用接地气讲人话的方式,讲下什么叫交互

扫一扫 
扫一扫 
扫一扫 
扫一扫 UI 和交互这两个词汇是一对孪生兄弟,有非常密切的联系,我们在前期了解 UI 的时候「交互」这个词总是形影不离,出现的频次极高。 但是,从我开始学习 UI 起,就被它困扰了非常长的时间,并不是苦于如何在实战中应用,而是在中文语境下,交互有关的词义实在是太「玄学」了,网上对它的解释多数也含糊不清。 比如看百度词条里,交互本身有两种解释,我们分别来看一下。
单就这个词,如果词条看不懂,多在网上搜索相关的信息,琢磨个 10 天半个月的,是可以对它有个大致的认识。我会用一个比较简单词来概括它——相交互动。即人和机器有了接触并产生操作、互动的整个合集。 好不容易把这个词搞懂,但是,交互事件、交互操作、交互方式、交互流程、交互原型、交互设计、交互文档、交互体验、交互动效……又是什么意思? 当我们在网上看一些交互相关的分享,你就会感受到这种混乱,比如下文截图的这种表述方式。
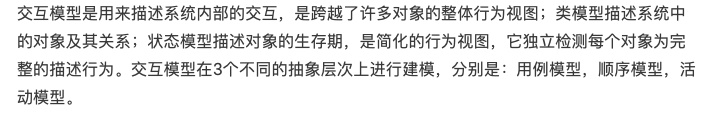
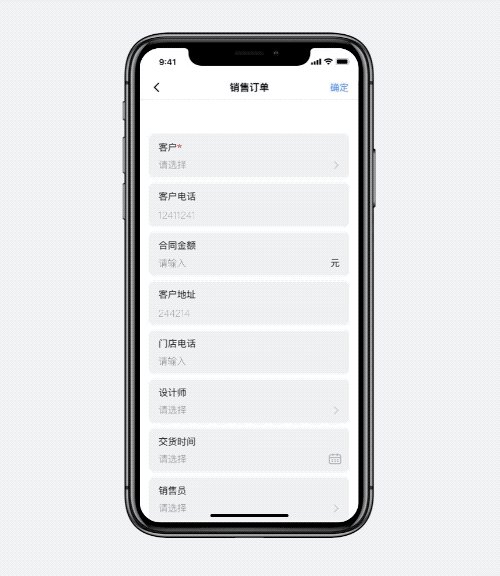
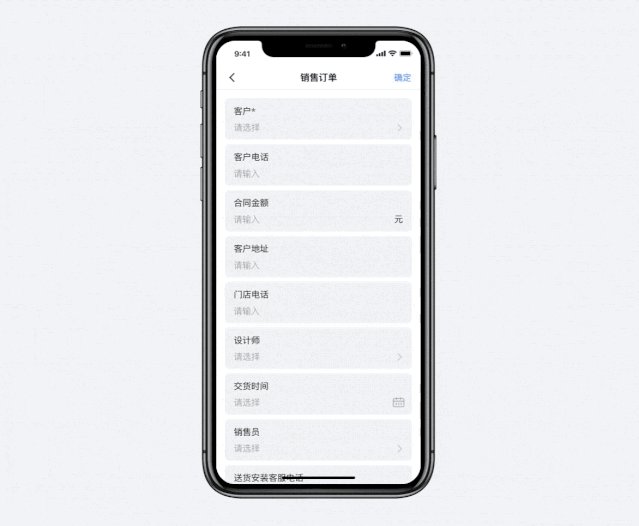
