超全面!「下拉菜单」设计指南

扫一扫 
扫一扫 
扫一扫 
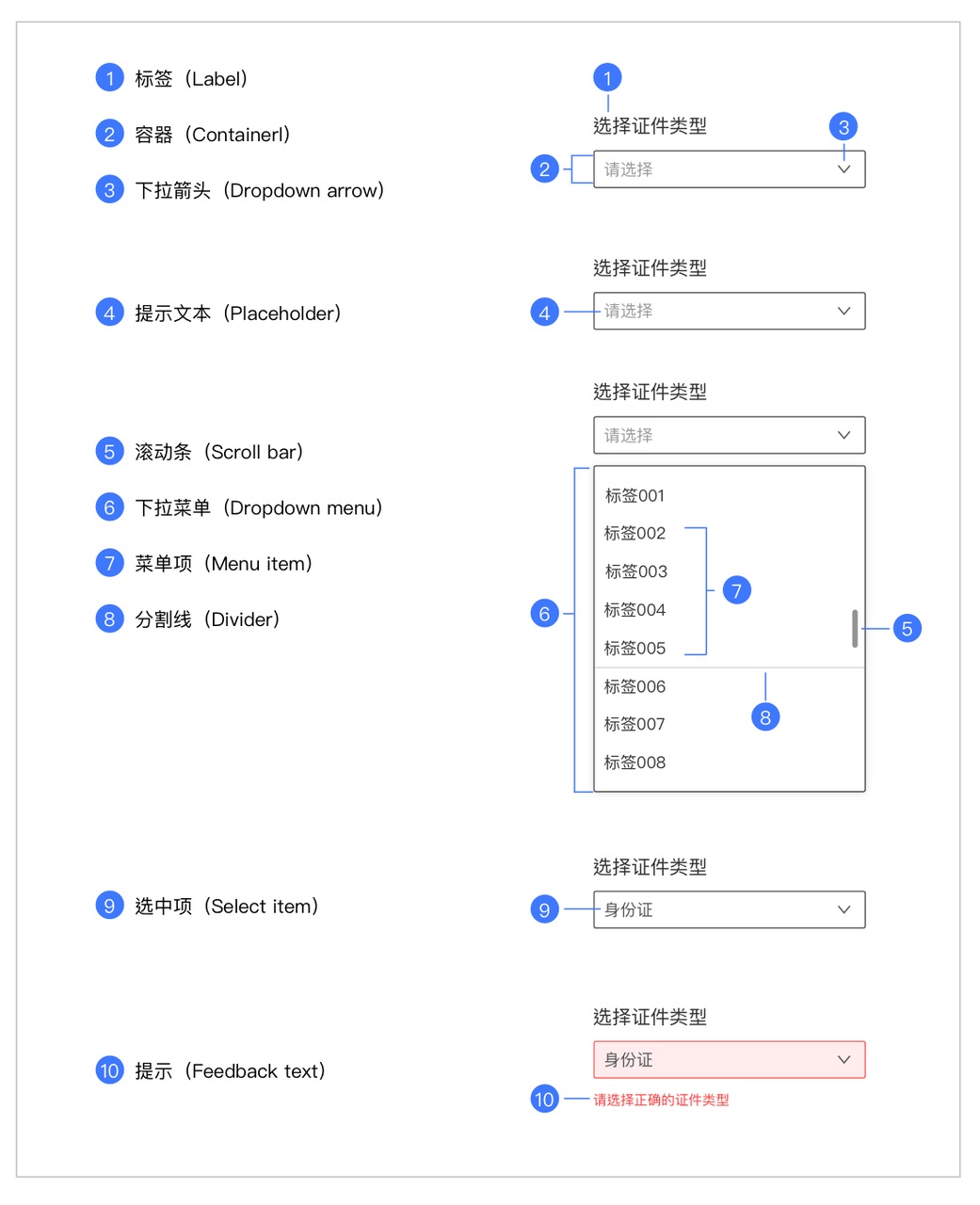
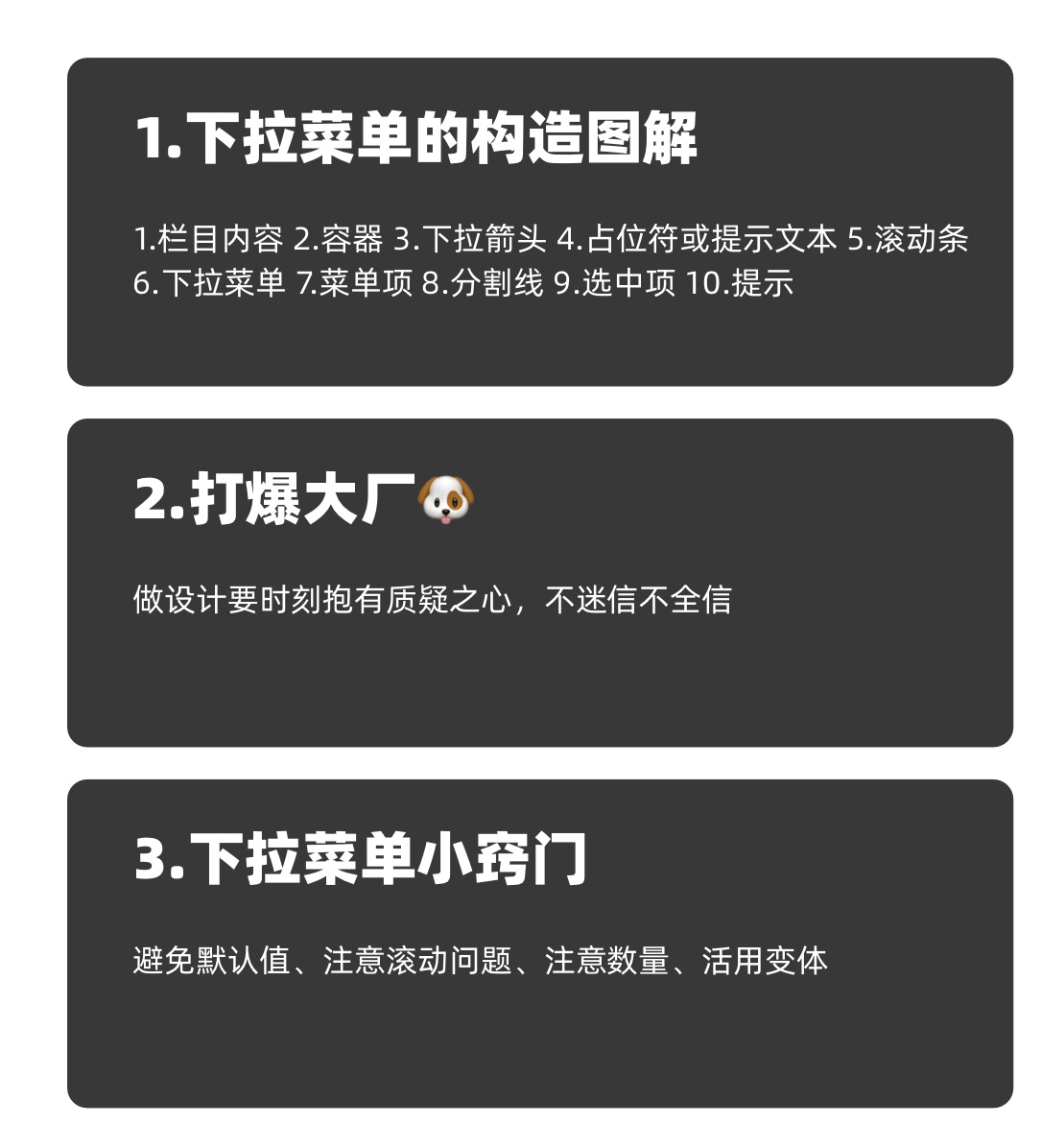
扫一扫 下拉菜单相关应用在平常的交互设计当中是少不了的一环,也是饱受用户批评的重灾区。设计的不好会适得其反,让它变成繁琐与 LOW 的代名词。这篇文章我们从根本上来分析下拉菜单的构造、应用场景、注意点。 如何提升下拉菜单的设计体验?看看这些关键知识点!网站导航栏中经常能看到下拉菜单的使用。 阅读文章 >下拉菜单的构造图解下拉菜单的设计结构和文本输入框很接近,只是内容多一些,主要有十个部分构成。 1.栏目内容 2.容器 3.下拉箭头 4.占位符或提示文本 5.滚动条 6.下拉菜单 7.菜单项 8.分割线 9.选中项 10.提示
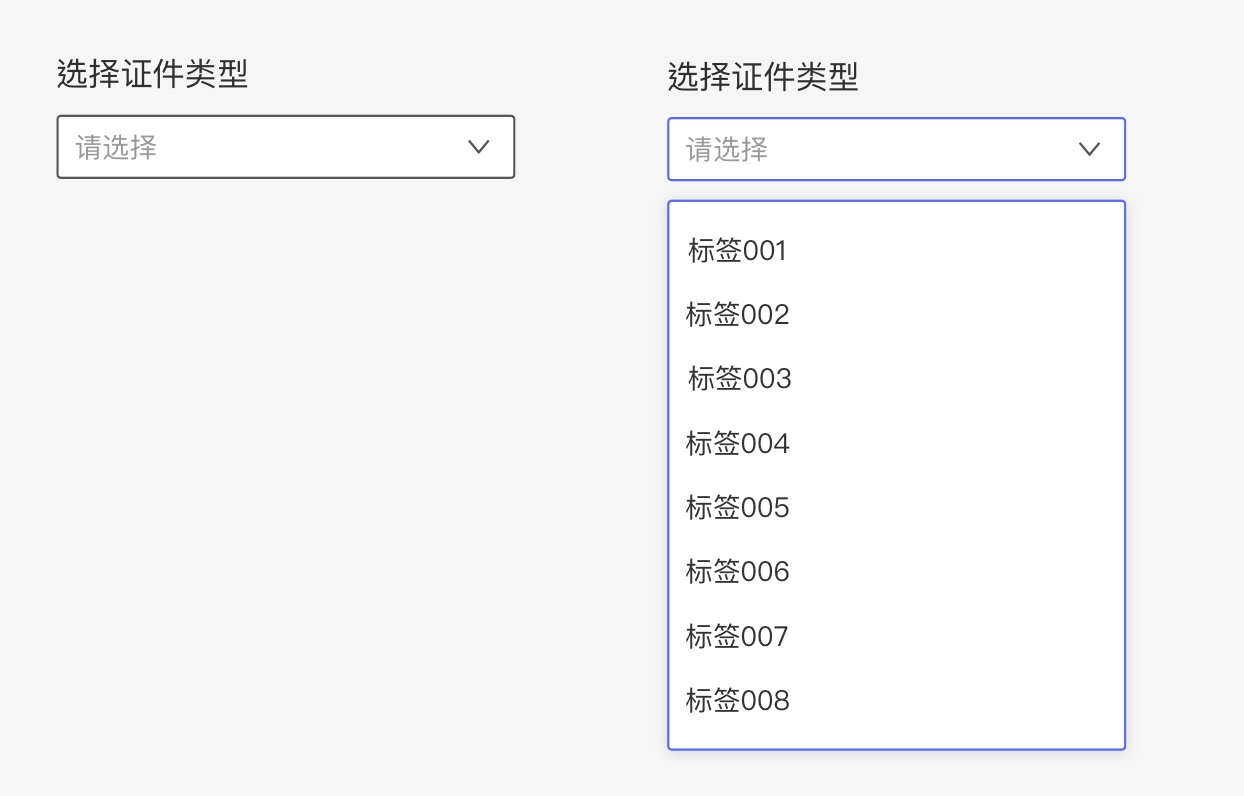
