8000多字!超全面的栅格系统入门手册!

扫一扫 
扫一扫 
扫一扫 
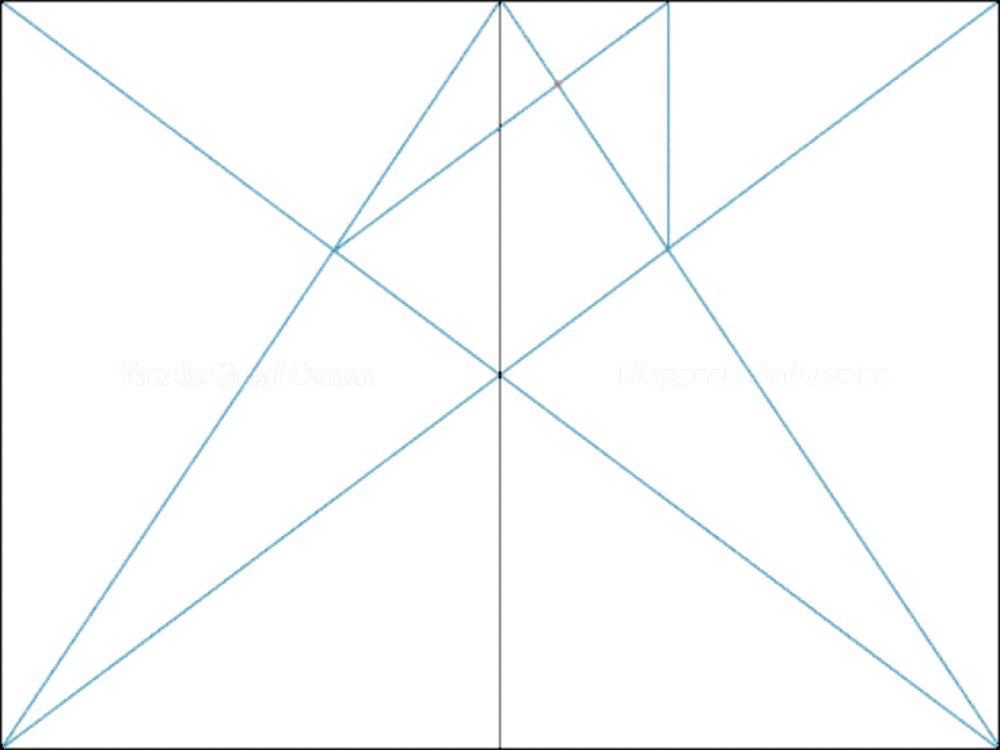
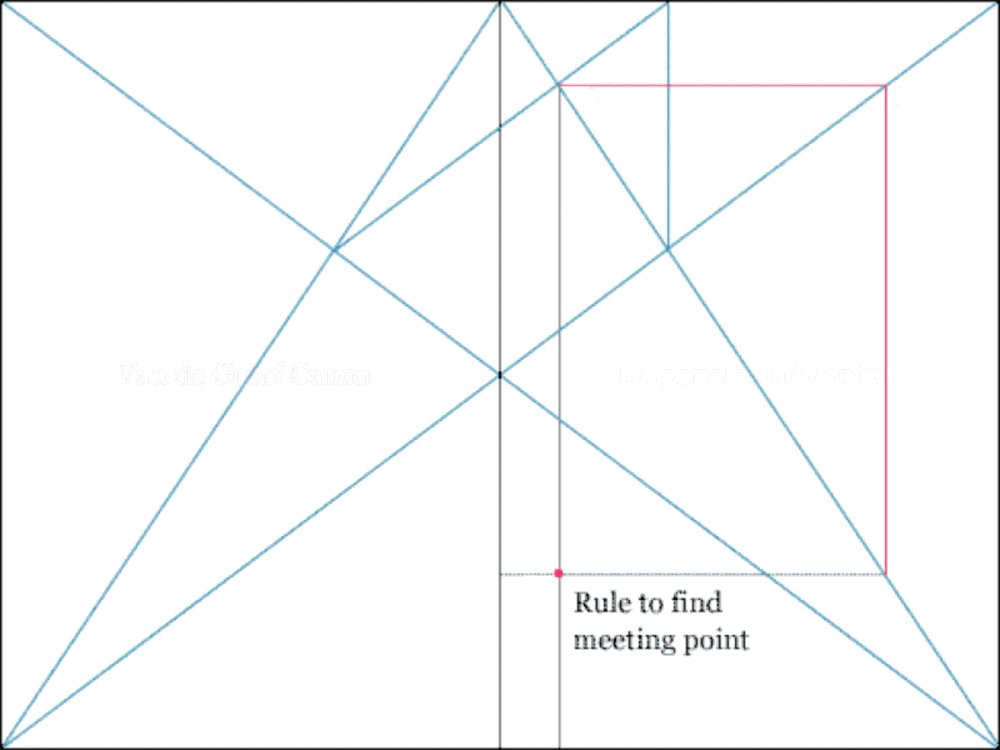
扫一扫 栅格的前世今生产品设计从理解用户到定义问题,再到探索方案并输出草图乃至视觉稿,每一个阶段都关系到一个产品的成败。而其中交互设计与视觉设计是与设计师密切相关的两个阶段,也是最大程度占据我们工作场景的内容。其中关键的信息设计、导航设计、界面设计都能从栅格工具中受益,因为它们概括下来,都涉及到组织信息以提供更合规、流畅、且符合用户习惯的浏览体验。 在面对复杂信息的排版与布局时,设计师如何进行决策,是凭借感觉经验不经思考的随意摆放,还是有一套自洽的理论体系得以遵循并规范化整个设计,且延伸至整个产品线,多业务,多平台成为通用的布局准则。我们当然皆希望成为后者。 1. 什么是栅格 一句话概括:栅格系统是用于规范化信息布局,辅助设计人员组织信息的工具,且能够尽可能保证设计与开发过程的规范高效,并提高布局视效的一致性、韵律感、秩序严谨、比例良好等方面。 在平面设计领域通常采用“网格”的方式来规范化布局,网格就像设备屏幕上的一个个像素点,平面设计师将物料核心版面区域拆分为等分的方格,以保证、对齐、节奏、比例、视觉面积等方面的协调感和一致性,从而保证设计美感和视觉传达效率。 但在应用程序相关的产品设计领域,鉴于设备屏幕横向宽度受限但纵向高度无限延展的背景,及真实体验设计场景下,使用无限下拉交互方式承载复杂内容的规则,在产品设计领域往往只需要制定纵向列式分割规则,以规范 X 轴向内容的对齐、比例等布局效果。这就是我们所说的的栅格(与网格作一定区分,常用与产品设计领域)。 栅格系统不是令人“谈之色变”的超高深技巧,而是设计界约定俗成且广泛运用于平面设计及产品设计领域的设计工具。在涉及到组织信息的工作内容时,合理的使用栅格系统能够从设计效率、设计质量、多角色设计协作等多方面推动设计师的工作。 2. 网格/栅格的发展历程 早在文艺复兴时期,人们便有意识的使用辅助线叠加在图片上的形式来模拟透视关系,且已经开始使用黄金比例矩形。13 世纪,法国建筑师 Villard de Honnecourt 创作了一张图表,试图实现“和谐的设计”。该图将网格系统与黄金比例合并,以产生基于固定比例的边距的页面布局。该技术至今仍在使用,大多数印刷书籍和杂志的设计师都使用 Villard de Honnecourt 的图来创建平衡的设计。
