4个画交互稿的偷懒方法,别让老板看到!

扫一扫 
扫一扫 
扫一扫 
扫一扫 我最开始做交互时,都是老老实实按照 UI 规范画图,甚至截图参考尺寸。画出来的东西,基本上除了没有颜色、描述说明多一些之外,和 UI 稿没有什么区别。
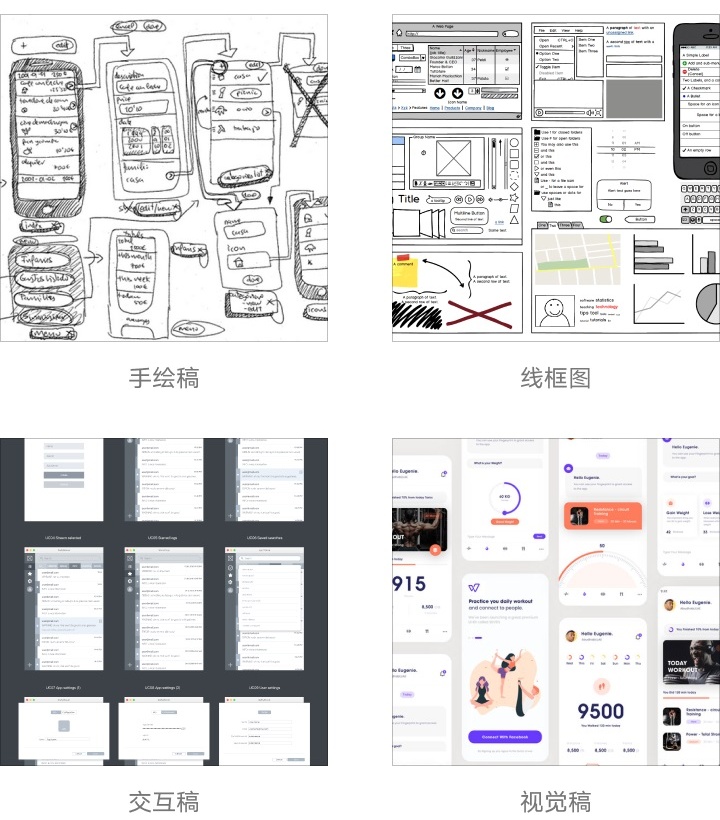
多年之后,我慢慢学会了一些省力技巧。画图速度大大加快的同时,稿件质量也看着反而更好了,总而言之就是把时间花在更有效率的地方。可惜做设计不是按稿件计费,我这偷懒方法只能用来摸一摸鱼,对升职涨薪没有啥直接帮助。 如果你也想要提高一下自己的「生产效率」,可以看看。 文字交互稿是什么? 其实就是一个用电脑画的草图,本身没有什么用,主要是给下一步视觉设计提供参考。交互稿注定了要被改来改去,因为改手绘稿和线框图都看不出效果,改视觉稿又成本太高。
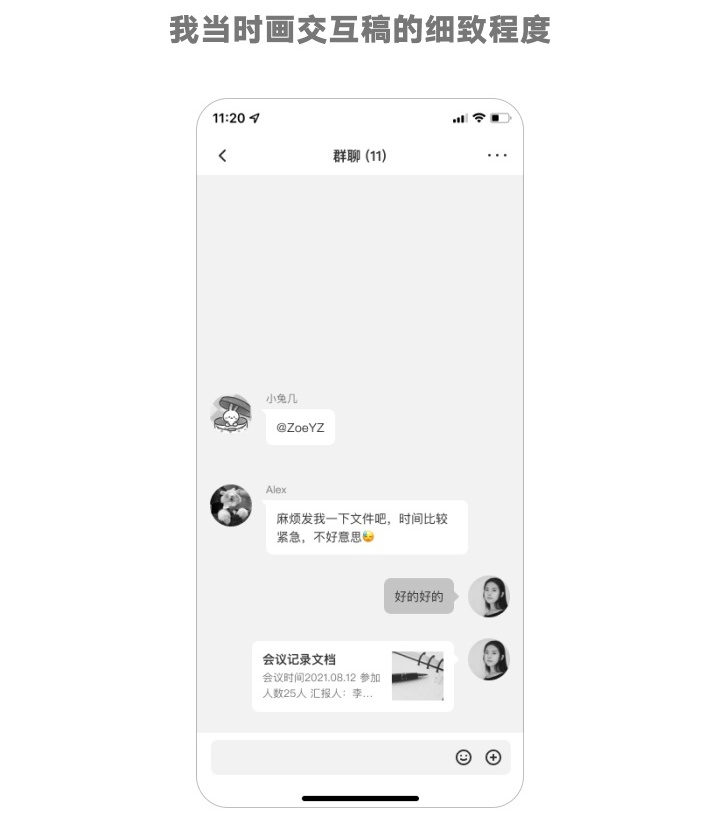
