从 6 个方面分析,苹果和谷歌谁的设计更好?

扫一扫 
扫一扫 
扫一扫 
扫一扫 大家好,今天我们来聊一聊苹果和谷歌的设计语言。自从移动互联网开始兴起,我们的日常生活开始充斥着大量的移动设备,手机,Pad,智能穿戴设备。而这些产品,其操作系统要么是苹果的 iOS 系统,要么是谷歌的安卓系统。从 2007 年同时问世以来,双方都已经发展出一套成体系的设计语言。 那么苹果和谷歌两个巨头主导系统设计语言各自的发展历程是什么,区别又在哪里?
苹果的多点触控2007 年 1 月,苹果推出 iPhone。现在我们知道的是 iPhone 给手机行业带来了巨大的变革,我们不知道的是初代的 iPhone 面临着很多质疑。
初代 iPhone 与竞争对手相比,在很多方面是处于劣势的。例如,不支持彩信、不支持文本复制粘贴。iPhone 虽然号称是智能机,但是初代 iPhone 不能安装第三方应用。在 iPhone 里安装应用必须在苹果官方的 AppStore 里,而 App Store 是 iOS 2 版本才上线的。所以初代 iPhone 是一个只能使用 15 个预装软件的智能手机,这个明显有悖于我们对于智能机的认知。 有着诸多明显的缺陷,iPhone 这朵后浪是怎么把诺基亚黑莓这些前浪拍死在沙滩上呢?原因就是 iPhone 给手机行业带来了革命性的界面交互。 在 iPhone 之前,用户与手机进行交互,要么是键盘,要么是手写笔。iPhone 采用的电容屏技术支持多点触控,iPhone 是第一款用户可以用手指直接与屏幕进行交互的手机。之前我们在手机上进行操作必须通过一个个按键上下左右,确认等复杂行为。
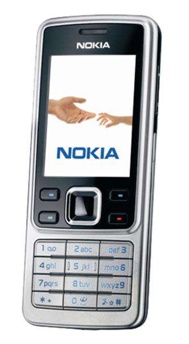
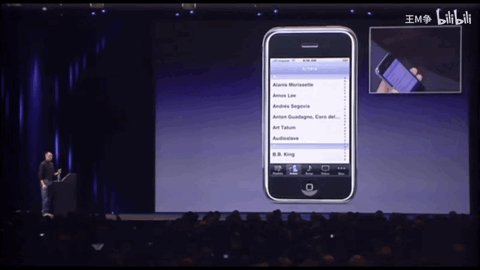
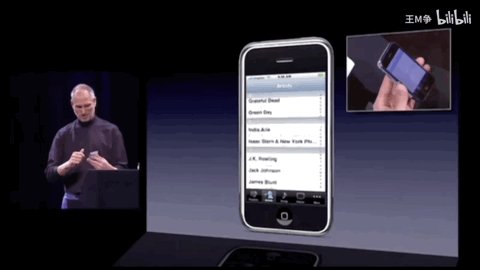
跟初代 iPhone 同时发布的诺基亚 6300,用户进行操作需要记住一系列的快捷键,这个增加了用户的学习成本。而 iPhone 上下滑动,手动点击,双指缩放的操作方式已经十分接近于人类的本能行为了。在发布会上,乔布斯仅仅一个滑动歌曲菜单这个简单操作,就引发了下面的一阵阵欢呼。
