新手科普文!每个设计师都该懂的参考线完全手册

扫一扫 
扫一扫 
扫一扫 
扫一扫
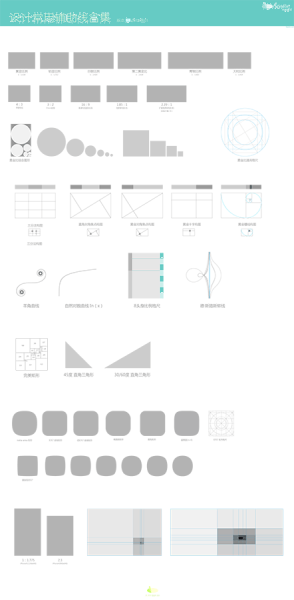
@不知语冰 :看完这个教程,你能收获到常用的设计辅助线合集+常用设计辅助线使用方法+常用的设计比例列表。 辅助线(或称参考线),在UI设计中是经常会用到的,无论是用来规范设计还是用来提升“专业观感”都是很用的。一般的辅助线使用PS、AI自带的工具就可以了,另外使用像 guideguide 这样的插件更能事半功倍。而设计中还可能用到一些特殊的辅助线,比如黄金比例、超椭圆等等。 这里提供一个“常用设计参考线合集”的AI文件,包括了设计中常用的辅助线和辅助图形。
下载地址:http://pan.baidu.com/s/1eQ7Wn8e#list/path=%2F 贵重金属比例
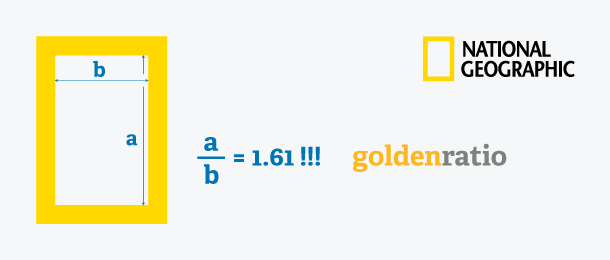
贵重金属比例, 由公式推导而来,其中最有名的就是黄金比例,也就是1:1.618。这个所谓的神奇比例在艺术界中一直都有人推崇,但是可能其实只是持续了3个世纪的都市传说和”炒作“,绝大多数所谓神奇的黄金比例,都是人的主观的“既成推定”(几乎任何一张图片都能找到一个近似1.618或者1~2之间的任何比例),比如金字塔啦、蒙娜丽莎啦、海螺啦 但是黄金比例在多年来的渲染、教育下被附上了神秘、高级、专业的印象。即是黄金比例本身与审美没有什么联系,但是现在很多人的已经主观的认为黄金比例是好的,希望看到黄金比例。而且使用黄金比例能为你的设计附上“故事”,增添一个“噱头”,显得神奇、专业、高大上。
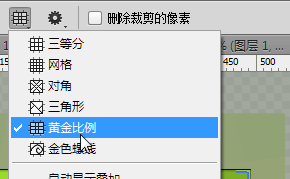
△ 自从PS自带的剪裁工具自带黄金比例之后,黄金比例在设计界更流行了 常用设计比例列表:黄金比 1:1.618 (5:8)
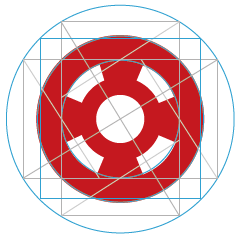
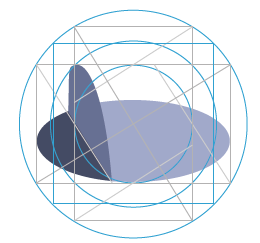
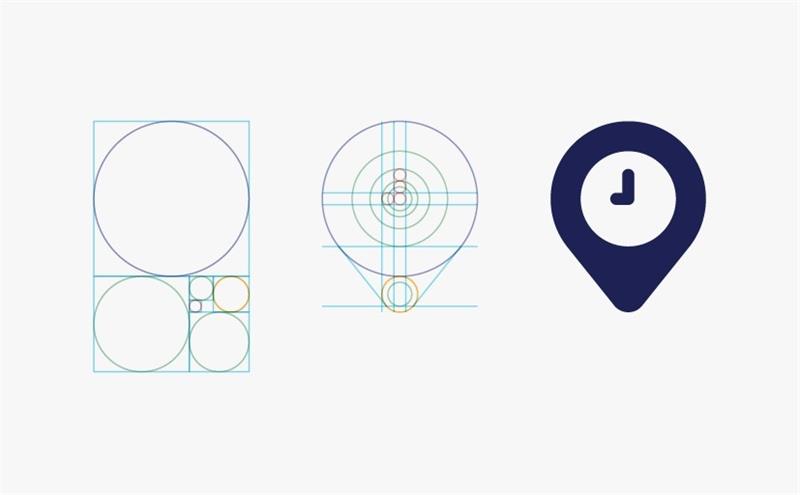