我在早期的时候,为了追求效果,一开始就用真实文字内容,耗去不少时间的同时。然而这样的真实内容刚贴上去,可能又会面临改方案,刚刚收集的内容可能就要撤了。所以我后来学聪明了,在定稿之前不会太在意内容的真实性。例如先填用户名可能就先填“用户名”、观看量统一写“100”、描述用“XXX”填充…… 但是对于页面标题和文章标题这些,比较重要的文字内容,我还是会确保一开始就比较准确,否则容易影响判断。
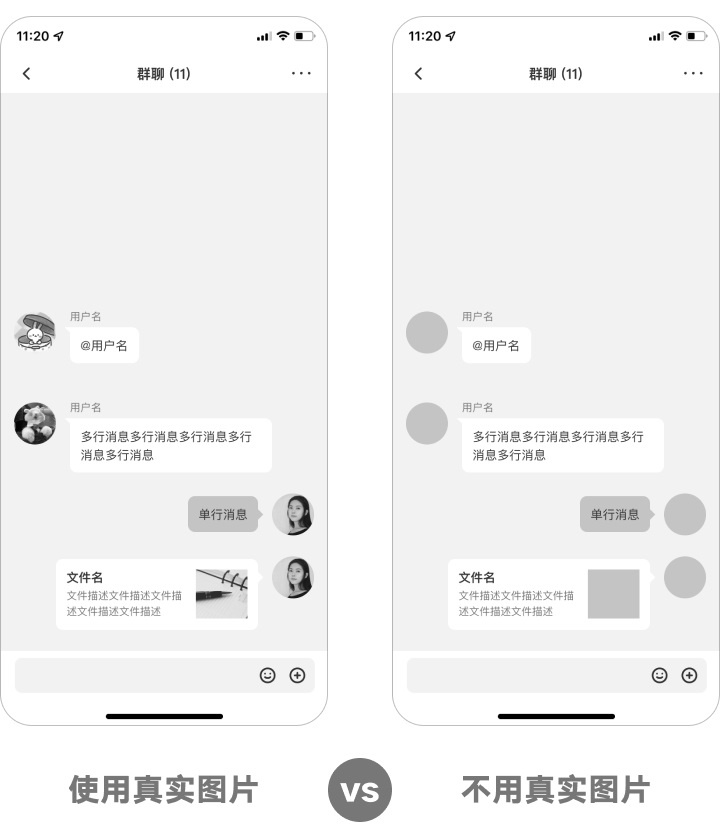
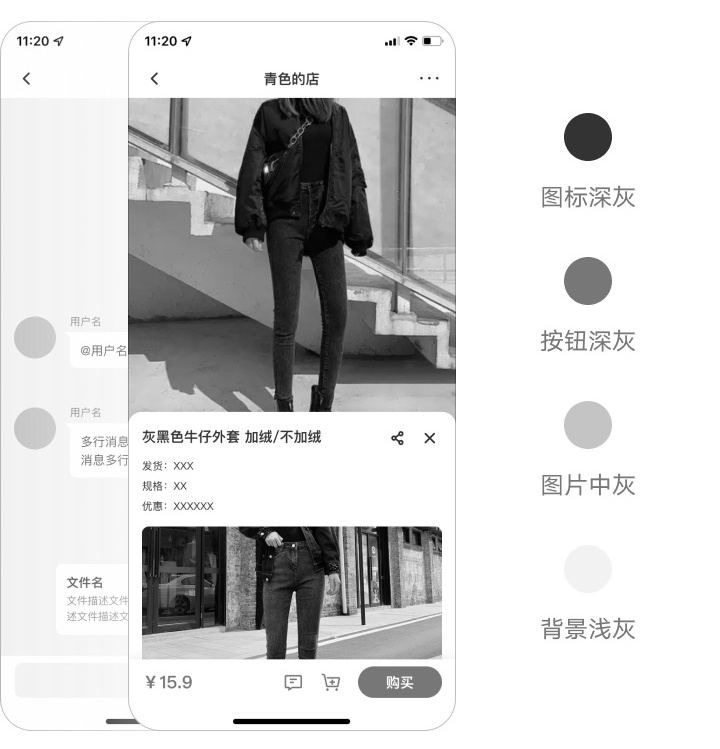
不过,这种方式仅限于项目初期,而且是团队内部审稿。 随着源文件越来越多,这些文案会慢慢积累起来,不用很麻烦就能找到真实内容替代。而且到了外部审稿,不论麻烦与否我会在定稿前把信息换成真实的,总不能让领导或客户看“XXX”吧。 图片我以前有段时间,收集了一大堆用户头像和封面图,画稿子时随机贴上。有时太赶,一边讨论一边画完了,图还没贴上,但是大家已经达成一致。于是我就干脆不贴图了,反正接下来视觉设计师也要贴自己的图。 后来我发现,头像和小封面这种占地不大的图,贴不贴真的无所谓。大家一直都是合作做同一款产品,这点小差异影响不了判断。反而贴图的话,如果图片没选好还容易出现理解偏差。例如图片和背景色太相似容易产生误解……
