专为色盲打造!快速提高网站可用性的5个实用方法

扫一扫 
扫一扫 
扫一扫 
扫一扫
编者按:对于色盲症患者而言,我们设计师精心搭配的色彩很可能毫无用处,甚至会适得其反。该如何同时兼顾色盲患者的需求呢?今天这篇文章总结了5个巧妙的方法。想成为一个能解决问题而不是视觉驱动的设计师,这篇就不要放过了。 如果你的网站有色彩或对比度上的问题,可能会直接影响用户的访问。如果是商业网站,那么可能会直接影响用户的消费。幸运的是,这里有几点可以帮助你避免这些问题,提升网站的可用性,特别是对于色盲症的患者。 什么是色盲呢?色盲并不完全指的是看不见颜色或者全部看成灰色。通常指的是色弱,或者对颜色的分辨能力较差。人有三种视锥分别感受红、蓝、绿色,当这其中一个视锥出问题的时候,就会造成色盲。
图中四个色轮 分别是 正常、红色盲、绿色盲以及蓝色盲 看到的色轮的表现。 最常见的两种色盲是 绿色盲和红色盲,男性患者要比女性多一些。其中绿色盲最常见,男性患病率为7%,女性则为0.5%。所以总共会有8%左右的人群会有色盲的表现,而这些是商业网站绝对不可能忽略的人群。 这里有5个简单的办法,帮助你提升网站的色彩可用性。 方法一:使用清晰的色彩名称由于男性的色盲症患者较多,所以如果你的网站需要用户挑选颜色,特别是出售男性的服装的时候,要着重考虑这个问题。 对色盲症患者来说,他们可能很难理解衣服的真正颜色是什么。如果是实体店,他们可以问问自己的朋友;但是如果是网店,可能就会比较麻烦。 下图是一个粉色的T恤,绿色盲看起来就是第二种样子,而红色盲看起来则是第三种,区别真的很大。