多点触控触控技术的成熟带来如科幻电影般交互体验是初代 iPhone 成功的最大原因,这种说法一点也不夸张。 值得一提的是,苹果开发多点触控技术最初是希望用在 iPad 上,多点触控技术的成熟使乔布斯意识到用户通过手指在小屏设备上进行交互成为了可能,这是一个更大的市场。所以从 2004 年开始,苹果转而将精力投入到 iPhone 中研发中。iPad 直到 2010 年才推出。
iPhone 最开始的时候,内置的地图应用是谷歌地图。得益于 iPhone 采用了全新的交互手势,所以谷歌地图在 iPhone 上具有远超其他竞争对手的体验。
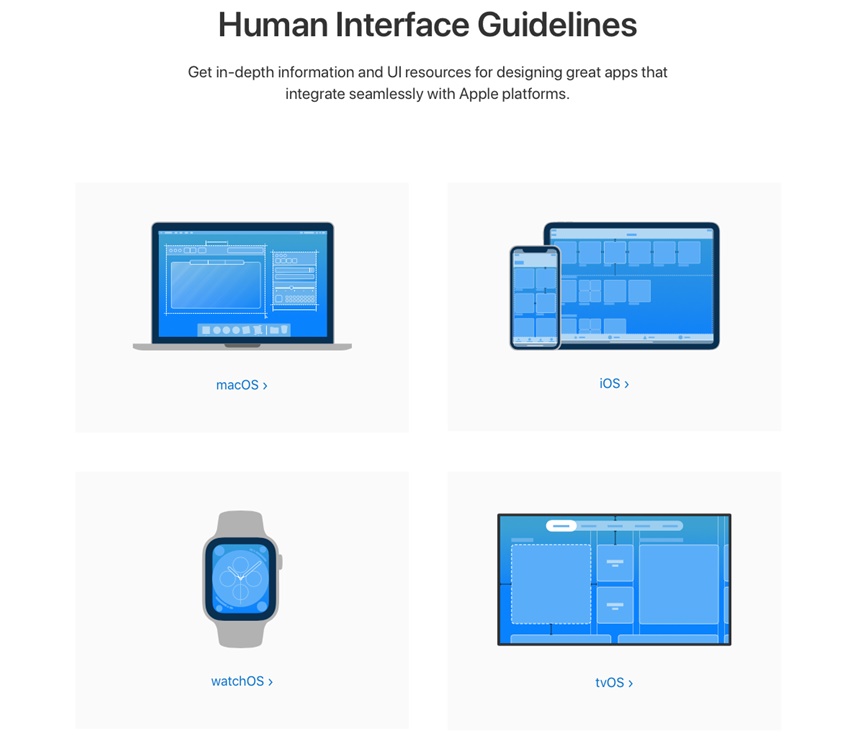
而谷歌在 2007 年底联合三星、摩托罗拉等多家企业成立开放手持设备联盟,推出安卓系统,直接对标苹果的 iOS 系统。这也促使苹果不再使用谷歌作为地图服务商,苹果在 iOS6 发布了自己的 Apple Map. 碎片化的安卓苹果于 2008 年推出 iOS 2,这个版本最大的改动是上线了 appstore,自此 iOS 不仅仅是一个操作系统,还是一个应用平台。既然是应用平台,需要保持各个应用在界面设计上的统一性。所以苹果官方推出了 iOS 设计文档,human interface guidelines。所有在 App Store 上线的应用,其界面设计必须遵循这个规范。
此时安卓系统从交互设计上来说无法跟苹果的 iOS 相比。因为当时安卓系统还是基于带有键盘的大屏幕手机为蓝本进行开发的。我们对比一下 2008 年发布的第一款安卓手机,HTC G1 和 2007 年发布的初代 iPhone,可以明显的感受到时代感。
△ 时代感满满的 HTC G1 此外大家也应该注意到,安卓系统是谷歌联合多家厂商开发出来的。它最大的特点就是开放,各家厂商可以修改底层文件,做成属于自己的 UI。像我们熟悉的小米的 miui 和华为的 emui。