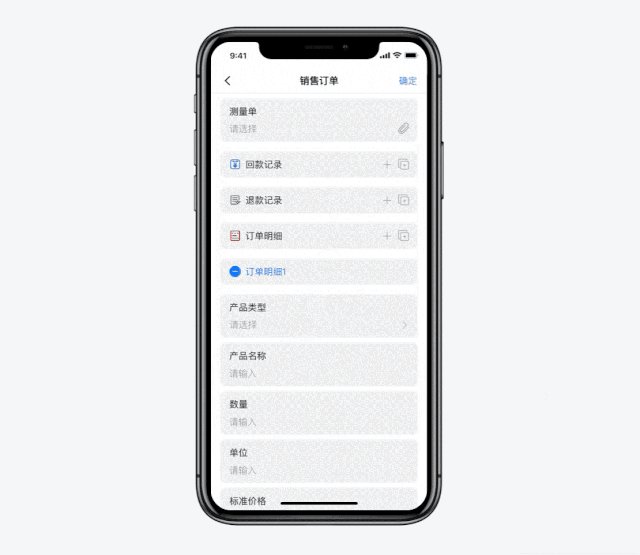
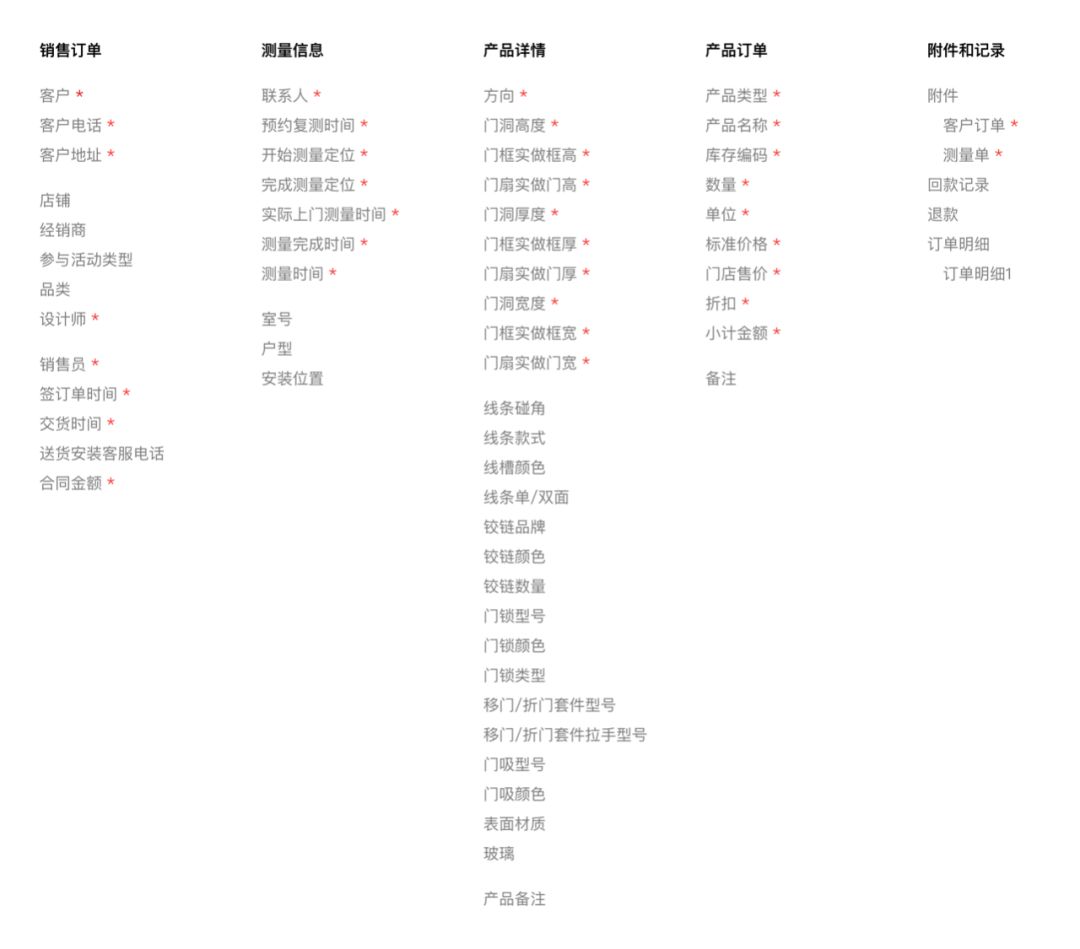
这是我非常不喜欢的风气,通过非常生硬的专业名词包裹自己的思路,去总结一个非常简单易懂的道理或原则,也就是俗称的「不讲人话」。 所以,对于这个问题的反感,我打算自己做一篇「接地气」的分享,对交互的基本常识做一次扫盲。 新人来收!10 个学交互设计必须懂的基础术语科普本文总结了 10 个常见的交互设计基础术语,帮新人快速入门。 阅读文章 >真实案例示意针对这些解释,我找了一个我自己课程学员正在处理的真实案例作为依据,并进行改版优化,来解释所有和交互有关的名词具体含义,以及对应的实例是什么。 先看看下面这个案例。
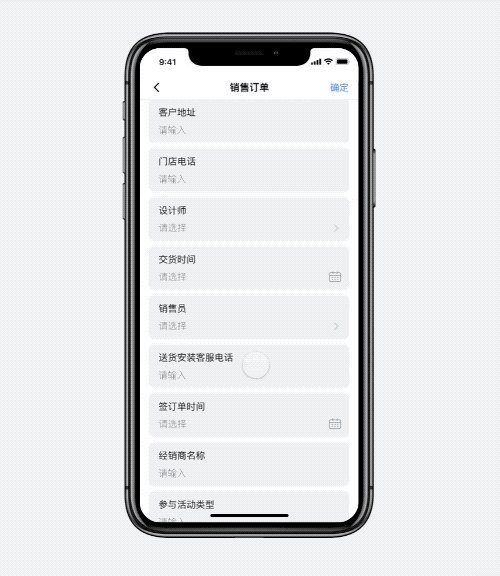
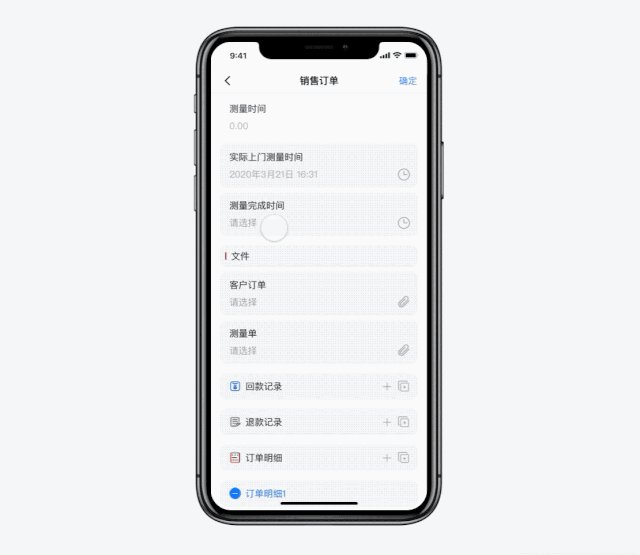
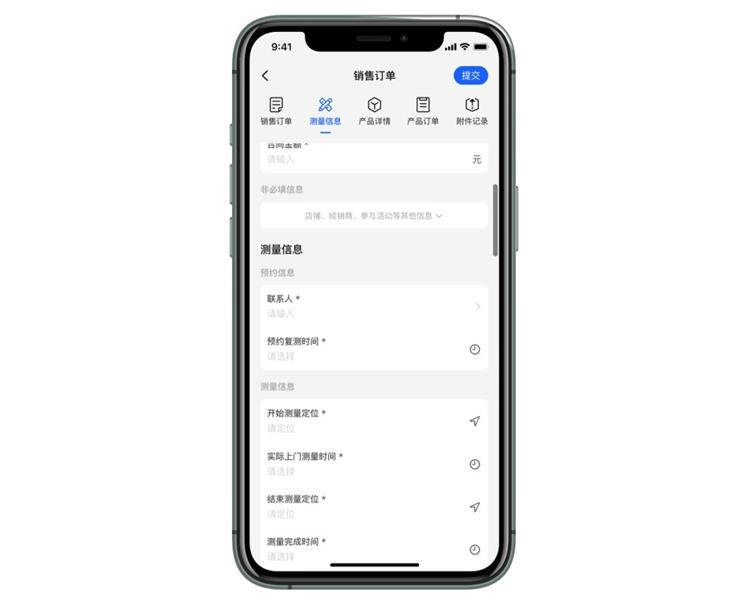
△ 长按二维码直接操作 围绕这个案例开展,该页面是公司内部人员使用的订单管理页面,订单代表的是为客户上门测量门框门扇数据和进行设计定制的服务。 