从2D到3D,如何做好XR的空间交互设计?

扫一扫 
扫一扫 
扫一扫 
扫一扫
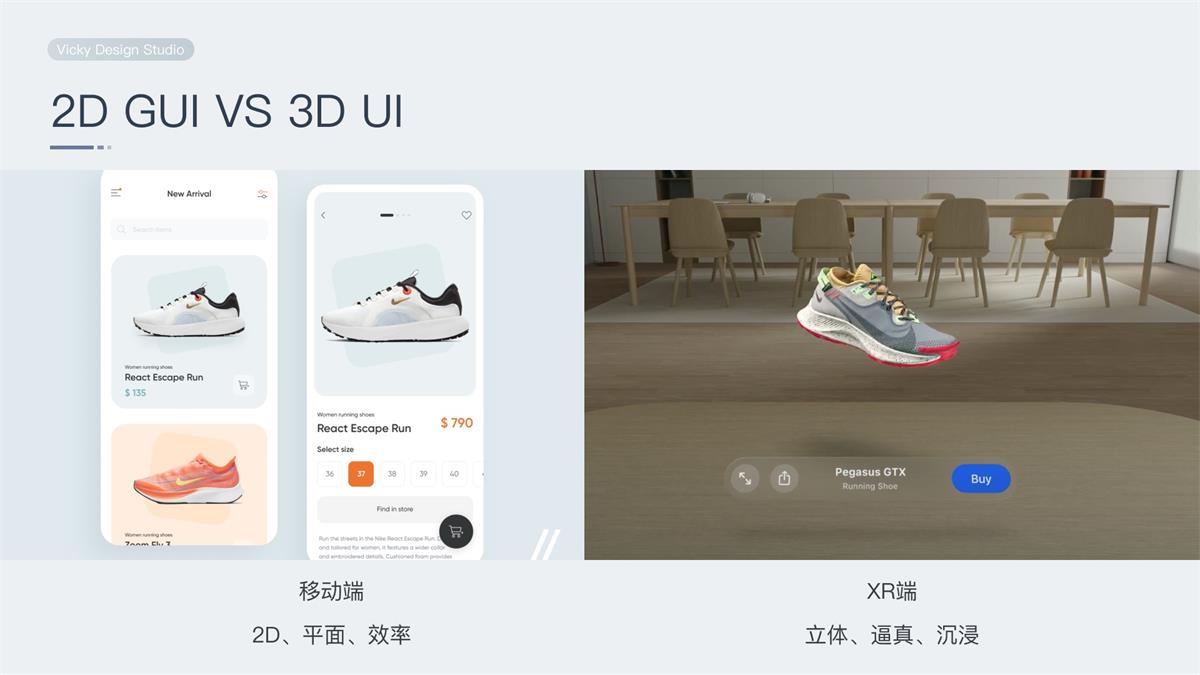
从二维 GUI 设备过渡到 XR 空间设备时,其交互范式也会随之从 2D GUI 时代转换到 3D UI 时代,本篇作者将重点从空间距离这一变量入手,探讨其对 XR 空间交互体验设计上的影响及对设计实践的指导。 一、从二维平面到三维空间从二维设备到 XR 空间计算设备,用户体验经历了显著的差异化变革,主要来源于 XR 技术的特性,包括立体感知、交互方式、环境感知和空间感知等。 1. 立体感知和沉浸感 在二维设备上,用户只能通过平面屏幕来观看内容,而在 XR 空间设备中,用户能够体验到立体的虚拟环境,其视觉感知更加真实和立体化。这种立体感知能够深度增强用户的沉浸感,使他们感觉仿佛置身于虚拟世界之中。
2. 自然的交互方式 XR 空间设备提供了更加自然、直观的交互方式,比如手势控制、头部追踪、眼神交互等。相较于二维设备上 PC 端的鼠标和键盘以及移动端的手势触控,这些交互方式更贴近人类的日常行为习惯,使用户可以更自然地与虚拟内容进行互动。
