最近这个超火!23个Facebook Paper中的设计细节

扫一扫 
扫一扫 
扫一扫 
扫一扫 Cocoachina:Facebook的 Paper 自前几日上架App Store后就成为开发者设计师们热议话题,在App Store里也获得了很高的用户好评率,当然也有不喜欢这款应用的用户,包括那些讨厌Facebook的用户和被众多手势操作迷惑的用户。 不过在我看来,Paper中一些细节设计和交互设计还是给人带来很大的惊喜,以下是我认为值得与其他设计师分享的设计细节。(温馨提示:动态gif 图稍大,等一下就可以流畅看咯)
涨姿势时间: 来了解下Facebook Paper 的设计主管:Mike Matas。
他今年 24 岁,帅哥。 1. 视图页面和群组右上角的「hamburger」图标翻转成一个"X",并带有轻微的弹跳效果,并且页面中按次序进出的列表项目所带的延迟滑动动画效果也很不错。
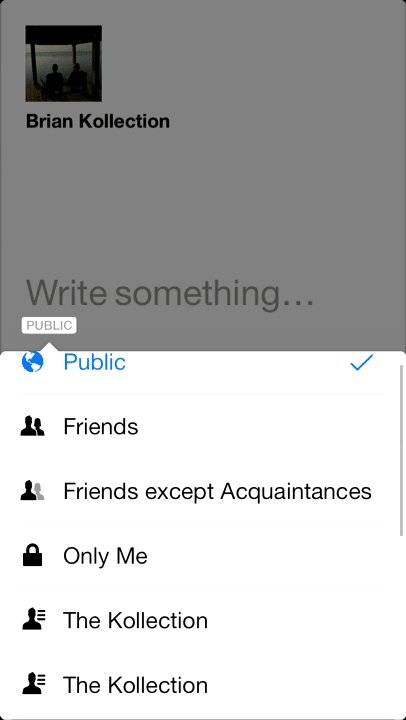
