国际顶尖作品!《月熊志》公益主题网站背后的设计故事

扫一扫 
扫一扫 
扫一扫 
扫一扫
编者按:这个三年前以7.86的高分拿了AWWWARDS的Site of the Day奖项,成为第一个获此殊荣的简体中文网站,现在看仍然惊艳十足。昨天偶然发现它的创造人Logicdesign 分享了这个过程中对细枝末节的思考,非常受用,特意发掘出来给同学们重温一遍,来看顶尖大咖怎么做设计! 创立于1998年的亚洲动物基金(Animals Asia Foundation,以下简称AAF)是一个以改善动物生存环境为目的的非盈利慈善机构,15年来致力于取缔活熊取胆以及拯救亚洲黑熊的项目。 Internet Explorer是微软的浏览器产品(下简称IE),Logicdesign也持续在为IE进行着全面的品牌塑造和市场推广。正是因为这样的渊源,我们促成了AAF和微软这次的品牌合作。而Logicdesign要做的,则是利用IE浏览器所代表的最新的Web技术趋势,以及我们对内容和设计的深刻理解,帮助AAF重塑一个全新的在线体验——让更多的人可以用一种完全不同的方式感受到“活熊取胆背后的真相” 以及让更多人去重新审视动物权益的保护。 月熊志挑战这次项目对我们来说是一次“前所未有”的挑战,如同一个“多分支的跷跷板”,我们首先需要平衡来自不同层面的需求,其次还要带来最棒的效果——因为这个项目也将会是微软全球IE品牌推广的核心项目之一,因此我们也面临着来自微软总部对于最终质量的极高要求。