工业革命标志着大规模生产的开始。报纸,海报,传单和各种广告等印刷产品的兴起,对印刷设计师提出了很高的要求。设计师必须解决两个问题:将不同的消息传达给不同的人群,并允许自然的扫视浏览行为,同时要防止不同部分争夺读者的注意力。可以看到已经有了栅格的雏形。
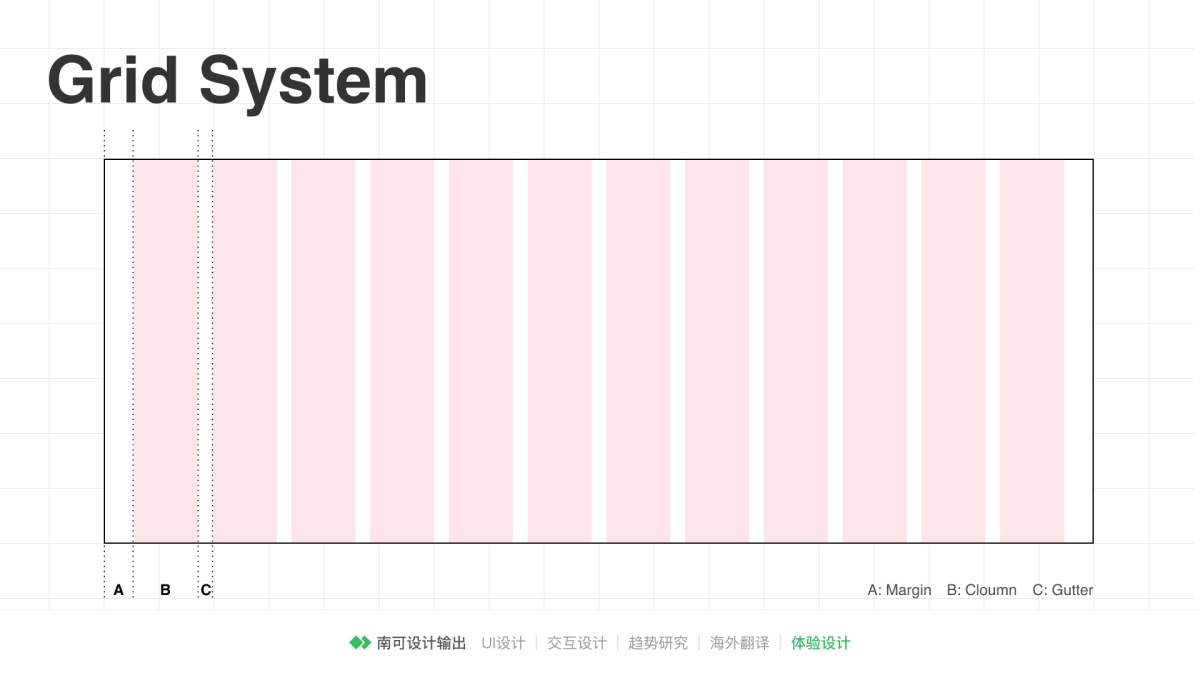
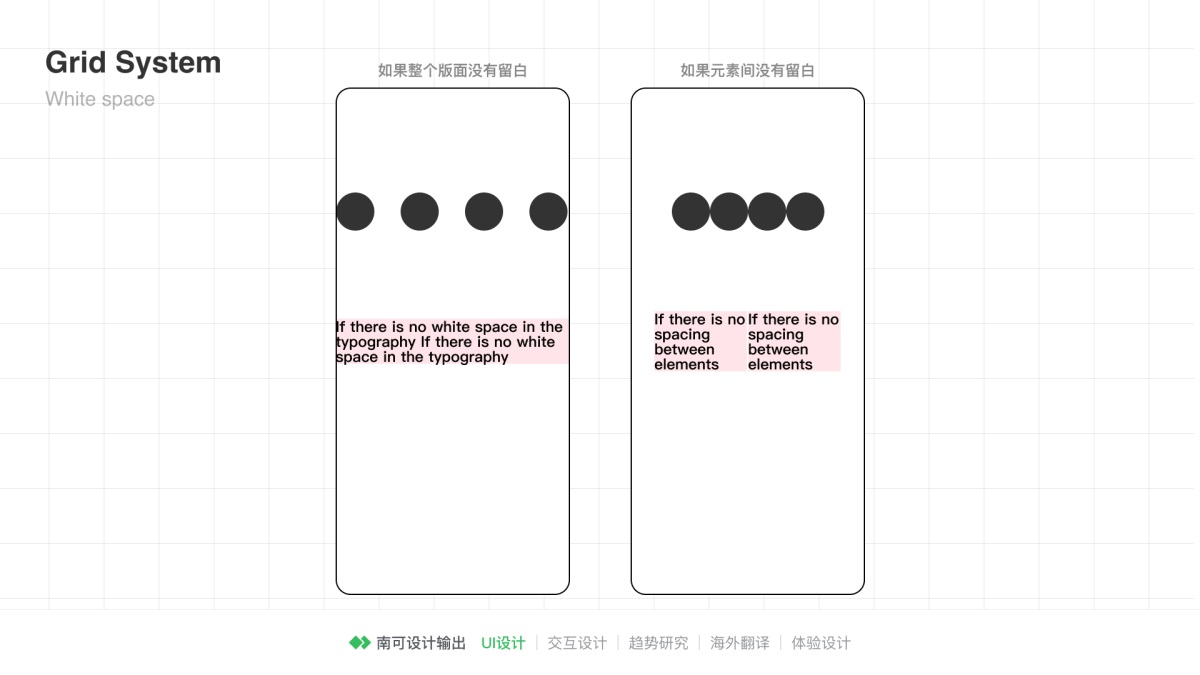
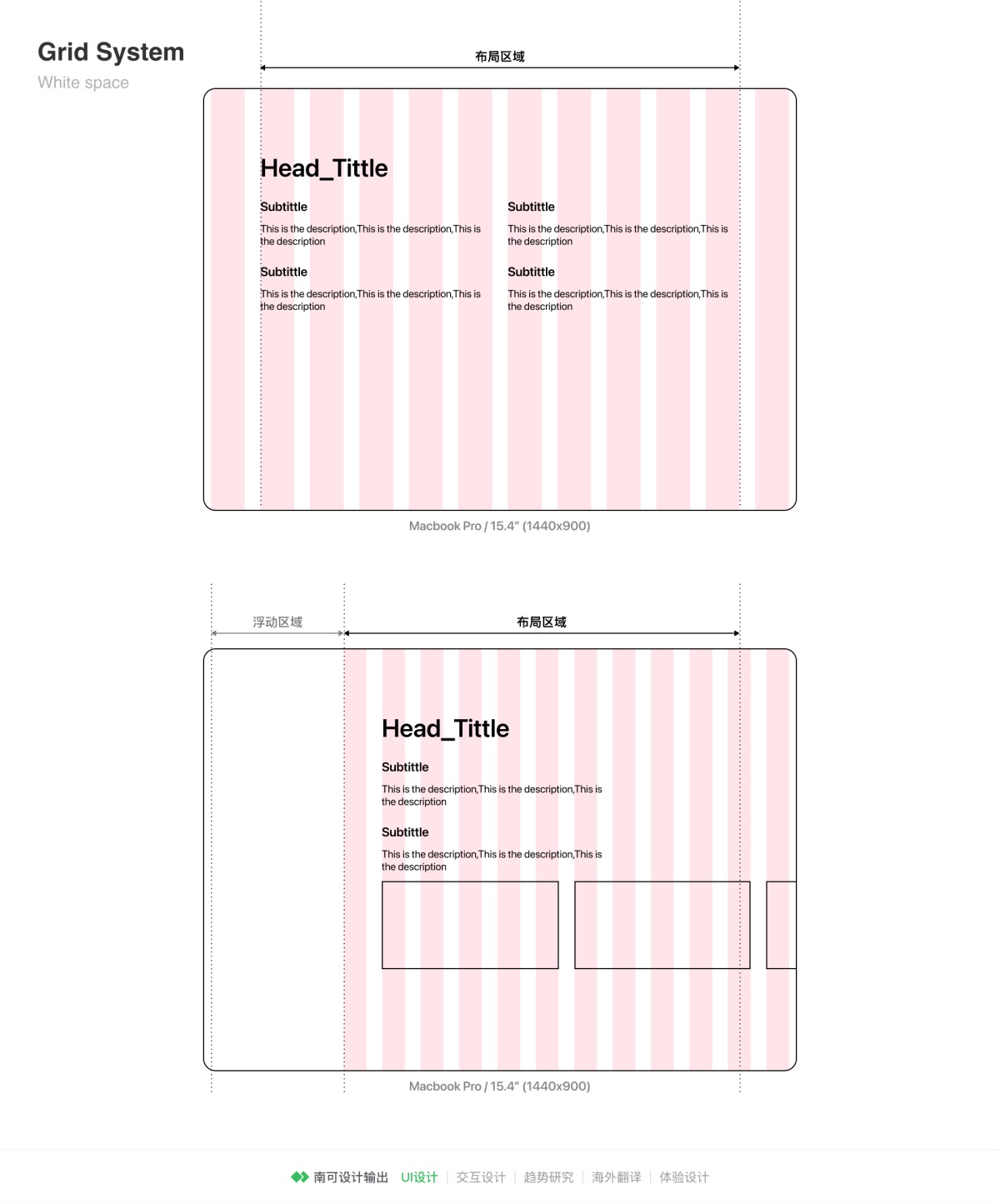
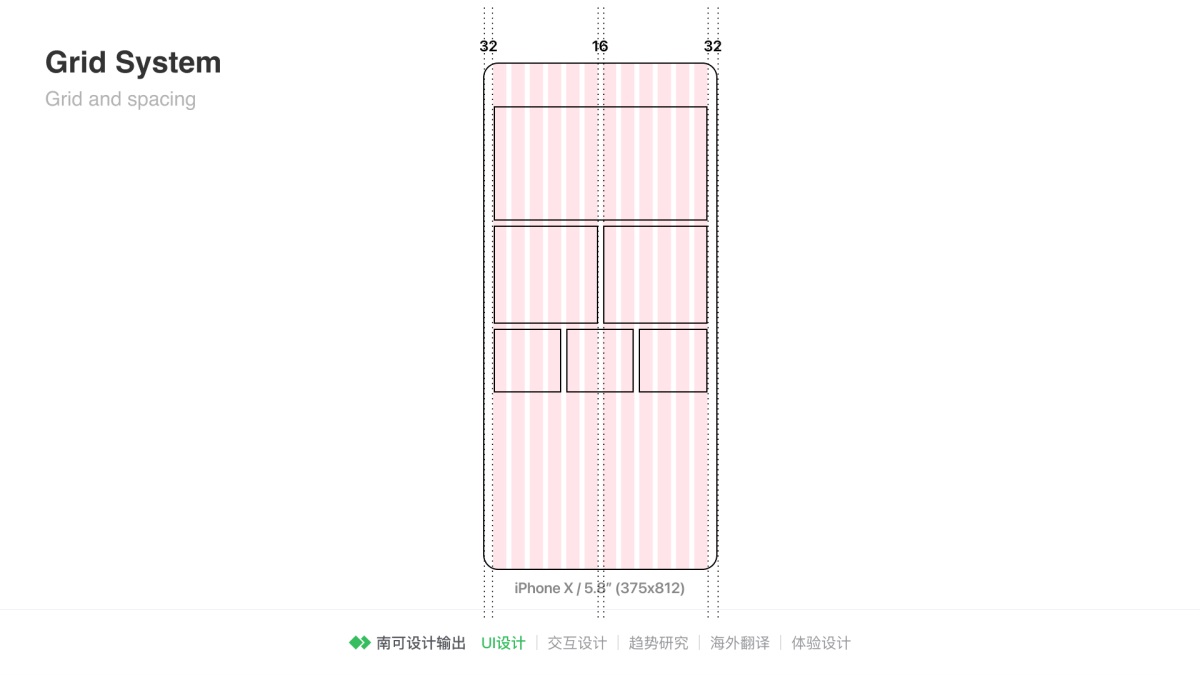
△ 带广告的报纸页面,法国巴黎,1919 年 而我们今天所使用的网格更多的是受瑞士版式影响。第一次世界大战时,一直保持中立的瑞士成为了欧洲各地富有创造力人士的聚会场所。由于必须以三种官方语言(德语,法语和意大利语)设置印刷出版物,因此设计师需要一种新的网格系统来实现这一目标。像 Jan Tschichold 和 Herbert Bayer 这样的印刷商都采用了模块化的方法。第一次,间距留白被用作布局设计中的动态组件,这促使网格系统的发展。(Josef Muller-Brockmann)的图形设计网格系统,1961 年。 可以发现,栅格是用于组织信息的工具,不论是几个世纪前的印刷物,还是如今基于屏幕的信息布局,都可以利用栅格来实现更规则、一致、和谐的信息展示效果。 小游戏:在两张纸上绘制一个图形,怎么保证位置一致?给一些人分配两张空白纸,给一些人分配两张带有网格的纸 栅格要素1. 基本构成一个栅格系统主要由 Container:容器、Columns :列宽、gutters:水槽、出血:Margin 四部分组成。 其中容器指的是我们需要布局信息的版面区域,一般为整个屏幕,或排除固定浮动区域的其他部分。栅格系统的其他三大元素都要基于该容器的大小去计算。 Columns 列宽一般指的是纵向分割空间中较宽松的部分,常用与放置主要信息,其边界对应着模块化信息 Box 的外边框。在设计软件中一般以带有颜色的矩形的形式展示,很容易分辨。 Gutters 水槽处于 Columns 之间,用于放置留白空间,以实现版式呼吸感及分割信息元素。也就是我们在设计中经常讲的间距。Gutters 是我们在界面设计中需要特别关注甚至需要专门赋予其特殊值的栅格要素,如根据约定俗成的一些布局规则将其定义为 16、24 等 8 倍 px 值。 Margin 出血则比较好理解,源自平面设计印刷设计领域,是包围在信息区四周的空白区域,在印刷领域用于裁剪以保证输出成品的尺寸的规整,而在产品设计领域则用于两侧间距以增加界面呼吸感,优化界面视觉精致度乃至信息的浏览体验。
