京东高手出品!从零开始学会交互设计

扫一扫 
扫一扫 
扫一扫 
扫一扫 在日常工作中,我们或许会遇到这样的情景: 说不清楚交互设计师和 UI 设计师的区别,被人觉得交互设计师就只有审稿或在产品经理出的原型基础上完善优化的份了;面对很多成熟的交互组件库和界面框架,觉得交互设计师难有用武之地;设计评审理不清思路和理由说服对方,甚至当有人问我们交互设计师究竟是做什么的时候,却说不太清楚...... 大家对交互设计还是会存在认知上的误区,本文会对以上种种问题作出的回应。小编将从认知、思维、方法和工具四个方面详细阐述交互设计,帮助大家更深刻地理解什么是交互设计,意识到交互设计的价值与重要性;同时,掌握一套通用的设计思维和方法,适应 C 端和 B 端数字产品的交互工作。
交互设计的认知1. 什么是交互设计
简而言之,使产品的原型设计无限接近用户的心理模型,让用户更加有效地完成操作目的,通过改善用户体验的方式提升产品价值,这便是交互设计。 交互设计是一门把抽象需求转换为具象界面的交叉学科,重点是用户行为设计,要实现恰当的用户体验,需要具备设计学、逻辑学、人机工程学、心理学、社会学等多门学科知识。 大家看到的用户界面,往往只看到了设计的最终结果,但那只是设计的冰山一角,界面设计背后的思考和设计过程是我们看不见的,在后文小编会详细阐述设计思维、设计方法等看不见的设计。
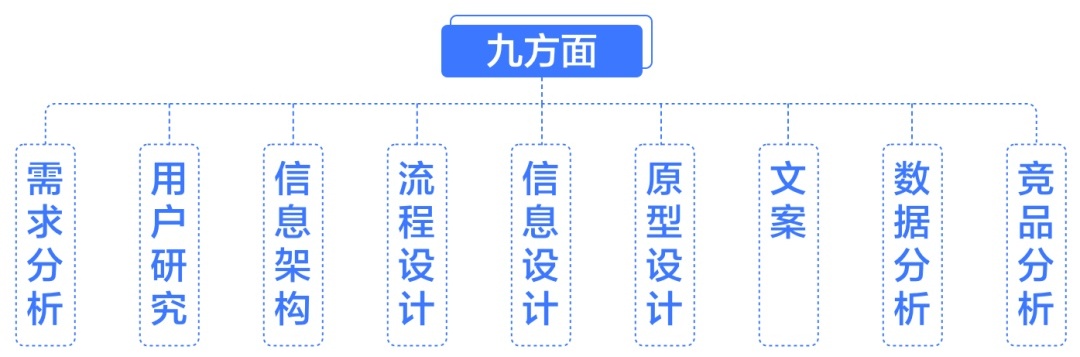
△ 看得见的设计 & 看不见的设计 目前,交互设计师和产品经理的工作变得有所重叠,不再区分得那么明显,有的公司并没有交互设计师岗位,而是由产品经理兼任。 其实,交互设计师算得上是半个产品经理,好的交互设计一定是具备产品思维的。当界面设计总是争论不休、没有定论时,问题在于缺乏明确的设计目标,设计师要明确自己在为哪群用户于什么场景下解决什么问题。 2. 交互设计做什么 交互设计师在工作中接到的设计项目通常可分为两类。一类是体验优化类项目,另一类则是新产品或改版项目。体验优化型的项目,一般是产品日常版本迭代,属于常规项目。新产品或改版项目出现的频率比较低,但非常重要,往往需要一定的竞品分析或调研工作。 交互设计师在对接这两类项目时,主要关注需求分析、用户研究、信息架构、流程设计、信息设计、原型设计、文案、数据分析、竞品分析 9 个方面。其中,需求分析最为重要,它包括用户需求和产品需求的分析,需求分析是从用户提出的需求出发,找到用户内心的真实需求,进而转化为产品需求的过程。用户需求是用户自己以为的需求或需要,产品需求是经过我们分析后挖掘到的用户的真实需求,并转化为产品解决方案。此外,一般需要从商业、用户、技术三个方面考虑,洞察需求的合理性。
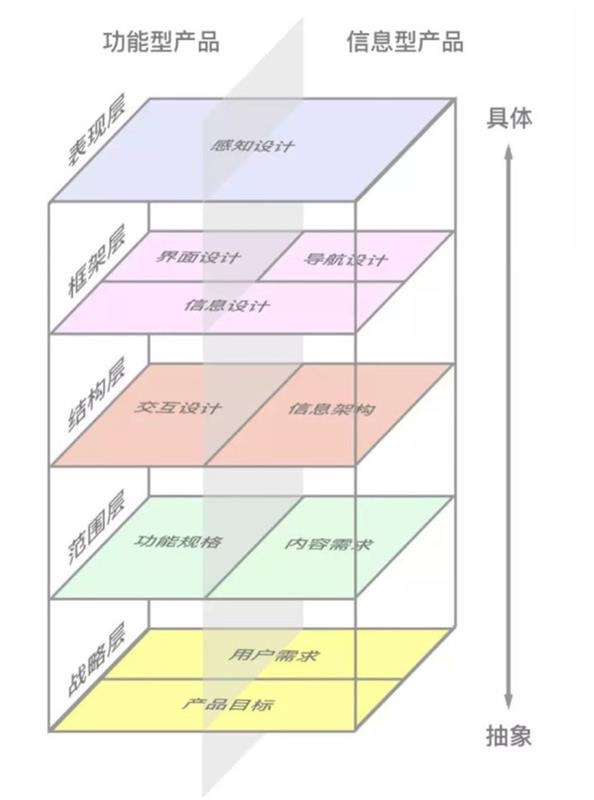
△ 交互设计研究方向 3. 产品、交互和 UI 的区别 用户体验五要素是入门交互设计必备的基础模型,通过用户体验五要素可以直观清晰地知道产品经理、交互设计师和 UI 设计师工作的侧重点和区别。