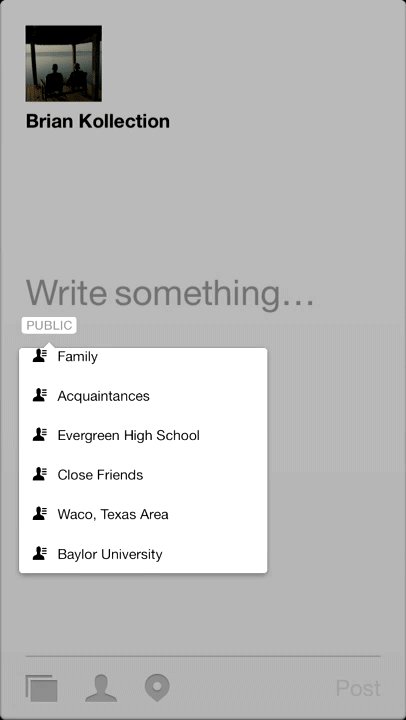
2. 关闭弹出视图当没有更多滚动空间时,Paper中几乎每个弹出视图或者菜单都可以通过继续上拉或者下拉来关闭。
3. 具有动态光泽效果的标题Paper中的每个标题都有漂亮的发光效果,这一点让我想起iOS的‘Slide to Unlock’文本,如果能搭配数据刷新就更酷了。
4. 关闭消息(朋友视图或者通知)你可以多看一次这个动画效果,并注意每个细节的变化。下拉时,背景界面会有被拖拽下拉的视觉效果,消息气泡上的箭头也会被拉伸,下拉至一定程度时,气泡和三角箭头会缩回到原来的位置,非常令人吃惊。
5. 后台加载打开卡片查看页面,在你完全打开卡片之前Paper就已经开始加载了,这一点可以让用户体验更为流畅和快捷。
6. 关闭Web页面关闭web页面时有轻微的弹动效果,并且卡片上还有动态的光泽效果。
