盘点国外超流行,但国内没人用的10大创新产品设计

扫一扫 
扫一扫 
扫一扫 
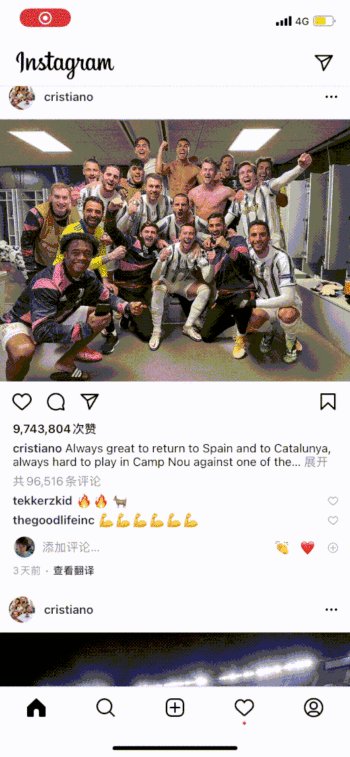
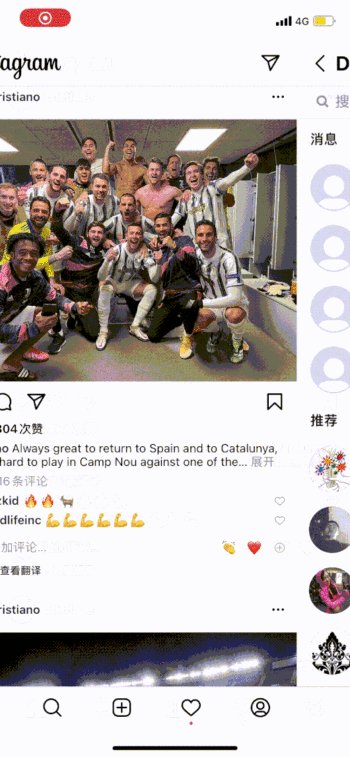
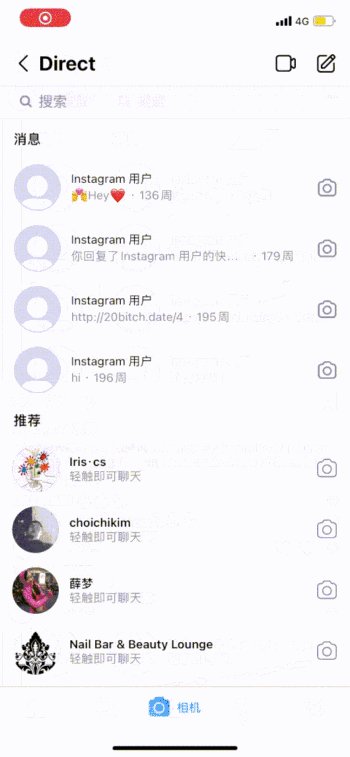
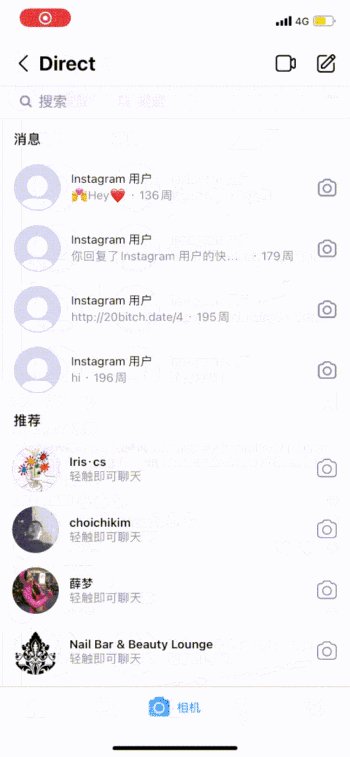
扫一扫 国内的产品设计同质化严重,将众多同类产品放在一起,去除图标和主题色的话,很难区分是哪个App。 设计师的视野如果长期只关注国内,那么设计创新能力很容易被束缚,导致创新能力下降。 应对突发需求,国内没有相对应的竞品,就无法做出可落地的方案。 本篇文章盘点下国外主流产品的10大创新设计,通过本篇文章,希望可以打开视野,提升创新能力。 