下拉菜单的类型1. 标准形态 标准下拉菜单是针对我们所理解的“下拉”这个动词,在激活状态,当你点击文本输入栏的地方时,它会打开一个菜单。这里值得注意的是因为受到下拉菜单高度的限制以及用户操作效率,菜单项不宜过多也不宜太少,有研究发现当有超过 10 个或少于 5 个选项时,尽量避免下拉。
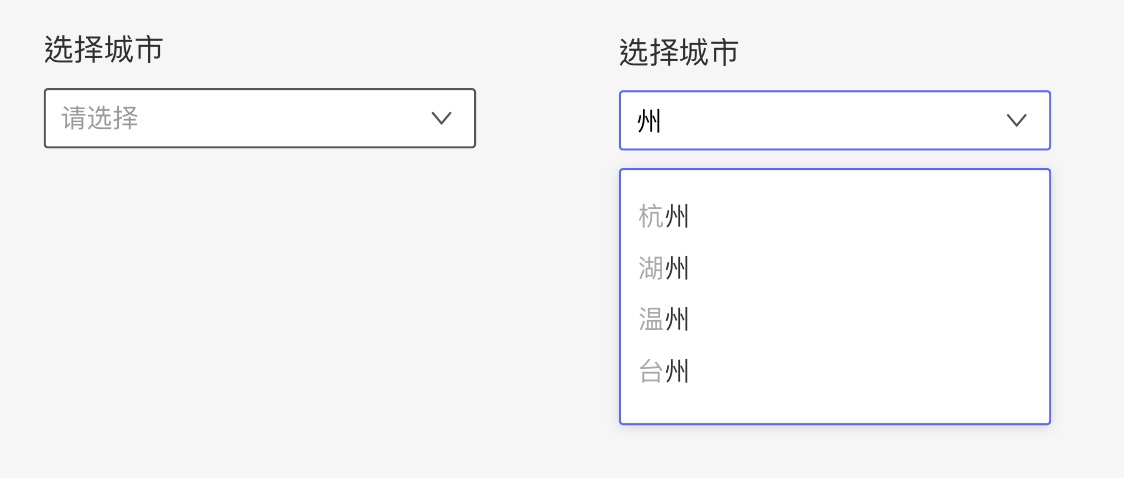
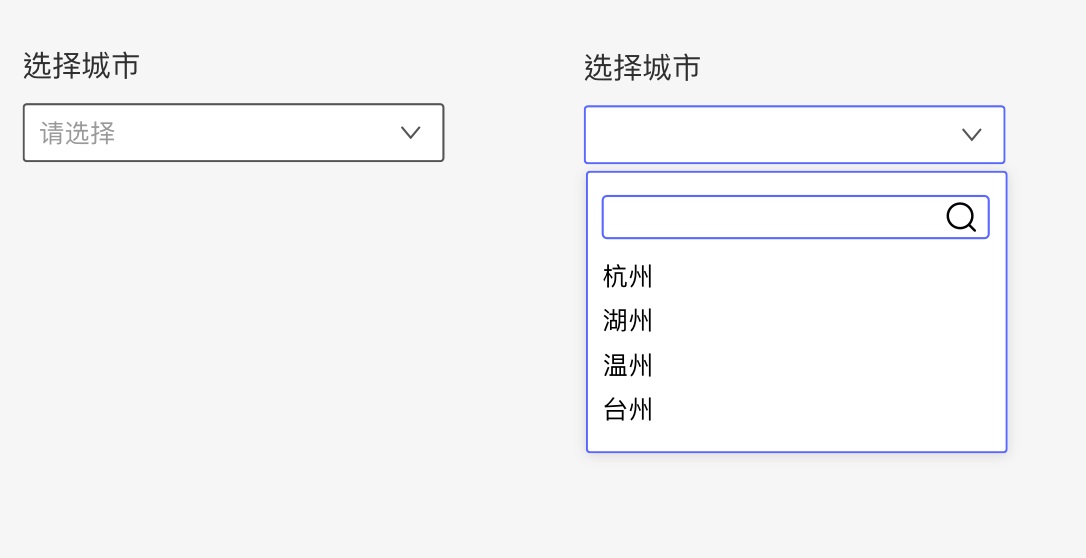
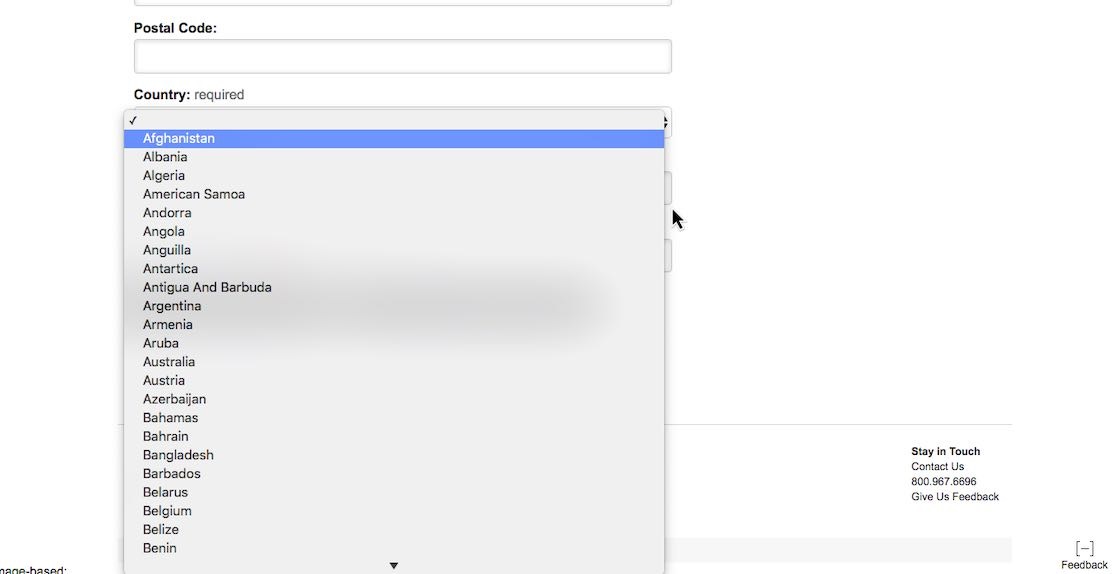
2. 自动提示形态 我个人是超级喜欢这种交互模式的,某些时候这个功能变得格外实用。比如选择城市地区时,它可以让用户在一长串选项中优雅的找到自己心头所爱,不用疯狂的让自己下拉一遍又一遍,
特别提醒:
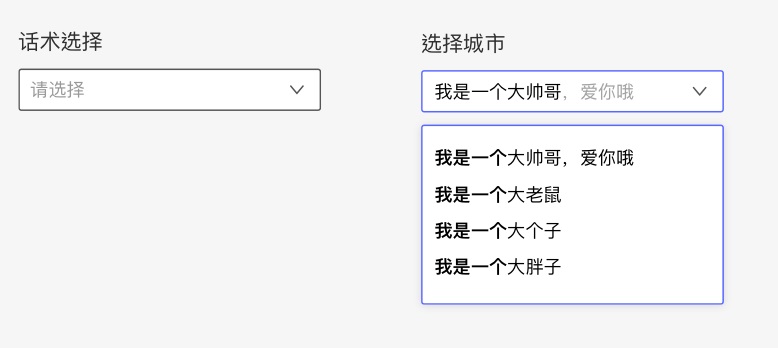