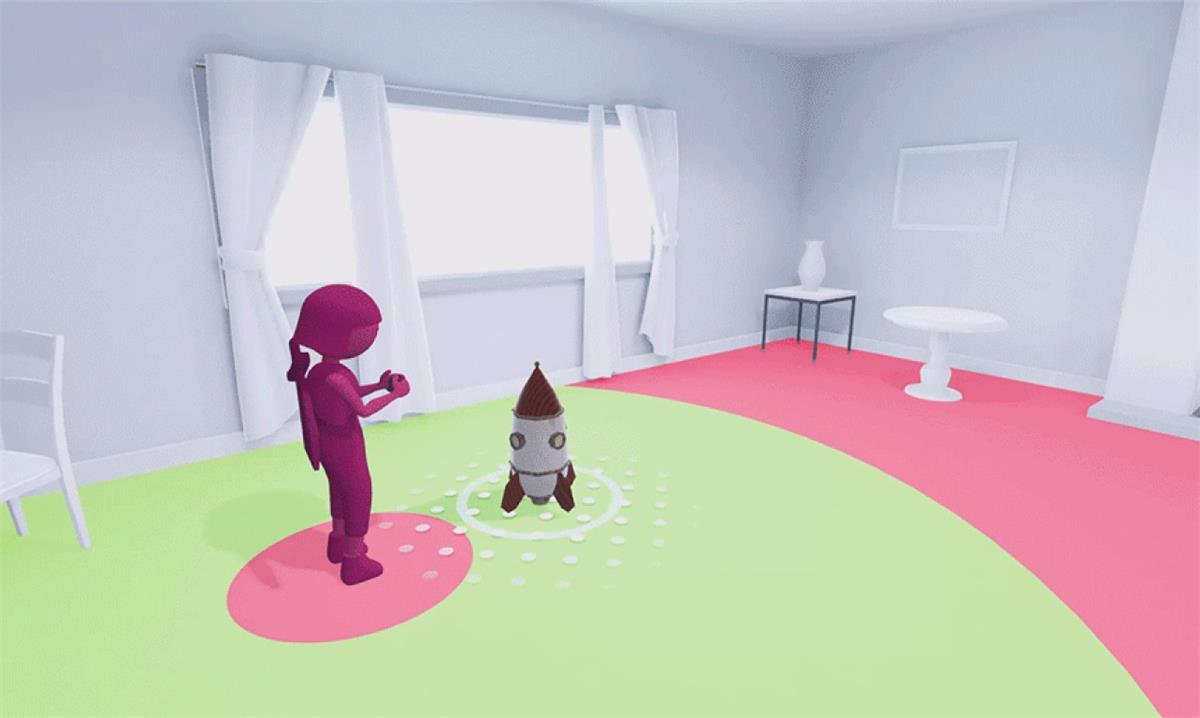
3. 环境感知和交互范围 XR 空间设备通过传感器和摄像头能够感知用户所处的物理环境,从而将虚拟内容与现实环境进行融合。用户可以在真实的空间中移动,与虚拟对象进行互动。这种环境感知和交互范围的扩展为用户提供了更多的可能性和自由度。
来源《Google AR design guideline》 4. 空间感知和深度体验 在 XR 空间中,用户能够更准确地感知虚拟对象的大小、距离和深度,这与二维设备上的平面感觉有显著的不同。这种空间感知的提升为用户在虚拟环境中的导航和交互带来了更大的便利性。
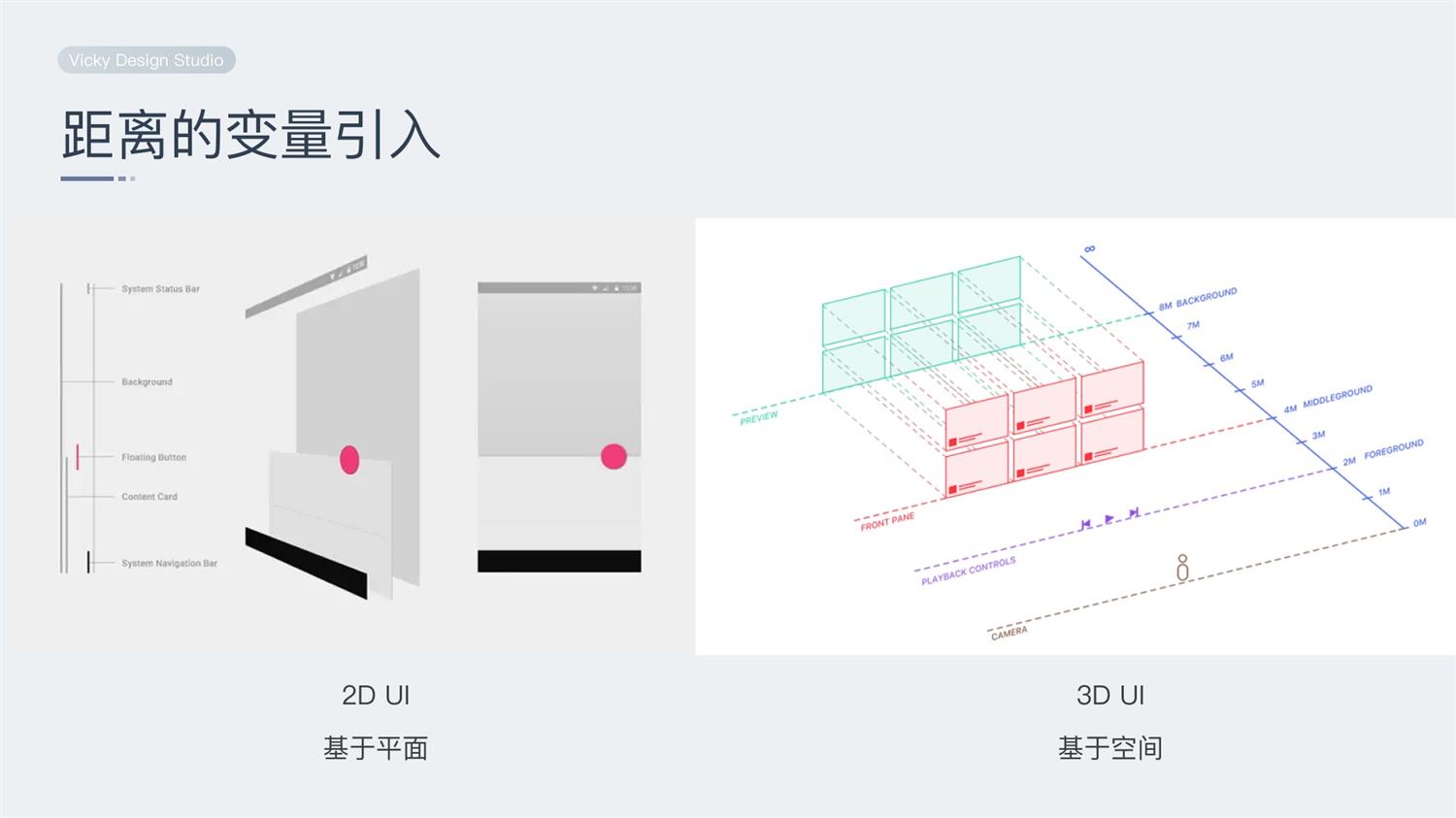
来源《Google AR design guideline》 XR 技术的引入为用户带来了更加沉浸、自然和立体的体验,同时也为体验设计带来了新的挑战。在现实世界中,距离是衡量物体是否可以被触碰的关键变量。而从二维设备到 XR 空间设备上,也是经历了从 2D UI 范式转换为基于空间的 3D UI 范式。 在三维空间设计中,我们不仅考虑 X 和 Y 轴的 UI 布局,更多会引入景深的概念,考虑元素及 UI 在不同景别距离下的摆放位置。因此在 XR 设计领域,我们需要着重考虑空间环境布局对 UI 呈现的影响。
