用一个实战案例,教你一款适合UI设计师的调研方法

扫一扫 
扫一扫 
扫一扫 
扫一扫
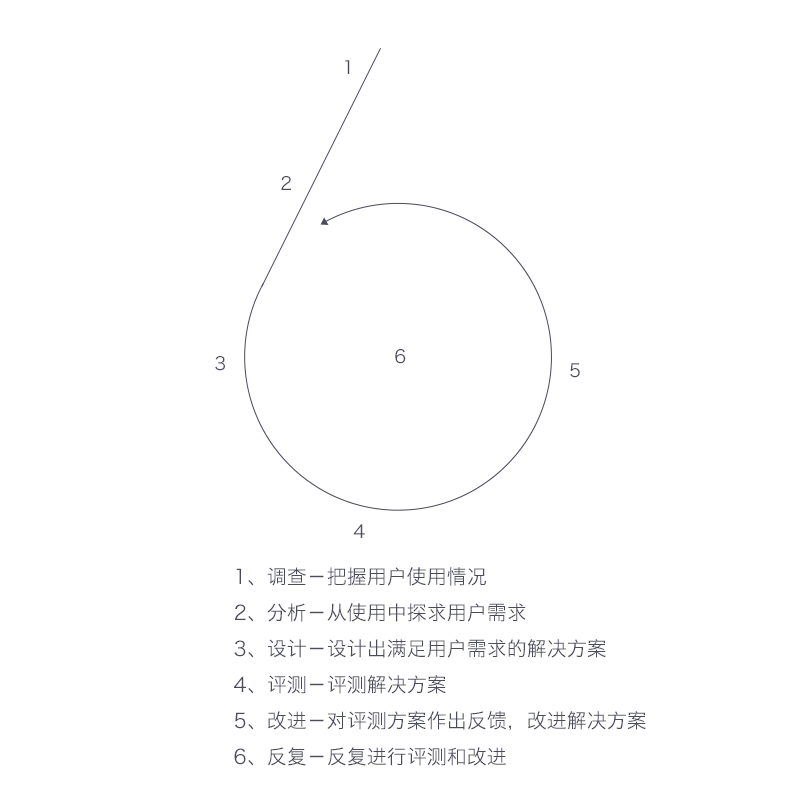
@小魔女HOHO :UXD是最近很火的一个词,我也总是在想怎么做才能把自己在交互用研上积累的一些知识融汇贯通到视觉设计领域。尝试着做了一些摸索,很乐意把这些经验写出来同大家分享。作为最初期的探索,可能有很多不成熟的地方,欢迎大家留言,我们一切探讨学习。 可能很多UI设计同学都有过这样的疑虑: 我们作为整个产品设计的最后一环,很容易受到一些局限,冷不丁就成为了交互稿的“填色工具”。越来越多的UI设计师也更倾向于转岗去“话语权”更大的交互岗位(对,我一定是个奇葩)。 很多人都会认为UI设计是一件简单的事:美术。关于设计方案的讨论也总会归结到个人偏好上。当“从用户角度出发”在视觉设计嘴里蹦出,总显得有那么点力度不足。我们总在强调用户体验,但在实际工作中却发现各种各样的测试调研都会较多的落地到流程和操作面,关乎视觉的部分少之又少。 “美感”真的是UI设计的唯一评判标准吗? 在UX六项基本原则中,我们怎么做才能在保证美感的同时让页面中每个元素都“运作良好”,用视觉的手段去促进用户目标和商业目标的双赢?