再详细点解释,就是销售找到定制门的客户,要创建一个销售订单,填写客户的基础资料信息,然后设计师会上门进行进行测量,并将测量结果和定做要求编辑进去,以及填写具体定制参数,还有服务的价格明细。 这个页面与公司内部的四个角色有关联,分别是销售客服、设计师、财务、派单员。
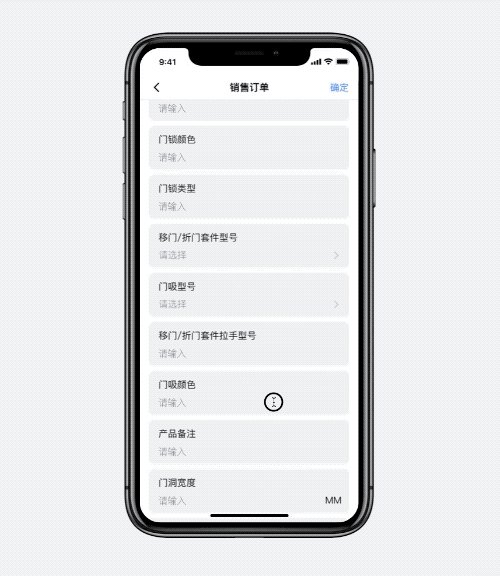
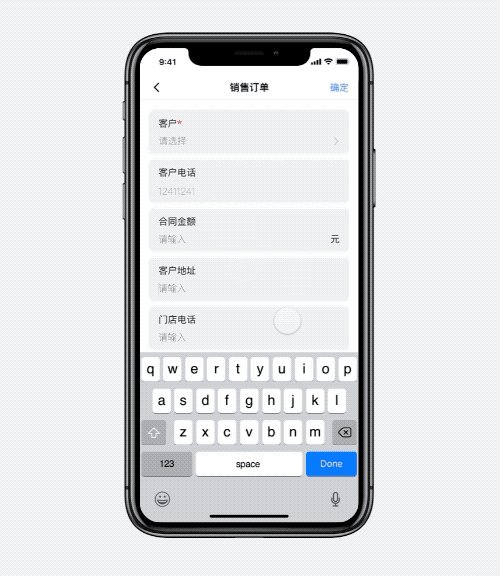
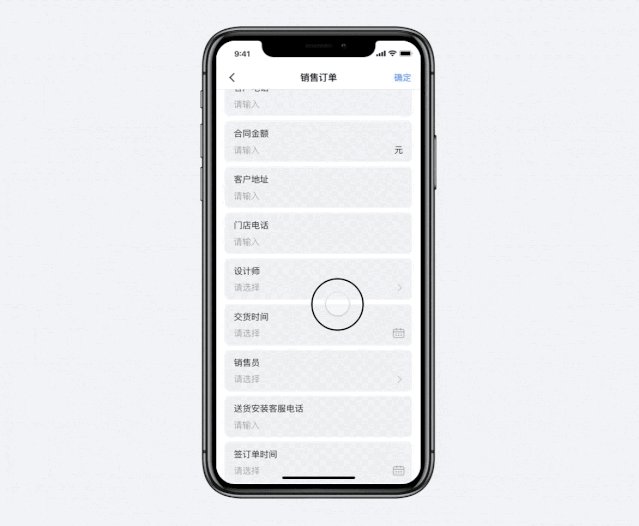
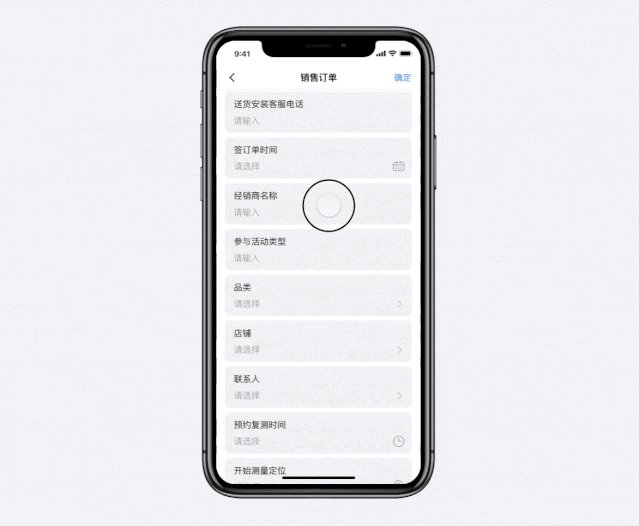
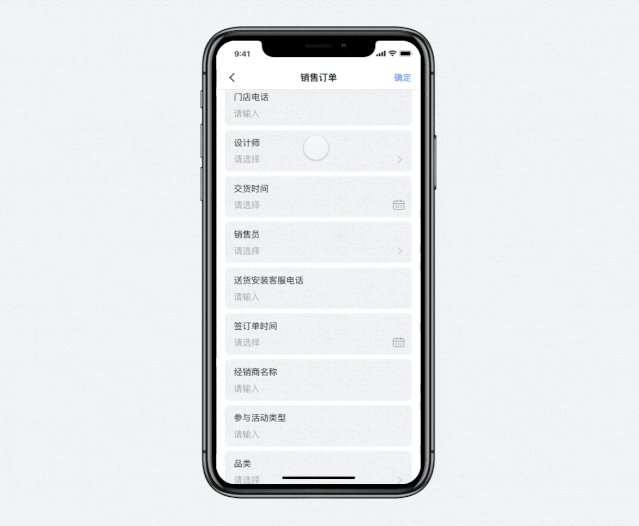
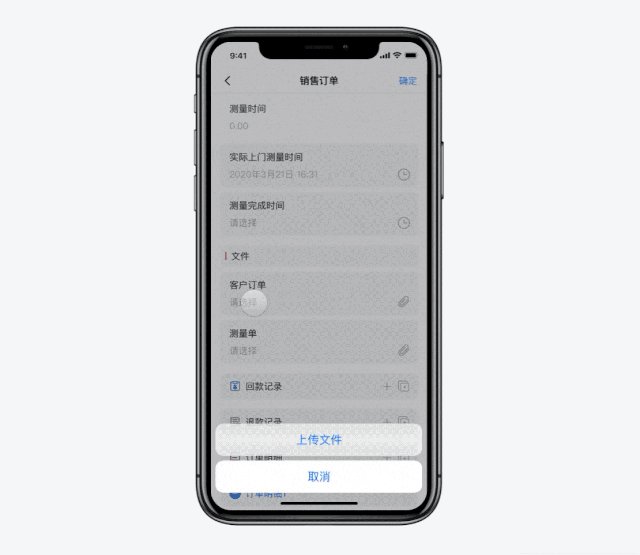
说到这里,大家应该还已经对这个页面是做什么的有了基本的认识了吧。那么我们先不讨论它的优缺点,就来讲讲上面的交互名词在这个页面中的对应实例。 人机交互:就是指上面销售、设计、财务、派单四个角色进入这个页面,编辑信息、查看信息的所有操作和行动的合集。 交互界面:该页面可以进行操作和编辑,就叫做交互界面。 交互操作:交互操作就是指我们操作这个页面的行为方式,该页面目前只有两种,点击(Tap)和上下滚动(Scroll)。
