腾讯高手出品!动效设计基础(一):运动曲线与缓动

扫一扫 
扫一扫 
扫一扫 
扫一扫
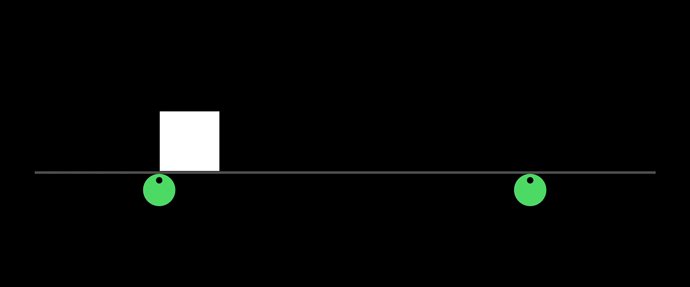
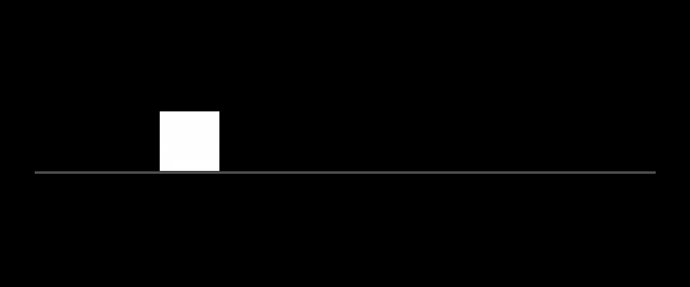
Heyu:作为设计师,我们经常接到这样的需求:XX App中的动效好酷啊,我们也做一个吧。这时,一些习惯了把设计输出 = PSD的同学往往无从下手。那什么是动效设计?什么时候需要用什么样的动效?动效越酷炫越好吗?这里,我会用几篇文章分别回答这些问题。首先,我们先了解动效设计中如何用运动曲线表达动效以及缓动设计。 为什么要动效?动效是元素的位移、姿态、大小和可见度等随时间的变化。这里我们以位移为例来学习下动效。为什么需要动效呢?比如这里,我希望让方块到右边的位置上,如果没有动效,我可以把它“传送”过去,就像这样:
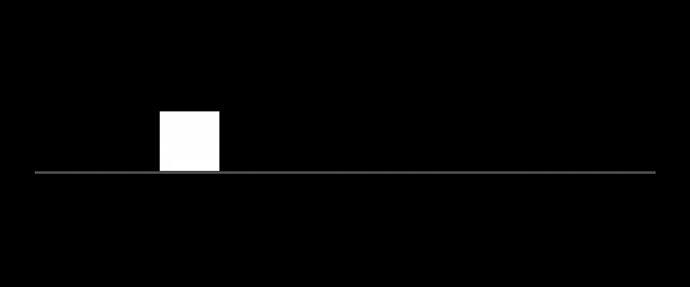
显然,这样的技术在现实生活中是不存在的(也许有一天能实现),所以看起来会很不自然。这就需要有一个运动的过程,动效设计就是在设计这个过程:
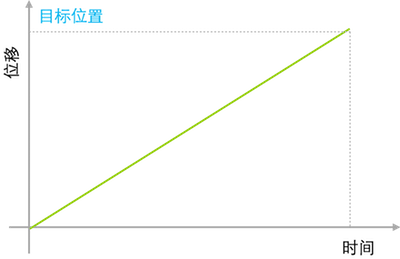
这样就好多了。但这样的动效该如何表达呢?做过开发的同学都知道,可以用公式,绝大部分的动效用牛顿运动方程都是可以表达的。当然运动方程也可以做成图表,这里我们就用图表的方式来表达运动,这就是运动曲线。最常用的曲线是“位移 – 时间”曲线:横轴表示时间,纵轴表示在一个方向上的位移。(出于简化考虑,这里我们只考虑在一个维度上的运动,在三维空间中的运动可以分解成单个维度)。 我们先看最简单的运动,匀速直线运动:
它的运动曲线其实就是条直线,线的斜率(目标位置 / 运动时间)就是它的运动速度:
在现实生活中,如果物体在传送带上,我们就可以看成是匀速直线运动:
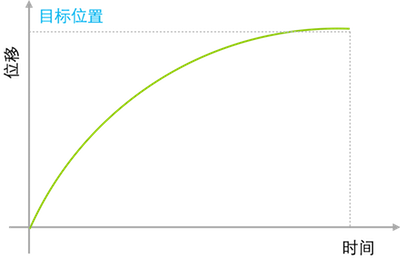
不过这样的例子并不多,物体很少会自己突然获得速度,运动一段距离后又突然停止。在静止和运动两种状态之间,物体的速度往往会发生变化。这就是缓动(Easing)。 缓动-减速运动(Ease out)在缓动过程中,物体的运动速度会由于外力而发生变化。常见的缓动有三种:减速运动、加速运动、先加速后减速。我们先看减速运动:
减速运动的曲线是:
我们发现,物体有一个初始速度,随着时间的推移,它的速度,也就是曲线的斜率在由大变小到0。什么样的物体会这样运动呢?比如这样:
缓动-加速运动(Ease in)加速运动和减速运动的速度变化相反:
曲线也是对称的:
加速运动可以看作这样:
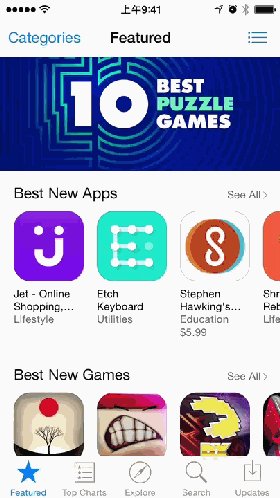
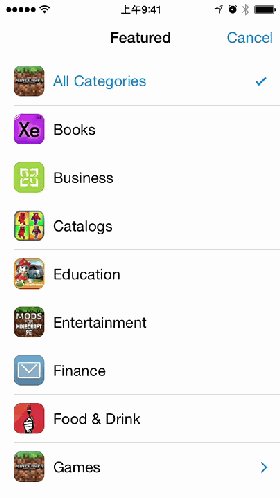
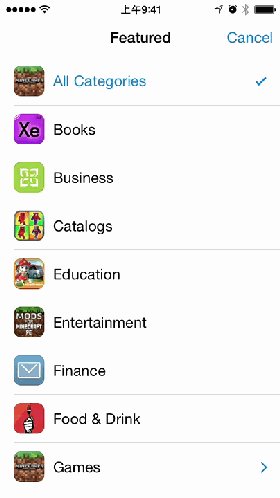
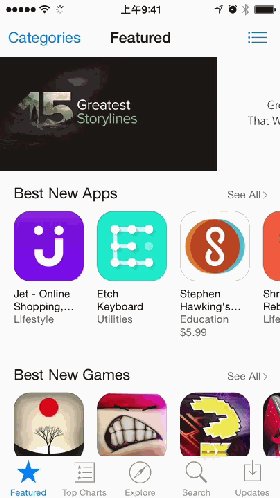
在界面设计中,减速和加速动效往往是成对使用的。通常元素飞入时用减速运动,飞出时用加速运动。例如iPhone App Store中的分类列表:
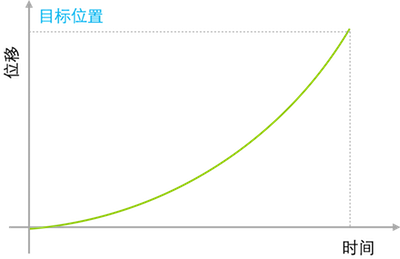
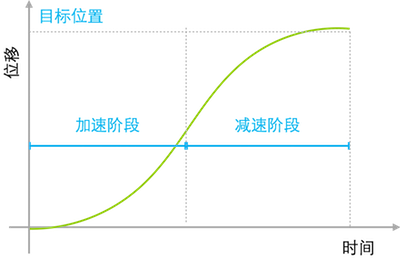
缓动-先加速后减速(Ease In and Out)可能大部分物体是这样运动的:
从曲线中,我们看到,物体的速度(曲线的斜率)由0开始增加,在中点达到最大值,然后又减小到0:
我们可以看成这个物体在依靠自己的动力运动:
很多起点和终点都在界面内的运动都使用这种缓动形式,比如iOS天气App的城市切换动画:
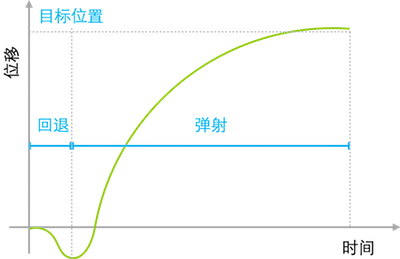
缓动的组合将上面三种最基本的缓动形式组合,可以表现出更多的运动形式,例如:
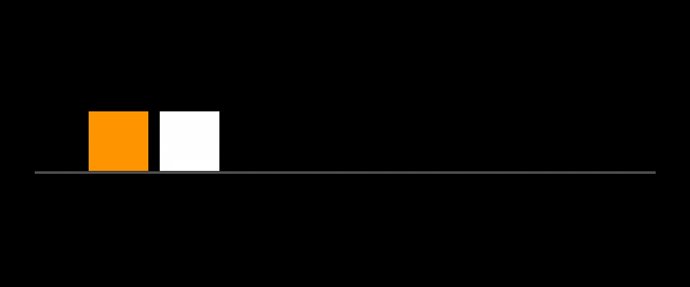
这就像用一个弹弓把物体弹射出去:
它运动曲线分为两段,物体先向反方向运动,再在正向以很高的速度开始减速运动:
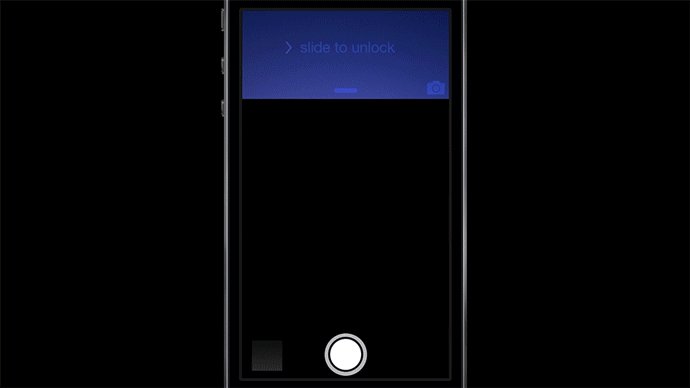
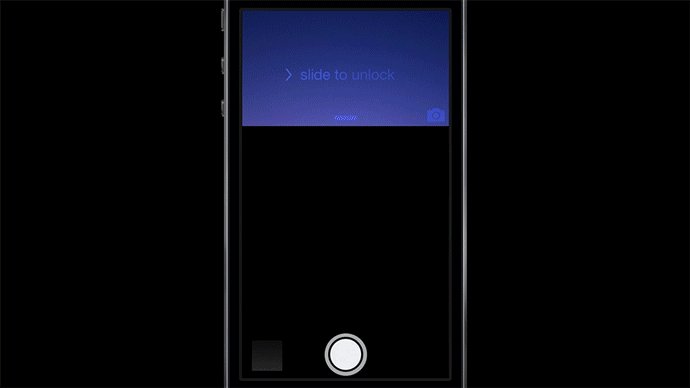
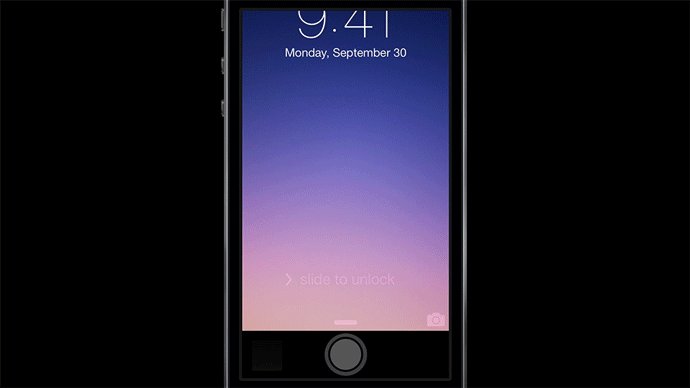
采用不同的缓动形式不仅能帮助用户建立方向感,还能表现出物体的材质和“性格”,比如iOS的锁屏界面落下时:
这体现出锁屏界面本身是一种弹性材质,而下方的相机是坚硬的材质。它会让用户感觉到锁屏很“轻盈”、易使用。如果我们希望下落的物体感觉起来很重,就可以这样:
或者是个很高科技的方块:
或者是个UFO?
如果是个给小朋友用的app,也可以很有趣:
感兴趣的同学可以画下上面这些动效的运动曲线。 小结在本文中,我们讨论了动效设计的概念、缓动曲线的解读和几种常见的缓动类型,也看了一些复杂的缓动案例。在下一篇文章中我们会讨论这些动画的适用场景和用途。 【动效设计好文】
原文地址:ued.qq
【木子设计网 原创文章 投稿邮箱:13671295@qq.com】 ================关于木子设计网================ 手机扫一扫,阅读下载更方便˃ʍ˂ |
@版权声明
1、本网站文章、帖子等仅代表作者本人的观点,与本站立场无关。
2、转载或引用本网版权所有之内容须注明“转自(或引自)网”字样,并标明本网网址。
3、本站所有图片和资源来源于用户上传和网络,仅用作展示,如有侵权请联系站长!QQ: 13671295。
最新评论