虽然 XR 空间不再像二维 GUI 受限于设备位置和尺寸,但仍然需要通过一定的规则有序的呈现虚拟界面及物体,否则将会让用户的认知和使用成本升高。 因此,本篇作者将围绕空间距离这一核心变量,论述距离对 XR 空间设计的重要性,以及在 XR 空间交互上的设计指导意义。 二、距离对 XR 空间的重要性在 XR 空间中,用户与虚拟物体对象的交互往往需要考虑以下因素: 1. 物理环境与虚拟环境的对应关系 XR 应用中虚拟对象与物理环境的对应关系直接影响用户的感知与交互。距离的感知可能因虚拟物体的大小、形状、位置以及用户所处的物理环境而有所不同。 2. 交互手段与控制器 XR 交互的手段通常包括手势识别、控制器操作、眼神追踪等。不同的交互手段可能导致用户与虚拟对象的距离感知产生变化,进而影响交互的精确性和效率。 3. 用户视觉焦点与深度知觉 在现实世界中,人们通过双眼的视差来感知物体的深度。在 XR 中,用户的视觉焦点和深度知觉可能会受到虚拟内容的影响,从而影响他们对虚拟对象距离的感知。 4. 用户体验与沉浸感 正确的空间距离设计可以增强用户体验和沉浸感。