设计直播专题!Dribbble 上爆火的渐变网页设计是如何诞生的? ...

扫一扫 
扫一扫 
扫一扫 
扫一扫
@N可可洛N、@爆炒地瓜:我们这次的新栏目是设计流程相关的「设计直播」。看到优秀的作品,我们总是好奇这些出彩成功的作品是如何一步一步诞生的。临摹过很多作品,但是在做实际项目的时候,还是无从下手。所以希望通过和这些专业设计师的零距离访谈,来给大家呈现一个专业设计师在进行设计时的思考过程,一个设计从需求到实现的思考过程。 优设会邀请国内外优秀的设计师分享他们真实的创作历程。
△ Ludmila Shevchenko 的 Dribbble 页面 我们在第一期邀请了 Ludmila Shevchenko,个人主页(https://dribbble.com/LudmilaShevchenko),她是 Dribbble 上的红人(优设访谈https://www.uisdc.com/uisdc-designer-interview-ludmila),关注者近7000人,目前就任于全球知名设计机构 Tubik(https://dribbble.com/Tubik),服务客户包括 Opera(知名浏览器)、Echo、Ribbet 等。我们这次就请她为我们讲解一下她是如何设计出来她的实际网页案例 magic.co(浏览量高达150000)的。
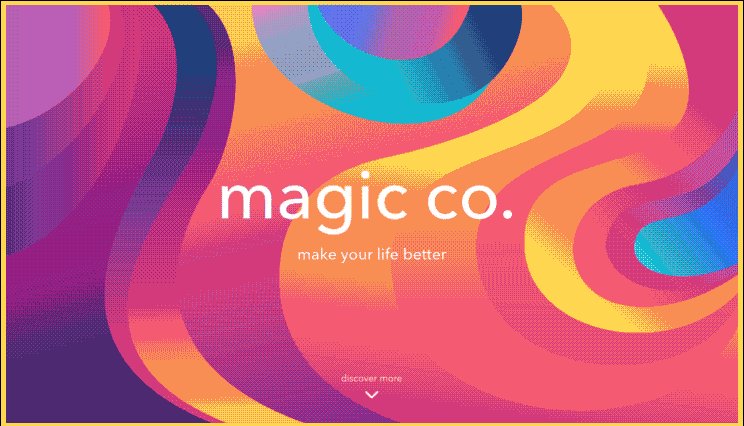
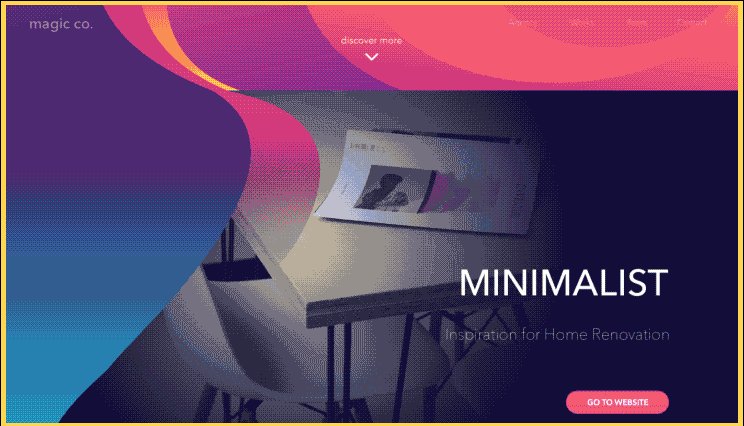