△ 滑动
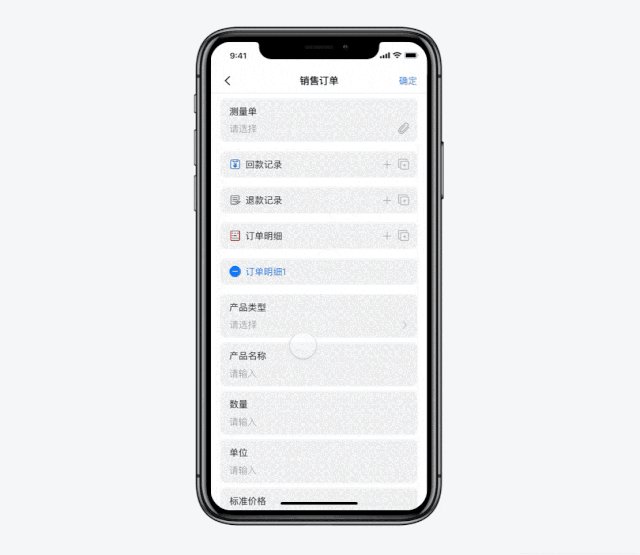
△ 点击 交互方式:这是软件允许用户操作的规则,比如想要选择设计师,就要通过点击「设计师」栏目,在弹出的选择器中,通过滚动列表来选取指定人选的方法,就叫交互方式。
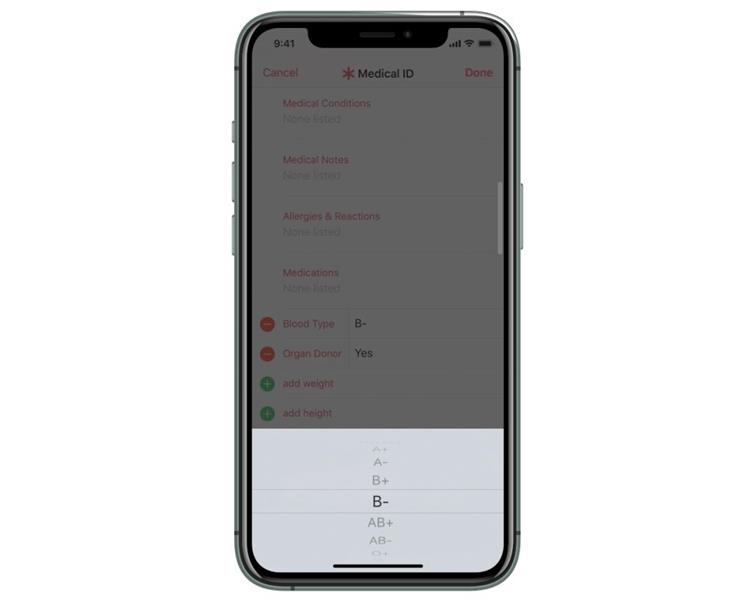
交互事件:交互事件是指整个人机交互中的其中一个独立事件,比如上面案例讲的,点击设计师触发选择器弹出的事件,就是一个交互事件,在选择器列表中选择具体设计师,也是一个事件。 交互流程:交互流程是完成一个操作目标的操作流程,范围可大可小。比如上面选择设计师的全部操作流程,可以定义为一个交互流程。而完成整个页面信息录入的过程,也可以成为一个交互流程。 交互动效:比如选择设计师的交互流程中,点击设计师选择器的动画效果,就叫交互动效。交互动效是由交互操作触发而成的,方便用户理解界面的内容,而不是任何在 UI 中看到的动效都叫交互动效,比如下图这种。
交互体验:它和产品、用户体验还不太一样,专指用户在交互流程中得到的体验,维度并没有覆盖产品服务、情感化设计。 关于交互设计、交互原型、交互文档,我们在下一个部分讨论。这里的结尾我们就来讲讲交互体验,交互体验的评判维度有很多。