左滑进入聊天界面Instagram在首页界面,用户左滑进入消息聊天页。这是一种全新的交互形式。 国内的产品,左右滑是切换首页的二级导航。 我第一次使用时不习惯,很容易误操作。当习惯之后,就觉得超级方便。它可以快速地切换到聊天消息页。
为什么Instagram要做这个交互?猜测原因有以下2点:
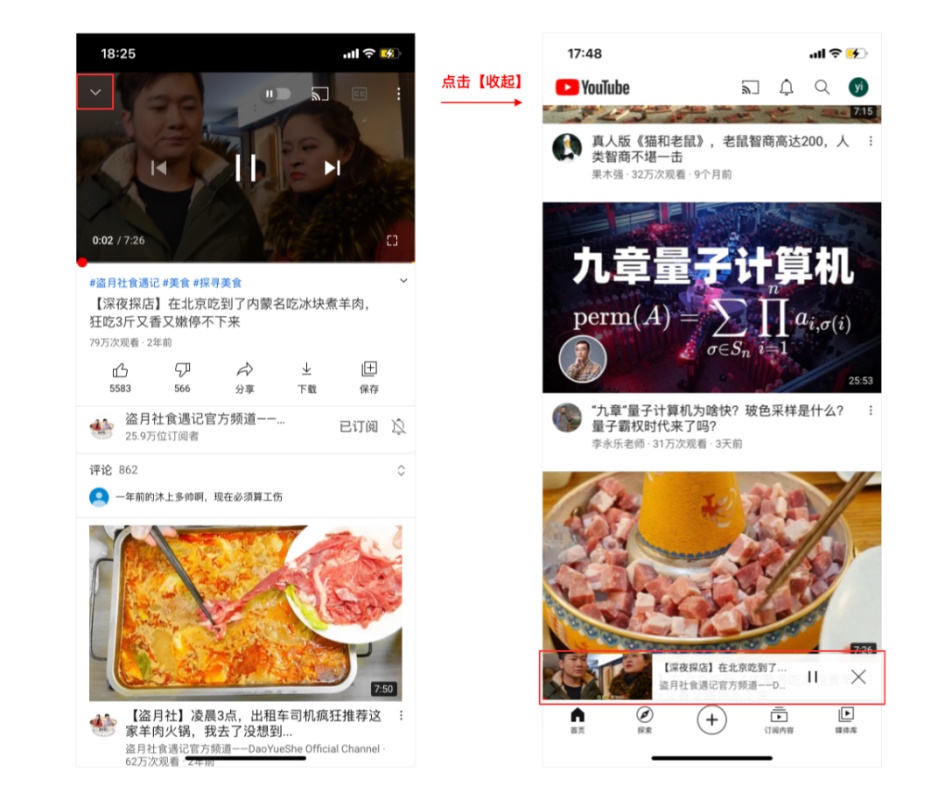
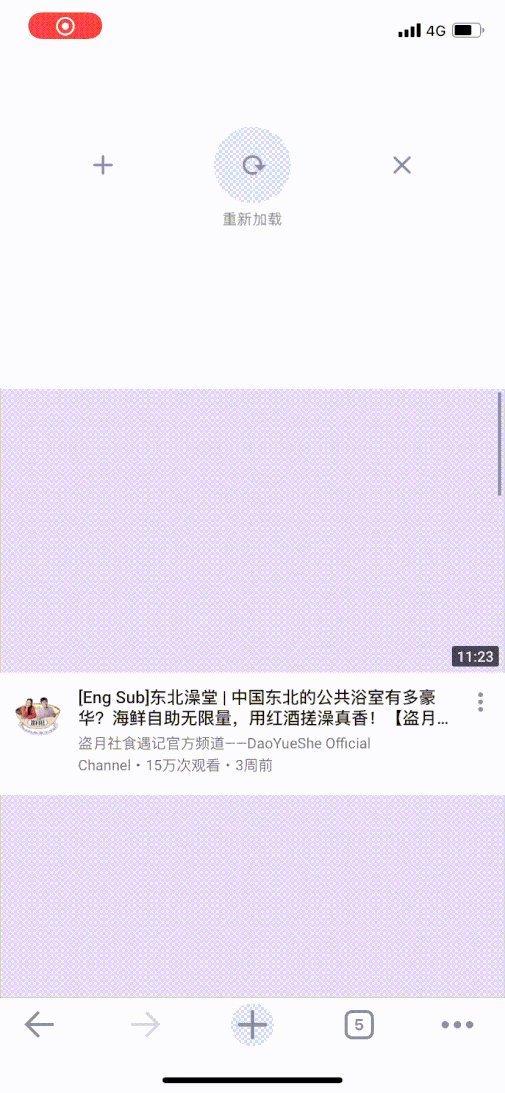
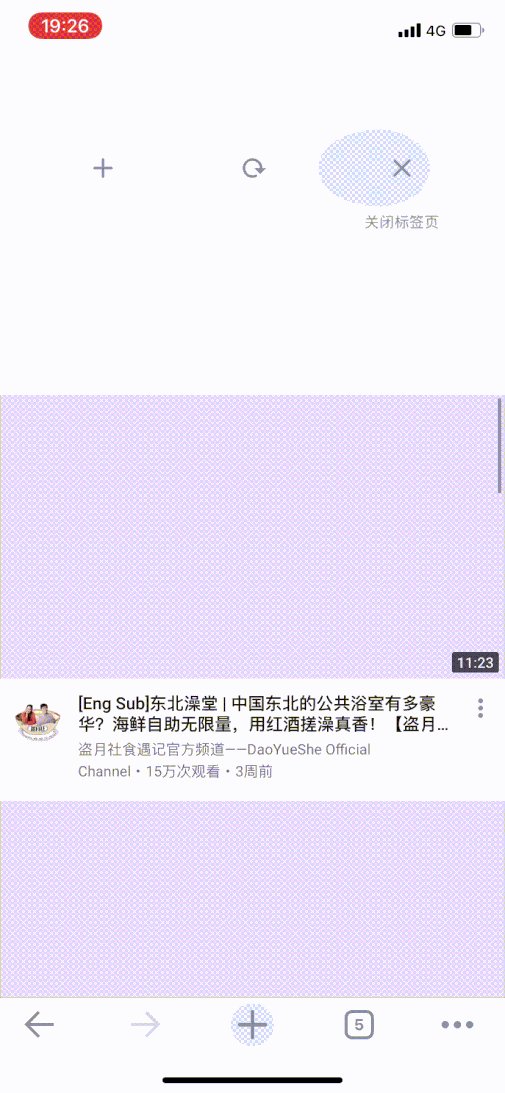
视频小窗口播放在YouTube视频详情页,没有视频关闭功能。用户不想看视频时,只能点击播放器左上方的收起箭头。 当用户点击之后,会变成卡片小窗口,进行小窗口播放。如下图所示:
这样设计的好处:
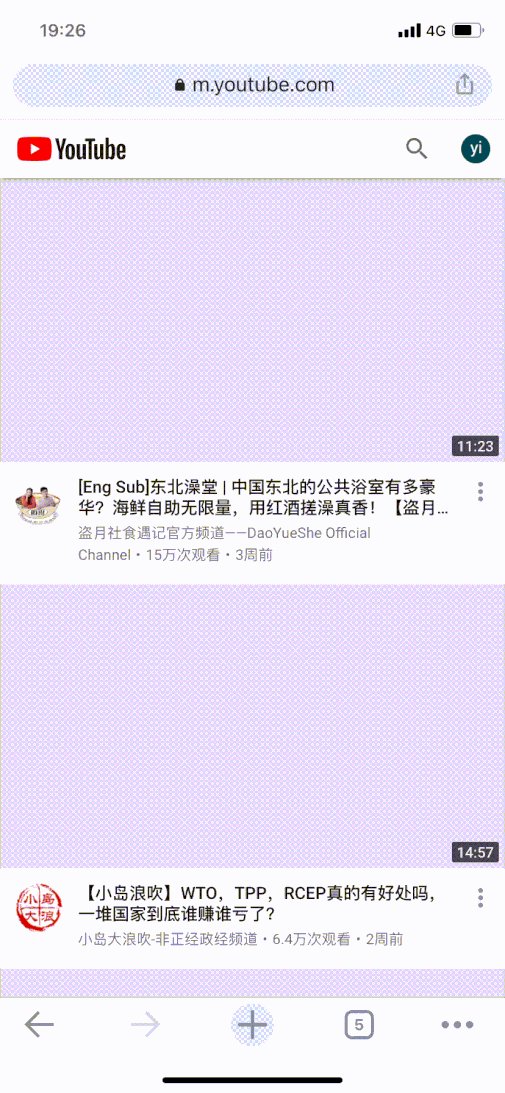