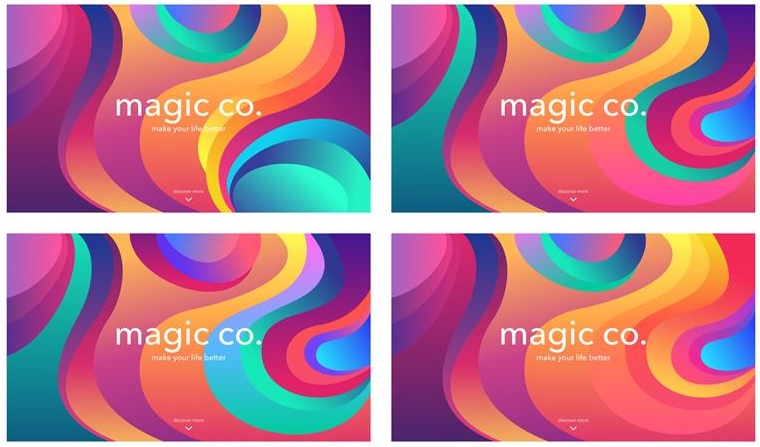
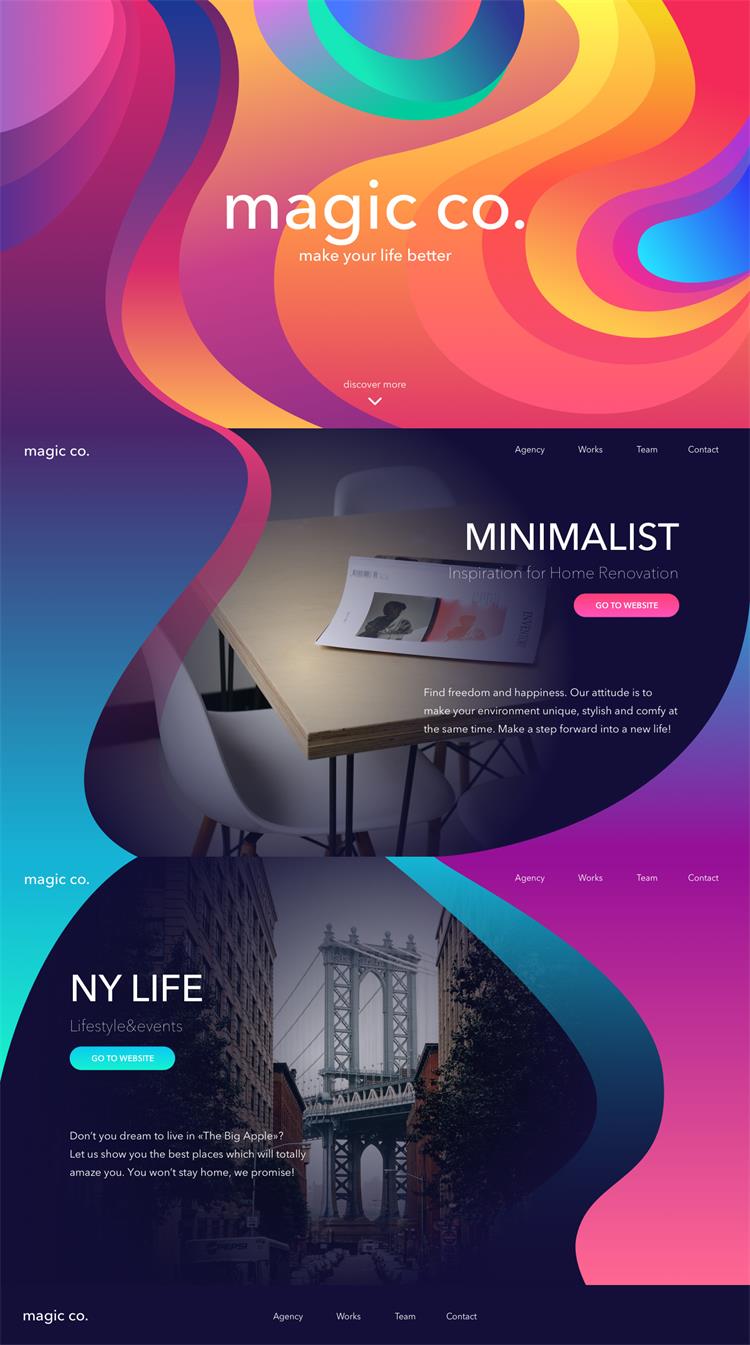
△ magic.co 优设:用一句话介绍一下您的客户背景。 Ludmila:这一组设计的客户是一个为用户提供不同服务的机构。 优设:前期如何与客户沟通并获取客户想法?是否有一些常用的流程? Ludmila:在第一阶段我们会充分接触客户并了解他们的需求。我们会请他们填写一些关键信息,包括他们的核心业务、他们喜欢的方向和风格。 然后,我们会和客户用 Skype 或其他形式进行交流,尽可能的找出问题并和他们建立起信任关系。我们相信这种信任关系对我们以后的工作有促进的作用。 优设:能否说下大概的构思设计过程以及在实施设计过程中的思考,为什么如此设计,基于哪点考虑作出这样的思考? Ludmila:我们的设计是为一所服务机构而作,任务是为客户设计创造一个独一无二的、全新的服务愿景。这个网站在众多网站中应该是脱颖而出的,对用户来说是能够被记住的。在初期,我们首先会确定结构框架,一旦简单的结构框架被确定,我就开始从 UX 结构进行设计。将每一个部分都作为新的页面,那么这部分的信息就可以获得用户的额外关注。
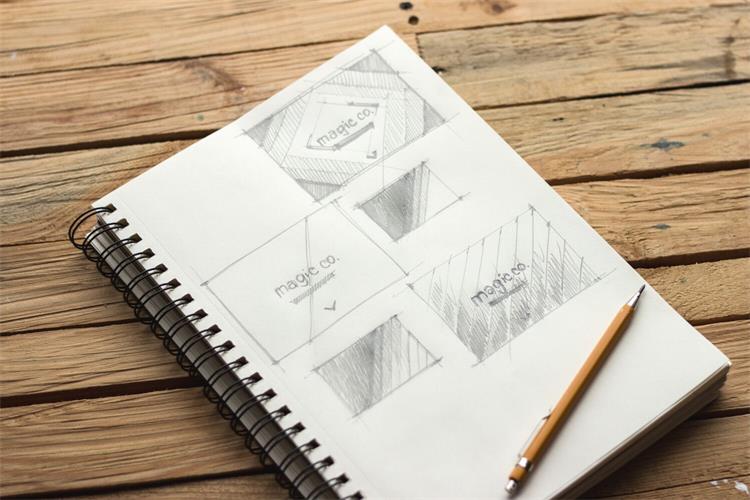
△ magic.co 手绘稿
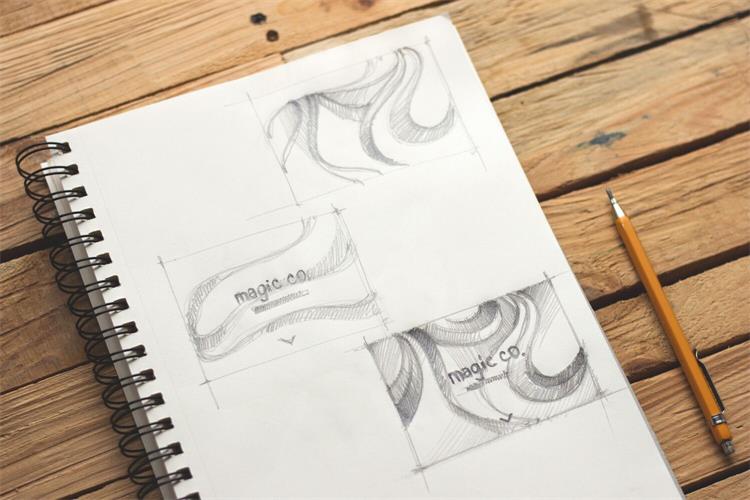