内容的挑战:我们需要在极短的时间内收集和整理出更加充分、有理有据的内容去尽可能多的传达出月熊保护和动物权益的内容——这是来自亚洲动物基金(AAF)的需求。 设计的挑战:另一方面,我们不可以只是进行传统方式上“枯燥的说教”和生硬的“内容罗列”,而是要让错综复杂的内容的呈现方式更加有趣和具有吸引力,让更多的用户能够坚持的看下去,获得触动,并愿意分享给更多人——这是我们需要满足最终受众的潜在需求。 技术的挑战:我们必须要充分利用最先进的网页开发技术去做最终的呈现,而不仅仅只是通常的实现方式,这样才可以更好的塑造IE所代表的尖端技术潮流——这是来自微软的品牌诉求。 不能单纯的“炫技”,也不能是枯燥的“说教”,更不能是通常慈善项目上空洞无味的倡议和呐喊,而是需要让内容、技术、设计、商业、慈善这些不同层面的诉求可以完美的结合和呈现——这一切都要做到世界级的水准,这对我们来说是一次前所未有的挑战。 设计:对“网页”的重新定义
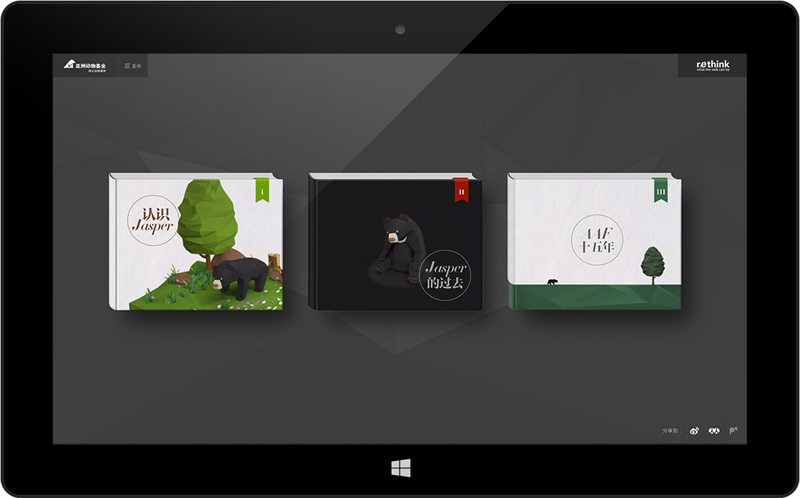
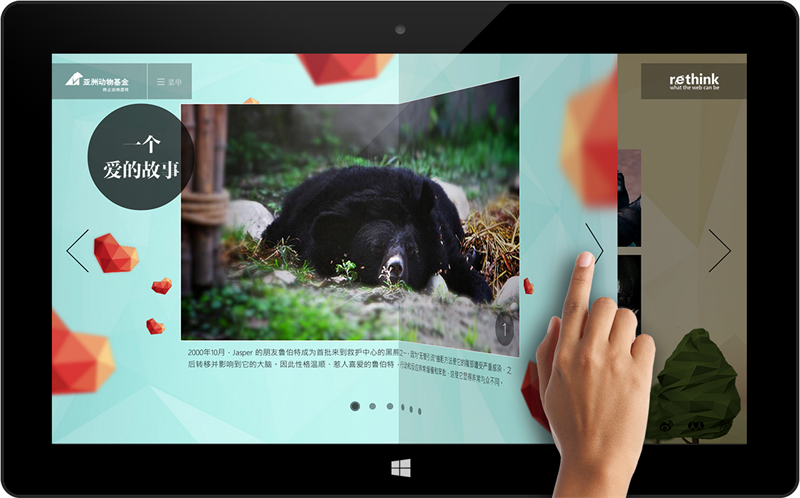
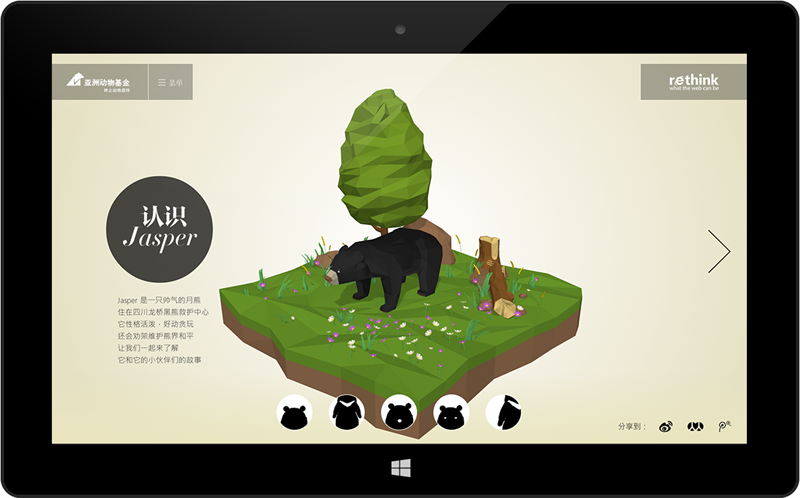
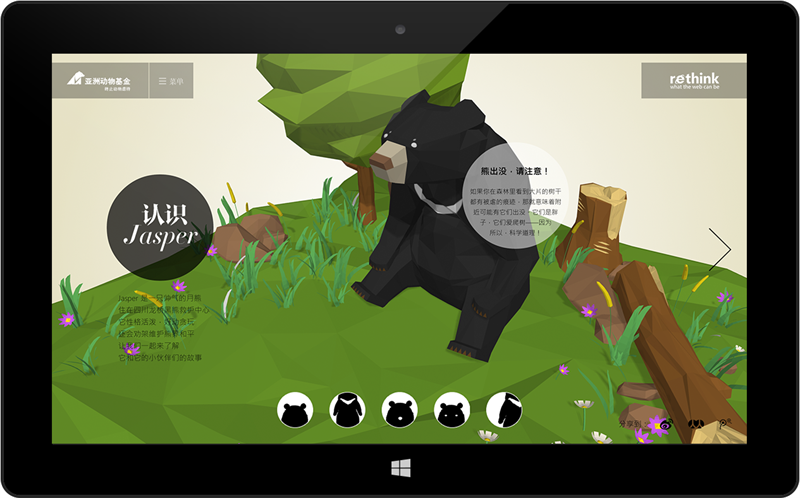
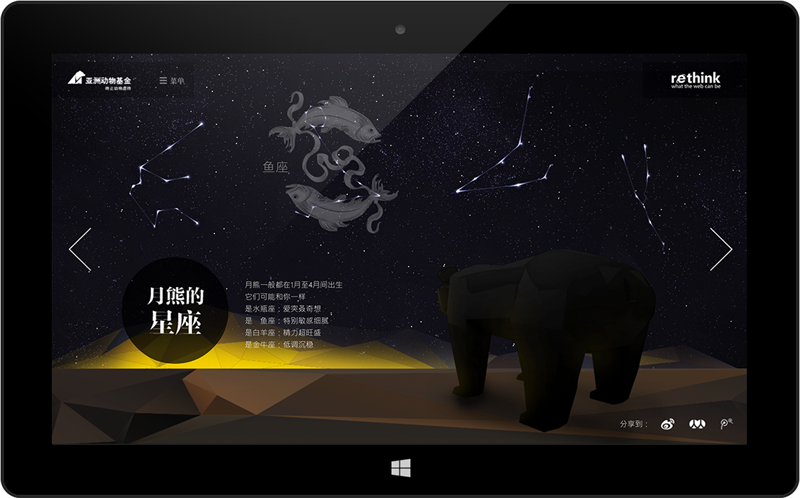
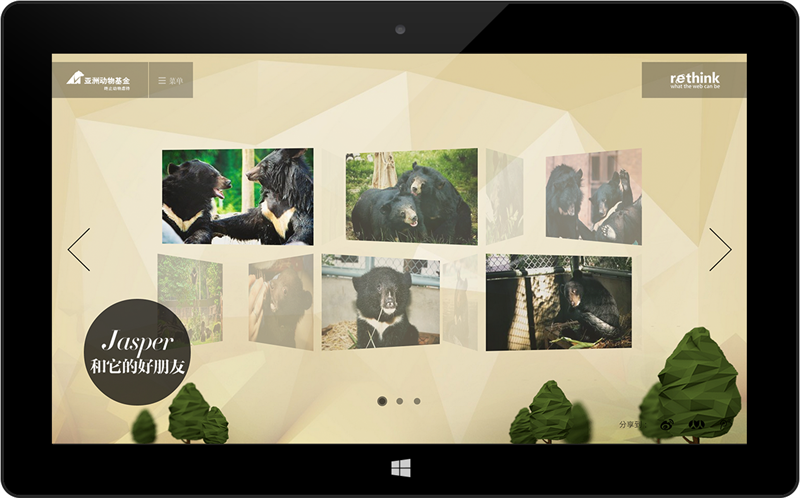
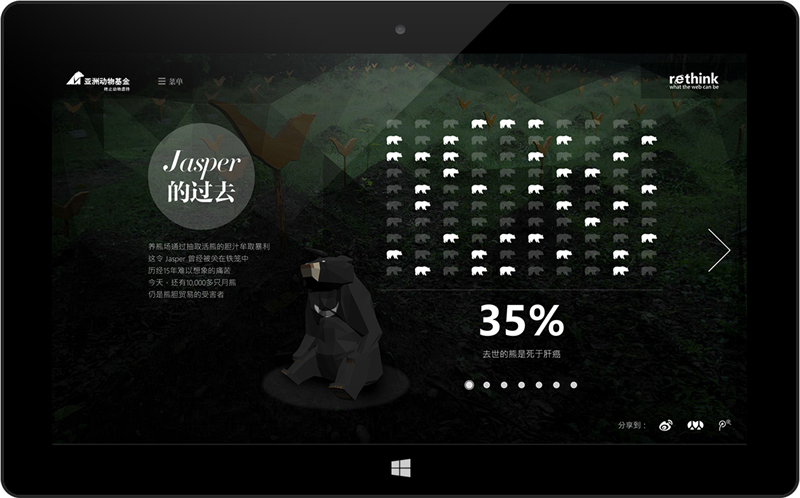
月熊背后有着触动人心的故事,所以我们希望通过一种更丰富、交互性更强的方式把这些“故事”呈现给所有人。整个在线体验的名字叫《月熊志》,分为三部分:第一部分通过一只叫Jasper的月熊和他小伙伴之间的故事,表达出动物和人一样是有自己的情感世界;第二部分回顾了Jasper和他小伙伴的过去——也就是活熊取胆所带来的残酷真相和数据,以及动物权益的相关内容;第三部分则是讲AAF在15年拯救月熊事业中所做出的不懈努力。 