7. 全景照片全景照片功能是Paper早期发布的demo视频中的亮点之一,当然也吸引了不少人的关注。我非常喜欢照片底部那个小小的滚动条,用以展示你在照片中的当前位置。有人已经用HTML/CSS/JS重新实现了这个效果--这里是教程。
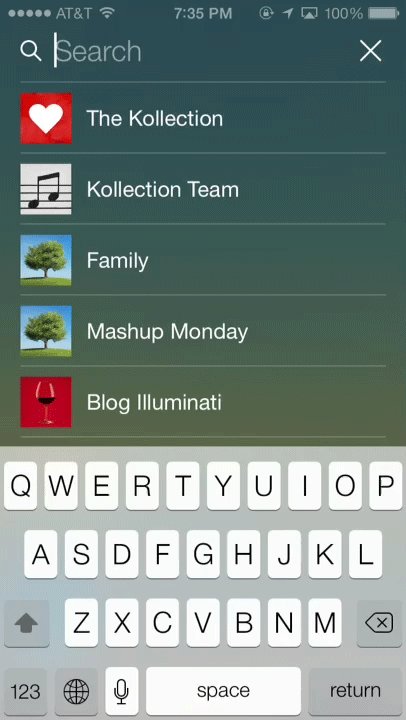
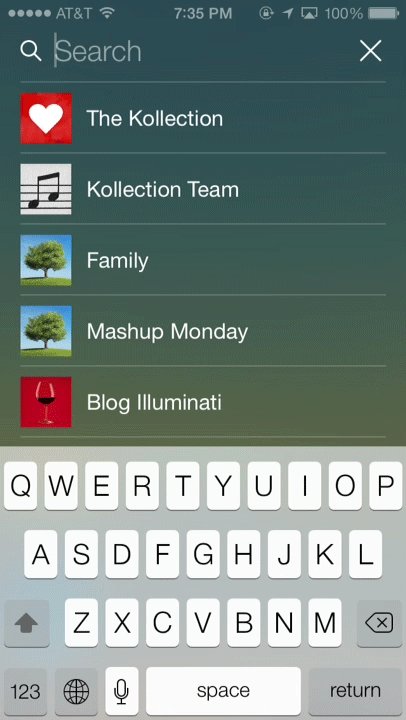
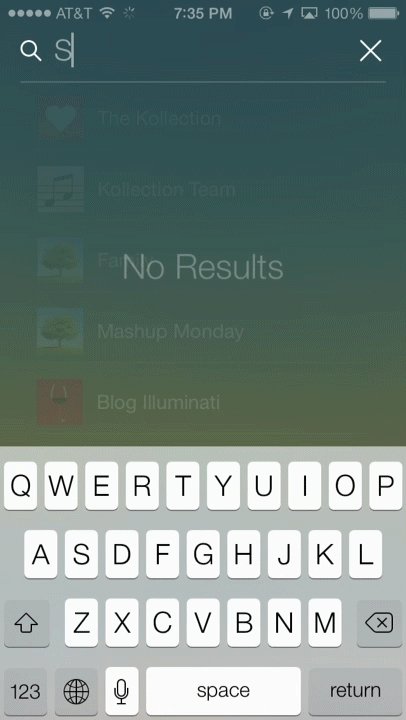
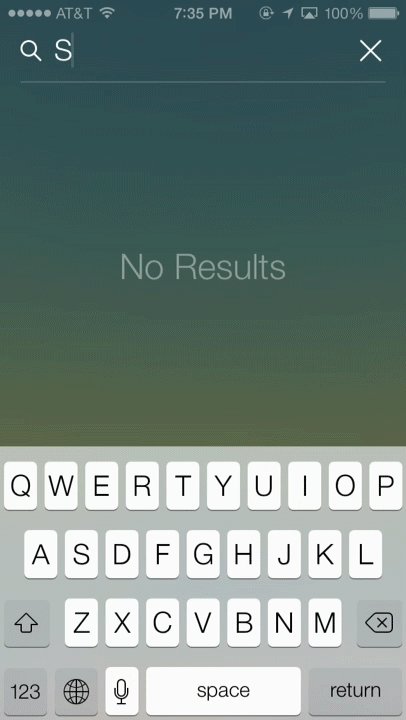
8. 搜索Paper中没有粗制滥造的动画。当展示搜索结果时会有渐渐淡出的视觉效果,并且淡出是有延迟的。
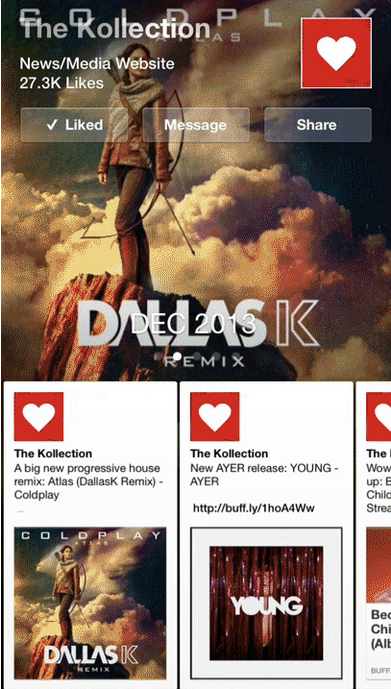
9. 卡片上的字体Paper每个卡片上的字体都是体现了原始网站上的字体。
10. 快速查看时间线全屏查看卡片内容时,你可以向上拉动卡片显示隐藏在当前页面下的内容。不过有意思的一点是,你不能继续上拉返回内容列表界面。