△ magic.co 手绘稿 对我而言,即使是整体的结构都没有很多元素,第一步在纸上绘制草图也会让一切变得简单。脑中想法和手部活动的即时联系会激发新的创意和组合方式,在你画第一个想法时,新的念头就会出现。所以我认为以传统的形式进行绘制,是激发灵感的最佳方式。在这个案例中,当了解了客户想要吸引眼球的意愿,我就决定使用亮色系的渐变色,同时由于素材较少,我认为使用几何造型,可能更容易营造出特立独行的画面。 之后,我会用 Sketch 绘制 UX。根据任务的不同,第一次向用户展示手绘或者数字框架都是可行的。
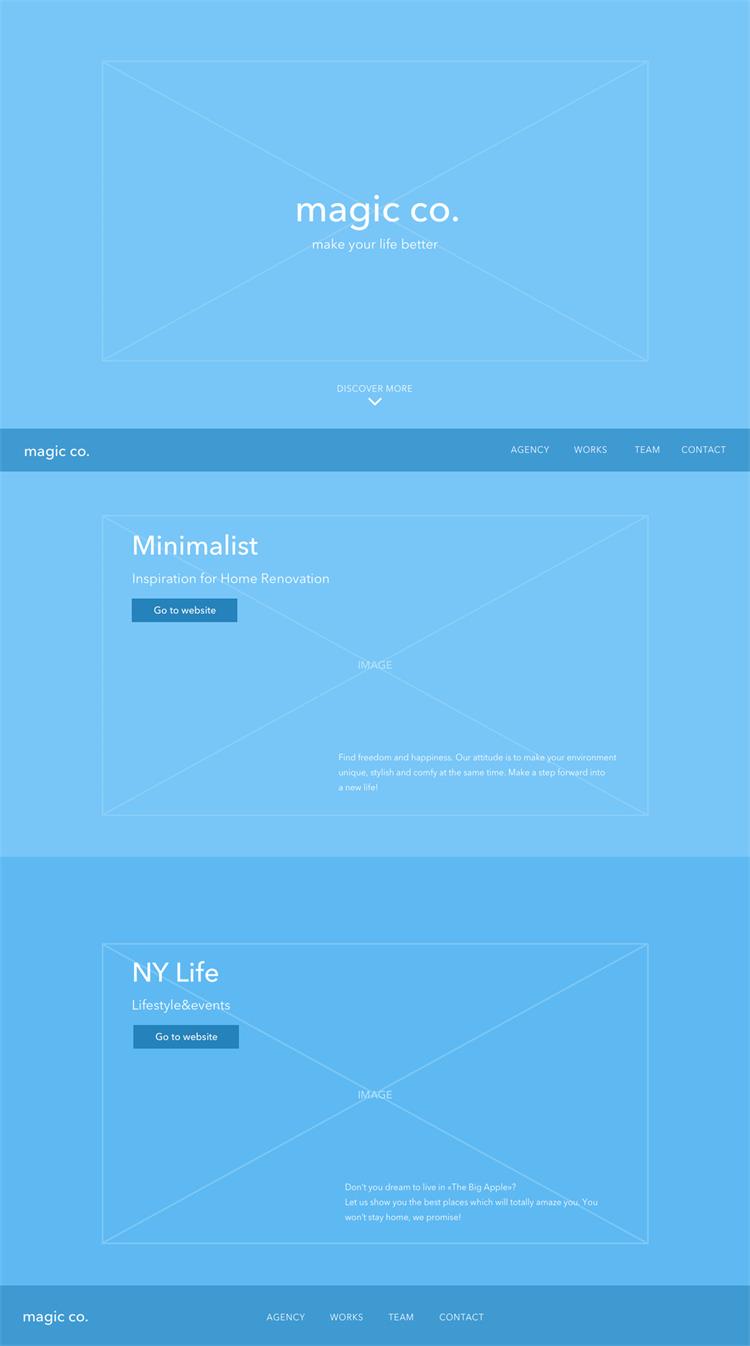
△ magic.co 线框图 接下来,我开始设计 UI。在首页只有公司的名称、口号和引导箭头,我的想法是应该设计创造一个明亮、吸引人的背景。
我开始创建元素的抽象组合,并确保它们之后可以进一步动态化。第一个方案是矩形和方形等尖锐的形状组合而成,但我后来想到了圆形、曲线等柔和的形状看起来会更友好。于是首先在纸上绘制了曲线的形状,随手绘制,并最终选择流畅的、漂亮的、和谐的线条,混合到一个画面中,在电脑中创建曲线时,应尽量使用尽可能少的锚点,同时检查曲线在这些点上的平滑移动。
首页也是用户畅游于想象奥秘探寻之旅的源头。最终我们还在这个页面中加入了动效,让页面看起来更有活力。 配色对我来说是一个有趣的过程。带着愉悦的、有趣的心情,我开始探索渐变组合,希望它们的出现能够帮助图片变得生动一些。具体的描述颜色选择的某些步骤并不容易,因为这是一个持续研究的创作过程。 