但抛开所有技术分析,我自己将交互体验的结果简化成 3 个:难用、能用、好使。 交互体验的好坏不是产品、交互、设计师、程序员说了算的,是由用户来评判的。所以产品和设计行业都会强调「共情」能力,可以站在用户的角度来审视我们做出来的东西,而不是呆滞的上帝视角。
之所以挑这个案例,就是因为即便作为读者的你们,应该也可以想象如果你是这个页面的操作用户,那么体验一定会非常差,虽然它功能可能是完备的,但一定是「难用」的。 而对难用的分析上,绝对不是直接去套理论分析哪里难用,而是先找到难用的原因。 这个是多数新手会犯的错误,不站在业务、用户的角度去使用应用,找出原因,而就指望着去套理论套公式来对这个界面进行「专业分析」。 所以这里我们简单讲讲,它的主要问题:
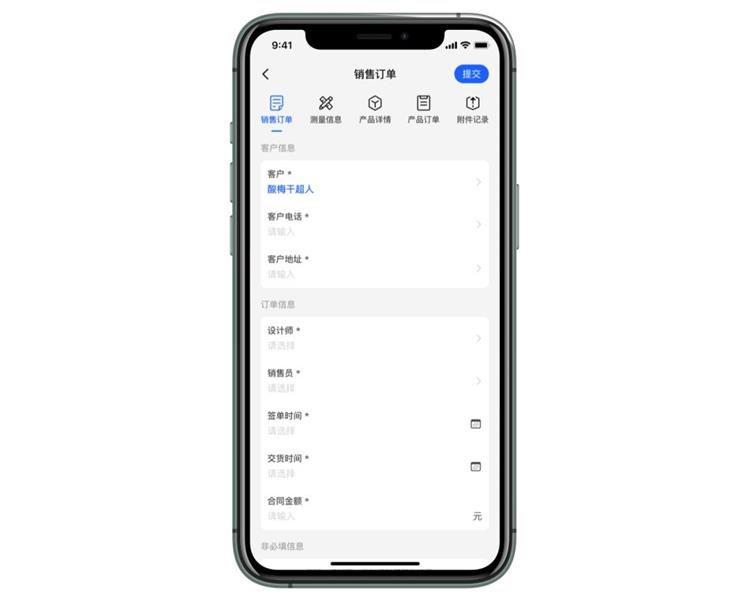
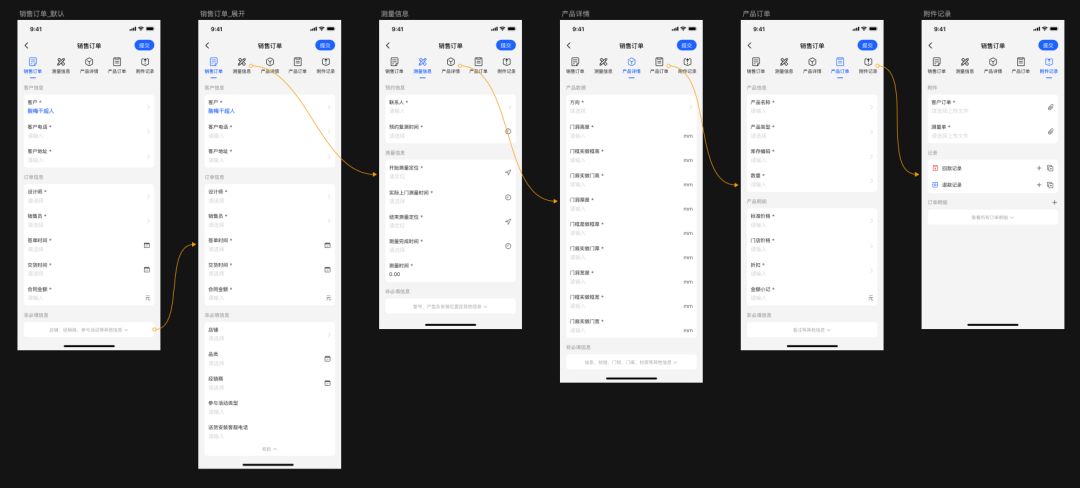
案例交互优化在得到上面三个问题以后,我们就可以对这个页面做出新的优化。而要优化交互,我们就要首先从交互原型入手,即根据我们的想法设计出可以表现交互方式、交互流程的原型图,比如下图案例。