3. 自动补充形态 这也是帮助用户从众多选项当中进行快速完成筛选的另一种交互设计策略。
4. 附带搜索框形态 当然我们也可以在下拉列表当中结合搜索组件,帮用户在下拉列表中完成搜索任务。这种设计策略就比较老派了,好处是平铺直叙,坏处是没有啥新意,不够优雅。
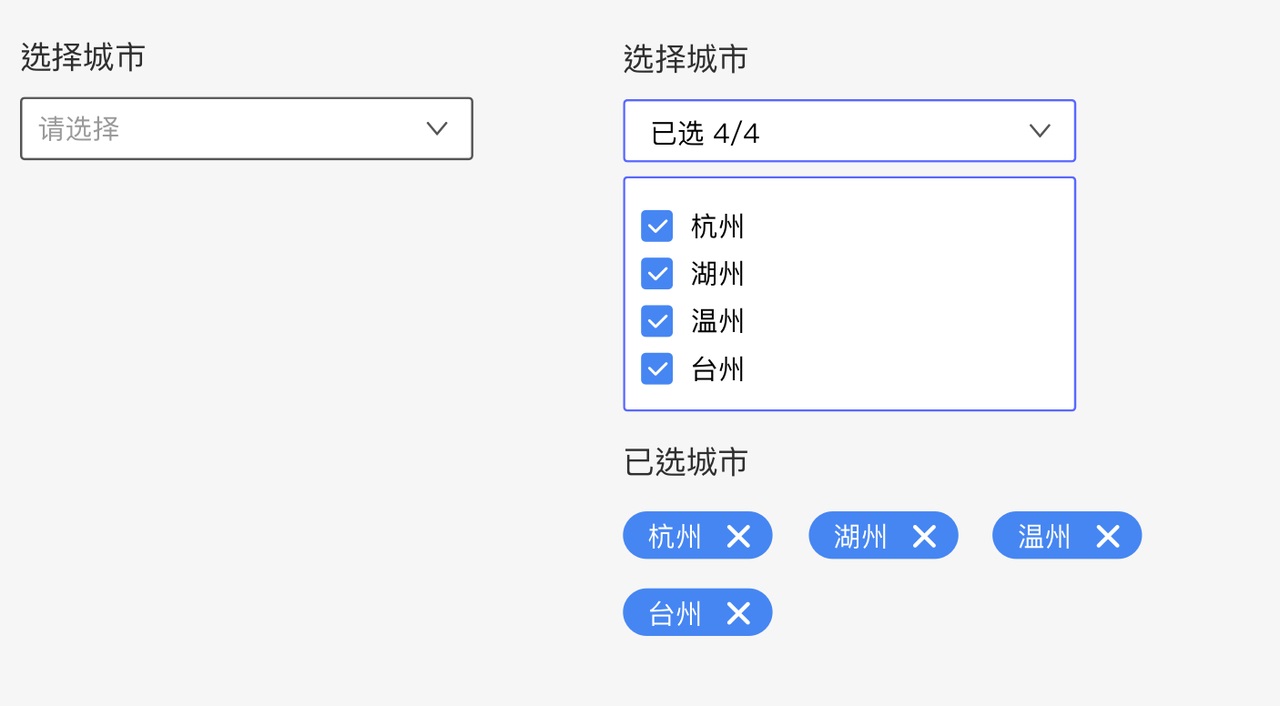
5. 特别提醒 以上小编提到几种下拉菜单的交互形态都建议用户在完成单选任务的时候去使用,以为下拉菜单对于完成多选任务并不友好。会让用户掉入「多选陷阱」(此概念引用于 Hozin 大佬,再次给出最高的敬意)当中,即通过下拉菜单完成多选任务后,用户并不能直观看到自己选择了哪些选项。 如果一定要使用下拉菜单完成多选任务的话,那设计师必须要带上一个已选搜集器,这样用户就可以在选择同时知道自己已选了哪些。其实这种交互设计已经不是组件范畴了,而是一种解决多选任务的交互模式。所以说小编真的不太推荐用下拉列表去完成多选任务。
