如何构建 Web 端设计规范之文本与选择器

扫一扫 
扫一扫 
扫一扫 
扫一扫
Echo :根据组件的用途,可以分为六大类,Feedback 反馈、form 表单、basic 基础、data 数据 、navigation 导航、other 其他。
表单在网页中主要负责数据采集功能;用户需要填写输入数据并且提交到数据库,则这种组件就是表单类。 本文主要讲解表单中的文本和选择器,其中文本分为 input 短文本、InputAutocomplete 短文本联想和 InputMultiline 长文本。 一、input 短文本定义:用于用户文本输入,并以字符串的方式提交到数据库。 使用场景:
例如网易考拉优惠券兑换的表单填写,就是短文本输入组件,前面是标题,后面是文本输入框。
input 短文本组件的展示形式可以分为三类:
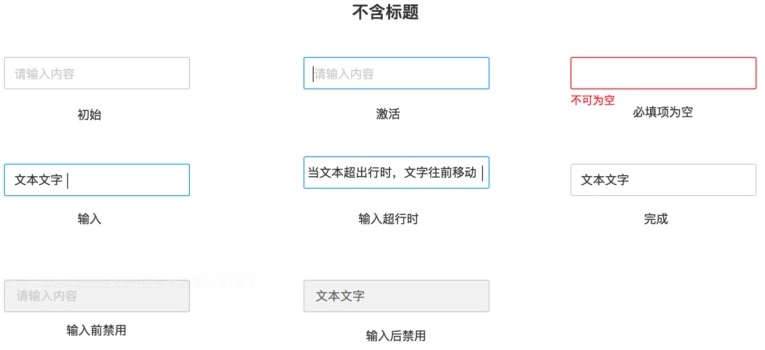
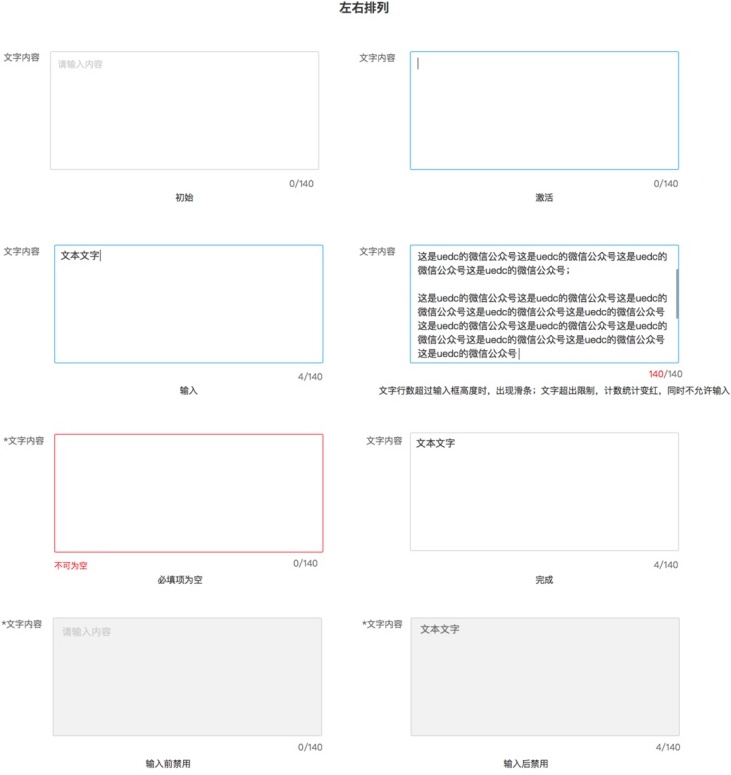
标题和输入框左右排列时,短文本组件存在的状态有初始态、激活态、报错态、完成态和禁用态。
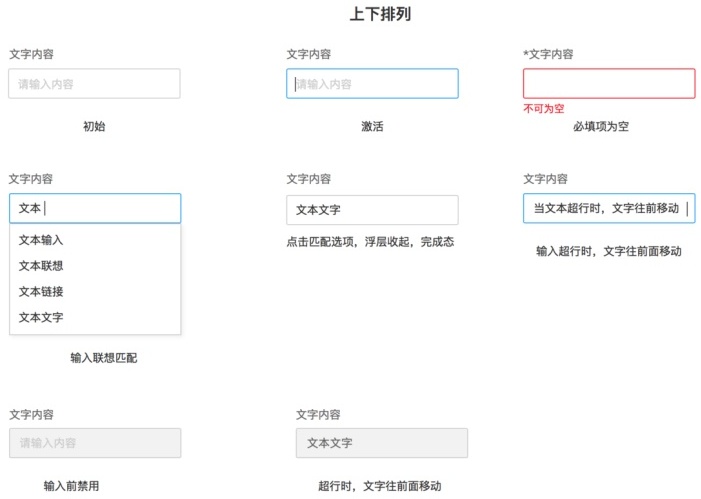
常见的表单类排版都是左右排版,同时表单之间,标题采用左对齐,输入框左对齐的情况比较多。有时候标题名字过长的话,左右排列就不够好,这时候需要采用上下排列。
标题和输入框上下排版时,存在状态和左右排列是一致的。
当没有标题时,存在状态同左右排列的规则和逻辑。
二、InputAutocomplete 短文本联想定义:用户用于文本输入,在输入过程中会联想匹配文本选项,并以字符串的方式提交到数据库。 使用场景:
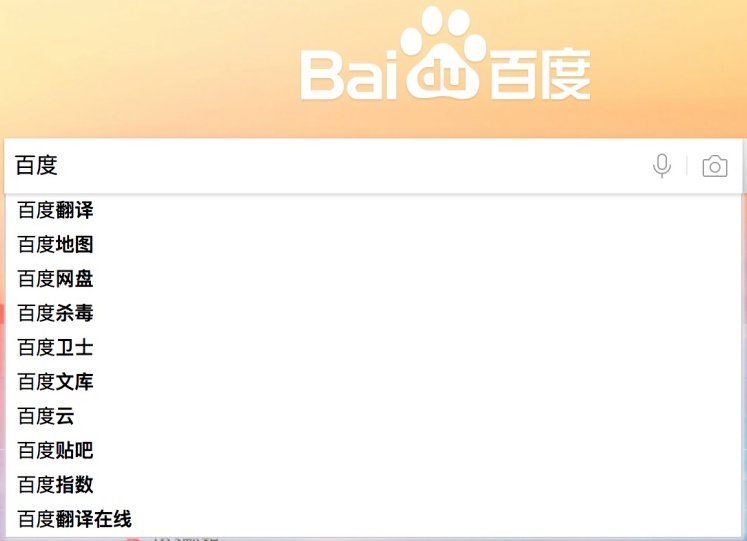
例如百度搜索,在输入框输入关键词时会出现对应的联想匹配文本。
和 input 短文本组件相比,InputAutocomplete 短文本联想唯一的不同就是新增了联想匹配选项,并且提交的是文本而非枚举项。 标题和输入框左右排列时,InputAutocomplete 短文本联想组件存在的状态有初始态、激活态、报错态、完成态和禁用态。
上下排列的状态和规则逻辑同左右排列。
不含标题的状态和规则逻辑同左右排列。
三、InputMultiline 长文本定义:用户用于长文本输入,并以文本的方式提交到数据库。 使用场景:
例如新浪微博,在输入框发微博时,就是长文本输入,可以换行。
标题和输入框左右排列时,InputMultiline 长文本存在的状态有初始态、激活态、报错态、完成态和禁用态。在输入过程中一般有字数统计,超过限制字数,不允许用户输入。
上下排列逻辑和规则同左右排列。
不含标题的逻辑同左右排列。
四、select 选择器定义:用户通过选择枚举项,提交到服务器。后端存储为枚举项。 使用场景:
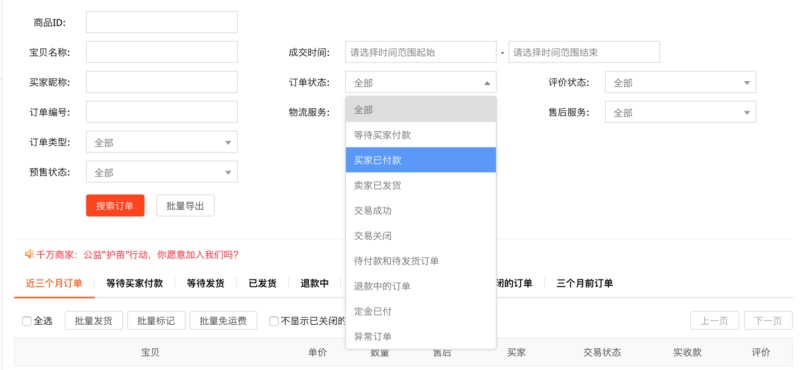
例如淘宝卖家后台筛选订单的状态时,点击选择器,出现下拉列表。这就是一个常见的选择器,选择器分为多选和单选两大类。
下图为选择器基本样式,就是简单的下拉选项,不可进行关键词的搜索。
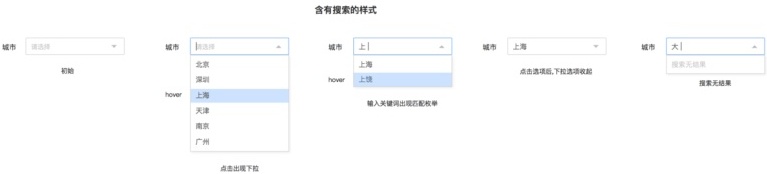
