学会这13个方法,才能完整地包装你的UI设计作品

扫一扫 
扫一扫 
扫一扫 
扫一扫
@上狗蛋 :UI 设计师该如何展示自己的作品集?可千万别被网络上那些精美的一图流欺骗了。今天这篇是实实在在的干货,教你如何包装自己的作品,如何展示给面试官看。这里讲的包装,并不是说要让自己的作品集看起来炫酷狂拽,而是让自己的作品有一个完整的过程。 本篇文章适合求职 UI 职位的朋友以及 UI 想要转 UX 职位的朋友。 什么是UI ?什么是UX ?很多人觉得UI 就是美工,就是做做图。 exucuse me?看我不打死你。 UI 和 UX 是不能分离的,没有好的UX,再美的产品也没人愿意用,同理,没有好的UI ,再好用的产品也没人想去尝试。 所以,请谨记,UX和UI 是密不可分的。 1. 设计流程设计流程会让面试官觉得你是一个专业的设计师而不是美工!!! 各位朋友可以看看自己的作品集,里面有没有至少一个项目有详细的流程介绍? 根据本蛋的长期偷窥,很多UI desingers的作品集往往只有最终效果图,能有一些Wireframe 的都是少数。我的观点或许跟在座的有些不同, 我认为作品集不应该只有这些最终的炫酷狂拽屌,而且应该让看你作品集的人知道,你这些炫酷狂拽是怎么来的。 所以,就涉及到了所谓的设计流程。 看到这里,你可能会想说:宝宝就是面UI ,根本不需要什么过程啊,好不好看最重要。 对于这个疑问,本蛋只想说,针对不同的公司,需求可能不同,但是如果你想要真正进入IXD 这个行业,对于UX的了解是必须的。或许你已经了解了UX,但是你作品集里并没有体现,那么这不就是埋没了你的才华吗? 一个清晰的设计流程,不仅可以让你轻松的去讲解你的设计,同时,还可以让面试官觉得虽然你面试的是UI,但是同时你对UX的了解程度可以让你很好的去和UX设计师合作。 看到这里的朋友,可以看看自己的作品集里有没有一个项目包含了完整的设计流程?如果没有,本蛋这里会举一些例子来告诉大家怎么来“完整”自己的项目。 设计流程有很多种,大同小异。而如今,开发和设计开始紧密结合,很多公司在招聘的时候就会提到一些开发的方法,所以今天我要讲的设计流程中会提到一些开发流程。他们分别是Waterfall (瀑布流式开发)& agile(敏捷开发). (划重点啦)。而如今agile成为主流的开发流程方法,虽然我们不是程序猿,但是我们同样可以在面试的时候提到这些这些方法,让面试官觉得你不仅只是个美工。 UI 设计流程可以关注:《入门必读!UI设计的整个工作流程是怎样的?》 讲了这多废话,下面用我自己的作品举个例子吧 (当然这个作品我只挑重点发局部,完整版下次发) 题目,介绍下项目的名字,种类。
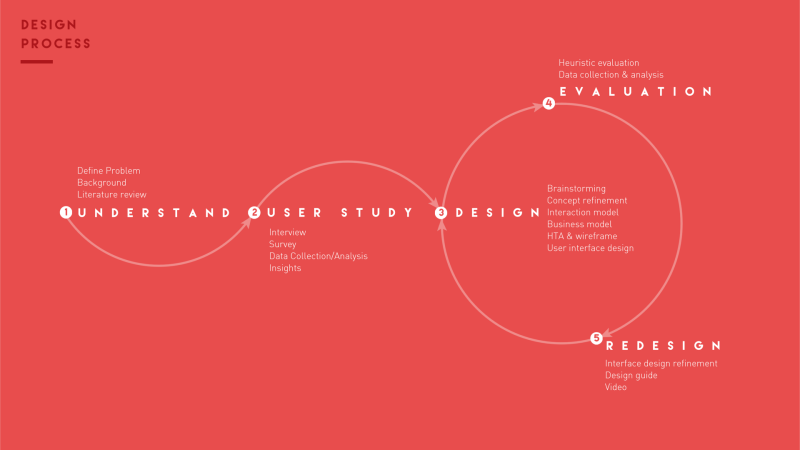
这里相当于是一个隔页or封面,用于起到分割的作用。 2. 设计流程Overview(划重点!)