在这里我打算结合一些经验和探索,用实际案例,从调研分析的角度向大家介绍一款适合UI设计师的调研方法-DIY可用性测试。
Guerrilla Test(又称DIY可用性测试)是一种被国外UE(在Airbnb的官网上就有他们的相关案例)广泛认同并使用的测试方法,它属于小样本定性测试,仅需3~5名用户,每人大约15~20分钟即可完成。它的目的并不要证实什么,而是找出并修复最关键问题,同时捕捉用户的真实情感。
调研目的:针对滴滴代驾车主福利中心,从视觉设计的角度出发,找到用户在产品使用过程中存在的问题,确定后续视觉优化方向。
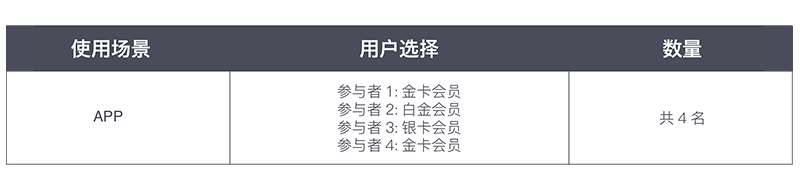
和传统招募方式不同,在DIY test中可以使用人脉招募的方式,通过朋友、朋友的朋友去找到相关的产品用户。在车主福利中心的测试中,我们通过人脉招募的方式联系到不同等级的代驾会员共4名。
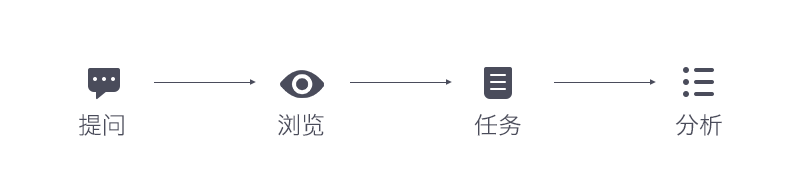
在具体测试中,我们分成提问-浏览-任务-分析这几大步骤。
提问首先,我们需要对参与者的一些个人情况进行询问,使他们放松并对其做发声思维引导。同时通过这些基本信息,我们能够更好的判断测试用户对产品目标用户而言处于一个怎样的水平。 在车主福利中心的测试中,我们主要针对参与者的职业,爱好、车型、代驾场景等问题进行了一些提问。 界面浏览提问之后,我们正式进入界面测试环节。界面浏览的目的是通过一系列问题去了解用户对界面的感知是否符合设计预期。 在车主福利中心的测试中,我们针对车主福利中心首页的设计,就三个问题对用户进行了提问:
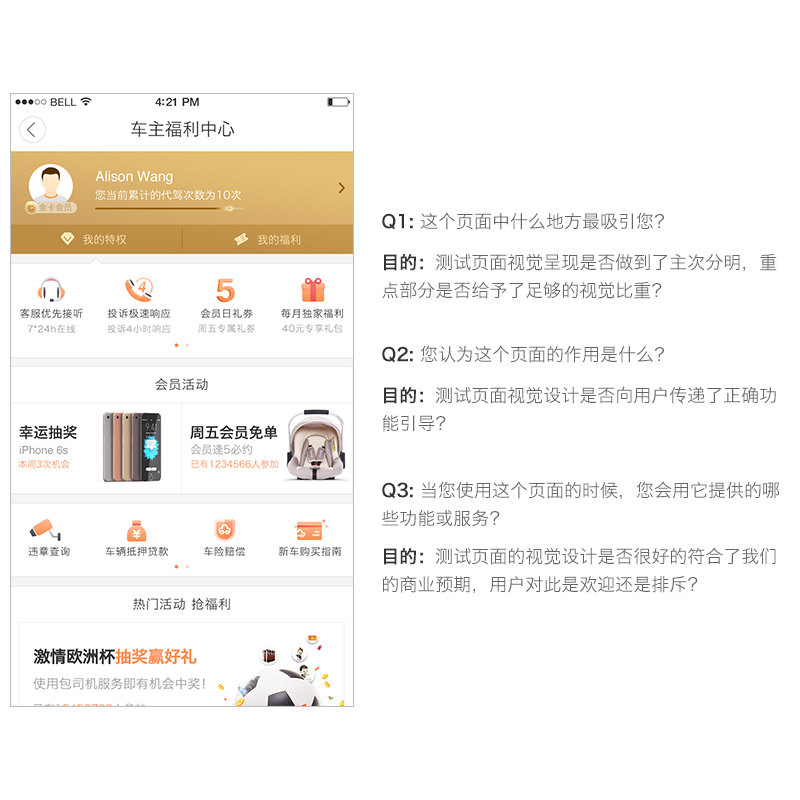
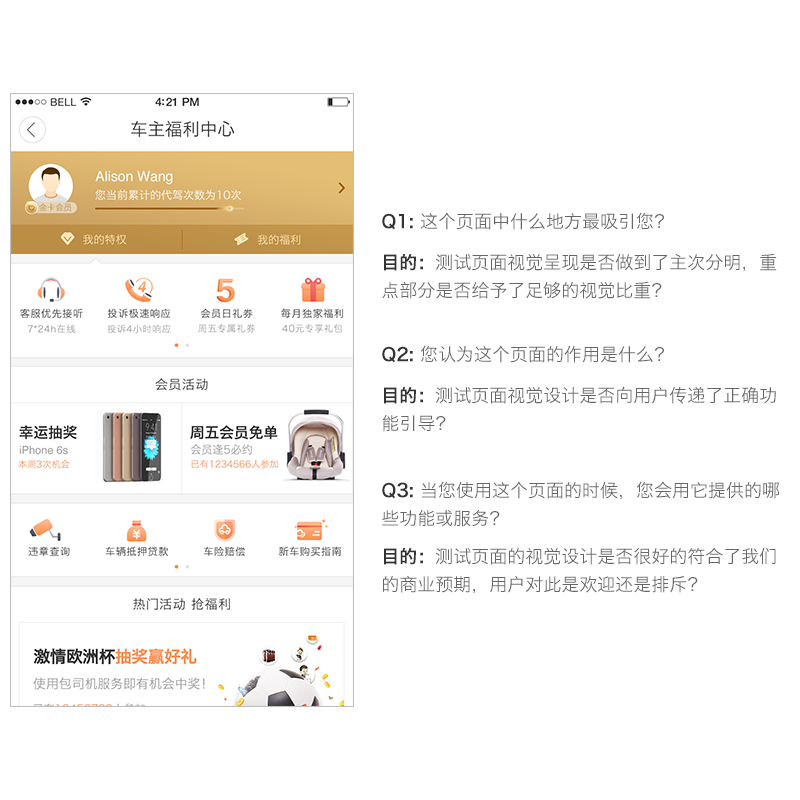