推荐视频YouTube在播放过程中,底部会出现四个视频,用户上滑时全部出现。
用户可以在播放过程中,点击推荐视频观看。 这种设计更加强化推荐视频功能。用户可以在播放过程中,选择更感兴趣的视频。 国内视频产品,在全屏的情况下,无法推荐视频,只能在视频结束后推荐视频。国内这样的好处是可以更聚焦当前视频。 筛选订阅视频观看在订阅内容Tab,用户可以根据标签,进行筛选视频,这种操作可以极大的提升用户查找视频的效率。
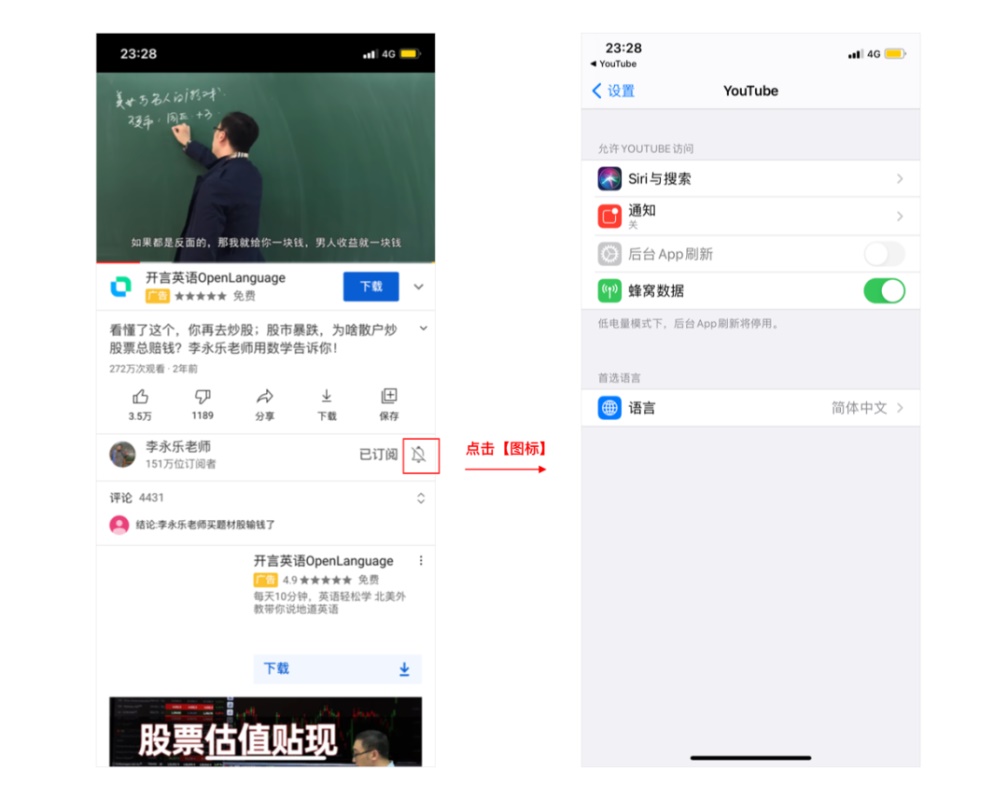
像继续观看、未观看内容,这些标签,可以高效,不遗漏地观看订阅up主的视频。 提升push打开率当订阅up主后,push推送没有打开时,会出现消息未打开的图标,用户点击,进入设置页面,进行打开通知设置。