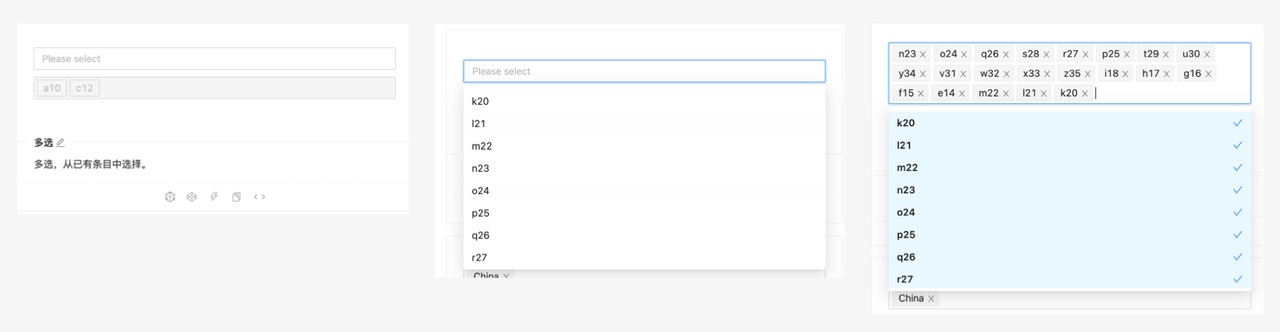
打爆大厂的狗头又要了喜闻乐见打狗头的时间,这里又不得不提到 Antdesign 里的组件例子。下图中就是 Antdesign 试图用下拉菜单去解决多选陷阱的问题。不得不说这里我们看到 Antdesign 努力的样子。想尝试把用户的已选项在框体内作展示,但是难道框体高度会随着用户选项增多而不停增高吗?如果用户选择 100 个选项呢?OMG 反正我觉得这只能算一个能用的设计,但不是一个优雅的设计。
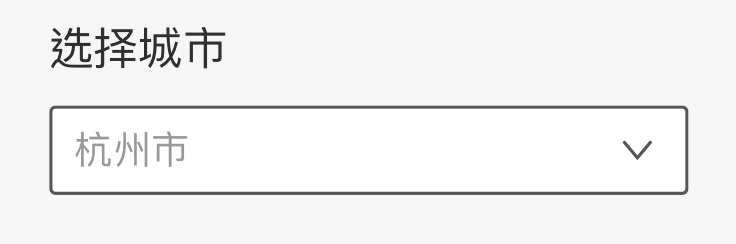
下拉菜单使用小窍门1. 避免默认值 在使用下拉菜单时,设置默认值绝对是一个糟糕的设计策略。大量的经验告诉我们如果有默认值,用户基本上不会去仔细查看其他选项而是直接跳过,除非你真的确定有 90%的用户会选择这个默认值!!!所以说使用“请选择”比提供默认值好上千倍。
