超全面!13种表单样式的设计方式都在这了

扫一扫 
扫一扫 
扫一扫 
扫一扫
半木zxy:从复杂的ERP系统到Facebook,应用程序已经不仅仅是作为输入的意义而存在。各种各样形式的表单服务于用户提交信息。本文介绍了13种不同的方式来呈现表单,并探讨了数据输入的未来。 模态
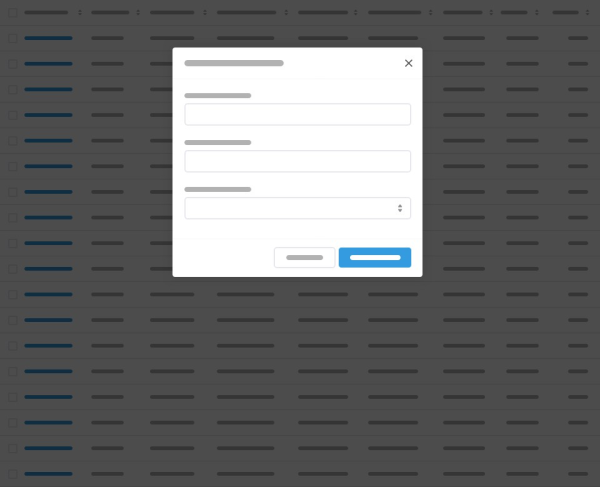
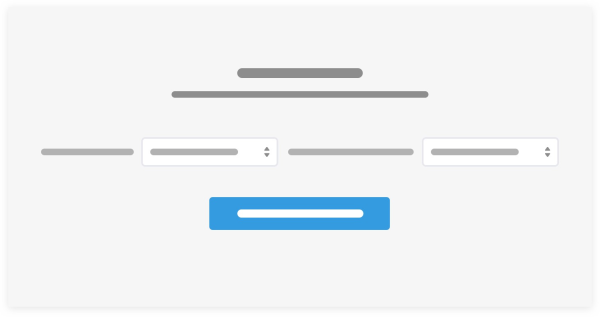
简单的模态适用于低复杂性和有限输入的表单。模态通常易于实现,且用户的体验很直观。但是,复杂的交互需要其他的模态,而弹层(popover)可能会导致用户犯错。此外,模态会阻止用户与应用的其他内容进行交互直到关闭。 所以更长的表单应考虑使用单独页面,并支持在条目的上下文中进行内嵌编辑。 多模态
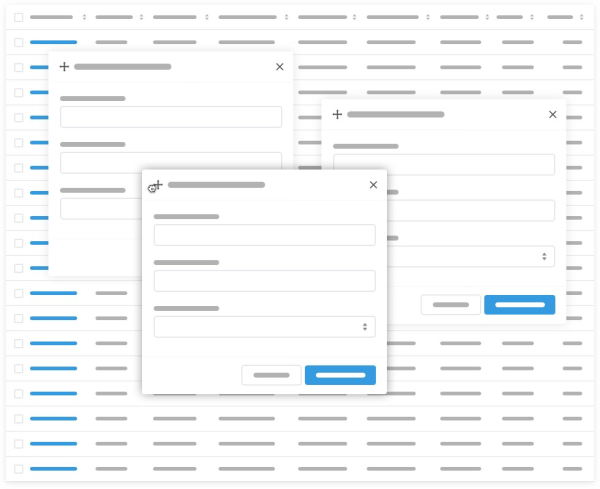
多模态表单呈现可拖拽窗口的样式,允许用户一次与多个表单进行交互(无需关闭),用户可以拖动查看模态窗口下面的信息。多模态允许高级用户同时处理大量信息,并且不用打开多个视图或浏览器选项卡等等。 但对于新手来说,这种呈现方式可能会有问题,因为他们可能会感到迷失或者导致错误操作。 滑出
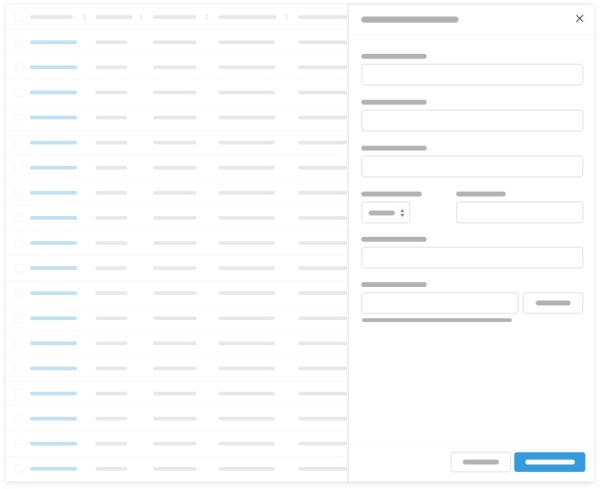
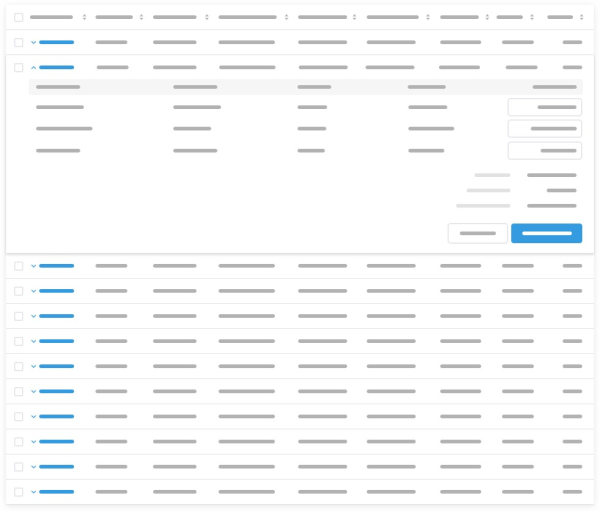
