交互设计师如何梳理业务需求?来看这篇超全面的规范!

扫一扫 
扫一扫 
扫一扫 
扫一扫 需求整理的现状写这篇文章的初衷,是在实际工作中遇到 PRD & DRD 文档,对于一些交互设计图,会产生不理解,或者说在实际落地画图的时候会发现一些前后不一致的问题,解释过于冗余,不清晰。在接触新的业务时,很难把新理解的内容从上至下的消化完整。所以希望通过这篇文章帮助刚接触交互的同学更好地开展交互设计工作。 在传统瀑布式需求分析流程中,我们设计师往往拿到的是已成型的信息架构图&产品结构图&关键业务流程图,只是了解一下大概是什么类型的产品,很难发现企业产品中真正关键的流程价值点在哪里,或者说也不清楚后续发展的走向,只能卯足了劲去做图做说明,整理完整。时间紧迫压力大,又要照顾整个项目。往往决定产品成功与否的,是产品 20% 的主要功能(二八原则)。所以在面临初期产品设计中,应该将主要精力放在重要功能流程中。 目前,在互联网产品中,敏捷开发是所有产品设计者最推崇的。原因在于,能够对业务、设计、开发更有前瞻性&敏捷性。 理解业务需求,是做好交互的首要条件产品交互的成功一定是建立在业务需求提炼清晰的基础上。业务需求的价值提炼,也是设计师需要参与完成的。业务需求是一个比较大的任务,来源可能是老板的要求,可能是产品提出的,也可能是用户的反馈。