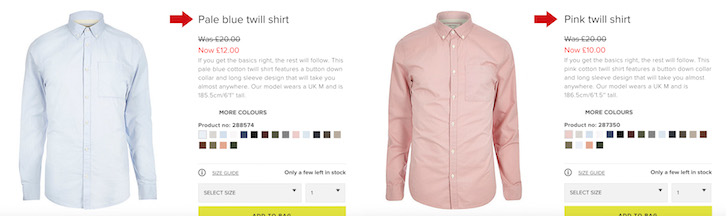
这个问题解决起来其实也比较简单,就是文字标注上清晰的颜色名称。在使用颜色的名称的时候,尽量不要用那些奇怪的名字,而是要用简单的“浅蓝色”、“深绿色”等等。 如下图的名称标注分别为“浅蓝色斜纹T恤”和“粉红斜纹T恤”,任何人都会知道这些颜色到底什么样子。
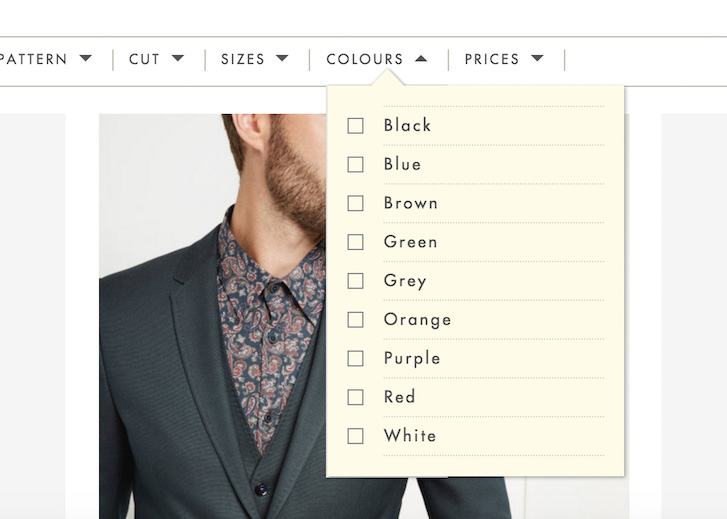
方法二,使用高效的颜色标签另一个常见的问题是,有些网站会使用色块作为筛选按钮。如果只有色块的话,那么对色盲症来说非常不友好。(参见第一个色轮图) 有一些网站使用了纯文字来表示颜色,这个方法虽然对色盲症患者来说比较友好,但是对于普通人来说却稍显枯燥。
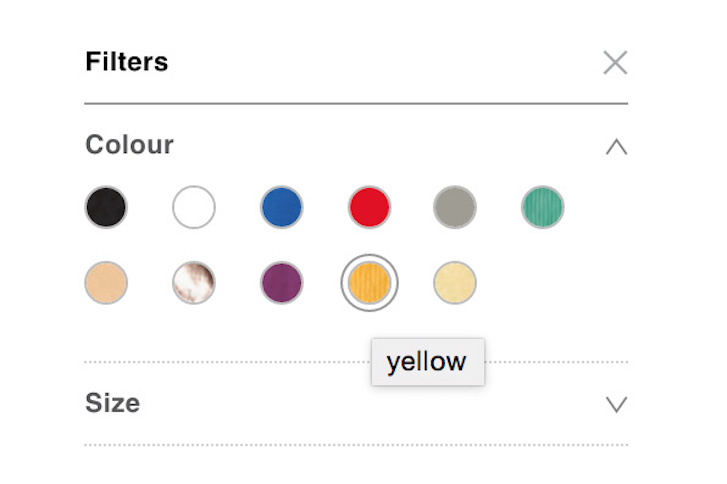
这个案例就会更好一些。以色块作为普通的筛选按钮,当需要看到颜色名称的时候,可以在鼠标浮动在上的时候显示颜色标签。
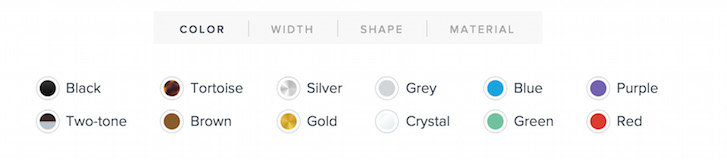
最好的解决方法应该是这样的,同时显示色块和颜色标签。
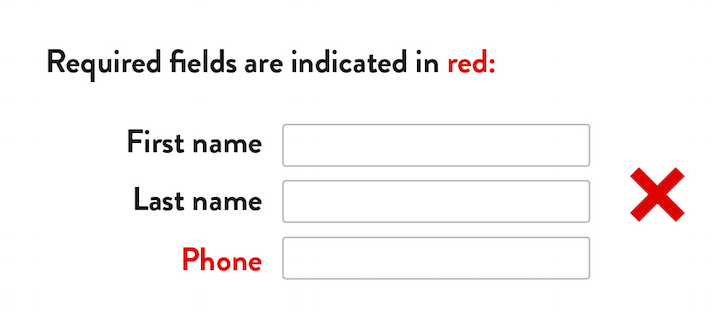
方法三,避免使用颜色作为单一的提示比如在设计表格的时候,不要这样设计。(“红色为必填项”)
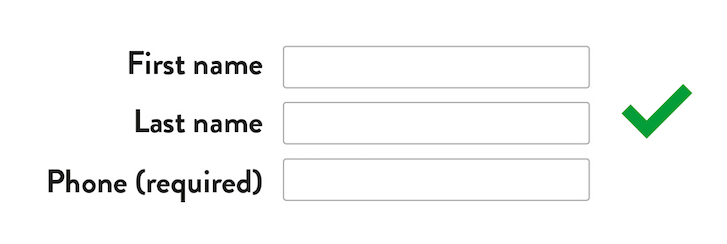
而是要这样:
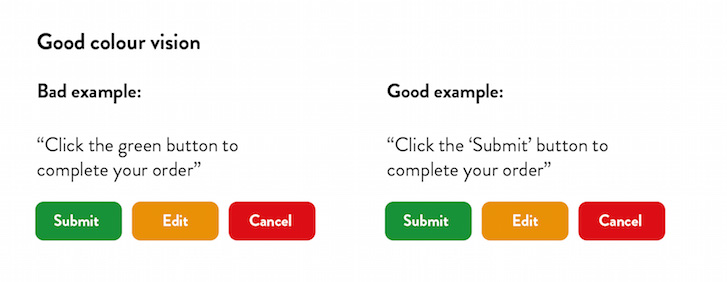
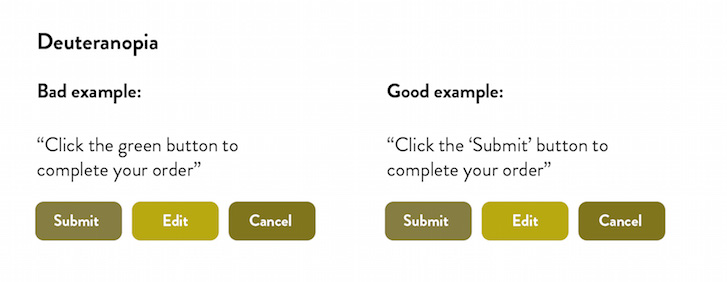
另外的相似的例子是这样的,右面的设计要比左面的好。
因为在色盲症患者眼里,这个网页会是这个样子:
所以不要用简单的颜色作为指向性的文案描述。 方法四,不要用低对比度设计适当运用对比度是形成视觉引导、建立视觉焦点的有效方法;合适的对比度更是将内容和链接清晰的展现给用户的唯一方法。 有一些设计师常常使用低对比度以达到“优雅”的效果,但是对于可用性来说得不偿失。根据网页可读指导原则(Web Content Accessibility Guidelines ,WCAG)将对比度分成了三个等级分别为A、AA、AAA。网页中可读文字至少要达到AA级别,即4.5:1,最佳的对比度要达到7:1。 下面这个案例中对比度仅仅为2.36:1, 正常人看上去都有些吃力,对于色盲患者来讲更是噩梦。
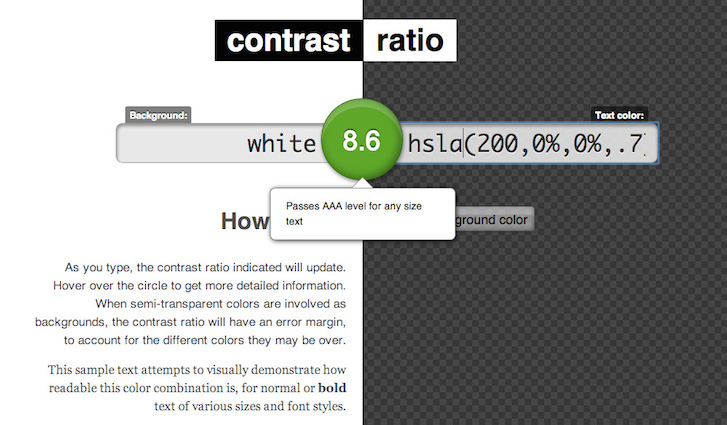
可能你并不清楚这些数字意味着什么,幸运的是,已经有很多工具帮助我们检查对比度。比如这个Contrast Ratio checker。 通过修改文字或背景的颜色可以看到对比度的评分。
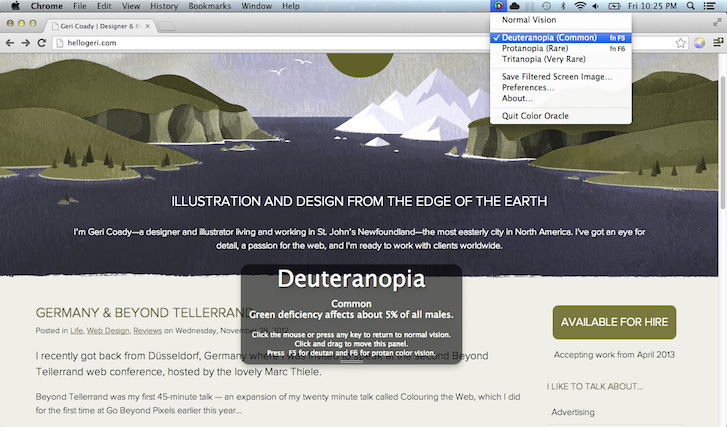
方法五,测试你的设计有很多工具能够模拟色盲的效果,利用这些工具可以帮助我们在设计的时候避免出现问题。 Colour Oracle 有windows和mac的版本,能够全局模拟色盲效果。