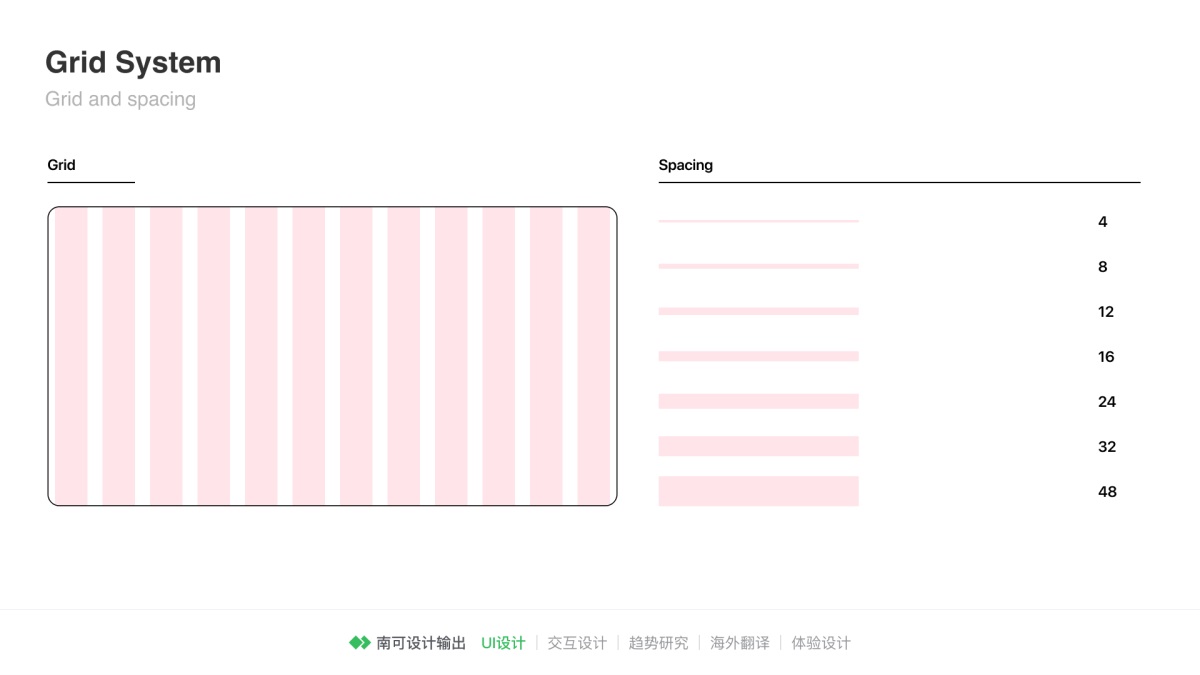
2. 空间划分栅格主要划分横向 X 轴屏幕的比例,以保持整体设计的规范化一致性,保证信息展示的节奏感,韵律感,以及保证同类信息同层级信息的视觉重量不会偏差。由于不论是移动设备还是 PC,横向屏幕的展示空间都是固定值,因此可以利用栅格定义并提炼横向间距规则为通用规则,来适配整个产品的所有界面。纵向由于可以无限延展,因此没有必要做栅格划分。只需要根据产品设计早期定义的常用间距规范来适配。在常规的设计系统中,往往会将栅格和间距分作两部分来讲,因为两者既有互补关系又有界限模糊的区域。其中间距系统可以用来解决纵向信息布局的设计问题,而栅格则解决横向,而实际工作场景,两者界限可能会融合间距系统定义的间距值可能会和栅格系统的间距重合,这并没有什么问题,具体场景以设计师判断为准。
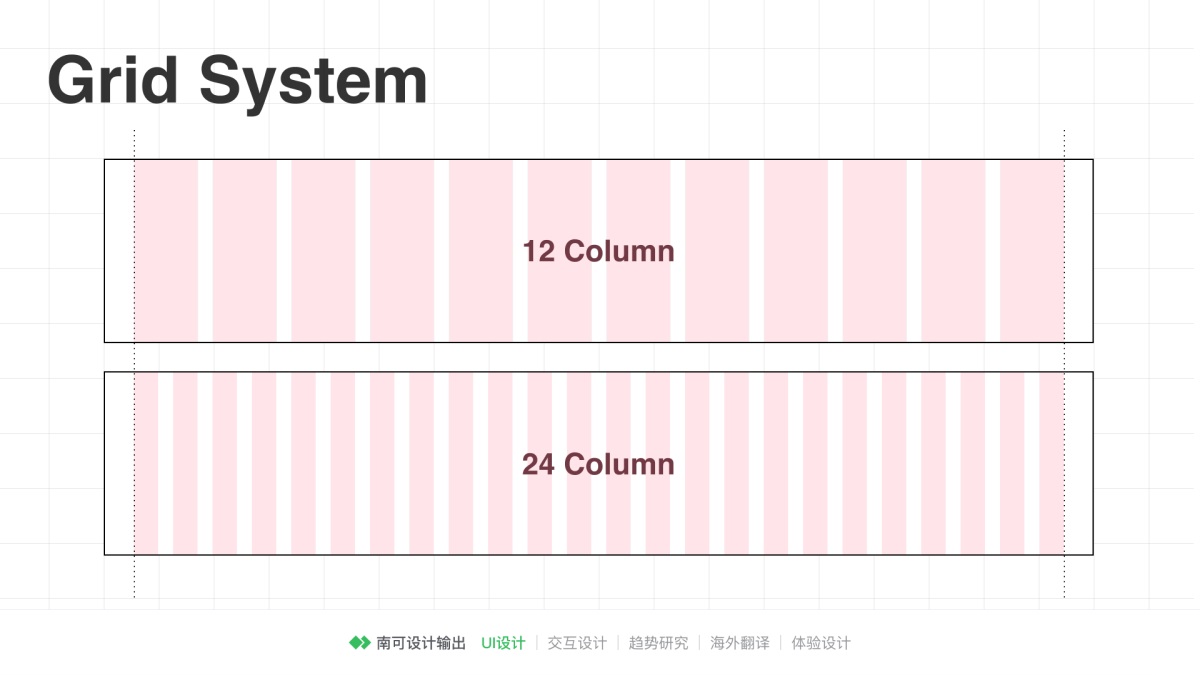
tips:纵向主要影响布局精确性的问题是字体,需要了解不同字体不同行高场景下对应的字体高度、上下间距留白,将由行高与字号计算来的空白纳入间距规则。一般字体上下一侧的留白为行高减去字号/2。 12 栅格与 24 栅格 n 倍栅格 在产品设计中,最常用的栅格系统为 12 栅格与 24 栅格,而其中最为通用的则是 12 栅格系统。 一般情况 12 栅格能适应大部分场景,因为 12 能够被 2、3、4、6 整除,这意味着你可以将屏幕空间等分为 2、3、4、6 份,可以满足各种复杂信息的拆分布局的场景。 除了等分布局,12 栅格在不对称布局时也能进行较和谐的比例划分,如双栏布局时的 4+8 栅格,3+9 栅格。三栏布局时的 2+8+2 栅格,3+3+6 栅格。
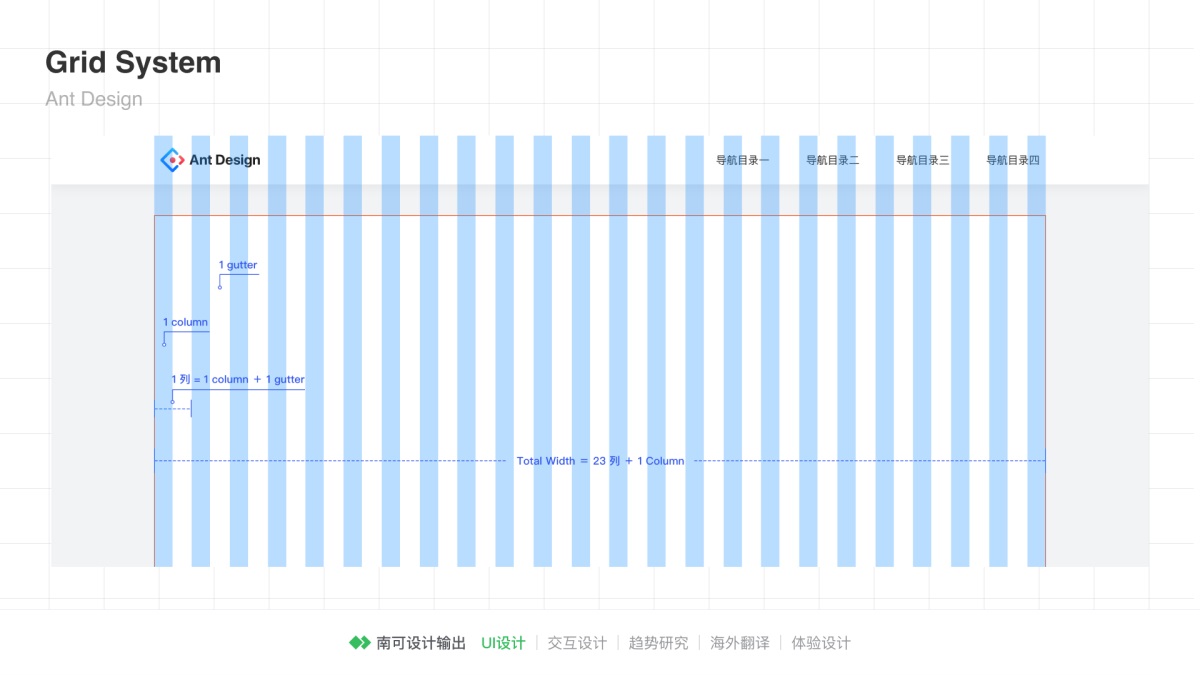
而在屏幕较大,且需要精细化布局的场景下可以采用 24 栅格的布局方式。针对 24 栅格有个很简单的解释——列越多越灵活。使用与否主要看需要进行处理的信息内容层级的多寡,当需要对屏信息进行多个模块的拆分,24栅格允许你进行更多划分提高布局灵活性。 如下方的 Antdesign 栅格系统,作为 web 端通用的设计系统,Antdesign 需要适配不同设备环境,满足不同产品的诉求,因此为了保证最大的灵活性而选择 24 栅格。
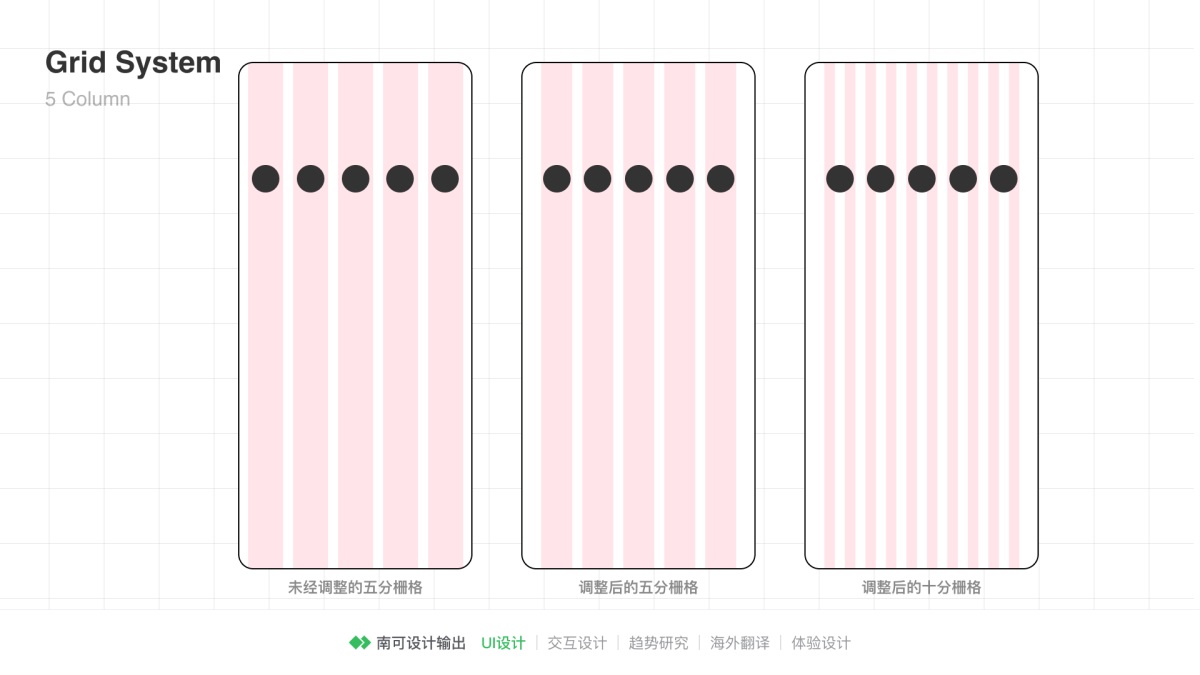
当然,我们不要被局限在 12 栅格和 24 栅格,栅格只是一种工具,可以灵活根据实际设计场景来选择栅格列数,例如比较简单的卡片布局,可能仅仅使用 4 分栅格就能完成规范化的设计与排版。再例如,我横向布局元素为奇数 5 个,那我可以使用 5 栅格,要进一步精细化布局(5 分的模块内可能仍然有信息需要拆分对齐)可以使用 10 栅格等等。下图展示了比较灵活的栅格用法,而不是强制 12 或 24 栅格。