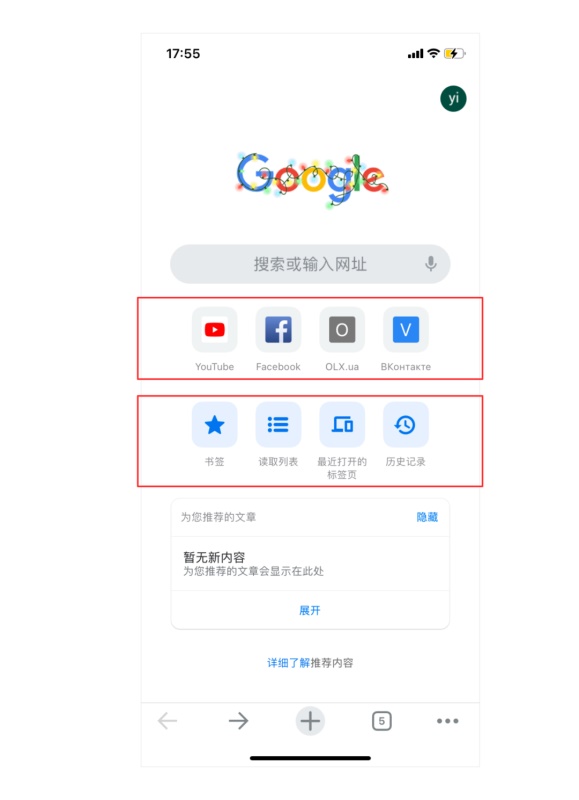
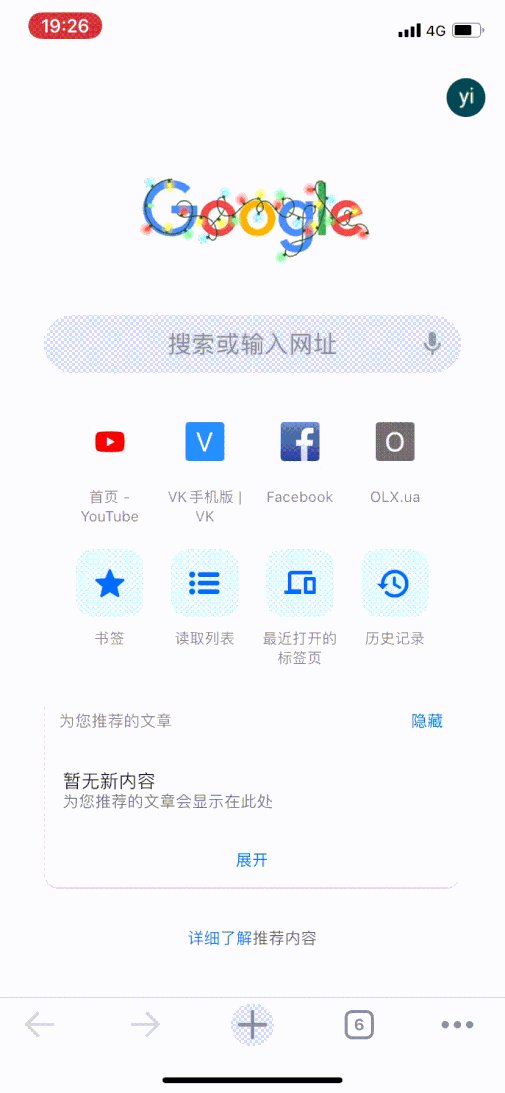
这种设计的好处是:推送设置入口固定展示,用户打开push的概率大大增加。 而push打开率的提升,对提升产品的日活帮助巨大。 导航和设置展示在一起Google Chrome 首页,将用户最常访问的网站和功能项放在一起,如下图所示:
一般来说,国内产品很少将两个不同属性的模块放在一起,这样的话容易被误解为一种类型。 但是为了让用户使用更加方便。Google Chrome将其放在一起,都采用宫格导航的形式,通过图标和背板的不同做了一定程度的区分,用户的体验更加友好。 下拉操作Google Chrome下拉时,展示三个选项,左右滑动选择对应的操作。
