网易设计师:自学交互最应该关注的 4 个核心知识点

扫一扫 
扫一扫 
扫一扫 
扫一扫 网易UEDC - 杨倩 :对于非交互设计的同学,要怎么去学习交互设计呢?在其中要着重关注哪些问题点呢?
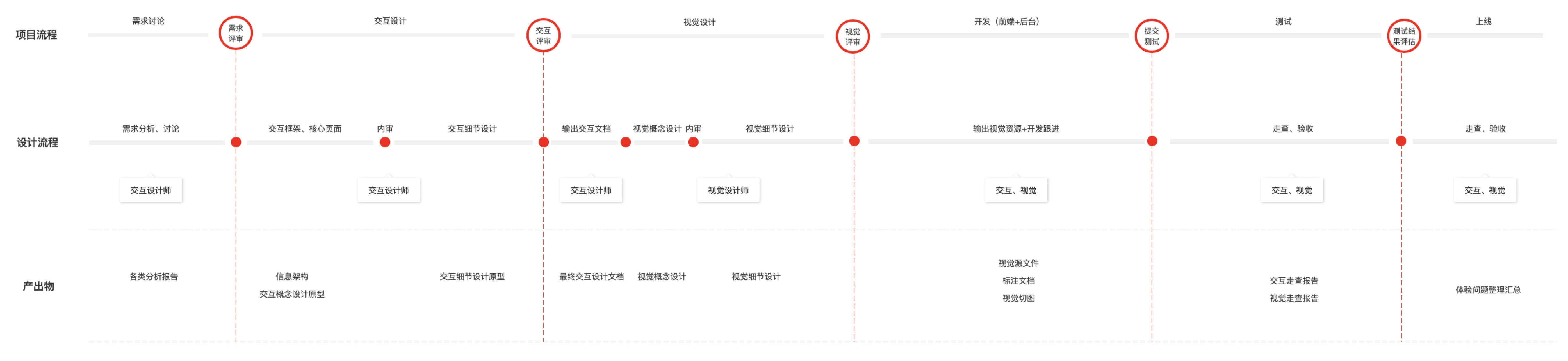
这是我最近常遇到的问题,发现有越来越多非交互设计岗位的同学开始对交互设计感兴趣,这其中可能是对于个人能力的要求,也有可能是大家对于用户体验意识的增强,但不管怎么样交互设计、用户体验都在被越来越多的人关注。 这里可能有人会问,为什么要面对其他岗位同学做交互设计培训?原因很简单: 回过头来,可以看出前面谈到的这几个岗位的同学大多是没有交互设计基础的,或者少数产品经理具备一点交互设计能力,但普遍比较薄弱,当这些同学想要学习交互设计时通常不知道如何下手。其次,再结合自己做交互设计培训的经历,发现有以下几个问题是普遍存在的,并且有一些是核心问题,需要重点关注。 不清楚交互设计概念和工作流程在与其他岗位同事的接触过程中,发现很多人普遍不清楚交互设计是做什么的,也分不清交互设计和视觉设计有什么区别,甚至遇到过产品经理找交互设计师出视觉稿之类的事情。对于互联网公司而言,特别是大厂,交互设计和视觉设计有着各自明确的分工,包括工作内容、工作流程、产出物等方面。