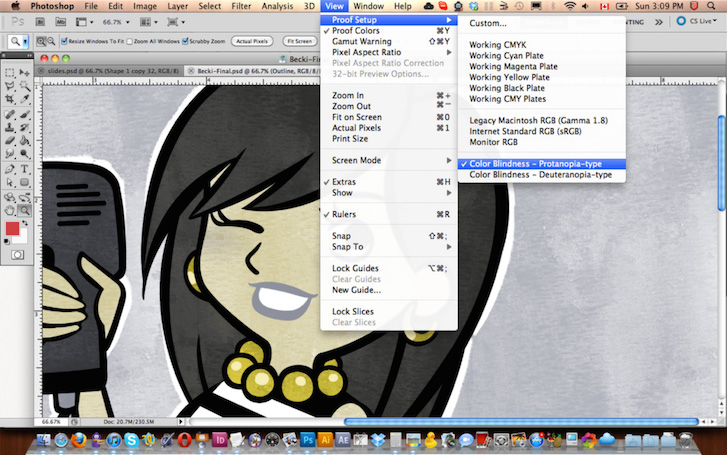
你也可以利用Ohotoshop来检查你的设计。通过 视图-校样设置-色盲 来查看色盲效果。
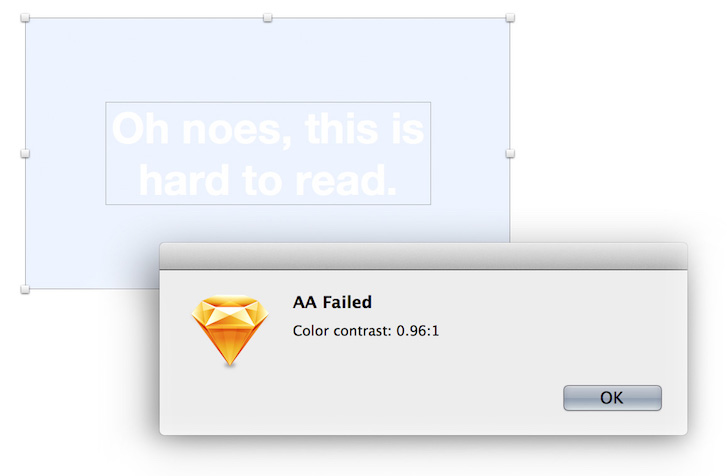
如果你喜欢Sketch的话,这个插件也能帮到你:Colour Contrast Analyser
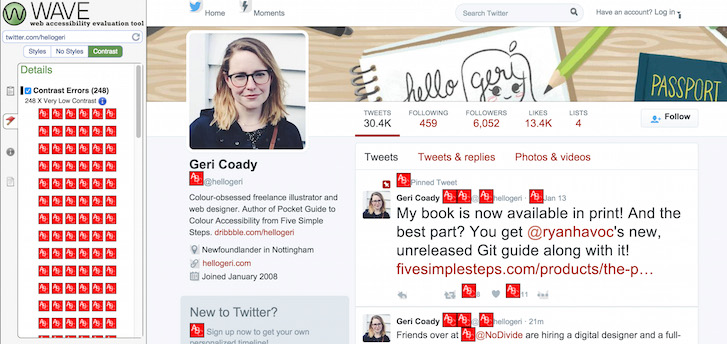
当然如果你的网站已经上线,也可以通过 WAVE 来检查网页的可及性问题。
颜色可及性设计(Colour accessible design)确保你的网站对所有人,包括色盲患者有良好的用户体验。对以上的一些原则越熟悉,你就越可能避免一些错误的设计,而这些可能对你的网站,尤其是商业网站的效益带来极大的提升。 「优设六月人气最高的文章」
原文地址:shopify.com
【木子设计网 原创文章 投稿邮箱:13671295@qq.com】 ================关于木子设计网================ 手机扫一扫,阅读下载更方便˃ʍ˂ |
@版权声明
1、本网站文章、帖子等仅代表作者本人的观点,与本站立场无关。
2、转载或引用本网版权所有之内容须注明“转自(或引自)网”字样,并标明本网网址。
3、本站所有图片和资源来源于用户上传和网络,仅用作展示,如有侵权请联系站长!QQ: 13671295。
最新评论