用超多经典游戏,帮你掌握3个引导设计方法

扫一扫 
扫一扫 
扫一扫 
扫一扫
在电子游戏中,必然会存在新手教程这一环节。为了让玩家走向正确的方向,作者会在游戏中加入很多的引导元素,其中有的直白如画面上常亮的 UI 指引,有的却能隐藏在流程中,让你发觉不到它的存在,两种风格各有优劣,本文章会通过一些经典案例浅析游戏设计中隐性引导的部分设计方法,探索游戏设计师是如何让你主观地选择出“正确答案”。 更多引导设计干货: 实战案例解析!如何用4个步骤引导用户操作提高转化率?前段时间负责一个运营活动的改版工作,该活动的设定是通过设置目标奖励,提升用户的购买力。 阅读文章 >一、直觉引导直觉引导是从像素游戏至今都被广泛使用的一种引导方式,强调在画面上做出某些特征,让玩家可以不用过多思考,根据直觉就能轻松做出正确操作。
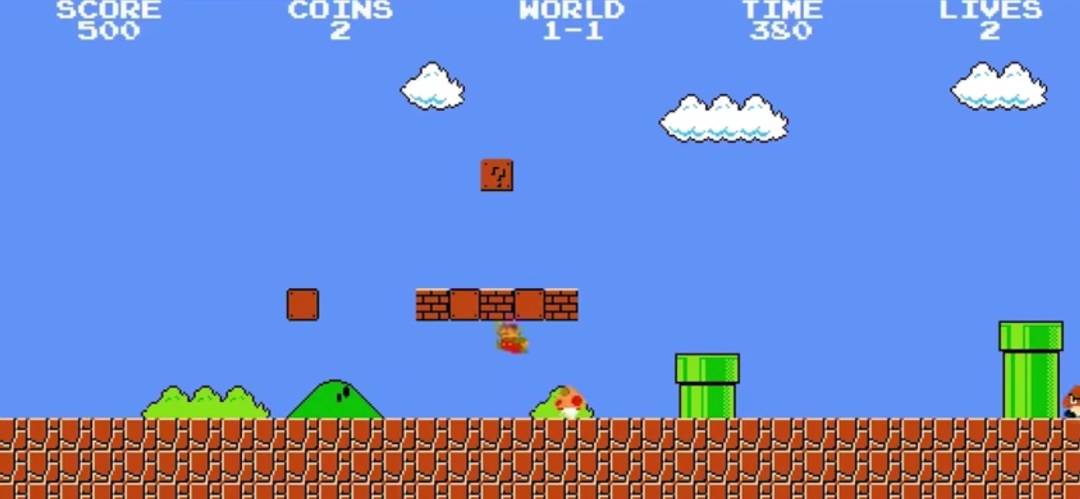
WORLD 1-1 最经典的游戏关卡之一:任天堂于 1985 年在红白机平台推出的平台游戏《超级马力欧兄弟》的首个关卡,WORLD 1-1。玩家在没有任何文字提示的情况下进入关卡,映入眼帘的是画面左侧的大叔角色,与右侧广阔的天空、砖块与水管等丰富内容。此时玩家自然会操作角色向右走去,同时也通过直觉学习到了第一个游玩知识:“向右等于前进”。 向右前进的玩家立刻就遇到了游戏中的两大挑战:问号方块与敌人板栗仔。这时任天堂通过视觉设计,闪烁着金色的问号方块与皱着眉头的板栗仔,迅速给玩家建立起“奖励”与“敌人”的认知。为了前进,玩家就会选择跳起来躲避板栗仔——而这时跳起大概率会顶到问号方块,让玩家下落踩掉板栗仔,同时引出变大蘑菇。蘑菇会按一定路线朝马力欧移动,而玩家因砖块布局很难避开,就会吃到蘑菇后强化力量,身高变高。
难以躲开的变大蘑菇 即使因操作没有躲掉板栗仔,玩家也能在几乎没丢进度的情况下,知道了“碰到敌人就会死”,吸取教训再度尝试。在游戏的最初阶段,任天堂已经让玩家通过操作学到了三个游戏的基本玩法:“向右前进”“跳跃来消灭或躲避敌人”“问号方块里有奖励”。 游戏设计师宫本茂在接受欧洲玩家采访时称,他创作“世界 1-1”时加入的元素,足够让玩家“逐渐反应过来他们在干什么”,并迅速理解游戏操作方法,自然地走上了设计师准备好的体验道路。