不了解设计原则设计与艺术不同,设计是一个更偏理性层面的概念,因此设计原则、规范尤为重要。对于交互零基础的同学而言设计原则、设计规范是很好的入门指导,它可以指导你的设计,让你下意识地去使用它,下意识地去控制页面,而不是不知所措或者盲目自信。通过不断的实践再去反复理解、验证。 但凡事没有绝对,这些原则十分重要,但它们也只是一种「设计指导」,在遇到特殊问题,特别是复杂问题的时候不能死守规则生搬硬套。当你在工作中越来越有经验,你就会越来越灵活地运用。 关于交互设计的原则有很多,比如尼尔森可用性十原则、交互设计七大定律等。平台规范如:苹果的 Human Interface Guidelines 等,对学习设计原则、设计规范都是很好的开始。 相关推荐:《万字雄文!超多案例帮你读懂交互设计7大定律》
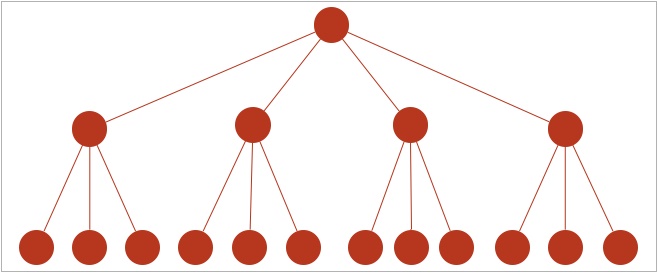
信息架构能力薄弱绝大部分同学都有这个问题,包括设计师自己,在提需求/出设计方案的时候缺乏整个产品结构的思考,每次的迭代都是功能的简单堆砌,从而导致后续一系列的问题。这里我谈一下信息架构的重要性和工作内容,因为想要系统学习信息架构其实是一个很大的课题。 1. 信息架构的重要性 信息架构其实是整个交互设计中对于逻辑性和设计师整体结构化思维要求最高的部分。信息架构是一个产品的骨架,每个类型的产品都有自己特有的信息架构。对于整个产品而言,信息架构能让用户容易找到某个功能,理解产品形态最核心的部分。因此,做好信息架构设计,是非常重要的交互设计能力之一。 