6000字超长干货!移动端选择器正确使用指南

扫一扫 
扫一扫 
扫一扫 
扫一扫 什么是选择器选择器是一个输入字段, 用户必须在其中选择一个(或多个)选项,这与文本字段中用户可以自由使用的输入区不同。选择器具有各种不同的形状和形式。下拉菜单,复选框,切换按钮,滑块等都是不同类型的选择器,但它们看起来彼此并不相似。这些类型的选择器之间的主要功能差异是用户可以选择的选项数量:一个或多个。 选择器的类别
1. 单选选择器单选选择器按效果又可以分为:点击选择器、滑动选择器、多联动选择器、开关选择器、可搜索效果的选择器、地图选择器。 特点:同一时间只能选择一个选项,当你已经选择完一项后,准备选取另一项,那么后选的一项会立刻使先选的一项被取消选择。 点击选择器 点击选择器可分为两种状态,状态一为立即触发,当你点击后会立即跳到下一步操作;状态二为再次确认触发,当选中某项时,不会立即触发操作,而是需要再点击别的触发类组件(如保存按钮)后,再执行操作。
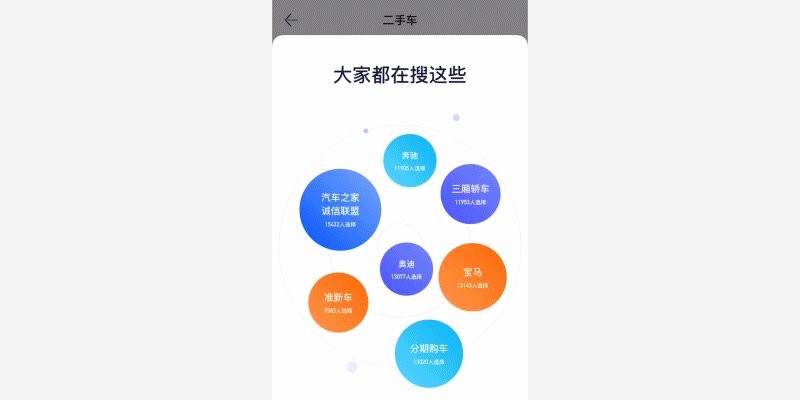
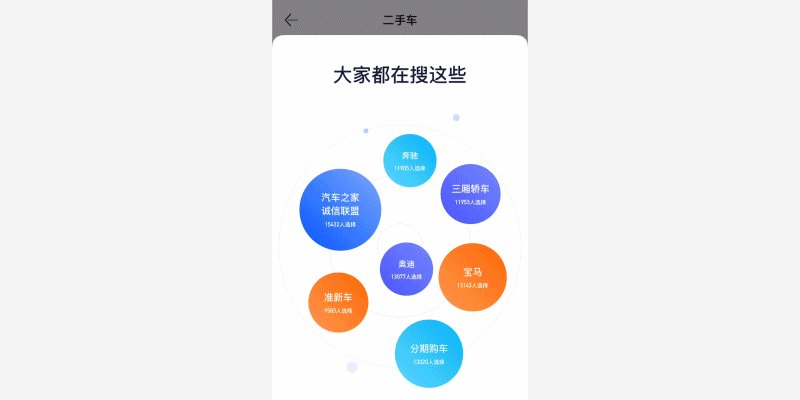
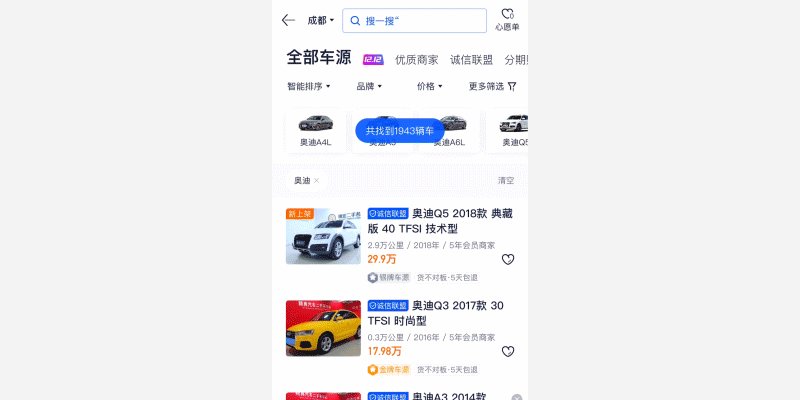
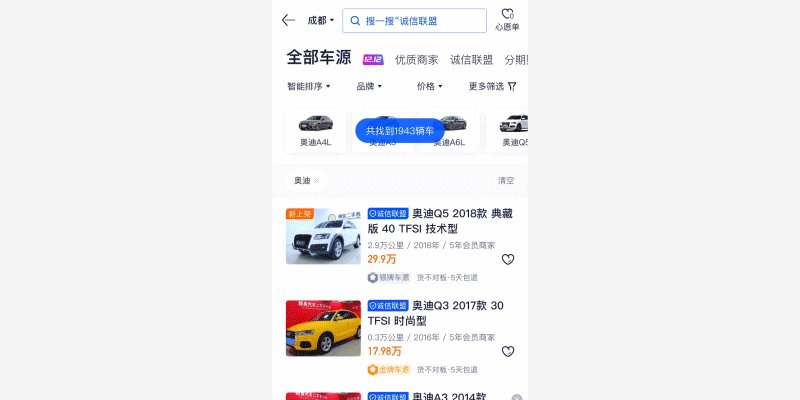
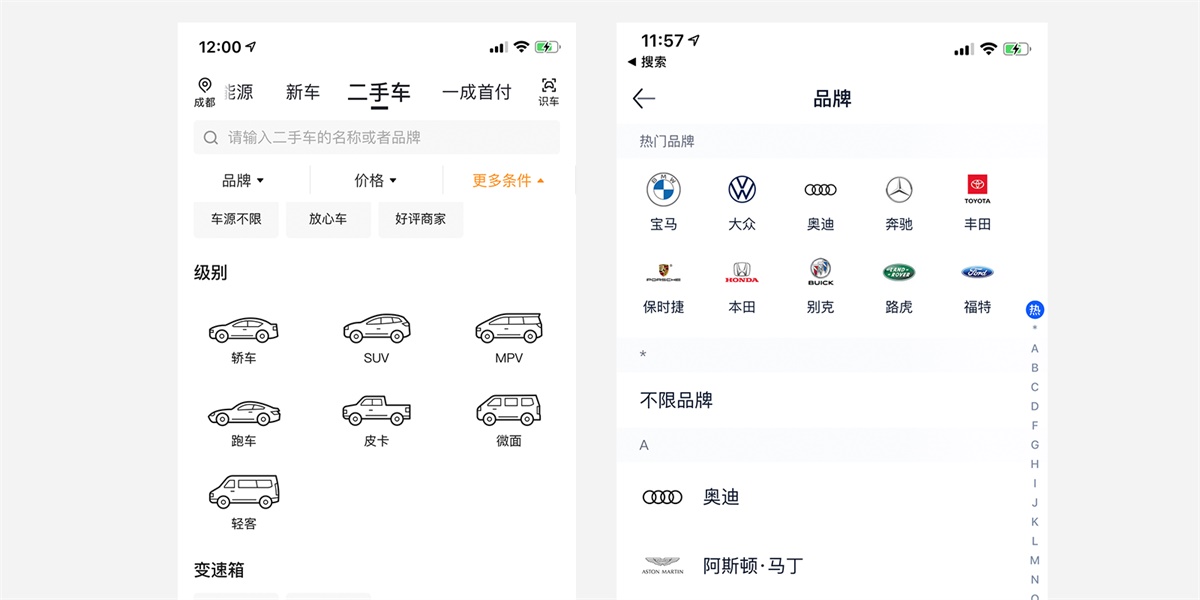
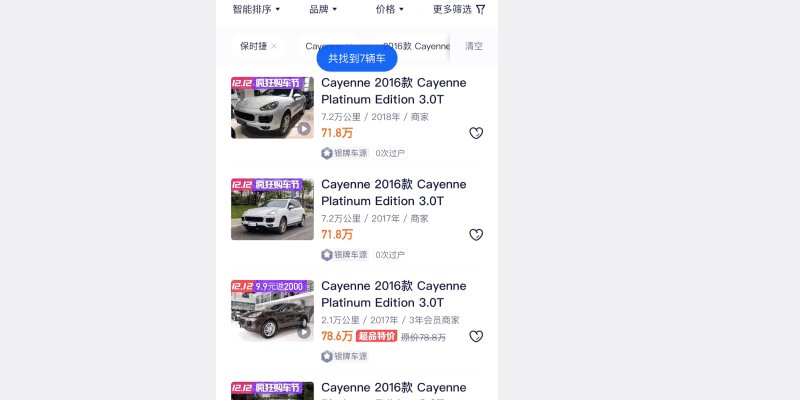
特点:直接进入,并没有再次确认的按钮,可以让你快速到达想要的目的。 建议:虽然目的能快速达到,不过也很可能会造成误操作,所以在设定这类选择器时要多考虑手指的触碰区域以及每个选择元素的距离,同时正因为是直接跳转,所以应当加入一些操作提示。 举例:汽车之家在用户选择二手车时就会出现此选择器,当我在汽车之家想要选择二手车时,它会弹出立即触发式选择器控件,我们在控件上可以看到有7个圆形选项,分别为:汽车之家诚信联盟、准新车、奥迪、奔驰、宝马、三厢轿车、分期购车,当我点击“奥迪”选项时就会立即跳转选择后的页面,为了让用户知道自己选择后的状态,在跳转页面时还会弹出非模态弹窗的文字提示“共找到1943辆车”。
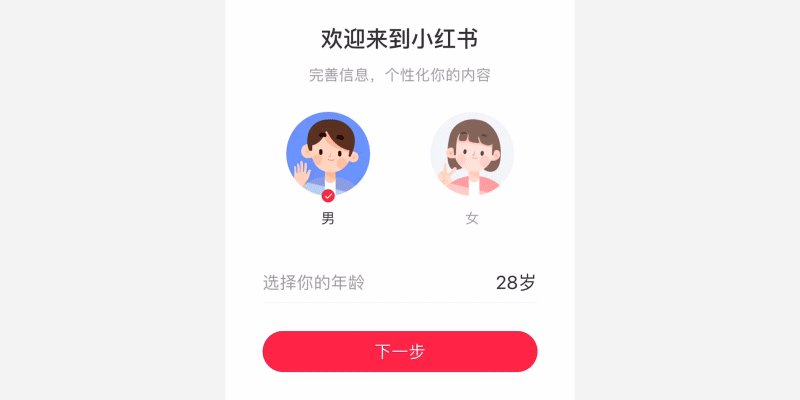
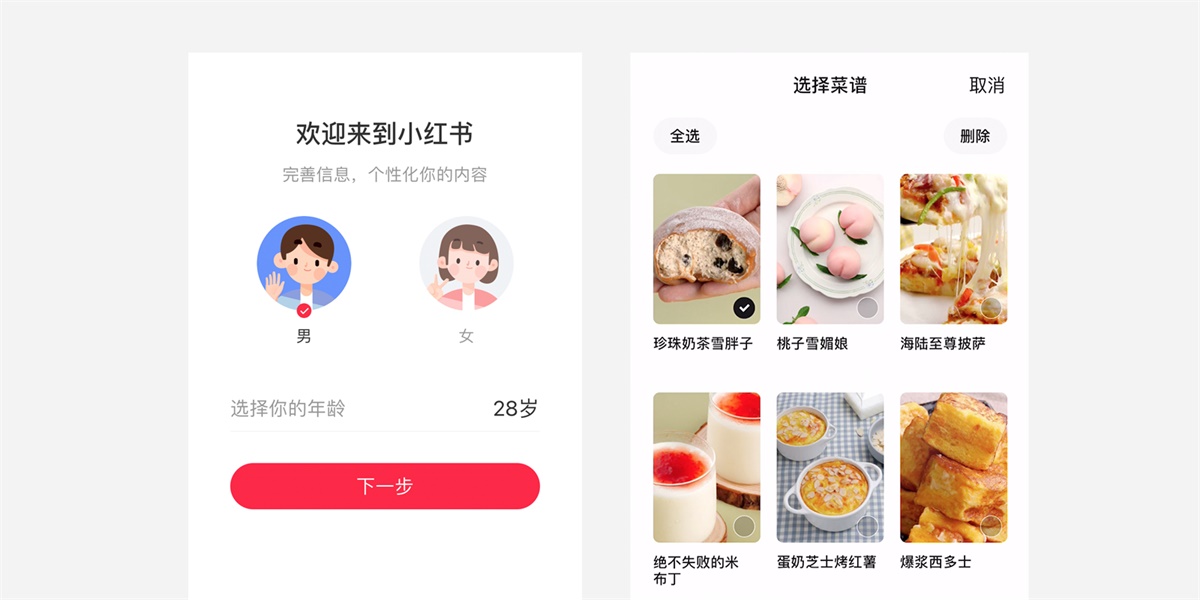
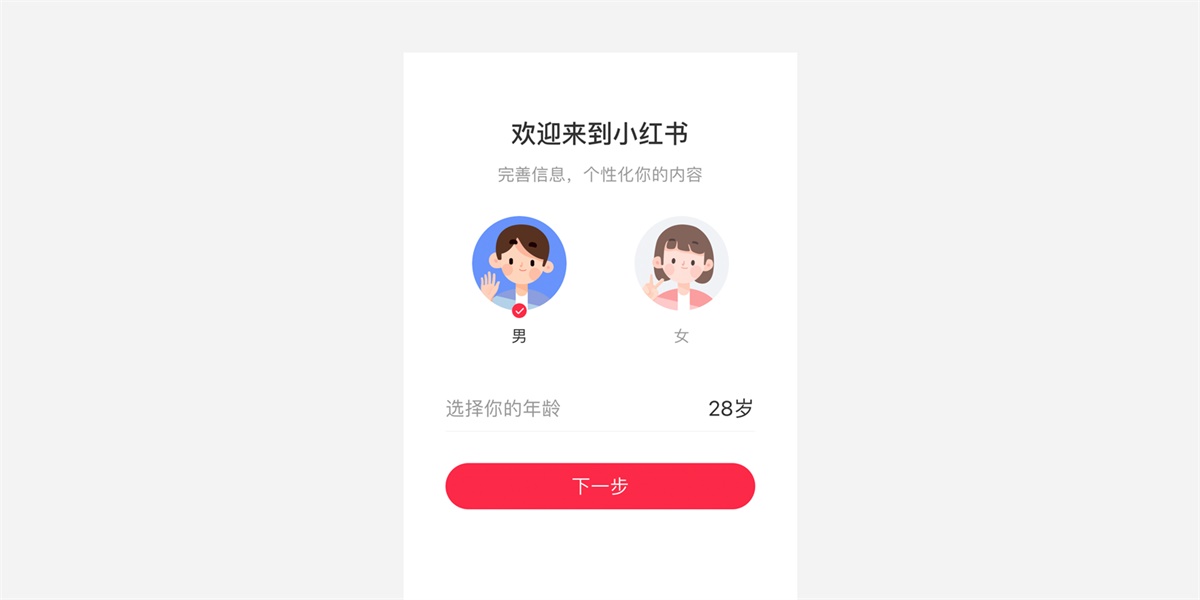