11. 轻扫关闭左右轻扫关闭新闻,卡片会灵巧地折叠,并略带弹动效果。
12. 聊天头像iOS上Facebook系统的聊天头像并不是新生事物,但Paper中常见的弹动效果还是令人颇为喜欢。
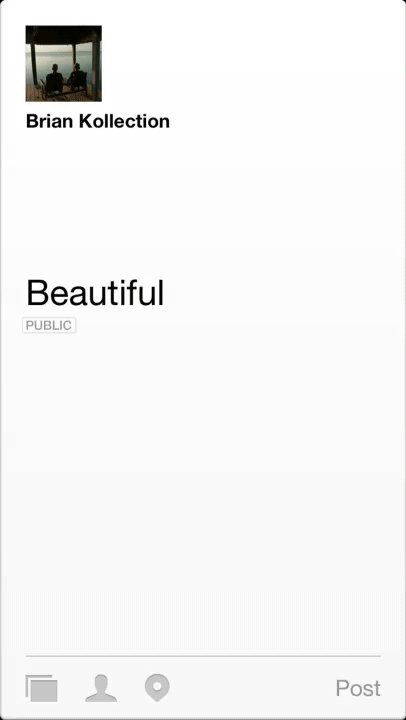
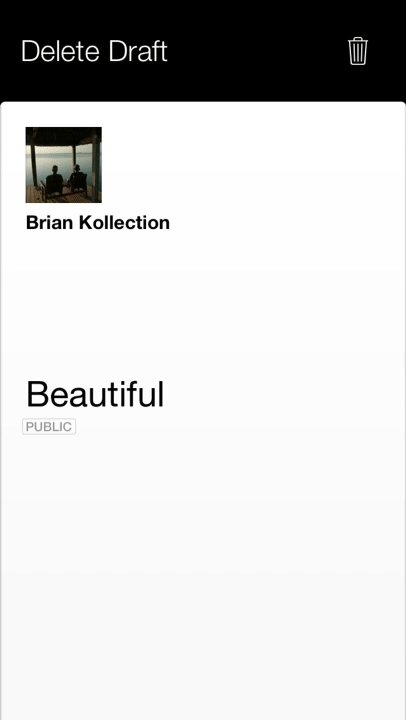
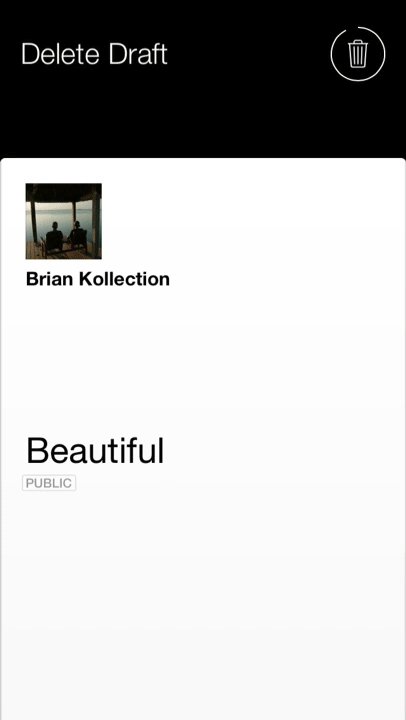
13. 删除草稿如果你正在写消息,你可以下拉一次展示删除按钮,再次下拉则会删除草稿,删除按钮处的圆形指示条会显示删除进程。 也就是说,你要进行两次下拉操作才能完成删除,而不是长按。或许设计师在进行用户测试时发现一次下拉操作会造成意外删除吧。
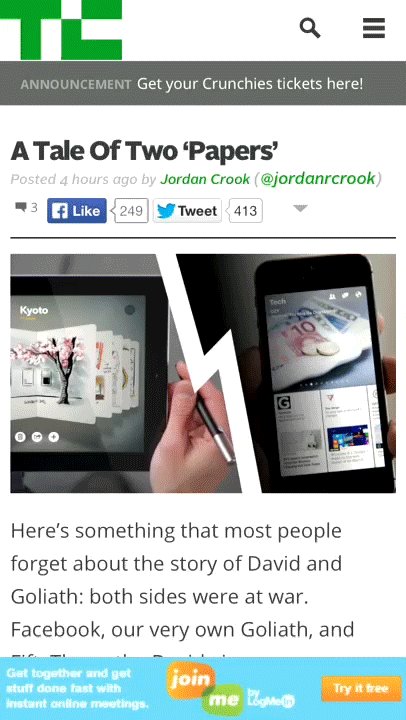
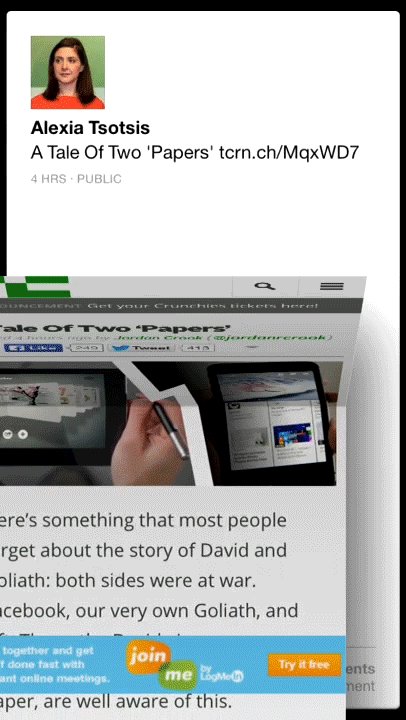