通过业务需求,我们要分析出相关的业务目标。有个偶然的机会,了解到彩色 UML 的设计方法,在具体实践中,感觉这个方法能够快速适应任何业务流程,简单方便,易懂,并能快速发现业务流程中的问题,加以修正完善。 彩色UML建模有幸认识王海鹏老师,他推荐了早年他翻译的彩色 UML 建模一书,作者 Peter Coad,是将彩色和企业组件集成到建模技术之中的第一本书的主要作者,是世界上经验丰富的建模人员之一,他所创建的模型几乎涉及到所有行业。 此书是第一本介绍用彩色来表达软件设计的著作。作者用 4 种颜色来代表 4 种架构型,给定一种颜色,你就知道这个类可能具有哪些属性、链接、方法和交互。得到的彩色构建块能创建更好的模型,并获得应有的认可。彩色和架构型仅仅是开始。作者更进一步将这些架构型发展为 12 个类的领域无关组件。作者在过去 10 年中创建的每个模型,都遵循这个组件所表达的基本形状和职责。 笔者利用彩色 UML 建模的设计方法,用于业务梳理工作,达到了意想不到的效果。以下为彩色 UML 建模基本概念(截取彩色 UML 建模书中的介绍)。
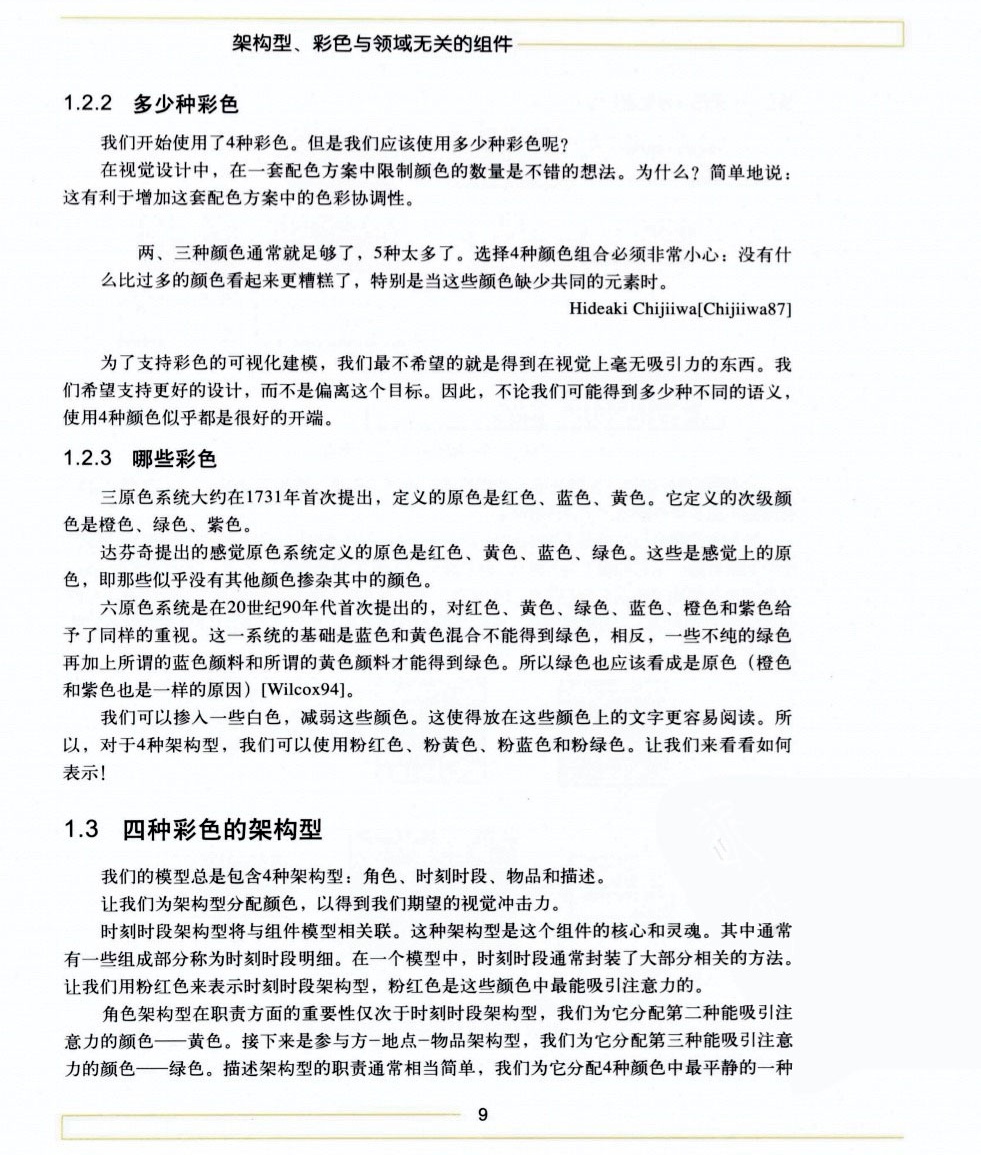
△ 《彩色UML建模书》第9页
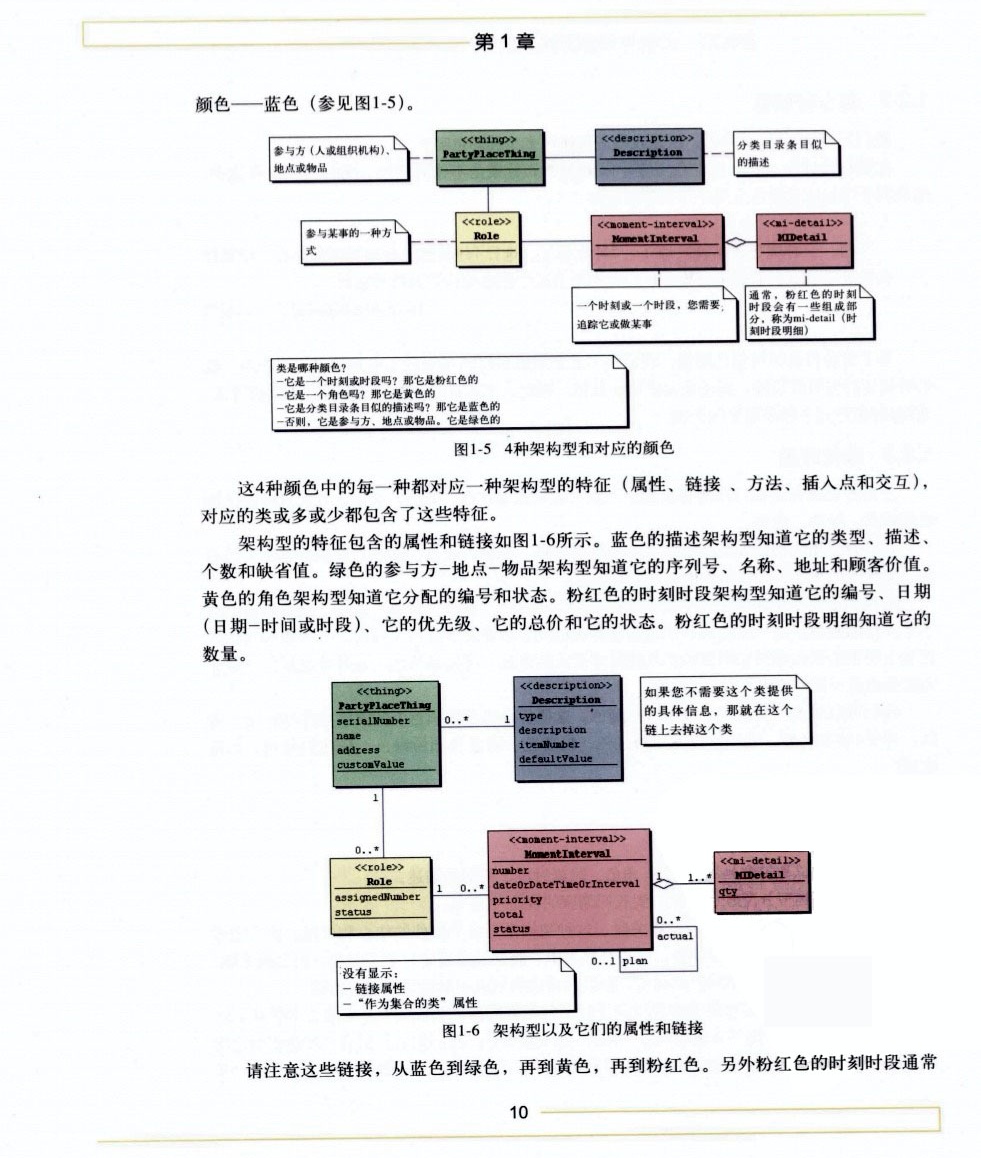
△ 《彩色UML建模书》第10页