△ 长按二维码直接操作 交互原型和产品原型不一样,产品原型是用来解释产品经理自己对产品功能的规划,不需要着重考虑交互体验,逻辑能跑顺并且能讲清楚即可。 而最终的设计稿,就是基于交互原型的基础上,遵照它的交互方式、事件、流程展开视觉内容的填充和细化。 我们再回到这个改版过后的案例,讲讲我们在交互原型中的流程给大家一点启发。 首先这个页面的所有菜单,并不是只有一个人完成填写,最起码要有派单员、设计师两个人,而财务、派单员进入到这个页面中,通常会有明确的目的要查看哪一部分数据,其它的数据信息对于他们而言都是干扰。 所以,我们将所有数据类型进行划分,统计结果如下(大致规划,了解意思即可)。
完成分类后,旧版中只使用上下滚动查找菜单的方式显然是不满足实际需要的,所以我就根据内容的划分创建一个分页栏的形式,将不同类目的菜单对应进行匹配。 当我们要查找某个具体元素的时候,首先选择对应的分类以后,再在分类下方查找。并且我们还引入一个新的「交互方式」,可以通过左右滑动的「交互操作」来切换分类页面。
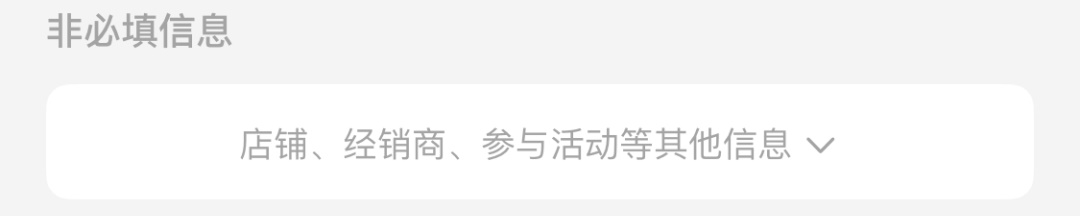
并且这个分页器栏目也可以进行标识,你的账户对这些内容的权限如何,比如「不可看」、「只读」、「可编辑」等等。 而每个分类下方,对它们再做一次逻辑分类,还有区分必填项和非必填项。如果有大量非必填项目为空,那么对于信息的查阅检索都是干扰,选填内容是用户需要填写的情况下才会去填,所以我们将每个分类下面的必填和选填也作出拆分,默认将选填菜单进行折叠(也可以是默认不折叠)。