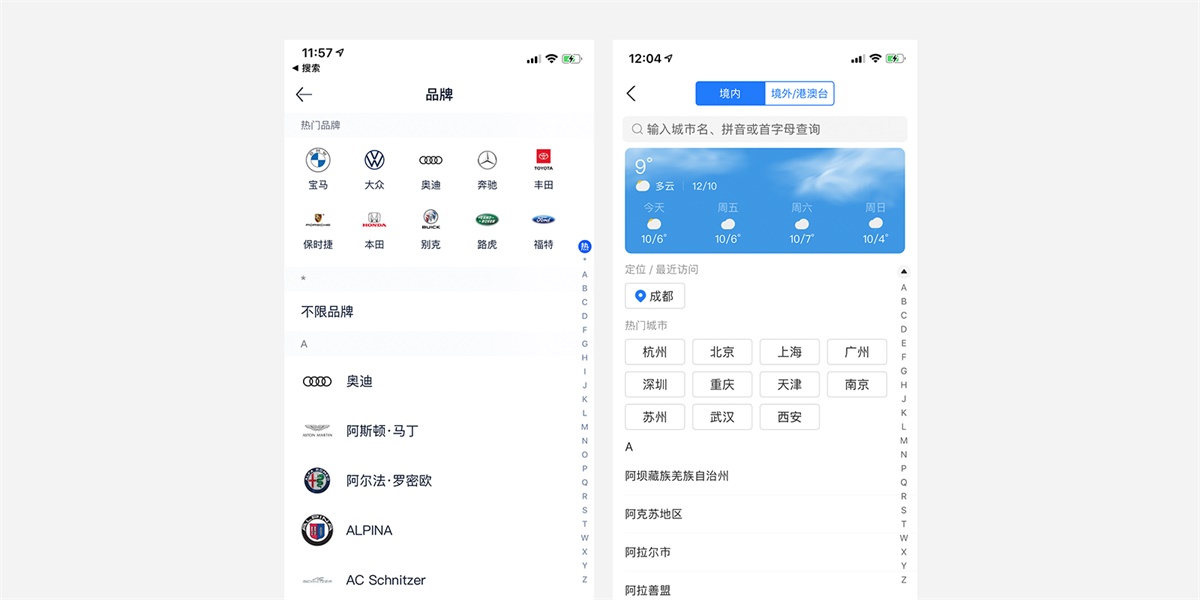
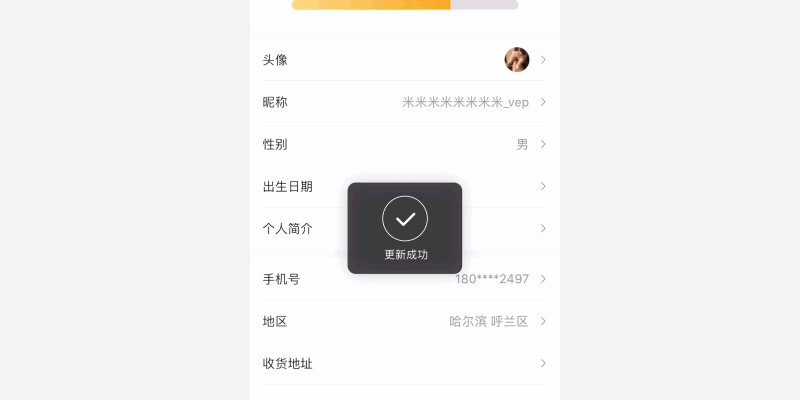
特点:这是最为常见的选择器类型,当所在选项选上,除了选择另一个选项之外,便没法取消选中状态。(选且只能选择一个选项) 建议:在设定此类选择器时我们应该从产品的角度去考虑是否给用户一个默认选项,甚至是否考虑给出一个重置按钮。 举例:我刚注册小红书时,在小红书填写信息页面中,它的默认选项是“男”,我点击“女”,则会自动取消掉“男”,它们两者并不能同时存在,并且只有我点击下一步按钮时才会正式确认我选择完成。
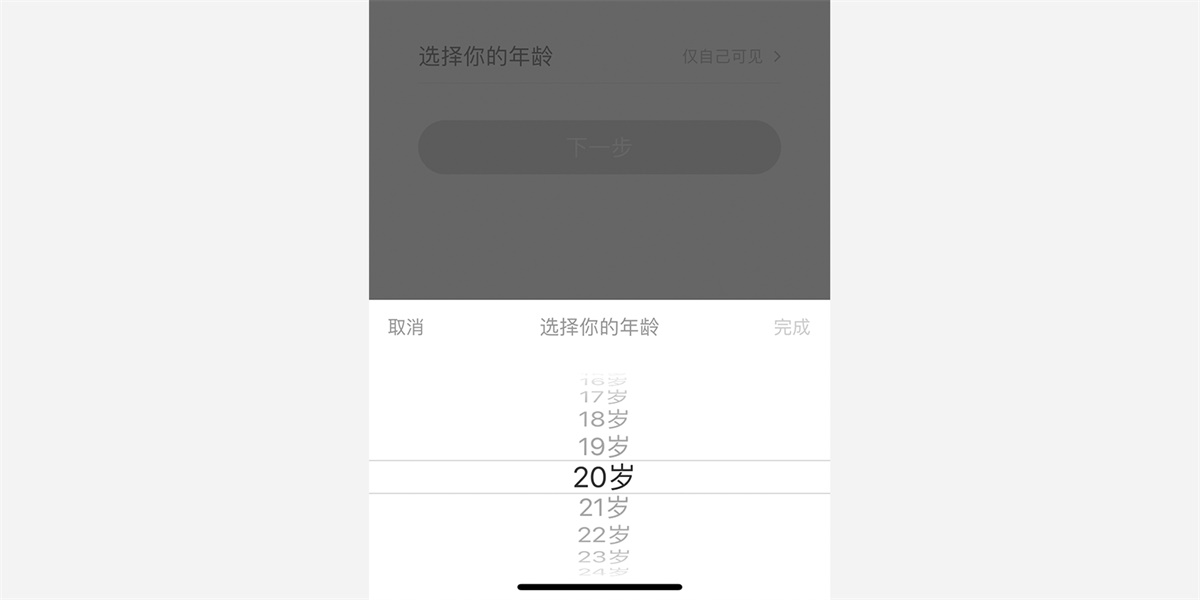
滑动选择器 特点:滑动选择器是将需要选中的内容滑动至中部,然后点击确认按钮确认选中后返回选中内容。大多数运用在选择时间或地址上。 建议:滑动选择器的展示区域有限,部分选项会被隐藏,最好是当用户对所有选项都比较熟悉、有预期的时候,才使用它。为了保证手机屏幕触控精度,以免发生误触,滚轮选择器建议控制在5列以内。 举例:在小红书填写年龄信息时,我们只需用手指在区域内滑动即可选择想要的选项。
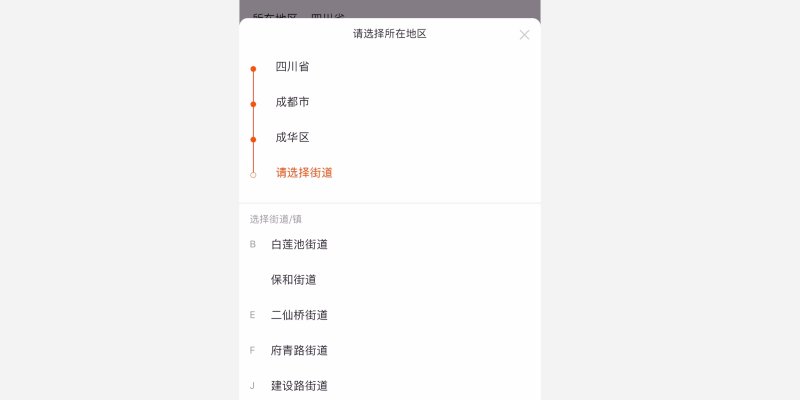
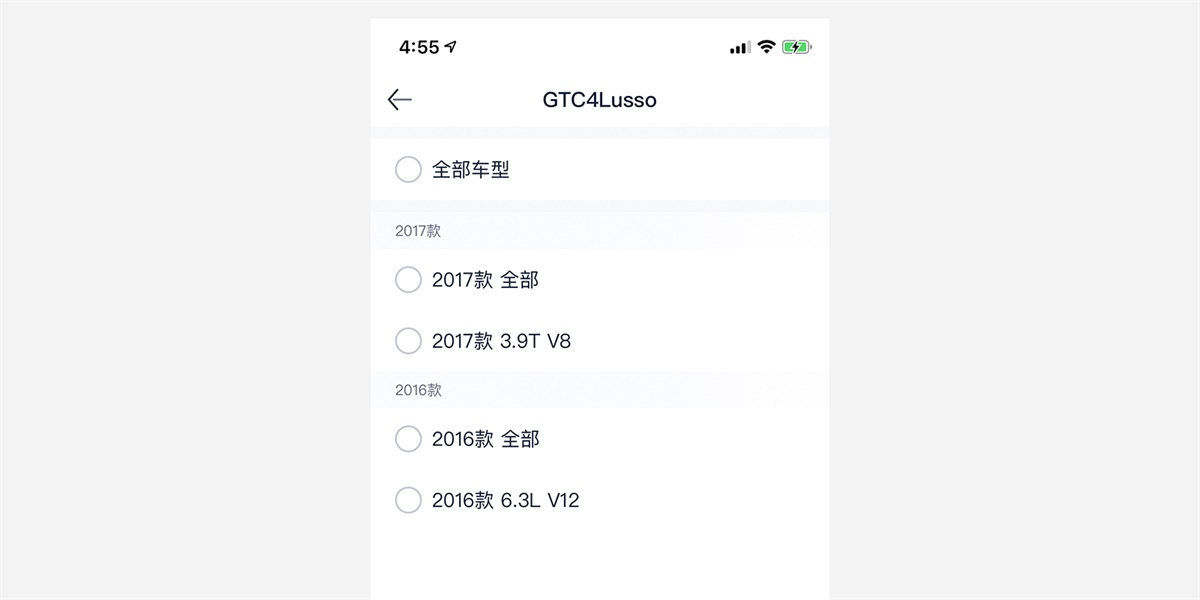
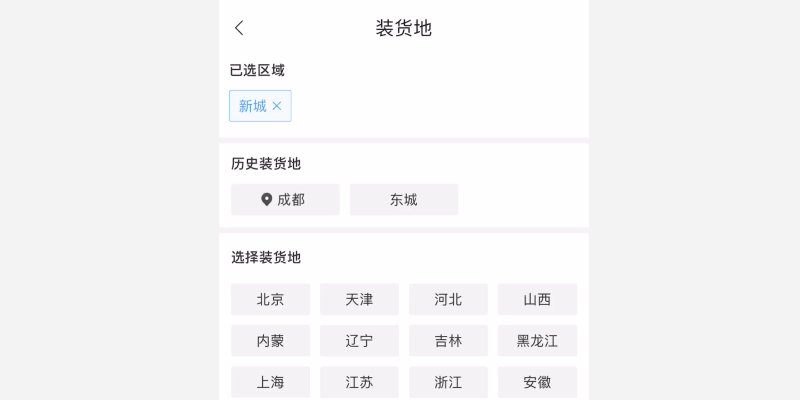
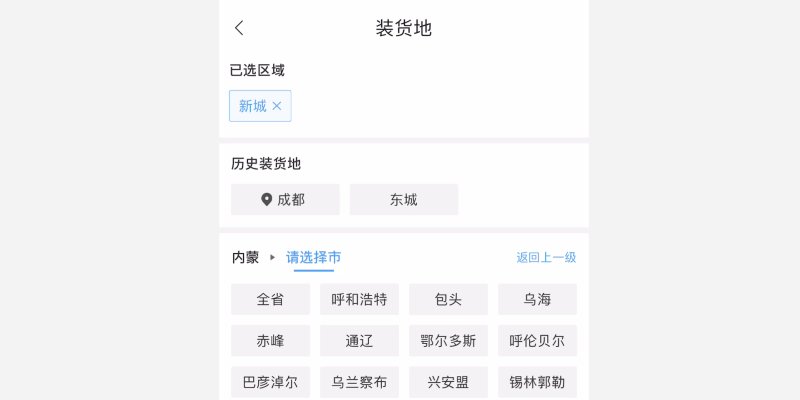
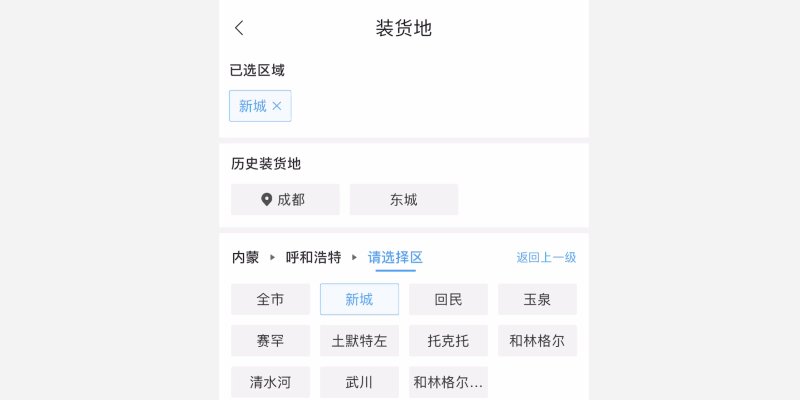
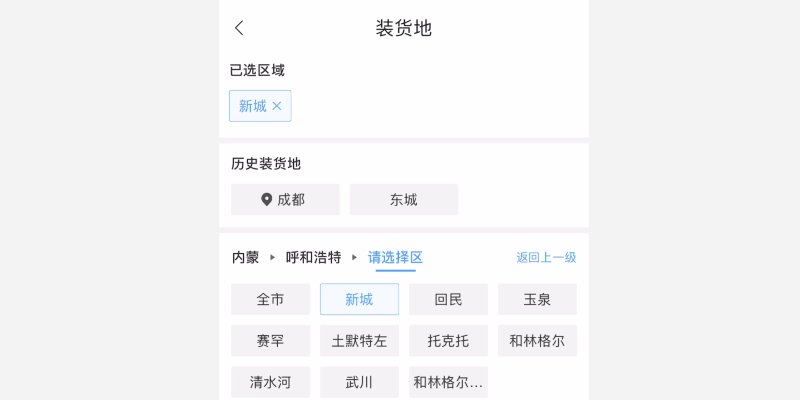
多联动选择器 特点:多联动选择器是由两个或两个以上的中继器制作而成,第一个中继器选择后,一般会对第二个中继器进行筛选,不过因为显示的区域有限,所以当你要切换时,还只能挨个切换,效率低下。 建议:可以通过数据以及功能来减少选择时间,例如在选择地区时,根据当前GPS定位地理位置,定位相关省级信息及名称,减少滑动操作。 举例:如下,当我选择了内蒙古自治区,那么2级内容就应该筛选掉内蒙古以外的城市,比较适用于省份-城市或者品牌-产品这种类似的选择,当然下面第一张多联动选择器也结合了滑动选择器。
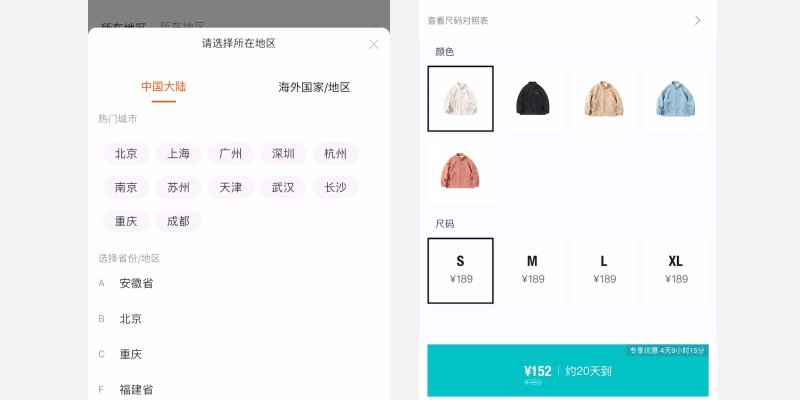