△ 用户体验五要素 首先,产品经理主要侧重于战略层和范围层。 具体思考产品目标和用户需求,通过对用户需求的洞察,提出产品解决方案,将用户需求转化为产品需求,即功能规格和内容需求,产品经理更多思考产品的商业价值和满足业务需求。 其次,交互设计师主要侧重于产品的结构层和框架层。 重点是行为设计和逻辑层面,权衡用户价值和商业价值,侧重产品用户体验,提出更有效的设计解决方案。 根据用户体验五要素模型可知,产品主要分为功能型产品和信息型产品,不同类型的产品,交互设计的侧重点也不同。对于功能类型产品,侧重功能交互设计和界面设计,而对于信息类型产品,则侧重信息架构和导航设计。 最后,UI 设计师主要负责产品表现层,以用户为中心,围绕产品和交互设计的目标展开视觉设计。 UI 设计师偏向于感知设计,通过对比、视觉一致性、配色、排版、字体、字号、图形符号等设计手法赋予产品良好的外观体验和视觉感知,提升产品的视觉体验。
△ 设计师和产品经理的区别 4. 交互设计的价值 产品从抽象到具象的设计过程中,交互设计起到了至关重要的作用。 交互设计是提升用户体验的关键,设计师往往会兼顾用户价值、商业价值和品牌价值等,根据用户反馈和商业目标不断改善用户体验,从而获取用户、增加用户留存,提高市场占有份额。 交互设计师会分析并重塑需求,分析用户行为特征,设计结构、流程、界面、动态效果并跟进视觉、前端,及时整理线上问题,准备下一次产品版本迭代。 交互设计师可以将产品经理从原型设计的工作中释放出来,让其有更多的时间思考产品,这样可提升产品的研发效率,减少不必要的返工、理解成本和沟通成本,保证项目顺利进行。 设计思维在互联网产品设计和用户体验设计中,除了动手设计之外,学会如何思考非常重要。 互联网进入下半场,人口红利消退,资本红利和流量红利逐渐萎缩,互联网大环境的变化给互联网企业和设计从业人员带来了全新挑战,业务增长乏力成为当下互联网企业首要解决的问题。随着云计算快速发展,数据存储成本变得越来越低,数据获取也变得更加容易,大数据时代的来临让增长更容易实现。 由于以上原因,设计思维也发生了变化。 过去,我们做设计往往注重用户体验,强调用户思维,遵循以用户为中心的设计原则,以问题为导向进行设计。(以用户为中心的设计思维最早是美国著名工业设计师亨利·德莱福斯提出,在他的著作《为人的设计》非常详细地阐述了这一设计哲学)然而,现在我们做设计不再只强调用户思维,而是以增长为导向,围绕产品增长,以产品价值为中心进行设计,并尽可能减少成本。
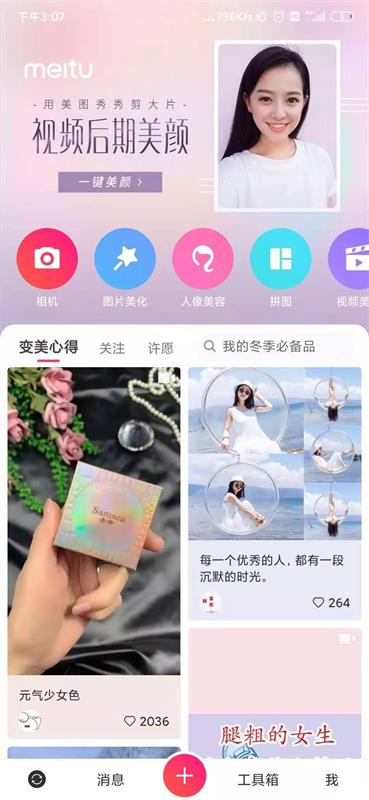
△ 设计思维的转变 综上所述,本文阐述的是以用户为中心,以增长为导向,提升产品价值的用户思维和增长思维。其中,产品价值包括用户价值、商业价值、品牌价值以及产品核心竞争力等。用户思维主要总结为 6 个方面,分别是用户动线、距离、用户习惯、防呆、优先级和场景。 1. 用户思维Part 1. 用户动线 用户动线,指用户使用互联网产品的行为轨迹,即用户行为路径设计。常见的用户动线设计方法有视觉引导用户注意力、小红点消息提示引导用户、页面切换动效、暗示更多内容、留白、F 型视线运动等。 首先,通过视觉色彩和区块大小对比引导用户注意力。 例如,美图秀秀首页底部导航设计,中间的加号按钮使用红色色块体现,放在底部导航中间位置,并增大了展示和点击区域。当用户关注导航区域时,会优先被引导至加号入口。 小编认为这样设计的目的是体现此入口的重要性,具体跟美图秀秀的产品定位有很大关系。美图秀秀前期的产品定位是做一款免费使用的拍照工具,用户用完即走,但它目前在进行产品商业化转型,所以产品重新定位为以工具为基础,做图片社区,目的是希望增加用户留存,便于产品商业化。
