高手常用这5个方法,快速提升空状态设计价值!

扫一扫 
扫一扫 
扫一扫 
扫一扫 我们做体验设计的时候很容易忽视空状态设计的价值与可能性,通常用一张插画,一句文案就完成了所有空状态页面的设计。
但实际上空状态的体验是可以有更多可能的,首先我们要了解空状态是指在用户体验产品流程中出现的除主流程状态反馈外没有其他数据展示的情况,而缺少数据或内容的原因有很多种,例如搜索无结果、无网络、默认初始无数据状态等。 对应不同原因分场景展示对应的内容有助于提升用户体验,同时提升业务转化。接下来我们来看看提升空状态设计价值的 5 个方式: 行动指令引导用户进入体验流程在一款产品的新手用户使用流程中,经常出现各类初始无数据的空状态场景,比如空着的购物车,空着的关注列表,空着的书架等等。 这时的新用户对产品没有过多了解,需要我们引导告知用户接下来该做什么,让用户快速地进入到产品使用中,减少新用户流失。比较常见的做法是使用带有「行动性指令」文案的操作按钮。 如何在新用户引导流程中用好空状态界面?当新用户打开你的APP的时候,最初的几个界面将会直接影响用户对你的网站的预期。 阅读文章 >行动性指令是指给用户明确行为操作的指令,如「去使用」、「去逛逛」、「赞一个」等等,这些明确的行动指令会比其他文案更引导用户点击。
△ 滴答清单:「试试这些事情」引导用户完成第一笔记录 除了常规的操作按钮以外,我们也可以尝试摒弃显而易见的空状态文案提示,尝试带有「行动性指令」的轻交互动效来进行用户引导。
△ 抖音:动态气泡引导用户发布第一个视频 预显示吸引用户注意力在很多特定产品中,某些功能的使用与否直接影响整体业务运转,例如社交产品的关注功能、社区论坛类产品的发帖功能等。如果用户对于这些功能不了解或者不感兴趣就会造成很大问题。 但大部分这些功能在初始进入的时候都是空数据状态,那么该如何在「空」的状态下抓住用户的注意力,让他们开始感兴趣呢?我们可以试试把有趣的内容或者功能部分直观地外放在空状态页面,增强对用户的吸引度。