(注:该图为设计效果图,实际金卡会员的等级、活动、工具等依线上具体环境而定) Q1: 这个页面中什么地方最吸引您? 目的:测试页面视觉呈现是否做到了主次分明,对于产品战略的重点部分,是否给予了足够的视觉比重? Q2: 您认为这个页面的作用是什么? 目的:测试页面视觉设计是否向用户传递了正确功能引导? Q3: 当您使用这个页面的时候,您会用它提供的哪些功能或服务? 目的:测试页面的视觉设计是否很好符合了我们的商业预期,用户对此是欢迎还是排斥? 在每一个提问环节,设计师都要做到刨根问底,鼓励用户说出最真实的想法和原因,最后很有可能获取到完全出乎意料的结果。 任务测试任务测试是DIY test的重点,也是从前期准备到后期数据整理花费时间最多的部分, 主要分为问题排查-任务设计-任务执行三个环节。
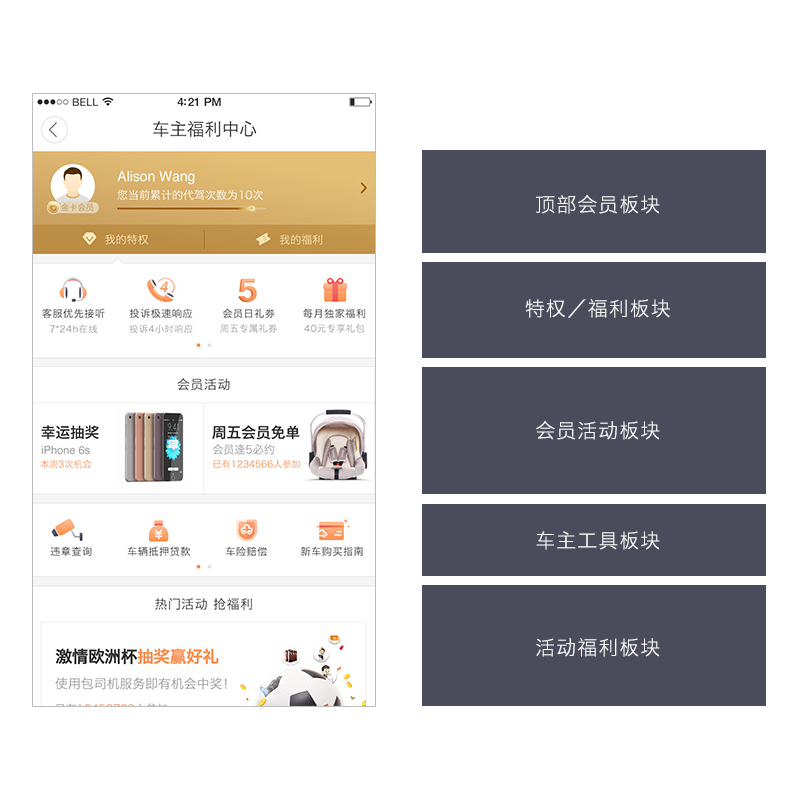
问题排查 由于是针对视觉设计进行的用户测试,我们首先要按照一定的顺序对页面中的视觉元素进行逐一梳理。 以车主福利中心为例,该页面自上而下分为:会员板块、特权/福利板块、专属福利板块、小工具板块及活动板块。每个板块都由一系列视觉元素构成,我们需要测试的就是每一个视觉元素能否各司其职去完成自己的使命。
在针对这些视觉点准备问题时,我们可以把自己想象成用户,跳出UI设计的框去思考:如果我是用户,我在使用这个界面的时候会对每个视觉元素有什么不同的看法?我知道什么地方可点,什么地方不可点吗?我会先阅读文字还是图形?我能正确理解这些图形元素的意思吗?它们向我提供了正确的引导还是反而让我更加迷惑? 以会员板块为例,它包含的视觉元素有用户头像,用户等级,用户姓名、代驾频次、升级进度以及最右页面跳转引导箭头。我们在问题梳理的时候这么询问自己:如果我是用户,我能清楚判断出当前等级吗(对应元素:背景图及对应icon/文字)?