五分钟全知道!UI设计师的上下游都在做什么?

扫一扫 
扫一扫 
扫一扫 
扫一扫
当感觉自己遇到瓶颈,觉得工作效率很低下时,可以看看我们的上游和下游都在做一些什么事情:产品在规划什么,交互如何分析需求,用研是如何做访谈和问卷的,开发又是如何调接口和后台对接的,帮助会很大。今天这篇好文告诉你上下游的同事都在做什么。 现在看到有许多的设计师仍然在钻研怎么切图更快,用什么软件作图,标注更快,我想告诉大家,先把手头上的事情暂且放一放。因为我们的产品是一个大团队在运作,只顾干自己的事情无异于闭门造车,当你切完一大堆图发给开发的时候,开发说你这样切出来我实现不了,傻眼了,留给开发的时间又缩短了一些。当你兴致勃勃做完页面等待UI评审的时候,却发现自己缺少了好多状态页面,再临时补上,留给开发时间又缩短了一些,最终上了一个不那么完美的项目。 当感觉自己遇到瓶颈,甚至觉得自己工作效率很低下的时候,我们走出去看看,看看我们的上游和下游都在做一些什么事情,产品在规划什么,交互在如何分析需求,用研是如何做访谈和问卷的,开发又是如何调接口和后台对接的,我们都可以参与进去,不要觉得困难,因为越做困难的事情,对自己能力提升的越快,害怕接受新的事物只会原地踏步。 UI设计师如何前驱? 关于产品作为一个UI设计师,我们还在干巴巴的等着产品经理甚至交互提供的需求和原型再开始动手吗?这样被动的工作是永远无法提升自己的,当然你也永远只能拿到几千块的薪水了。 我们应该参与前期产品的规划中去: 1. 了解下一个版本计划做哪些需求,上一个版本还留下什么需求? 2. 在下一个版本中需求的目标和目的分别的什么? 3. 怎么样挖掘出用户的原始需求? 4. 希望之后拿到哪些数据,并且对这些数据准备做怎样的分析,得出怎样的结果? 产生的商业价值又是什么? 这个需求是否能为我们的产品带来明显的业务或者用户体验的提升? 关于交互/用研接着,我们也千万不要放过交互设计师,当他们拿到产品的需求的时候,这时候我们必须不要脸的凑过去,无论是请教也好,打脸也好,多去问问他做需求的思路,他是怎样分析需求,分析商业战略,怎样梳理流程,怎样设计框架,又是怎样分析信息架构和布局的。这时候假如自己是一个交互设计师,然而当产品一股脑儿把需求提给你之后是不是快懵逼了呢?不要急,万事开头难,我们必须透过现象看本质,挖掘出用户的原始需求才是关键,举个例子:用户发出了一个想吃东西的信号,这个时候产品就说用户饿了,快送去馒头米饭!!那其实真的是用户饿了吗,还是说用户在打完游戏期间想抽根烟吃点零食呢?所以我们需要看清楚用户究竟需要什么? 那么我们可以怎样去做一个需求的调研,看看用户是不是反馈了这个比较严重的问题,下面我们分了3个步骤: 1. 验证这个使用场景是否存在? 2 .再次了解用户是否已经有其他的解决方法? 3. 最后确定我们的解决方法是否在用户看来比已有的解决方法跟更好? 这3个步骤缺一不可,少一个这个需求就可以不做。
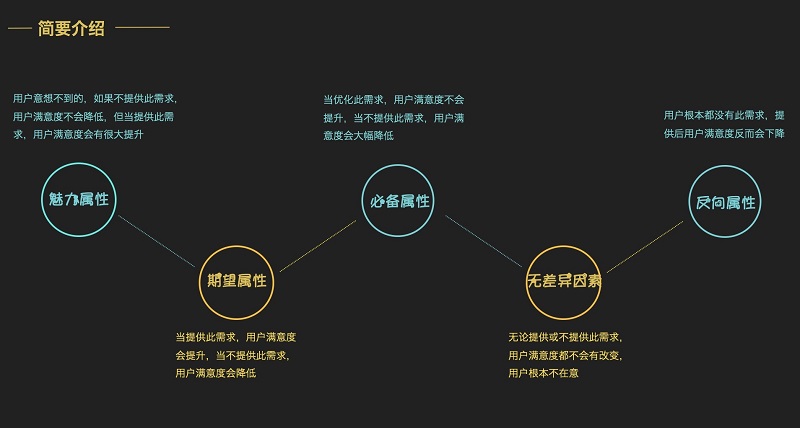
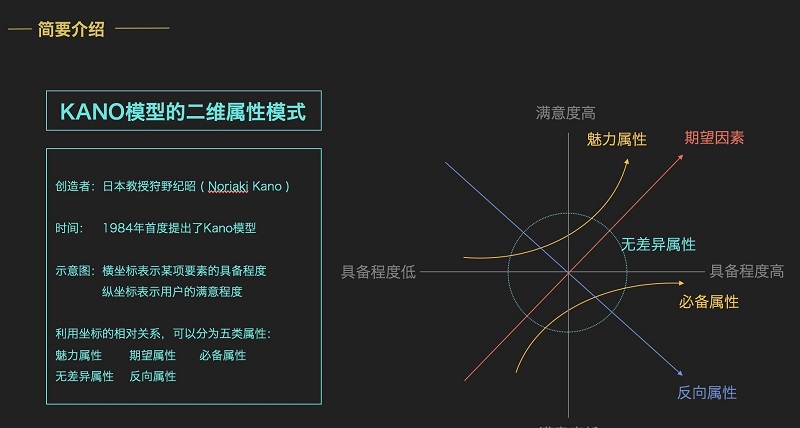