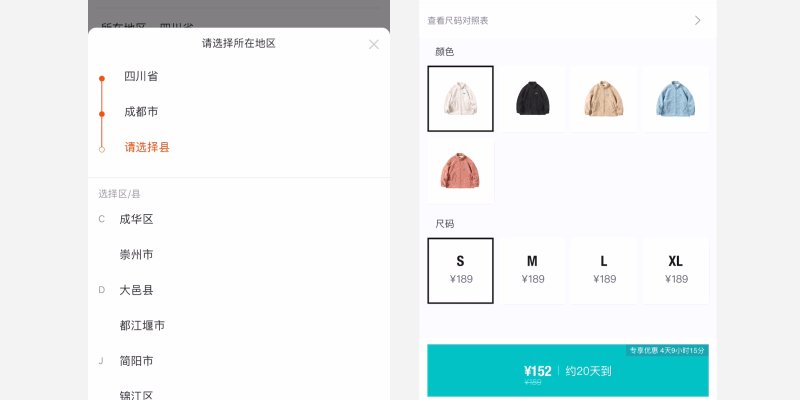
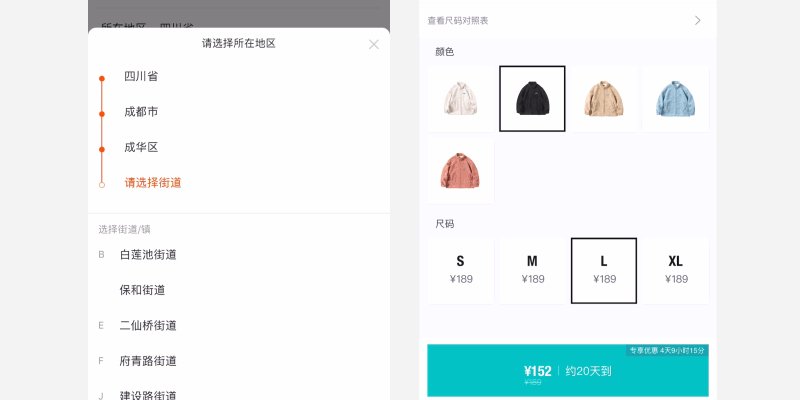
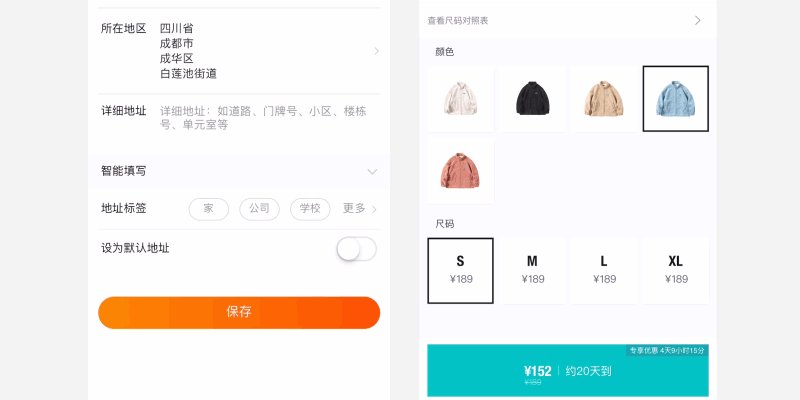
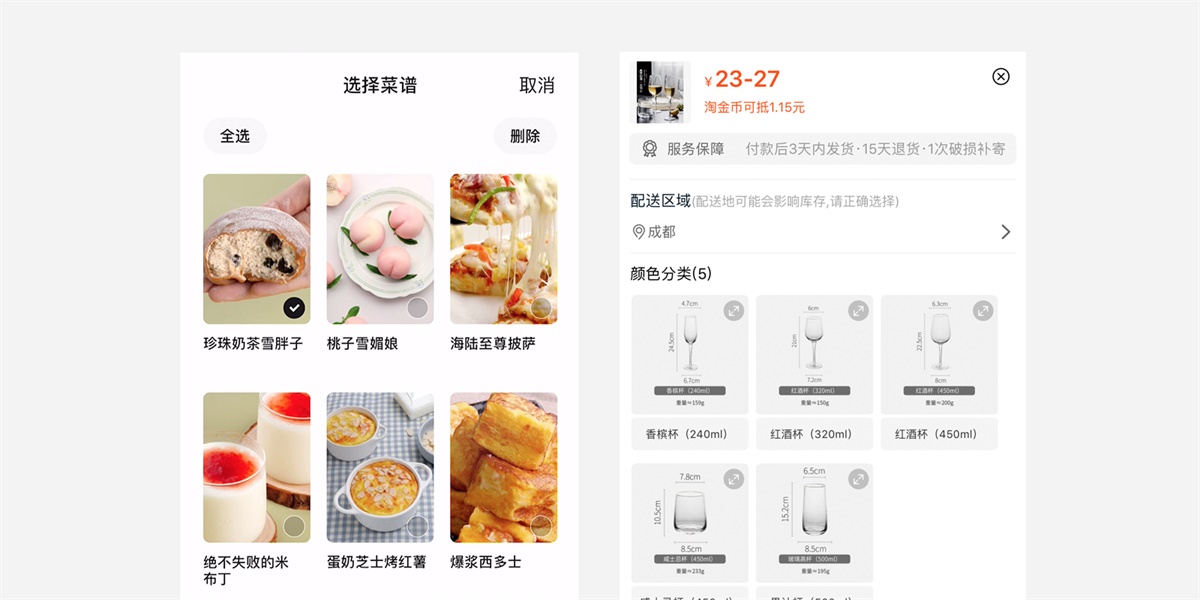
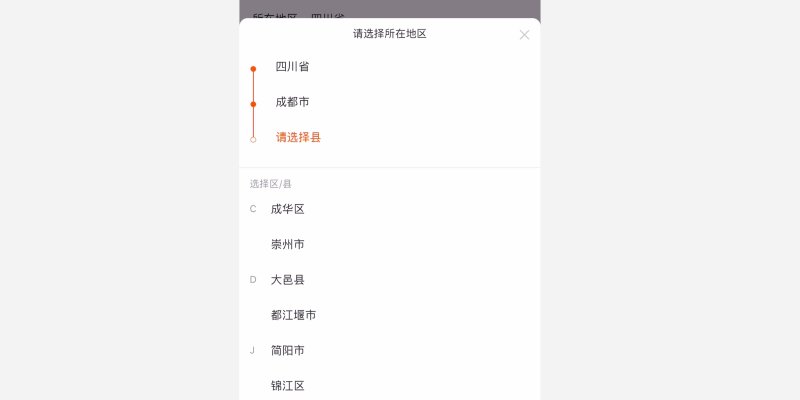
△ 选择城市时,我们必须要先选择省份,再选择城市,最后才能选择县; 多联动选择器展示的方式非常多,不仅可以用滑动形式展示,还可以用点击、平铺列表等形式展示。
上图则没有先后顺序,不过当你首先选择颜色时,如果没有相同尺码的衣服,缺货的尺码则不会被选中,先选择尺码也是相同道理。 切换开关选择器 特点:切换开关选择器有且只有两种选项,用来在开和关两种状态之间切换。开关属于触发类组件,拨动开关时,它所指挥的某个操作会立即生效,常见的使用就是授权。开关的默认状态并不都是关闭的,还要从产品本身的设定上来决策。 建议:如果某开关的功能是用户经常使用的状态,那么可以在默认状态下打开开关,不过需要注意的是在某些特殊的开关按钮需要打开时,必须要提前告知用户。 举例:当我打开UC浏览器的设置时,它的辅助功能就使用了切换开关选择器,切换的开关只需要点击即可。
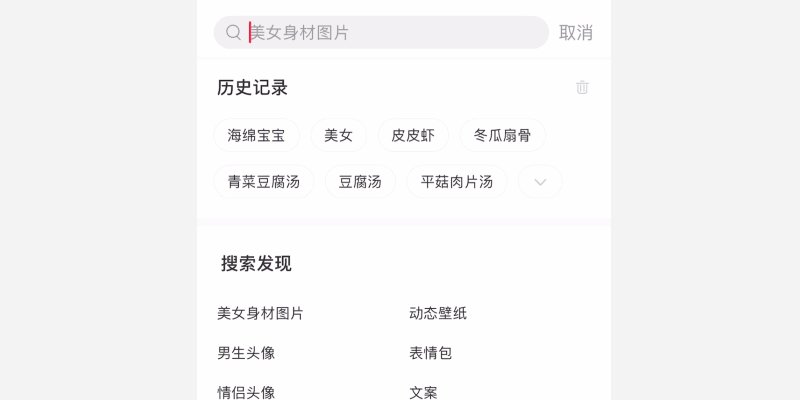
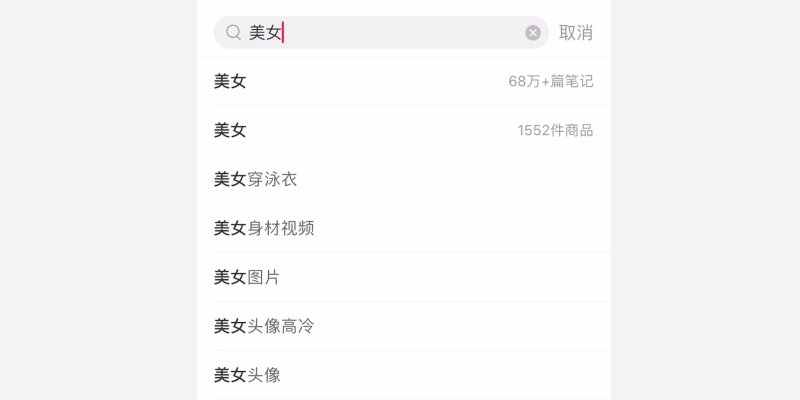
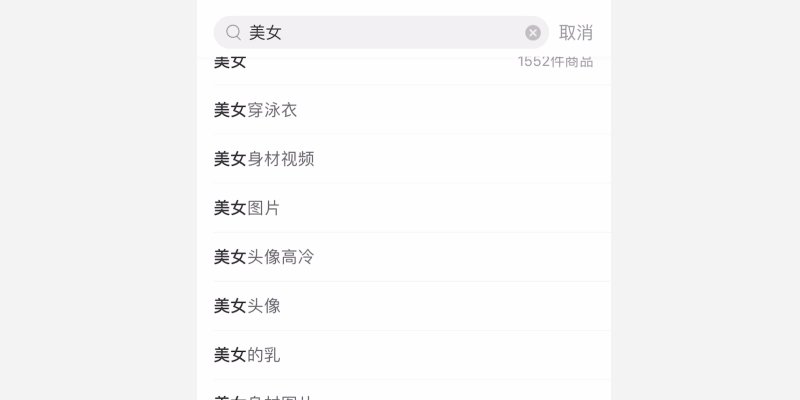
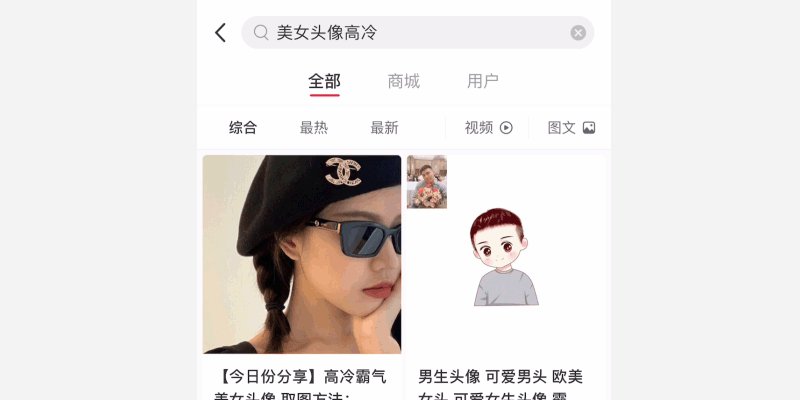
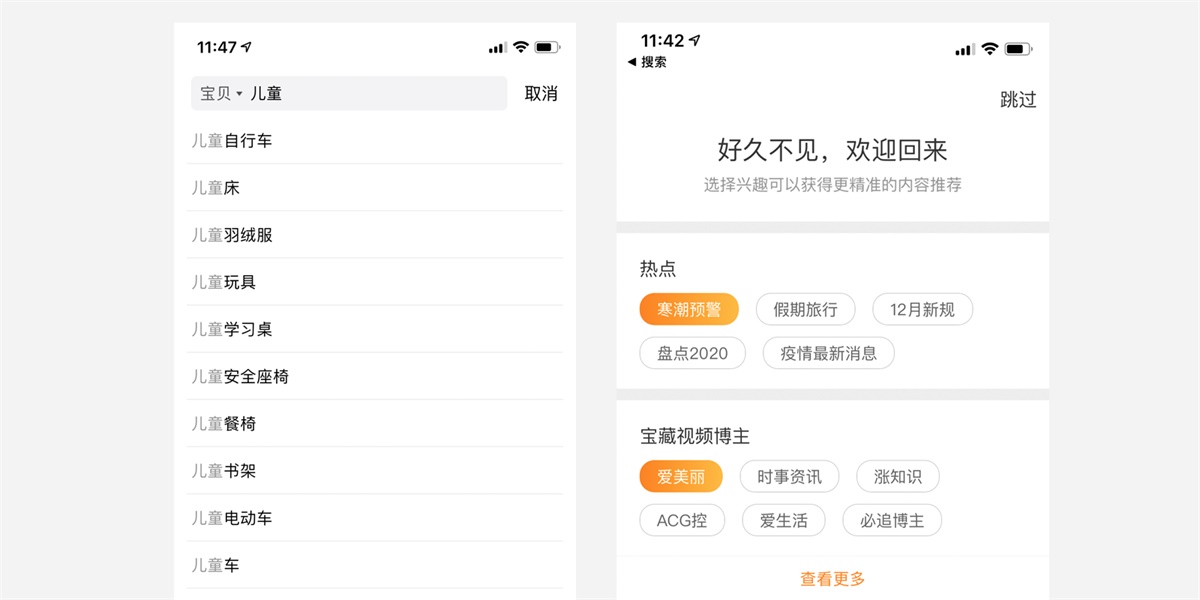
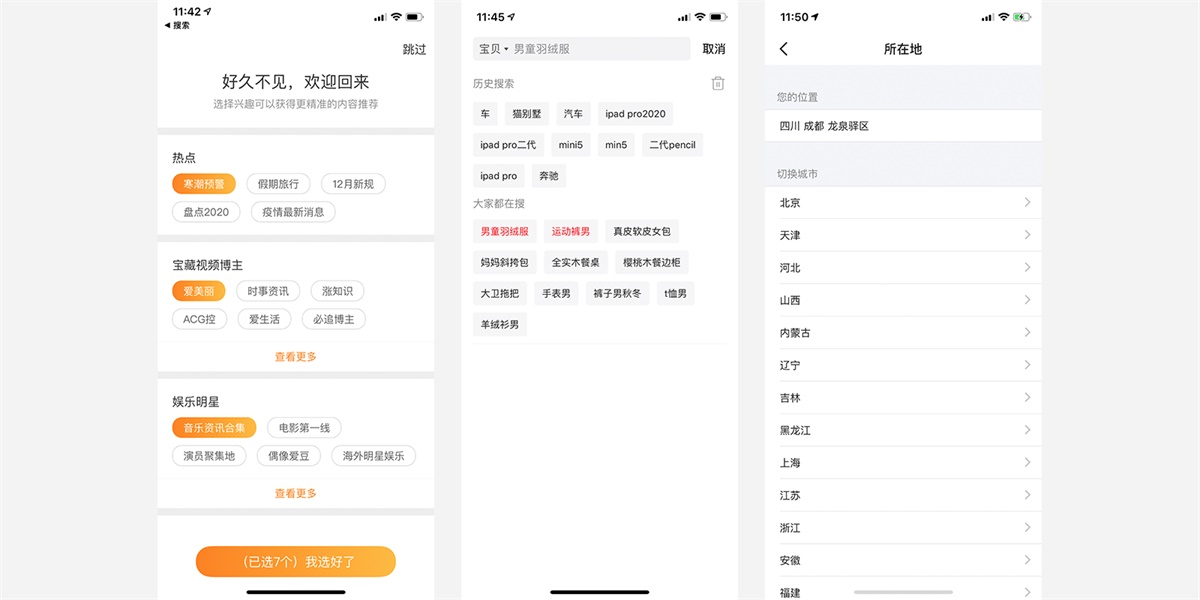
可搜索选择器 特点:可搜索选择器一般用于选择项较多时,特别是对于电商购物类的APP搜索选择器是必不可少的,搜索选择器会根据用户输入的内容,对中继器进行模糊的搜索,让用户快速找到并选择内容。 建议:在搜索区域输入文字时,可给予用户更多的文字提示以及以及引导类信息。 举例:小红书在搜索时就会出现数字化的信息提示,这样能够很好的引导用户进入到想要的搜索结果:笔记或者商品页面。
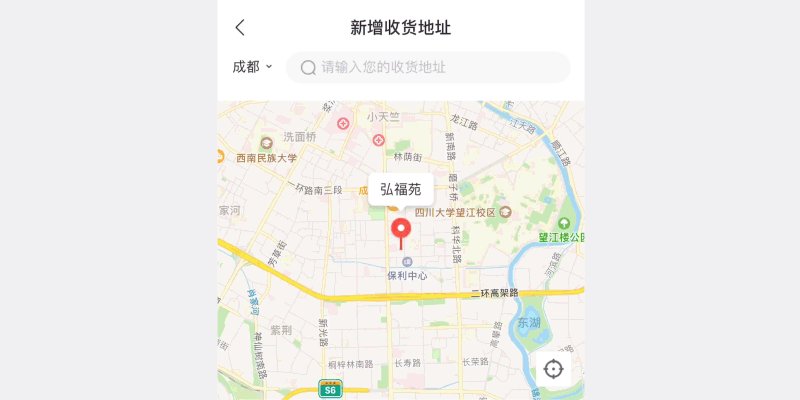
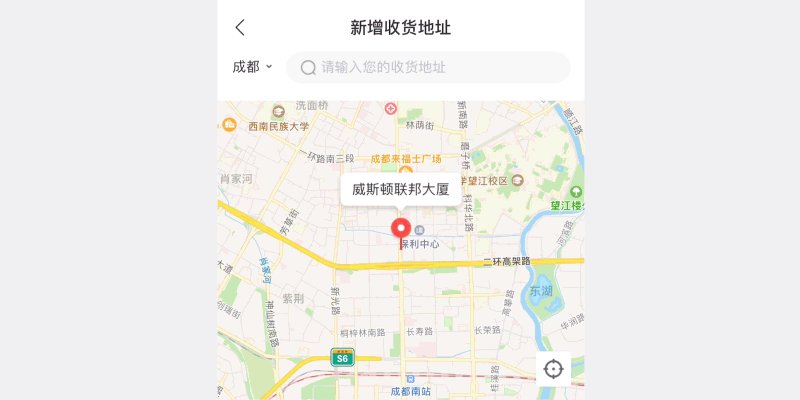