而我们将这三部分的“深入了解”,完全设计成为了“翻阅三本书的体验”,这与传统的网页栏目的呈现方式有着本质的不同,这种“沉浸式”的设计方式,完全为内容而服务,但却又帮助内容无法承载的“那部分情感”因素,有了一个合理的“落脚点”。
在《月熊志》里,一切内容呈现的方式和传统观念中的四平八稳的“网页”完全不同,而是像在翻阅一本真正的杂志,但又不是“传统的电子杂志”——因为在其中我们加入了丰富的3D元素、动态效果、视频和信息交互方式,并且支持触控的流畅体验。我们通过设计模糊了“网页”的概念,让人们可以真正沉浸在内容和体验之中,并时刻被技术的表达方式所吸引。
技术:让“主角”更加光彩夺目
“技术”似乎是一把“双刃剑”,大多数时候博得用户的一句 “WOW!挺炫的!” 似乎就是它的终极使命,但之后呢?……或许正是如此,我们也一直在思考如何让“技术”在《月熊志》当中,可以真正发挥它的本质作用——“技术”的目的绝不仅仅只是“技术的呈现”,而是通过“技术”去帮助“设计体验”上升到一个全新的高度。我们要让“技术”躲在“幕后”,舞台的主角应该是“经过设计的内容”,但也正是有了幕后的支持,才得以帮助舞台的主角更加光彩夺目。
通过WebGL技术,我们把3D Jasper搬到了浏览器上,生动的表达加上支持触控的交互方式,不仅运用到了最前沿的技术,更重要的是为用户带来了一种前所未有的浏览体验——它模糊了“网页”和“应用”之间的界限让原本只能通过本地应用的复杂表现方式,变成了随时随地就可以浏览的网页。