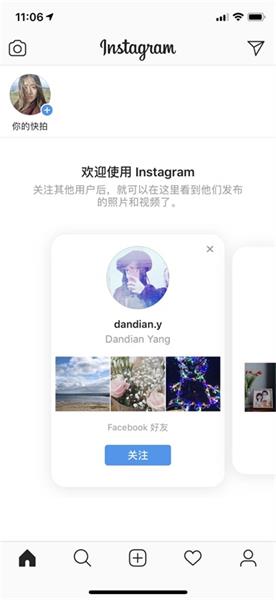
△ Instagram:显示相关用户信息,吸引用户关注并开启产品使用
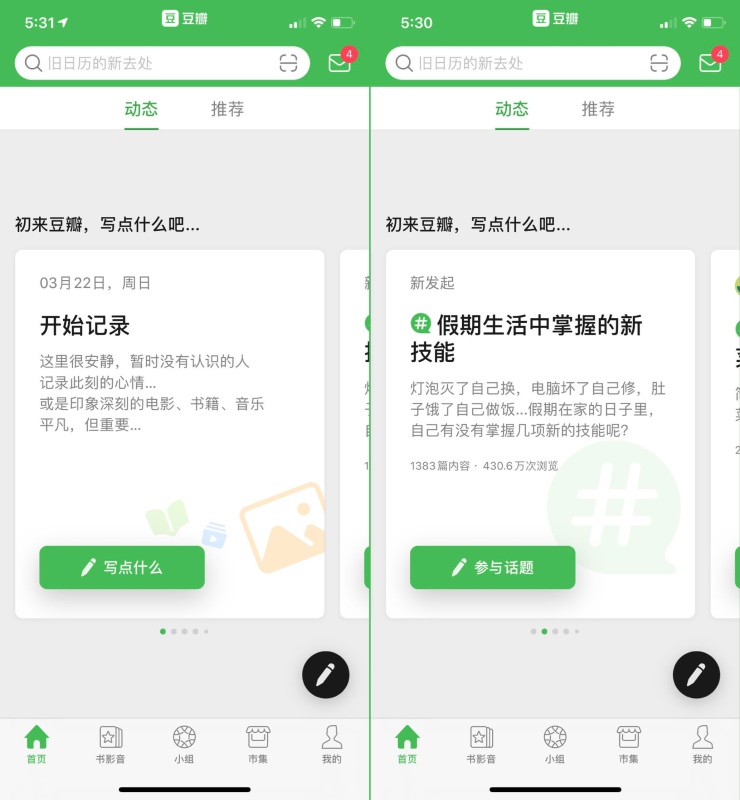
△ 豆瓣:用户可滑动查看记录功能与格式话题卡片,吸引用户参与感兴趣的话题从而完成自己的动态信息发布 「猜你喜欢」提升业务转化前 2 点如果还有同学觉得不过瘾,我们再上一波价值。 商业设计考虑的核心在于业务转化,而不同产品都有自己对应业务指标,比如电商类产品有商品浏览率、下单率等指标;招聘类产品有简历投递率、面试撮合率等指标。 如果要让设计真正赋能业务,在空状态的设计中我们也可以考虑加入对业务转化有影响的体验模块。这些通过算法精确匹配的推荐模块可以有效激活用户操作,使整体用户路径不会轻易终止,从而提升业务指标。
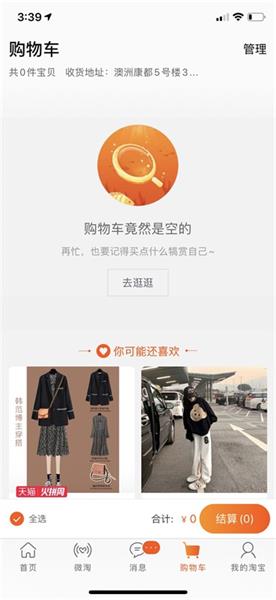
△ 淘宝:空购车里的「猜你喜欢」模块(很常见了)
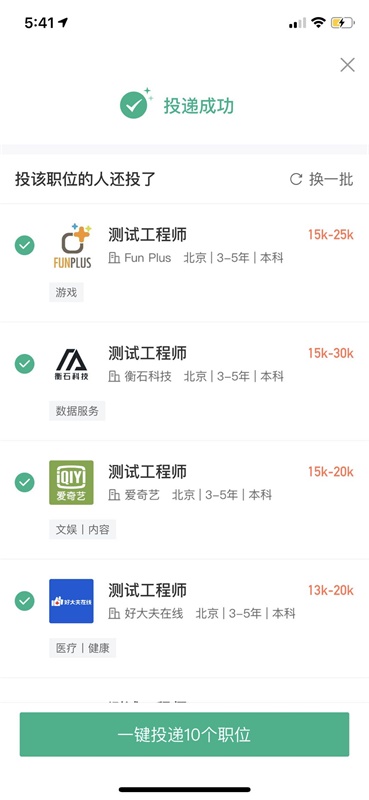
△ 拉勾:投递完一个简历后会出现又一波「一键投递」推荐 IP故事线打造品牌上完体验商业价值观之后,我们再来聊聊品牌视觉的价值。 大部分设计师研究缺省页的方向都在于插画的样式,没有最好看,只有更好看。但比起好看的插画样式,一个可以推动产品建立用户品牌心智的插画显然更有商业价值,因为它让用户更容易记住一款产品,并对之产生一定情绪记忆。 那么我们要如何利用缺省页插画来营造品牌感呢?可以试试用 IP 来讲故事,而故事的表演主会场就是空状态页面,让每个独立的空状态页插画都是一个连续故事中一个画面,激发用户使用产品的好奇心,同时让 IP 品牌的形象深入人心。
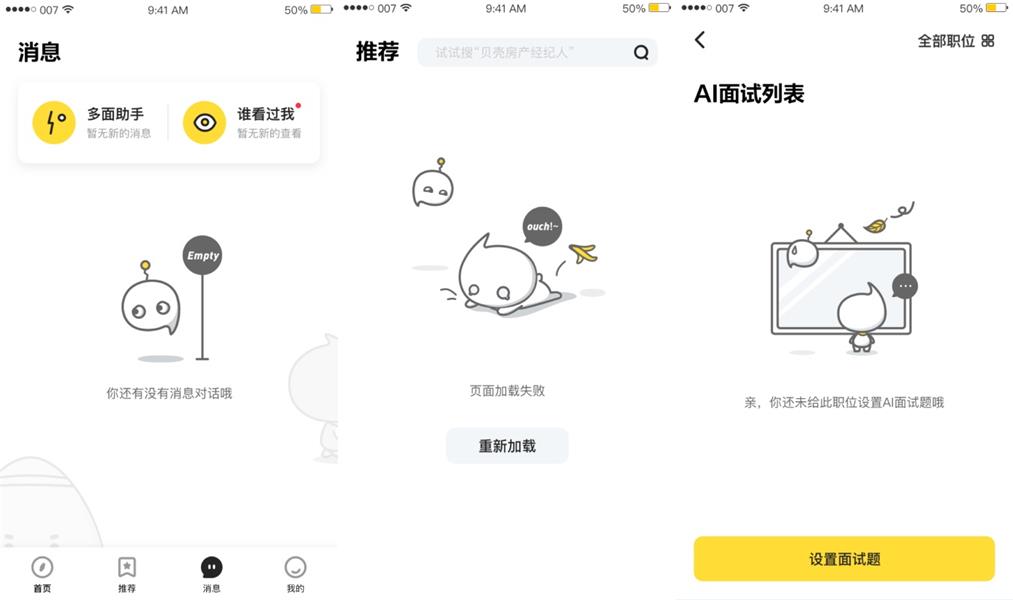