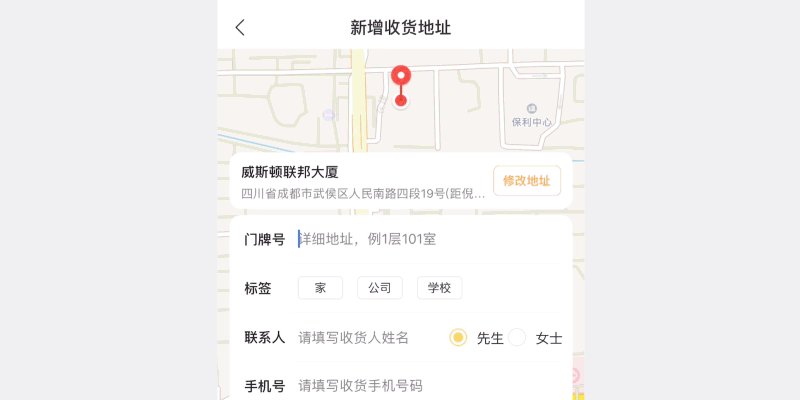
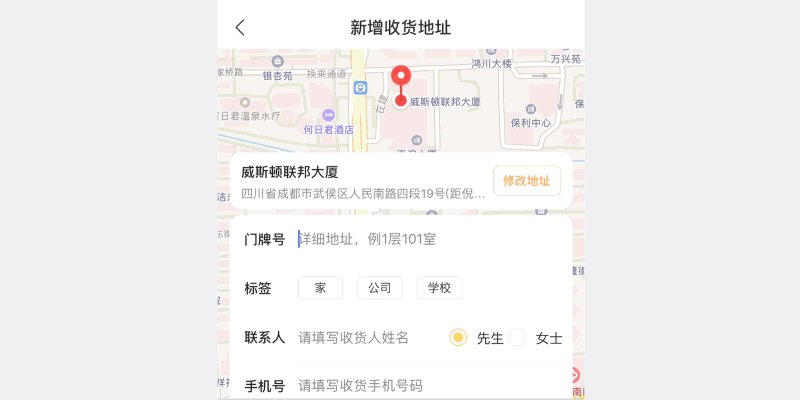
地图选择器 特点:作为最特别的选择器,它的功能是复杂的,它的操作方式也是多样化的,地图选择器的操作可点击、可拖拽、可放大缩小等等,它多用于生活类APP。 建议:可以在选择器中加入更多趣味、互动、可感知的设计,如加入过节元素、车辆行驶路径、热门区域、甚至选取后手机的震动等。 举例:打车类APP必用的地图选择器,滴滴出行的用户可以实时看到车辆信息,可以采用点击、拖拽、放大等操作来选取上车地点,选取后还有文字信息提示,让用户确认操作是否正确。
贝壳APP则用地图选择器来让用户选择二手房,同时也采用了联动式的效果,第一步是查看区域,可以明确看到区域的售房套数,点击选择区域后我们可以看到每个路段的房子套数,点击路段后就可以看到每个楼盘的套数以及均价,直到点击楼盘就会弹出详细信息框。这样有助于用户在选择二手房时从大数据分析二手房的情况,有更好的对比性与选择性。
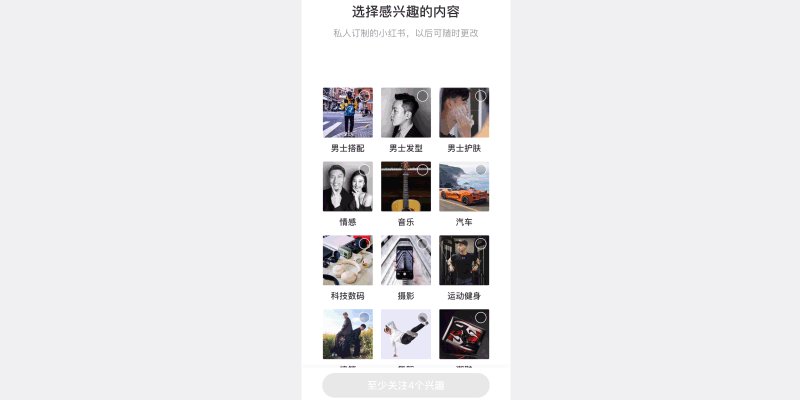
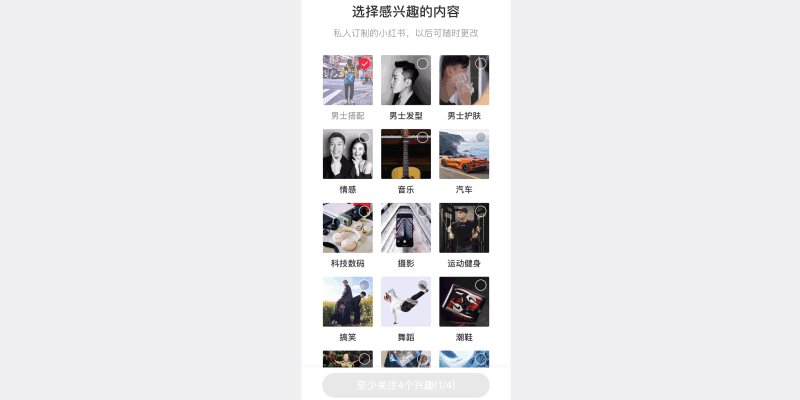
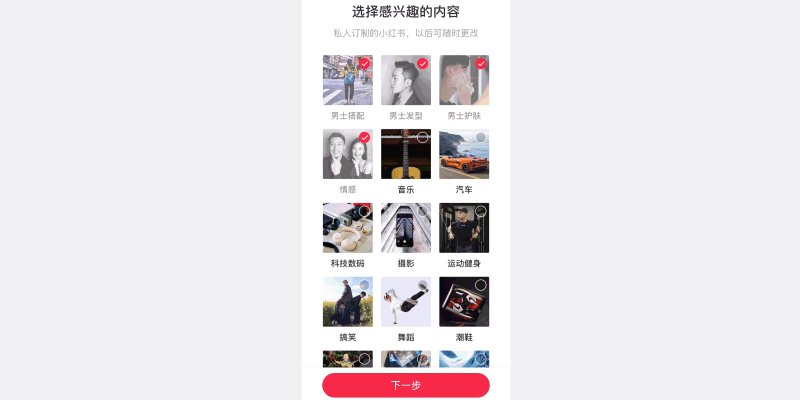
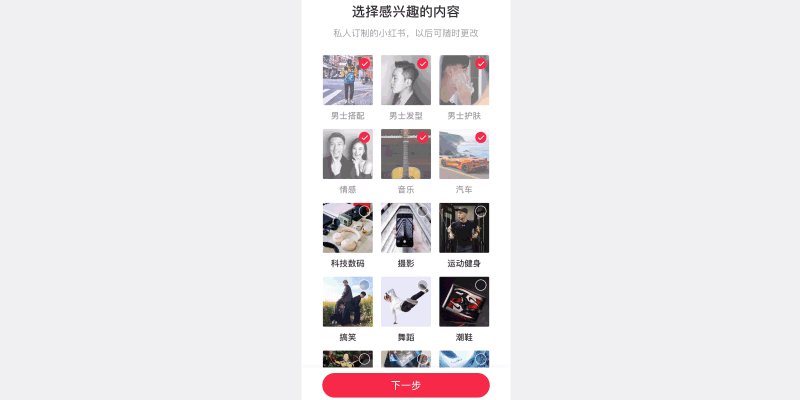
2. 多选选择器当单选选择器不能满足用户需要时,这时我们就可以采用多选选择器,一般常用的多选选择器都是采用点击的方式,当然也有滑动类型的多选选择器。 点击多选选择器 特点:当用户想要选择多个类别的情况下,我们就可以用点击多选选择器来展示提供给用户选择,通过屏幕点击选中或取消选中该选项,它不会立即触发操作,需要再点击别的触发类组件(如保存按钮)后,再执行操作。 建议:从用户的角度来讲尽量不要强制用户选择数量或者默认全部数量;多选项时触碰区域不能太小,以免造成误操作。 举例:小红书在选择感兴趣的内容时就采用了点击多选选择器,不过在选择兴趣时它就强制用户至少关注4个兴趣,而对于单兴趣或者少兴趣的用户来讲,这无疑会造成用户体验的不佳,被逼再次从中选择次要的兴趣。
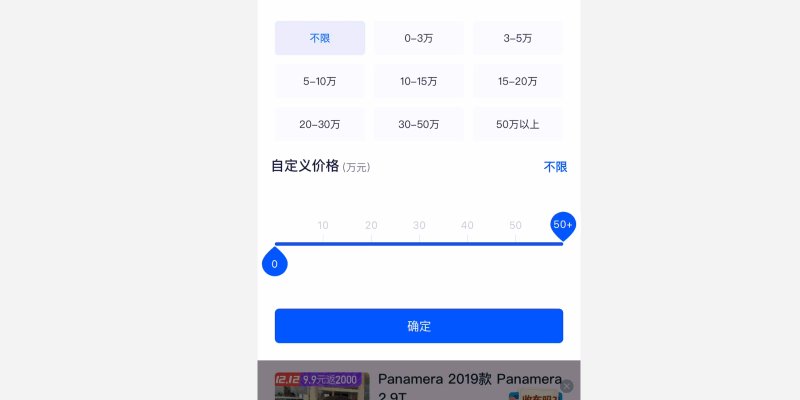
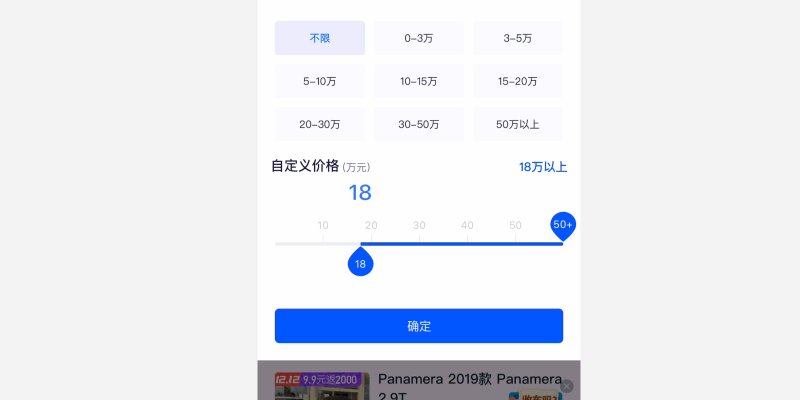
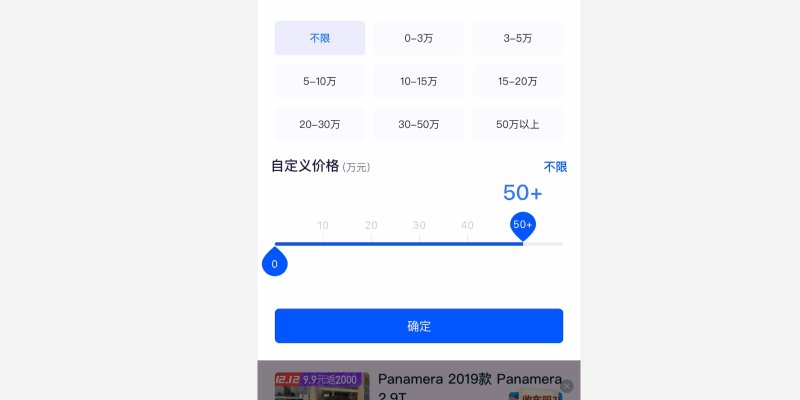