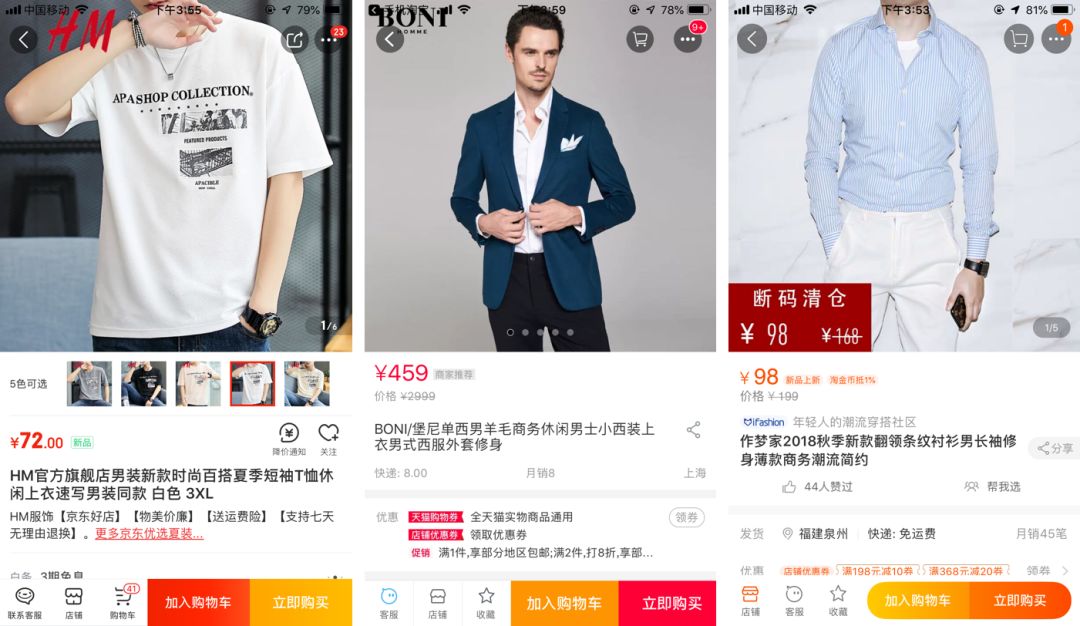
△ 美图秀秀首页-底部全局导航 京东、天猫、淘宝 APP 商品详情页底部加入购物车和立即购买按钮,同样通过视觉手段引导用户浏览商品详情后快速找到购买入口。
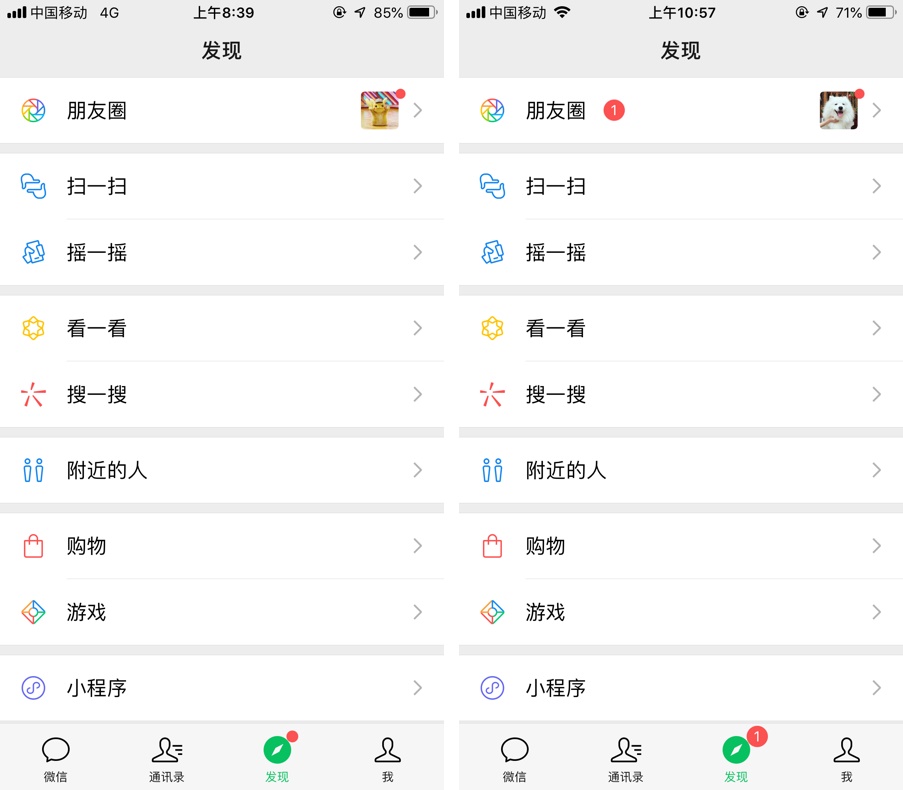
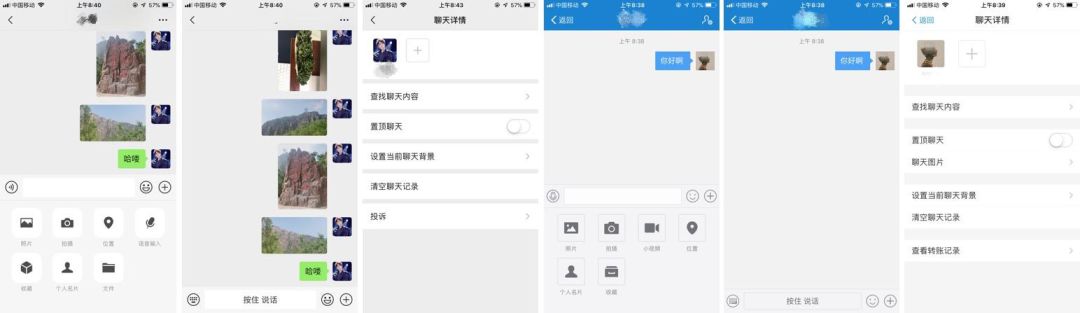
△ 京东、天猫、淘宝 APP 商品详情页 其次,小红点消息提示引导。 下图所示分别是微信朋友圈有新动态和新互动消息时出现的提示引导,当进入朋友圈主页时,界面会出现好友互动提示,点击后直接定位互动动态。这是通过小红点的方式引导用户进入朋友圈查看动态消息,其设计目的是提升朋友圈活跃度。
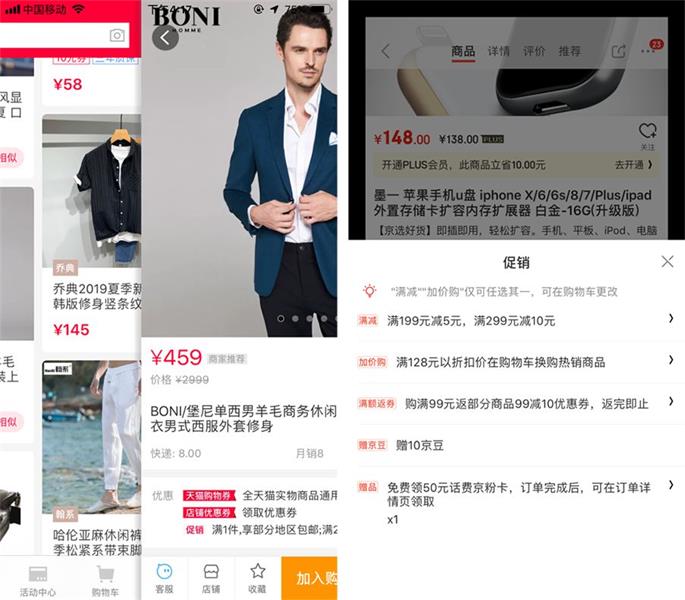
△ 微信-发现界面 其三,页面切换动效设计。 动效在页面跳转中起到路径引导、帮助用户理解页面逻辑的作用,让用户在使用产品的过程中不会迷失,页面切换动效在移动 APP 中被广泛应用,它也被列入 iOS 和 Android 平台设计规范中。 例如,用户通过右滑界面,当前界面会向右滑出屏幕,清晰地展示界面与界面之间的关系。抑或查看某商品促销信息时,从界面底部弹出对话框,关闭会原路返回。类似这样的页面切换动效能帮助用户更好地使用产品,提升产品使用体验。
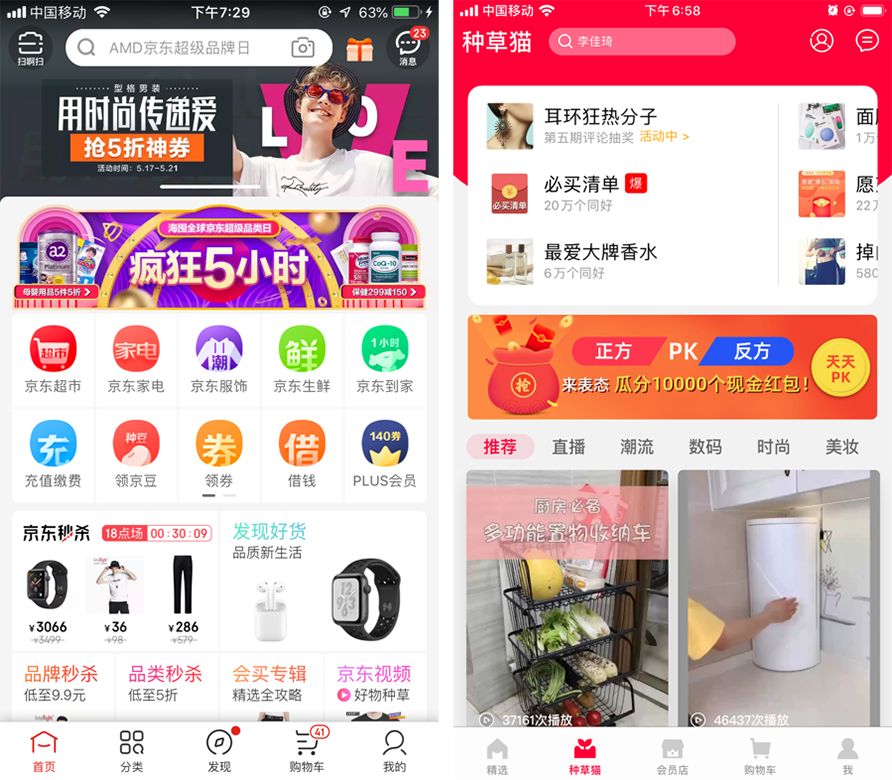
△ 天猫(左)、京东(右)切换动效 其四,暗示更多内容。 当某个板块超出屏幕可视区域时,需露出部分内容,以暗示用户还有更多内容。 在移动端界面设计中,由于界面可视区域有限,所以需要拓展可视界面区域,通常水平展示更多内容时使用左滑查看更多,默认展示 2 个半或 3 个半的内容,暗示用户界面右侧有更多信息。 由于界面首屏内容一般会有更多的曝光机会,页面越长,用户没耐心继续向下访问,因此为了暗示用户向下继续浏览,通常将首屏底部内容展示一半。
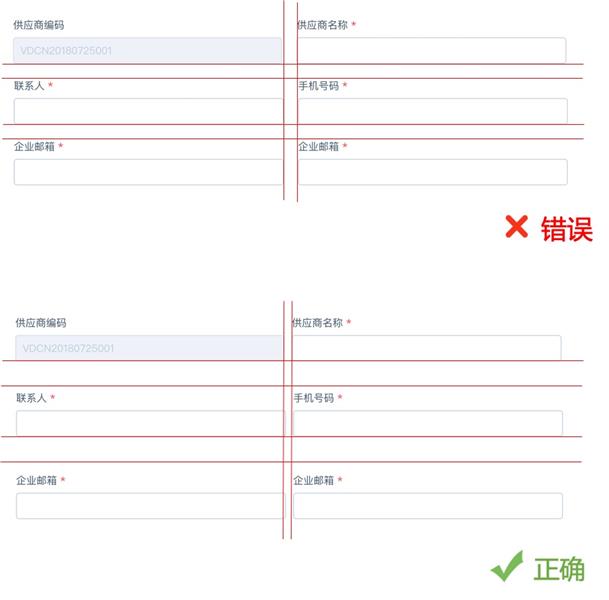
△ 京东(左)、京东家电(右) 其五,留白。 留白的界面处理方式,会暗示用户浏览信息的顺序。
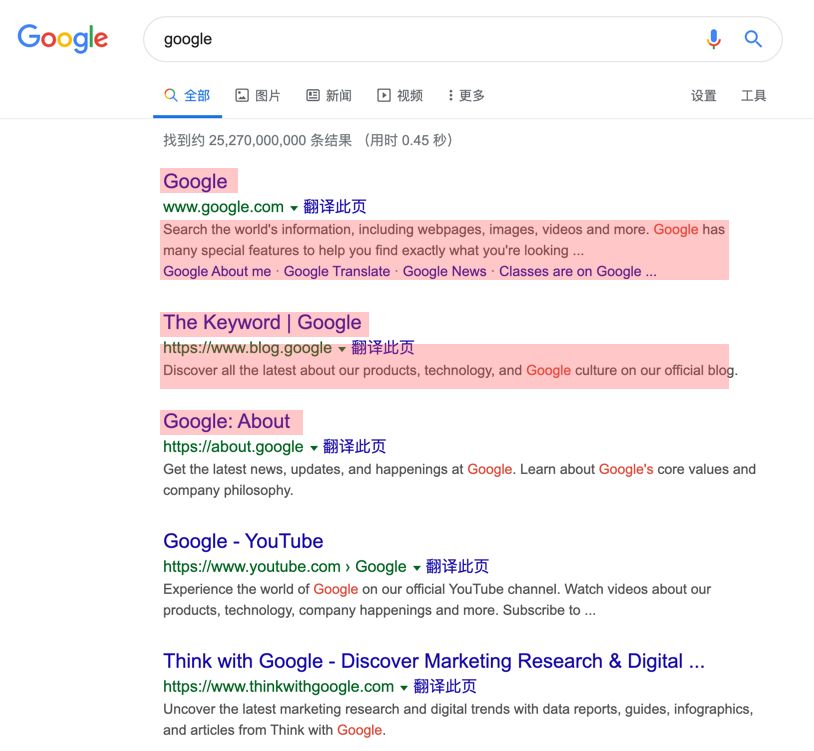
△ 两列表单布局 其六,F 型视线运动。 符合用户视线的设计更容易获得用户的点击。有研究表明,用户浏览信息停留时间最长的布局方式是「F」型。 例如,Google 搜索结果页面的信息布局方式就是采用了「F」型结构。
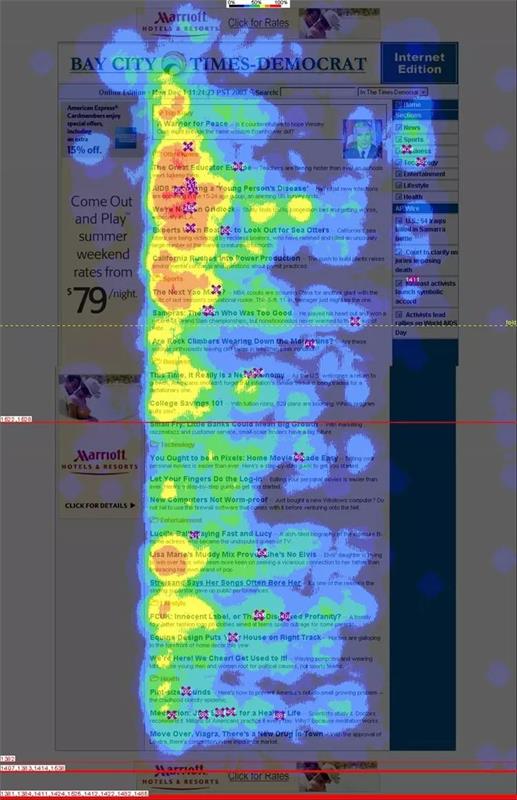
△ Google 搜索结果页 了解用户行为轨迹,可以为界面优化提供科学依据。对于电商产品而言,通过科学分析用户视线停留时间及次数,可以精准把握商品的市场反馈。 下图是通过眼球追踪仪了解到用户浏览信息的轨迹。