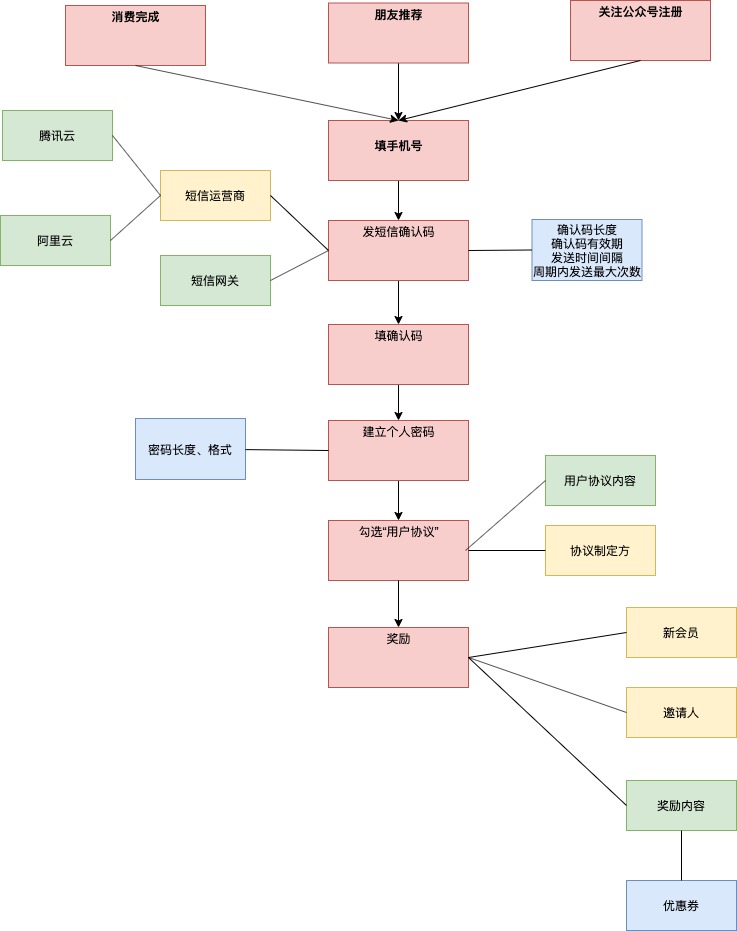
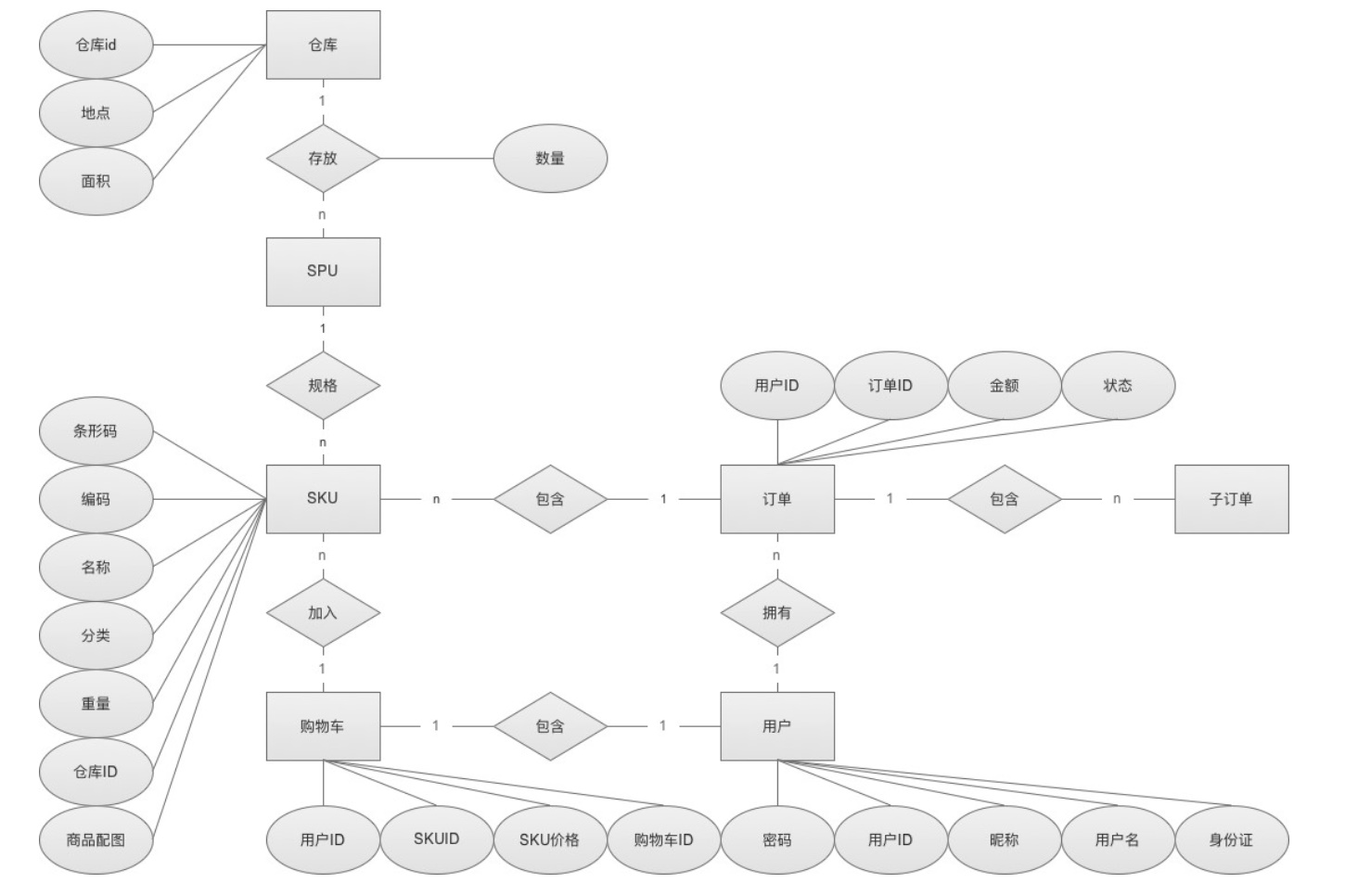
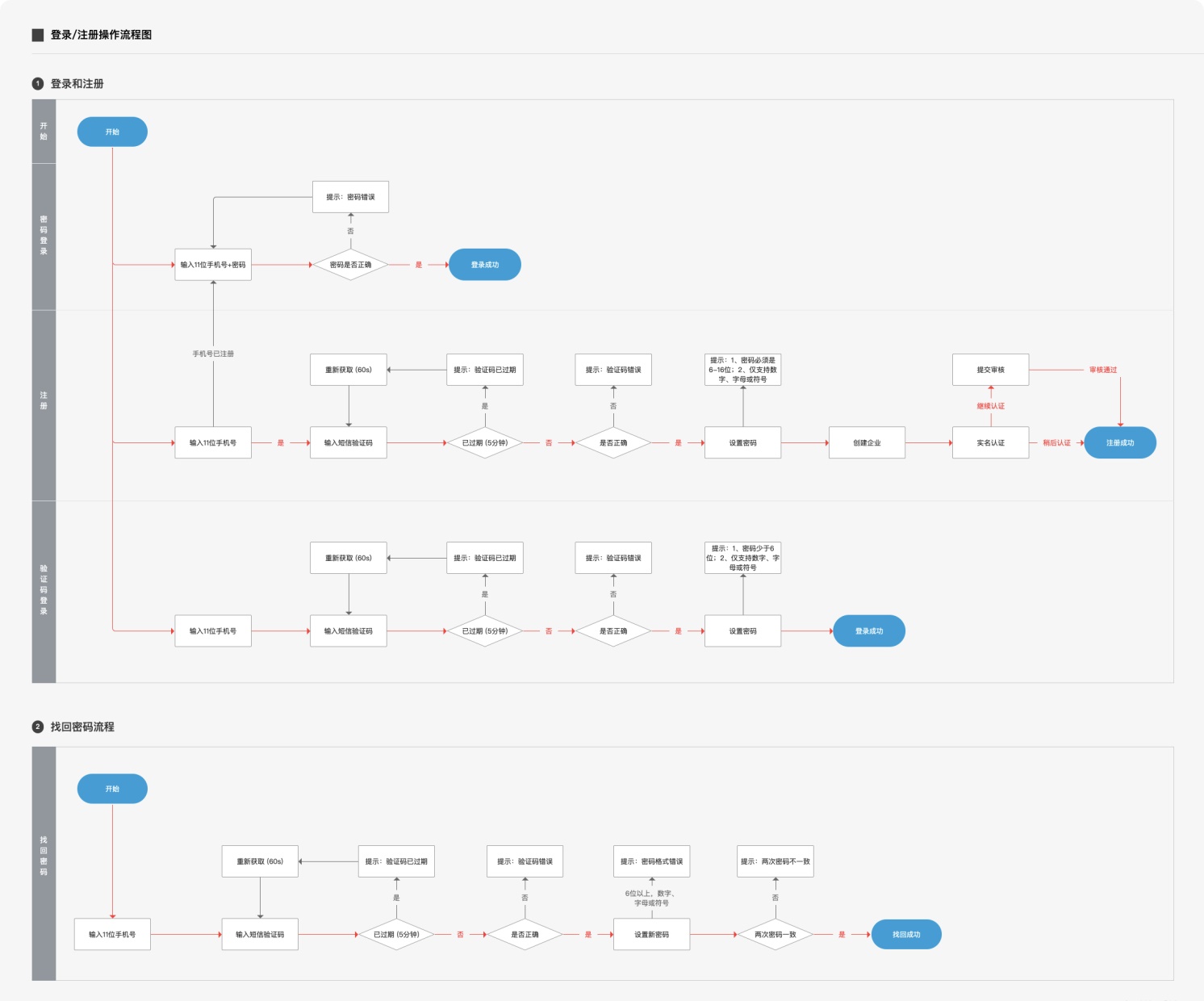
△ 事例会员注册 交互设计中常用图1. 实体关系图(又称ER图)定义:ER 图是用来描述现实世界中的实体关系模型,所谓实体是指客观上或者逻辑上存在并且可以区分的人事物。 作用:促使你以最适合技术理解实现的方法,来规范的描述功能模块的核心要素,其实就是数据库的物理结构。而这种描述是无二义的,最清晰传达 PM 的设计思想。
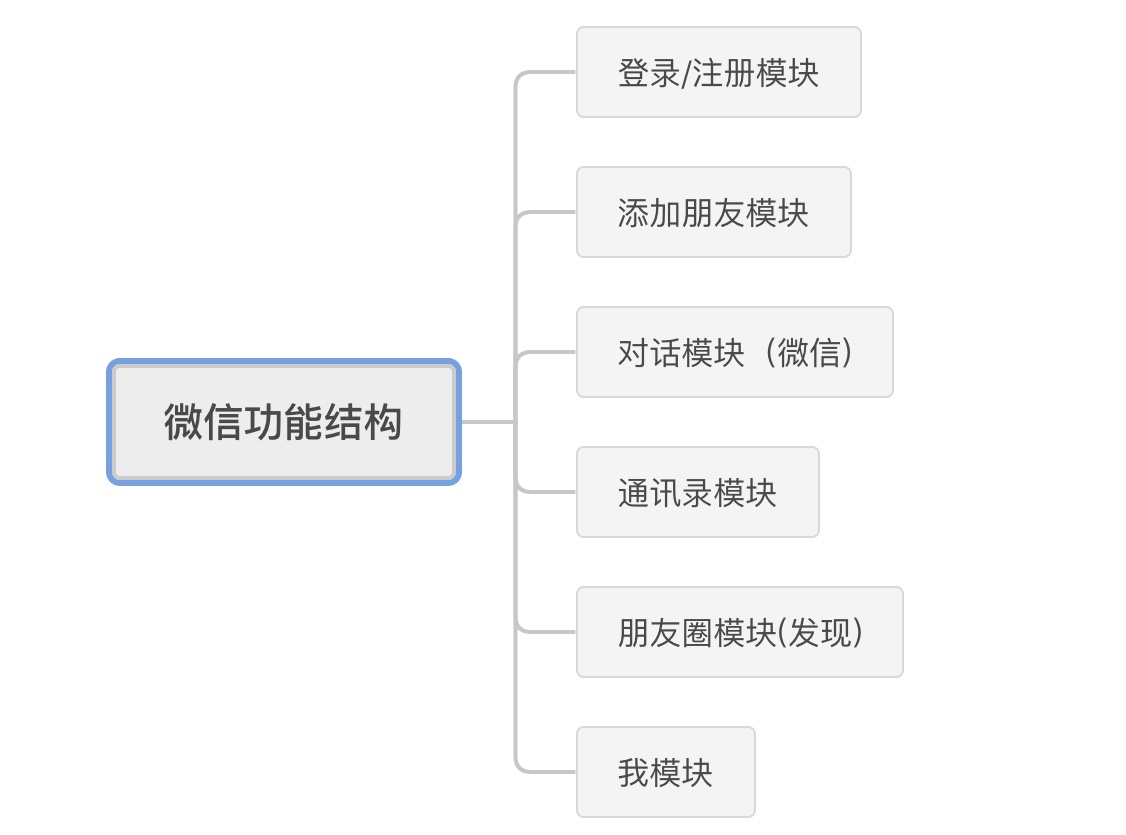
2. 功能结构图功能结构图就是按照功能的从属关系画成的图表,在该图表中的每一个框都称为一个功能模块。功能模块可以根据具体情况分得大一点或小一点,分解得最小功能模块可以是一个程序中的每个处理过程,而较大的功能模块则可能是完成某一个任务的一组程序。用通俗的话来说,功能结构图就是以功能模块为类别,介绍模块下各功能组成的图表。
作用
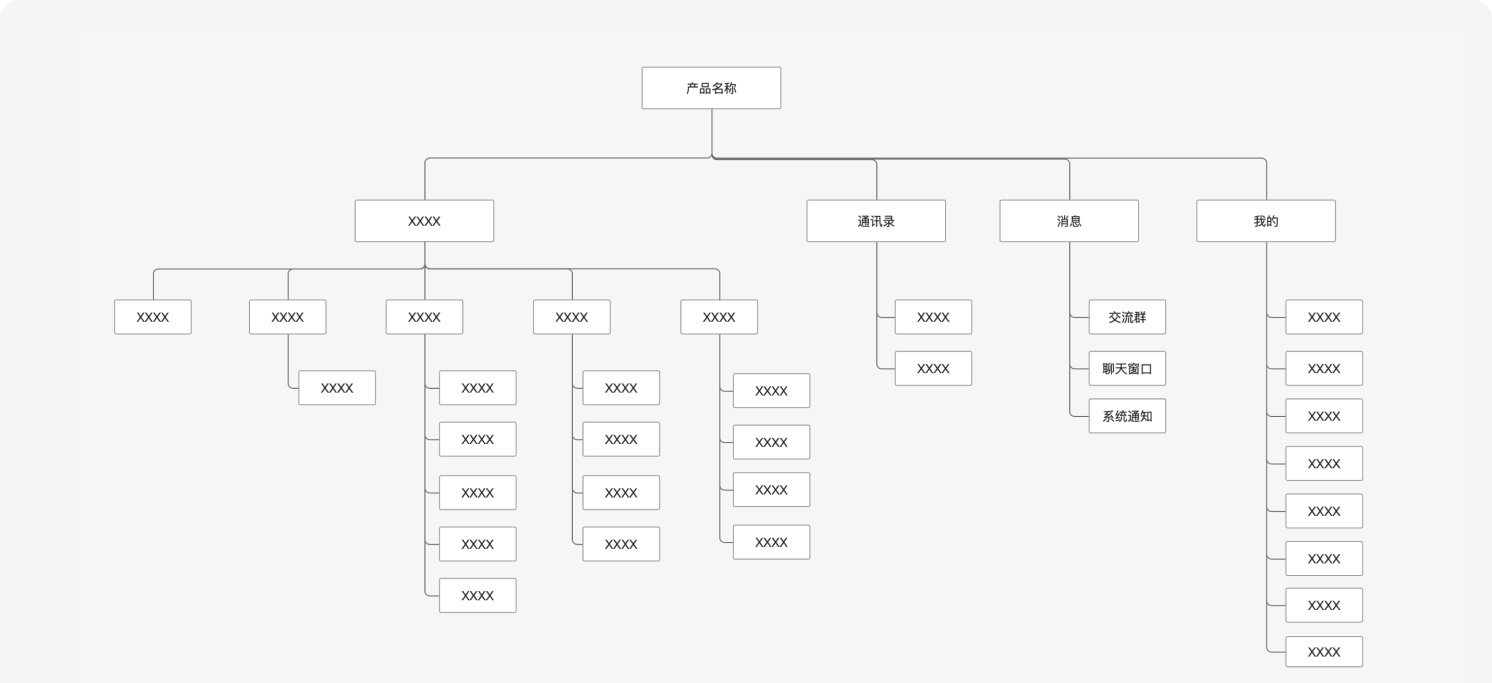
3. 信息结构图信息架构属于用户体验的结构层,是产品的骨架。一般是由产品经理或者更高层的管理人员给出大框架。除非是大的产品迭代,否则不会大改。