过于接近或过于远离虚拟对象都可能导致用户体验不佳,因此需要在设计中平衡空间感知。 因此,基于空间的设计对 XR 来说尤为重要,空间的划分有助于实体感的营造、内容组织和结构化、提供真实的交互反馈等。
三、空间景别认知规律的探索回归现实场景,我们不难发现不同景别下有不同形态的承载设备及生活场景。 近景距离下,包含近景电子设备(电脑:0.5-0.8m、手表&手机:0.3-0.35m、平板:0.3-0.7m)、看书(0.3-0.4m)、近距离桌面物品(水杯、相框:0.48-0.95m)等。 该景别通常在人的臂长范围内,回归用户对物理世界的认知,不难发现用户对物理世界的探索及互动是从双手开始的,双手是最直接自然的交互器。因此该景别下侧重于现实世界的物体及信息直接自然的互动。 中景距离下,包含中景电子设备(电视:1.68-3.1m)、欣赏美术品(展品观看:1.5-2.1m)等。 该景别下是用户发现信息的主要区域,回归人对信息的处理逻辑,人对信息的处理需要经过发现(识别意图)-理解(信息决策)-操作(执行操作)的逻辑,中景设备场景需要拆分操作及浏览区,比如电视,核心的操作是通过手边的遥控器完成的,浏览体验是通过中远景的屏幕进行呈现的。