△ 眼球追踪仪研究用户浏览轨迹 Part 2. 距离 距离,是指界面元素离用户手指或鼠标的距离远近。费茨定律指出目标越大,指向越快;目标越近,指向也越快。 还是以美图秀秀首页为例,界面上半部分的相机、拼图、美化图片等工具入口设计的点击区域足够大,且入口之间保留足够的间距,用户点击工具入口更快更精准。一般移动端距离用户手指最近且容易操作的区域是界面底部区域,所以使用频率高的全局导航会优先考虑放在界面底部。
△ 美图秀秀首页 Part 3. 用户习惯 在界面设计中,保留用户已有的产品使用习惯,可以有效降低用户的学习成本。一般成长期或成熟期的产品在规划改版时,会衡量新老用户的比重以及改版的价值,不会频繁轻易改版,频繁改版会影响老用户使用习惯,导致用户流失。如果改版的价值高于用户使用习惯,而用户不想尝试改变已有的使用习惯,可以通过激励措施引导用户。 例如,通讯社交产品微信,已经培养了用户使用通讯社交产品的习惯,所以后来支付宝新增的通讯产品-朋友,其界面设计和交互操作方式基本和微信的聊天界面一致,这一设计决策是考虑到大量用户在使用微信时形成了用户习惯。
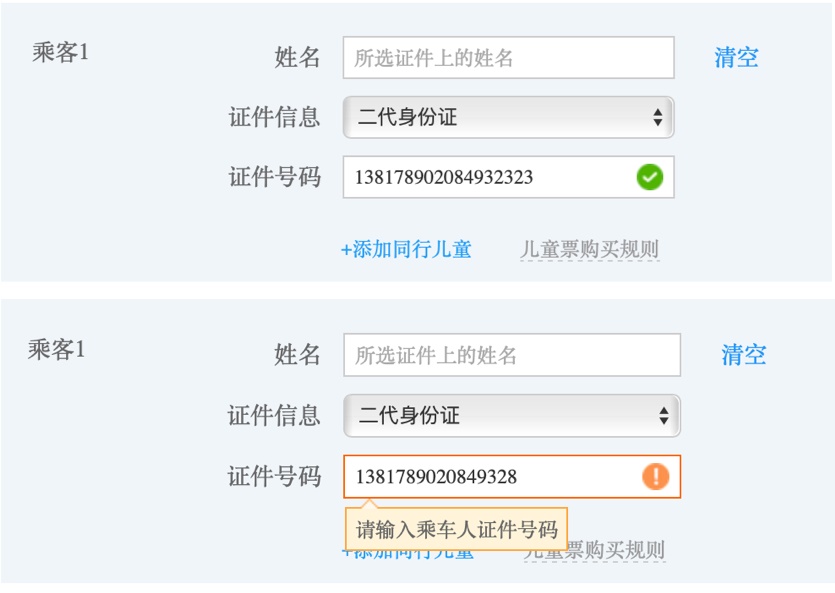
△ 微信(左)、支付宝(右)聊天界面 Part 4. 防呆 防止用户误操作并可快速恢复,避免用户在操作界面时出错,这是一种防呆设计。常见的防呆设计方法有增加必要的限制、操作流程优化、及时反馈、容错设计。 首先,设计必要的限制。 当用户填写表单信息时,增加必要的设计限制,可以有效减少用户填写表单的出错情况,减少用户成功填写表单的时间,提升效率。 下图分别是 PC 端携程旅游和同程旅游添加乘客信息的交互设计,携程旅游添加身份证信息时允许用户输入中文字符,但身份证只能是数字或字母组成,所以允许用户输入中文字符是无效的。而同程旅游考虑到了身份证号码的特殊性,限制不可输入中文字符,同时放大展示已输入证件号码,视觉上六个数字为一组,保留间距,方便用户边输入边核对,用户体验更好,更多地考虑了用户操作场景。
△ 携程旅游(左)、同程旅游(右)添加身份证号码交互 其二,操作逻辑。 通过改变操作流程,可以有效解决因流程设计导致的用户痛点。 比如,在使用 ATM 机取钱时,经常取完钱后直接离开,忘记取卡,导致银行卡被锁定,找回银行卡比较麻烦。针对这个问题,中国光大银行和平安银行改变了 ATM 机取钱流程,先退卡再取钱,通过优化流程,解决用户银行卡被锁定的痛点。
△ 中国光大银行 ATM 机(左)、平安银行 ATM 机(右)取钱场景 其三,及时反馈。 界面要及时响应用户的操作并提供反馈。 同程旅游 PC 端添加身份证件号码时,当用户输入字符,光标离开文本框后即刻校验该字段,及时告知用户当前所填信息是否正确。
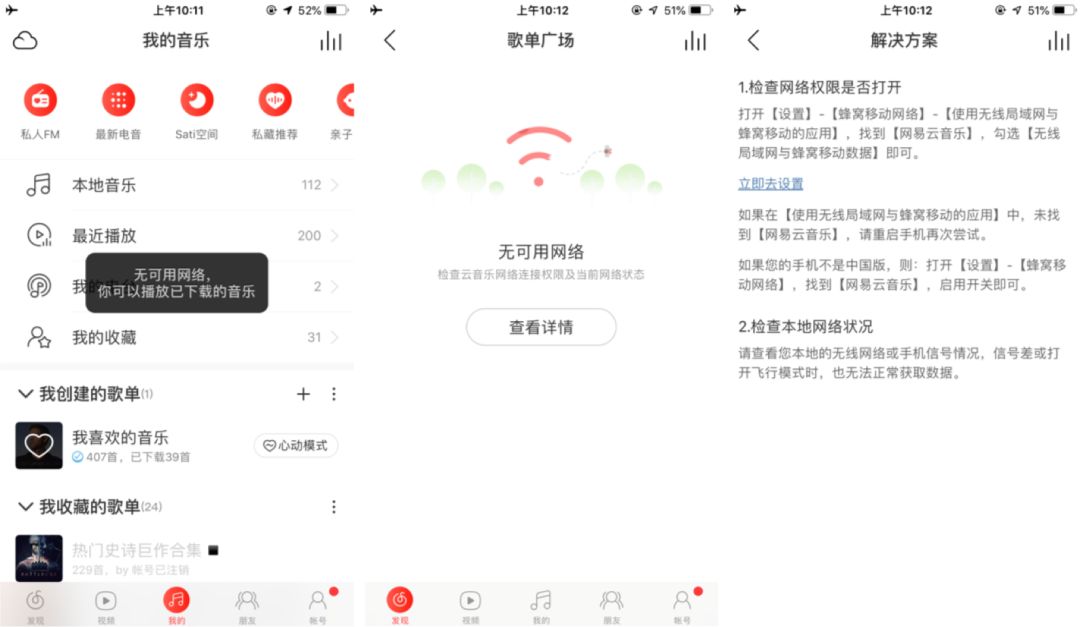
△ 同程旅游添加证件号码 移动端场景比较复杂,如断网时,不仅要给出反馈,还应提供解决方案。 例如网易云音乐无网络场景设计,首先会提示用户无网络,将部分功能置灰,同时展示已缓存的数据和界面框架,满足用户的核心需求——听歌。 无网络或网络弱时,提供给用户可行的解决方案可以有效帮助用户重新连接网络,保证用户体验流畅。