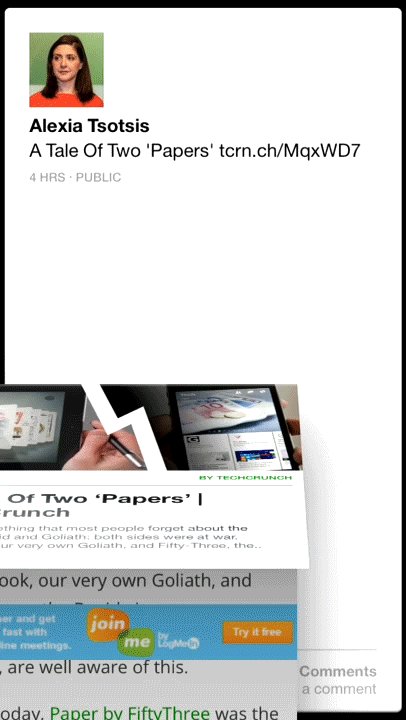
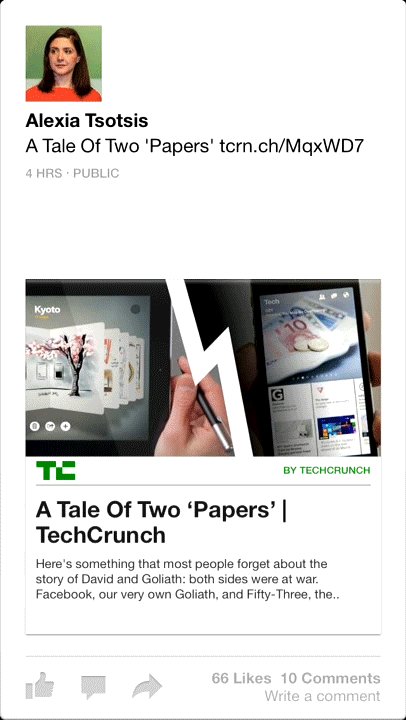
14. 页面历史新闻我还没弄清楚这个细节的实用性,但当你查看页面或者资料时,向左/右滑动可以让你在时间轴中往返或者更新。
15. 查看或者关闭图片在大多数Facebook app中,我们都可以看到这种交互设计,但是现在看来仍然很有意思,即通过抛掷操作来打开或者关闭视图,很好地与图片进行了交互。
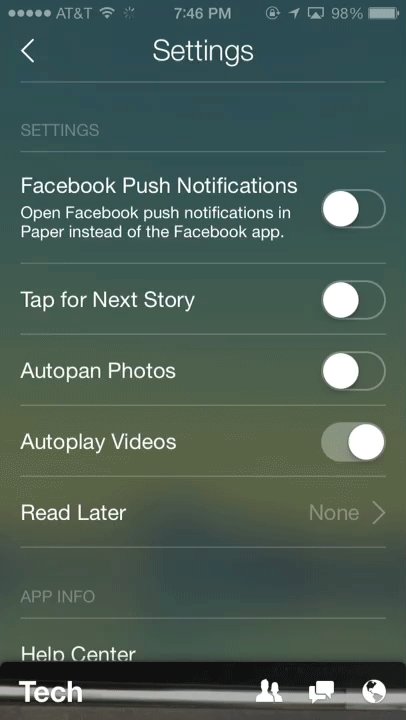
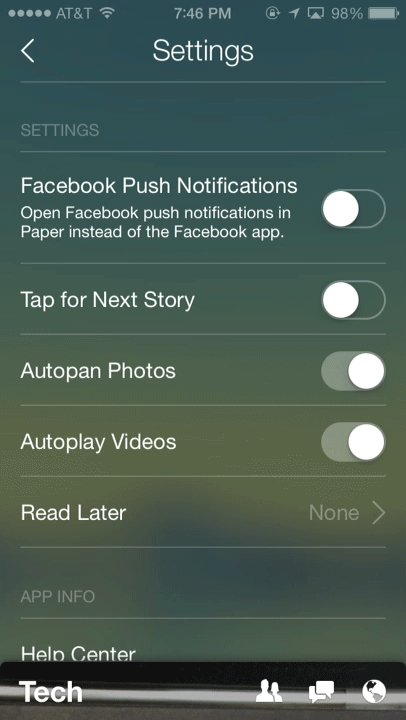
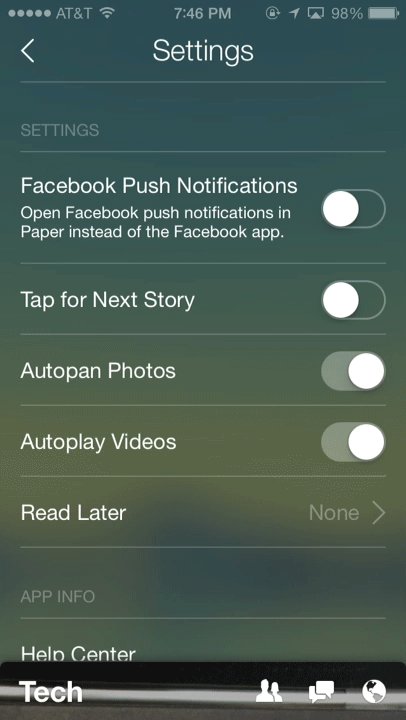
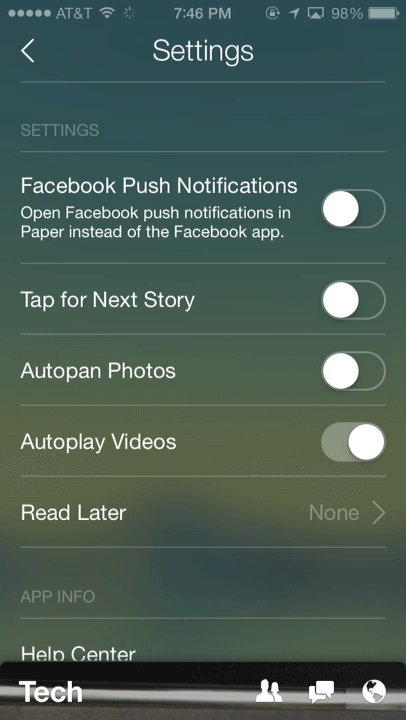