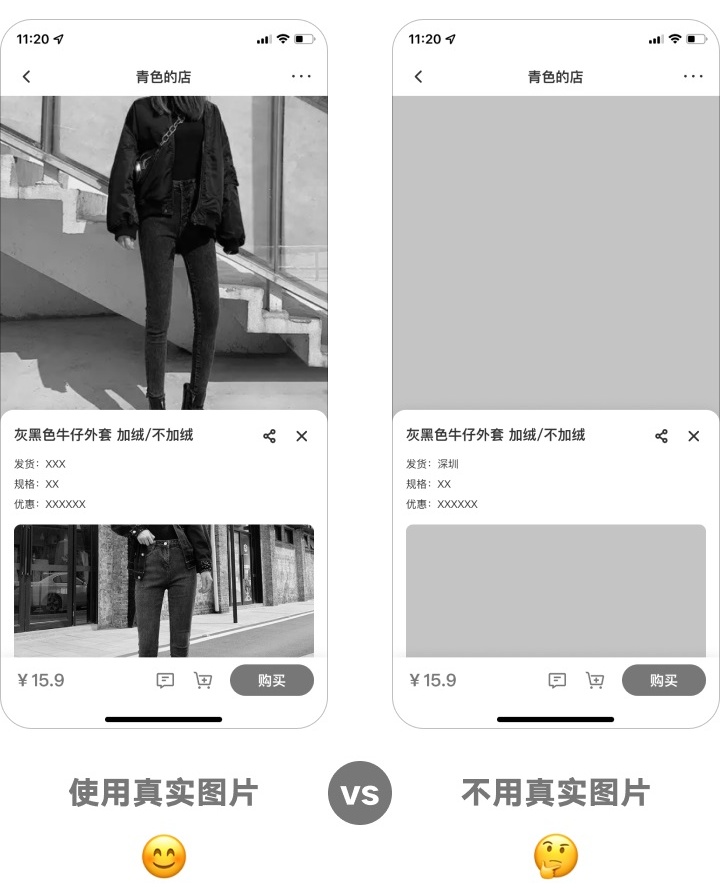
但是对于背景或者详情图这种大图,我还是会老老实实选一个既合适又好看的,因为对感官判断印象比较大。
配色交互稿一般不用彩色,原因我也分析过:交互方案该画到什么程度?灰度区间里,我们肉眼能够识别记忆的颜色不多,最后你会发现,来来回回就那么几个。
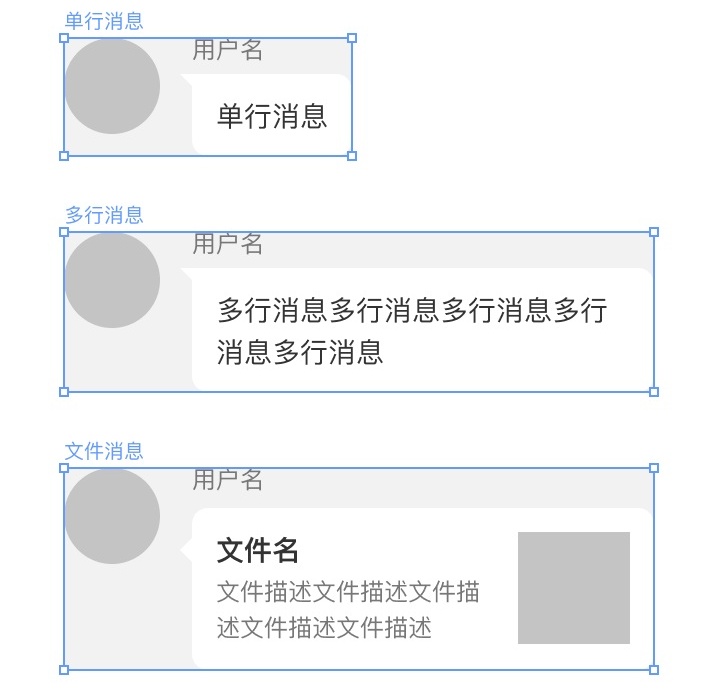
把这几个颜色保存在色板里,就再也不用为选颜色而做任何纠结了。 组件交互稿画多了,我发现大部分页面,都会被这些常见的组件填充:例如页签、标题栏、表单、按钮、用户列表……虽然视觉上,经常调整一下尺寸、间距、圆角等,但这些对交互又没啥影响。 交互稿,并没有必要完全按照设计规范上的尺寸来做,因为没有人会拿着尺子去量,看得最仔细的视觉设计时,也只是参考一下布局和规则。所以慢慢地,我就能整理出一套交互稿专用组件来,把交互工作真正搞成了“拼组件”。