下图展示了针对“金刚区”五分栅格的灵活运用示例。(当然在实际设计金刚区元素时布局会更加谨慎,这里作为栅格操作示例)。未经调整时为完全等分的效果,然而设计师需要将核心区域进行聚焦,因此会考虑增加两侧 margin 值,来进一步突出中心元素。另外在栅格数量的选择上,根据实际需求我们可以选择五分栅格,但为了追求灵活性及后续延展性,可以把 5 栅格进一步划分为 10 栅格,但他们实现的均衡效果是一致的。
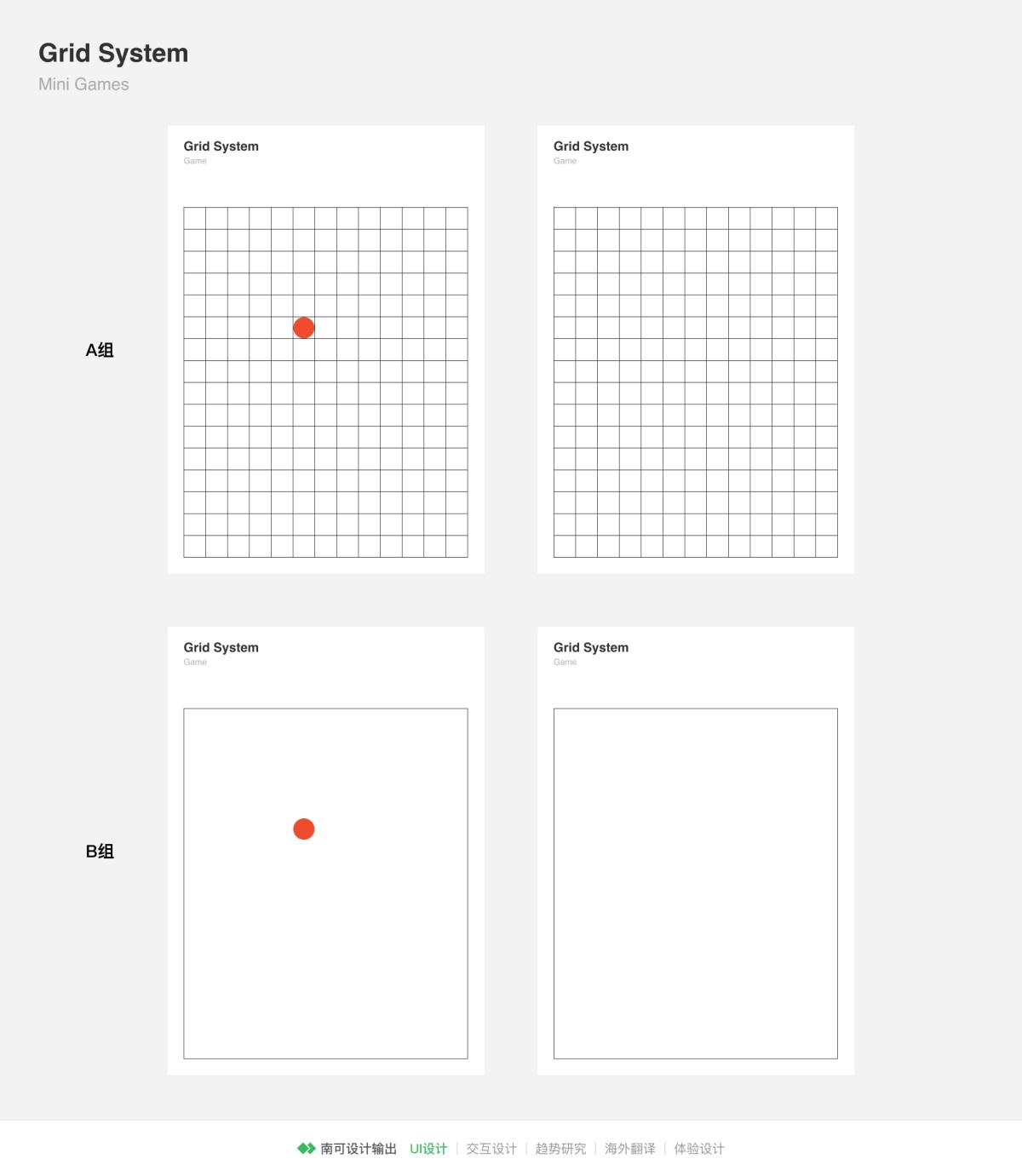
3. 栅格的作用在正式开始讲解栅格的作用前,我们可以先来做一个小游戏。由两个人分别代表 A 和 B 组,每人拿到对应组的两张纸稿。其中一张标有红色圆点,而两个人需要做的是在另一张纸上还原这个点的位置。其中 B 组就是使用设计师祖传钛合金眼睛来定位,但结果必然无法做到完美。而 A 组,在栅格的指导下,可以以高精准度和高效率完成圆点的绘制,这个小游戏很好的帮助我们理解栅格在实际设计中发挥的作用。
视觉角度 读过《写给大家看的设计书》的设计师应该都知道,优秀的版面由亲密性、对齐、重复、对比四大要素组成。而这四大元素基本都与栅格紧密相关,能在其指导下得到更好的执行。 1. 对齐 栅格的所有元素的边界都能作为对齐参考线。优秀的设计师连 1 像素的对齐失误都能肉眼识别,我们之所以如此在意对齐,不仅仅因为它从设计师的角度定义了限制规则来帮助我们更好的执行设计,更是因为对齐直接影响了阅读受众浏览信息的体验。对齐线恰好是阅读的起点,对齐的内容能够使用户在无意识的状态下浏览信息而无需花费过多成本去转移视角,从而大大减少了阅读时的附属行为,使人沉浸于内容本身。 当然,对齐的内容自有其因秩序而产生的美感,姑且算是一个因素。
2. 间距 为了更好的理解间距的本质,我们可以称它为留白。甚至你可以将其拟人为人类的隐私权。如果你与他人距离为 1cm,和距离 1m 相比,哪一个会更加舒适?信息同理,信息不可能无限量,同时人在单位时间内的阅读量,注意力同样有限。信息需要被分割为多个区块来依次被阅读,人也需要短暂的休憩来缓解一段时间专注所造成的疲惫。这正是间距的作用,概括来说,间距使复杂的信息被拆分以更易于阅读,同时使人的单位时间专注力得到适量分配,总体而言提升了人们阅读浏览信息的体验。除此之外,我们也会称其有利于秩序与节奏感呼吸感等方面,其实也是对提升浏览体验的其他解读。
