第四集!值得每个设计师收藏的《完美像素使用手册》之软件技巧篇 ...

扫一扫 
扫一扫 
扫一扫 
扫一扫
前三集我们聊了很多设计原则,今天让我们再来看看具体怎么操作。Photoshop是我们(纪念碑谷团队)以及所有设计师天天都在用的东西,所以接下来的部分会向大家展示一些PS的使用方法和技巧。 虽然这个册子确实出来挺久了,大概14年的时候木子设计网就有推荐过它:http://www.uisdc.com/pixel-perfect-precision-handbook(内附PDF英文原版),但里面的知识依然没有过时。 前两集回顾:
关于设计指南,这里有一个绝对不能错过的:
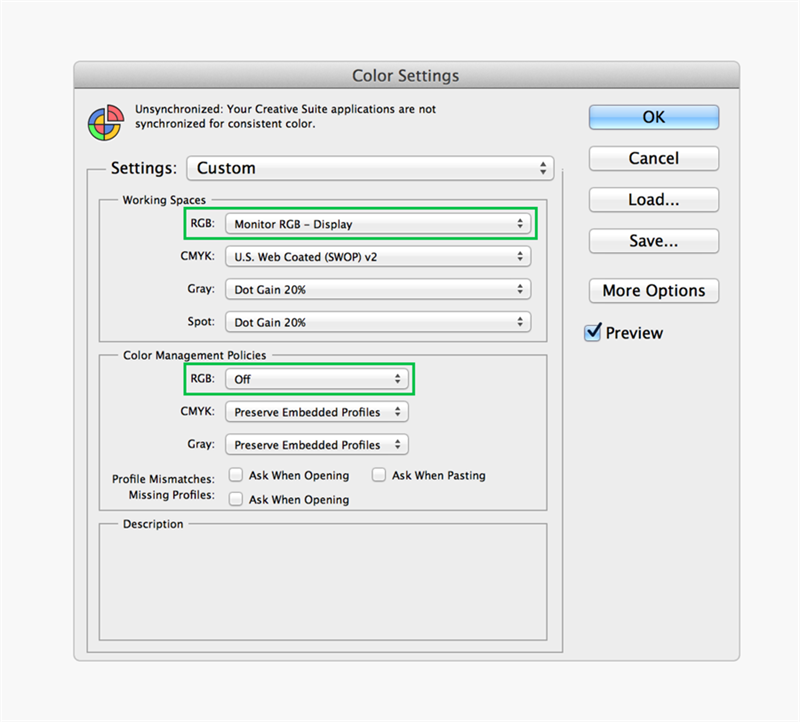
PS颜色设置在PS里面,进入编辑-颜色-设置,将工作空间>RGB改成显示器 RGB-显示。同时把Color Management Policies >RGB设为off