2. 注意滚动问题 这里要特别支持关于下拉列表当中的滚动问题,如果鼠标光标位于下拉菜单之外,用户很可能会向下滚动页面而不是向下滚动下拉菜单,从而不自觉的隐藏屏幕上下拉菜单。然而,在一些浏览器中,只要有焦点,下拉框实际上就会滚动,可能会给用户留下错误的数据。
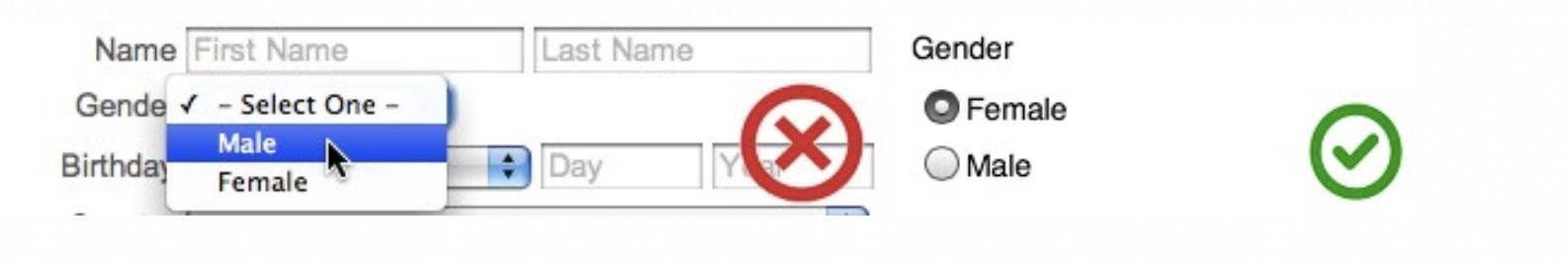
3. 注意数量 选择菜单只有 2 个选项,使用下拉框就是个非常糟糕的策略,用户必须单击才能查看可用选项。 在这种情况下,应该使用单选按钮。让用户能够立即扫视到有多少选项以及每个选项是什么,而无需单击任何内容来显示此信息。
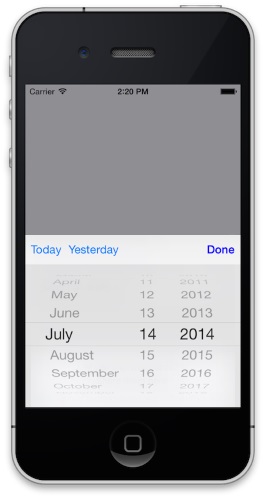
活用变体 受限于移动设备尺寸,造成其屏幕空间非常有限,这意味着用户在滚动页面时接受到的信息内容非常局限,那就需要设计师对组件的选择与设计要求更高。