在这一页,详细介绍你整个设计的过程,这里我写到从了解项目-用户研究-设计-评估-再设计,并且抢到了设计-评估-再设计是一个反复的流程,这里比较符合agile的开发方法。 这一页非常重要,因为这样会让面试你的人或是看你作品的人对你项目的流程有个宏观的认识,并且知道你不仅仅只是局限在某一环节。如果你只参与了其中一部分,比如UI 设计,你可以着重强调。 3. 项目背景介绍/用户介绍/各种背景知识介绍
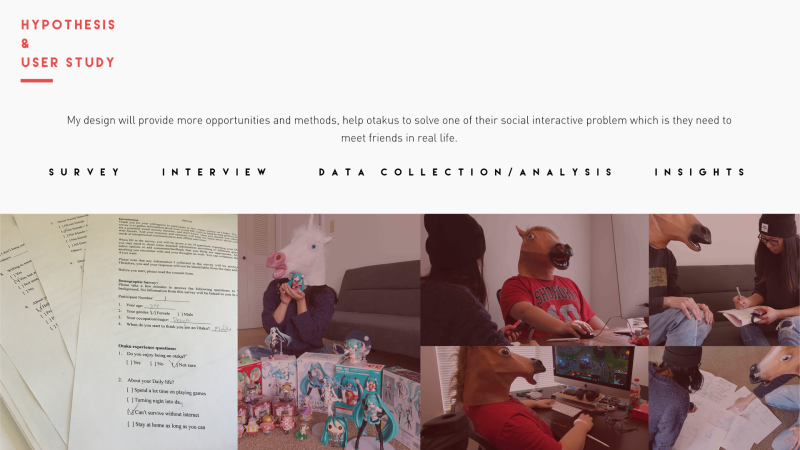
这页我选择的是用户介绍,用了infographic去展示我的插画能力同时起到视觉吸引效果,说实话,没有谁会一字一句读这些内容,但是有这个用户介绍,会让面试官对你的设计背景有更好的理解。 4. 用户调研
作为一个交互设计师,你的作品应该是有数据来源的,为了更好的了解用户,你需要收集数据。这里我推荐最基础的两种调研方法,问卷和访谈。 所以,在你的作品的过程里,加上用户调研,会使得你的最终结果非常有说服力。(没有?没有你可以编啊... ) 5. 角色板
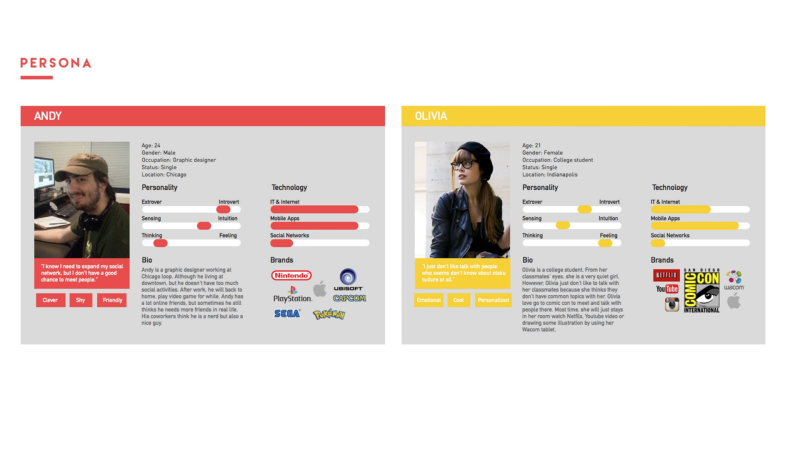
这个可要可不要,就是根据你的调研模拟出几个代表性的用户。 6. 设计需求/洞察点
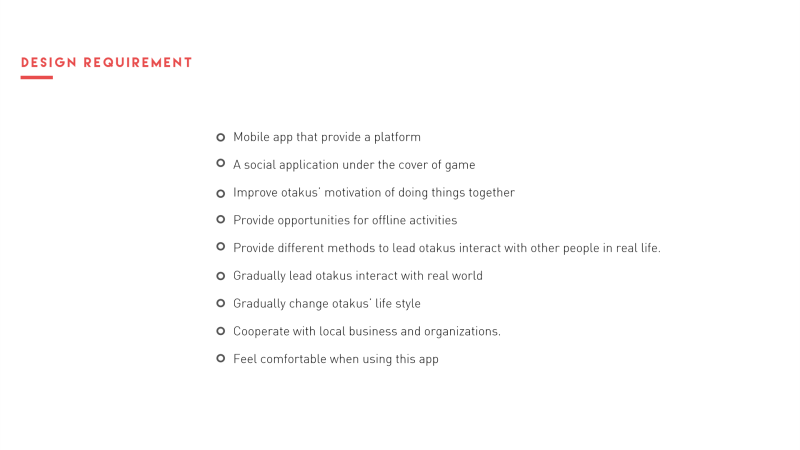
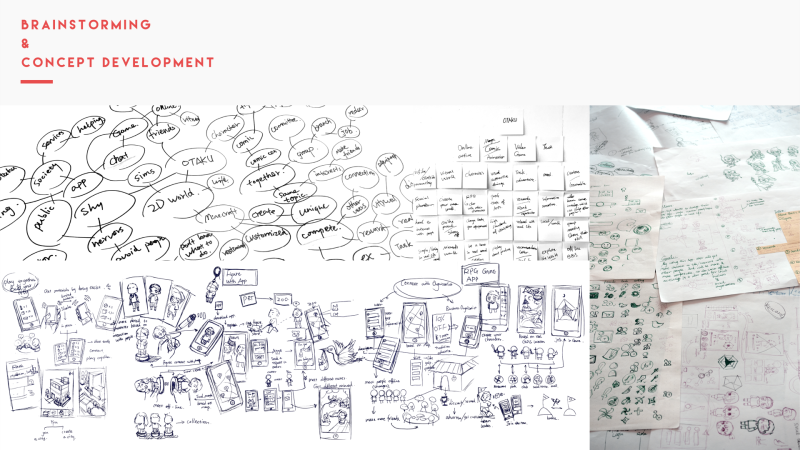
当你有一系列数据作为支撑了并且还有假定的用户组了,你就可以列出你的设计洞察点了。 7. 头脑风暴
这里就是炫草图的时候了,疯狂的堆草图,显得你做了很多方案动了很多脑子!!! 头脑风暴怎么做?来看这份超详细的指南:《别急着画稿!来看这份全面细致的头脑风暴指南》 8. 交互模型