在刚开始,我的想法是总体保持温暖、积极的视觉感受,使用冷热色彩对比和阴影的效果,打造有冲击力的画面,让整体看上去是创新的、明快的、有活力的。因此我选择了黄/橙/红、粉/红/紫和青/靛/蓝色三种搭配,这样丰富的配色才能够达到我想要的活力效果。 我会单独性的探索每一个渐变色,通过考量这些颜色过渡的是否平滑,还是中间会有第三种颜色添加,这样我才会把注意力集中在颜色本色,以确保他们是纯粹的、充满活力的,之后我会尝试将不同的渐变组合放置于形状上,在这个步骤中会进行一些调整,包括色彩、渐变和透明度。时刻注意对比度,观察是否需要调高或调低对比度。 在一种配色方案中创建多个渐变,我会尝试更改主色调的阴影,增加或减少其饱和度和不透明度, 这样就产生了最亮的颜色组合和流畅的渐变。 完全不同的色彩渐变相邻,我会检查边缘是否有吸引人的感觉,以便页面看起来不会太反差。
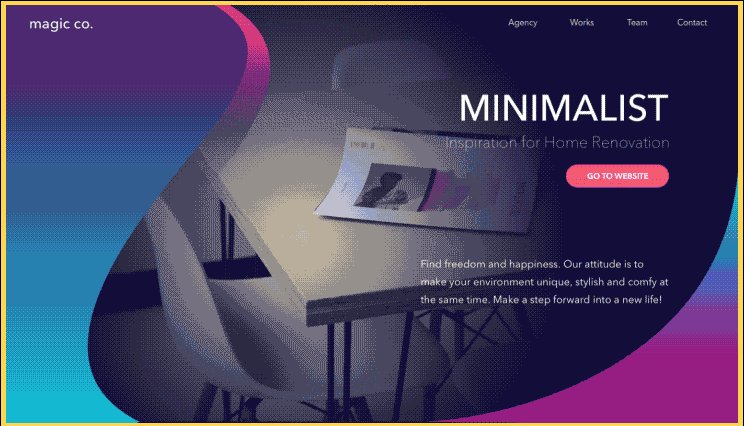
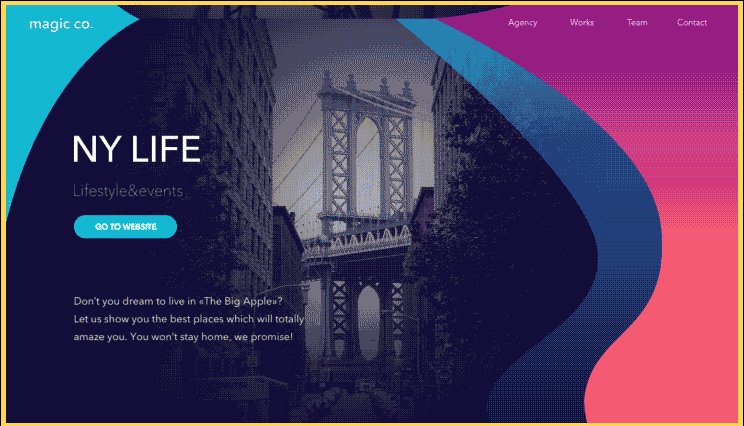
我根据特定的调色板得到了4个方案,其中我选择了一组我认为对比性和完整性较好的配色。最终的选择是一组平稳的渐变组合,既保持了公司的名称和口号的可读性,同时在网页的两端又有较强的色彩对比度,有极强的视觉冲击力。 我们展示给客户方形和菱形的方案时,客户就表示会倾向选择黄红紫色渐变,因为这能带来积极的氛围和温暖的视觉感受。 其他页面中,波浪继续出现,它们是对首页抽象结构的的进一步设计,CTA 按钮(用户行为号召按钮)支持波浪和渐变,我们在页面中需要增加图片素材和文案信息。通过透明阴影的帮助,我们可以看到背景的照片,周围的渐变既能够加强画面的视觉效果,又能够让信息和 CAT 按钮显现。