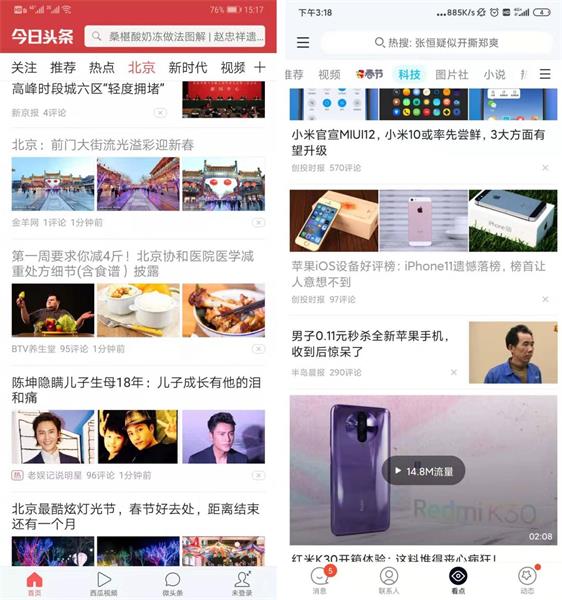
△ 网易云音乐无网络状态 再比如,网易新闻、今日头条、腾讯新闻等内容型产品的设计,用户点击过的内容入口会置灰,把已读和未读内容区分开,避免用户查看重复信息,这是通过视觉方式处理的及时反馈。
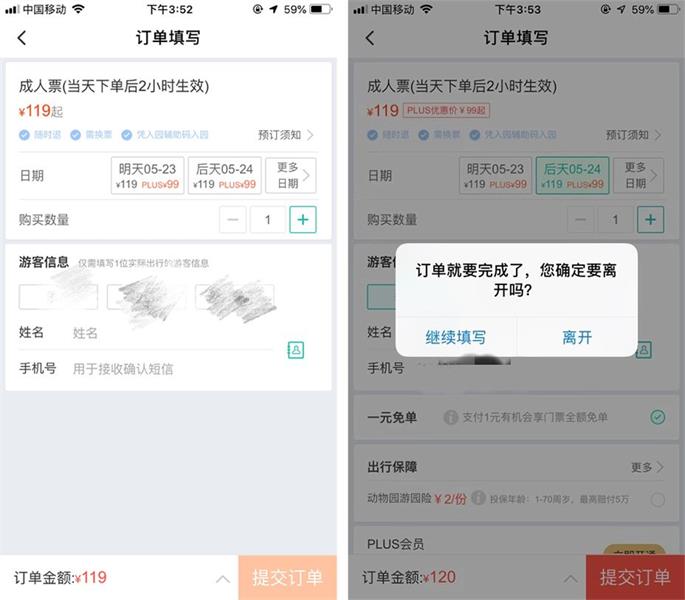
△ 内容型产品 其四,容错设计。 主要目的是防止用户误操作而导致用户数据丢失。删除重要数据信息时,需提供二次确认。 同样是同程旅游订单填写页面,未填写信息时,点击返回则直接返回,若已填写订单信息,离开页面时会提供二次确认,一旦离开,则当前页面的数据信息不会保留,给用户一次确认离开的机会。这样做一是促进完成订单增加订单转化率,二是考虑到误操作的可能。
△ 同程旅游-订单填写 Part 5. 优先级 优先级,又称之为「层次或层级」。层次分明的产品界面可以帮助用户一眼抓住最关注和最重要的信息,并快速决策。 产品、交互和视觉都有优先级之分。 产品和交互所谓的优先级分为内容、功能、流程、场景和用户。内容上区分主要信息和次要信息,功能上区分主要功能、次要功能、基础功能,考虑功能价值和使用频率,流程上分产品主流程和分支流程,场景则考虑用户主要的使用场景,而用户方面则需考虑产品的目标用户、目标用户中的核心用户(能带来收入的目标用户群体),产品是为大多数目标用户设计的。
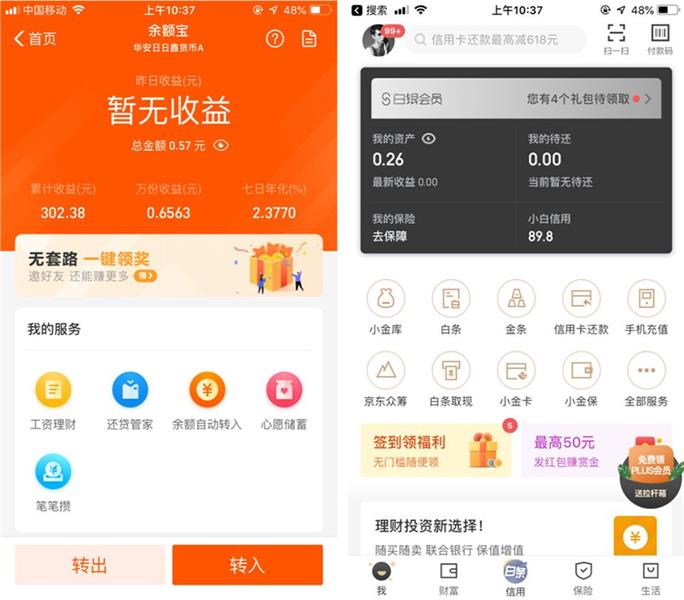
△ 交互优先级 视觉的优先级分为对比、颜色、区块大小、文字大小等,优先级明确的视觉设计可以让整体排版布局更加富有层次,让内容的可读性得到明显的提升。 举个例子,支付宝中的余额宝主页和京东金融主页设计思路都是先给出结论,帮助用户快速决策,因此重要的信息都是收益信息,这是用户最关注的信息,所以视觉上采用大色块的高优先级方式展示,且位置放在首屏第一个板块,用户一眼可以看到与自己利益强相关的信息。
△ 余额宝(左)、京东金融(右) Part 6. 场景 场景是设计思维中很重要的一部分。设计是解决用户在具体不同场景下遇到的问题,这里的「场景」有两层指向,一是用户在现实生活中的真实场景,二是用户使用某产品时的场景。 首先,用户在真实场景下的设计思考。 比如用户在昏暗环境下使用摩拜扫码用车,摩拜提供的手电筒功能会根据环境光线强弱自动开启手电筒,考虑了用户真实使用场景。
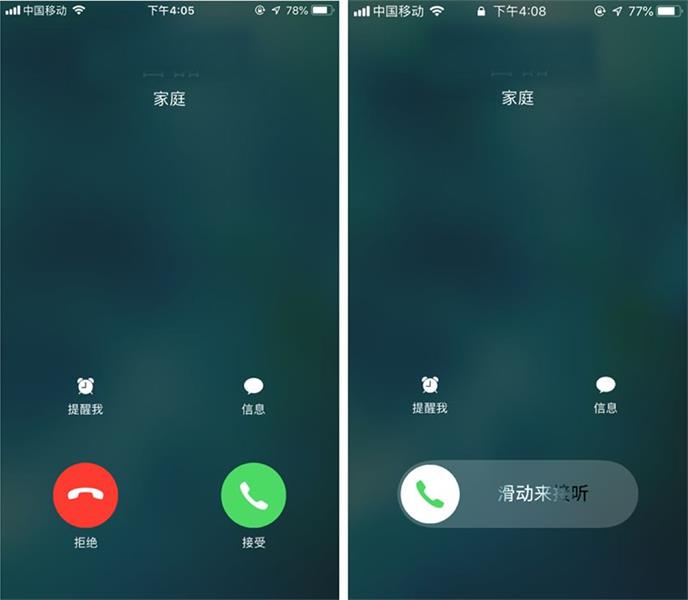
△ 在灰暗环境下使用摩拜扫码用车 再看苹果手机来电显示界面设计,用户未使用手机时和使用中的电话接听界面设计不同。 用户未使用手机时,接听界面交互是通过滑动接听,增加接听电话操作成本,防止用户误操作拒接电话或接听电话,因为用户未使用手机的场景很多,手机放在口袋或包里,可能会因为运动等因素误操作。 而用户正在使用手机中则是直接展示拒绝和接听按钮,如果用户未使用手机时的界面也是这样,误操作的几率会非常大,当有重要人士或亲密朋友来电话,误操作拒接会引起不必要的麻烦。 这是基于用户在不同场景下需求不同而做的设计。
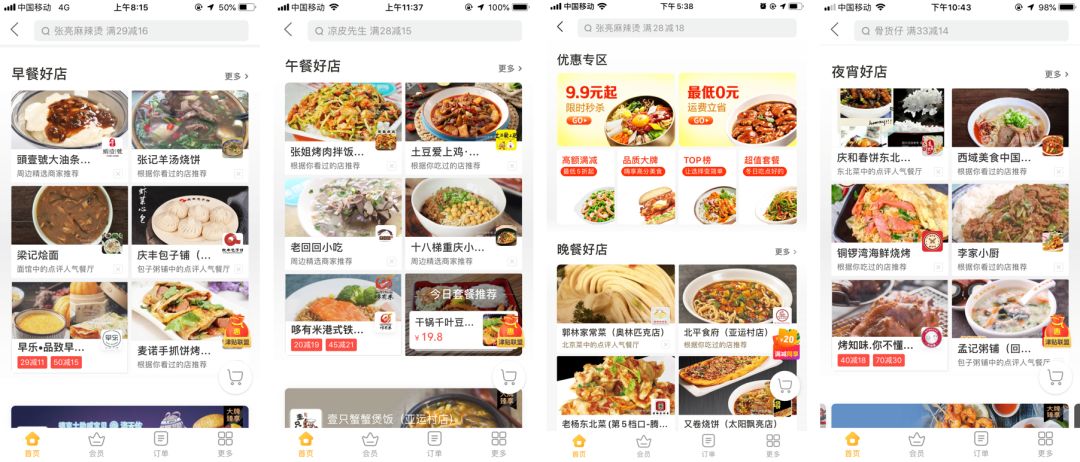