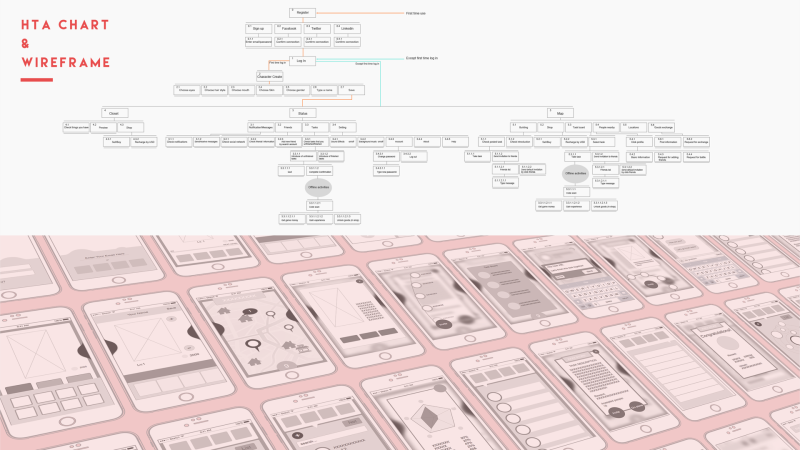
咱们是交互设计师,不是美工,为你的产品绘制一个交互模型会让面试官觉得不明觉厉,同时更好的了解你的作品是怎么“交互”的。、 9. HTA Chart & Wireframe
HTA Chart 是表达层级的图,这里也可以用flow chart代替。线框图大家都很熟悉啦。都放进作品集里会让人清楚的了解到你一步一步是怎么到线框图这个步骤的。 10. UI 效果图图略 这里大家都有啦,就是各种炫酷狂拽屌了,但是提醒大家的是,最好放大你这个产品的特色进行展示。 11. 评估
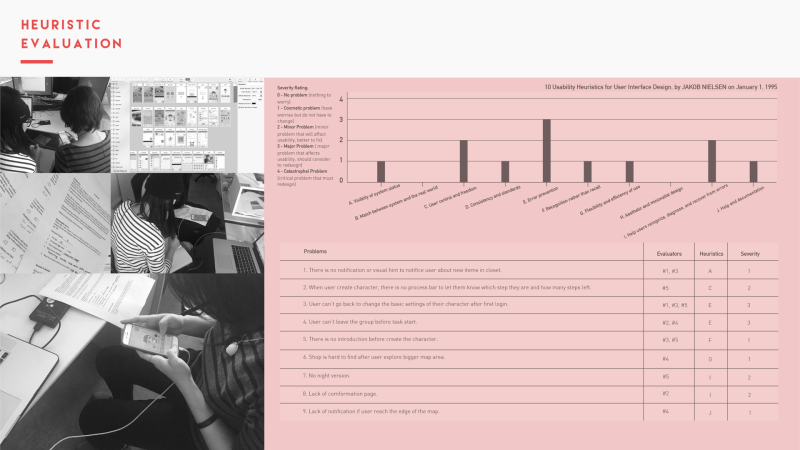
对我来讲,做完UI 不代表完事儿了,你还需要对你的作品进行评估,这里我用的是启发式评估,非常快速有效的方式。把评估这一环节做进你作品集里,会让面试官觉得眼前一亮(我猜) 12. 再设计再次略 就是把评估找出来的问题能解决的尽量解决。 13. 最终展示图还是略 最后再来张炫酷狂拽的!就完事啦! 欢迎关注作者的团队MDD Design。 「学习UI 设计都不能错过的iOS 10 设计指南」
【木子设计网 原创文章 投稿邮箱:yuan@uisdc.com】 ================关于木子设计网================ 手机扫一扫,阅读下载更方便˃ʍ˂ |
@版权声明
1、本网站文章、帖子等仅代表作者本人的观点,与本站立场无关。
2、转载或引用本网版权所有之内容须注明“转自(或引自)网”字样,并标明本网网址。
3、本站所有图片和资源来源于用户上传和网络,仅用作展示,如有侵权请联系站长!QQ: 13671295。
最新评论