△ magic.co 视觉稿 最后,我们添加了动画效果,以显示所有元素的交互设计和表现实时视图。这是团队合作的一个很好案例,动画的添加让画面变得更加灵动。 优设:给客户设计时的讲解技巧,最终呈现的设计图包含什么内容? Ludmila:在与客户的沟通交流过程中,我们遵循规则逐步展示工作,把以上主要的设计点加以强调和描述。 优设:能否为我们分享下您是如何有效提升自己的设计能力?有什么值得推荐的好书或者效率工具么? Ludmila:首先,您应该培养自己的品味,关注所有领域的设计实例,不仅关注移动设备、网页设计师和公司企业,还需要关注平面设计、建筑、摄影和艺术等领域的影响力。 通过这种方式,你将永远知道现在的流行方向和设计趋势。 接下来,在工作闲暇之余你可以挑战自己完成一些小任务。 创造概念性设计,解决当前的主题,这样你就能够提升一些基本的设计能力,例如排版、构图、配色,这也是一种自我发展和工作过程改进。 我最喜欢的书籍之一是约瑟夫阿尔伯斯的《色彩交互学》,你可以在其中找到色彩研究、原理以及使用色彩创作的心理感受。 优设:小伙伴们都很好奇您的工作台是什么样子的呢? Ludmila:
△ Ludmila 工作台 这是我在 Tubik Studio 工作区的照片。 我使用 Retina 5K 显示器搭配 iMac 27。 桌面上总是摆放着我的素描本,以便勾画出我想到的每一个想法。 我喜欢在工作时听音乐,这就是为什么有耳机。 为了获得灵感,窗口放置着我几年前绘制的一张抽象画,兰花、大自然总是激励着我,桌子上的书,是关于50年代和60年代的装饰艺术。 此外,还有一些不错的小物件,如猫头鹰雕像和明信片,这些都能让我在工作中保持愉悦的心情。 感谢设计师 Ludmila Shevchenko 给优设小伙伴们带来的这次精彩分享,让我们看到了一个作品背后最真实的一面。喜欢的朋友可以访问 Ludmila Shevchenko 主页哦(https://dribbble.com/LudmilaShevchenko)。 「设计师专访,了解大牛都是如何开展设计的」
================明星栏目推荐================ 优优教程网: UiiiUiii.com 是优设旗下优质中文教程网站,分享了大量PS、AE、AI、C4D等中文教程,为零基础设计爱好者也准备了贴心的知识树专栏。开启免费自学新篇章,按照我们的专栏一步步学习,一定可以迅速上手并制作出酷炫的视觉效果。 设计导航:国内人气最高的设计网址导航,设计师必备: https://www.muzisucai.com/ 手机扫一扫,阅读下载更方便˃ʍ˂ |
@版权声明
1、本网站文章、帖子等仅代表作者本人的观点,与本站立场无关。
2、转载或引用本网版权所有之内容须注明“转自(或引自)网”字样,并标明本网网址。
3、本站所有图片和资源来源于用户上传和网络,仅用作展示,如有侵权请联系站长!QQ: 13671295。
最新评论