干货来了!给网页设计师的18个免费超实用工具

扫一扫 
扫一扫 
扫一扫 
扫一扫
每一个设计项目对设计师而言都是一次系统性的工程。将自己的时间精力投注其中,把自己的想法和需求结合到一起,力求做到最佳的表达,输出对受众最好的设计。每一张草图,每个概念,甚至每个图标都是设计师努力创造的结果。对于许多并不从事这一行业的人而言,设计师的工作是一场浪漫而有趣的冒险,对于深入其中的从业者而言,设计是一场伴随着精力和情绪牺牲的旷日持久的战争。 每一个杰出的设计作品背后,都意味着大量的努力。和其他的职业一样,设计师需要在 Deadline 的压力之下,克服重重困难达成目标。也正是这种压力,促使设计师竭尽全力去利用手头所有的素材、工具来达成目标。绝大多数的Sketch插件、PS插件、设计和效率小工具,都是在各种细分的设计需求之下诞生的。 这些小工具和小插件在关键的时刻发挥着作用,让设计师在紧凑的时间表当中,更快完成设计工作。今天我们要推荐的这些设计工具,都能够非常称职地完成一部分设计工作,帮你推动设计项目的进度。
Landscape 是一款专业的图片裁切和尺寸调整工具,它会替你考虑好图片应用到不同的社交网站和平台上的使用需求,并且一键生成所有可用的图片,省去了逐个裁切的过程。