16. 开关切换这个设计细节着实让我疑惑不解,哪一个是打开?哪一个是关闭?对于iOS应用来说,向右滑动表示关闭。但出于一些原因,这个计在Paper中并不是十分明显。
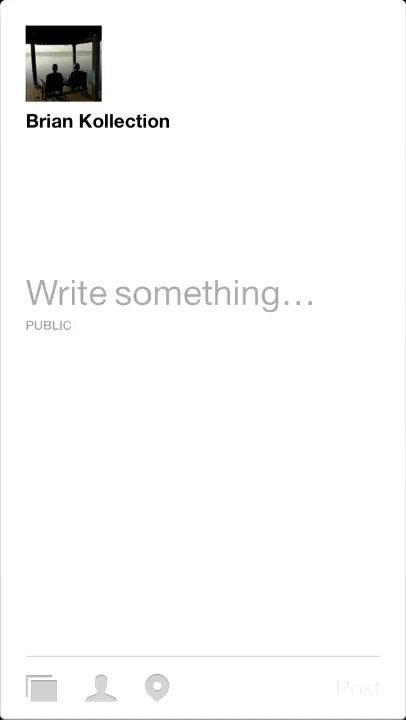
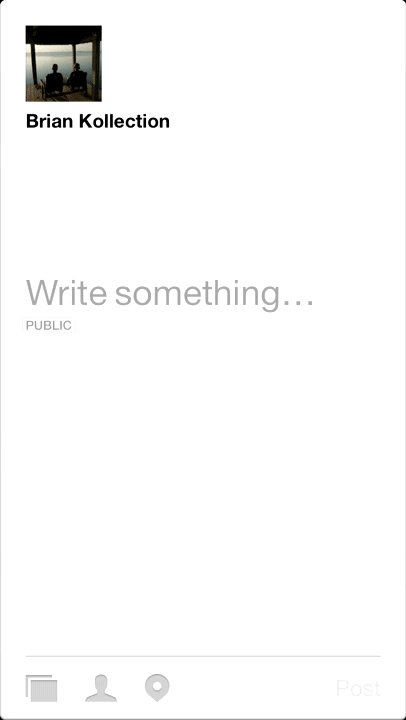
17. 写消息时添加或者移除照片我喜欢这个页面中每个设计。当添加或者移除照片时,我们可以看到界面上会有一个微妙的弹跳效果,而文本也会相应地缩小并上移。
18. 分类管理点击并长按屏幕上方的大图来打开自定义视图,每个分类以卡片的形式呈现,并且有晃悠悠左右摆动等待被移除,重新排序、添加或者删除。
19. 搜索细节在搜索结果中左右滑动,可以看到一个漂亮的橡皮筋式的视觉反馈。
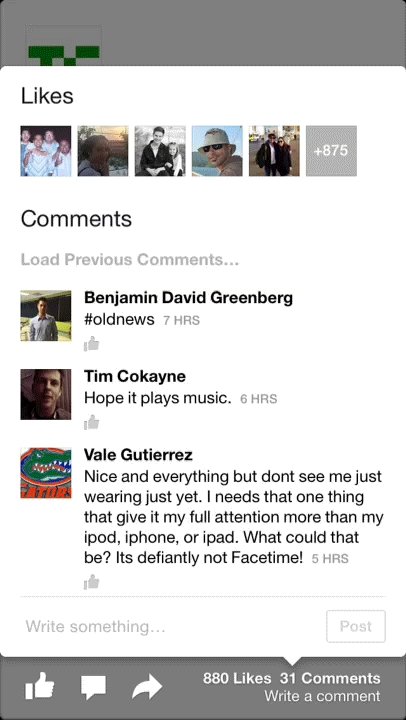
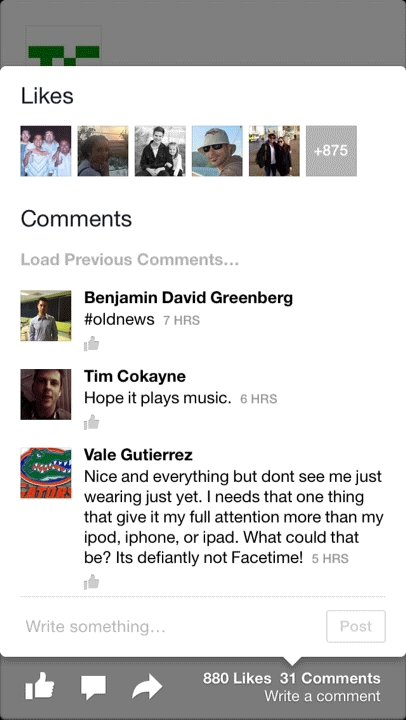
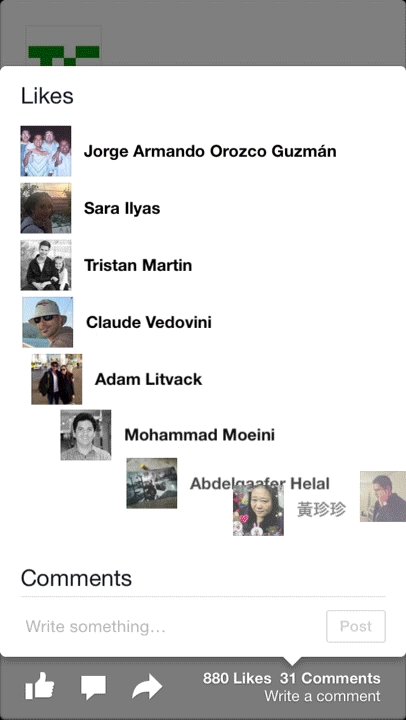