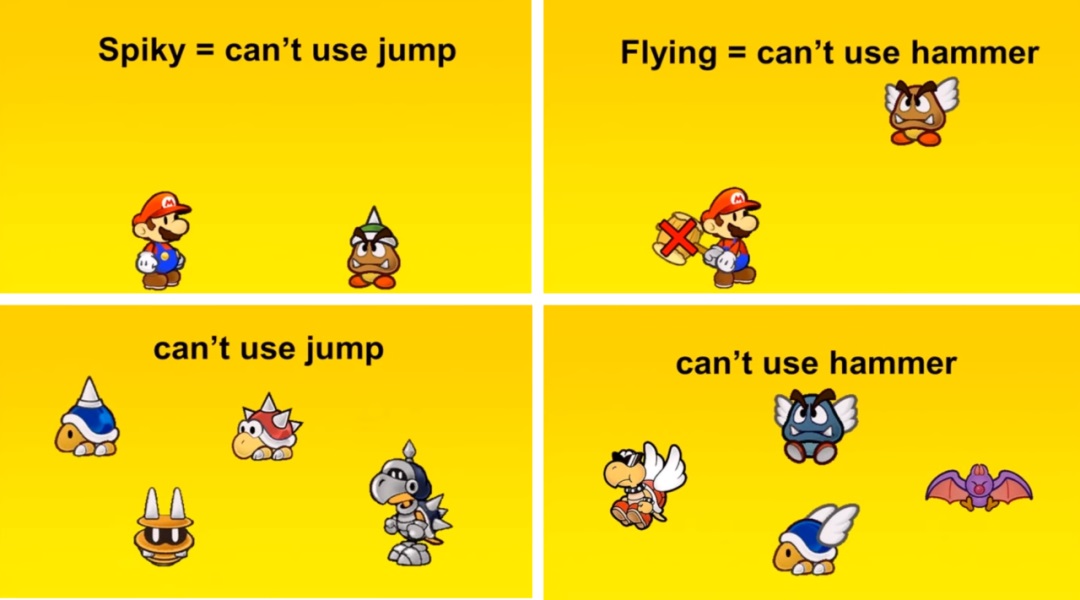
主导开发了马力欧、大金刚、塞尔达传说等系列的游戏设计大师宫本茂 《任天堂的体验设计》中,作者这样说:“如果这个东西长得像枪,那么它就应该发射子弹,如果这个东西长得像剑,那么它就应该用来挥砍。”在游戏中,如果在视觉上直观地展示出物品的属性,玩家就可以运用他们在现实生活中一些经验,根据直觉推断出这东西的大致作用是什么。 游戏《纸片马力欧》中,玩家有跳跃踩踏和锤子攻击两种攻击手段。任天堂使用了非常直观的视觉表现来区分游戏中遇到的敌人:普通的板栗仔可以被跳跃踩掉,但当出现头顶尖刺的板栗仔时,玩家第一时间就能反应过来这种敌人是不能踩的,会去使用锤子攻击;当出现长着翅膀的敌人时,玩家自然就会意识到锤子是挥不到它们的,本能就会跳跃起来去踩踏它们。 这样通过统一设计语言的直觉引导,在出现此语言构建的新元素时,可以更加快速地让玩家理解设计师的意图,从而做出正确操作。
敌人外表直观的属性让玩家可以靠直觉进行应对 另一个常见的直觉引导方法则是使用明显可视的收益来引导玩家前进。例如将宝箱放在玩家看得到的高台上,玩家自然会去寻找通往高台的路。这个方式还可以变得更简单直接——沿路放金币。无论是 2d 还是 3D 游戏,只要沿着正确的道路放点收集物,玩家自然会顺着这条道路前进。
2023 年发售的《Hi-Fi Rush》依然在用这个套路 二、限制选择在如今半开放、开放游戏蓬勃发展的阶段,游戏世界越来越大,能够选择的道路越来越多。但“选择”又是一个相当纠结的操作,大部分人类可能都患有选择恐惧症——今天的晚饭吃什么?明天穿什么衣服?玩《黄金矿工》时,是直接买炸药好,还是再攒攒钱买大力药水? 当面对繁杂的选项时,我们往往会感到头晕目眩。这也是很多经营类游戏越玩越累的原因,需要选择的东西越来越多了,导致玩家根本不知道要怎么做选择。为了维持玩家的游玩体验,作者可以选择通过某些手段,来减少玩家的可选择范围,限制玩家的选择。