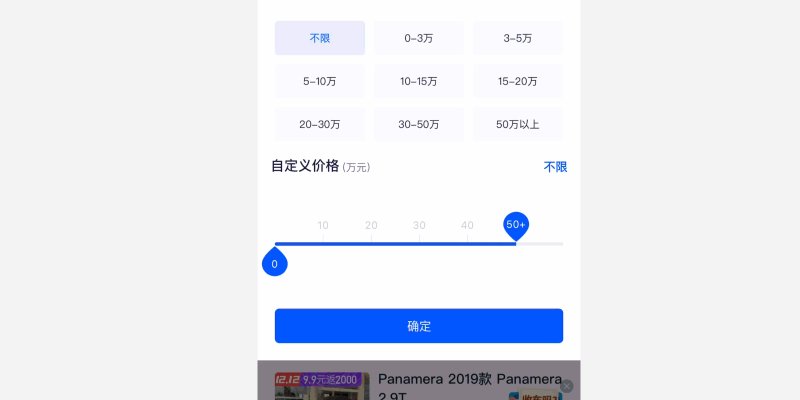
滑动多选选择器 特别注明:从用户的角度来看,它可以选择多个区域段的内容,所以我把它分为多选选择器中。 特点:当系统给出的选项不在自己的选择区间时,可以很好的自定义选择区间,把定义权限交在用户手里。同样,它需要再点击别的触发类组件(如保存按钮)后,再执行操作。 建议:在用户滑动操作期间要有明确的操作提示,让用户时刻感知目前处于的状态;滑动区域尽量不要超过100刻度,如果刻度距离太小,用户在滑动时也很难精准的选择范围。 举例:在汽车之家APP中,当我要选择汽车价格范围时就会出现此选择器,我们可以用手指滑动来选取它的价格区间,相对于上半部分的单选价格拓展性更强,用户可以自行选择上半部分的单选选择器,也可以选择滑动多选选择器,给予用户更多的选择。
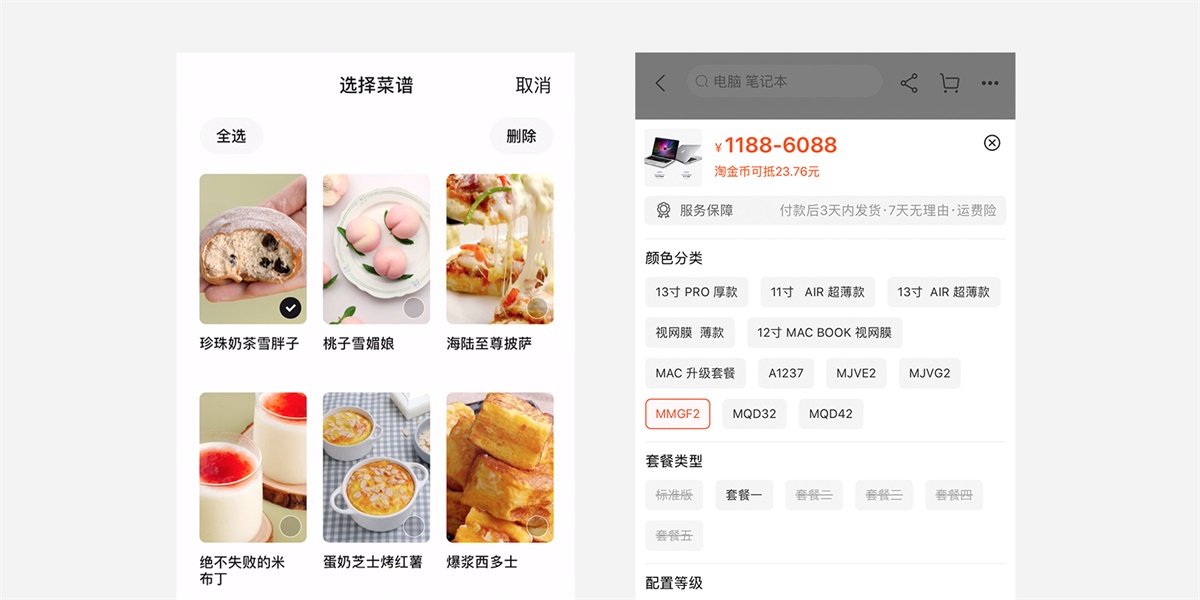
选择器的十大应用要点1. 简单易懂标题易懂: 在选择器中标题一定要简单明了,很快的让用户知道他在为什么做选择(如:当你关注某烹饪的APP后,它会让你勾选喜欢的菜谱,你的标题就可以用“选择菜谱”四个字,简单明了) 文字标签易懂: 一般使用短语而不是句子,也并不需要用标点符号来结尾。(如:当选择想要的菜谱时,菜谱后的文字不需要加入标点符号) 选取状态易懂: 用户能够明确感知什么是选中状态,什么是未选中状态,什么是禁用状态。(如:选中状态为高亮显示,未选中为普通显示,禁用状态为灰度显示) 反馈提示易懂: 当你在选择中遇到选项限制或是否需要确认操作时,反馈提示一定要一目了然。(如:当你选择某衣服时,S码不能选择,则会用灰度显示的文字代替,甚至可以用中横线划过文字,明确告诉用户不能选择)
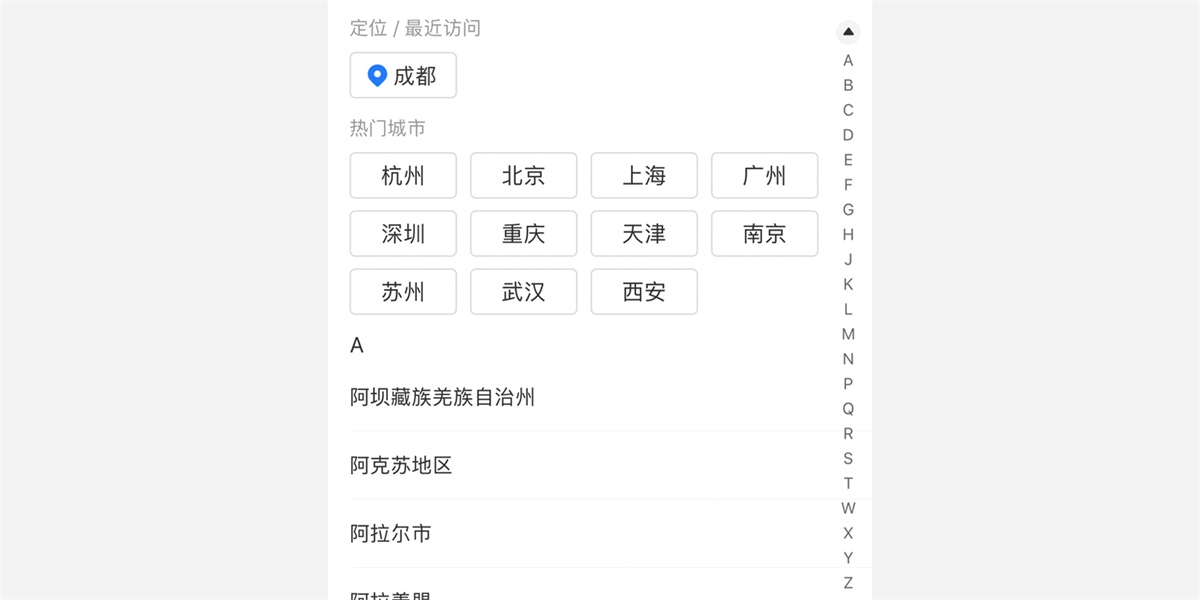
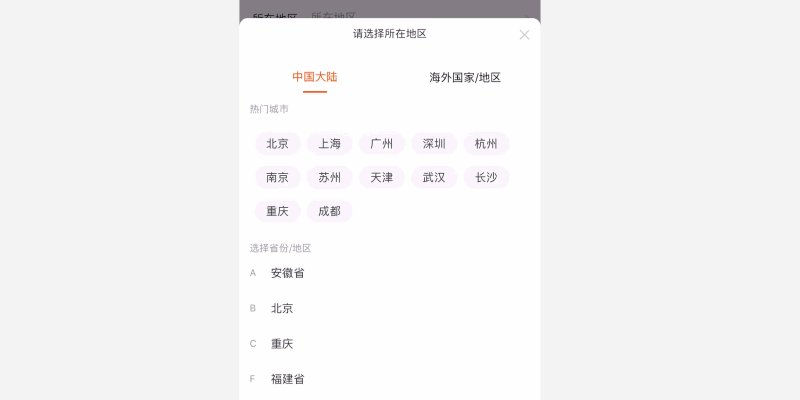
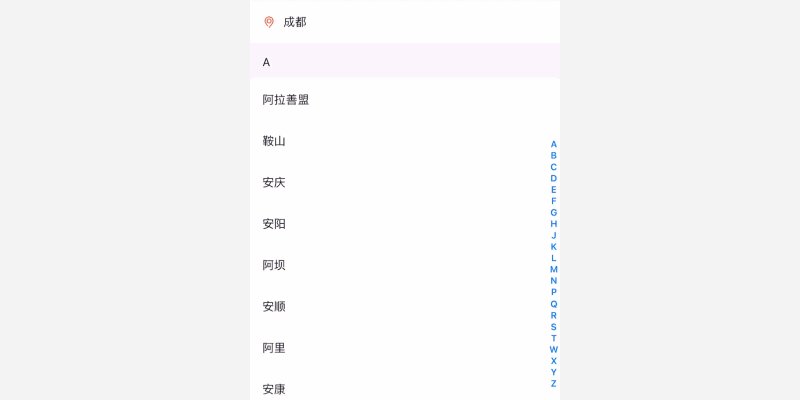
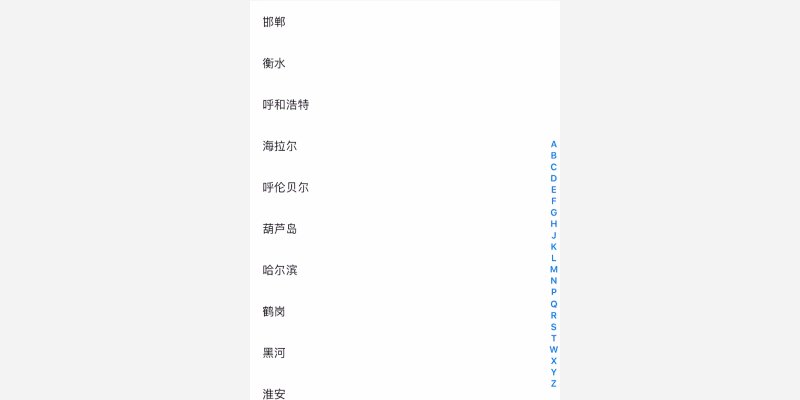
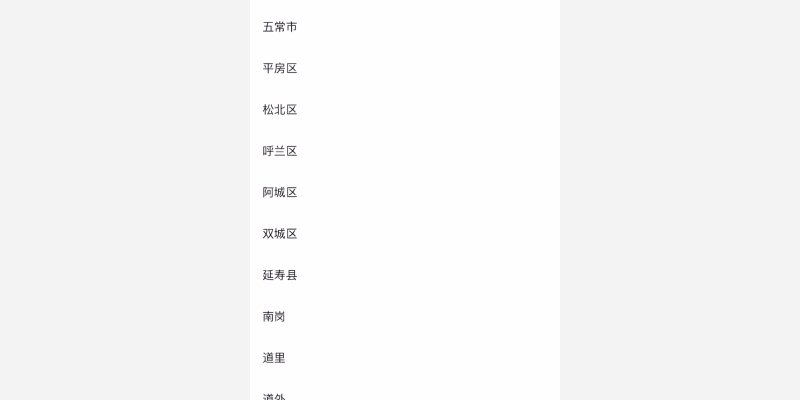
2. 基本排序从逻辑顺序: 逻辑排序能让用户很快很准的找到自己需要的选项,特别是对于选择地址/时间/个数等常规的选项时,可以按照字母/远近/大小来进行排序。例如下面在选择地址时,就是按照A-Z字母排序,这样可以大大节省用户选择的时间。