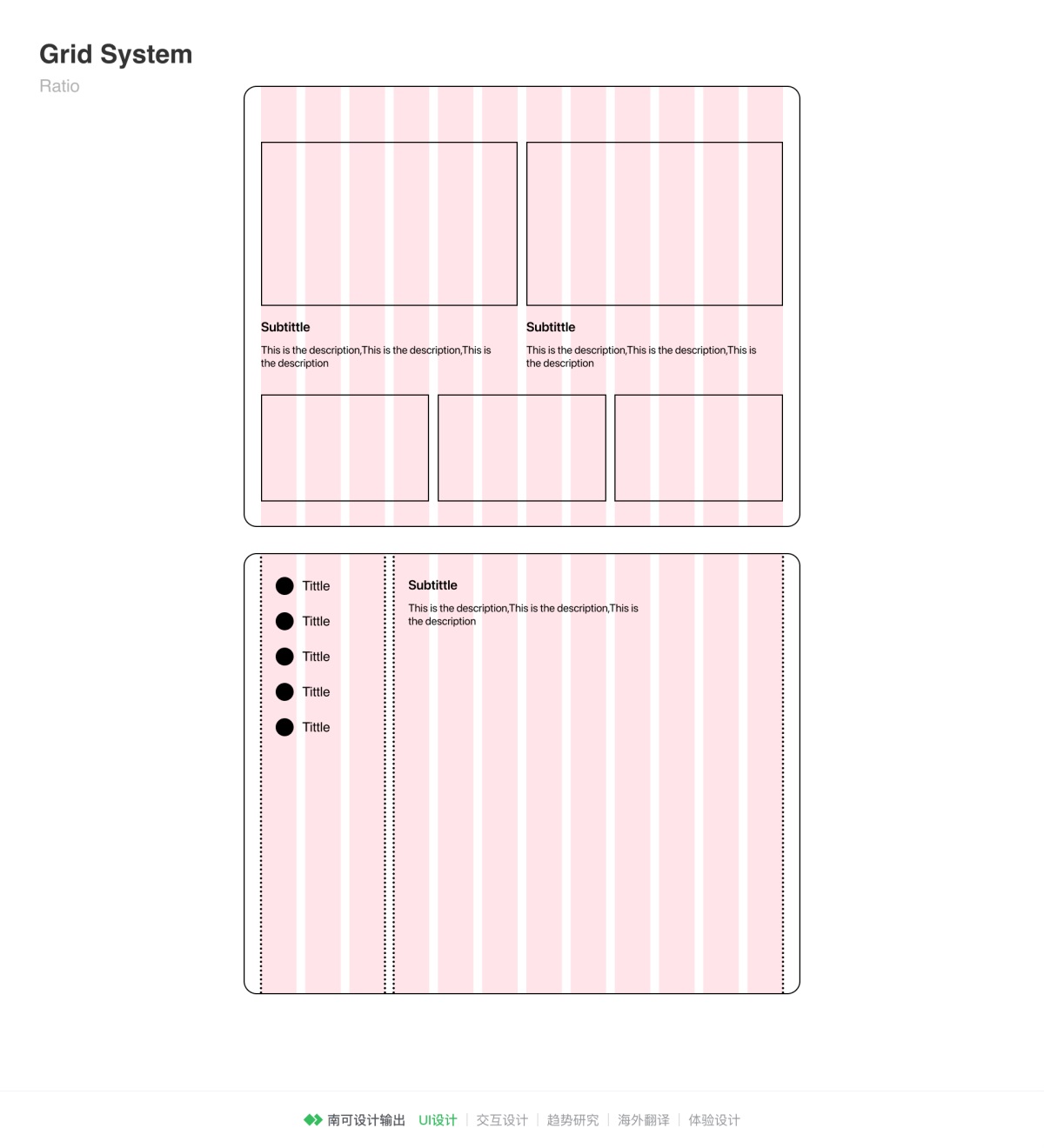
栅格控制的不是所有间距而是主要间距,以保证模块层级分割的节奏感与一致性。例如栅格控制 margin 出血的间距,以圈定内容区面积,两侧留白能制造良好的呼吸感。同时栅格的 gutter 则是用来控制 X 轴向元素间距、模块间距的通用间距。 3. 分割比例 在信息排版中,良好的比例关系能够极大提升阅读体验与信息美感。同时典型的比例关系易于降低设计师决策成本,增加设计确定性。如下图中的两个案例。X 轴同时存在两组或三组重要性等同的信息时,我们自然会选择等分设计,将 12 栅格分为两份 6+6 及三份 4+4+4。如此,设计师可以保证每组信息所占的视觉重量基本相等,页面得以平衡。下方是标准等分栅格的示例,及标准非对称栅格的示例(导航等辅助区域+主内容区=1/4+3/4)
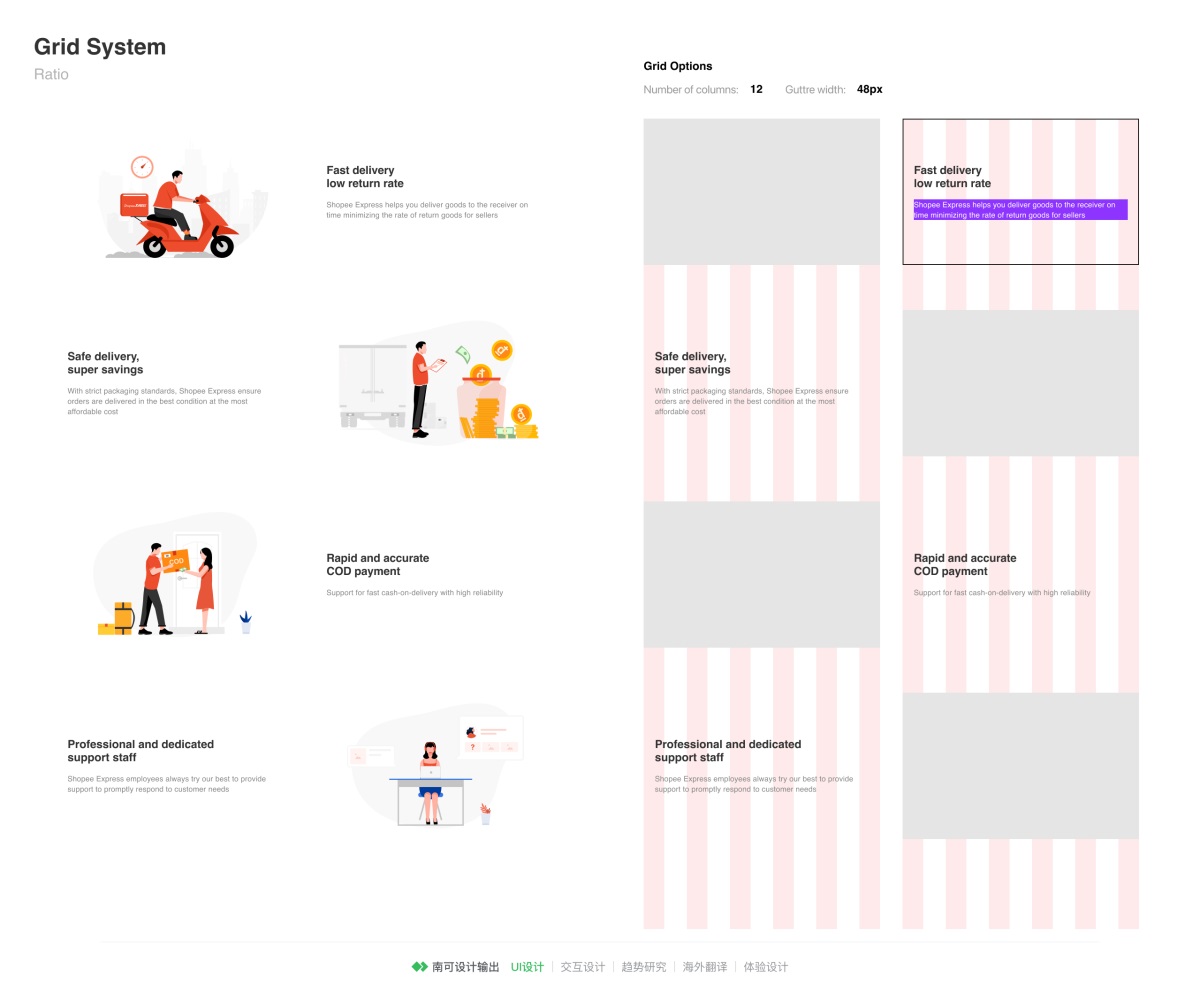
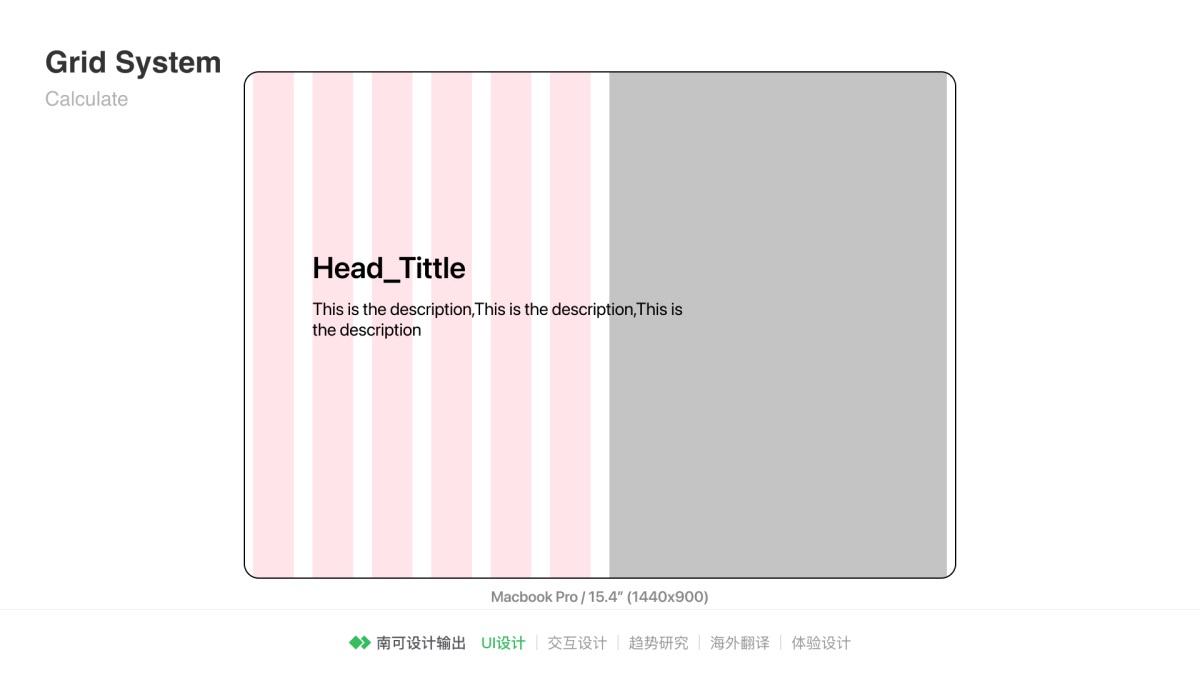
在如下方我在日常工作中运用栅格的一个实操案例。作为一个标准的 Landing page 落地页,核心利益点由配图+文案组成,由于总的内容较少,最终决定采用左右混排的布局以充实版面,为了保证左右视觉版面的平衡,利用栅格计算其面积,平衡视觉效果。其中紫色文案区域基于 Box 给予 1/2Gutter 空隙来判定其宽度,居中处理。纵向模块间距则采用 2 倍 gutter.
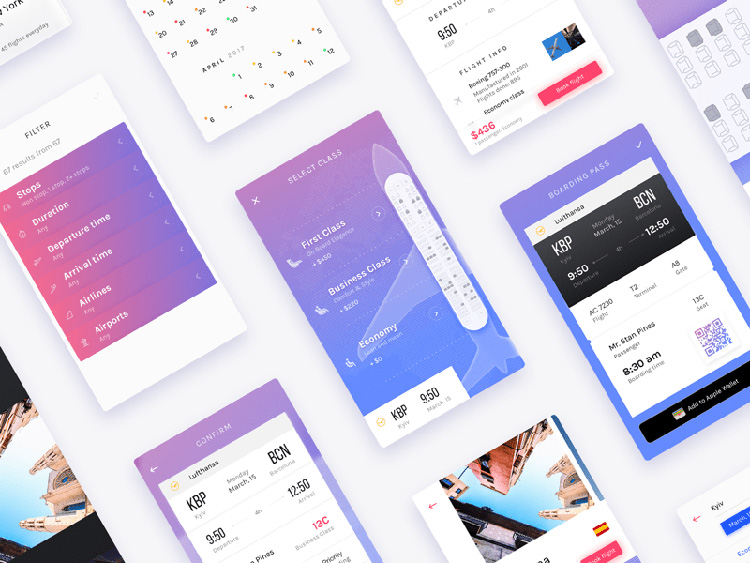
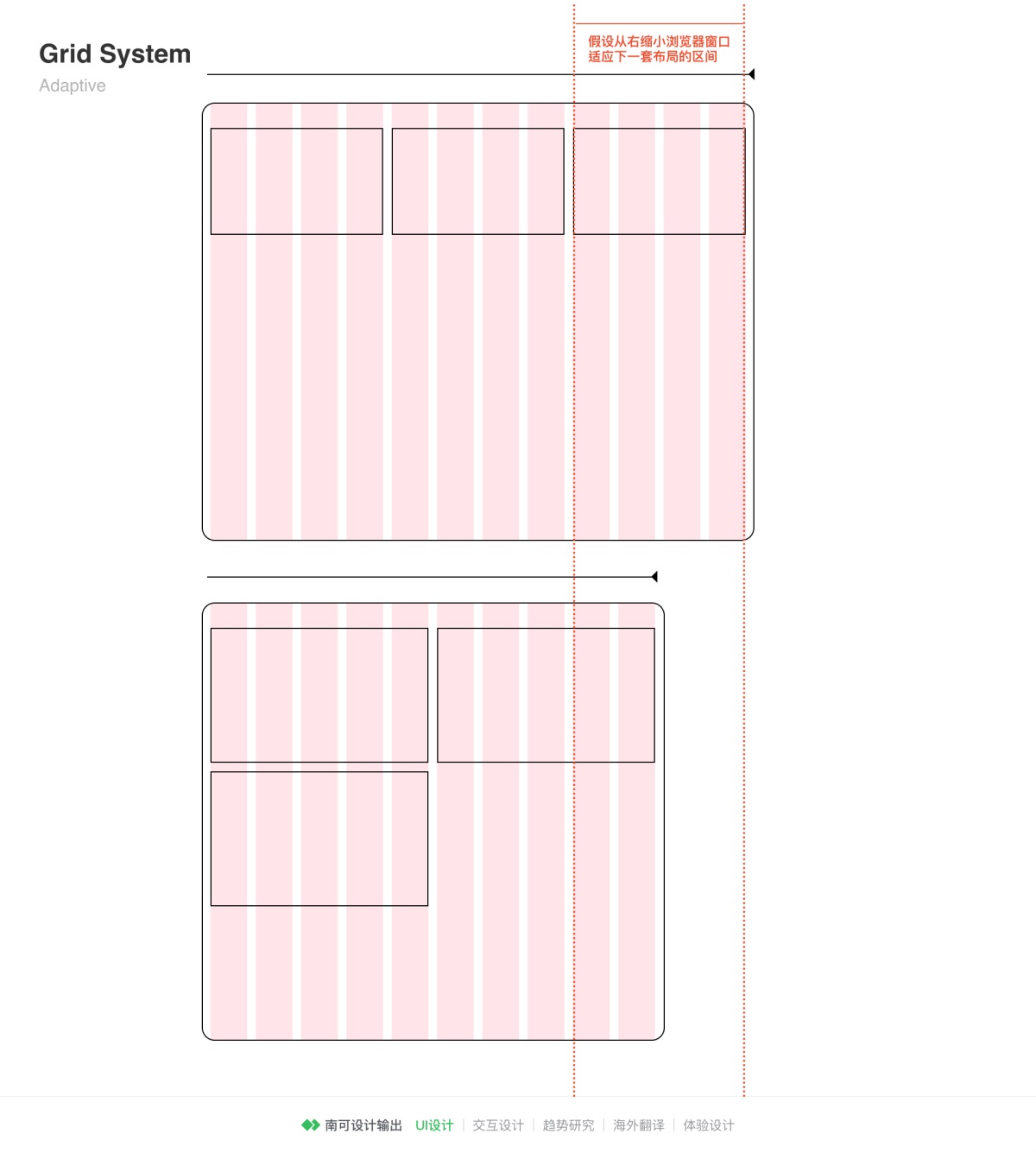
通过上面两个示例,我们能看出采用通用比例能够大大降低设计决策成本及提高输出物的确定性,从设计师角色角度讲,无论是其提供设计阐述依据还是提高设计效率的功用都大有裨(bi)益。从视觉角度讲,栅格比例关系与黄金比例规则结合,利于输出平衡有秩序感的优秀版面,并间接提高用户浏览体验。 设计角色角度 提高设计效率与统一性:设计师使用栅格系统能够降低决策成本,快速定义通用规则并执行设计,提高设计确定性。它帮助设计师节省了在基础设计操作上花费的时间,如移动元素、计算间距等。由于组件化与模块化同样是基于栅格系统和间距系统进行设计的,因此栅格同样利于设计师和开发人员对组件和模块的复用,进一步提升效率。 栅格还利于规范化设计,当存在多设计师协作的设计项目时,栅格系统利于帮助统一设计一致性,统一输出标准。避免了多方参与导致的主观因素的影响。 开发角度 还原度始终是设计与开发对接中存在的问题,而栅格系统能够很好的帮助我们规避常规的横向间距类问题(纵向间距问题主要受字体的设置影响),以提高设计还原度。 