因此该景别下侧重于信息的观看和浏览,快速捕捉现实世界的信息内容。 远景距离下,典型的现实场景包括影院巨幕(6-13m)、迪士尼穿越地平线等。该景别通常距离用户无限远,有助于提升用户浏览的沉浸感。因此该景别下侧重沉浸式氛围感的营造及现实环境的装扮。 通过对现实场景下,空间景别场景的挖掘,我们不难发现从近景到远景,操作属性属性逐渐下降而浏览属性逐渐上升。 因此我们得到以下空间景别的认知规律:
该景别规律我们同样可映射在在 XR 空间的划分上,并以此指导 XR 空间下的设计。 四、XR 空间划分及设计原则根据对现实世界空间景别的认知规律,我们根据距离的变量可将 XR 空间分为近、中、远景。其中近景聚焦内容操作,中景聚焦内容浏览,远景聚焦环境氛围。
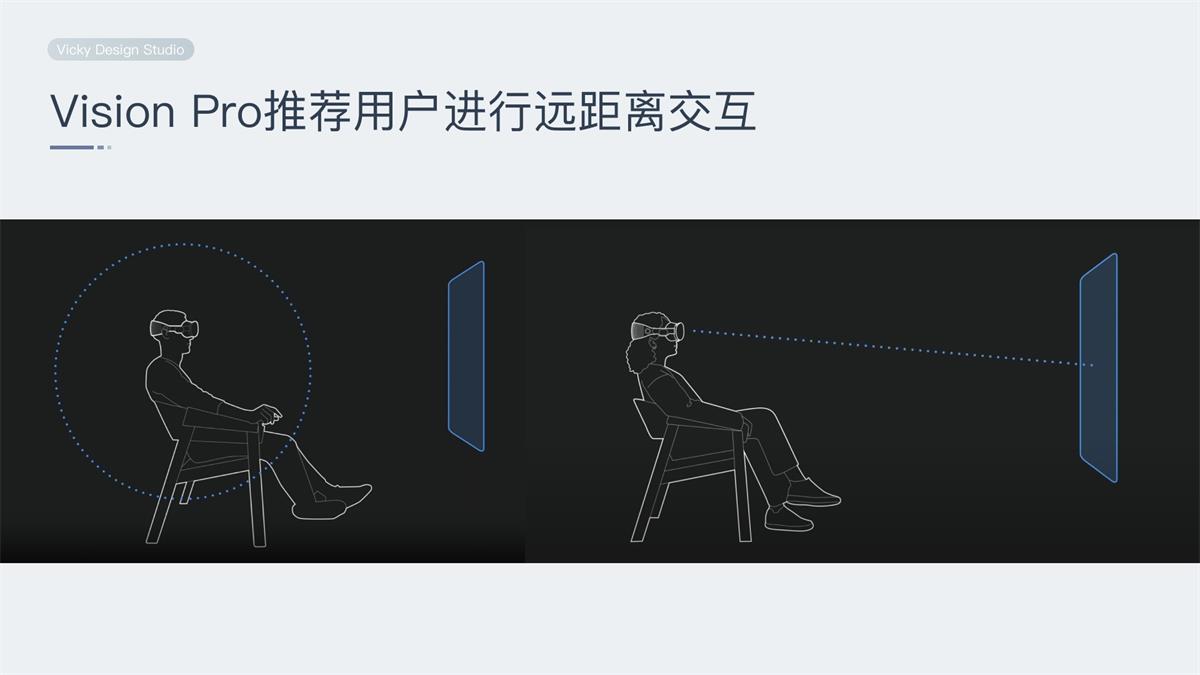
当然,我们在优化 XR 交互的空间距离设计时,还需要考虑多方面的因素: 1. 虚拟物体与物理世界对应关系的合理性 在 XR 空间中,确保虚拟物体在物理空间中的位置、大小和相对位置与用户的感知相符。 使用虚拟物体的阴影、照明和遮挡效果,以及环境映射等技术来增强虚拟物体与真实环境的一致性。