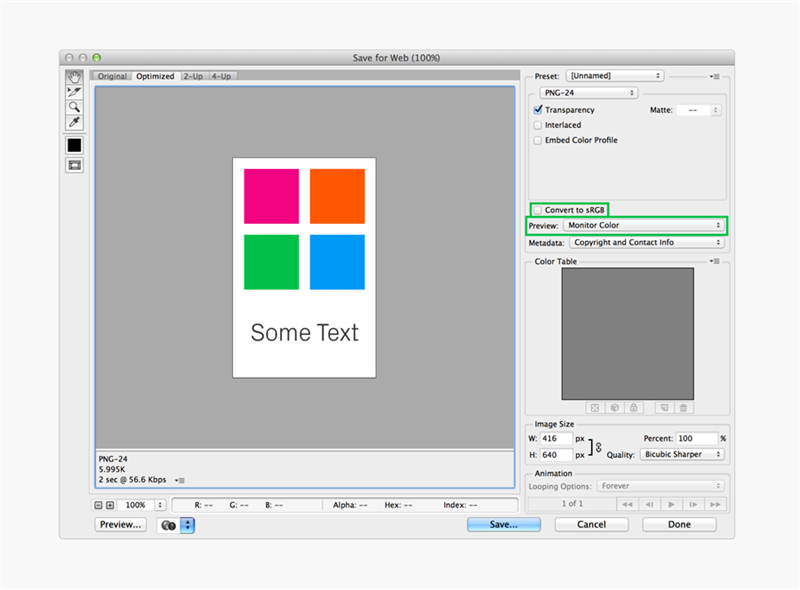
PS另存为web格式在另存为web格式里,Convert to sRGB这个选项不能选,Preview预览应该调到Monitor Color显示器颜色。现在颜色应该就是都调一致了。
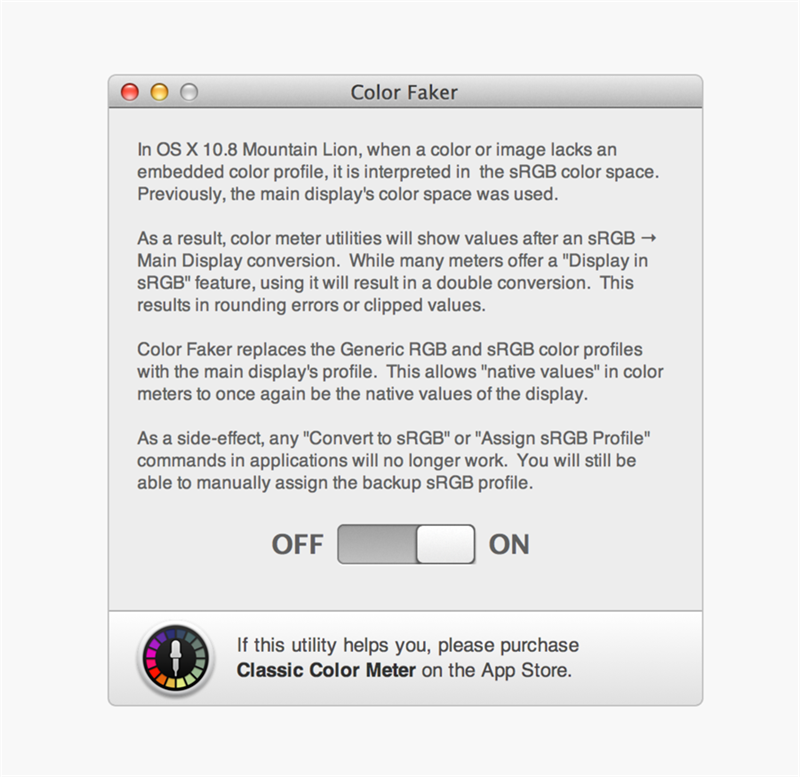
Color faker如果上面讲的那些都还没有办法满足工作需求的话,那就试试App Store里面的Color faker吧。
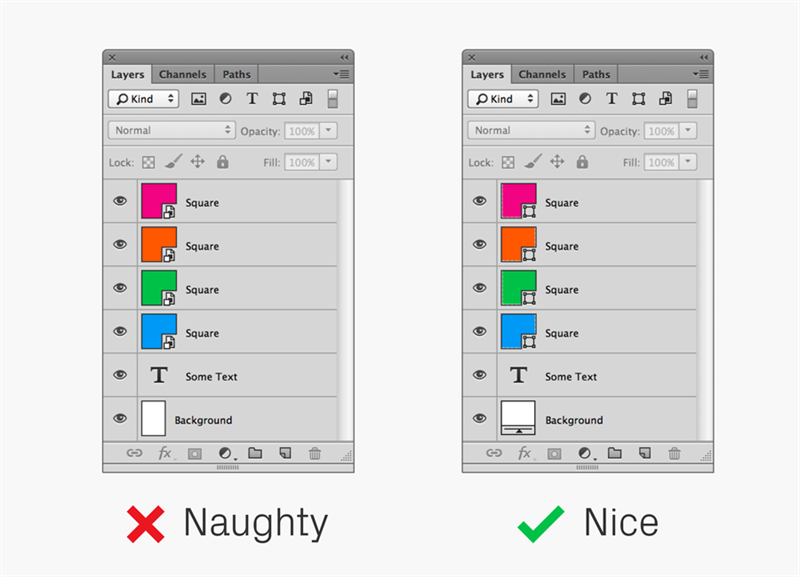
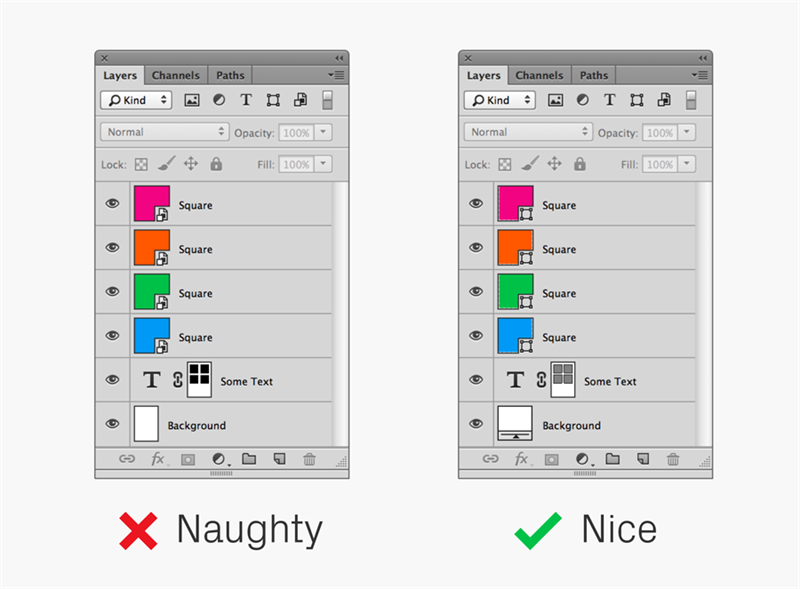
形状图层大爱图层!矢量图都是可以编辑的,能无损缩放改变形状。而且矢量图比Smart Objects或者位图资源要多得多!