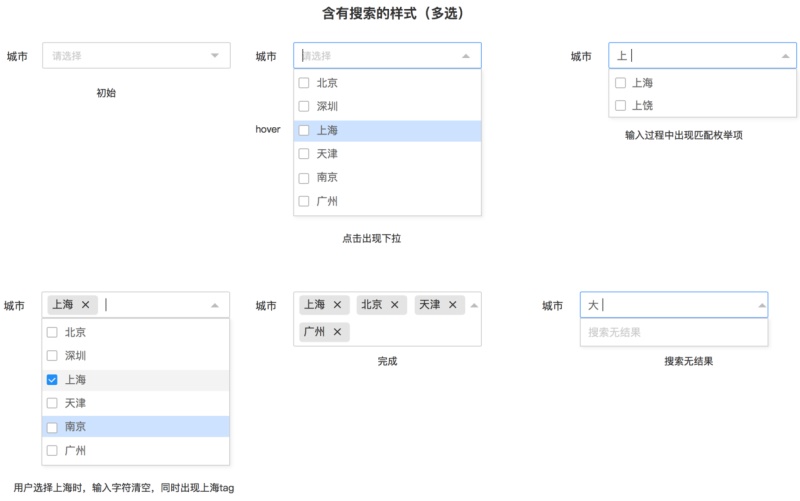
下图是可以搜索的选择器,当输入框处于激活态时,浮出下拉列表。在输入过程中,出现匹配枚举项,点击枚举项,则输入的关键词清空,同时下拉选项收起。输入框出现选择的选项。
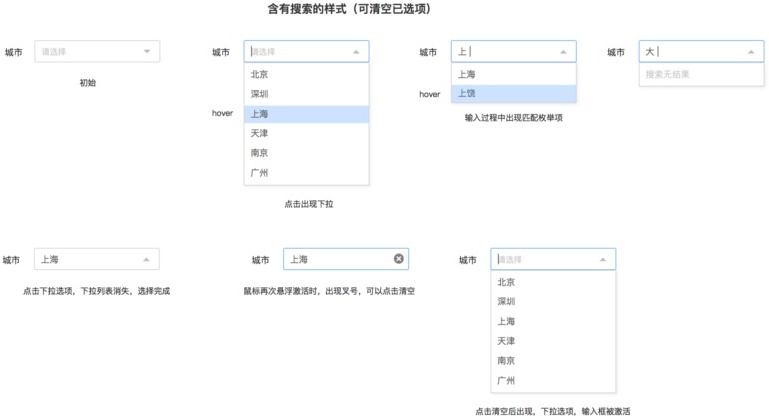
有时候存在一个场景,用户对需要填写的选项设为空选项,则需要空值的选项。
有时候存在一个场景,用户选择了一个选项,但是后面想去掉选择的选项,不进行选择。
选择器多选组件中需要注意的一点就是,用户在输入关键词中,选择对应下拉选项,则输入的字符串清空,同时出现该选项 tag。
欢迎关注作者的微信公众号:「UEDC」
「文本框的细节设计」
================明星栏目推荐================ 优优教程网: UiiiUiii.com 是优设旗下优质中文教程网站,分享了大量PS、AE、AI、C4D等中文教程,为零基础设计爱好者也准备了贴心的知识树专栏。开启免费自学新篇章,按照我们的专栏一步步学习,一定可以迅速上手并制作出酷炫的视觉效果。 设计导航:国内人气最高的设计网址导航,设计师必备: https://www.muzisucai.com/ 手机扫一扫,阅读下载更方便˃ʍ˂ |
@版权声明
1、本网站文章、帖子等仅代表作者本人的观点,与本站立场无关。
2、转载或引用本网版权所有之内容须注明“转自(或引自)网”字样,并标明本网网址。
3、本站所有图片和资源来源于用户上传和网络,仅用作展示,如有侵权请联系站长!QQ: 13671295。
最新评论