△ 在不同场景下用苹果手机接听电话的界面 第二,基于用户使用产品时的场景设计。 美团外卖首页根据用户每天吃饭的时间点,分早晨、中午、晚上、夜宵共四个时间段,基于 LBS 地理位置在不同的时间段分别为用户提供不同好店,精准为用户推荐好店,解决用户吃的问题。 这是基于场景考虑的设计。
△ 美团外卖首页不同时间段的界面设计 2. 增长思维用户思维是交互设计最基础的设计思维,此外,增长思维也同样重要。 混沌大学李善友教授曾说过「作为一个企业,第一重要的事情是增长。」对于互联网上市公司而言,业务营收的高速增长可以提高公司估值,对于企业投资者而言,则可以提高投资回报率。 从 2018 年以来,比较有影响力的设计大会,比如产品经理大会,有一半的演讲者都在讲增长,可见,增长已是必然趋势。既然大家都在讲增长,增长是 KPI 指标吗?作为设计师,该如何助力业务和产品增长呢? 据小编了解,国内最早的增长概念来自于范冰的《增长黑客》这本书,而增长概念起初来源于美国硅谷。 增长并不是 KPI 指标,KPI 只是短期阶段性指标,且更多的可能是一些虚荣指标,产品经理为了达到 KPI 指标而牺牲用户体验是常有的事情,那么什么是增长呢? Part 1. 什么是增长
传统的产品生命周期分探索期、成长期、成熟期和衰退期这四个时期,不同阶段的产品目标是不同的,对应的产品增长指标(指本阶段最能体现产品价值和企业价值的指标)也会不同。 在探索期,主要会采用 MVP 的方法(MVP 全称 MinimumViableProduct,最小可行性产品)以最小成本和最快的研发速度上线产品,快速验证产品方向是否正确,如果方向不正确可迅速调整产品方向;
△ MVP 产品进入成长期阶段,产品主要的目标是确定产品差异化定位,抢占市场并迅速占领用户心智; 在成熟期阶段,需重点考虑产品如何进行商业化变现,以及如何提升商业价值。上面介绍过的美图秀秀 APP 已经是成熟期的产品了,所以产品也在进行商业化转型。从企业战略层的视角看,有了增长意识后,我们需要尽早在产品成熟期阶段思考如何提升产品增长,否则当产品进入衰退期再考虑产品增长是比较困难的事情,市场竞争激烈。 比如美团,最早持续给企业带来高速营收增长的业务线是美食,在产品成长期阶段对标的是大众点评,解决的是用户本地生活吃饭的需求。后来在原有业务线基础上不断探索,逐渐分化出来多条新的业务助力企业增长,比如电影演出、酒店旅游、美团外卖、出行(打车、摩拜单车、火车票、机票)、美容美发生活服务等等。 现在发展比较成熟的业务线是美团外卖,已成为美团第二条成功助力企业营收增长的重要业务线,为什么美团会有多条成功的能带来增长的业务,这和企业的创新分不开。 所以,产品增长如何实现呢? Part 2. 如何实现增长 从业务角度看,需要业务创新实现营收增长,就要深入洞察用户并挖掘还没被满足的需求。 从产品角度看,需要通过数据体现增长,前面提到了云计算的快速发展使得产品获取数据非常地容易,所以通过数据分析可以由数据驱动业务增长,找到能提升业务目标的解决方案,不断优化产品体验。 常用的增长方法是 AARRR 用户转化漏斗增长模型,具体先后顺序分别是获客、激活、留存、增加收入、推荐传播。但是,AARRR 用户转化漏斗增长模型更适用于成长期和成熟期的产品,并不适合用于探索期产品。探索期产品最重要的是用户留存,是要验证产品方向,是不太需要花巨大成本推广产品先获取客户的,而是要先考虑用户留存、后激活沉睡用户,再考虑产品获客的事情,用户留存可以体现产品的价值,验证用户需求。