找到了实际需求之后(用户其实想抽烟)我们得来给这些需求排优先级(买烟,点烟,散味),这里教大家一个用研用的模型--kano模型,这个模型中分别列了三个属性:必备属性,期望属性,魅力属性;另外还有个个不常用的属性:反向属性和无差异属性,这里就不细说了。 必备属性就是这个功能在这个产品里必须得有(买烟,你不给我买烟我怎么抽)。 期望属性就是用户希望有这个功能,如果没有,用户满意度会下降(点烟,为了服务好用户必须点上)。 魅力属性就是如果做了这个功能,那么用户会很开心很惊喜,如果没有,那也影响不大(散味,这个时候要是能当着用户的面吸光二手烟这简直服务到家了)。
当我们将很多需求用kano模型统计出来后会发现,我们的需求分类成这三种,那么我们做需求的顺序就是必备需求>期望需求>魅力需求。 当然以上的内容不仅仅用研同学会用到,交互的同学也同样可以去用,因为我觉得将来的趋势将会是UX>UI,说的更准确一点就是两者互相融合,甚至融合更多角色。 关于视觉颜色: 为了保持产品的整体品牌调性,我们将会使用一种主色调,两种或三种辅色,但一般选择两种辅色,选择同一色系或者邻近的色系,比如主色是蓝色,那么我们可以选择临近色系的浅蓝和深蓝做为辅色。再加上1-2种点睛色,用来高亮显示,提醒用户的作用,比如红色,橙色,黄色等对比色。 一篇可以帮你掌握UI基础配色的教程:《强烈推荐!帮你从零开始全面掌握UI设计的配色方法》
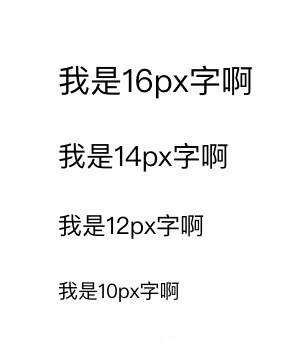
字体: 经过研究及多方证实,在一倍设计图下,最利于阅读的字号以及大部分人所觉得最舒适的字号大小是16px。那么,在同一个产品里,我们将用到除了顶部导航以外的3种字体大小,分别为正文16px,次要性文字14px,提示文字12px。对于10px文字小编建议尽量少的使用。字体的颜色也通常使用3个颜色便足以用于这个产品,深色,深灰色,以及浅色字体。 具体的教程可以来这里学习,专门针对UI设计的:《界面设计必备!全方位科普常用的字体规范(附神器)》
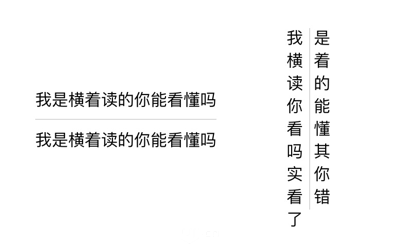
线条: 线条所起的作用一个是分割内容,第二个是流引导,同样的内容,用横向线条或者竖向线条,用户的浏览路径将会发生变化,所以分割线在整个app里的所用也是不言而喻的,那么我们将分割线也可以定义1-2个层级的颜色,在移动端肉眼能识别即可,但注意不能太深,也不能太浅。
图标: 图标能使整个app更生动,但是图标有时候单独存在又是个硬伤,对于一些抽象画的字段图标没办法更好的绘制出来的时候我们就需要进行图文结合来描述。图标使用的位置不同,大小也会不同,甚至风格也会迥异。比如:微信底部标签栏的图标,和顶部导航栏的图标粗细不同,风格也不同。但是不是一个app里就有很多风格的图标,只要形成统一就行。一般图标能分为线性和色块两种,线性图标更轻盈,缺点是放大之后线条会变粗,且线性图标没有色块图标来的表意明确。色块图标更直观,且放大缩小不影响,可以用到iconfont里,图标将成为一种字体,比较大程度优化app的内存,缺点是信息较多时比较冗杂。 图标该不该加上文字描述,这篇文章可以给你答案:《终于有答案了!大家都熟悉的图标是否还需要标注上文字?》