这种交互方式,即做到了界面简洁,也做到高效方便使用。 为其他app引流Facebook作为一个超级App,所涉及到的业务庞杂,公司内部各个部门利益复杂。为了业务利益,不同部门组织在不断地博弈。 如下图所示,为了尽可能的给其他业务引流,Facebook底部有6个tab,这在主流产品中是不可思议的存在。
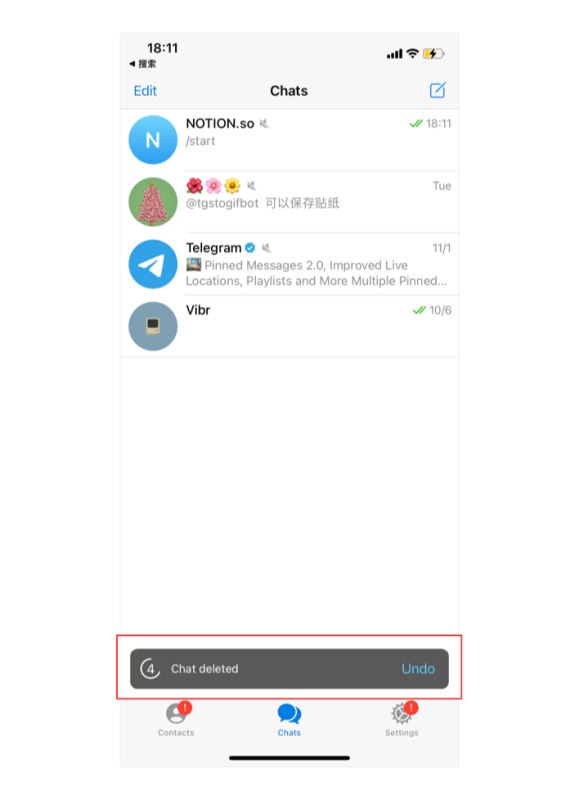
为了给messenger引流,首页右上角增加了一个闪电消息图标,会和messenger App联动,当有新消息时,会出现消息提示。点击跳转到messenger。 早期facebook 是将底部一个tab给messenger引流,点击tab,直接跳转到messenger App。 Facebook的这种导流设计,粗暴高效,短期内使得messenger也成为一个超级app。 删除中倒计时Telegram在删除联系人时,底部会出现倒计时提示,在这个期间,用户可以撤回删除操作。