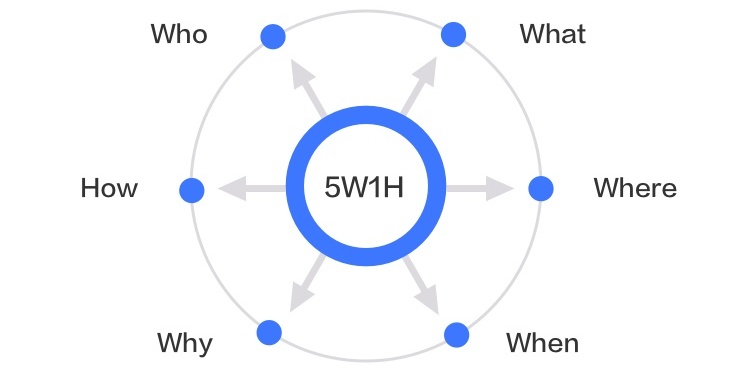
△ AARRR模型 从设计角度看,在做具体设计时,需要具备增长思维,以用户为中心,以增长为导向,不断提升产品价值。考虑产品不同生命周期最重要的核心指标,这个指标需要能代表产品长期价值和企业价值,是项目团队都认可的一项指标,大家围绕共同的目标挖掘提升增长的爆破点。 具体可通过用户调研,深挖用户差异化的需求,围绕产品阶段性的目标,结合用户画像和用户体验地图找到设计机会点来提升增长指标。用户调研分析可以是定性分析或定量分析或者两者结合,对于探索期新产品最好是定性分析,毕竟没有足够多的数据,样本量少也不一定有说服力。此外,提升产品增长还可以使用 A/B 测试。 设计方法用户体验五要素是学习交互设计的基础,以用户为中心,以问题和增长为导向提升产品价值是重要的设计思维。 目前,具体的设计方法很多,比如构建人物模型(用户画像)、用户体验(旅程)地图、设计冲刺法、上瘾模型、海盗模型(AARRR 模型)、卡诺模型、福格行为模型(Fogg’s behavior model)、服务蓝图(峰终定律 Peak-End Rule)等等,但是小编认为最基础的也是最通用的还是基于用户场景的目标导向设计法。 没有目标的设计都是在耍流氓! 1. 基于场景目标导向设计法 基于场景的目标导向设计法是指:特定类型用户(who)在某时间(when)某地点(where)、遇到什么(what)时,有怎样的诉求(want),会通过什么手段(how)来满足其诉求,简称 5W1H 法则。
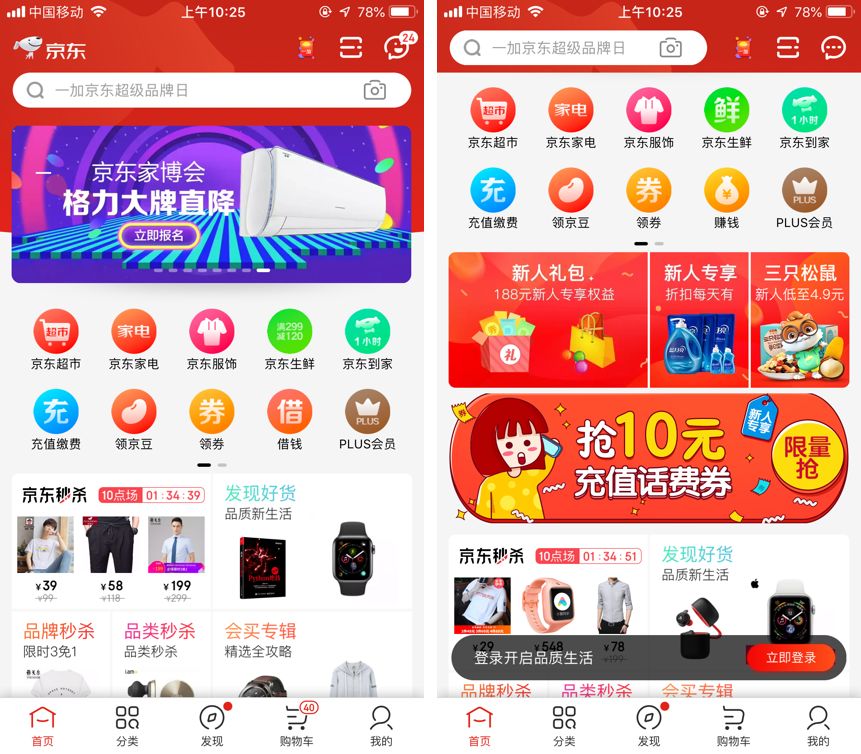
△ 5W1H法则 举个例子,现在有这样的需求:假设我们在 APP 首页首屏里,要插入登录领新人礼包的卡片。 用户的场景可以描述为:在用户进入首页浏览模块信息(地点)的时候(时间),看到了「新人礼包 - 188 元新人专享权益」的卡片(出现某物),未注册的新用户(特定类型用户)萌发了领取礼包的想法(诉求),会点击卡片(手段)通过注册来领取新人礼包。 可以确定设计的目标是引导未注册的用户领取新人红包。
△ 左:京东首页-用户已登录;右:京东首页-用户未登录 交互设计流程一般有六个步骤。分别是需求分析、确定设计目标、竞品分析、任务流程设计、信息架构 & 功能交互设计和原型设计。原型设计只占整个交互设计过程的 1/3,更多的是设计思考与分析。
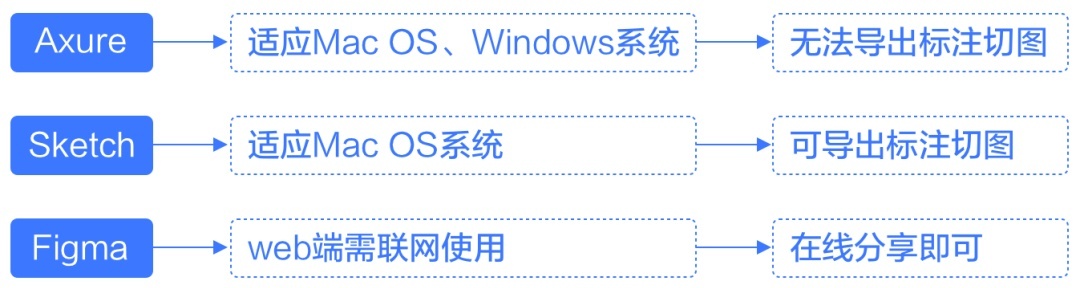
△ 交互设计流程 在需求分析阶段,我们需要考虑需求来源、明晰需求类型、深入了解需求的背景和目的,理性评估需求合理性与价值,清楚目标用户、洞察用户心理和用户需求目的。 通过需求分析的结果,提炼出产品目标和用户目标,以确定设计目标并指导交互界面设计。 如果是新产品或改版项目,在进入设计之前,有必要做竞品分析,竞品分析的目的是吸取竞品优点并发现不足,根据竞品分析的结论优化设计,而不是照抄竞品。 当然,不是所有的项目都必须要做竞品分析。 