Adele 则是著名团队 UXPin 所创建的一个素材库,这个团队以改进工作流程并且疯狂赠送各种素材而闻名设计圈。这次他们将所有的设计系统和素材库都集中到了一起,并且还提供了一个快速搜索的参考指南,这就是 Adele。 配色工具作为视觉设计的核心,配色是设计师最为关心的设计内容之一。考虑到这一需求,我搜集了 Gradpad、Hex Naw、Liveweave 以及 Coolhue 这四款专业水准以上的专业配色设计工具。
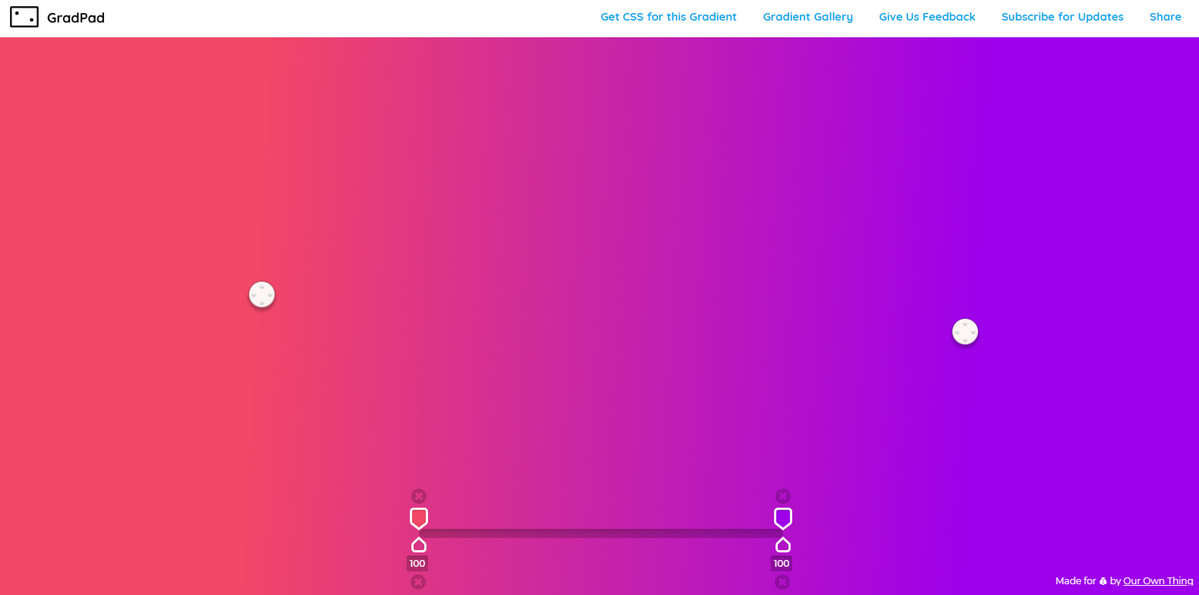
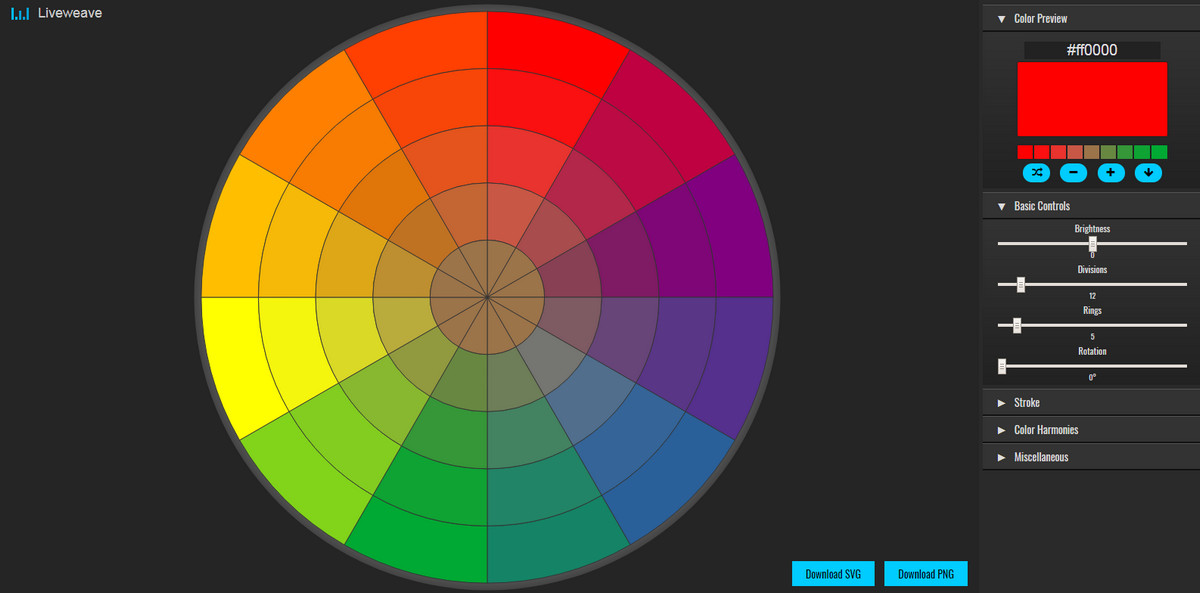
GradPad 和 Liveweave 可以说是色彩的游乐场,你可以在其中尽情地探索更贴合你需求的色彩。GradPad 是用来创造渐变色彩的,而 Liveweave 则是在相对更传统的色轮的基础上来探索合适的色彩,各种其他小工具则供你进行色彩明暗、饱和度等属性上的微调。
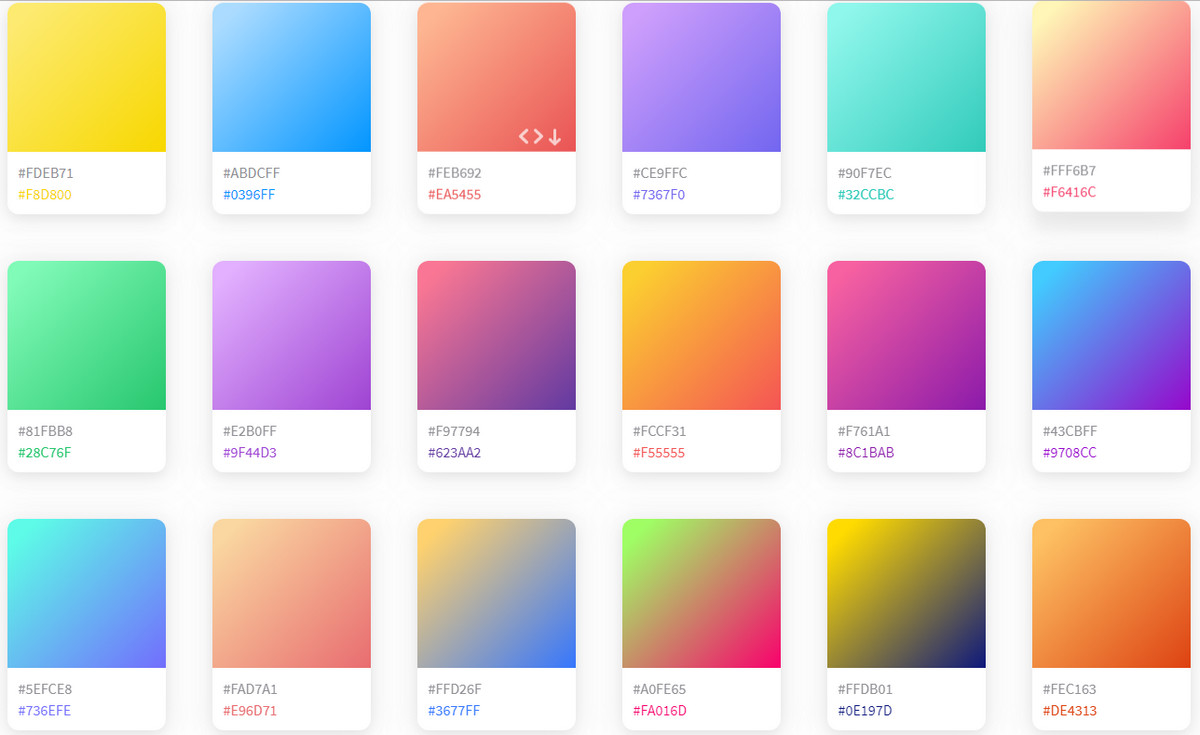