而一个合理的信息架构,会大大减少用户对一个新产品的认知成本,在很短的时间内就成为一个操作相对熟练的用户,从而大大增加新用户的留存。特别是当我们的产品越做越大,功能越来越多的时候,一个合理的信息架构就越发重要。 它可以起到两点核心作用:
这两点,会对一个产品的成功起到至关重要的作用,这也是我们需要做好信息架构的原因。 2. 信息架构的工作内容 主要有两点:设计组织分类和导航的结构,让用户可以高效率、有效地浏览信息及进行相关操作。这就要求设计师需要站在一个较高的角度去考量整个产品。 但在实际工作当中,大家往往局限于自己手头的模块,缺乏对整体结构、层级主次的把握。从而导致产品结构不清晰、功能堆叠分类不合理等诸多问题。建议大家可以系统的去学习和了解信息架构的相关知识,这对提升交互设计核心能力有非常大的帮助。
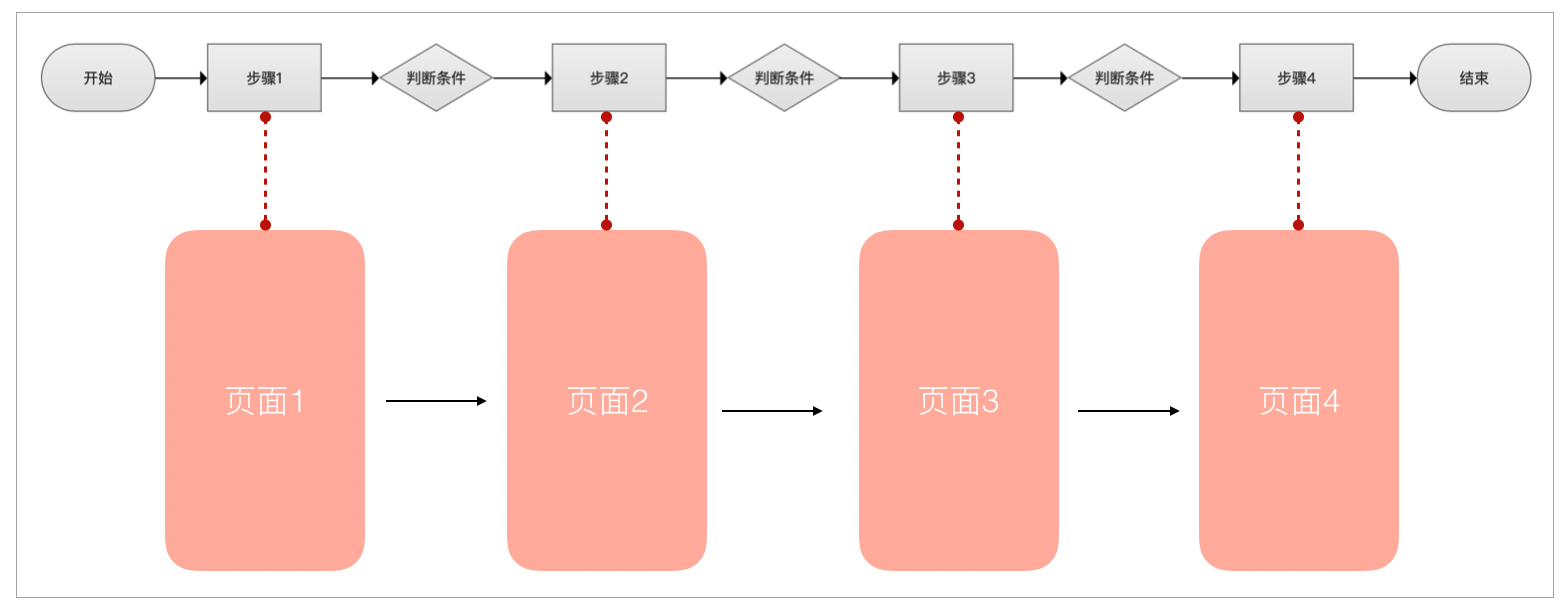
流程设计理不清交互设计另一个核心能力:流程设计。比较常见的流程有两种:业务流程和用户流程。二者出发点不太一样,业务流程是以业务所要达到的业务目标出发,用户流程则是从用户想完成的任务出发。虽然有些时候二者流程表现上可能会完全一致,但背后的出发点其实并不一样。 一方面我们需要和产品经理一起梳理清楚业务流程,另一方面我们需要基于业务流程梳理好更符合用户心智模型的用户流程。