滑出表单一般在主视窗的局部位置滑动出现,或者推出能适应表单格式的内容模块。和模态一样,滑出的内容是与上下文存在关系的,允许用户在主视窗中查看参考信息。因为滑出模块通常占用了整个窗口的高度,所以允许承载较长的表单内容。 弹层
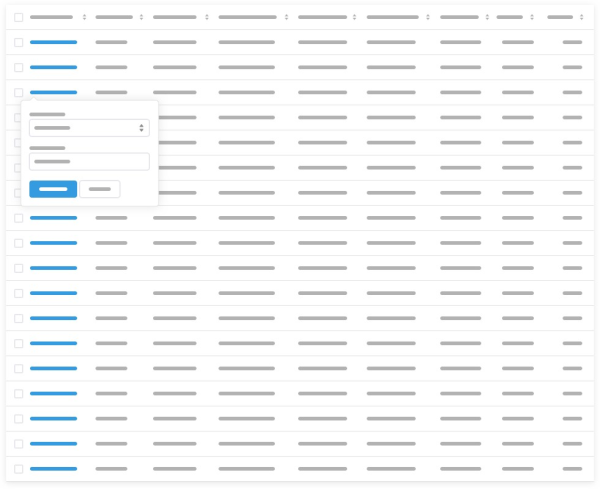
弹层表单非常适合快速编辑和输入,弹层一般出现在对应相关数据的上下文中,所以用户不会在应用程序中迷失它们的位置。 内嵌
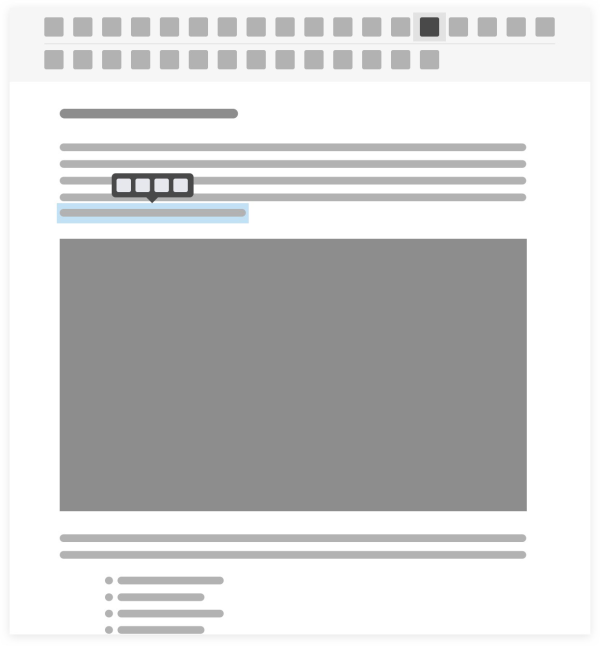
内嵌表单允许用户直接在数据呈现的地方进行简单输入和编辑,不会跳转到其他视图界面。内嵌表单兼具编辑和阅读模式,输入内容可以在用户与各个字段交互时进行编辑和自动保存。 可编辑表单
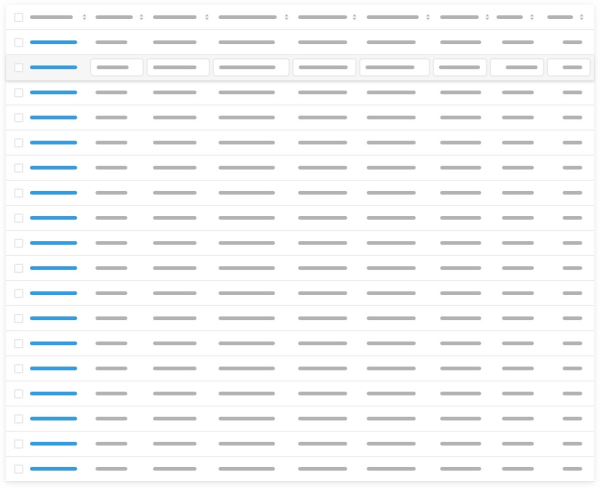
像内嵌表单一样,可编辑表单允许用户直接在数据显示的地方编辑数据。对于表格数据的输入,如在电子表格或发票行项目的情况下是非常好的。这对于表格数据的输入(如在电子表格或发票条目)是非常好的。 接替
接替模式使用户能够与复杂的表单交互,同时能够快速返回到之前的视图。 接替对于输入内容项无需后续视图直接展现的系统级数据是非常好的。 向导
向导允许用户按顺序逐步填写信息,它非常适用于用户在操作完成后就不再参与的复杂表单。当用户需要经历一个陌生的过程时,就应该使用向导。因为用户使用向导表单的成本高甚至其操作有点不领人情,它通常会有糟糕的用户体验。 分段表单