作用
信息结构图构成要素
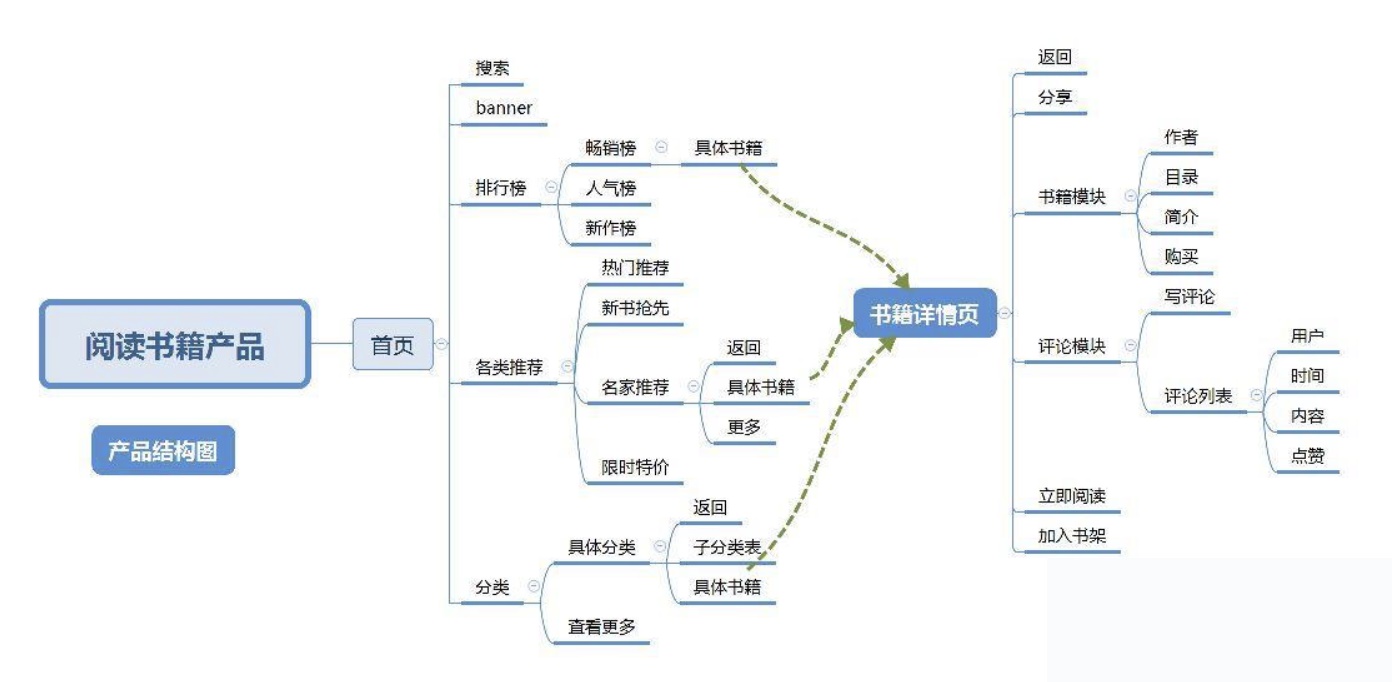
4. 产品结构图定义:产品结构图是综合展示产品信息和功能逻辑的图表,简单说产品结构图就是产品原型的简化表达。 作用:它能够在前期的需求评审中或其他类似场景中作为产品原型的替代,因为产品结构图相较于产品原型,其实现成本低,能够快速对产品功能结构进行增、删、改操作,减少 PM 在这个过程中的实现成本。
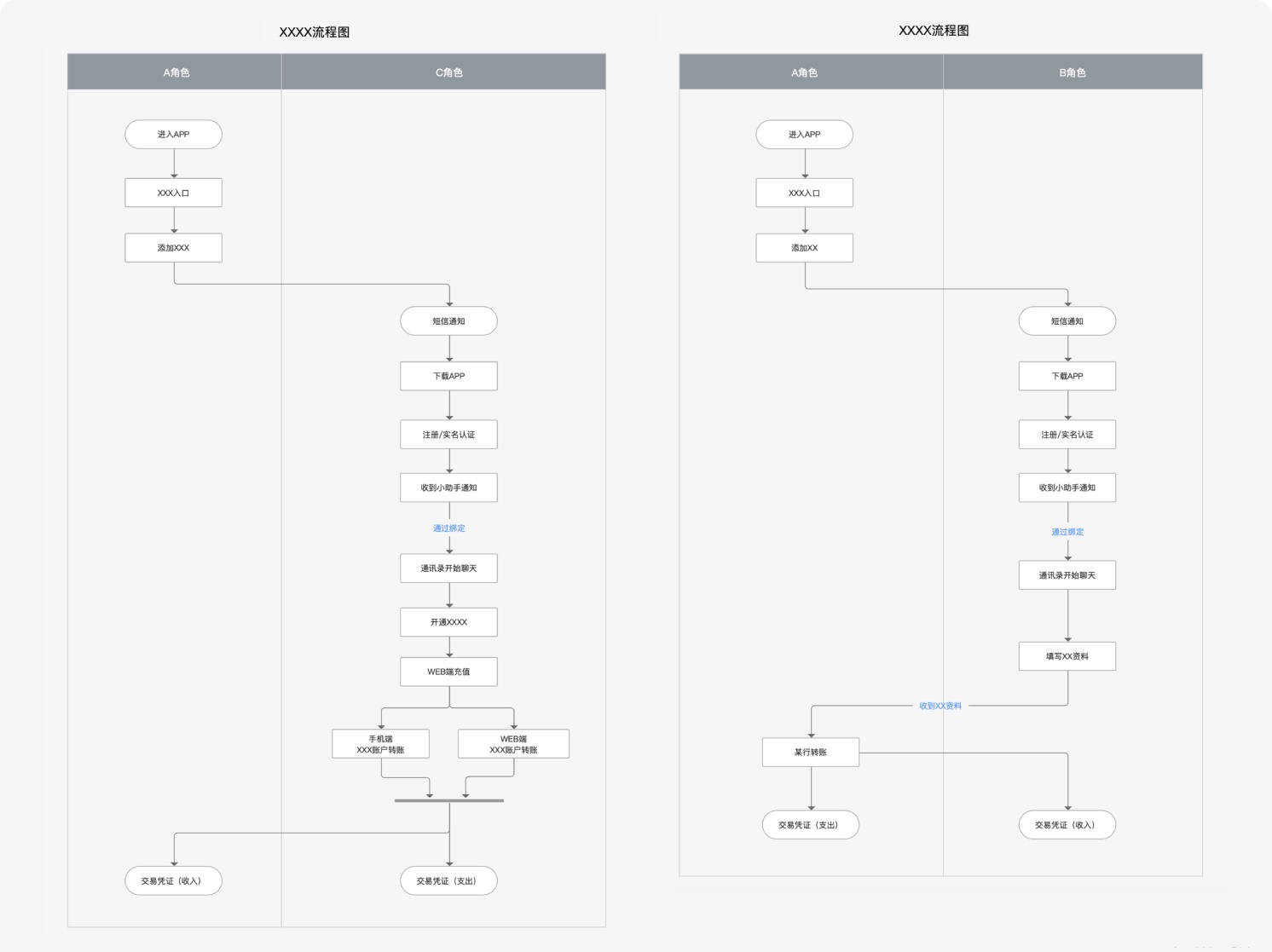
5. 业务流程图(泳道图)业务流程图,不是操作流程图也不是页面流程图。它是产品的整体业务流程,直接和业务挂钩,可以说是产品的核心流程。
作用 通过业务流程图,钻研关键事件的流程,分析为什么要这么做,探索出更深层次的问题,从而对现有不合理的业务流程进行重组优化,进而制定优化方案,改进现有流程;阐述在项目中各个角色是如何产生相关联系的。 绘制规范/建议
6. 任务流程图任务流程图就是通过图形化的表达形式,阐述产品在功能层面的逻辑和信息。它能够更清晰、直观地展示用户在使用某个功能时,会产生的一系列操作和反馈的图标。
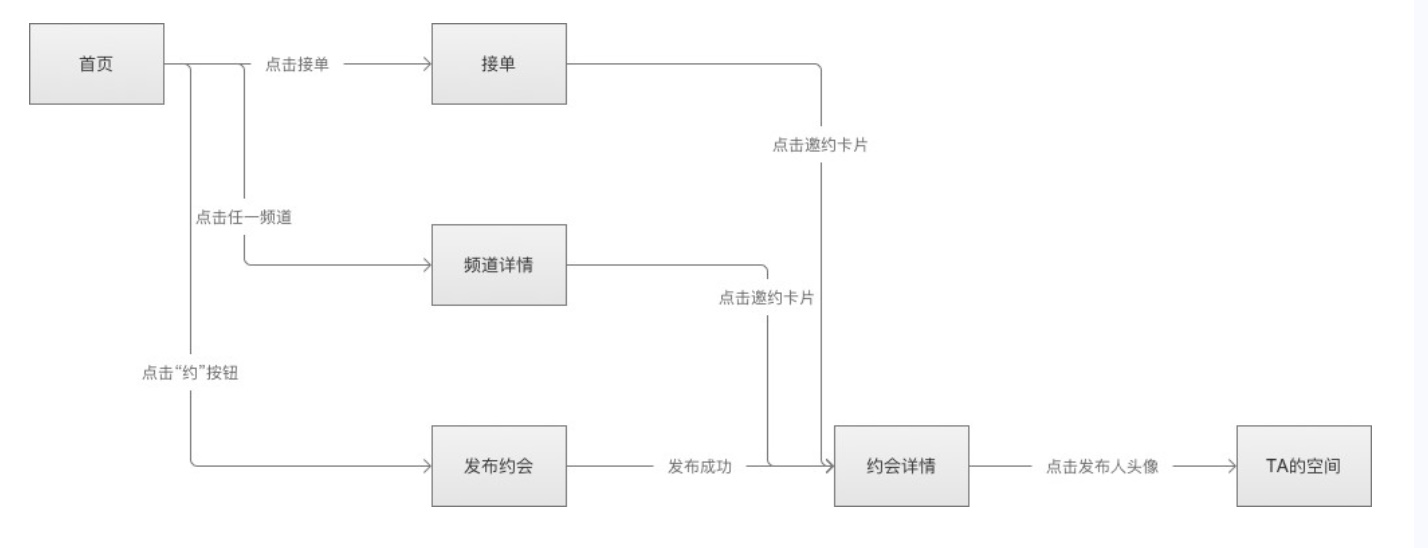