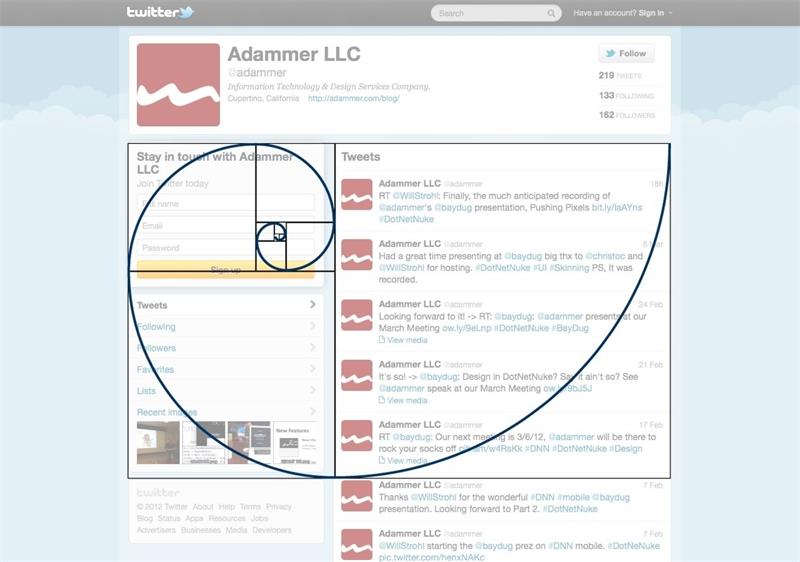
△ 黄金比例设计的图形 常用屏幕比例
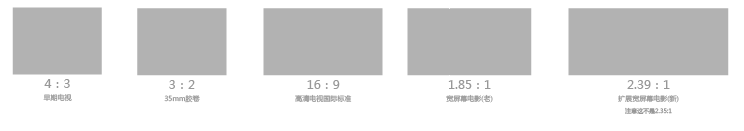
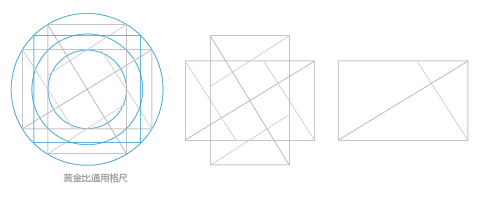
△ 各种屏幕的比例在设计中也是很有用的 黄金比通用格尺
这个看起来十分复杂的线框并非是用来制作黄金比例图形的,而是用来判断一个图形是否符合黄金比例的。
△ 用黄金比通用格尺可以快速判断图形是否使用了黄金比例设计 黄金比例组合图形能让你快速的制作出各部件尺寸符合黄金比例的图形:
常用构图框
构图框常常用在:
特殊辅助线羊角曲线
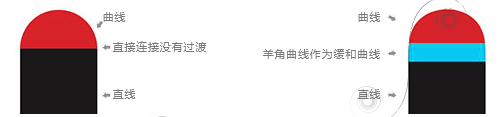
羊角曲线是数学上的概念,最早应用在道路设计上,其曲率线性增长,所以可以用它作为“缓和曲线”连接直线与曲线,让他们曲率连续,过渡更平滑。
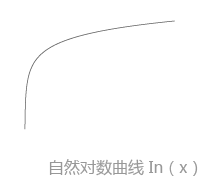
△ 羊角曲线示例 自然对数曲线
自然对数曲线也就是 In(X),也就是loge(x)的函数图像,它也常常会用在设计中。
八头身比例格尺
这是用来做拟人图形的的,八头身是最常见的人体比例。 蚌线
完美矩形
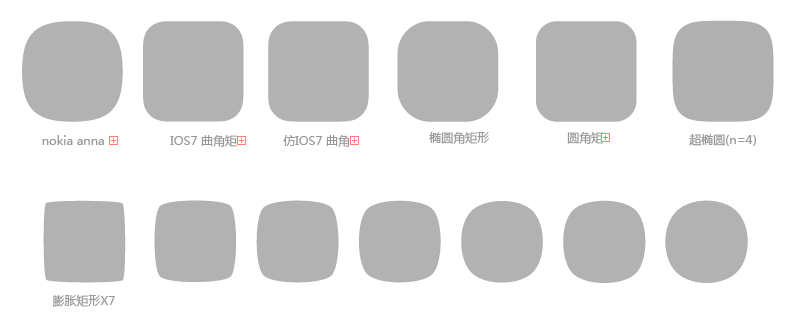
正方形分割为若干个边长不等的小正方形。如果其中任何一部分小正方形都无法构成一个矩形或正方形,则称为简单完美正方形。 圆角\曲角矩形
在制作图标时,圆角矩形是最常用的,但很多时候由于圆角与直线直接相连,曲率不连续,看起来较为突兀,所以常常使用超椭圆、羊角曲线过渡矩形、膨胀矩形来替代普通的圆角矩形为图标定型。
超椭圆
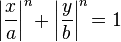
这里着重讲一下超椭圆,自从iOS 7的图标从普通的圆角矩形改成超椭圆后,掀起了超椭圆热潮,近来很多手机UI、主题设计都大量使用了超椭圆。 超椭圆介于圆与矩形之间,但不像圆角矩形只是矩形与圆的简单拼接,而是一种特殊的图形, 方程:
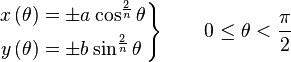
参数方程:
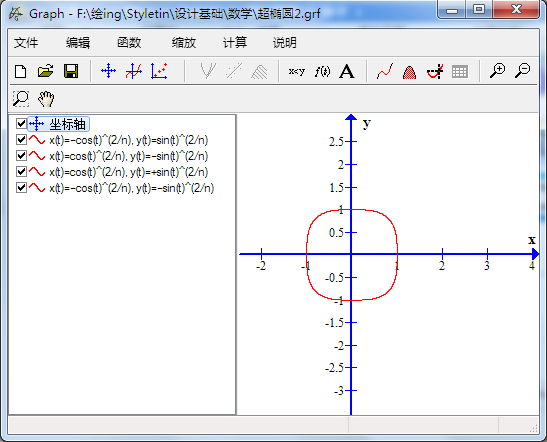
超椭圆在设计界很早就有应用: 1959年时瑞典斯德哥尔摩提出了其市中心赛格尔广场圆环的设计竞赛。丹麦诗人皮亚特·海恩就提出了一个以n = 2.5,a / b = 6/5的超椭圆为基础的设计。赛格尔广场在1967年完成,而皮亚特·海恩继续在其他的艺术品中使用超椭圆,包括床、碟子、桌子等。 并且在字体设计、工业设计中都有广泛的应用。 超椭圆的制作 超椭圆矩形的外形有方程中的参数n决定(a、b不变的情况下),本文提供的AI文件中是n=4的超椭圆。那要任何制作n=自己想要值的超椭圆呢? 1. 你可以使用数学软件比如Mathlab、Graph等,这里推荐使用Graph,因为它更加简单易用,并且自带导出AI所支持的SVG格式矢量格式图片。
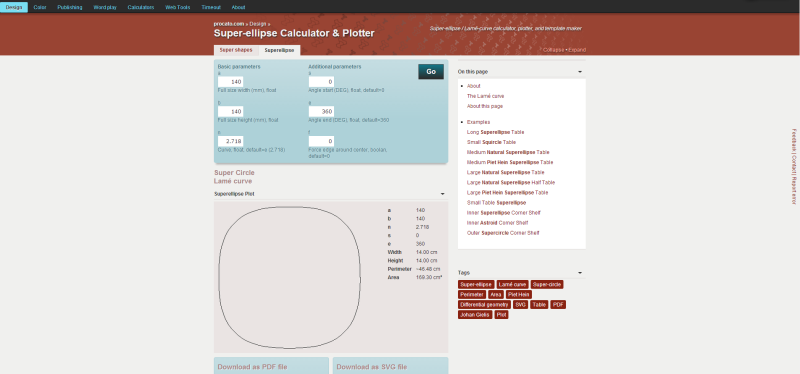
2. 使用在线工具 Super-ellipse Calculator & Plotter,它也可以生成SVG格式的图片。
误区其实电脑设计中辅助线大部分时间只是用来对齐、居中和约束比例。而看起来很专业的网格、内切圆大多只是用来装样子的,很多都是设计完成后加上去的。这些其实是过去手工设计时代遗留下来的产物,设计师也没有必要发布线框稿,如果一个设计作品要向最终观众/用户展示线框稿,那只能是在装高大上。 「如何提高平面设计的功力」
原文地址:styletin 【木子设计网 原创文章 投稿邮箱:yuan@uisdc.com】 ================关于木子设计网================ 手机扫一扫,阅读下载更方便˃ʍ˂ |
@版权声明
1、本网站文章、帖子等仅代表作者本人的观点,与本站立场无关。
2、转载或引用本网版权所有之内容须注明“转自(或引自)网”字样,并标明本网网址。
3、本站所有图片和资源来源于用户上传和网络,仅用作展示,如有侵权请联系站长!QQ: 13671295。
最新评论