从产品利益角度排列顺序: 当然为了产品自身的利益也可以自己优化排序方式,选项的顺序可以说服用户进行选择,用户可能因为第一个选项在列表中的位置而选择了第一个选项;可以辅助用户,也可以让用户向着产品所希望的方向倾斜。例如你在选择菜谱时,产品为了让用户选择更加优质的菜谱,就会把用户评价高的菜谱放在前列;当然商家也会这么做,例如你要去买某款商品,商家会在选项中把热门、优质的产品放在最上方,让你优先选择。
从用户体验排列顺序: 从用户角度来说哪些对用户体验好,那么就把它排在前面。例如汽车之家在进行车辆类别的排序中就把用户量最多的轿车排在第一位,而把用户量最少的轻客放在了最后一位;同样它在汽车品牌选择中,单独列出了热门品牌把它放在前列,让用户进行快速选择。
3. 一致性视觉布局一致: 每个元素之间的对齐、元素与元素之间的间距、按钮不同状态的视觉体现。一般情况下移动端更倾向于左对齐,这样有利于快速读取选择内容,可以提高用户的浏览效率并减少错误。
图片/插画风格统一: 在图文结合的选择器中,我们一定要保证图片(插画)的优质以及风格的统一。
4. 合理运用默认选项默认选项是选择器的开始状态。在不同的选择器中有不同的默认方式。 默认未选中: 这是最常见的一种状态,特别是对于选择年龄、生日这些个人隐私信息,系统也没有办法进行默认选择。
默认选中其中一个选项: 要想默认其中一项,必须考虑两点因素,因素一:你想要潜意识的像用户传达信息,在单选选择器中默认选择一项后,就可以潜意识的向用户传递信息必须要在这组单选项之中选择一个。因素二就是产品的倾向,例如此产品的性别9成都是女性,那么建议默认选项为女性。
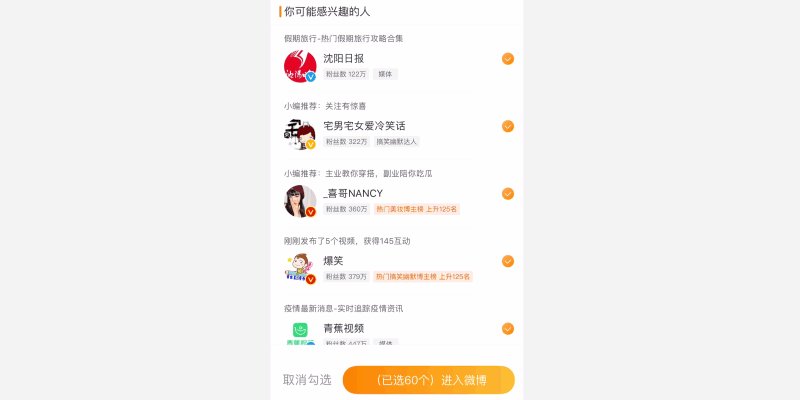
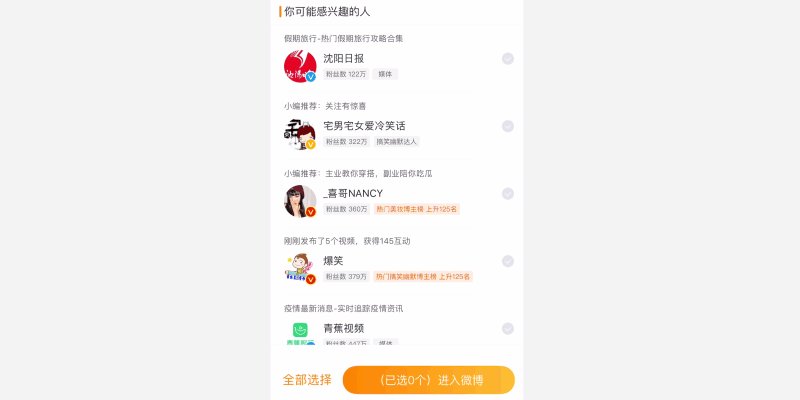
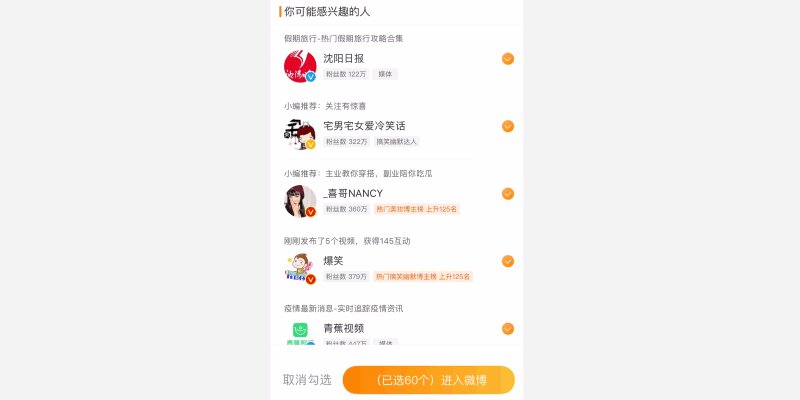
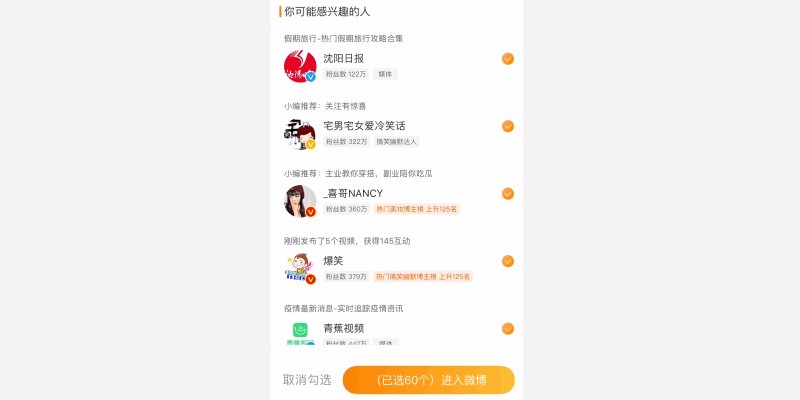
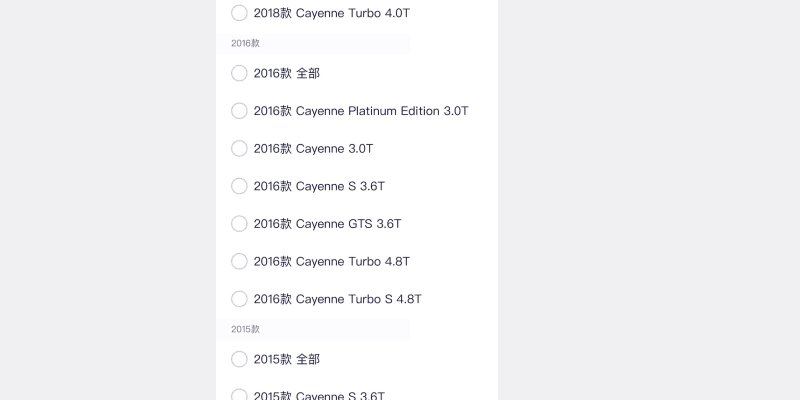
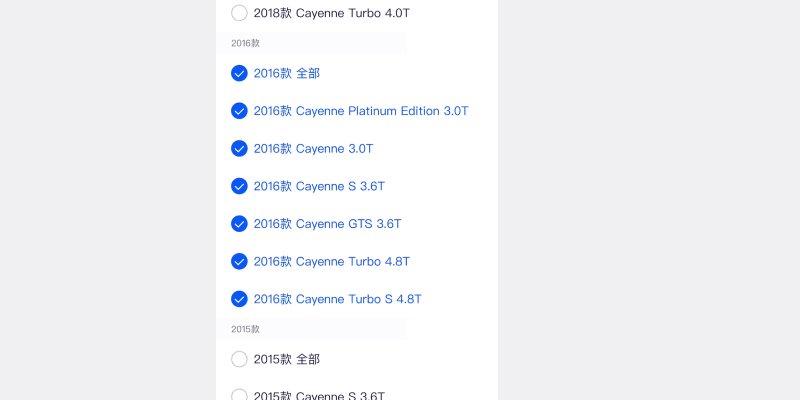
默认选中全部: 其实默认选中全部在用户体验上来讲真的不是那么的友好,例如微博这个选择器界面,刚进这个界面时已经全部勾选中,并且当你没注意习惯性的点击下面的按钮时会生立即生效,没有返回的余地。(吐槽:有些APP甚至没有一键取消功能,要一个个的点击取消...)这也是为了产品牺牲掉了部分用户体验吧!
