如何设计直播间玩法插件交互?这里有超多案例!

扫一扫 
扫一扫 
扫一扫 
扫一扫 大屏幕在移动设备上的应用,使得插件得到了广泛的应用。在iOS 14的发布会中,苹果甚至将小组件作为非常重要的部分来介绍。用户在系统里的行为是复杂的,通常是多线程的,小插件起到的作用是将关键信息在一个公共区域展示给用户,同时提供入口或关键交互。插件逐渐被视为一种重要的用户界面。
△ iOS插件截图 插件非常适合直播平台直播平台的用户场景非常特殊,主播和观众在会长时间待在同一个页面,平台通过给这个场景创造一些玩法来丰富单一场景行为,延迟用户产生乏味感。随着直播平台运营的时间越长,玩法的创新性逐步被数量取代,这就造成现在的直播平台,尤其是国内的直播间内充斥着各种形形色色的活动入口。而插件的发展一定程度上是一种升级,相比原来干巴巴的活动banner或入口按钮,插件不仅是入口,更是关键信息的便捷看板。插件使得活动的进度能够实时地给用户反馈,是对用户对一种实时召唤,有助于提升活动留存。插件给活动玩法带来了2个最重要的提升: 1. 提升玩法入口的曝光率 用户大部分的活跃时间在直播间,直播间内的入口是最重要的活动曝光位之一。 2. 提升玩法信息的时效性 互动玩法需要给用户实时的反馈才能抓住用户的焦点,插件可以将关键信息及时反馈。 3. 提升直播间的互动性 在直播间内加入更多玩法入口,为主播和观众互动提供更多可能性 如何设计活动玩法插件1. 选择合适的插件插件本身没有分类,是基于特定功能而做的支撑类产品。在实际工作中,我们为了方便协作而将插件根据某种维度来分类处理。例如根据形态来分:
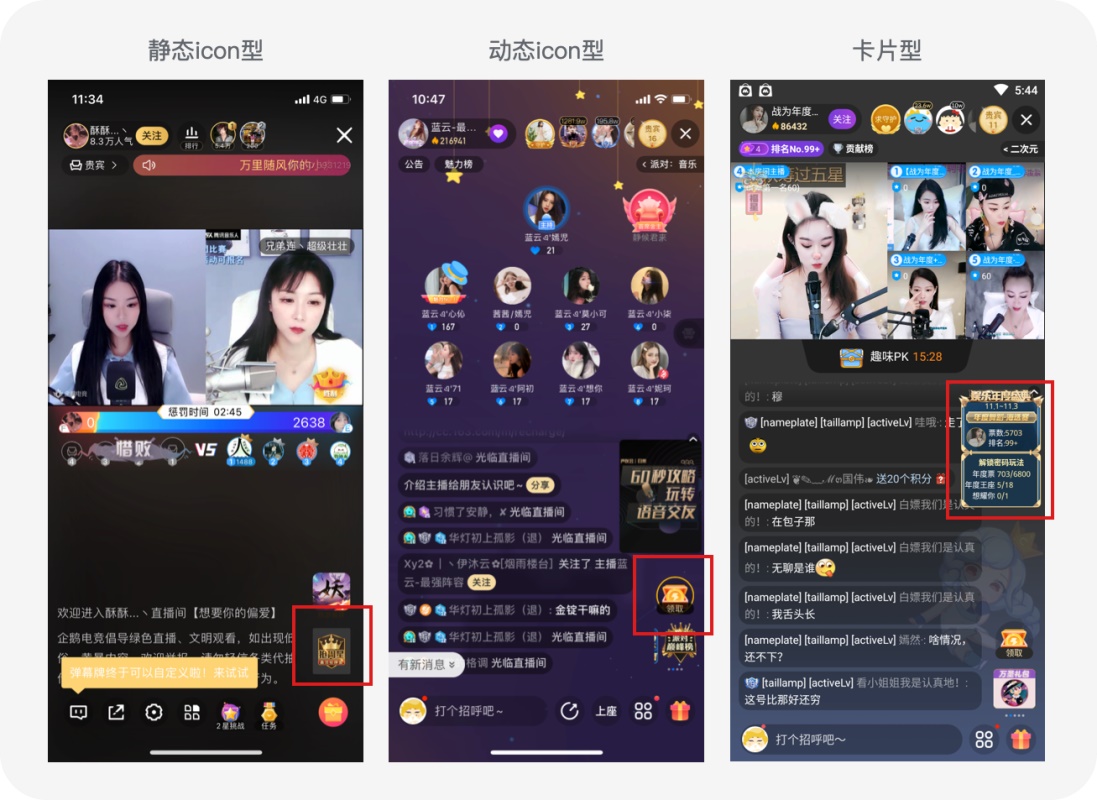
△ 3种类型的插件 静态icon型插件 此类入口仅起到快速拉起玩法页面的作用,只有一种交互行为,也无需承载更多玩法本身的信息。此类插件通常用在一些玩法简单、时效性要求低的玩法入口。有一些日常类的入口也可以使用该类型的插件,例如每日签到等。 动态icon型插件 有一些玩法本身不复杂,但需要适时跟踪玩法的状态,此时需要在入口插件上承载某个状态,甚至交互行为。此类插件样式也可以是一个icon,但状态变化时,icon的样式、点击的交互也相应的跟随变化,例如“观看时长满1分钟后,奖励金币”这类简单又需要即时反馈状态,最好能在插件上完成交互的玩法。 卡片型插件 由于卡片拥有更多的展示面积,因此卡片型插件适用于需要复杂信息实时呈现的玩法。卡片可以根据玩法需要,定义不同区域的交互操作。由于这类插件面积大,因此它通常显示在聊天公屏的空白区域。卡片大小也可以在不影响公屏聊天的情况下,根据实际诉求来调整。 插件类型可以有很多种变形,可以根据业务实际需要进行扩展设计。例如,在插件上做tab,可以用极小的屏幕代价增加更多的玩法入口;以轮播的方式增加更多入口的曝光;可收起的插件能减少对直播间用户的干扰。 2. 处理信息布局静态或动态icon型的插件信息容量较小,往往只有1~2个信息点,处理时只需要选择最重要的信息展示即可,同时是展示玩法宣传的标识或奖励标识,额外信息可能还会展示数值、倒计时等。