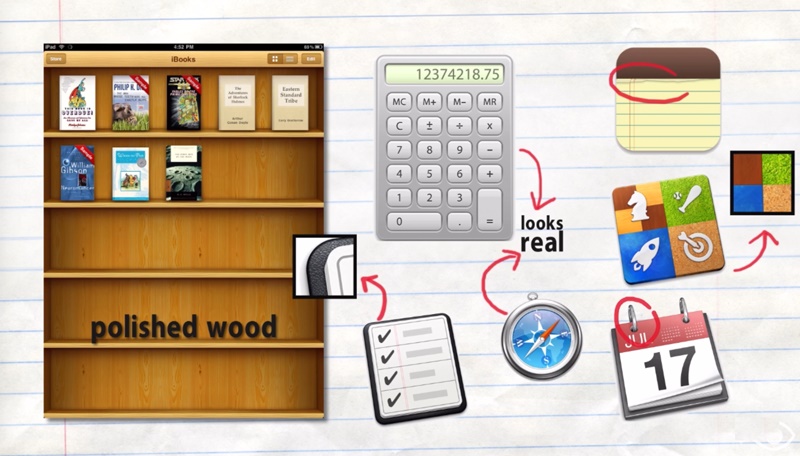
△ MIUI 1.0 大家可能忘了雷军的小米最早出圈的产品不是小米手机,也不是米聊,而是 miui。我上大学的时候,当时大家都很乐意把手机的系统刷成 miui。各家厂商可以随意定制 ui,这个导致了安卓手机的应用界面设计上五花八门,碎片化严重。 拟物化设计2009 年,iOS 3 上线,从这个版本开始,苹果开始采用拟物化设计风格。笔记本应用中,笔记本的边框采用的是缝合的皮革纹理,会加入阴影和高光,让用户觉得这是一个真实的笔记本。
△ 拟物化设计 此外,这个版本中,iPhone 终于支持文本复制粘贴了。iPhone 的复制粘贴为什么姗姗来迟呢?因为按键手机和全触控手机的复制粘贴功能根本不是一回事,用户的操作流程也不一样。按键手机,用户先通过快捷键进入复制模式,然后上下左右按键一通操作框选出自己想要复制的内容,再确认复制,然后粘贴。而 iPhone 中,用户长按文本,直接通过滑块来选择复制内容。对按键手机来说,这种体验简直是降维打击。
△ 按键手机的文本复制粘贴功能体验非常的差 苹果在用户体验这块一直维持着高标准,最起码在乔布斯时代是这样的。不刻意追求比竞争对手更早的推出新的功能,而追求给用户提供更好的服务。在乔布斯这样的完美主义者看来,设计只有两种:要么是完美无缺,要么是一团垃圾。这种非黑即白的观点,不建议大家学习。但是苹果的成功离不开他这样偏执的态度,他给苹果注入了追求完美的灵魂。 国内的很多厂商会喜欢定制一些指标对标 iPhone,说我们在某某方面吊打了 iPhone,我们比 iPhone 提前半年上线了某某功能。总之,我们稳了。AirPods 刚公布的时候,大家都觉得自己不会花一千多买一个蓝牙耳机,但是最后越来越多的人接受了它。我们不能把 AirPods 简单地归结为智商税。苹果肯定不是一家完美的公司,他有很多的黑点。天线门、降速门,高抽成压榨开发者。但是它产品的用户体验做得是真好。国内厂商,我们没有稳,未来任重而道远。 iOS 7 的扁平化设计2012 年,iOS 6 发布,还记得我在前面提到的谷歌地图吗?为了摆脱对谷歌的依赖,在 iOS 6 版本中,苹果上线了自己的 Apple Map。这可以算是苹果自 iPhone 问世以来发布的最失败的一款产品,被 CNN 评为当年十大科技败笔之首。