这样,我们就可以得到一个你没有想到的「全新」版本。相信大家在这个版本的交互体验肯定比老版好出不少。
当然,这只是对交互流程的其中一个改版,并不代表我们的交互只能这么改而已,实际项目中,优秀的设计师都会提供几种不同的版本进行评审和测试,挑出其中最优的方案。 比如,我们可以不把分类页面做成左右滚动的,而是做成上下滑动的。
所以,在了解上面两套交互原型的案例,我们就可以再来介绍交互设计(UE)了。交互设计就是制定用户操作界面的流程、方式、体验的设计,和界面视觉设计并不能划上等号。 虽然过去行业里喜欢强调,将交互设计(UE)和界面视觉设计(UI)岗位拆分开来,但这不是一个太合理的现象,对于多数业务和团队来说增加 UE 岗位只是平添负担而已,未来的大趋势是由 UI 设计师负责交互设计的内容,当然也有个洋气的新名称叫 UX。 最后,在完成了上面这些内容的设计和规则制定以后,事情还没完。专业的 UE 和 UX 还会提供一份文档叫「交互文档」,除了将交互原型图置入进去以外,还要具体来介绍它的交互方式、交互事件和交互流程的说明。 基于时间原因我就没办法提供一份基于这个案例制作的交互文档了,大家只要明白,如果我没在一个地方标注可以通过左右滑动来切换页面的方式,或者默认状态下选填内容是展开还是关闭之类的信息,那么最后落实到开发环节中可能就会导致很多细节问题的错误。 总结以上,就是我们关于对交互有关名词扫盲和解释的全部内容了。学习交互,要先从这些名词的认识开始入手,搞清楚底层的逻辑和原因,然后再通过实践和分析来积累对这部分内容的经验。 只有深入去了解业务,并站在用户角度审视,勤于思考的设计师,才能在交互领域中有所建树,理论知识只是其中最不重要的一环。 下面再把所有涉及的名词罗列一遍做个总结:
如果大家还有不清楚的问题,就可以留言了,相信看到这里你们已经不会在交互是什么、和 UI 有什么区别这样的基本问题中纠结了。 想要这样简洁清晰地了解有关入门的知识点,系统构建 UI 设计师基础能力,那么就可以参与我们的零基础实战培训课程,帮助大家在 3 个月时间里完成蜕变。 欢迎关注作者的微信公众号:「超人的电话亭」
手机扫一扫,阅读下载更方便˃ʍ˂ |
@版权声明
1、本网站文章、帖子等仅代表作者本人的观点,与本站立场无关。
2、转载或引用本网版权所有之内容须注明“转自(或引自)网”字样,并标明本网网址。
3、本站所有图片和资源来源于用户上传和网络,仅用作展示,如有侵权请联系站长!QQ: 13671295。
最新评论