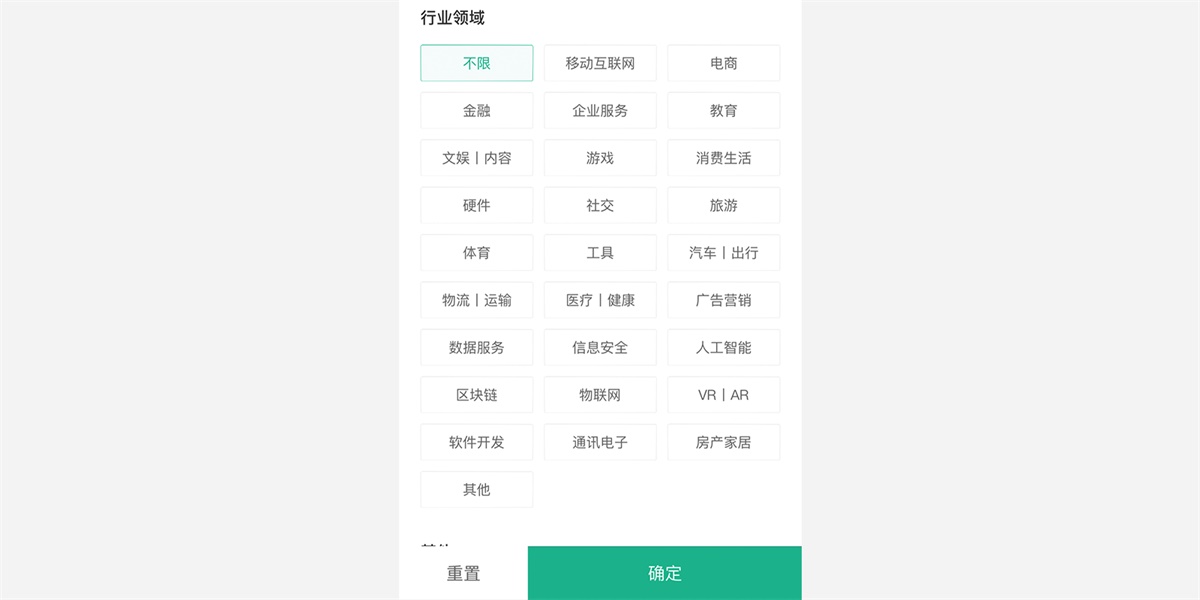
5. 给用户更多选择单选选择器的更多选择: 如果用户不想做出选择,那么应该提供一个中立选项,为用户提供一个明确的方向,中立选项比勉强选择要好。例如在选择行业领域时,以上并没有你所处的领域或你不确定你的领域,你就可以选择“不限”或“其他”。
多选选择器的更多选择: 在多选选择器中,如果不能把控到用户的准确选项区间,那么可以考虑滑动多选选择器,让用户有更多的选择区间,不管是汽车之家还是懂车帝在选择车辆价格上两者都是采用的相同方式。
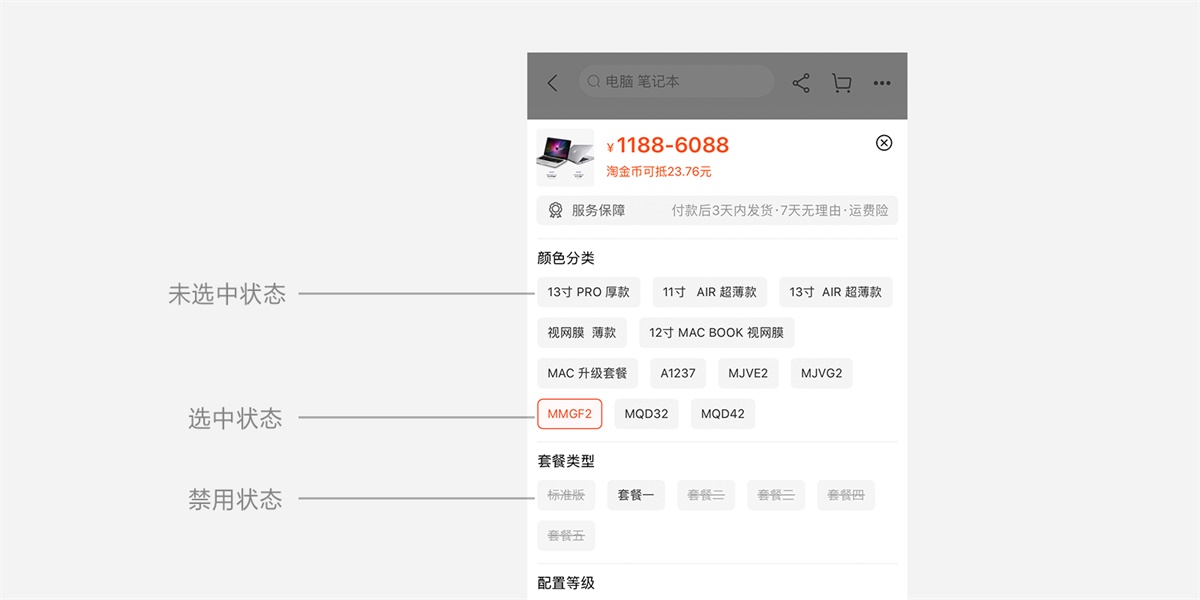
6. 控件状态选择控件在操作过程中必须更改其状态/外观,要明确让用户知道是否能选中,是否被选中。控件状态一般分为三种:未选中、选中、禁用。 未选中 选择器的开始状态,向用户表明,可对该选择控件进行操作。 选中 用户操作选取状态,选择控件处于被选中的状态。 禁用 一般情况会为灰色显示,用户将无法与选项进行交互。
7. 操作提示指的是用户在操作中让用户得到相应的反馈,用户根据这些反馈可以判断当前状态以及操作后状态。在选择器中,操作提示一般用辅助文案提示及非模态弹窗提示。 辅助文案提示(选择前与选择中): 辅助文案指的是在选择控件主体之外另外放置一些文案信息来充当说明,例如下面是地区选择,我在选择不同层级的区域时,它的上方会出现辅助提示文案,让你明确的知道你上一层级选择的是什么。
同样,当我在选择价格区间时,滑动选择器的左上方一样有文字类的提示:
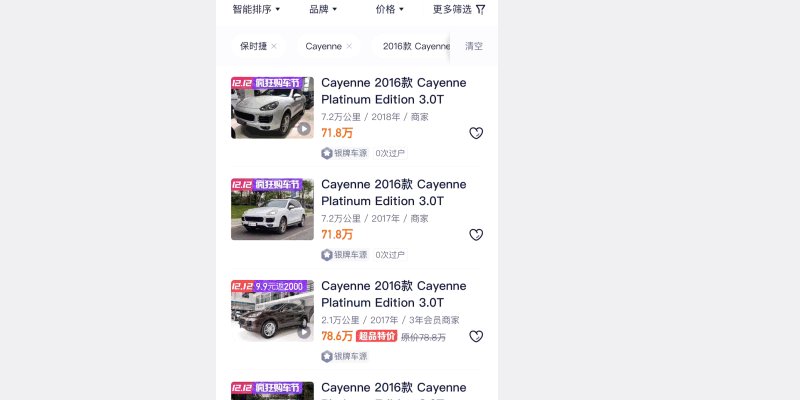
非模态弹窗提示(选择后): 非模态弹窗一般出现在用户操作完的跳转页面中,为了让用户感知所选的选项在页面的状态,如下,非模态弹窗告知用户一共有7辆车符合标准。
当然除了非模态弹窗外,还有模态弹窗,但是用户体验极差,目前很少使用,所以就不列出来了。 看这篇详细了解两者的区别: App 设计系列之模态弹窗与非模态弹窗在手机app应用中各种格式的弹窗效果相信大家都看过,也可能反感过某些弹窗,本文就来谈谈关于app弹窗设计以及弹窗的适用情景。 阅读文章 >8. 合理使用操作区域扩大点击区域: 在选取按钮类的操作时,容易出现点击不到或误操作的现象,我们可以通过扩大点击区的交互区域来提高易用性,例如下图,虽然按钮在左边,但是可以把横向区域都列为可点击区域。
当然我们也可以从设计的角度来扩大视觉范围,从而也提高了点击范围,这样的处理不仅提升了视觉层面,还提升了交互体验。(图文结合方式)
注意交互间距: 在元素与元素之间一定要有合理的交互间距,不然很容易出现误选的情况。
合理利用有效区域: 在选项较多的选择器中,我们可以利用好选择主体控件之外的区域,例如在选择城市/品牌时,我们可以做A-Z index式字母交互区,帮助用户快速找到想要的选项。
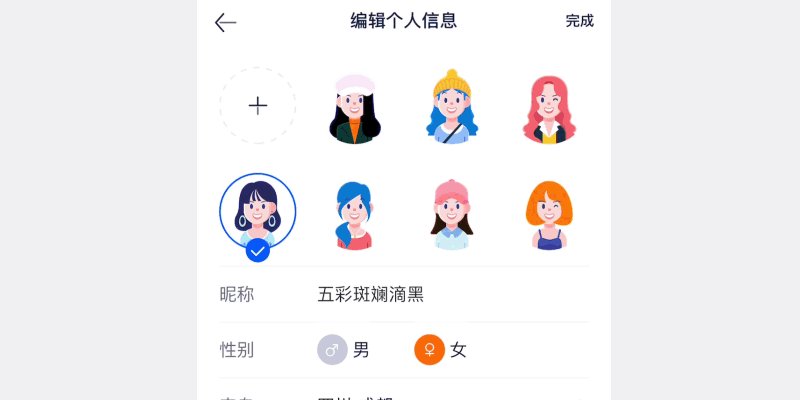
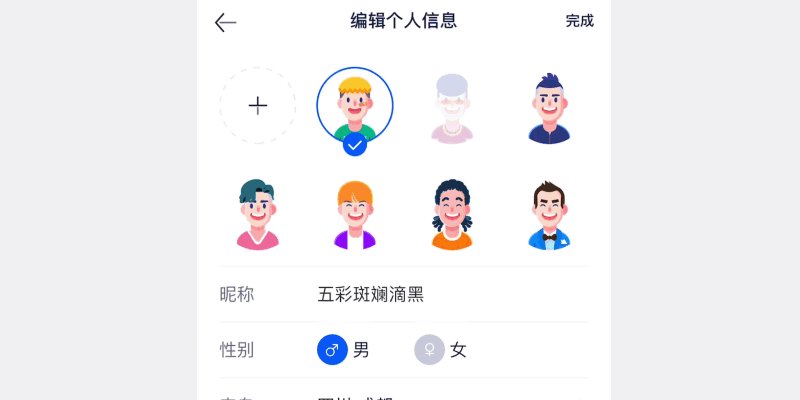
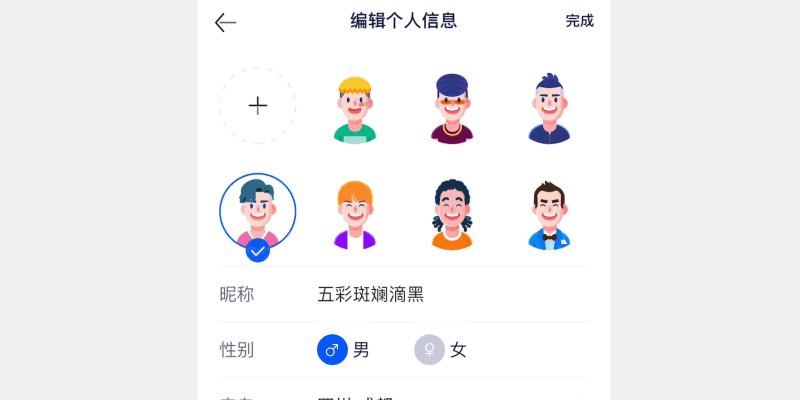
9. 趣味性让用户选择本来就是一件枯燥乏味的事情,如果让这件事变得有趣那么会极大的提升用户体验。 从文本层面: 例如当用户填写性别信息时,你给予用户的文字信息并不是“男”/“女”,而是“帅气的boy”与“酷酷的girl”,这样会让用户觉得这是一件比较有趣的事情,而不是被动选择。(注:这样的取名一定要符合产品的特性) 从视觉层面: 加入可玩儿性的选项,例如汽车之家的头像切换,可以选择自己喜欢的头像。(头像并不是强制选择的,如果不进行操作则是默认选项)