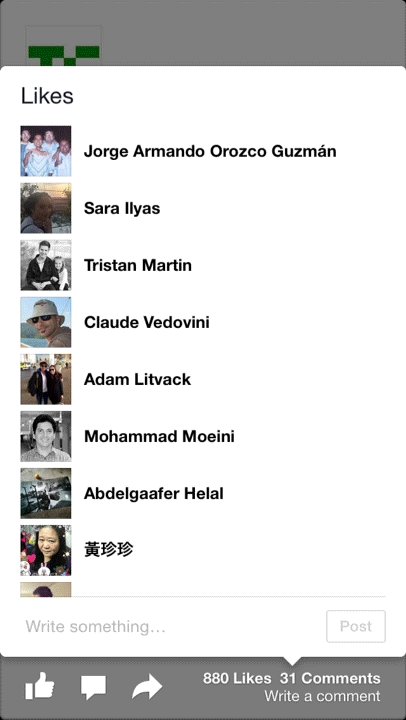
20. Likes模式扩展点击热门主题上的“more likes”,喜欢这个文章的用户头像会以一个非常酷的方式向左下方扩展为列表模式。
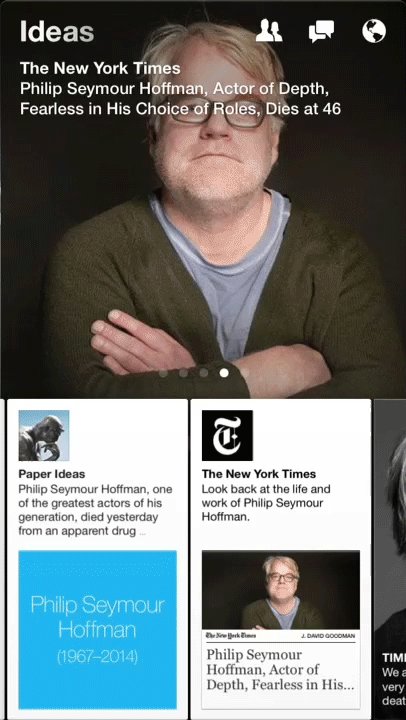
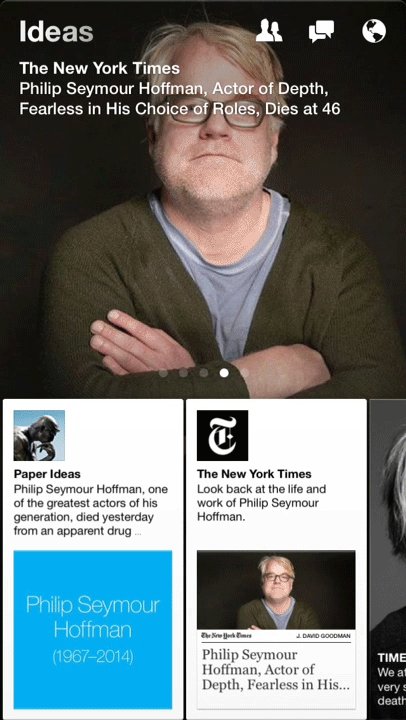
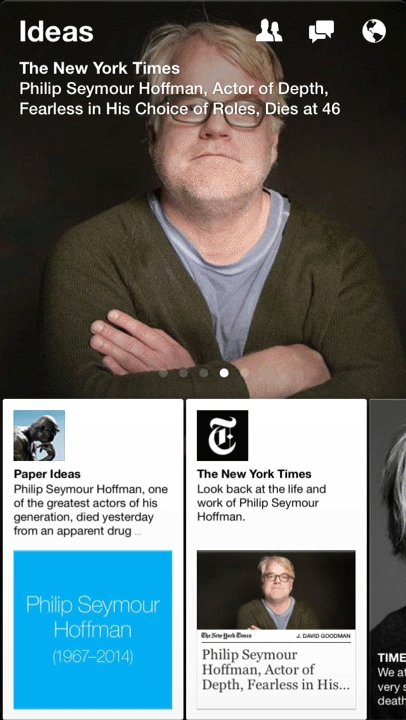
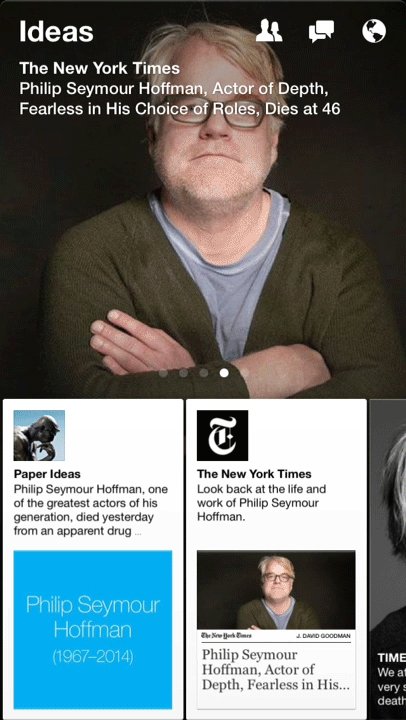
21. 标题的淡入淡出这个设计超级顺畅平滑。图片和主题向右移动退出视线的过程中,页面的右上角的白色标题会逐渐变暗直至消失。但在图片马上要退出视线范围时,白色标题又会陡然呈现。
22. 下拉展示其他卡片和状态栏我喜欢这个下拉当前卡片展示背后其他卡片的设计,同时也可以展示状态栏。