作用:基于业务流程,进行任务流程梳理,阐述角色和程序发生交互的流程,你如何进行操作,系统如何进行反馈。 任务流程与需求文档中的业务流程并不一样。虽然它们都是流程图,但业务流程更偏向于业务限制、后台逻辑等,并不过分注重用户的操作逻辑。而任务流程则需要关注用户如何操作、界面如何反馈等,从而引导用户完成用户目标。 7. 页面流程图定义:指电子产品具体所呈现的页面跳转流程图。其承载了业务流程图所包含的业务流转信息。 作用:
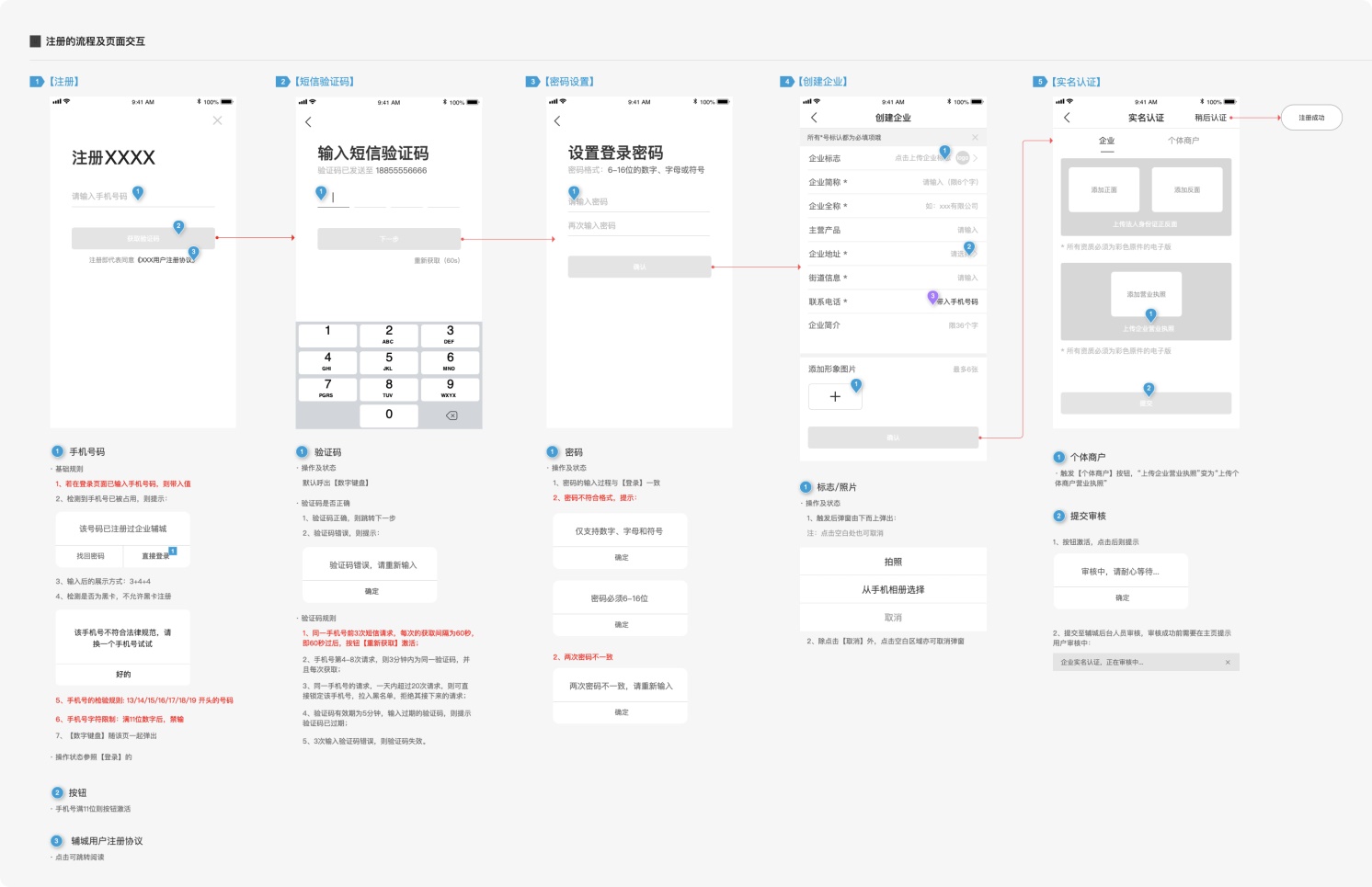
8. 线框图/原型图定义:页面的模块、元素、人机交互的形式,利用线框描述的方法,将产品脱离皮肤状态下更加具体跟生动的进行表达。 作用:用例阐释者,用来了解用例的用户界面;系统分析员,用来了解用户界面如何影响系统分析;设计员,用来了解用户界面如何施加影响及它对系统「内部」的要求;类测试人员,用来制定测试计划活动。
构成要素
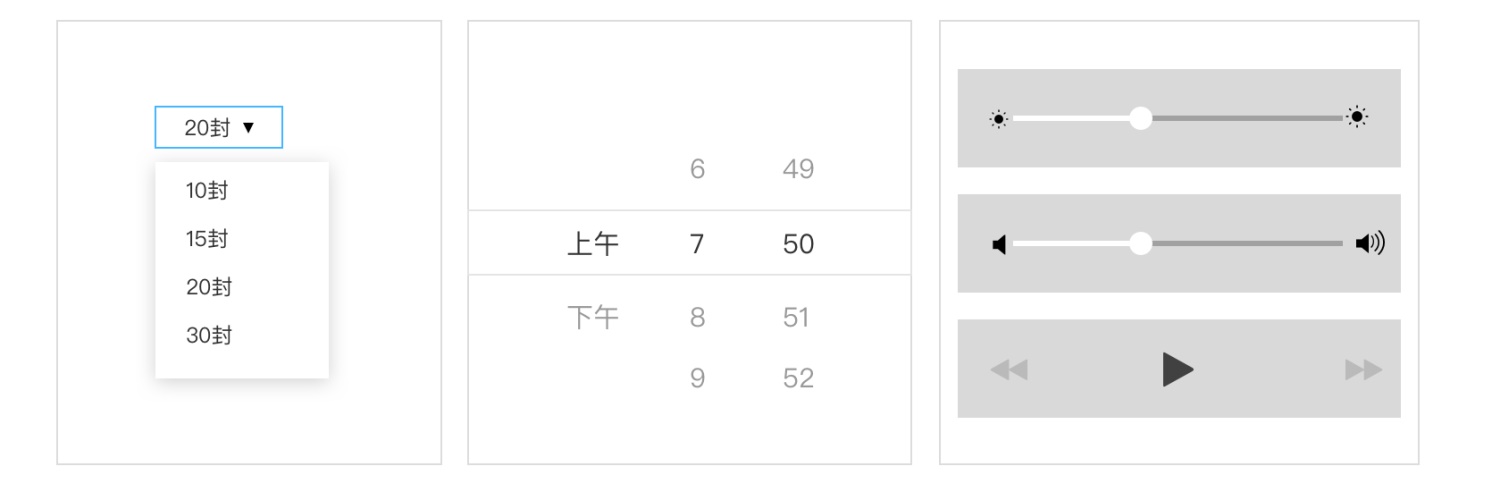
9. 线框图/原型图交互说明的几种类型限制 包含范围值、极限值等。 范围值主要指数据的取值范围。比如,当你的界面上出现了下拉菜单、筛选按钮、滑块等控件时,你必须标注清楚它们的选择范围,否则开发人员就不清楚该如何设定,如图所示。