同时某些框架提供对原生组件使用起来也不太得法,比如 iOS9 提供对原生控件,交互操作链路比较长,同时窗体高度占据了 50%,手势空间也受到不小的约束。所以针对不同数据类型我们可以用同构异型的组件去让用户完成任务。
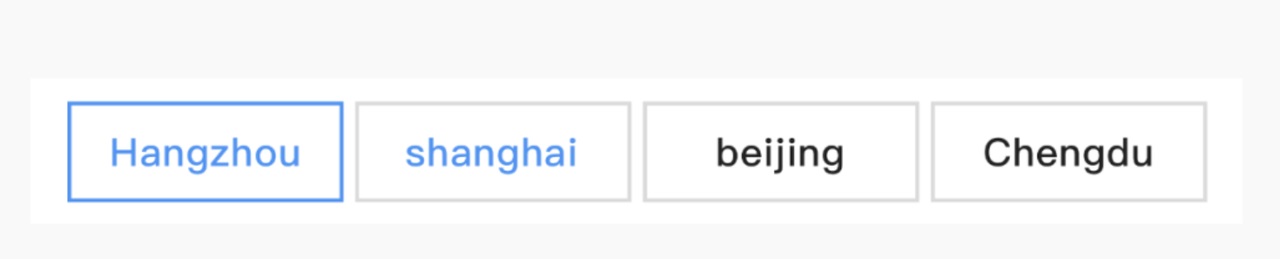
Radio group 在“手把手带你重新认识 Radio Button”一文当中小编以及有详细的解释这里就不在进行赘述,这里提供文章链接手把手带你重新认识 Radio Button,不了解的朋友可以跳回去看一看哦
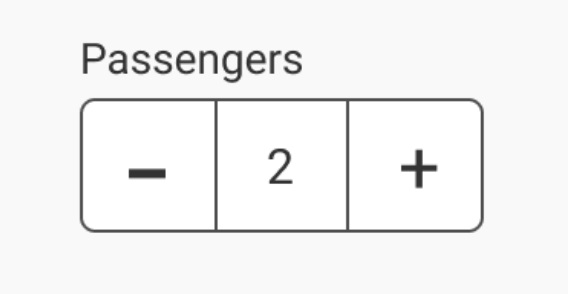
Steppers 步进器 当对一组有序数列进行选择任务时,使用「Steppers」也是不错的选择,可以用来增加或减少一定数量。对小步长的有序数列选择任务比较有意义,可以与输入框结合使用。同时需要注意的是一般这种数据数量不建议超过 5 个。假如是 100 个数据的话肯定不能选择 steppers ,不然用户一定会抓狂的。