Coolhue 则来的更加直接,它直接为你提供现成的渐变配色,你可以直接从中选取你喜欢的配色,使用 HEX值或者下载相应代码直接运用到网站当中。
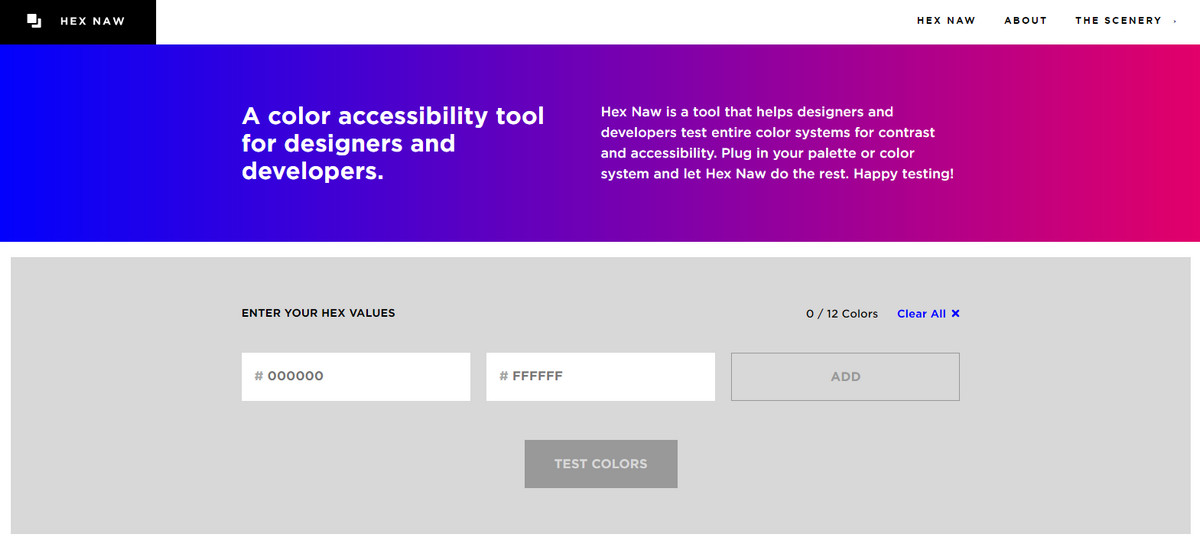
和前面3个工具不同的地方在于,Hex naw 的目标是提升已有配色方案的可访问性,确保它能够兼顾到各种用户(尤其是有视觉障碍的用户),确保配色方案具备有足够好的可访问性。而你所需要做的也很简单,把配色方案输入进去就可以验证了。 字体排版字体排版同样是设计中最基础的领域。在最新的工具,我专门挑选了 Font Combination Kit 和 Typehero 这两款工具,它们可以更好地提升字体排版的可读性,提供更加丰富的用户体验。
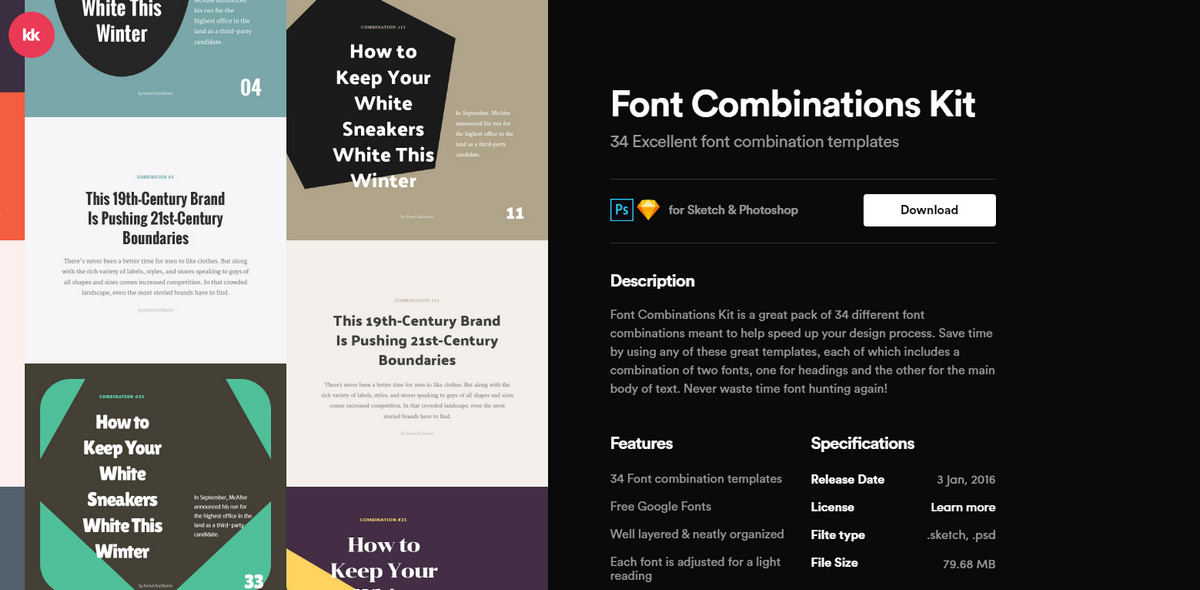
Font Combination Kit 是来自 kkuistore 团队的一项字体服务, 它能帮你找到堪称完美的字体组合,其中已经包含了34种经过验证的字体组合,可以拿来直接使用。
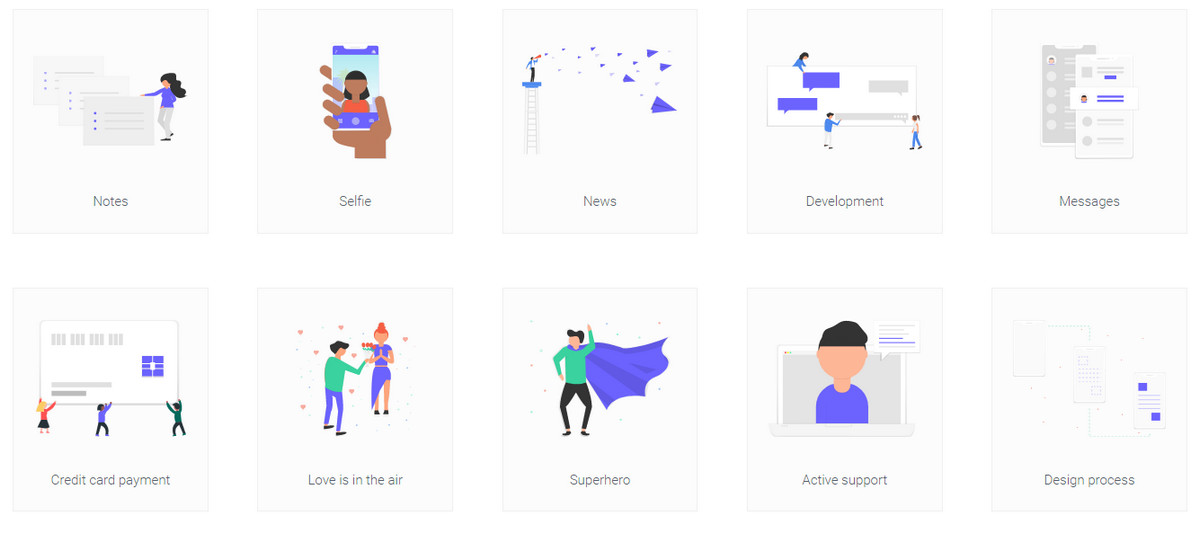