排版: 排版对于一个页面来说是最最重要不过了,在交互稿上,交互已经大致区分出了信息的布局,这个时候我们视觉需要去进行“具像化”(或许前期交互就是你自己做的)。我们先将信息关联度大的内容整合在一起,再根据内容的重要程度,以用户的视觉流进行排布,当然这个只是正常的设计流程,凡事无绝对,要懂得变通。再说一个小窍门,就是尽量保证信息元素之间的距离相等,除非为了区分两个信息,间距一致会使整个页面更美观,当然我们考虑做页面的时候不是能展示所有信息就是好设计,我们强调的是用户体验,那么用户不希望一眼看去都是信息,这个时候我们需要做一些留白的设计或者信息的层级显示。 UI设计的排版教程:《新手福利!一份详尽全面的UI设计字体与排版指南》 做项目碰到的问题:1. 目前采用的标注方式使用sketch的插件marketch一键导出标注,虽然不是很精确,但已经大大提高了工作效率。问题来了,开发到底看不看标注?很有意思的问题,其实只要项目紧他们一般不会看标注,等到逻辑写完了,再来改UI的问题。那么为了避免在页面写完后不做大的布局调整,做为视觉设计,应该在开发前期就和前端定义好布局的框架,交互,用自定义还是系统控件,否则等开发写完你和开发说我要的效果不是这样,但是开发说已经改不了了,再改就要很大的精力去重写(当然也可能是开发想偷懒),这里必须说一下,其实为了你我他,UI设计必须要学前端代码,否则开发随便忽悠下你你就放弃了自己的立场,这完全是对自己,对产品不负责。 学前端开发的免费有趣教程在这:《天猫高手来教你!零基础如何系统地学习前端开发?》 2. 尽可能将页面的状态补全,因为可能没有交互,也可能交互的文档原型没有那么细致。比如你做完一个页面发现所有字段都填满了,整个页面挺饱满,这个时候测试的同学说了,这个字段后台可能不返回,是空,那里也是空,这样的页面东边少一块,西边少一块还好看吗? 3. 适配的问题。运营要做活动图片,通过后台返回获取到不是由前段添加,这时候我们需要定义一个比例,不同机型等比例缩放即可。 4. 同时接到3个以上的需求怎么办,拍优先级?怎么排? 把内容少的,重要的部分先做,再做内容多的,重要的。最重要的还是老板重视的,必须先做! 5. 能这个版本迭代掉的内容千万不要放倒下一个版本,放着放着就没了。 6. Sketch的插件Craft+dropbox的新组合用来制作app kit,能拖拽直接使用和编辑。 最后讲一句话:请基于场景设计! 欢迎关注作者的微信公众号:
「从零开始学设计」
【木子设计网 原创文章 投稿邮箱:13671295@qq.com】 ================关于木子设计网================ 手机扫一扫,阅读下载更方便˃ʍ˂ |
@版权声明
1、本网站文章、帖子等仅代表作者本人的观点,与本站立场无关。
2、转载或引用本网版权所有之内容须注明“转自(或引自)网”字样,并标明本网网址。
3、本站所有图片和资源来源于用户上传和网络,仅用作展示,如有侵权请联系站长!QQ: 13671295。
最新评论