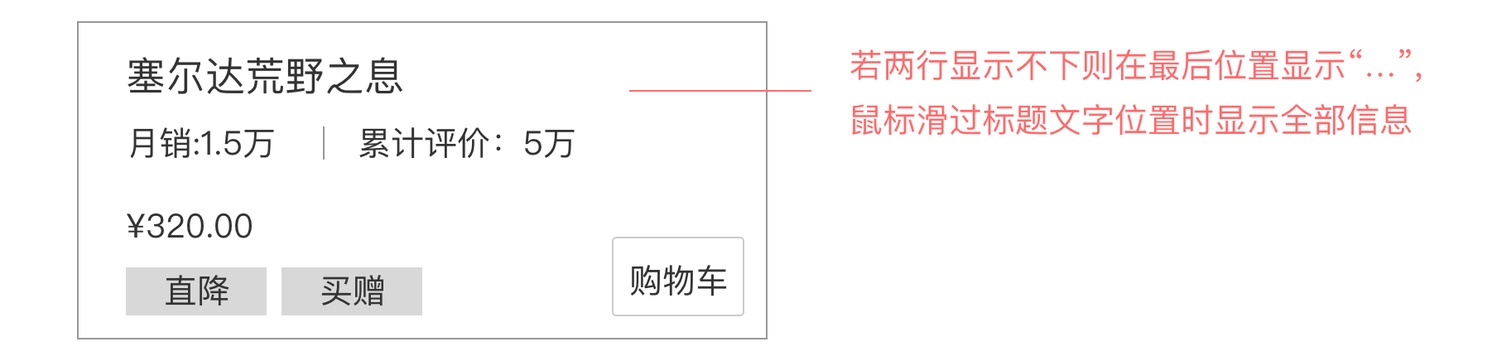
极限值主要指数据的显示限制。比如,最多应该显示多少字数,过时如何显示,是否折行等,如图所示。
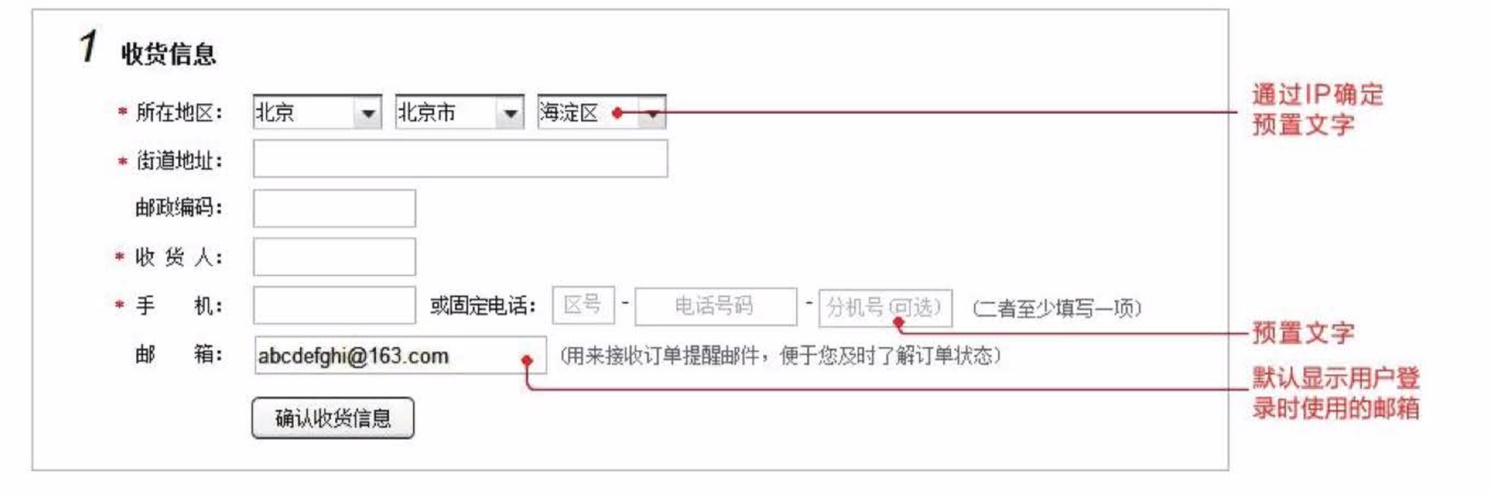
状态 包含默认状态、常见状态、特殊状态等。 「默认状态」主要指默认显示的文字、数据、选项等。这些内容需要注明,否则开发人员可能难以意识到这是用户填完的效果,还是默认就有的。
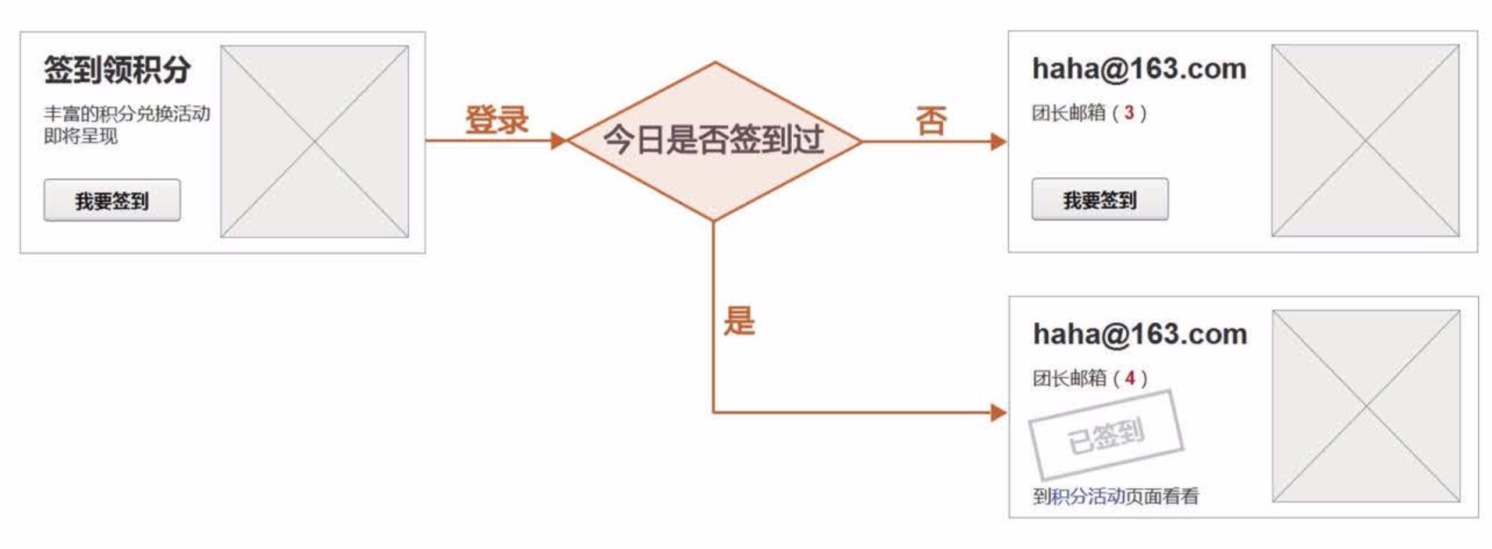
「常见状态」主要指针对某一个模块,经常遇到的一些状态。这些状态都需要在原型上表述出来。比如一个普通的积分模块,一般会出现 3 种状态:未登录状态、登录后未签到状态、登录后已签到状态,如图所示。
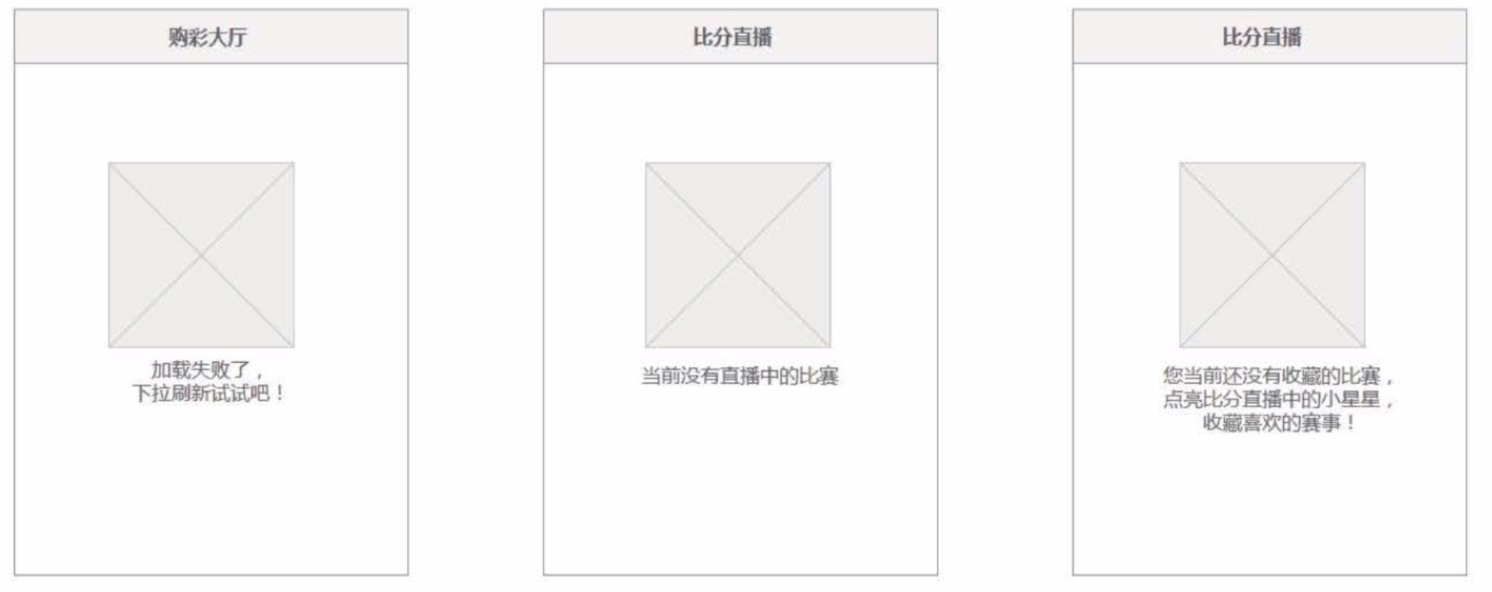
「特殊状态」一般指非正常情况下的样式、文案、说明等,如图所示:
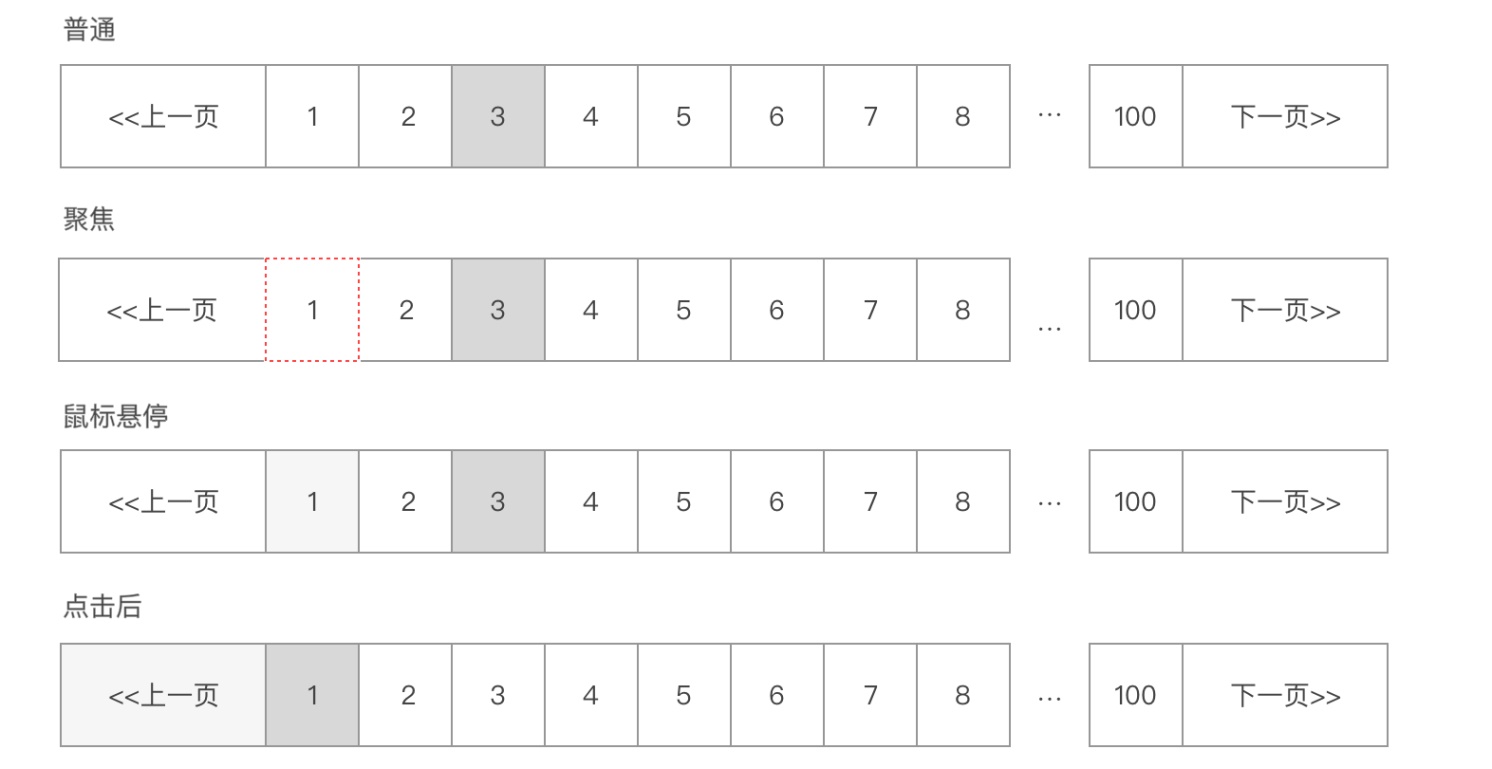
操作 包含常见操作、特殊操作、误操作、手势操作等。 「常见操作」主要指正常操作时得到的反馈状态。比如一个普通的翻页控件,在经过不同操作后会立即出现如下的状态。
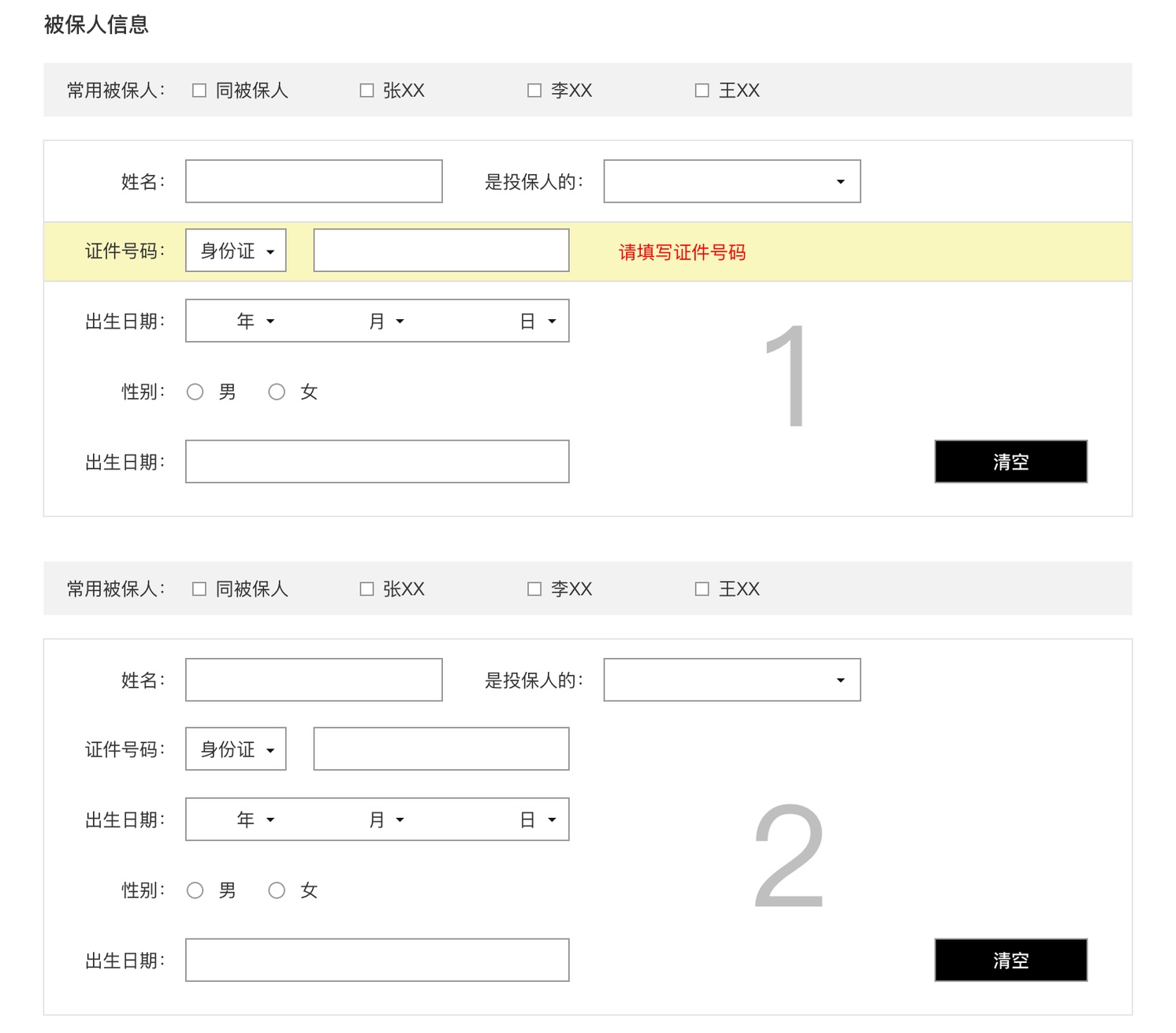