我清楚大概还要多久才能晋升到下一等级吗(对应视觉元素:中间文字信息及进度条)?我知道如何查看到关于会员等级的更多信息吗(对应视觉元素:最右跳转箭头)? 在问题梳理时,可以使用FreeMind对页面视觉元素及对应功能按照自上而下的顺序去做梳理,猜测每个元素可能给用户带来怎样的误解,每个误解背后对应的是怎样的视觉问题。
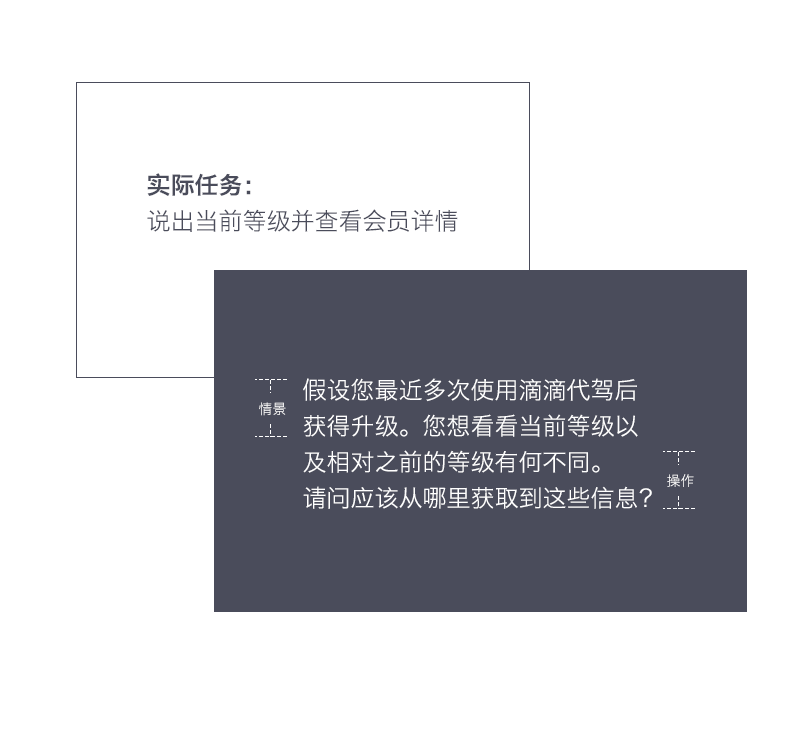
任务设计 问题梳理完毕后,我们对相关部分进行整合,组织成一个个包含情景及限制条件的小任务,同时每个任务在实际完成的过程中又可以拆分成一个一个的子任务,通过用户完成任务的过程对每一视觉元素的运作问题进行分析判断。
在任务设计的时候需要注意以下几点: 1、不要给出任何相关的线索 2、不要使用专业术语 3、 添加有用的情景,去除无用的情景细节。 在任务设计时,需避免使用页面中的文字提示,以防用户不是去完成任务,而是去寻找相关词语。而添加情景是为了让用户自主的去利用我们提供的视觉元素完成任务,而不是像机器人一样,在接到指令之后“寻找”相关的视觉元素:添加合适的情景是在DIY Test测试中是一个非常重要的环节。 仍旧以顶部会员的UI测试为例,首先我们对每个可能存在的问题都进行了罗列。
在这所有问题中,我们觉得用户可能对不同等级的感知较弱(icon和对应的背景),同时右侧箭头的引导可能不是很明显。这两点会成为该板块引起较差用户体验最主要的部分。因此我们在针对会员板块的任务设置中将主要就这两点疑虑进行测试。 测试目的:判断会员等级设计是否明确,页面跳转引导是否正确
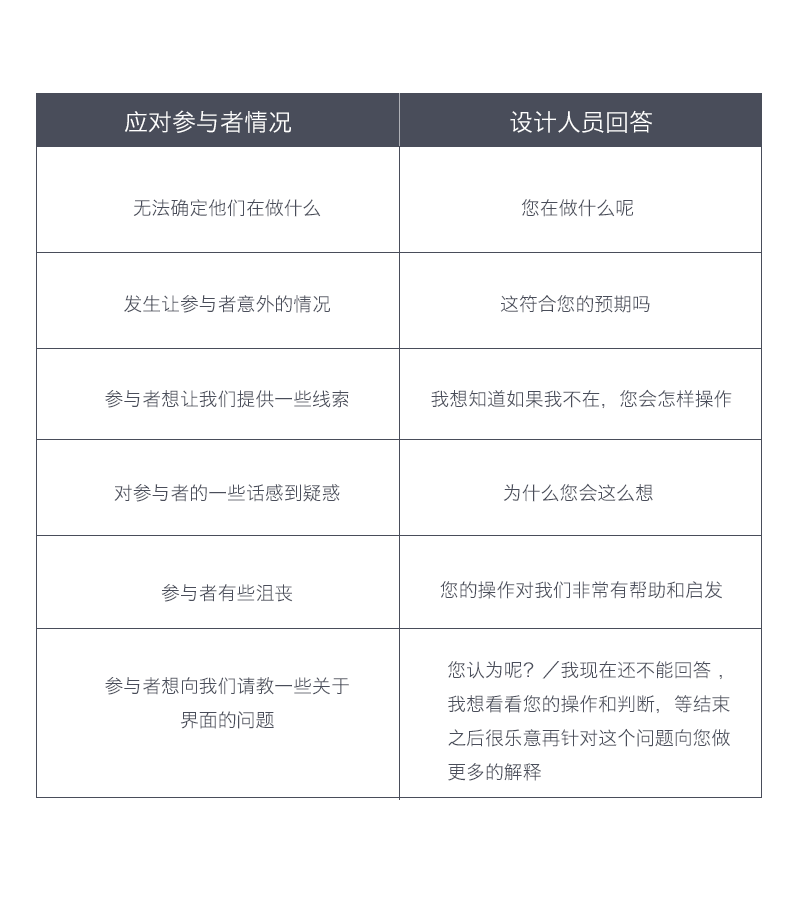