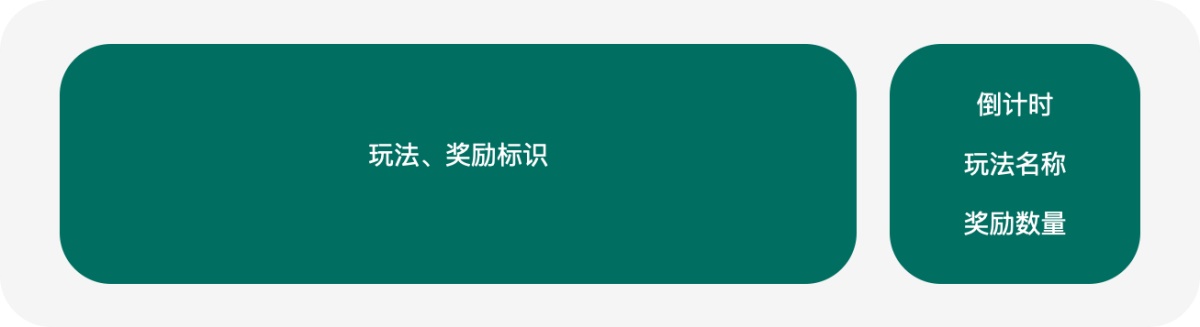
△ 插件信息优先级和比重示意图 卡片型的插件信息处理起来则会复杂得多。插件有限的信息容量意味着设计者在布局设计上需要有明确的优先级,盲目的信息堆叠会大大降低插件的显示效率。信息量较小从用户的关注点来看,玩法结果、玩法状态变化、时间和阶段等信息是相对重要的。这些信息是玩法的核心体现,需要格外突出以吸引用户的目光,同时起到玩法“第二页面”的作用。
△ 插件信息优先级和比重示意图 玩法标志:形式可以是图形也可以是文字,作用是告诉用户这个插件属于哪个玩法,是用户的第一印象触达点,因此常出现在插件的头部; 过程信息:大部分玩法是持续性的,用户通过过程信息把握玩法的进度,包括排名、任务进度、进行阶段等,是卡片型插件的信息主体; 玩法结果信息:整个玩法的最终结果或阶段性结果,是用户参与活动最重要的反馈,因此,结果信息也是卡片型插件的信息主体; 玩法时间:通过时间营造紧迫感,起到提醒用户及时参与的作用,同时也可与过程信息起到呼应的效果; 便捷热区:非必选项,在玩法内有需要强引导的即时性操作,才会在插件中体现; 引导:引导文案起到的作用是配合主信息来引导用户参与,提升点击率; 描述:玩法本身难以通过图案或玩法数据来体现如何参与时,一句描述性文案的的信息传递能力可能更直接。 3. 梳理插件状态由于插件是动态展示信息的入口,它不仅像按钮一样有各种交互状态,根据玩法进行的不同阶段还有不同的信息状态。梳理插件状态是插件交互设计过程中最基础也是最重要的一环。 以时间为维度遍历 时间是天然的发展线索,很多活动的进程都与时间线存在直接相关性,以时间为维度可以非常线性地遍历插件状态。
△ 以日期为线索梳理插件状态 以角色+时间为维度遍历 在直播间活动中,通常参与者会涉及到主播和观众,而插件在两种角色上的呈现有时候需要作区分。另外,部分活动的参与门槛也决定了有些用户是无法参与的,此时需要考虑是否在这些用户的界面中显示插件。当然,我们在设计的过程中优先考虑多角色统一的插件界面,因为这样可以节约很多美术、技术成本。
△ 以角色+时间为线索梳理插件状态 以玩法进度+时间为维度遍历 玩法进度实际上也是一种时间线,但由于在不同进度过程中会出现分支,并随着玩法的复杂度的增加而呈现出盘根错节的状态,但这又是我们在设计插件时最常见的,因此这里拿来单独讲。以简易模型为例,不仅涉及到玩法状态,还涉及到主播是否晋级、是否有展示期、结果是否有多样性等。