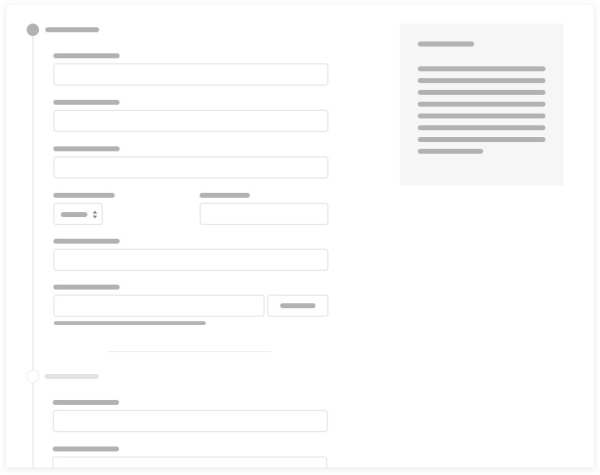
分段表单非常适用于复杂信息的输入。用户可以享受表单的完整上下文,而不是像向导一样的多页表单。 用户可以自由地而非线性地填写整个表单中的信息,为用户提供更多的灵活性。 拖放
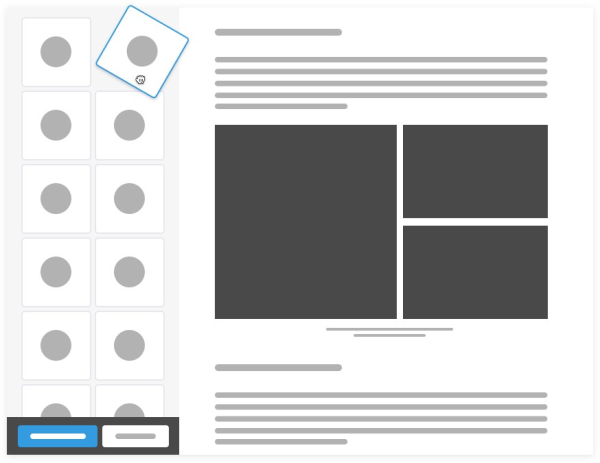
虽然不是典型的表单,但是拖放编辑器允许用户从预定义的输入中选择并将其拖动到所见即所得的内容模块中。通过模仿物理世界,其主要的交互形式为输入增添了一种乐趣。 所见即所得
所见即所得编辑器被用于文本编辑,如Microsoft Word、MailChimp电子邮件创建、SquareSpace网站发行商等。所见即所得编辑器允许用户无需了解HTML、CSS和JS就能创建丰富的内容。 填写空白
有时可用性可以忽略美学和有趣的互动,而不会造成用户体验不佳。 在句子或段落中空白处输入的表单,让用户使用预设的结构来完成语句。 对话式用户界面及其未来
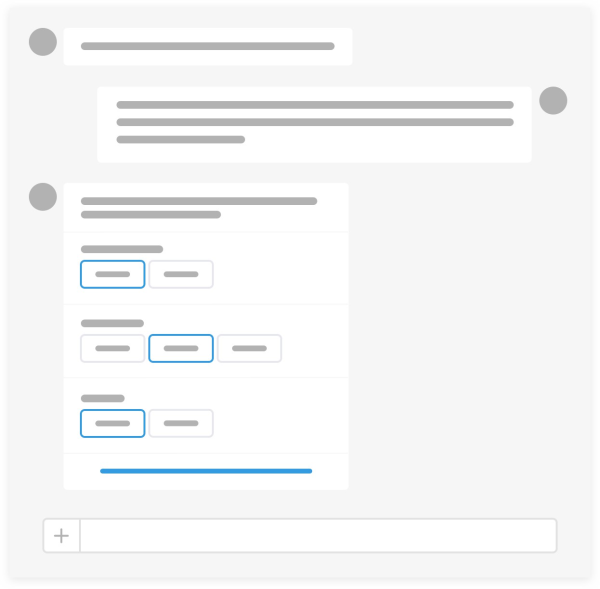
对话用户界面(CUI)通常由响应于自由形式语音或文本输入的“机器人”组成。机器人响应或提供进一步的表单控件来解决用户请求。机器学习已被用于更好地解释输入和定制响应。 对话用户界面已在大肆宣传,许多设计师认为CUI是Web表单的未来。