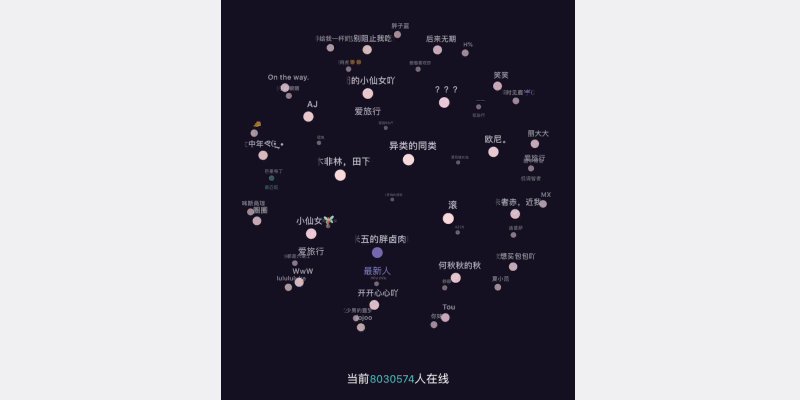
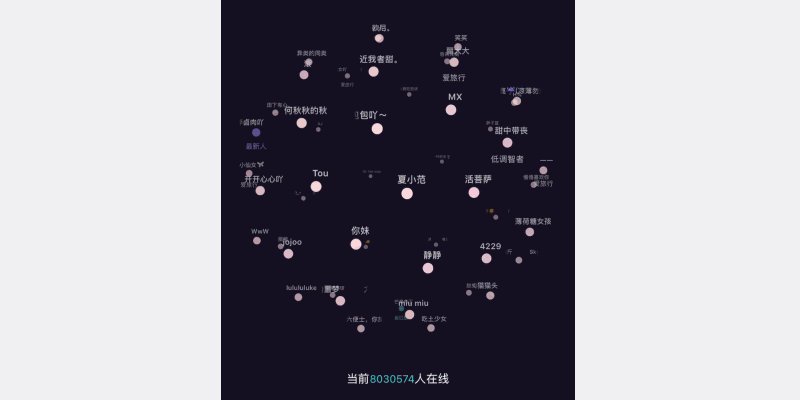
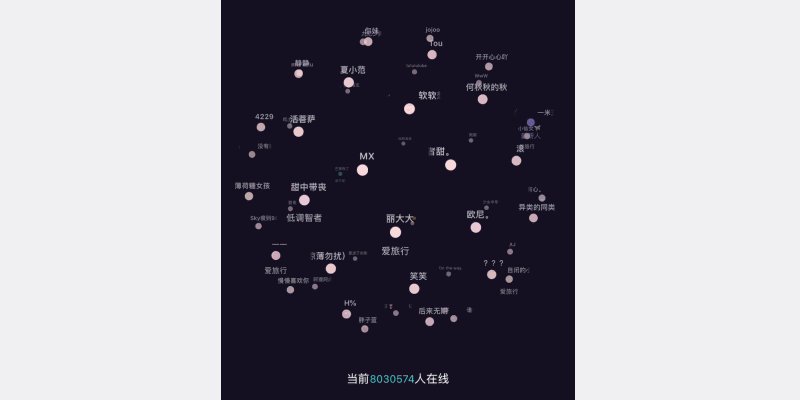
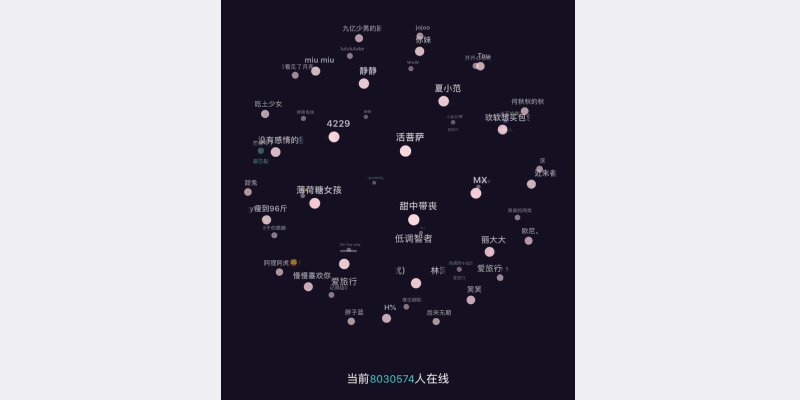
从交互层面: 让用户去享受选择。例如Soul的星球首页就做的非常棒,在未选择状态他的人物会360度围绕着转动,当然你也可以快速拖拽,或者放大缩小,可玩儿性十足,并且在内部设定了最匹配/新人的高亮显示,协助用户去选择。
10. 合理使用选择器不同的产品在使用选择器时都各有不同,因为每个选择器都有它的利弊,而真正要怎么去选择还要根据产品本身来定。 那么我就拿目前市面上最常见的5个地址选择器的类型来分析一下利弊: 多联动选择器(平铺式)
货车帮采用的是多联动平铺式选择器,它最大的特点就是能够一眼就看清楚所有地址,不过地址多时需要花时间去找,只是当你经常使用此功能时便会形成记忆,再此搜索的时候就能形成记忆点击,效率很高,并且在操作外还有路径提示,不仅可以帮助你记住层级选项,还可以实时返回路径进行重新选择。 手势操作:点-点-点 多联动选择器(列表跳转式)
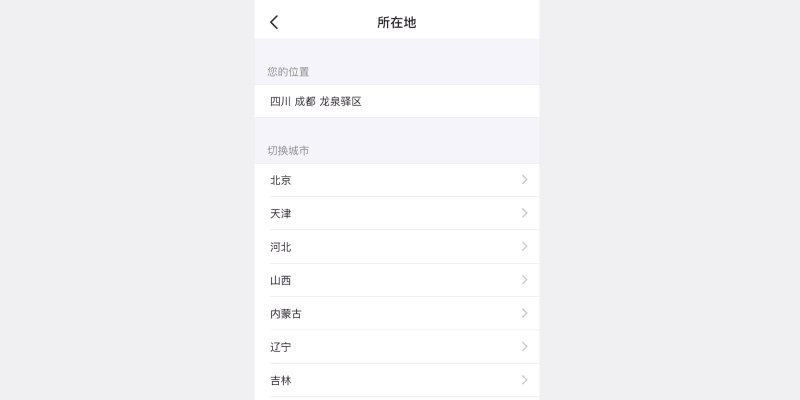
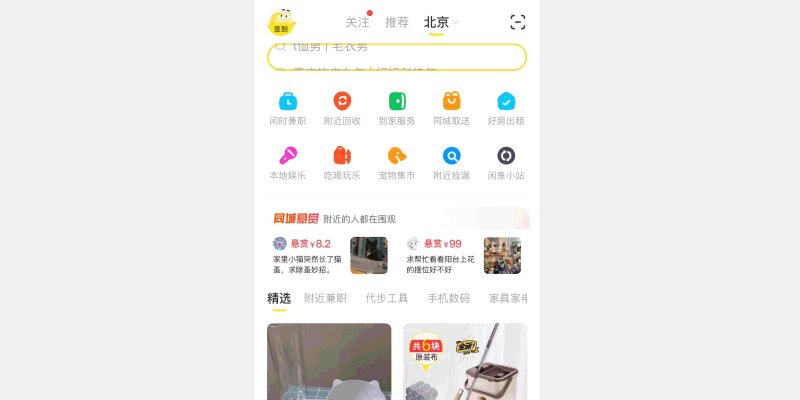
闲鱼采用的是多联动列表跳转式选择器,这个选择器最大的缺陷就是选择三级之后用户可能会忘了上一级的内容,那么就又要切换到上一级,闲鱼采用它的原因是因为它只有二级联动,不存在遗忘现象,不过这样列表式的选择效率并没有平铺的效率高,人眼习惯扫视横向内容,所以横向的内容获取往往要比纵向的多,在地址选择器上我个人是不太建议采用多联动列表跳转式,因为并不高效也不直观。 手势操作:滑-点-点 多联动选择器(列表式)
转转采用的是多联动列表式选择器,它的优点是可以根据右侧字母来找城市,数据偏大也能够很快的查找。不过如果在层级的选项中出现错误,同样就要切换到上一级,并且在操作中没有辅助信息提示。 手势操作:滑/点-滑/点 多联动选择器(下滑式)
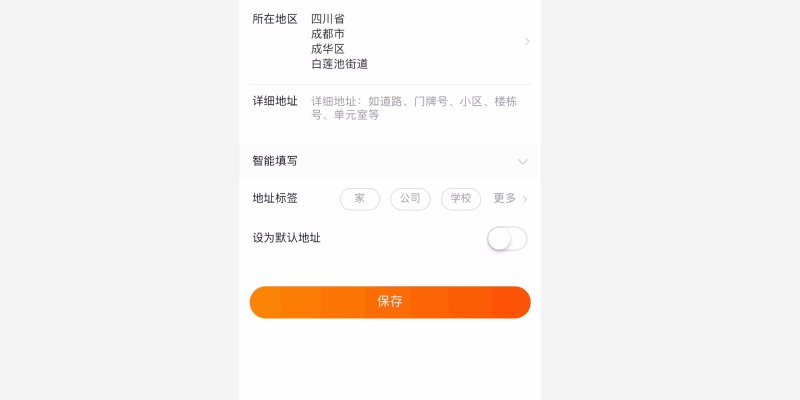
安居客采用的是多联动下滑式选择器,这种形式的选择器不会遮挡后面的主要内容信息,在选择完地址之后能立即看到地址的筛选结果。优点是能快速选择多级地址,并且层级分明,扩展性较强可以做成地址多选。缺点是不适合3个层级以上的地址选择。 手势操作:点-滑/点-点 地图选择器
美团外卖采用的是地图选择器,这个选择器一般用在需要精准定位的生活类APP中,它的优点就是能够快速精准定位,并且自动录取定位信息,它的缺点也显而易见,不能含带层级并且对范围也有约束。 今天就聊到这里以后尽量每周更一篇文章,喜欢就点个小赞吧,拜了个拜~ 欢迎关注作者微信公众号:「黑狮力」
手机扫一扫,阅读下载更方便˃ʍ˂ |
@版权声明
1、本网站文章、帖子等仅代表作者本人的观点,与本站立场无关。
2、转载或引用本网版权所有之内容须注明“转自(或引自)网”字样,并标明本网网址。
3、本站所有图片和资源来源于用户上传和网络,仅用作展示,如有侵权请联系站长!QQ: 13671295。
最新评论