“卖早餐卖出腱鞘炎” 2012 年的游戏开发者大会(GDC)上,经典独立游戏《植物大战僵尸》作者范乔治分享了一个非常精妙的游戏设计案例: 游戏早期,向日葵和豌豆射手的费用都是 100 阳光,且玩家开局会拥有 200 阳光。作者希望玩家能使用这 200 阳光去购买两株向日葵,或者一株向日葵和一株豌豆射手,来构建出早期的经济和防御。但在几次游戏测试中,一些完全没有游戏经验的玩家只会选择种两株豌豆射手,因为他们认为只有豌豆射手能更有效地打倒僵尸。
新手玩家做出的“无向日葵阵容” 但这绝不是游戏作者想看到的操作,所以他们决定在数值上做出一点改变。他们将玩家的初始阳光改为了 50,并且把向日葵降价到了 50。这样一来,在开局的时候,种植向日葵就成为了玩家唯一的选择了。同时,由于向日葵的降价,整个游戏过程中向日葵卡片会更频繁地亮起(因为玩家在持续收集阳光),玩家自然也会更倾向于点击种植向日葵,这也是视觉产生的直觉引导。
通过限制引导玩家遵循正确的选择 不止如此,在后面的关卡中,由于同样花费 50 阳光,向日葵和坚果墙的卡片会同时亮起,又构成了一次严肃的选择。 为了避免这些抉择在游戏早期出现,作者们选择将除向日葵以外,所有低阳光消耗的植物都增加初始充能。这样在前期游戏开局的时候,向日葵仍是唯一亮起的可用植物,玩家在开局的时候种下一株向日葵的概率就大大的增加了。通过限制玩家的可选择范围,可以做到非强硬地引导玩家做出更正确的选择,获得更好的游玩体验。
消耗 50 阳光的坚果墙和 25 阳光的土豆雷在开局仍不会亮起 三、培养玩家习惯游戏设计中有两个概念:外部约束和内部约束。所谓的外部约束就是指游戏通过外力强加给玩家的那些限制规则,比如马力欧碰到怪物就会死。而内部约束指的就是玩家头脑中自发产生的操作习惯,比如通过上文的游戏引导,你习惯在开局草坪的左边种一株向日葵。游戏的规则会通过游玩转化成玩家的操作习惯,这个转化过程正是一种无形的引导。 依旧是《植物大战僵尸》中,基本上每关结束之后玩家都会获得一个新的植物。每个关卡玩家可以选择的植物是有限的,但大部分玩家在后续关卡基本都会带上新的植物,即使游戏没有强制他们选择这个植物。那么为什么玩家会产生“获得新植物之后下一关一定要用新植物”的内部约束呢?