在设计中,将虚拟物体放置在与物理环境中相符合的位置,使用户在视觉上能够更自然地理解虚拟与现实的关系。 2. 灵活切换的交互手段 提供多样的交互方式,允许用户根据场景和距离选择合适的方式进行操作,让用户可以根据情境自由灵活的进行近远场交互的切换。 3. 深度知觉的模拟 模拟视差以增强用户的深度感知,帮助他们更准确地理解虚拟环境中的空间距离。利用阴影、透视、视觉效果和光影等技术,营造出真实的深度感。通过在视觉上强调虚拟物体之间的距离和位置关系,增加用户对虚拟环境深度的认知。 4. 实时调整和反馈 在设计中平衡用户的感知和需求,避免过于远离或过于接近虚拟物体带来的不适。通过用户测试和反馈,了解用户在不同距离下的感受,从而进行合理调整。确保虚拟物体的大小和位置既不会让用户感到不自然,也不会影响交互的精确性和效率。 五、实践案例-苹果 Vision Pro OS最后,让我们看看 Vision Pro 在空间景别上的体验设计的探索及应用。 在大部分情况下苹果推荐用户进行远场操作,不仅是为了让用户减少操作手势的幅度以减少手臂的疲劳,同时也保证了空间界面的视觉舒适性,因为当界面距离小于 1m 时,人的视觉疲劳度会增加。