形状图层(其他矢量)有些地方你可能想用位图,比如layer mask图层遮罩,其实你也可以试试用矢量图,还能加快文件运行速度。还有就是,可以用不遮罩的形状图层做背景,如果画布变大的话,填充的颜色就能自动缩放了。
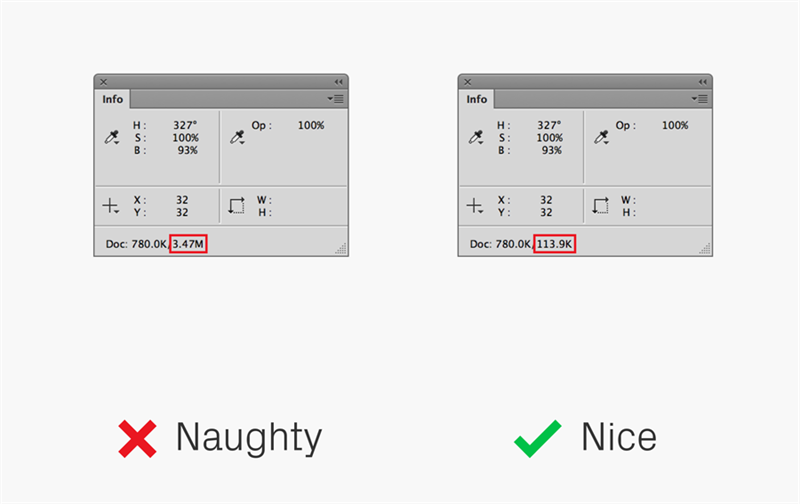
形状图层(表现)对比上面两幅图,会发现前一页上输出的图层,矢量大小只用了113k内存,而用位图差不多占了3.47M。你觉得哪个省空间呢?
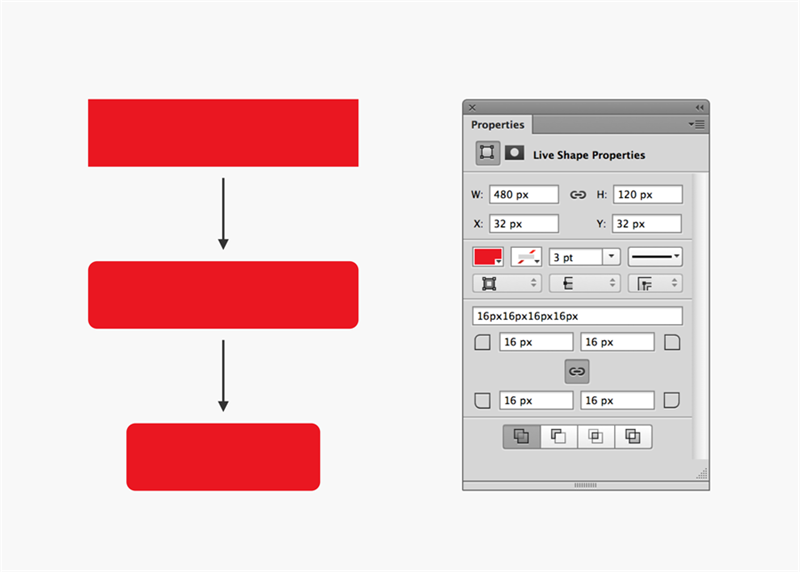
Live Shape PropertiesPS CC在属性栏里面有新增加一项: Live Shape Properties。每个新创建的形状图层创建后都有自己的一套数据,比如尺寸位置什么的。如果你要改一个圆角半径,那你只需要选定图形,改个值就而已。当然,和以前的PS版本不同的是,现在如果你点Transform,更改图片大小,圆角半径会保持和以前一致而不会扭曲。给力吧!