基于最新网络标准HTML5,我们使用了WebGL、JS、CSS3等最新技术营造了前所未有的体验。“技术”是一个伟大的载体,“Cool”只是其中微不足道的一个子集。我们时刻努力去呈现“技术之美”,这种“美”是通过“技术”与“设计”的结合,带来更多“触动”和“感动”——这才是最终的目的。
内容:万物之源
我们需要内容,设计,技术开发三条工作流协同进行——但在传统的设计模式下,往往是文字内容OK了交给设计;设计图OK了交给技术开发,技术开发OK了发布……但这种工作模式对于我们来说是一种彼此割裂的工作方式,无法追溯本质诉求,因此也更谈不上高质量的结果。 “技术”为“设计”服务,“设计”为“内容”服务,“内容”是一切的基础——我们90%以上的内部沟通都是基于“内容”去进行,因为任何一个画面的创意、交互行为、动态效果……目的都是为了让“内容”更加触动人心。我们不停修改内容和观点,不断的推翻我们既有设计构想,很重要的一个原因就是“某种设计方式无法让内容更加吸引人”。
动物和人本质是一样的,都有自己的情感世界,那么在这个前提下,人类对于动物的迫害则显得更加触动和震撼——但这种负面的内容我们恰恰更不可以用一种“激动和义愤填膺”的方式,就如同最受触动往往不是“主旋律电影”而是“纪录片”,真实和朴实,永远是最有力的方式。我们唯一要做的事情,就是提炼出最触动人心的内容,用最简单,直接的方式表达出来——而这一切,却又是最难的。因此直到项目结束之前,我们仍在不停修改和调整内容。
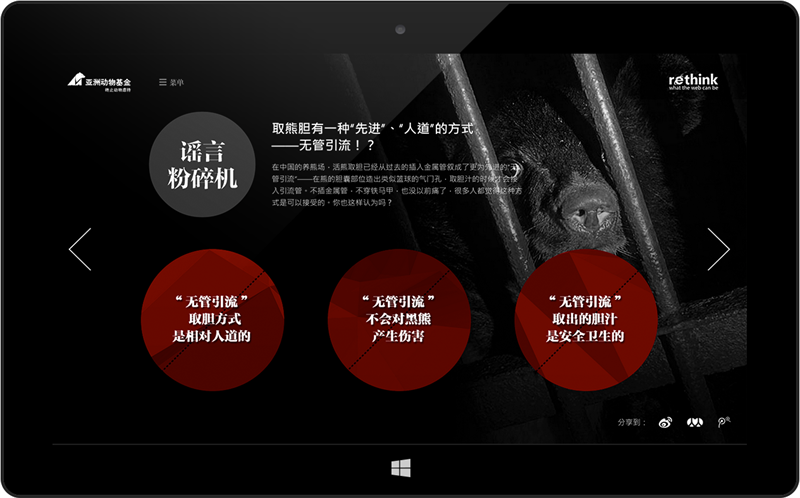
在思考每个交互细节层面,我们也同样将它与内容紧密相联。如果交互行为背后,都可以隐含着对内容价值取向的引导,那么整个用户体验也将会上升到一个全新的高度。比如我们在“谣言粉碎机”部分,通过“滑动切开”的方式,去引导用户去了解隐藏在谎言背后的真相——而这个交互行为本身,就是一种内容价值取向的暗示。