当我们通过用户使用产品的目标、场景,整理出用户使用产品的流程时,你会发现设计可以变得更有条理,这就是用户流程在设计中的价值,它让你从用户的角度出发,梳理那些看似杂乱无章的设计点。 一个好的流程设计,是将业务流程和用户流程完美结合的设计。让用户在合理顺畅的完成自己目标任务的同时,也能达成业务目标。 好的流程能为产品带来什么:
不会使用组件库交互稿是交互设计最重要的产出物,一份规范的交互文档既能很好的展示设计方案,也能大大提升协作过程中的工作效率。绘制交互页面快速提升效率的方法就是:组件库的应用。 但在跟产品经理们培训的过程中,会发现两个问题:
从上面两个问题可以发现:
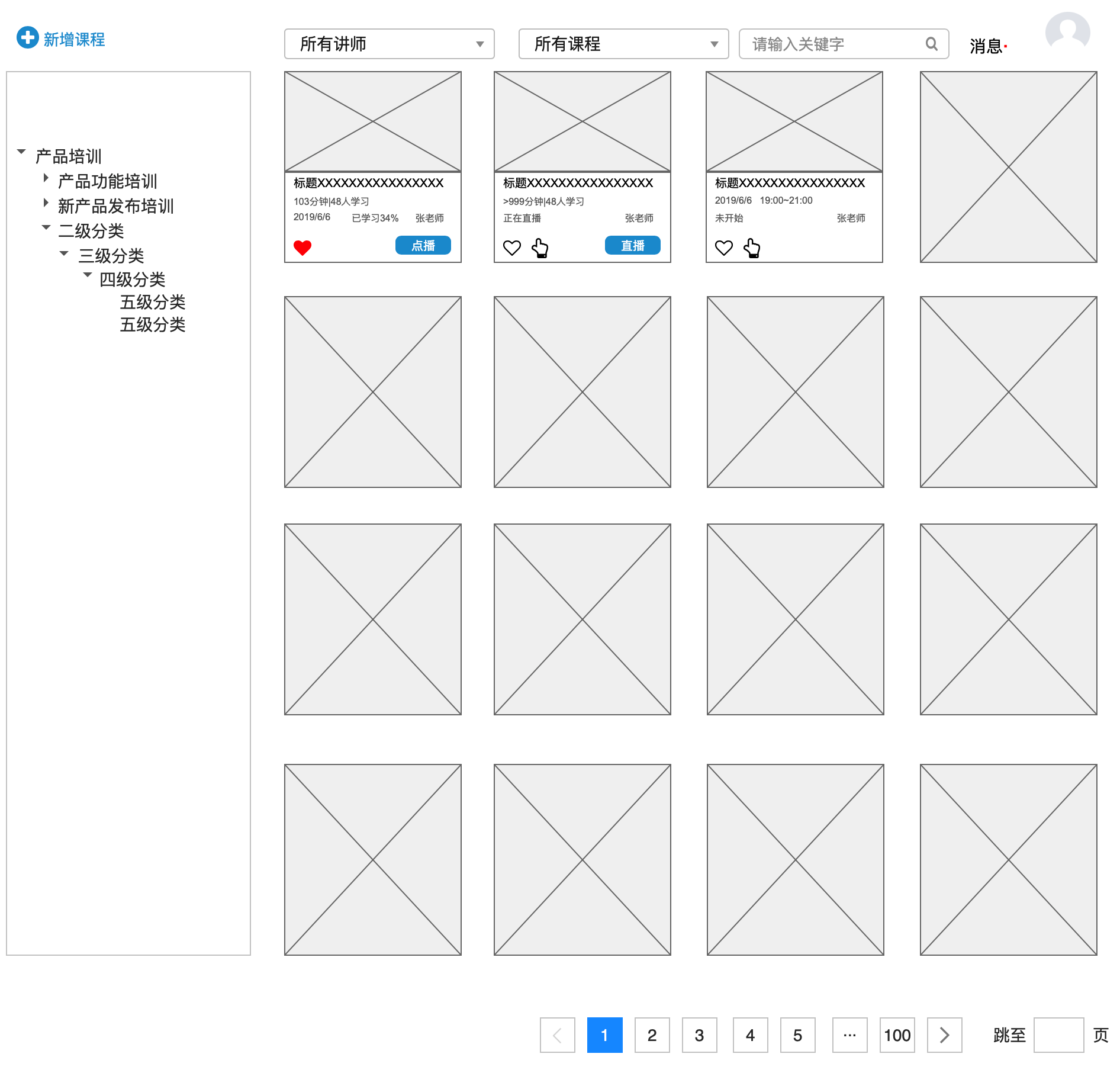
下图是同一个产品经理,在未使用及使用组件库绘制交互稿的前后对比,可以明显的看出来页面要规整很多,基本上与交互设计师产出的页面没有太大差别。所以学会使用组件库,能让你快速搭建出规范的交互页面。
以上就是结合设计培训中遇到的一些典型问题总结出来的 5 个可提升的点,希望对想要入门交互设计的同学有所帮助。 欢迎关注「网易UEDC」公众号:
手机扫一扫,阅读下载更方便˃ʍ˂ |
@版权声明
1、本网站文章、帖子等仅代表作者本人的观点,与本站立场无关。
2、转载或引用本网版权所有之内容须注明“转自(或引自)网”字样,并标明本网网址。
3、本站所有图片和资源来源于用户上传和网络,仅用作展示,如有侵权请联系站长!QQ: 13671295。
最新评论