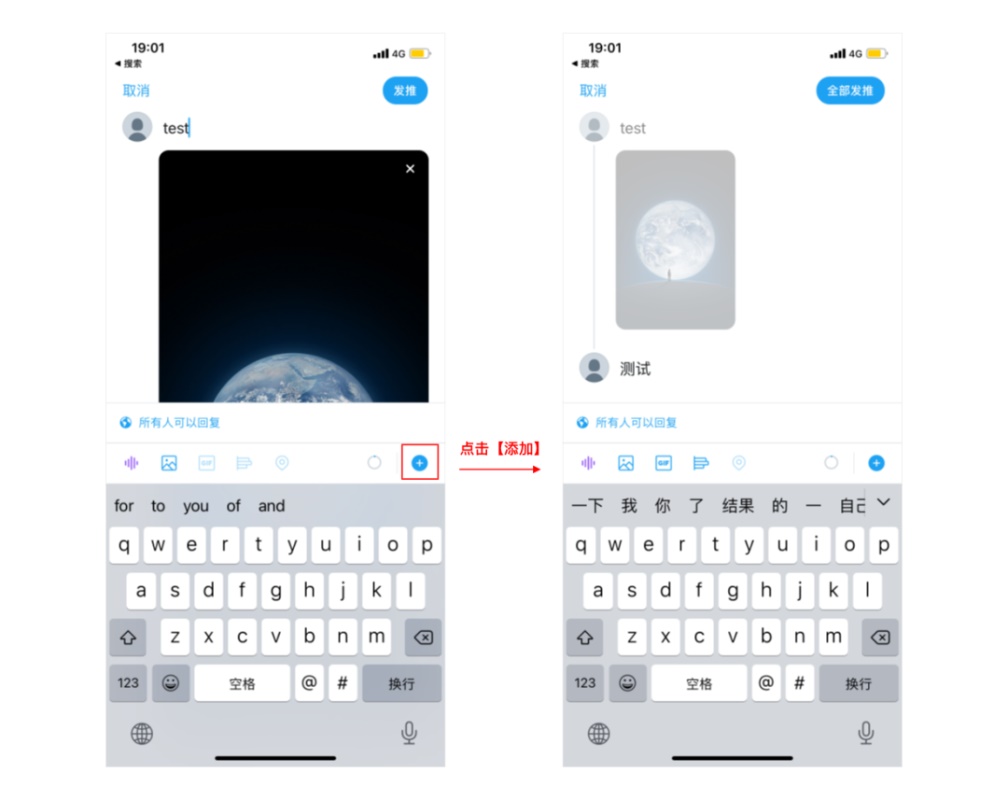
这种交互设计,使得用户在删除过程中更加有安全感,可以回撤毁灭性操作。 一次发多条动态Twitter在发布动态的时候,可以一次性发送多条,这种设计,可以一次性批量的发送,提升用户效率。
以上就是我发现外国主流产品的创新设计。而这些设计,国内基本没人采用,所以分享出来给大家。 如果大家有其他的发现,欢迎在评论区留言。 欢迎关注作者的微信公众号:「Echo的设计笔记」
手机扫一扫,阅读下载更方便˃ʍ˂ |
@版权声明
1、本网站文章、帖子等仅代表作者本人的观点,与本站立场无关。
2、转载或引用本网版权所有之内容须注明“转自(或引自)网”字样,并标明本网网址。
3、本站所有图片和资源来源于用户上传和网络,仅用作展示,如有侵权请联系站长!QQ: 13671295。
最新评论