介绍精简的新植物卡片 答案很简单,因为大部分新获得的植物都可以有效地对付关卡里新的僵尸。玩家会在第三关接触到一株豌豆射手无法击倒的路障僵尸,就会尝试使用樱桃炸弹去炸掉它。而在第四关路障僵尸出现的频率超过樱桃炸弹的种植速度,所以玩家开始使用坚果墙拖延它的步伐。 玩家使用新植物顺利过关,脑中就会形成“下一关新植物会更有用“的意识,且游玩的大部分情况下新植物会很有效的对付一种新僵尸,来不断帮助玩家巩固这个意识。整个过程中不会有直接的文字提示告诉你在下一关使用新植物,作者只是通过关卡设计来引导玩家发现这个规则,并因为实践这个规则而通关获得奖励,来不断刺激玩家去遵循规则,达到最理想的游玩方式。
获得大喷菇的下一关就会出现可以用其针对的铁门僵尸 另一款游戏,由 Team Cherry 工作室开发的一款横版动作冒险游戏《空洞骑士》,在初期引导上也十分优秀。游戏初始的环境里遍布着可以被攻击破坏的杂草,而玩家通过攻击削断杂草前进后会面临一个可以被攻击破坏的石门,玩家需要破坏石门才能前进。 当玩家破坏门后,前进同样距离又会遇到两扇相同的门,这些门的目的就是让玩家熟悉普通攻击,并且保持一个连贯稳定攻击节奏。接着在第四个门的位置,取代门的是一只小怪。而玩家通过刚刚三扇门产生的攻击节奏,会使玩家自然对小怪使用普通攻击击败小怪,从而获知“可以攻击环境和敌人”这贯穿整个游戏的基础知识。
第四扇门位置的小怪 短短的新手村的一段路,就能让玩家学会到“攻击”的重要性。同时设计师将环境的可破坏性贯穿至游戏的始终,也让玩家不停地攻击从一种好奇的行为变成了一种无意识的习惯,这种习惯的背后其实是鼓励玩家对于场景内可交互道具的尝试。玩家习惯性地攻击,获得反馈和偶尔的惊喜,这样的“默契”同时也会让玩家乐于去探索每个场景:因为他知道设计师会在很多场景中为他安排一些有趣且有用的奖励来给他惊喜。极大鼓励了玩家探索的心境。
随处可破坏的场景元素 写在最后在主题为“我是如何让我妈通关《植物大战僵尸》的”这场分享中,范乔治展示了他的游戏指引设计 10 个 Tips:
George Fan 认为教学要像变色龙一样融入游戏 《岩田先生:任天堂传奇社长如是说》其中一个篇章,介绍了所谓的“宫本先生的越肩视线”:当天才游戏设计师宫本茂制作游戏时,会把一个不认识,或者不了解游戏的人叫来,递给他手柄,站在后方观察这个人是如何玩游戏的。 观察初次接触作品的人玩的过程会有很多发现。“啊,原来这里他没弄懂”,“那里设置的机关他没注意到就直接绕过去了”,“不先这么做的话,后面可就麻烦了”,等等情形,能从背后观察到的事情数不胜数。这样就能理解玩家在没有预先知识的状态下,会做出什么样的反应。 “越肩视角”就是站在人物的背后观察,这样会比人物的第一视角看到更加广阔的视野。宫本茂就是这样脱离游戏设计师的视角,去观看玩家的真实操作。这样就能更直观地看到设计师的思维是否准确地传达给了玩家,或是哪些地方忽略了玩家的实际感受,再根据实际使用者做出设计改善。也就是我们经常说的“站在用户的角度看问题”。
通常运用在第三人称游戏的越肩视角 这些技巧同样可以应用于移动界面设计,因为用户在使用手机时同样也会遵循直觉与感受进行操作。比如会本能地想点掉红点,在出现多个选项时茫然……我们要做的就是要在画面里传达出准确的操作信息,站在使用者的角度观察并体验使用流程,亲身理解产品使用过程中的用户直觉与感受,从而规避问题。 以界面中常见的选择按钮为例,在文本下方增加色块,强调可点性,直觉引导用户点击;限制选项,同类型的块面按钮在界面内最多只会出现两个,如果必须添加第三选项,则使用其他样式,避免让用户感到困惑;通过区分主按钮与次级按钮的颜色,亮色代表“确认”,巩固视觉认知,培养用户习惯。 通过简单的视觉设计构建出统一的视觉语言,就能在界面中埋入符合直觉的隐性引导,减少用户不必要的思考,提升用户在使用过程中的体验。
界面元素的大小、颜色都能迅速传达引导信息 一座山存在于世界上,登山等理由可以是各式各样的,而好的引导设计,可以让想要登山的人,轻易就能在纷扰的画面里看见山。 参考文献:
欢迎关注作者微信公众号:「We-Design」
手机扫一扫,阅读下载更方便˃ʍ˂ |
@版权声明
1、本网站文章、帖子等仅代表作者本人的观点,与本站立场无关。
2、转载或引用本网版权所有之内容须注明“转自(或引自)网”字样,并标明本网网址。
3、本站所有图片和资源来源于用户上传和网络,仅用作展示,如有侵权请联系站长!QQ: 13671295。
最新评论