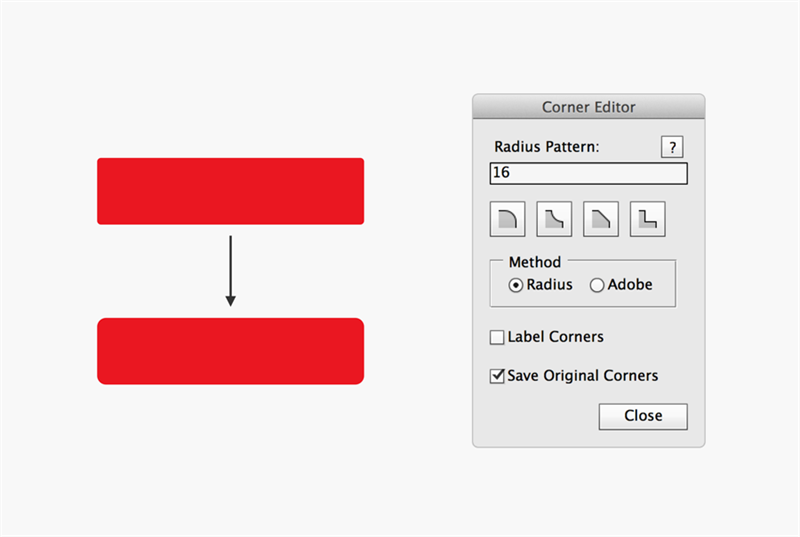
边角编辑器如果是PS CC以前的版本,编辑边角就要用到Corner Editor。安装后,先选择一个形状图层,点后点出文件-scripts-corner editor,改变半径值。而且每个角都能设置不同的大小,这点和CC是一样的。当然你还可以选用不同的样式,不一定都要用圆角的。
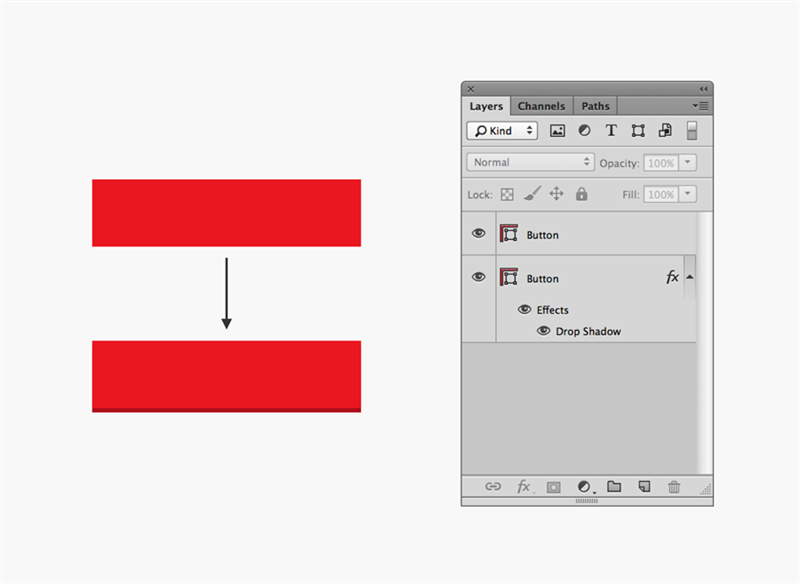
图层效果大爱之二——图层效果!可编辑,可缩放,能复制,能粘贴!你随意感受下!