确定设计目标之后,开始任务流程设计,分解用户使用产品的主要任务和分支任务,设计满足需求的用户路径和操作流程。 信息架构和功能设计分信息型和功能型产品,思考产品结构和信息组织。 原型阶段主要是导航设计、信息设计、框架设计和文案等。 设计工具工欲善其事,必先利其器。 交互设计师常用的设计工具有 Axure、Sketch、墨刀等。Axure 适应 Mac OS 系统和 Windows 系统,支持协同办公,通常用来制作的是低保真原型,原型无法导出切图标注,效率一般。如果电脑是 Mac OS 系统,可以使用 Sketch,使用 marketch 或 Sketch Measure 插件导出切图标注,再结合 Sketch 组件的运用,可以直接输出高保真原型了,能提高设计的效率,现在很多公司设计团队采用 Sketch 进行设计。
△ 设计工具 最后,推荐一款 web 端轻量化的设计工具 Figma,这是一款在云端制作原型的工具,基本上是 Sketch 的 web 版本,可以多人同时在线协同工作,但需要连网使用,当需要将原型传给项目成员时,文件无需保存到本地,在线分享即可,团队成员也无需下载本地文件,直接在线浏览原型还可以在线评论,大大提高了设计和沟通效率。 还不熟悉Figma?为你详细介绍这个面向未来的设计工具最近有一款新兴设计工具 「Figma」 逐渐走进了大家的视野,越来越多的人认识或者上手尝试了这款软件,不过似乎还是有不少同学对 Figma 一头雾水,不知道这是哪里杀出来的程咬金,那么今天我们就来简单介绍一下 Figma。 阅读文章 >总结本篇文章主要从认知、思维、方法和工具四个方面讲述了交互设计。 交互设计的认知篇章主要介绍了交互设计是使产品的原型设计更接近用户心理模型,让用户更有效地达到操作目的,通过提升用户体验的方式提升产品价值。 设计思维模块介绍了以用户为中心、以问题和增长为导向、提升产品价值的设计思维,包括用户思维和增长思维。用户思维介绍了用户动线、距离、用户习惯、防呆、优先级、场景六个思考要素。 设计方法介绍了基于场景的目标导向设计法和交互设计一般流程。 最后一部分则简单介绍了交互设计师常用的几款设计工具。 设计无边界。近两年,交互设计师和产品经理、视觉设计师的边界越来越模糊,因此,每位设计师都不要给自己设限制,局限自己只做交互或只做视觉,可以尝试站在业务、产品和用户的更高视角思考交互设计,提升设计的价值。 交互设计师不是技能合成设计师,需要运用综合能力或合作能力为更高的目标服务。 以上仅代表小编个人观点,仅供参考,感谢阅读! 更多交互设计知识点: 超全面!交互设计师的工作流程指南工作流程交互设计师的工作,不仅仅是输出设计方案,还需要参与前期的需求讨论、后期开发、测试验收等等产品设计与实现的多个环节。 阅读文章 >参考资料:
欢迎关注作者微信公众号:「Design with CloudAI」
手机扫一扫,阅读下载更方便˃ʍ˂ |
@版权声明
1、本网站文章、帖子等仅代表作者本人的观点,与本站立场无关。
2、转载或引用本网版权所有之内容须注明“转自(或引自)网”字样,并标明本网网址。
3、本站所有图片和资源来源于用户上传和网络,仅用作展示,如有侵权请联系站长!QQ: 13671295。
最新评论