新手必备:如何设计Favicon站点图标

扫一扫 
扫一扫 
扫一扫 
扫一扫
现代网页设计中最令人沮丧和感到混乱的莫过于网站图标了(favicon),是“favorite icon”的简称。这枚小小的图标一般出现在浏览器的选项卡里、地址栏处,根据我们操作系统和浏览器的不同,还有可能出现在其他地方。
由于他们不同寻常的文件格式和超级小的图像尺寸使得设计师们在设计这些图标时显得很费劲。更加见鬼的是,人们有时候甚至纠结于这单词的发音(我曾听人说“fah-vee-con”和“fave-eye-con”,尽管前者更常见)。啊,穿过一切没用的元素,直击主题吧!
设计一枚favicon创建标识是设计的第一步。一个好的favicon应该在本身小得如同表情的情况下捕获网站的本质,并且在非常紧凑的空间里传达你的品牌。Favicon最常见的形式是该公司的商标标志(并非完整的标志与文字合并成的商标)。
(这些网站使用该品牌的标志,或至少接近它) 排除任何文本是一个好主意,毕竟这图标是在太小了。不过也有例外,那就是标志性的标志标记文本。例如,维基百科使用公认的“W”而Facebook使用其众所周知的「F」。
(这些图标使用与该品牌密切关联的一个字母。在这个例子中,你还会注意到,迪斯尼图标出现失常。这是因为这截图拍摄于视网膜显示屏,他们只使用一个16×16图标大小,而其他网站提供一个32×32大小和更多的细节。) 这些网站图标们实在是太小了导致了每个像素都被计算在内。有时候直接把一个完整的logo缩小下来很容易造成图标变得很模糊。所以,制作这些网站图标时往往都是按照像素级别去设计。
(这是Facebook的logo被整合为32*32像素时的一部分,边缘混淆而模糊,再一次证明像素级别的设计是很有必要的。) 在编辑图标时,我喜欢用位图软件编辑。例如Photoshop或者Pixelmator就可以做出很棒的效果。我通常先调整我的大标志到64×64px,因为这是我需要的最大的图标大小。接着我使用铅笔工具编辑一次,知道像素图标看起来很脆。这是一个非常繁琐的过程,可能需要一两个小时,但它会产生最好的结果。 一旦我把满意的64×64px图标做出来,我会按照原来的方法继续做出32×32, 24×24和 16×16的图标。下面是各尺寸对应的用途:
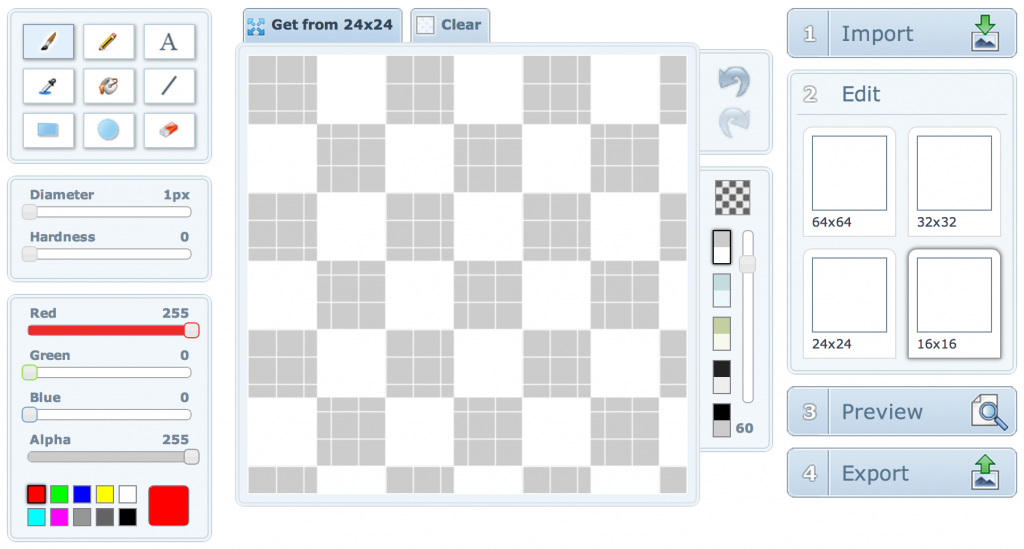
你可能会发现要得到这些小图标,通常通过调整64×64的就可以了,但往往会有更多的地方需要用到像素级别的编辑。记住如果你想调整这些小图标的alpha值也是可以的。几乎所有当下使用的浏览器都支持透明小图标。 保存favicon我们做完所有尺寸的图标后就可以保存了!在ps中使用“存储为web所用格式”然后选择png格式。接下来需要转换png为ICO文件。我们把这些图标再次统一放进一张大的png图片里。ICO并不是一个常用的格式,但是我们依然需要它。使用X-Icon编辑器可以很好地转换之。这是一个免费的web在线工具,我们上传自己的图像然后导出合适大小的图标。步骤非常简单,跟着该网上的步骤指示就OK了。