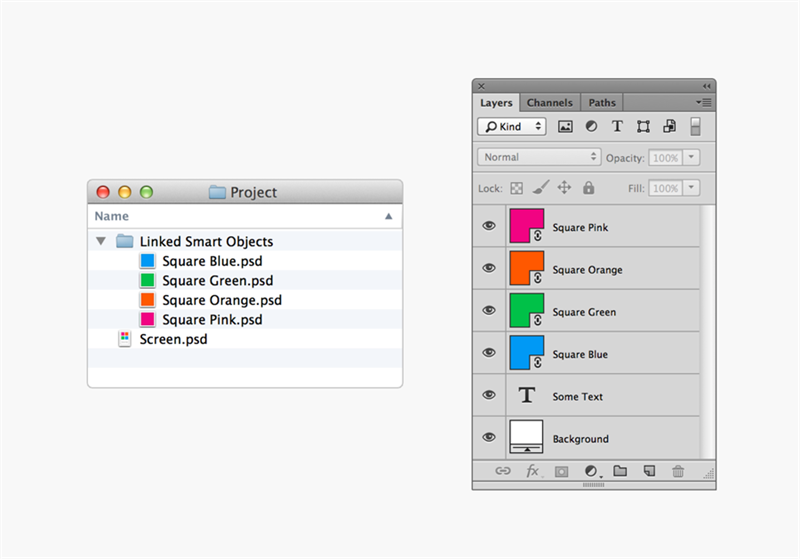
智能对象链接和正常的智能对象工作原理差不多,只不过是连接外部文件的。这就使得整个项目的设计师都能使用相同的界面元素,也能及时更新。使用智能对象超链接也很简单,从文件菜单栏选择超链接,然后选择你要连接的对象就可以了。
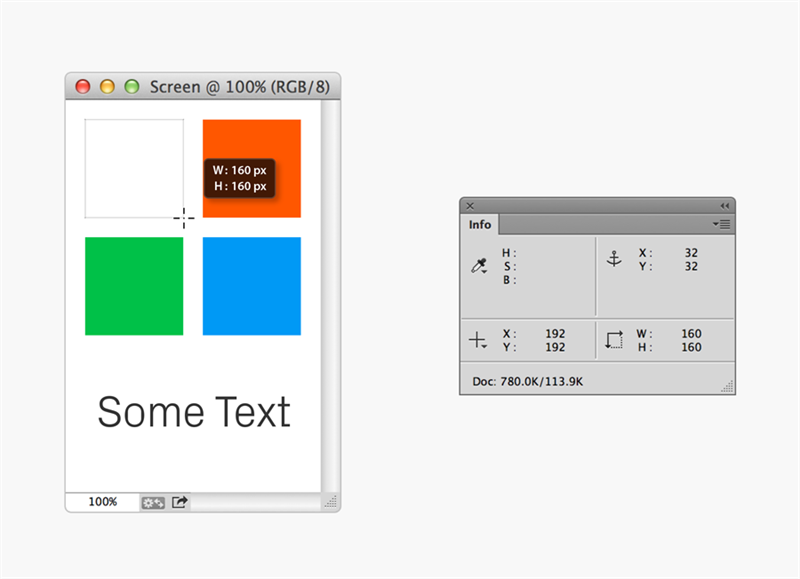
信息条信息条能精确显示数据,也能设置颜色和透明度的值,这样在设计过程中能快速的检查设计参数是否一致。
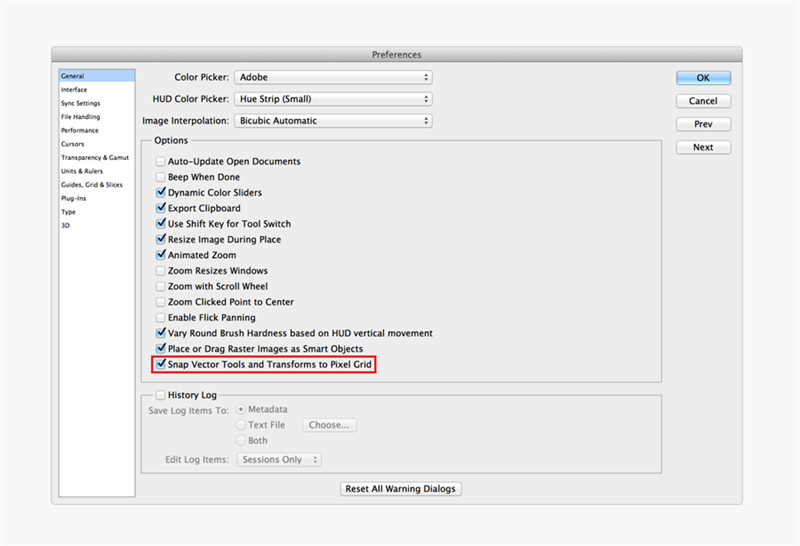
对齐像素网格PS CS6和以上版本,在预设里都能把矢量转成像素——勾选矢量工具与变换与像素网格对齐(默认就是选中的)。每个新画好的形状图层都是自动精确到像素的。
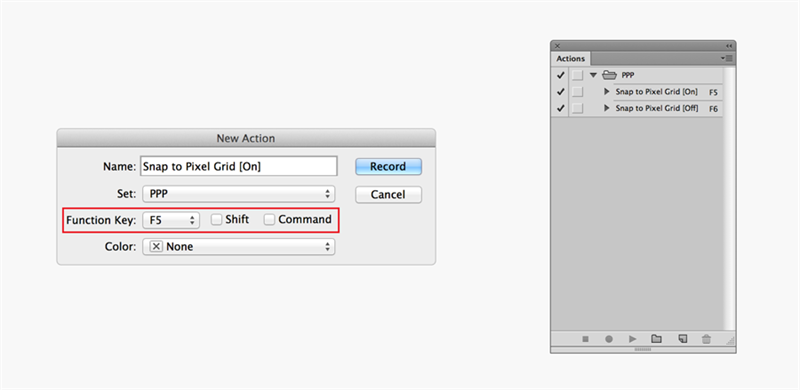
