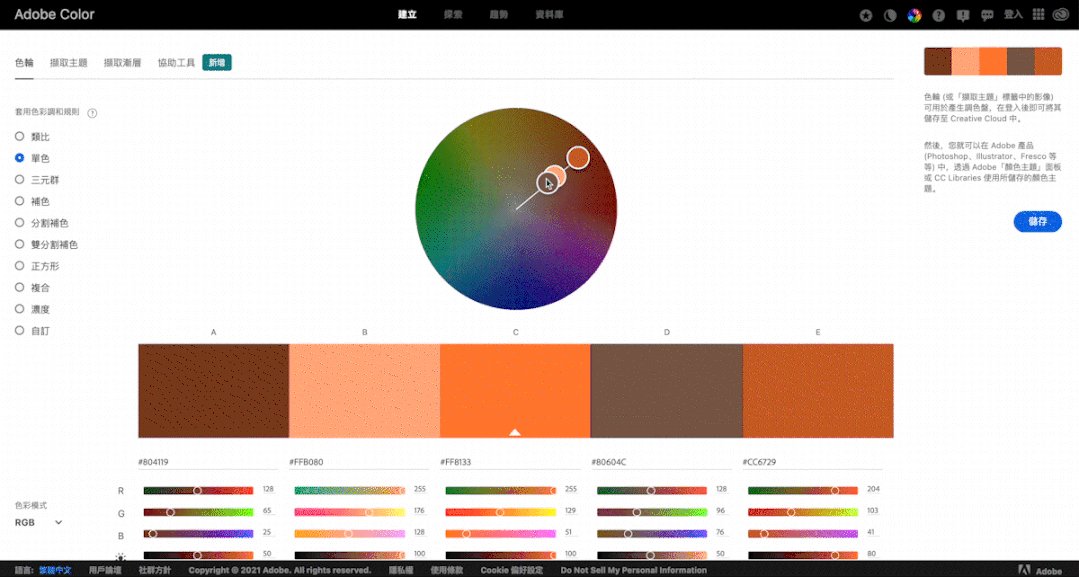
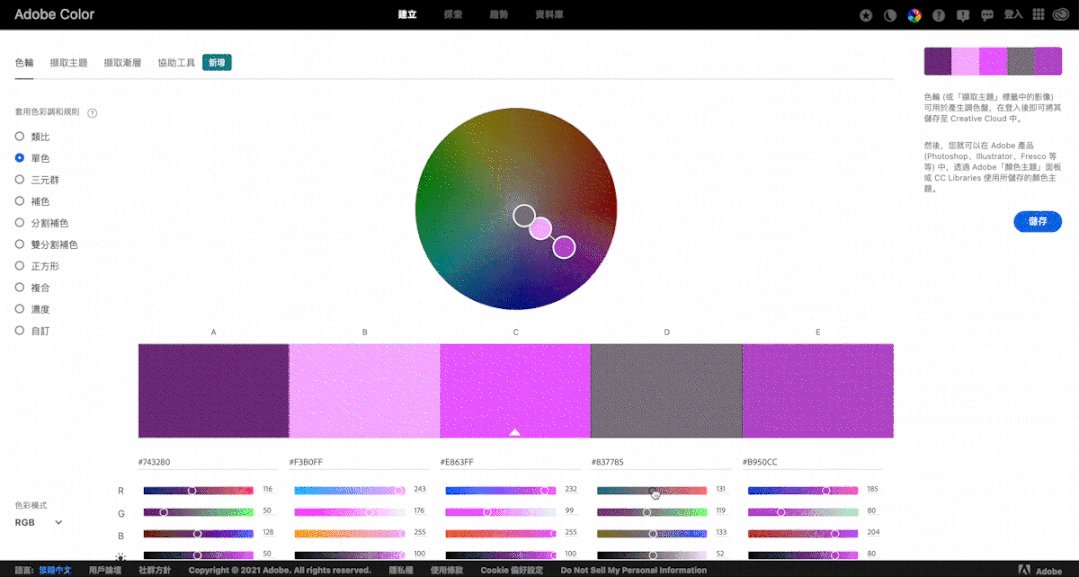
第一大板块:配色模式Adobe colors 具有超级强大的配色模式,一共包含 9 种智能调色模式可以选择,你需要用什么方式去调试颜色点击左方即可操作,色彩模式也支持 4 种,分别为:RGB、CMYK、HSB、LAB。 例如你要用单色去做颜色,那么就可以直接选择单色按钮进行调整,调整时他会自动协调你的色值,如下:
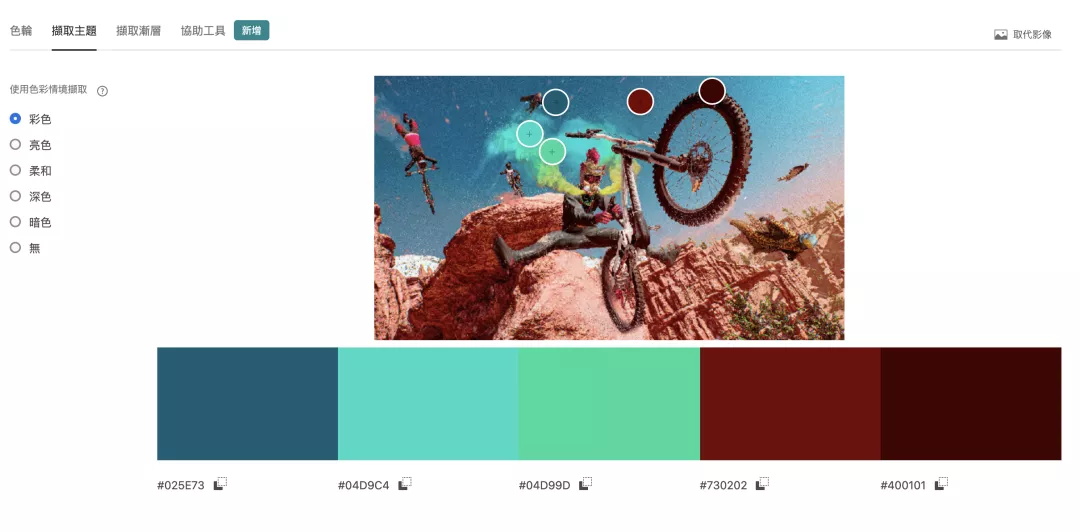
第二大板块:拾取主题功能你可以直接上传你电脑中的图片进行颜色提取,上传后你还可以选择需要的色彩情境:彩色、两色、柔和、深色、暗色,可以说是相当的贴心了!
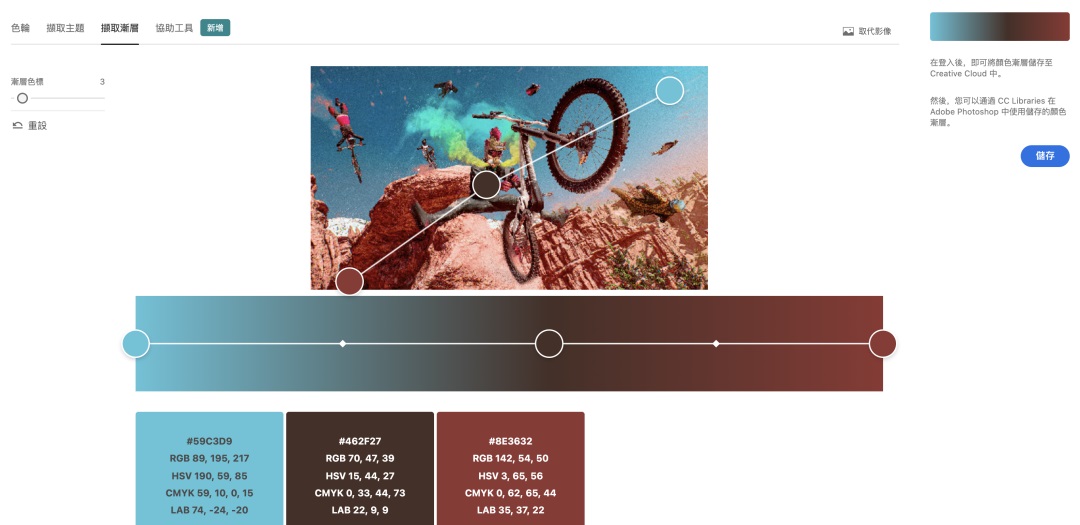
第三大板块:渐变色你可以拾取上传图片的渐变色,提取的渐变色彩看起来也是非常高级,对于不会做渐变色的小伙伴来说是一个很大的福音,毕竟很多设计师做渐变色都会有点“脏”。在左侧的按钮中我们还可以选取 2-15 种渐变点,简直美滋滋。