△ 以玩法进度+时间为线索梳理插件状态 其他注意点 多端的适配。PC/web端和移动端的尺寸不一样,交互方式也不一样,因此在设计时可以考虑更利于该平台的形式,以达到更好的效果。此时,选择展示的信息时就需要考虑在不同平台的展示/交互方式,必要时允许多端之间存在一定的差异,但核心信息则应保持一致。 4. 注意交互引导本质上,插件还是一个入口,点击率依然是插件设计的重要衡量指标。动态icon型由于天生有吸引用户焦点的特性,因此只要平衡好与直播间内的其他元素的关系,相对来说更简单些。在无法增加更多复杂动效的情况下,静态图标和卡片的点击引导显得更为困难的。在PC端可使用一些简单的微动效来吸引用户点击,或增加热区的三态告知用户此处可以点击等。而移动端则可以做一些常见的点击辅助设计,如tips、引导文案、设置按钮等。
△ 引导点击的方式 设计难点插件容量有限和信息展示量多的矛盾。在有限的空间里选择最优的信息展示给用户,并不是一件容易的事。更多时候大家都是选择尽可能展示多,以此来减小犯错的概率。这种做法事实上是非常懒的,且由于太多信息导致插件空间的信息失去了主次,最终插件又变成“复杂页面”,背离了插件设计的初衷。 状态多且复杂是困扰交互设计师的另一个难题。随着现有玩法的逐渐开发,挖掘创新玩法变的越来越困难,因此将现有玩法叠加并包装成一个全新的玩法,是常规做法。玩法的叠加必然带来更复杂的逻辑、更多的状态、更多的信息,此时插件的处理就难上加难了。
△ 插件信息越来越多,状态越来越复杂 插件规范当活动玩法积累到一定程度的时候,设计师应该寻求一种更简单的办法来处理复杂的重复活动。常人所知的玩法毕竟数量有限,在不断和插件“斗争”中总结规律,形成组件库,可减少交互设计师一次又一次的遍历,从而使设计师从低价值的重复劳动中解放,把精力投入到更需要创意的玩法设计中。 插件的规范建设也可以从多个维度去思考,例如从通用用户界面层去规定视觉风格、尺寸、排版原则、公用图标、公用三态等。而交互则可以规定插件的跳转逻辑、信息选择原则、状态的梳理等。更小颗粒度可以做到根据玩法分类,制作整套模板,复用时可以根据实际情况调取该部分的交互稿,从而大大降低设计制作的时间。 用户界面规范制定之后,除了日常迭代、技术封装和维护之外,最重要的是向合作部门进行宣讲,实现信息的互通,在复用时才能减少由于信息不对称带来的返工和沟通成本。 如何快速专业添加交互说明?送你一套高手交互说明库本文分享一套实用高效的 Sketch 交互说明库,帮你快速、专业地添加交互说明。 阅读文章 >手机扫一扫,阅读下载更方便˃ʍ˂ |
@版权声明
1、本网站文章、帖子等仅代表作者本人的观点,与本站立场无关。
2、转载或引用本网版权所有之内容须注明“转自(或引自)网”字样,并标明本网网址。
3、本站所有图片和资源来源于用户上传和网络,仅用作展示,如有侵权请联系站长!QQ: 13671295。
最新评论