WeChat的成功为对话式界面的普及性提供了可信度。然而,正如Yunnuo Cheng和Jakob Nielsen指出的那样,WeChat产品的优势来自于其熟悉而方便的用户界面,而不是其对话用户界面。 CUI有许多可用性问题,包括:缺乏可发现性,以及肆意的任务路径。CUI的同质性并不是表单设计的未来,而是许多聊天应用程序的未来,这些应用程序围绕这种收集输入方式发现了一个契机。 我期待着将CUI与丰富的图形界面融为一体的设计。迷你嵌入式应用程序可以基于用户的输入来呈现,这可以产生可能独立于聊天框的更大应用程序。或当用户在应用程序中迷失时,也可能使用CUI。 随着数据输入变得标准化、OCR功能增加、软件自动化处理,许多原有表单形式将被淘汰。但是,始终需要一个用户界面。我希望这些不同的表单可以帮助您构建更好的应用程序。让我知道我错过了什么。 「这些表单设计的文章不容错过」
原文地址:uxdesign.cc 【木子设计网 原创文章 投稿邮箱:yuan@uisdc.com】 ================关于木子设计网================ 手机扫一扫,阅读下载更方便˃ʍ˂ |
@版权声明
1、本网站文章、帖子等仅代表作者本人的观点,与本站立场无关。
2、转载或引用本网版权所有之内容须注明“转自(或引自)网”字样,并标明本网网址。
3、本站所有图片和资源来源于用户上传和网络,仅用作展示,如有侵权请联系站长!QQ: 13671295。
最新评论