第四大板块:协助工具可以合理的帮你检查 2 个颜色的对比,预览中可以告诉你在什么样的情况下可以这样用色,当然在右侧也会给你颜色的建议,你也可以自己设定对比率去调整颜色,这样使用你的颜色再也不会显得又脏又 low 了! 对比率建议:MD 规范里说文本应该保持至少 4.5:1 (基于亮度值计算)的对比度以保持文本清晰;最佳对比度为 7:1。
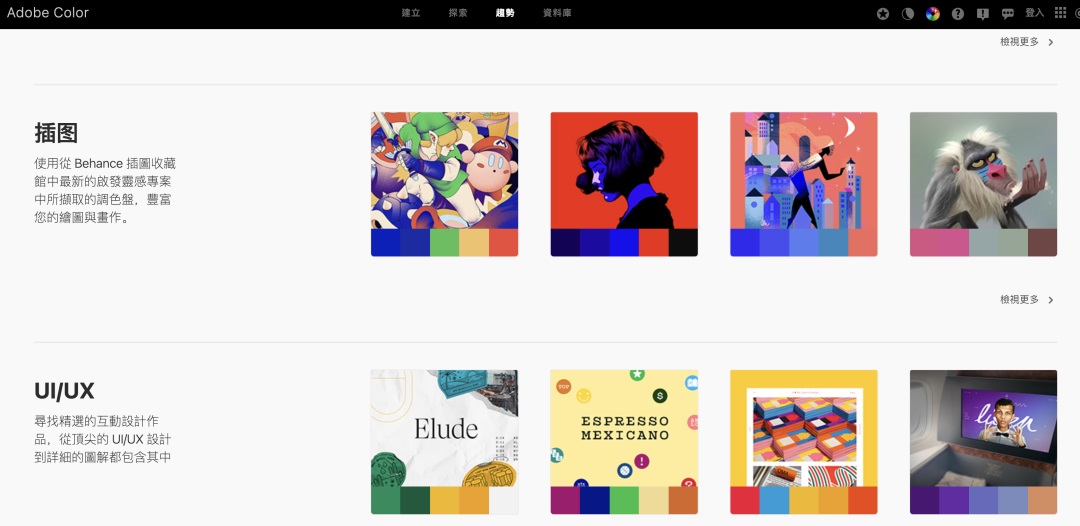
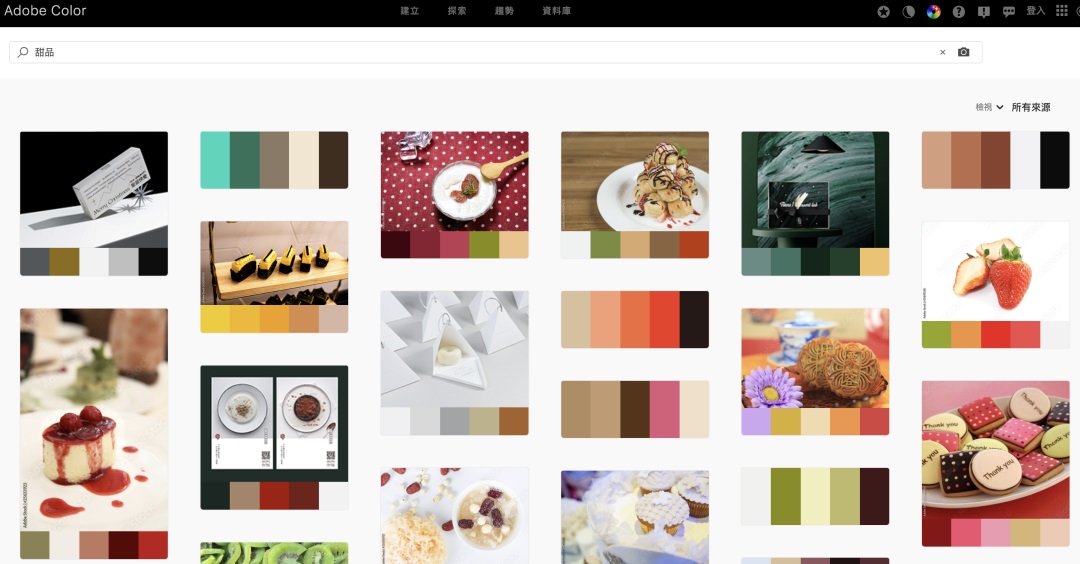
第五大板块:探索与趋势点击探索,可以浏览一些优质的图片,同时可以提取其中的色卡;点击趋势,甚至可以浏览 behance 中不同设计领域的设计作品使用的配色方案,跟着牛 x 的大神配色总不会错,实时跟进潮流配色,简直爽歪歪!!!
当然我们还可以进行搜索,更快的找到自己想要的图片以及颜色,本人非常喜欢用它去寻找情绪版, 不仅颜色一目了然,图片也是非常的优质!
总体而言,这个网站不仅从各个维度解决了我们的配色需求,同时也解决了我很多找图需求,简直一举双得。 网站链接:https://color.adobe.com/zh/create/color-wheel 文章彩蛋!Color Uisdc 配色导航
最后,在附上一枚配色神器,来自优设超人气的配色导航,一共7个实用模块, https://color.uisdc.com 让高手帮你配色!超好用的在线配色网站TOP 5编者按:想象一下,在部门会议上,Boss对你美工同事设计的配色不太满意,你却始终笑而不语,当问到你的意见时,你呵气如兰,轻声说出:“就用绀桔梗色搭配枇杷茶色吧,再加少许苏芳香。 阅读文章 >欢迎关注作者微信公众号:「黑狮力」
手机扫一扫,阅读下载更方便˃ʍ˂ |
@版权声明
1、本网站文章、帖子等仅代表作者本人的观点,与本站立场无关。
2、转载或引用本网版权所有之内容须注明“转自(或引自)网”字样,并标明本网网址。
3、本站所有图片和资源来源于用户上传和网络,仅用作展示,如有侵权请联系站长!QQ: 13671295。
最新评论