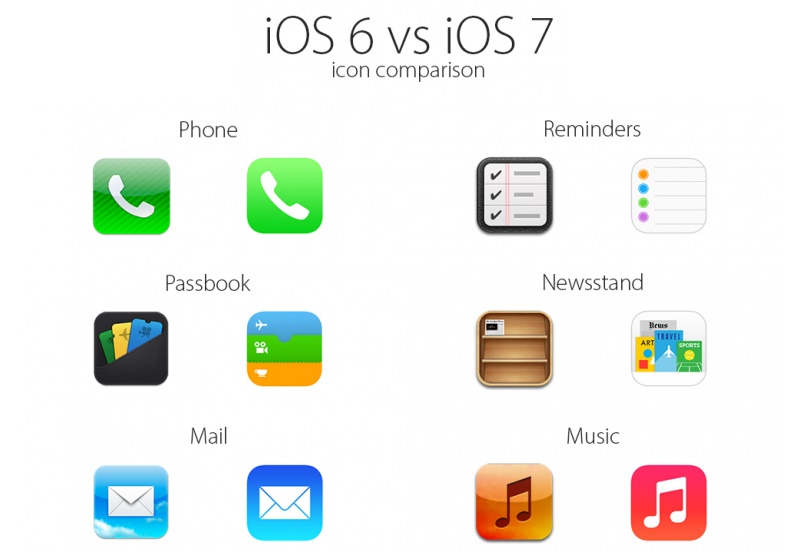
△ 苹果地图的失败促使Scott Forstall离职 这个直接导致了苹果地图的项目负责人 Scott Forstall 离职。而 Scott Forstall 是公司元老,一手打造了 iOS 系统。他的离职导致 iOS 设计团队大洗牌,这也导致后续的 iOS 7 版本的风格巨变。 iOS 7 是苹果自从 iPhone 问世以来首次对其界面交互做出全面的调整,抛弃之前拟物化设计,开始采用扁平化设计。将界面设计中的大量仿真元素去除,取而代之的是扁平化的图形、渐变色和透明效果。从这个版本中,白色开始成为 iPhone 应用中的主色,彻彻底底的极简主义。
△ iOS 7带起的扁平风 13 年苹果掀起的扁平化设计风潮一直影响至今,那为什么苹果要抛弃拟物化设计呢?拟物化有一个最大的问题,既然是拟物,那么肯定要选择合适的「物体」来参考,而我们很难找到一个人类共通的物体。
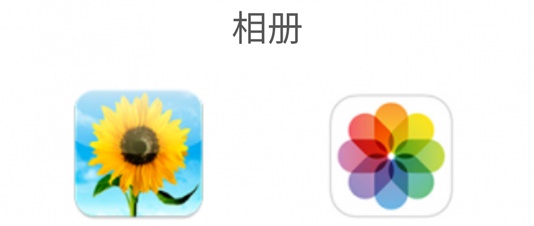
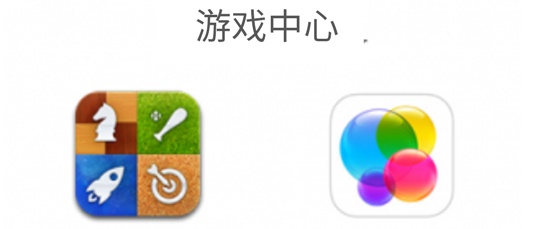
iOS 6 中相册的图标是向日葵,世界有多少人会把向日葵和相册联系起来?游戏中心的图标是棒球和国际象棋,对于没有棒球和国际象棋传统的国家来说,他们的意识中很难把这两个事物和游戏画上等号。
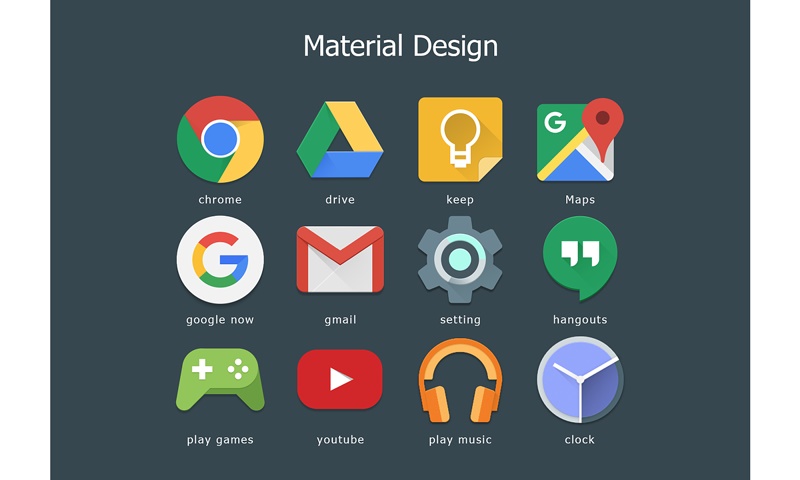
如果要提高设计的国际通用性,那么设计的方向应该是追求体现「how it works」而不是「how it looks」。而追求「how it looks」的拟物化设计在不同的文化中,很容易出现水土不服的情况。 Material Design在苹果采用扁平化设计的第二年,谷歌也推出了自己的设计语言,那就是 Material Design。那么谷歌的设计语言和苹果的区别在哪呢?