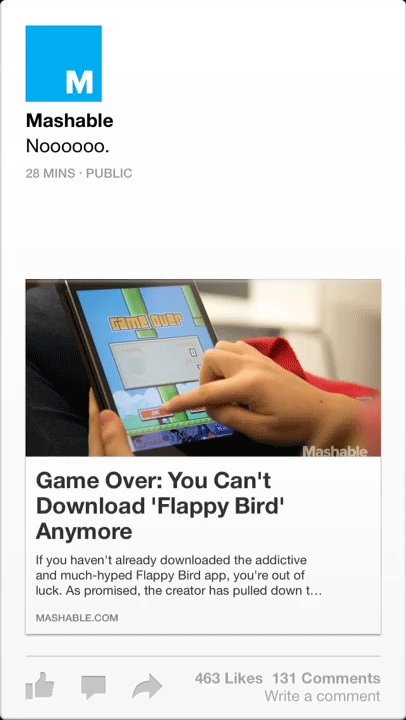
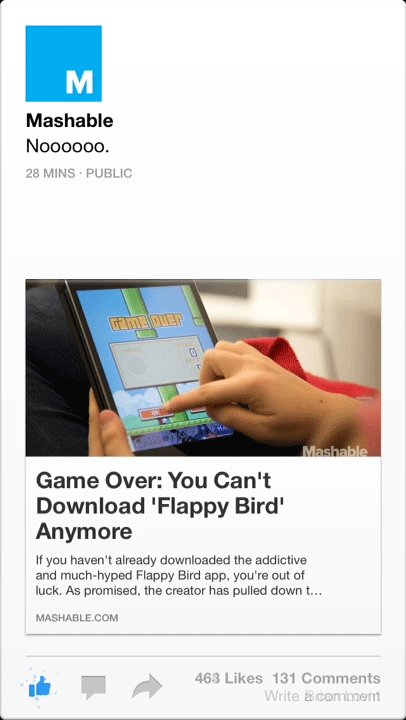
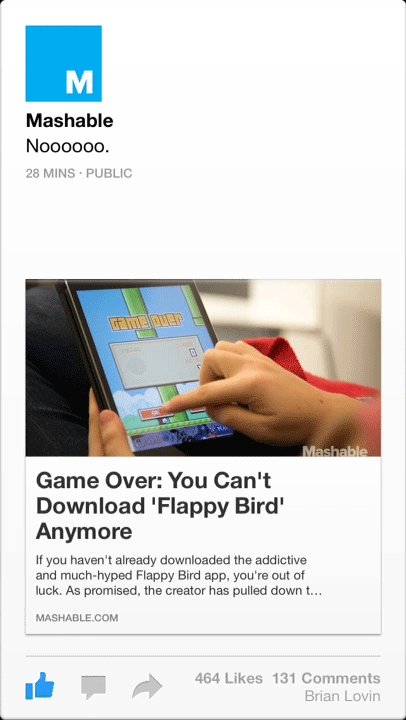
23. 点击“Like”按钮出现烟火绽放视觉效果点击页面左下角的‘like’按钮,会有一个蓝色烟火绽放视觉效果,并且带有轻微的弹跳效果。
对于Facebook Paper,你觉得还有哪些更好的设计呢?
原文地址:Design Details: Paper by Facebook 【木子设计网 原创文章 投稿邮箱:13671295@qq.com】
手机扫一扫,阅读下载更方便˃ʍ˂ |
@版权声明
1、本网站文章、帖子等仅代表作者本人的观点,与本站立场无关。
2、转载或引用本网版权所有之内容须注明“转自(或引自)网”字样,并标明本网网址。
3、本站所有图片和资源来源于用户上传和网络,仅用作展示,如有侵权请联系站长!QQ: 13671295。
最新评论