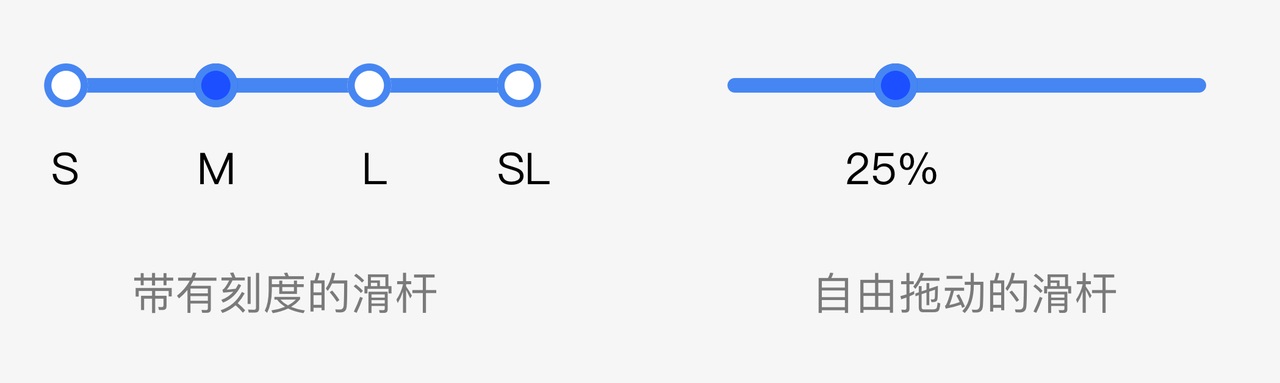
Sliders 滑块 同时在数据选择任务领域当中,使用 Sliders 滑块也是种不错的选择。 单个值情况:
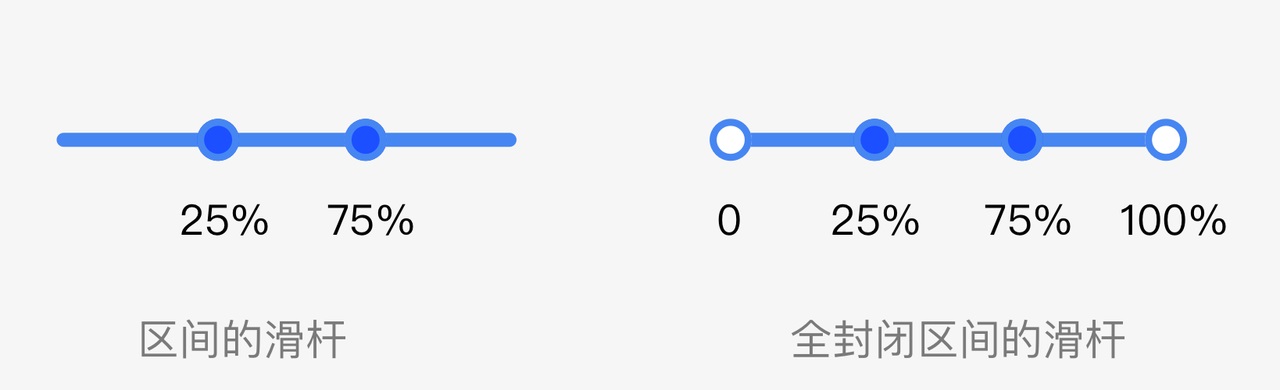
多个值情况:
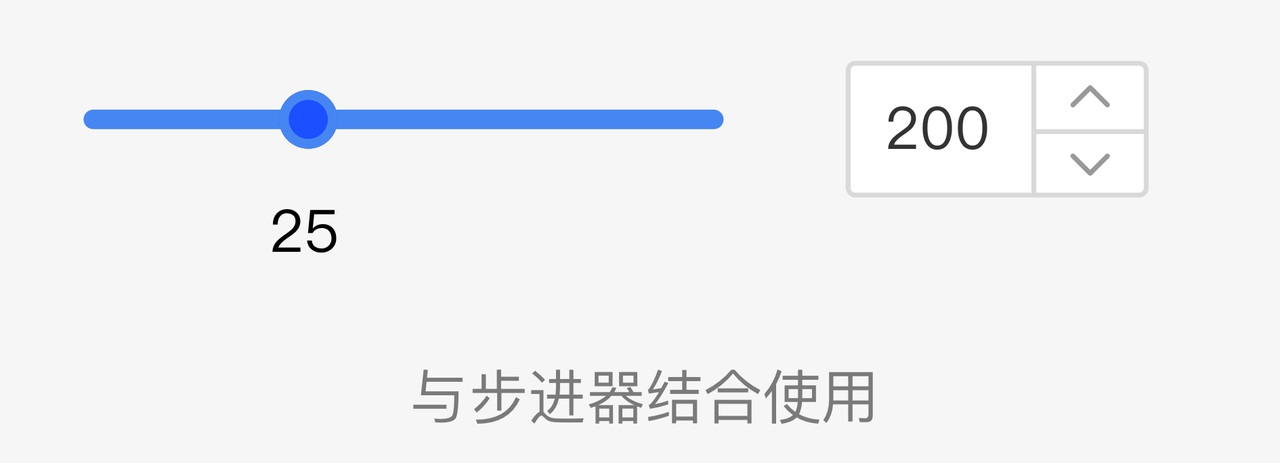
跟步进器结合使用
Switches 开关 开关比较简单仅仅支持两个简单的,完全相反的选择。值得注意开关只有「开」「关」两种交互形态,不存在「不可用」状态,开关不建议加文字说明,并且个人经验告诉得出 Switches 开关在 B/S 结构的产品当中需要慎用。
这里仅仅只是举例说明了几种比较常见代替下拉菜单完成用户选择任务的等效交互组件或者交互模式,实际工作中其他例子举不胜举,希望大家可以在工作中沉淀出好的方法。 文末小结能用的设计与优雅的设计的主要区别是什么?优雅的设计应该为用户完成每个目标任务时都提供最合适的输入组件。同样的目标任务在不同的场景下的组件设计肯定有所不同,有时候可能是下拉菜单,有时候可能是 Radio group,有时可能是其他形式,此文小编希望给大家在工作中开拓出更多的设计思路。
如何做好下拉菜单细节设计?来看这篇超全面分析!下拉菜单是UI设计,网页设计中的基础控件,也是平时大家做设计时会用到的常用组件,所以有必要对它进行全面深入的了解。 阅读文章 >欢迎关注作者微信公众号:「月亮体验设计坊」
手机扫一扫,阅读下载更方便˃ʍ˂ |
@版权声明
1、本网站文章、帖子等仅代表作者本人的观点,与本站立场无关。
2、转载或引用本网版权所有之内容须注明“转自(或引自)网”字样,并标明本网网址。
3、本站所有图片和资源来源于用户上传和网络,仅用作展示,如有侵权请联系站长!QQ: 13671295。
最新评论