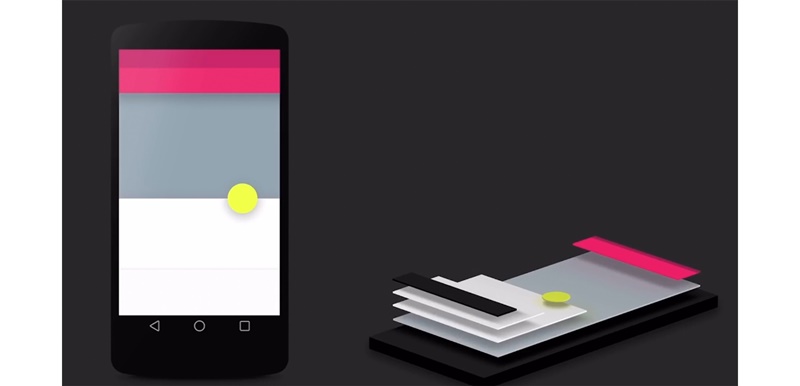
简单来说,谷歌的设计理念是将物理世界的体验带入到屏幕中,谷歌在设计语言里加入了现实生活的隐喻,这里的 material 指的是纸。 纸可以变换形状、配色。因为纸张的特性,所以 Material Design 更多采用卡片式设计。而卡片可以伸缩且模块化,所以在适配不同的屏幕的时候更具有优势。特别适用于安卓系统机型碎片化严重的场景。 隐藏式的侧边栏菜单是 Material Design 的一大典型特征,灵感来源于现实中的抽屉。为了表现层级关系,突出部会加上阴影做成悬停效果,这个非常符合现实生活中的感知。谷歌为了模拟出最真实的阴影效果,还做了一系列的灯光实验。
△ 谷歌通过阴影来体现层级关系 而 iOS 采用的是毛玻璃效果。人的眼球总是会聚焦于他关注的事物,而虚化背景。苹果通过虚化背景的处理方式同样可以达到吸引用户注意力的目的。
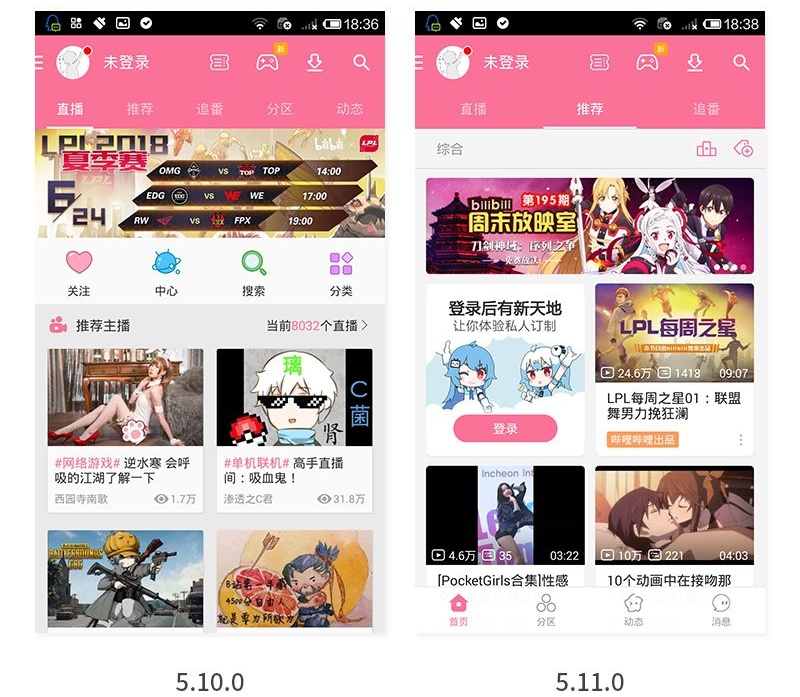
△ 苹果通过毛玻璃来体现层级关系 所以总体上来说,虽然双方都追求极简主义,但是谷歌相对来说,会偏具象一点。这时你可能会问,具象化的设计不是会出现水土不服的情况吗?谷歌为什么还用呢? 设计的最终目的是为了解决问题,当我们去评价一个设计方案的时候,需要弄清楚当前的困境,以及想要实现的效果。安卓是一个野蛮生长的市场,一直没有统一的设计规范,各家厂商可以随意定制 UI,非常的混乱。所以谷歌官方必须给出一个具象化的设计理论来让大家遵从。 如果设计理念太过于抽象,解释空间很大,各家还是信马由缰的发挥,这个规范等于没有出。所以谷歌官方必须搬出了一个具象化的事物,看得见摸得着,让各家厂商有一个明确的目标去遵守。而纸是一个全球通用的意向,以此为基础来建立设计语言多数用户都能接受。 虽然谷歌推出了自己的设计方案,但是多数 app 并没有做两套设计稿分别适配 iOS 和安卓。一般只做 iOS 设计稿,这是因为安卓机型碎片化严重,设计师无法找到一个合适的旗舰机型,以此为标准去做设计。国内的整体大环境就是设计师只会出一套 iOS 的设计稿,久而久之,国内的用户更习惯于 iOS 的设计风格。基于这一现状,国内安卓端一些应用开始改走 iOS 风。以 B 站为例,从 5.11 版本开始,安卓端开始跟 iOS 一样采用底部栏菜单。
3D touch 与刘海屏从 13 年至今,不管是 iOS 还是安卓,在界面交互上的改动都是泛善可乘。2015 年,苹果在发布的 iOS 9 中新增了 3d touch 功能,这个功能被苹果称为新一代多点触控技术,被寄予厚望。