里程碑
经过三个月紧张的工作,《月熊志》在亚洲动物基金成立15周年庆典上正式发布,之后在业界获得了超出预期的反响。或许若干年后,我们回首会觉得还可以做的更好。但此时此刻,却是我们所有人共同打造的完美结晶——它不仅仅是我们成立7年以来最富挑战性的项目之一,更重要的是将我们所一直追求的 “内容,观点,设计,技术融合的理念” 表现的淋漓尽致。同时它又是一个绝佳的载体,完美的承载和平衡了慈善,公关,品牌,市场……等多重诉求。而在电子出版领域,《月熊志》也是一种非常积极和里程碑式的探索,让更多的人了解到倚靠现有的技术和设计方式,完全可以让内容的呈现变得超乎想象和触手可及,并且也完全可以运用到更多场合——科技,教育,营销,品牌…… 最后我们要感谢亚洲动物基金:我们所做的“事情”和你们的“事业”比起来,是微不足道的。感谢微软,没有你们对技术的不断探索和尊重,《月熊志》也无法诞生。感谢我们的技术开发合作伙伴Vision Soar,没有你们强大的技术实现能力,所有的一切将成为泡影。感谢所有人! 《月熊志》广告视频「优设字体设计好文最新集锦」
原文地址:logicdesign
【木子设计网 原创文章 投稿邮箱:13671295@qq.com】 ================关于木子设计网================ 手机扫一扫,阅读下载更方便˃ʍ˂ |
@版权声明
1、本网站文章、帖子等仅代表作者本人的观点,与本站立场无关。
2、转载或引用本网版权所有之内容须注明“转自(或引自)网”字样,并标明本网网址。
3、本站所有图片和资源来源于用户上传和网络,仅用作展示,如有侵权请联系站长!QQ: 13671295。
最新评论