解决这13个问题,可以实现99.9%的设计稿还原

扫一扫 
扫一扫 
扫一扫 
扫一扫
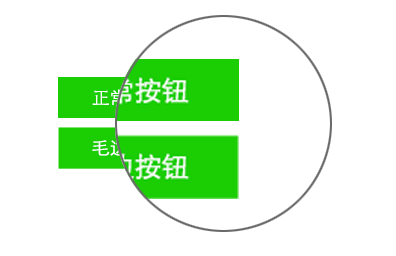
首先从题目来说,为什么不是100%设计稿还原?其实100%是一个理想的状态,有很大一部分设计师是不懂“页面重构”的,很多时候设计师在做设计的时候,会着重考虑视觉因素,实现成本考虑的不会特别仔细。面对这些设计细节,浏览器兼容、开发周期、后台数据循环因素等等都会影响到设计稿的还原效果,我们能做的就是尽可能的还原设计稿,无限接近100%还原,而不是追求100%的还原效果。可能有些人会不服,我就要100%还原,那么OK,ps中和浏览器中相同字体显示效果不一样,你怎么办?难道文字也全切成图吗?所以在大部分“页面重构”的时候,最负责任的做法是,在考虑易用性、合理性的前提下尽可能的实现设计稿99.9%的还原。 重构的工作并不是前端工程师一个人的工作,还要包含与设计师、后台工程师(php等)以及产品之间的沟通,中间很可能会涉及到设计图的修改。 下边从几个方面聊聊页面重构中的一些问题: 1,页面宽度问题主要内容部分,目前主要的分辨率一般都在960以上:960、1000、1200等,这些都属于正常的尺寸,但也有设计师做出类似973、1011等奇葩尺寸… 这个问题我不太好意思拿出来聊,太低级了。当然,奇葩的单数行高、相同元素不同大小等等这都是属于相似问题。 2,毛边问题一个方方正正的按钮,带着一圈毛边。这个问题也是在重构中经常看到的事情,虽然这个在写页面的时候可以很轻易的避开这个问题,但是不是看着很不爽?看下图:
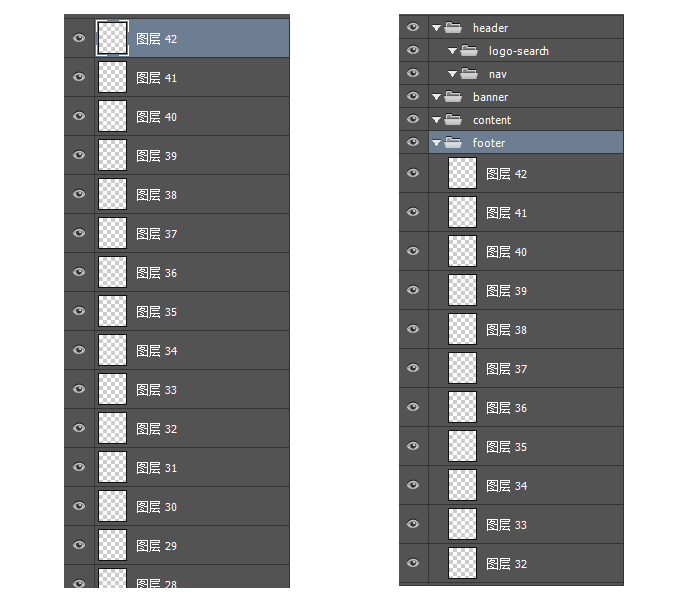
正常边给人的感觉整齐干净,毛边显得边缘模糊不清,并且容易造成按钮高度不明确。假如是半透明按钮需要切图的时候,还会造成图片体积变大,所以这个问题应当避免。 3,图层模式有些设计图中,某个元素例如某个按钮,需要切png半透明图片,但是这个按钮居然跟背景图是正片叠底或者颜色叠加。每当我遇到这个问题的时候会有一股想自杀的冲动,所以为了世界和平,这个问题一定要避免。 4,图层链接页面重构的某些时候需要选择某些图层进行移动,结果一动发现坏了,好多其它的元素跟着刷刷移动,瞬间感觉无力,默默的一个个取消图层链接。不需要的图层链接,能取消就取消吧。 5,某些图片的尺寸例如在某些列表中,缩略图的尺寸,经常会遇到119*73等等奇怪的尺寸。其实这种最好是用整数:120*80等,对页面的栅格化、响应式以及后台裁图存图等都有很大的好处。 6,图层命名和文件夹这个其实跟题目关系不大,但这里要提一下。举个例子:
你喜欢哪个?不用说了吧… 7,奇葩的边距和填充同等级的模块,从视觉及内容上都属于同一类型,但上下边距一个20px一个27px,左右填充一个10px一个7px,这种问题跟“1.页面宽度问题”类似,都属于低等级问题。 8,需要运营的文字内容使用特殊字体这个请google一下网络安全字体,中文的安全字体少的可怜,放过非设计师的页面使用者吧。 9,不做极限设计假如要设计一个按钮,放在某个比较小的模块里,那么请考虑一下按钮包含的字数最长的情况下是怎样的。再比如一个类似微博名片的东西的简介,设计图中做了30个字,那么请考虑下100个字的情况。假如需要做截字,请规定多少字或者几行字开始截,不要让前端去猜。 以上问题都是设计师经常遇到的一部分问题,并不是全部,下边说说前端这边的。 1,用辅助线说话而不是自己猜测很多前端自诩像素眼,一眼就知道某个模块的边距是多少,字体有多大。这个一般问题不大,但有些时候差一两个像素你不一定看的出来。凡是涉及到尺寸问题,一律辅助线。 2,css3圆角还是切图圆角?css3投影还是切图投影?在遇到这种纠结的时候,请联系设计师以及产品经理,讲明两种方式的优劣,这个问题可延展到其它类似css3实现效果的问题。 3,各种宽度写死,各种切大图啪啪啪前者会导致,只要编辑或者数据与设计图中的不一样,你的页面效果就完全“不一样”了,做页面重构怎么算优秀?最大程度的模块化、最大程度的模块可移植性、最大程度的自适应性、各种极限情况的考虑。也就是你考虑的情况越多,自适应性越强,你的代码越健壮。 后者会导致啥?后台或者编辑拿着刀子捅你… 4,字体问题假如一段需要后期编辑或者拿数据的文字内容,设计图里是一个特殊字体,例如:“方正兰亭西黑”,你自己电脑上也有,然后你直接在css样式里用了这个字体… 会有啥结果不用多说了。遇到这种情况最重要的是需要跟设计商议,替换成安全字体,例如:微软雅黑、宋体、黑体、Arial等,假如设计死活不同意,讲道理!再不同意,叫上产品经理一起讲这个问题。 同样,以上问题也只是众多问题中的一小部分,以后想到的话也会逐渐补充进去。解决各种问题最好的办法是:多沟通。 「那些优秀设计作品背后的故事」
原文地址:ued.qq
【木子设计网 原创文章 投稿邮箱:13671295@qq.com】 ================关于木子设计网================ 手机扫一扫,阅读下载更方便˃ʍ˂ |
@版权声明
1、本网站文章、帖子等仅代表作者本人的观点,与本站立场无关。
2、转载或引用本网版权所有之内容须注明“转自(或引自)网”字样,并标明本网网址。
3、本站所有图片和资源来源于用户上传和网络,仅用作展示,如有侵权请联系站长!QQ: 13671295。
最新评论