1. 自适应方案 ,屏幕适配 栅格同时能够指导页面在多平台多屏幕尺寸下的自适应设计。便于与开发对接,阐明流动布局或端点布局等适配方案,保安证还原度的同时降低沟通成本。优秀的自适应方案能够使产品脱颖而出,在不同设备不同环境下都呈现出优秀的展示效果。下方是一个自适应方案的演示。更建议大家打开Dribbble 直接缩小浏览器窗口来了解。
4. 规范角度+总结 栅格系统是设计系统/设计规范的关键组成部分,符合多个利益相关者的需求,如对用户,提供高质量的视觉层面的排版、布局、界面;对设计师提供统一、一致、规范化的设计规则参考,保证设计输出的统一性一致性,对开发人员,保证设计稿还原度、提高开发效率。 且由于栅格系统在产品设计领域已经成为约定俗成的规则,因此在当前用户使用的所有产品中,都存在栅格系统的规则影响,因此用户对栅格系统下形成的模块化固定化的信息布局方式已经养成交互、浏览的习惯,如常见的两分布局形式。这将尽可能保证你的设计符合用户对产品界面的预期,也就能够使用户快速完成任务,实现用户体验目标,且使这个过程尽可能的流畅高效,自然无意识。 开始建立栅格下面我们可以开始正式建立栅格了,只需要按照下面几个步骤,我们可以计算出符合需求的栅格系统。 1. 选择栅格列数 在正式计算栅格元素的数值前,你首选要进行抉择的是栅格的列数。前面也有讲到我们最常使用的是 12 栅格和 24 栅格,但栅格本来就是一个灵活工具。此时你需要结合真实需求来判断,涉及到需求的内容规格,上线平台,交互模式等。假设,该需求需要发布在多平台,涵盖 PC 和移动端,同时内容较为简单,采用常规的交互与导航,那你可以选择 12 栅格来兼顾移动端和 PC 端,并能够很好地解决平台自适应的问题。 但如果该需求发布于 PC 平台,且功能复杂,内容繁多,我们拥有了大屏幕、复杂内容规格的判断条件,因此可以考虑采用灵活性更高的 24 栅格。 2. 确定容器宽度 container 需要强调,适用栅格的设计区域并不一定是你的设计稿尺寸,需要根据真实场景判断,只有真正需要放置主要信息,或者需要进行多平台适配的区域才是容器区域。排除存在误导的区域可以使栅格更易于划分。 例如在一个常规 web 落地页的需求设计中,我们会基于 1920 或 1440 尺寸来定义整个设计稿的宽度,而用于布局主要信息的核心区域实际仅有 1024,两侧留白则是用于适配不同屏幕尺寸,这也是最常规简单的适配方案。 另外假设在一个复杂的 B 端产品设计中,左侧存在常驻的菜单导航,该菜单导航虽然也属于整个产品 UI 的一部分,但所有时间都基本保持不变(宽度),它所占用的区域为浮动区域,可以不计算在栅格中,而仅在排除浮动区域后的灵活组织信息区域设定栅格。