(X-Icon可以让我们很方便地根据网站指示上传png格式的图片然后导出ico格式的图标,尺寸很丰富~) 给网站添加favicon完成以上步骤后我们就可以把ico文件存到网站根目录下了。现在我们在网站的顶级域名外加上“/favicon.ico”即可看到该图标。比如http://example.com/favicon.ico。 几乎每一个浏览器都会自动查找网站根目录下的favicon.ico文件然后显示出来,所以不要将它藏在文件夹里面,不然浏览器无法读取。同时,考虑到跨浏览器的兼容性,我们不要给这个图标添加任何链接。 更新favicon由于某些原因浏览器很喜欢保存网站图标,这很糟糕,因为我们在开发的过程中需要更新图标,每次我们放进一个新的图标浏览器却不会自动把新的覆盖旧的,看起来很不舒服。 此时,我们可以添加一个临时的html指向favicon.ico的位置。此外,我们应该添加一个短而无意义的图标URL查询字符串,如下: <link rel="shortcut icon" target="_blank" href="https://link.uisdc.com?redirect=http%3A%2F%2Fexample.com%2Ffavicon.ico%3Fv%3D2" /> 这将使浏览器认为这是一个迫切需要完成的任务,我们的新图标就这么被更新了。切记更新完毕后记得立马删掉该语句。那么如果我们需要额外再更新着这图标呢?一样的方法,增加v后面的数值就OK了。这样子这个url永远都是独特有用的,但是要确保每次更新完都记得把这串语句删掉。 制作花样繁杂的网站图标本文只是粗略地介绍一个网站图标制作并投入使用的流程,但实际设计中我们往往需要制作各式各样的图标。比如ioc触屏图标,windows的metro风格图标,google TV图标等等,所以墙裂建议你查看一下这份favicon审核列表。
(Favico.js允许我们创建动态图标) 你可能需要创建很多可标记的动态图标,标记是为了统计数量,所以很有必要去看这份文件。对了,这文件的跨浏览器支持性不是很好,但是依然很好用。 So~小伙伴们有什么额外的网站图标的知识内容或者疑问都在评论里写出来吧! 原文地址:blog.teamtreehouse 本文由木子设计网原创翻译,转摘请注明木子设计网译文出处,谢谢各位小编。 【木子设计网 原创文章 投稿邮箱:13671295@qq.com】
手机扫一扫,阅读下载更方便˃ʍ˂ |
@版权声明
1、本网站文章、帖子等仅代表作者本人的观点,与本站立场无关。
2、转载或引用本网版权所有之内容须注明“转自(或引自)网”字样,并标明本网网址。
3、本站所有图片和资源来源于用户上传和网络,仅用作展示,如有侵权请联系站长!QQ: 13671295。
最新评论