「特殊操作」主要指一些极端情况下的操作。一般,用户不会这么操作,但是一旦遇到极端情况,还是要想好应对措施,因为对于开发人员来说,不管是正常的还是极端的操作情况,他们都要去编写对应的代码。如下图,是填写用户信息的例子,当不写交互说明时,开放往往会遇到很多问题:如果已经勾选了 2 个人,再勾选第 3 个人,怎么办?如果勾选了「张XX」,下面区块中会相应地出现张XX的信息,那么这时候允许修改张XX的身份证信息吗?假如允许的话,修改后「张XX」还保持勾选状态吗?表单提交后要新增一个被保险人信息吗?若修改的是除身份证号码以外的信息,「张XX」 还保持勾选状态吗?提交表单时是覆盖原存储信息吗?若修改后出生日期、性别与身份证号码不吻合怎么办?等等。
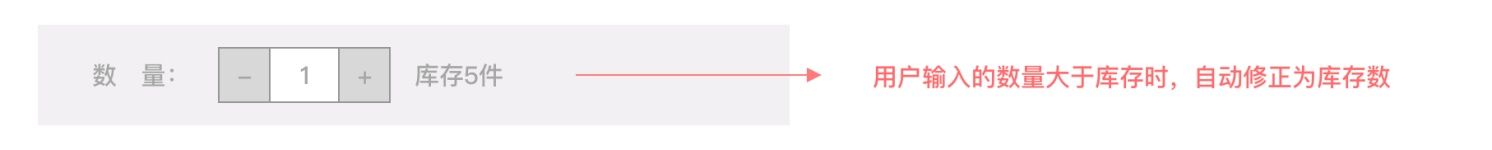
面对各种复杂的情况,一方面要和开发人员积极探讨,看看有没有其他的解决方法可以简化各种逻辑判断;另一方面,在得出结论后,要把交互说明写清楚,避免出现让开发人员感到棘手的情况。 「误操作」主要指当用户操作错误时的情况。不过我们在设计时要尽量避免有用户犯错的机会。如图所示,提示中已告诉用户「库存5件」,如果这个时候用户在「数量」一栏中输入「6」会怎么样呢?系统会自动帮用户将其改为「5」省去用户手动修正的操作。