Typehero 则直接涵盖了整个 Google Fonts 字体数据库,你可以借助它调用任何你喜欢的字体,通过设置字体尺寸、色彩和背景色彩,用来直接测试字体的显示效果,确定符合你需求的字体。 图形和图像各种图片和图形素材可以按照常见的需求分为功能性和装饰性两类,不过考虑到视觉设计的需求,有的时候这中间的界限是比较模糊的。而UnDraw 这个服务就正好兼顾了这两点,这是一套具有一定功能性的插图合集,无论是用在网页还是 APP 当中都是相当不错的插画元素。
相比之下,Standart 所提供的图形元素则没有UnDraw 那么强的功能性,不过美感倒是相当不错,每个图标都足够简单和优雅,你可以根据你的需求,适当地挑选使用。 装饰性细节使用更加程序化的方法来创造装饰细节,更加符合当下的原则,因为使用 HTML、CSS、JS或者SVG来创建装饰性的元素,会更加轻量级,在适用范围上更广。也正是在这样的前提之下,我想推荐 BGPatterns 和 SVG Backgrounds 这两个工具。
SVG Backgrounds 内置了十几种奇妙的几何图案,你可以通过改变色彩,不透明度,或者调整比例,来实现你想要的效果。
BGPatterns 是 Patternninja 的前身,虽然它没有 Patternninja 那么强大,但是它仍然能够帮你创造出足够漂亮的背景和装饰性的图案。 品牌设计品牌设计是一个不容忽视的巨大领域。从简约的logo标识,到巨大的企业 VI设计工具包,在品牌设计领域,设计师需要做的事情有很多,而靠谱的设计素材能够帮助设计师节省很多时间精力。相应的,截至目前,我们可以用的各种设计素材和工具包也已经很多了。不过,为了帮你省去筛选的时间,我优选了两款工具,一个是 DIY Free Logo Kits ,以及两款由 Aleksey Belorukov 所提供的场景生成工具。
第一个免费LOGO设计工具是由著名的服务商 Envato 所提供的,简而言之,它就是一系列 EPS 格式的图形素材的合集,你可以在这个基础上创造很多奇趣的LOGO标识。
Perspective Scene Creator 和 Home Vintage Mockup Scene 则是 Aleksey Belorukov 所提供的两个免费的工具和素材,两者都包含少量非常逼真且非常优雅的场景,你可以根据你的需求来编辑,生成你想要的视觉稿和展示效果。 效率工具效率工具有很多,但是今天要推荐两个非常特别的。一个是在线快捷键速查手册 Shortcuts,它包含了设计、开发等不同领域各种软件的常见快捷键,无论你是出于工作需要还是学习软件的需要,它都能给你很好的辅助。