虽然我也到网上下载过别人的组件,但感觉还是自己做一套组件比较好,如果这都懒得做那就别想做好设计了……所以就不分享我自己的组件库了~ 总结这些“偷懒”方法,能帮我节省很多时间,但这些时间原本就不是设计师的核心价值所在。 而不是花费大量时间在找真实内容和图片填充上、思考怎么给草稿配色、纠结圆角和间距几个像素的差别上。然而真正难的地方,是调研分析、用户理解、解决问题……这些就不容易“偷懒”了。 大厂怎么做设计?免费送你腾讯高级设计师自用的交互稿模板!作为交互设计师,天天画的就是交互稿了。 阅读文章 >如何让交互稿的体验更好?网易设计师总结的10个知识点编者按:想做一份看起来比较专业的交互稿非常容易,但想做一份优秀体验的交互稿就不简单了。 阅读文章 >欢迎关注作者的微信公众号:「体验进阶」
手机扫一扫,阅读下载更方便˃ʍ˂ |
@版权声明
1、本网站文章、帖子等仅代表作者本人的观点,与本站立场无关。
2、转载或引用本网版权所有之内容须注明“转自(或引自)网”字样,并标明本网网址。
3、本站所有图片和资源来源于用户上传和网络,仅用作展示,如有侵权请联系站长!QQ: 13671295。
最新评论