对齐像素网格(快捷键)或许你需要不时对形状图层进行像素改动,这个时候就可以设置快捷键。创建一个动作,然后分配一个功能键,单击保存,然后进入偏好/首选栏,点击矢量工具与变换与像素网格对齐选项。取消也是同样的步骤。
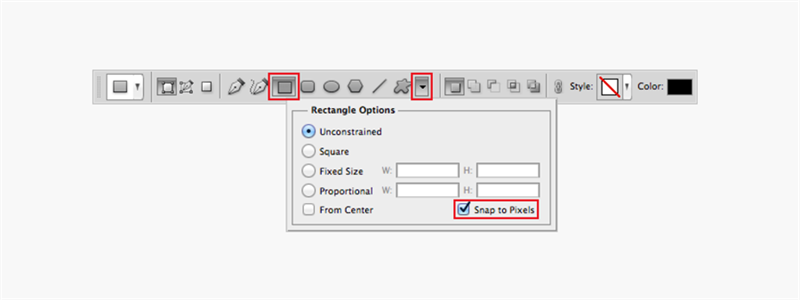
形状图层选项在PS CS5中,矩形和圆角矩形有个内置的选项能帮助精确像素: Snap to Pixels。点击顶部工具栏图形右边的下拉菜单就能看到了。矩形和圆角矩形是两个独立选项,需要分别选中。
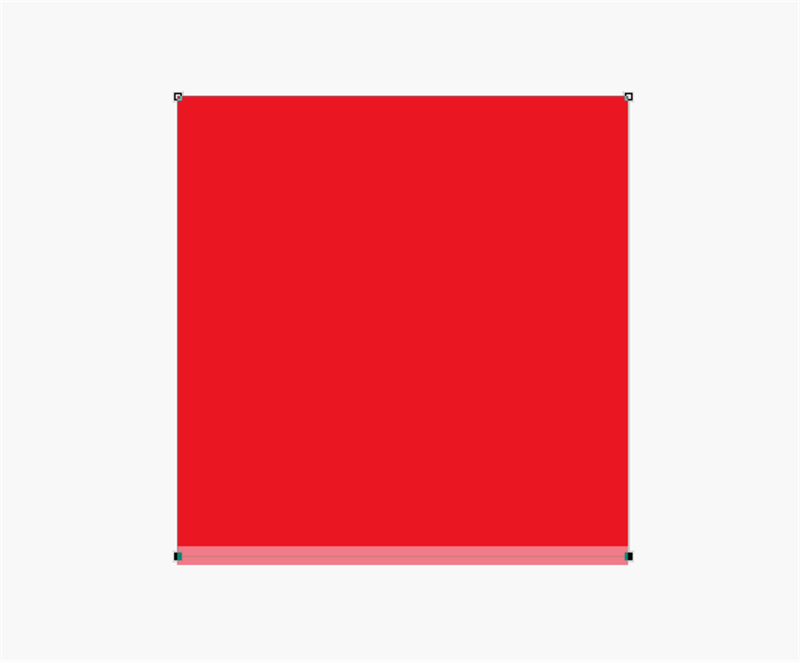
移动PS CS5里使用键盘在形状图形上移动点时需当心,缩放系数不一样,移动的多少就不一样。为了保证移动精确到1px,需要缩放到100%,然后立马按方向键。如果缩放系数是200%,那只会移动0.5px,边角像下图一样模模糊糊的就不好了。CS6像素网格对齐时,不管缩放系数是多少,移动都是1px。
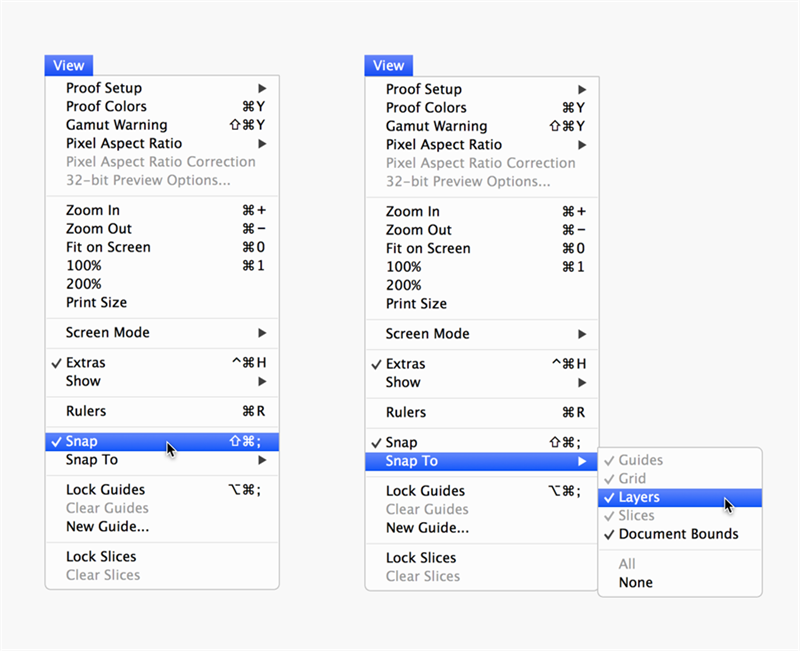