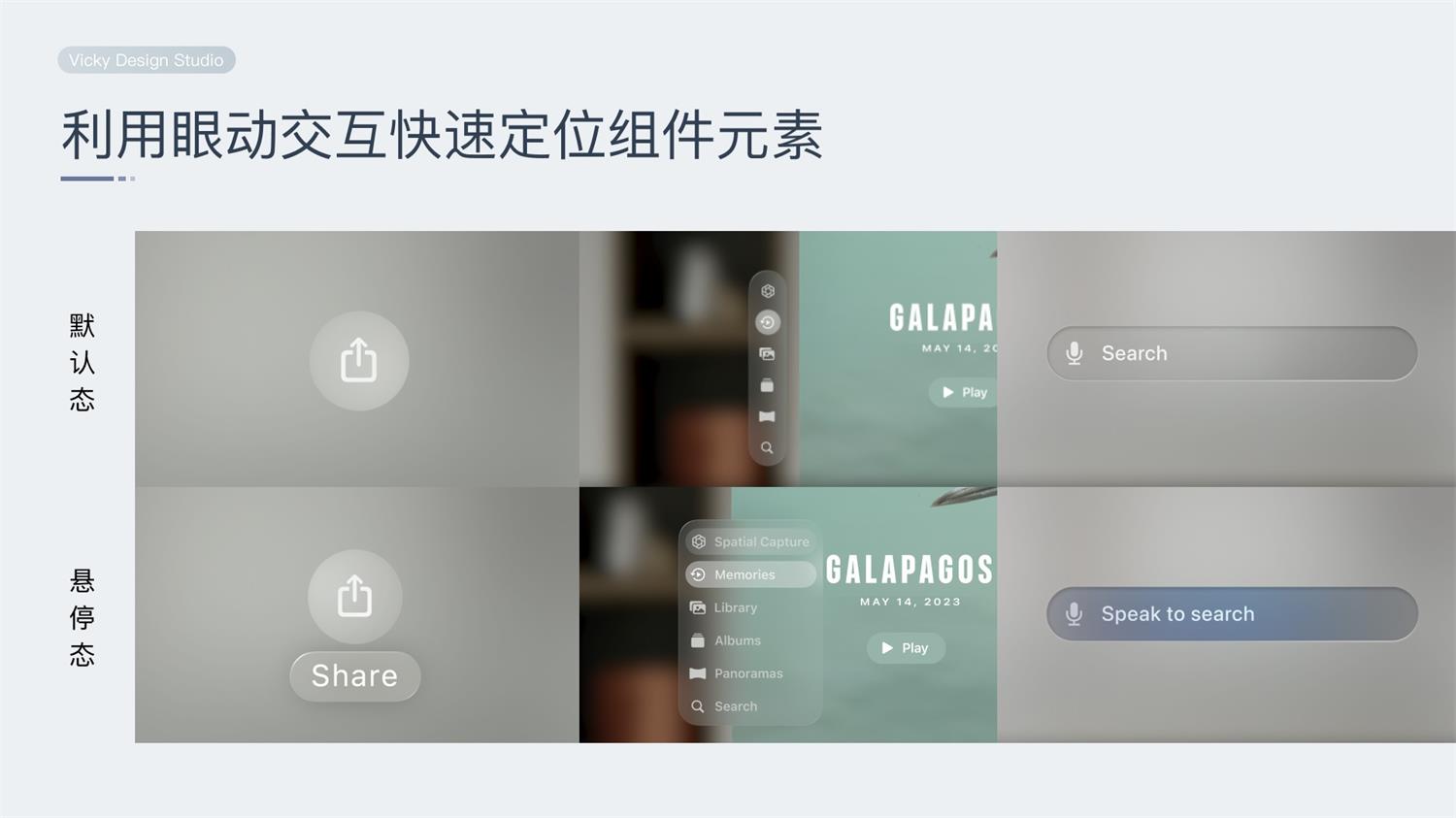
同时,苹果主打手眼协同的交互方式,用眼快速定位组件及元素,以手部最小运动来进行元素的选择,降低疲劳度。
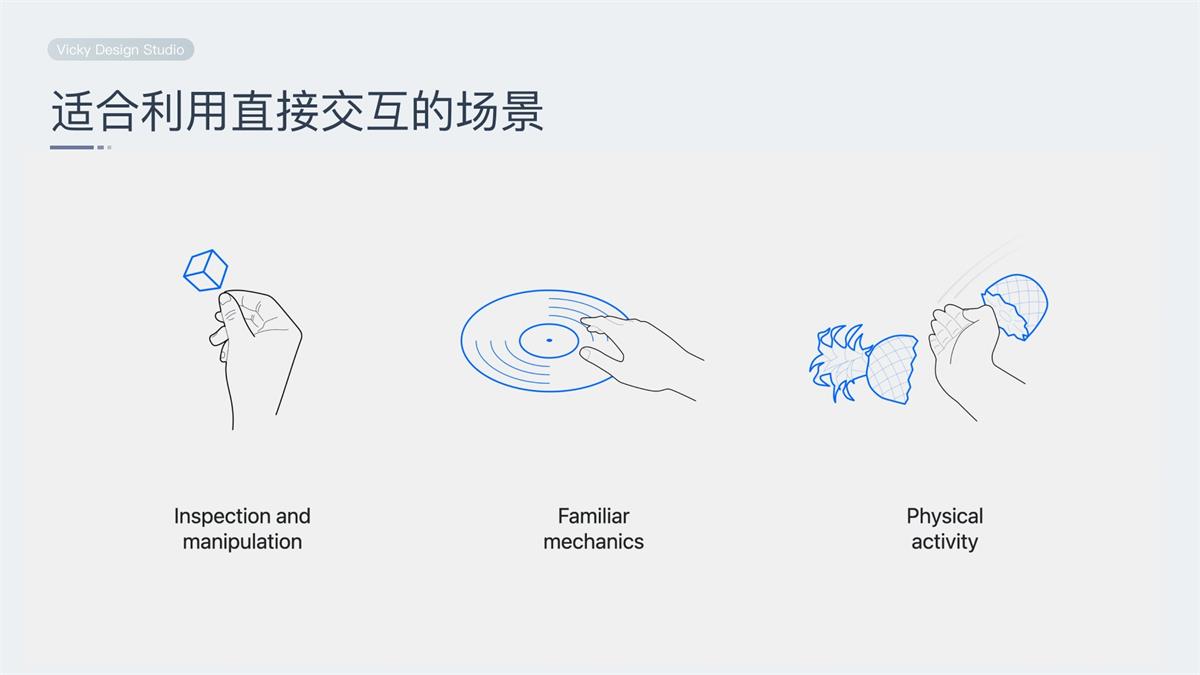
但是有些场景更加贴近于人自然的交互,适合放在直接交互范围内,即近景。比如对 3D 物体的操作、熟悉的肌肉操作及物理运动操作等。
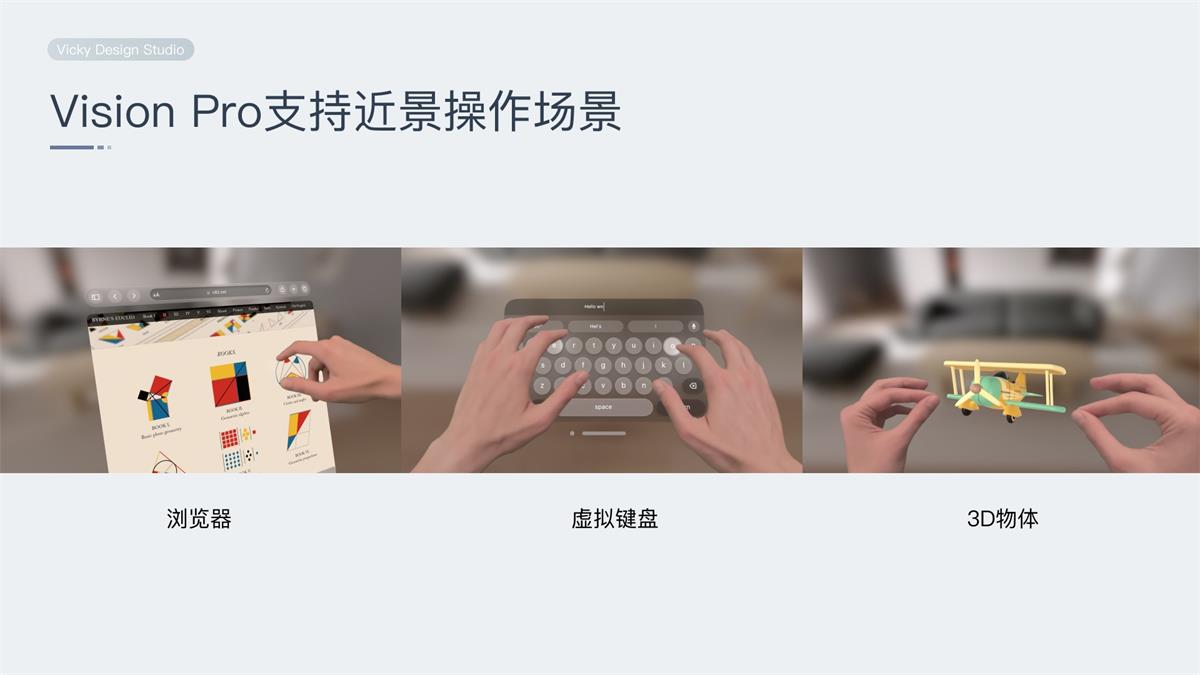
苹果给出近景可直接操作的应用场景,如浏览器、键盘及 3D 物体的操纵等。
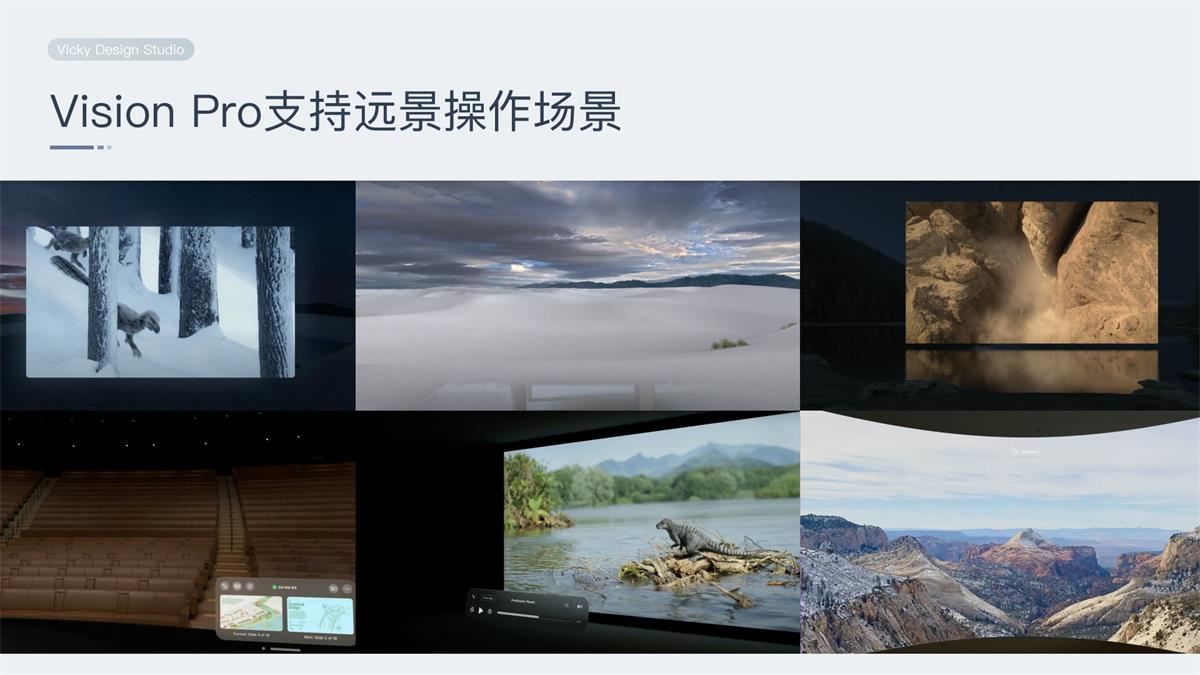
在某些需要用户提升沉浸感的场景下,如巨幕电影、预演 PPT 及查看相册图片等场景下,苹果会通过改变远景环境氛围以带给用户更好的沉浸感。
因此,从 Vision Pro 系统侧设计来看,苹果也是将 XR 空间分为三个核心的空间区域:
总结本篇重点阐述了空间距离对 XR 设计的重要影响因素及设计指导意义。 从二维 GUI 平面到三维 XR 空间,用户体验经历了显著的差异变革,包括立体感知、交互方式、环境感知和空间感知等方面,尤其是从 2D GUI 范式转换到 3D UI 范式下,距离对体验设计的影响因素尤其重要。 回归现实世界的使用场景和电子设备,我们发现不同距离的环境场下拥有统一的规律,即近景聚焦内容操作,中景聚焦内容浏览,远景聚焦环境氛围。这一规律也为我们后续在 XR 空间交互上具有重要的设计指导意义。 最后,我们通过苹果 Vision Pro 这一个典型的案例进行关于距离的分析,也印证了上述规律。 因此,尊重空间景别下设计规律并有效的设计 XR 空间内容有助于我们优化 XR 内容的用户体验。 参考链接 Google AR Design Guideline:https://developers.google.com/ar/design/environment/definition 欢迎关注作者微信公众号:Vicky Design Studio
手机扫一扫,阅读下载更方便˃ʍ˂ |
@版权声明
1、本网站文章、帖子等仅代表作者本人的观点,与本站立场无关。
2、转载或引用本网版权所有之内容须注明“转自(或引自)网”字样,并标明本网网址。
3、本站所有图片和资源来源于用户上传和网络,仅用作展示,如有侵权请联系站长!QQ: 13671295。
最新评论