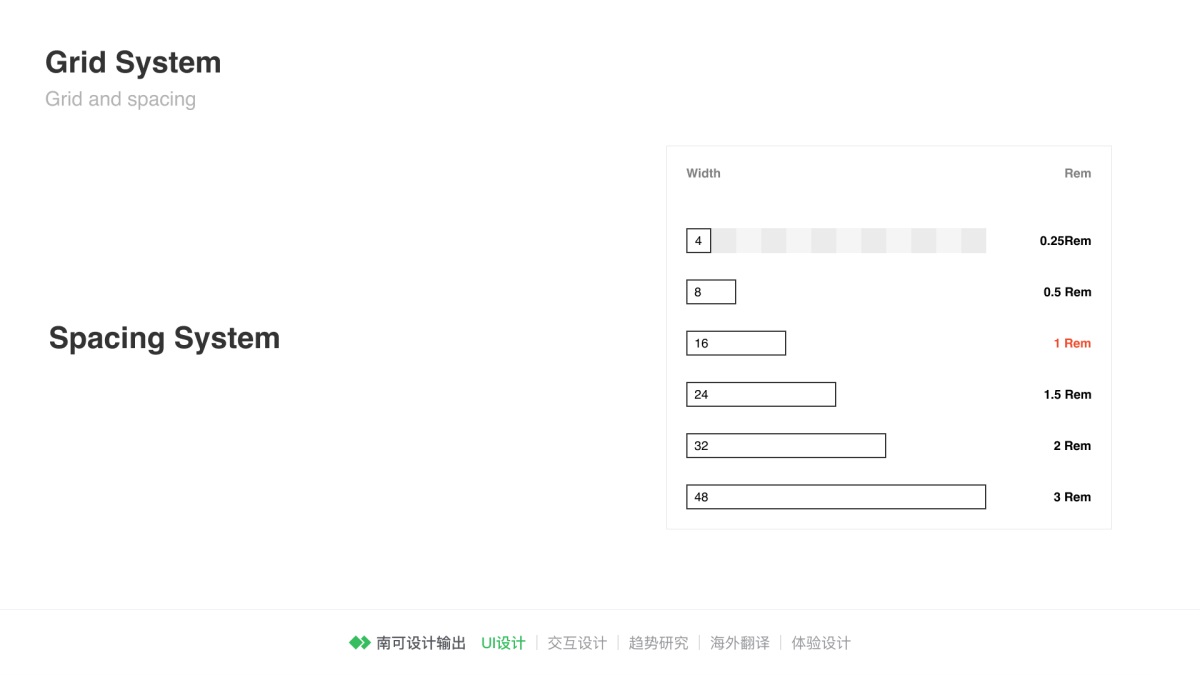
定义出血值 margin 及通用间距 Gutter 产品 UI 中的 margin 值对最终视觉呈现有较大影响,margin 值越大,信息越集中紧凑,两侧留白充裕呼吸感较强,但可布局信息的区域越小。反之,则核心区域版面充足,布局亦可更加宽松,但两侧空间狭窄容易产生压迫感。 通常,无论是 PC 还是移动端,我们都有一些约定俗成的 margin 规则,因此关于定义 margin 值我们可以直接沿用典型的间距系统下的标准。基于现代屏幕的 UI 设计都离不开 4 倍 8 倍间距系统的规范,人尽皆知所以这里便不做赘述。一般最为常用的基础间距为 4,8,16,24,32,48,将其中最为常用的 16px 作为基准值,1Rem=16px,则可以生成下方这一套常用间距系统。(Rem 是开发常用的计算方式,基于此建立栅格与间距系统利与理解,降低沟通成本,提高还原度)
通常其中的 1Rem 值就用来定义 Gutter 值,因为它最通用,覆盖场景最广。而 margin 值通常为 2Rem 或者 1.5Rem。例如在移动端我们基于 16px 标准间距将 margin 定义为 32 或 24px。
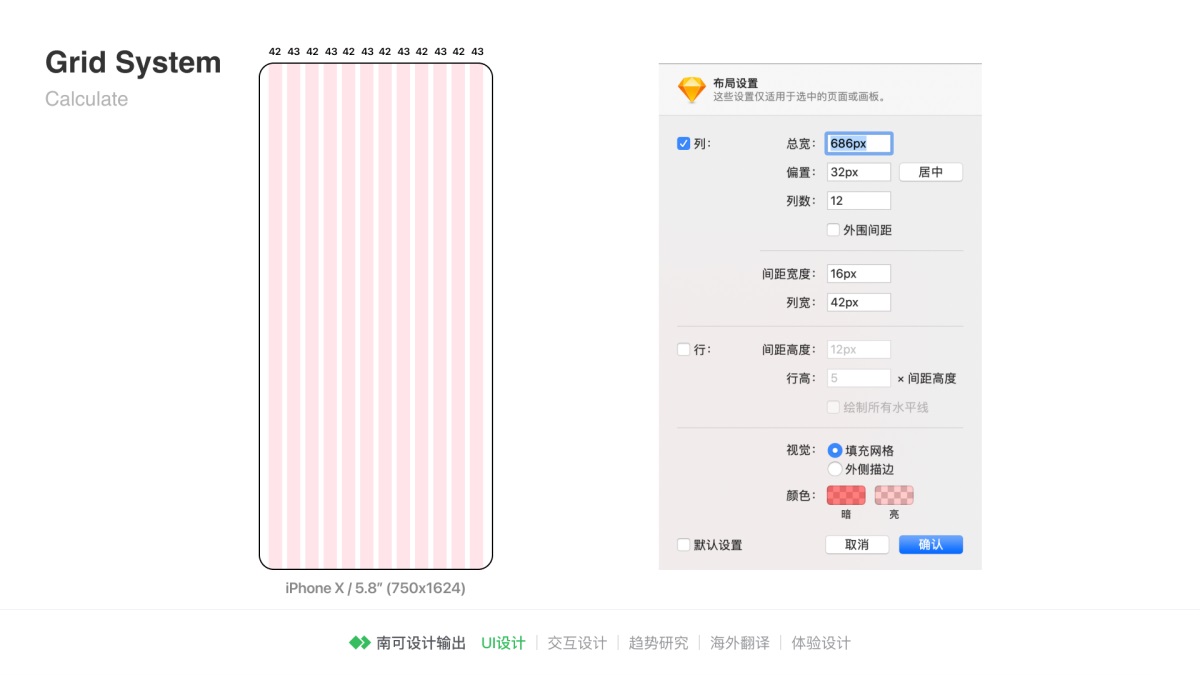
主流软件中的栅格1. 手动绘制 手动绘制的方法是早期没有出现专业的 UI 设计软件时设计师的选择。例如使用 PS 设计 UI 界面的工作场景。在 UI 设计软件日益发达的今天,无论使用 Sketch 还是 Figma、XD,我们都可以使用软件自带的栅格功能来快捷绘制栅格。这里仍然分享手动绘制的方法的原因是,一方面避免忽略小部分受软件和设备限制的人群,一方面手动绘制栅格需要进行主动计算,这个计算过程有利于你们进一步理解栅格的生成规则,规避错误认知,及警醒设计师不要盲目信奉软件计算的栅格系统,需要意识到不可整除等现实问题。 在下图中,我以 750 尺寸的 Iphone 设备为例。假设我们希望以 16px 为通用间距(16px=1Rem),32px=2Rem 为出血值。则此时公式如下:12C+11*16+2*2*16=750(12Column+11Gutter+2Margin=Container) 求出的结果为 42 余 6.大部分情况我们都没办法使栅格系统刚好整除,因此需要专门处理多余的像素值,将多出的 6px 分配到 12 栅格上正好构成了 6 个 42px 的 Column+6 个 43px 的 Column.
