官方专业干货!11个面包屑设计技巧全面总结

扫一扫 
扫一扫 
扫一扫 
扫一扫
Z Yuhan:本文翻译整理自 NN/g(尼尔森诺曼团队)的研究《Breadcrumbs:11 Design Guidelines for Desktop and Mobile》。 不论是手机还是 PC端,面包屑都是用来寻找路径的重要组件,可以让用户了解当前页面在整个网站结构的所处位置。NN/g 从1995年就开始推荐大家使用面包屑,因为它能在对界面设计产生极少影响的前提下,为用户提供很多便利。
如果一个用户从首页一层一层抵达最终页面,也许 TA 对自己身处何处还算有概念。但是如果用户从外部链接或者快捷入口进来,可能对当前的页面层级一无所知,此时面包屑就能引导他们快速了解网站架构。一个底层页面所展示出来的信息也许是非常精准片面的,而面包屑则能展示更大门类的信息,从而将用户引向上层页面。下文会按照 PC端到手机端的顺序,介绍十一条面包屑的设计指南。 PC端1. 不要用面包屑代替导航页签 网站导航和面包屑也许看起来有些相似,但是功能与使用场景完全不同,不应该以简化页面为目的只保留其中一个。
2. 面包屑应该用来展示系统层级,而不是历史记录 如果用户是从首页层层深入,系统层级与历史记录是没有区别的,但是如果用户从外部链接进入,这两个差别就大了。为了给用户提供真正有用的信息,面包屑展示的不应该是历史记录,而应该是系统层级。
3. 如果网站有两个父层级(如两个同级首页),应该只展示一个 有的网站可能有两个平级的首页,这种情况下一定要选择其中一个作为面包屑的第一项,同时列出两个是不可取的。
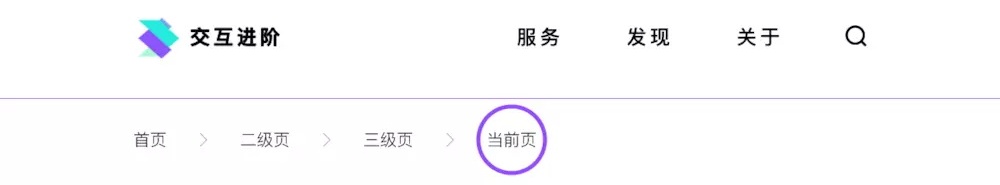
4. 当前页一定是面包屑的最后一项 不要觉得在面包屑上再写一遍当前页的标题就重复了信息,面包屑的最后一项如果不是当前页,是会让用户产生困惑的。
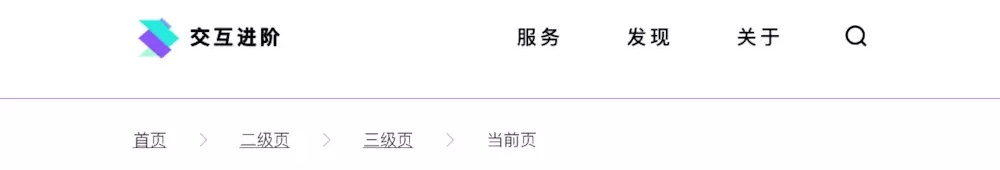
5. 面包屑中最后一项(当前页)不需要链接到自身 面包屑的每一项都要放链接的,除了最后一项,因为放一个指向当前页的链接不但没有必要,还会让用户怀疑最后一项到底和当前页是不是同一页。
6. 面包屑的层级应该是网站的页面层级,而不是分类层级,也不应该包括无内容的导航页 逻辑上的父级(如商品上级分类),除非有真实的页面存在,否则不需要放在面包屑里。此外,诸如网站地图一类可有可无的层级,也最好不要加到面包屑里。
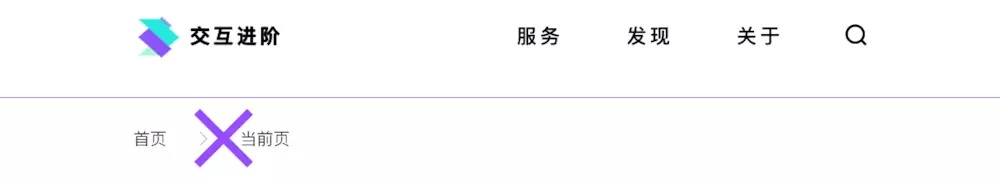
7. 如果网站层级不多或没有分支,就不需要面包屑了 如果面包屑只有两级,或者根本没有分支,那么它存在的必要性就很小了。再考虑到网站简洁美观性,这时还不如不要面包屑。
8. 面包屑的第一项应该链接首页 面包屑的第一项如果不是首页,用户可能会有疑问这个面包屑不可信或者该网站根本没有首页。
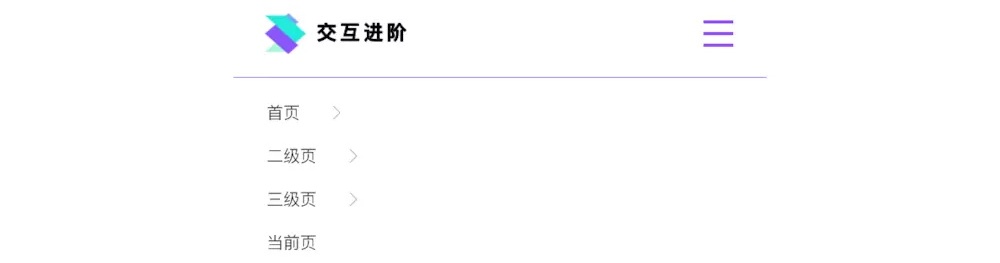
手机端1. 不要把面包屑分行 就算面包屑有点长,分行也绝对不是一个好的主意。
2. 不要用太小的文字 缩小文字也许能够展示更长的信息,但是用户如果点击不到或者看不清,面包屑存在的意义就没有了。
3. 可以考虑只保留上一级面包屑 考虑到手机用户的使用习惯和使用需求,可以不用把面包屑完整列出。
总结面包屑是用户寻找相关内容的辅助工具,对于从外部链接进入的场景十分有用。确保面包屑里每一项都可以点击,并且可以查看同一层级的其它内容。在手机端,面包屑可能难以展示完全,可以根据用户使用方式缩短其长度。 欢迎关注作者的微信公众号:「交互进阶」
「怎么做好导航设计」
手机扫一扫,阅读下载更方便˃ʍ˂ |
@版权声明
1、本网站文章、帖子等仅代表作者本人的观点,与本站立场无关。
2、转载或引用本网版权所有之内容须注明“转自(或引自)网”字样,并标明本网网址。
3、本站所有图片和资源来源于用户上传和网络,仅用作展示,如有侵权请联系站长!QQ: 13671295。
最新评论