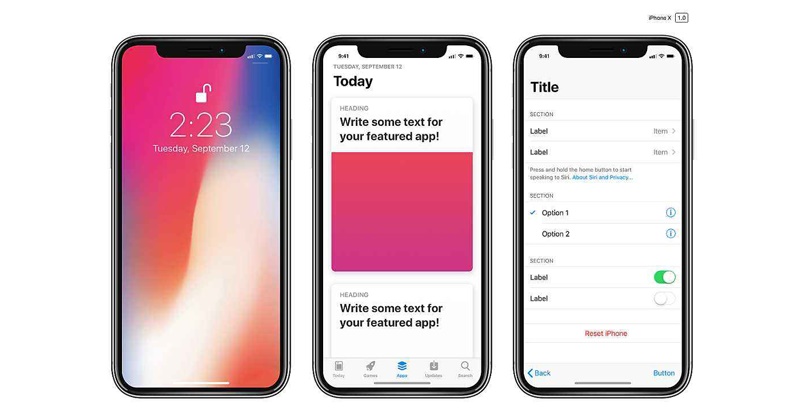
△ 失败的 3d touch 而用户根本不习惯于按压这个操作,可能很多用户根本不知道还有这个手势。后来在 iOS 13 中,苹果取消了 3d touch,原有的功能由长按来完成。 2017 年,苹果开始采用刘海屏,以提高更高的屏占比,这个改动引发了很大的争议。
△ 引发巨大争议的刘海屏设计 革命性的交互方式和操作体验必须依赖于硬件技术的突破。我们吐槽刘海屏的设计,乔布斯的棺材板压不住了,但是在基础技术没有大的发展的前提下,对于如何平衡前置摄像头和屏占比的问题上,乔帮主就一定会拿出更好的方案吗? 我们现在的界面交互模式都是基于多点触控技术的成熟,而这项技术已经问世快 20 年了。诚然 iOS 7 对界面交互方式做了很多的改动,但是这些改动更多是基于视觉层面。在技术层面没有完成重大突破的前提下,交互模式不会发生重大的改变。 一旦现有技术或者市场消化殆尽,为了寻求突破,竞争对手之间开始打破壁垒,奉行拿来主义。iOS 越来越像安卓,安卓越来越像 iOS。城市带动农村的抖音和农村包围城市的快手也越来越趋同。 在 iPhone 刚问世的时候,一些人们无法认同手机怎么可以没有按键。他们不习惯手指触摸屏幕,因为他们觉得那样把屏幕弄脏了。
新事物刚问世的时候,很难获得人们的认可。而随着时间的推移,它会得到历史公正的评价。所以没有绝对的好坏对错,观点的变更,或许体现的只是话语权的交接。我一直在想,10 年后等到 10 后开始逐渐成为消费主体,我们现有的一些价值体系会不会被颠覆?
△ 10后赶上了移动互联网时代 10 后从出生开始就经历移动互联网时代,他们使用 iPad 多于杂志。一个婴儿从出生之后就习惯于在 iPad 上划来划去,有一天,你给他看一本杂志,他或许还是会尝试滑动杂志上的图片。他们跟我们有着完全不一样的成长环境,等到 10 年后,技术突破带来了新的交互方式,深得他们的喜爱。希望那一天,我们不会成为新一代「怕把屏幕弄砸」的人。 关于的苹果交互设计: 用超多细节探讨 Apple 的设计哲学:交互篇苹果是一家为数不多以设计驱动的公司。 阅读文章 >欢迎关注作者的微信公众号:「王M争」
手机扫一扫,阅读下载更方便˃ʍ˂ |
@版权声明
1、本网站文章、帖子等仅代表作者本人的观点,与本站立场无关。
2、转载或引用本网版权所有之内容须注明“转自(或引自)网”字样,并标明本网网址。
3、本站所有图片和资源来源于用户上传和网络,仅用作展示,如有侵权请联系站长!QQ: 13671295。
最新评论