任务执行 在任务执行环节,首先设计师要做到不去打扰到参与者,鼓励他们做每一步操作的时候都尽可能说出自己心中的想法。如果遇到参与者提问,可以巧妙的将问题重新抛还回去,切忌不要给予任何的提示。 其次,当参与者无法顺利完成任务,或者出现一些不良的情绪,比如暴躁,沮丧的时候,应该立刻终止任务的继续,表示感谢后进入下一个任务或下一测试环节。 如果对参与者的某些操作有所疑虑,或者任务的部分无法覆盖到所有需要测试的点,可以将有问题的部分记下,待整个测试结束后再进行询问。 提一下在做调研过程中的一些注意事项: 1、无论如何都不要向参与者提供任务相关的线索; 2、不能回答他们的任何关乎任务的问题,而是用“您觉得呢”直接抛还回去; 3、不能透露出自己的观点,如“这个功能很好用,这个部分很又吸引力”,也不要附和参与者的类似观点; 4、可以说的是“好的”“可以”或者是对参与者话的附属
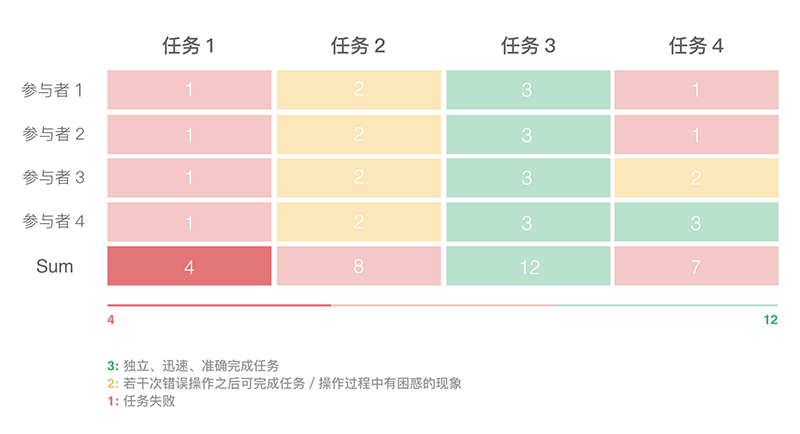
数据分析完成整个测试之后,我们需要对所收集的数据进行整理分析。 在车主福利中心测试中,我们分别统计了每个任务的完成情况,并针对完成度较弱的任务进行操作步骤的拆解与进一步分析。 任务完成情况统计 在任务完成情况统计中,横向代表任务编号,纵向代表用户编号。这里会涉及到3个不同分值: 1分: 参与者无法完成任务 2分: 参与者经过一些试错和误操作之后完成任务 3分: 参与者准确、迅速的完成任务
(上图表格仅为示例,并非实际调研结果) 假设任务与参与者的数量均为4,则每项任务的总分为4~12分,共分三个等级: 4~6分:任务完成度极低-急需改进 7~9分:任务完成度低-需改进 10~12分:任务完成度高-不需改进 步骤拆解分析 在分析完任务完成率后,我们需要对那些分值较低,参与者出现问题较大的任务做步骤拆解,去了解用户究竟是在哪一步操作中出现问题才导致的完成情况较差。 