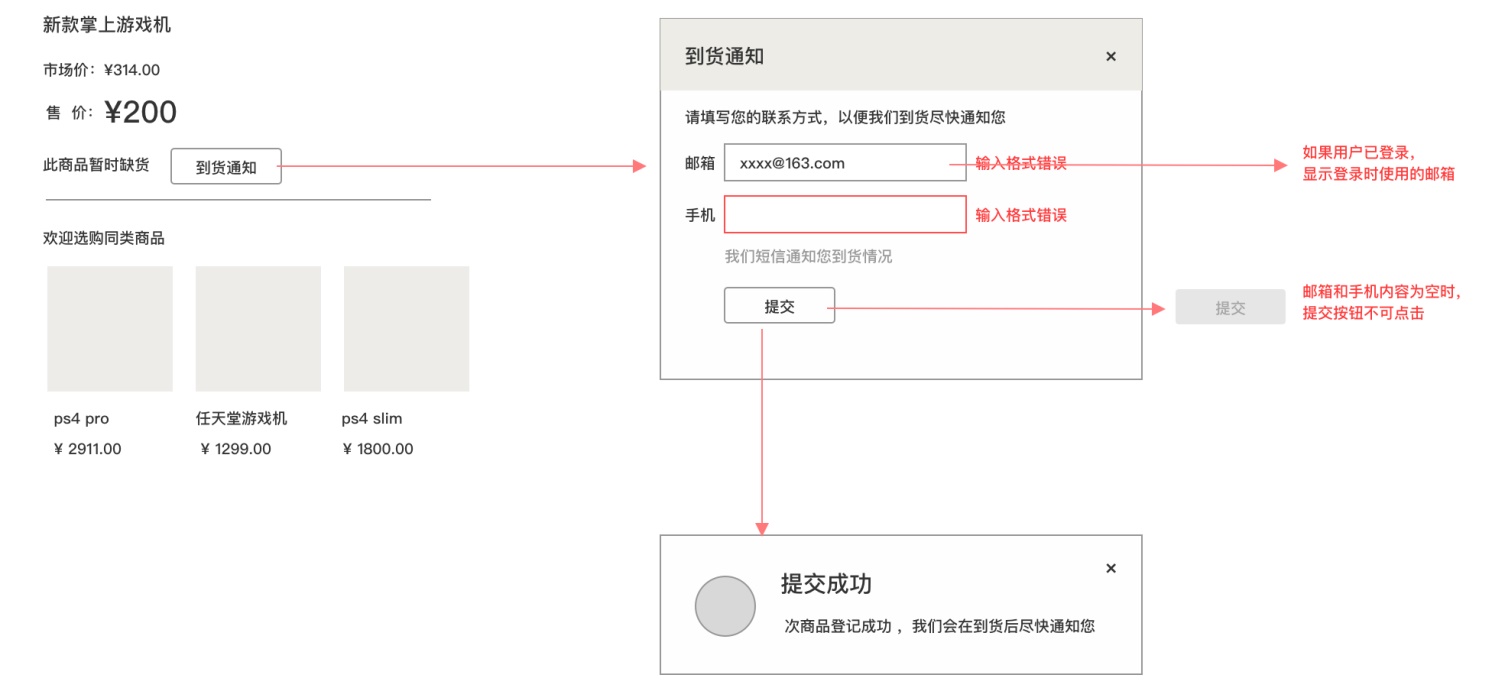
「手势操作」主要指用户使用移动产品时的操作方式。常见的有点击双击、长按、捏、伸、滑动等等。 反馈 用户操作后得到的反馈动作,包含提示、跳转、动画等。 「提示」主要指操作后,系统反馈给用户的文字说明等,如图所示。
「跳转」主要指点击某个链接后,页面跳转到哪里。设计师需要在原型上注明跳转时是「原页面刷新」还是「新页面打开」。如果是做手机应用的话,需要注明跳转时的转场方式,如图所示。
「动画」主要指用户操作后,系统通过动画的方式反馈给用户。动画给人的感觉比较友好、趣味性较强,是非常常见的一种反馈形式。比如删除某条信息,该信息以渐变消失的形式告诉用户:这条信息已经被删除了。在移动应用中,动画反馈的形式更为常见。因此设计师一定要在原型上表述清楚动画的形式,必要时可以制作 domo 动画演示效果给开发人员。 推荐画图工具
网站链接:https://about.draw.io/ 手机扫一扫,阅读下载更方便˃ʍ˂ |
@版权声明
1、本网站文章、帖子等仅代表作者本人的观点,与本站立场无关。
2、转载或引用本网版权所有之内容须注明“转自(或引自)网”字样,并标明本网网址。
3、本站所有图片和资源来源于用户上传和网络,仅用作展示,如有侵权请联系站长!QQ: 13671295。
最新评论