△ 多面-对标职场新人的产品:IP-Domi与他的朋友们-职场新人们的小友谊故事 全屏化创意带给用户惊喜无论是阿里的五度模型还是 Google 的 heart 模型,都有一条基于用户感官感受的标准就是「愉悦度」/「满意度」,因此我们才总谈交互体验设计如何给用户带来惊喜,因为惊喜是情绪中最极致的愉悦与满足。 那如何在小小的缺省页里也能给用户带来惊喜而不是平淡无奇呢?我们可以试着在大屏/折叠屏的终端演变趋势下,将空状态页的设计思路拓展到全屏化。 与普通的空状态设计相比,全屏场景化不拘泥于小框的限制,把整个空状态页都当做一个场景画布布局内容,配备细节创新有趣的文案,可以为用户带来足量惊喜与视觉冲击。
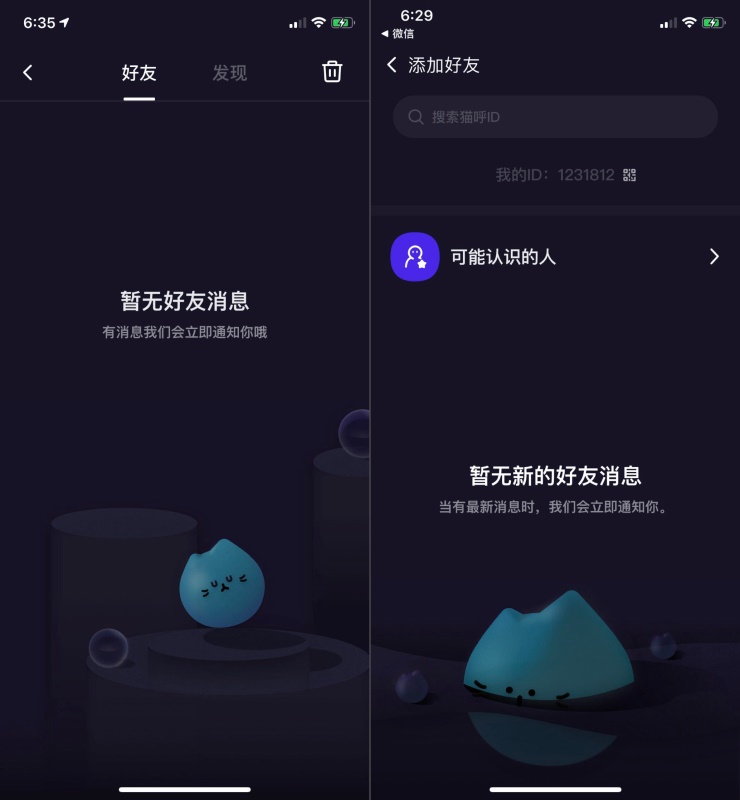
△ 猫呼:暂无好友消息空状态
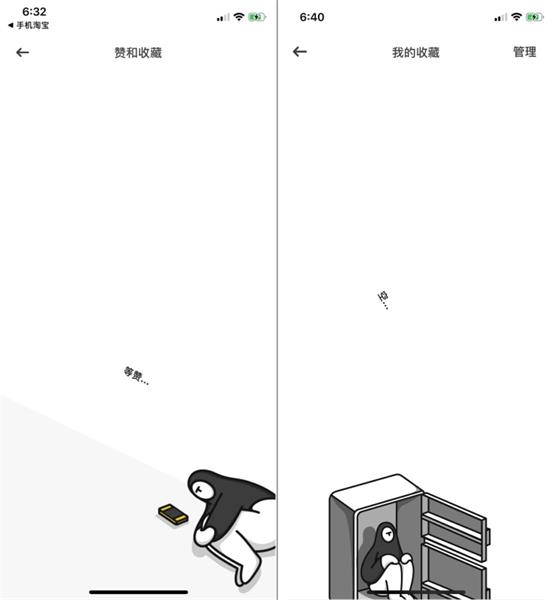
△ 阿里家的「躺平」:暂时收藏空状态 小结一下
其实在用户体验设计的每一个细小环节,哪怕是空状态这样的小页面,都是可能创造设计价值的。 因此我们除了每日沉浸在日常业务需求的画图海中,也要学会抽离自己发现更多设计自驱提升的小点做一些推进,养成关注细节、善于自驱的习惯会对在座的职业晋升及钱兜子都带来巨大的力量~ 空状态设计方法: 从零开始带你掌握空状态设计的正确方法@Jenny黄静雯 :空状态是APP内必然存在的一个状态,适宜的空状态设计可以提升用户体验,实现用户留存。 阅读文章 >欢迎关注作者的微信公众号:「Nana的设计锦囊」
手机扫一扫,阅读下载更方便˃ʍ˂ |
@版权声明
1、本网站文章、帖子等仅代表作者本人的观点,与本站立场无关。
2、转载或引用本网版权所有之内容须注明“转自(或引自)网”字样,并标明本网网址。
3、本站所有图片和资源来源于用户上传和网络,仅用作展示,如有侵权请联系站长!QQ: 13671295。
最新评论