对齐第一步就是视图-对齐选项要勾选上,所有的对象在画布上都是和其他东西以及参考线对齐的。Snap to对齐到这个子菜单能够勾选对齐到什么。
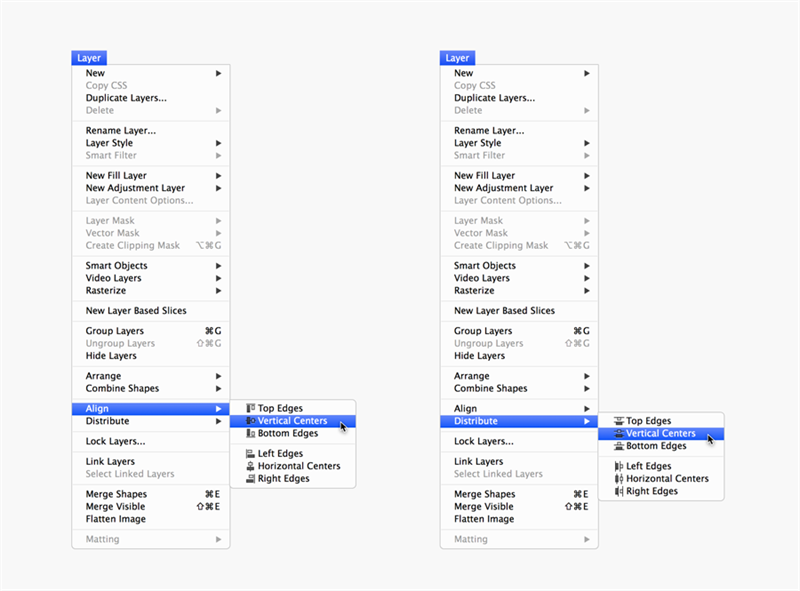
对齐和分布和很多其他的图形应用一样,PS有很多的对齐和分布选项。可以在图层--对齐和图层--分布菜单里进行设置。
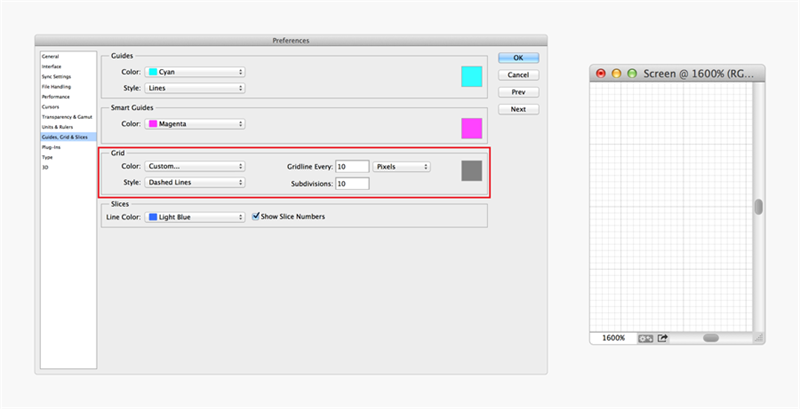
网格设计的时候,用网格比较好。比如下图中10×10的网格,数起像素也方便。PS>预设>参考线,网格和切片选项进行设置。
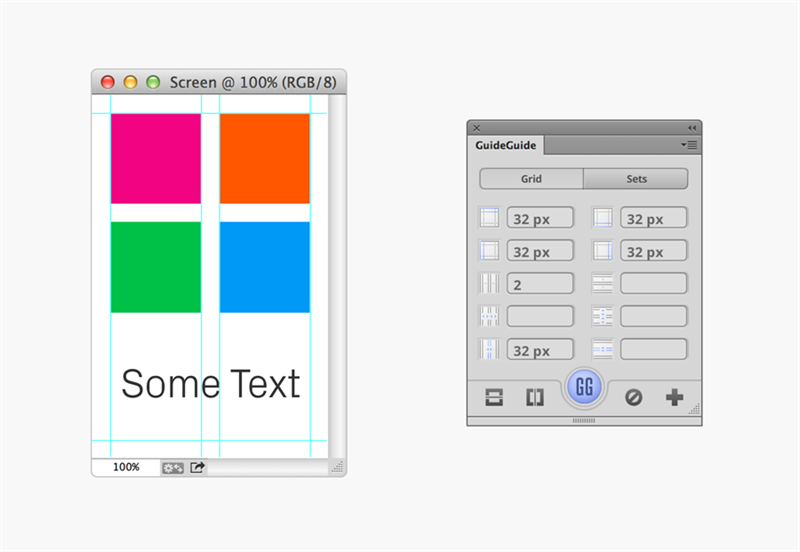
一个参考线插件为了方便建参考线,PS里面有个叫GuideGuide的插件,安装好后,可以在窗口>插件菜单里找到。 参见:《PS 参考线插件GUIDEGUIDE下载及使用说明》
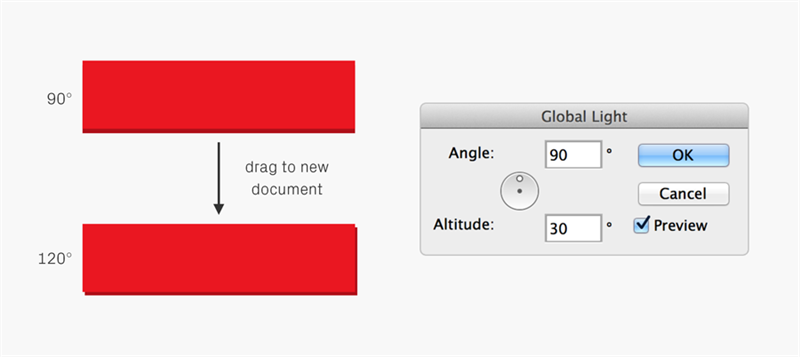