在这个分析中,我们把出现问题的视觉点归位三类:操作、知觉、认知 操作:视觉上可点/不可点的状态设计存在误导,致使用户进行误操作; 知觉:重要文字或图标过小,用户难以察觉或直接忽略; 认知:对图标图形的理解出现歧异,有悖设计初衷; 其中对于出错频率大的操作,还需要配以具体截屏及辅助说明。 仍旧以顶部会员部分为例,下图为会员部分一些操作问题,错误类型,频次以及对应的截图解释说明。
优化方向分析 最后,我们需要将整个测试每个环节提取出来的优化方向做一个汇总。依然是按照页面自上而下的顺序进行罗列,将那些严重的问题标红作为高优先级进行处理。在redesign的时候尽量通过微调的方式去解决,而不是推翻重来。 总结Guerrilla Test 是一种比较简单的测试方法,较容易上手,同时也可以让我们跳出设计的框架去更深入的了解用户的思维。这里给大家列举的是针对代驾车主福利中心的一个测试,但是相同的方法和步骤也可以用到其他的界面测试环节中。 当然,一轮的测试和修改并不是终点,而是不断优化迭代的中的一步。在后面的设计中,我们也会按照这种不断测试不断改进的步骤去更好的优化滴滴代驾车主福利中心的设计,当最终设计令我满意的时候,也会再次把如何通过数据做再设计的这个过程分享给大家。 希望那一天快点到来吧,哈哈。 最后感谢静静同学全程和我一起脑暴、整理、调研。 「用一个案例教你学东西系列」
【木子设计网 原创文章 投稿邮箱:yuan@uisdc.com】 ================关于木子设计网================ 手机扫一扫,阅读下载更方便˃ʍ˂ |
@版权声明
1、本网站文章、帖子等仅代表作者本人的观点,与本站立场无关。
2、转载或引用本网版权所有之内容须注明“转自(或引自)网”字样,并标明本网网址。
3、本站所有图片和资源来源于用户上传和网络,仅用作展示,如有侵权请联系站长!QQ: 13671295。
最新评论