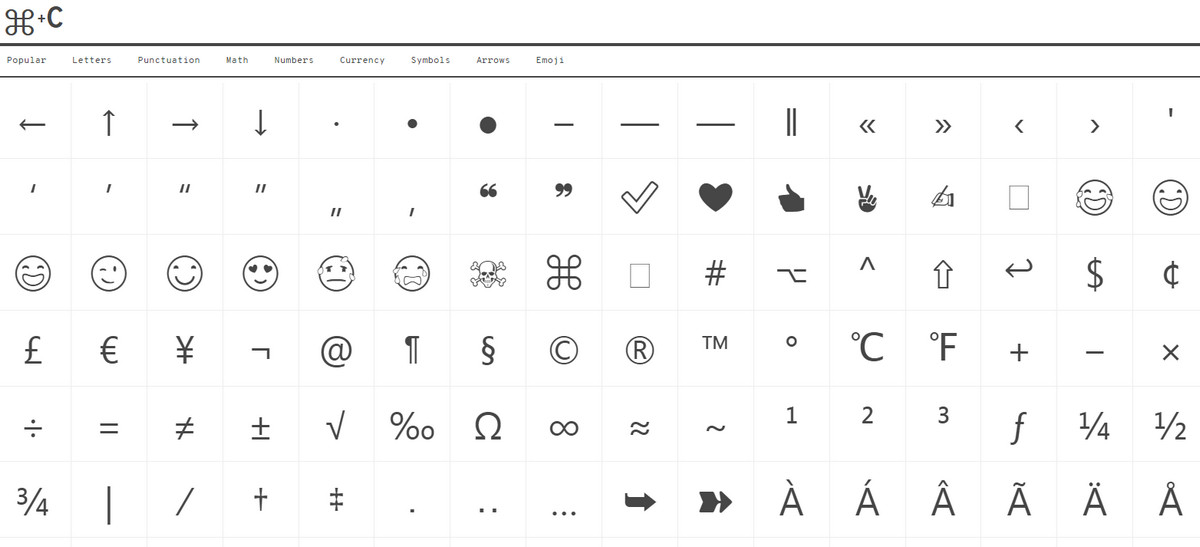
另外一个工具则是 Copychar,这个工具将各种不那么好直接在电脑上输出的符号和表情都汇总到一起,当你点击特定的符号和表情的时候会直接复制它,然后粘贴就能用了! 展示工具最后,还要为你推荐 Presentator 这个展示平台,你可以使用它来向你的团队成员或者客户展示你的概念设计,它足够简单,直观且功能丰富,也非常适合协同工作。最棒的地方在于,它和 UXPin 以及 InVision 这类工具功能类似,但是完全免费。
结语在快节奏的工作当中,合适地借助细分的工具来帮你完善诸多细节,可以让你将精力集中在更重要、更关键的事情上。 手机扫一扫,阅读下载更方便˃ʍ˂ |
@版权声明
1、本网站文章、帖子等仅代表作者本人的观点,与本站立场无关。
2、转载或引用本网版权所有之内容须注明“转自(或引自)网”字样,并标明本网网址。
3、本站所有图片和资源来源于用户上传和网络,仅用作展示,如有侵权请联系站长!QQ: 13671295。
最新评论