全局光(默认角度)最容易出问题的就是全局光。一般对象默认的全局光设置是120度。复制到新文件里也是这样,可能就会出问题了。为了避免这一点,关闭所有打开的文件,打开图层>图层样式>全局光,把默认值改成90度就可以啦~
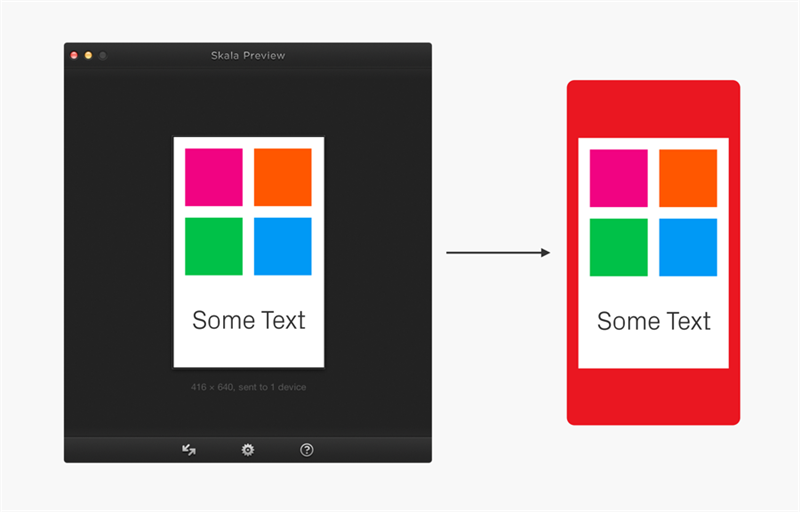
实时预览测试,测试,不停滴测试!当然不用每次都把东西全部拷贝到手机上,比如ios系统可以用Skala preview。
休息一下,未完待续。期待下一章喔
欢迎关注译者微信公众号:UIBANG
译文地址:uik.me
【木子设计网 原创文章 投稿邮箱:yuan@uisdc.com】 ================关于木子设计网================ 手机扫一扫,阅读下载更方便˃ʍ˂ |
@版权声明
1、本网站文章、帖子等仅代表作者本人的观点,与本站立场无关。
2、转载或引用本网版权所有之内容须注明“转自(或引自)网”字样,并标明本网网址。
3、本站所有图片和资源来源于用户上传和网络,仅用作展示,如有侵权请联系站长!QQ: 13671295。
最新评论