2. 基于 Figma Figma 自带的 Layout Grid 功能是我目前体验过的最佳栅格工具。它不仅仅提供栅格同时提供网格功能。最关键的是,它计算栅格的逻辑契合设计师布局的诉求。如下图,设计师只需要选中想要使用栅格的对应画板,通过右侧检查器中的 Layout Grid 添加一个栅格,它默认为 Grid 模式,需要在左上角切换为 Column 模式。然后如图所示将 Count 栅格数量与 margin 出血、Gutter 间距三个元素配置好,即可生成最终栅格。经过测量,该栅格中的每一条 Column 为 42、43 相间排列,与我们计算的结果相契合。
3. 基于 sketch Sketch 则更加繁琐些,首先想要使用栅格需要在视图/画布/显示布局中开启。而需要设置栅格的具体值则需要在视图/画布/布局设置中进行处理。其中总宽度指的是栅格红色区域的面积,即排除 Margin 的宽度,因此在 750 尺寸下,排除 32*2 的 margin 后,其总宽为 686,偏置 32 则控制的 Margin 值,间距对应 Gutter,列宽对应 Column.
至此,你应该已经学会了如何根据实际工作场景来划分栅格,如何定义栅格的各个关键数值以帮助你更好的统一视觉输出,提高协作效率及解决一致性问题。但在真实工作场景中,很可能还会遇到各种没有阐述到的场景,这是很正常的事情,不同需求业务,不同设备与上下文背景都会成为限制设计的因素,我希望你有能力用已知的规则去拓展并适配在真实工作场景中,当然我在这里还是提前总结下较高频出现的误解,帮助大家在做栅格相关的设计决策时更有底气,相对的也更加高效。 Tips:对栅格的误解1. 强制对齐 栅格不是强制对齐的规则,很多时候可以也应当根据实际情况打破栅格,不要害怕超出栅格,但要清楚的认识到打破栅格的目的是合理的,是符合需求的。例如下图中的标题与配图为了实现叠加的纵深感样式,不必遵循二等分的栅格配比,而是可以突破栅格,延伸到图片区域。而在更多场景下,一组布局元素中,栅格仅仅需要控制总容器的位置与比例关系,而该复杂容器内部的细分元素是无法严格按照栅格排布的。
2. 栅格整除 栅格无法永远精准整除,或者说,大部分情况下栅格都是无法整除的状态。而相差的像素值往往是无法被用户以肉眼察觉的,我很赞同大家对于每一像素的执著,但你们应该很容易能理解,栅格本质上不是为了保证像素级精确,而是为了保证浏览视觉级别的秩序、协调与统一。就像之前提到的案例,当我计算完 12 栅格的数值分配后,发现其中 6 个 42px,6 个 43px,每条栅格 1px 差距,当将他们组合排布后,肉眼很难识别其中的差距。下方的真实设计案例解释的就是此类非整除场景。
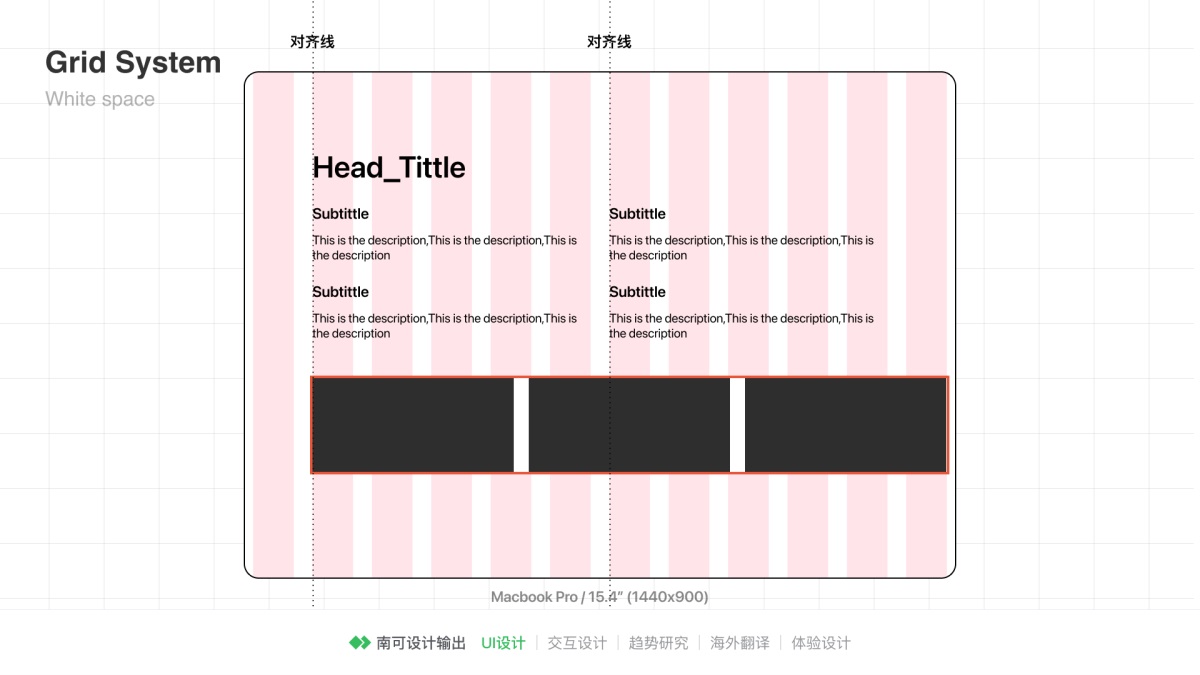
3. 栅格区域 栅格不一定是整个屏幕或界面,实际上我们只需要在活动区域、主要内容区域进行栅格化,例如左侧导航栏一般属于固定占位的控件,不会跟随屏幕尺寸或内容量的变化而变化,其占据的界面区域也不需要用来布局其他功能及内容。 4. 栅格嵌套 我们通常使用一组标准栅格来控制全局的视觉效果,但有些时候无法仅用一组栅格来适配产品需求中的所有细分业务,细分界面。例如在下方示例场景中,在偶数栅格中需要添加三张图片,那我们可以将图片区域作为单独划分的栅格区域来重新定义栅格值,对齐进行三等分。 在实际需求中有很多场景需要在总的栅格系统中嵌入一些小模块对应的栅格系统。
这份上万字的指南,帮你学会用栅格系统构建响应式设计今天,90% 的媒体互动都是基于屏幕的,通过手机,平板,笔记本电脑,电视和智能手表来与外界产生联系。 阅读文章 >另外我所在的团队正在招聘优秀的设计师,我们属于 Shopee 供应链设计团队,因此希望有 B 端设计经验的优秀设计师,或者 C 端有超强能力但想转换领域的设计师快快加入。面试高效透明,仅两次专业面,Leader 面后直接 Boss 面。20+HC,岗位机会超多。外企环境,弹性工作不打卡,无限量零食供应各种福利。薪资保底 15+月,有新加坡换岗的出国工作机会。建议加我微信直接推到 leader 手中,简历赶快砸过来吧。 联系微信:15029041458 最后,我近期使用 Figma 搭建了个人博客,感兴趣的可以点击下方链接查看,需要登录 Figma。点击进入博客 https://www.figma.com/proto/JqMkIjLXTFYXjswpG3VIVM
手机扫一扫,阅读下载更方便˃ʍ˂ |
@版权声明
1、本网站文章、帖子等仅代表作者本人的观点,与本站立场无关。
2、转载或引用本网版权所有之内容须注明“转自(或引自)网”字样,并标明本网网址。
3、本站所有图片和资源来源于用户上传和网络,仅用作展示,如有侵权请联系站长!QQ: 13671295。
最新评论